CGI: пишем простой сайт на Python. Часть 2: Обработка форм, cookies
В первой части мы написали Hello world. Сегодня мы рассмотрим несколько более сложные вещи: обработку данных форм и cookies.
Получение данных из форм
Итак, во-первых разберёмся с формами. В модуле CGI есть полезный класс: FieldStorage, который содержит в себе переданную в форме информацию. По сути дела этот класс представляет из себя словарь, обладающий теми же свойствами, что и обычный словарь в python.
У класса FieldStorage есть 2 метода получения значений данных формы:
FieldStorage.getfirst(name, default=None) — всегда возвращает только одно значение, связанное с именем поля формы. Метод возвращает только первое значение в том случае, если нехороший пользователь послал более одного значения. Обратите внимание, что порядок, в котором будут получены значения, могут отличаться от браузера к браузеру. Если нет такого поля формы или значение не существует, то метод возвращает default.
FieldStorage.getlist(name) — возвращает список значений, связанных с именем поля формы.
Разберём на примере: создадим в нашей папке файл index.html со следующим содержимым (это будет наша форма, данные из которой мы будем обрабатывать):
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Обработка данных форм</title>
</head>
<body>
<form action="/cgi-bin/form.py">
<input type="text" name="TEXT_1">
<input type="text" name="TEXT_2">
<input type="submit">
</form>
</body>
</html>А в папке cgi-bin/ — файл form.py (обработчик формы)
#!/usr/bin/env python3
import cgi
form = cgi.FieldStorage()
text1 = form.getfirst("TEXT_1", "не задано")
text2 = form.getfirst("TEXT_2", "не задано")
print("Content-type: text/html\n")
print("""<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Обработка данных форм</title>
</head>
<body>""")
print("<h2>Обработка данных форм!</h2>")
print("<p>TEXT_1: {}</p>". format(text1))
print("<p>TEXT_2: {}</p>".format(text2))
print("""</body>
</html>""")
format(text1))
print("<p>TEXT_2: {}</p>".format(text2))
print("""</body>
</html>""")Попробуем это в действии (кто сидит на linux, не забудьте поставить права на выполнение).
Запускаем локальный сервер, и переходим на localhost:8000:
Но есть нюанс…
А если попробовать так?
Это серьёзная уязвимость, поэтому от неё нужно избавляться. Для этого нужно (в самом простом случае) экранировать все опасные символы. Это можно сделать с помощью функции escape из модуля html.
Перепишем form.py:
#!/usr/bin/env python3
import cgi
import html
form = cgi.FieldStorage()
text1 = form.getfirst("TEXT_1", "не задано")
text2 = form.getfirst("TEXT_2", "не задано")
text1 = html.escape(text1)
text2 = html.escape(text2)
print("Content-type: text/html\n")
print("""<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Обработка данных форм</title>
</head>
<body>""")
print("<h2>Обработка данных форм!</h2>")
print("<p>TEXT_1: {}</p>".
format(text1))
print("<p>TEXT_2: {}</p>".format(text2))
print("""</body>
</html>""")Результат можете проверить сами.
Вообще говоря, экранирование нежелательных символов везде, где нужно — очень большая проблема безопасности веб-приложений. Помните об этом.
Cookies
Cookies (печеньки) — небольшой фрагмент данных, отправленный веб-сервером и сохраняемый на компьютере пользователя. Браузер всякий раз при попытке открыть страницу соответствующего сайта пересылает этот фрагмент данных веб-серверу в составе HTTP-запроса.
Собственно, cookies — хороший способ сохранить некоторые данные о пользователях.
Отправка печенек осуществляется заголовком Set-cookie:
#!/usr/bin/env python3
print("Set-cookie: name=value; expires=Wed May 18 03:33:20 2033; path=/cgi-bin/; httponly")
print("Content-type: text/html\n")
print("Cookies!!!")Например, если сохранить этот скрипт в /cgi-bin/cookie.py и зайти на localhost:8000/cgi-bin/cookie. py, то вам поставится печенька с именем name и значением value. Срок её хранения до мая 2033 года, отправляется повторно на сервер только к скриптам, которые расположены в /cgi-bin/, и передается только http-запросами (её нельзя получить из браузера пользователя с помощью javascript).
py, то вам поставится печенька с именем name и значением value. Срок её хранения до мая 2033 года, отправляется повторно на сервер только к скриптам, которые расположены в /cgi-bin/, и передается только http-запросами (её нельзя получить из браузера пользователя с помощью javascript).
Все эти параметры не являются обязательными. Можно написать так:
#!/usr/bin/env python3
print("Set-cookie: name=value")
print("Content-type: text/html\n")
print("Cookies!!!")Тогда храниться она будет до того момента, когда закроется браузер, будет отправляться на сервер для любых документов (и для /index.html тоже, в отличие от предыдущего случая). Также её можно будет получить средствами javascript (поскольку не был установлен флаг httponly).
Обработка Cookies
Теперь научимся получать cookies. Они передаются на сервер и доступны в переменной os.environ (словарь, cookies хранятся по ключу HTTP_COOKIE). Они передаются в виде пар ключ=значение, что не очень удобно при обработке. Для упрощения работы можно использовать модуль http.cookies.
Для упрощения работы можно использовать модуль http.cookies.
Напишем простой скрипт (/cgi-bin/cookie.py), проверяющий, установлена ли кука, и если нет, устанавливает:
#!/usr/bin/env python3
import os
import http.cookies
cookie = http.cookies.SimpleCookie(os.environ.get("HTTP_COOKIE"))
name = cookie.get("name")
if name is None:
print("Set-cookie: name=value")
print("Content-type: text/html\n")
print("Cookies!!!")
else:
print("Content-type: text/html\n")
print("Cookies:")
print(name.value) Так страница выглядит после первого запроса:
И после обновления страницы:
Не следует хранить в cookies важные данные, и не полагайтесь на выставленный вами срок хранения. Cookies можно удалить или изменить вручную в браузере.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code>Ваш код</code></pre>
Свежее
- Модуль csv — чтение и запись CSV файлов
- Создаём сайт на Django, используя хорошие практики.
 Часть 1: создаём проект
Часть 1: создаём проект - Онлайн-обучение Python: сравнение популярных программ
Категории
- Книги о Python
- GUI (графический интерфейс пользователя)
- Курсы Python
- Модули
- Новости мира Python
- NumPy
- Обработка данных
- Основы программирования
- Примеры программ
- Типы данных в Python
- Видео
- Python для Web
- Работа для Python-программистов
Полезные материалы
- Сделай свой вклад в развитие сайта!
- Самоучитель Python
- Карта сайта
- Отзывы на книги по Python
- Реклама на сайте
Мы в соцсетях
Как создать базовую HTML-форму
HTML-формы представляют собой простой способ получения пользовательских данных и необходимы для отправки данных, введенных пользователем, на серверы. Формы состоят из полей и кнопок, в которые вводится информация/данные, а затем отправляются на сервер для дальнейшей обработки. В этом посте будет описано, как создать очень простую HTML-форму.
Базовая структура HTML-формы
HTML-формы начинаются с элемента формы , который поддерживает некоторые специальные атрибуты для настройки поведения формы, такие как действие и метод атрибуты.
- Атрибут action определяет место, куда должны быть отправлены данные (адрес URL).
- Атрибут method определяет, каким методом HTTP (POST или GET) отправлять данные.
Элемент формы формы представляет собой контейнер, содержащий все элементы ввода. Наиболее распространенные элементы ввода:
- Текстовые поля
- Текстовое поле — одна строка
- Текстовая область – Многострочный
- Параметры выбора
- Радиокнопки
- Флажки
- Выпадающие ящики
- Кнопка отправки
Текстовые поля
Существует два типа текстовых полей.
- Однострочные текстовые поля
- Многострочные текстовые области.
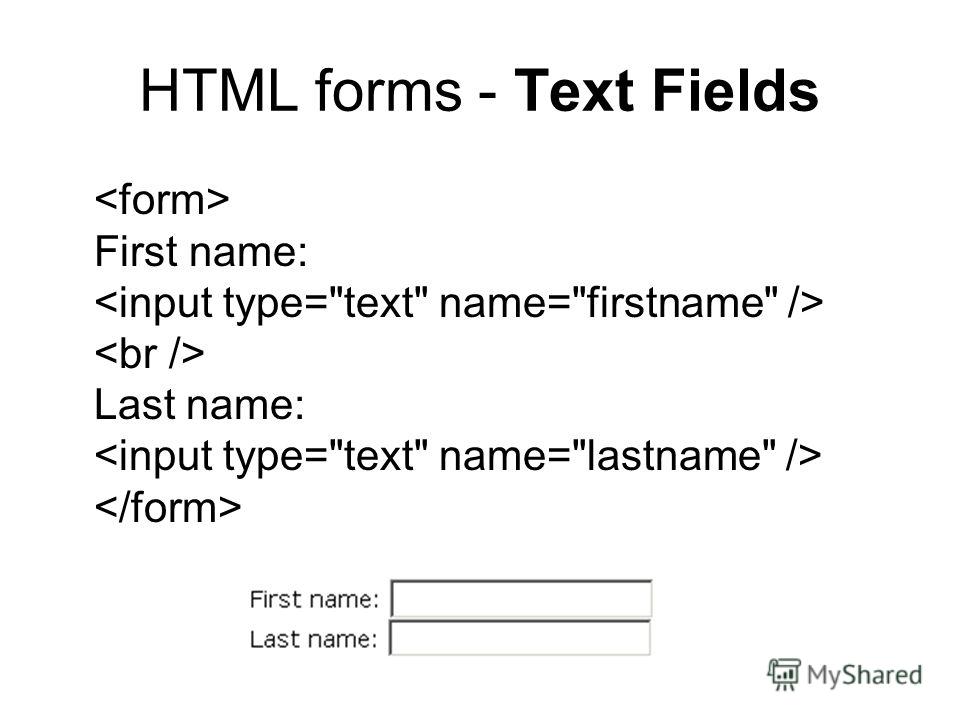
Элемент input используется для захвата текста, например, имени, электронной почты, пароля и т. д. Вот код однострочного текстового поля, в котором пользователю предлагается ввести свой первый имя.
Атрибут типа и имени:
Атрибут типа определяет тип входного элемента для отображения. Атрибут name ссылается на элементы в JavaScript или данные формы после отправки.
Пример 1: отображает электронную почту
Сценарий
Браузер
Данные Возвращенные:
Дата: XX/XX/20xx ← Верно0003
Браузер
Возвращенные данные:
Дата: XX/XX/20xx ← Возвращенное значение
Размер и Заполнители Атрибут
Размер Атрибут Атрибут. поле на вашей странице. Атрибут -заполнитель дает намек на ожидаемое значение.
поле на вашей странице. Атрибут -заполнитель дает намек на ожидаемое значение.
Сценарий
Браузер
Многострочная текстовая область
Это поле позволяет вводить несколько строк текста, например комментарии или адрес. Текстовые области не имеют тип ввода = «» , вместо этого они используют текстовая область тег. Вы можете указать размер вашей текстовой области, установив атрибуты cols и rows .
Сценарий
Браузер
Опции выбора
Существует несколько типов выбора, чтобы предоставить пользователю возможность выбора опций. Радиокнопки, раскрывающиеся списки и флажки.
РадиокнопкиПредоставляет пользователям набор опций для выбора. Используйте вход 9Тег 0012 с атрибутом типа , установленным на «радио».
Сценарий
Браузер
Раскрывающиеся списки
Раскрывающиеся списки предоставляют пользователю список параметров, которые он может выбрать, выбрав раскрывающееся меню. Используйте тег select , чтобы предоставить пользователю определенный список опций. Используйте тег option внутри тега select , чтобы предоставить пользователю определенный список опций.
Используйте тег select , чтобы предоставить пользователю определенный список опций. Используйте тег option внутри тега select , чтобы предоставить пользователю определенный список опций.
Сценарий
Браузер
Флажки
Позволяет пользователю установить флажок, установив для него значение true, или снять флажок, установив для него значение false. Используйте тег input с атрибутом type , для которого установлено значение «флажок».
Скрипт
Браузер
Кнопка отправки
После заполнения всех данных вам понадобится способ отправки формы. Как вы уже догадались, кнопка отправки. Чтобы сделать кнопку отправки, используйте введите тег с атрибутом типа «отправить».
Script
Браузер
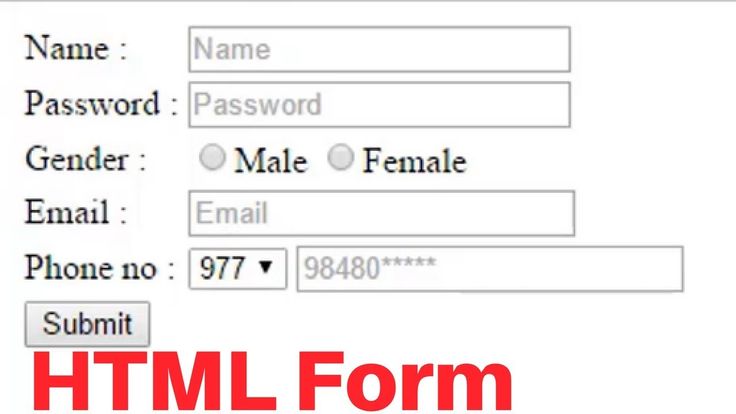
Сделать все вместе для создания простой формы HTML
Браузер
DAKSHA PATEL PATEL — программный разработчик в HEIZERADER. Она реализует пользовательский интерфейс для CMS, а также для настольных и мобильных платформ Education XR . Она имеет опыт адаптивного дизайна в веб-разработке с использованием платформ angular и redux, javascript и HTML/CSS.
Она реализует пользовательский интерфейс для CMS, а также для настольных и мобильных платформ Education XR . Она имеет опыт адаптивного дизайна в веб-разработке с использованием платформ angular и redux, javascript и HTML/CSS.
Подписывайтесь на Daksha в Твиттере: @dakshapatel0
Теги HTML-форм – Службы инженерных технологий
В отличие от большинства других тегов HTML, они интерактивны. Они позволяют вашим посетителям отправлять электронные письма, оставлять отзывы и комментарии и использовать многие другие возможности. Однако для этого у вас также должна быть программа CGI, которая будет принимать данные формы. Думайте об этих HTML-тегах как о «интерфейсе» вашего CGI-приложения.
<форма>
Все формы на веб-странице должны начинаться и заканчиваться тегом . И все теги формы должны быть помещены в теги формы, чтобы правильно работать на вашей странице. Другие теги HTML разрешены в тегах формы для облегчения представления и форматирования. На веб-странице может быть более одного набора тегов формы, но каждый из них будет отправлен отдельно друг от друга.
Другие теги HTML разрешены в тегах формы для облегчения представления и форматирования. На веб-странице может быть более одного набора тегов формы, но каждый из них будет отправлен отдельно друг от друга.
- Атрибуты для
- принять — используется только при наличии тега
class="example"accept="text/html, image/gif"позволит загружать только файлы HTML или GIF. - действие — Это сообщает форме, где находится приложение CGI. Если вы используете cgiwrap, значение этого атрибута должно быть равно 9.0247 action=»http://www.engr.colostate.edu/usr-bin/cgiwrap/ваше имя пользователя/ваше имя скрипта»
- enctype — устанавливает тип MIME для отправляемых данных.
 Это имеет значение только в том случае, если атрибут метода имеет значение «POST». По умолчанию это
Это имеет значение только в том случае, если атрибут метода имеет значение «POST». По умолчанию это "application/x-www-form-urlencoded", и вам редко придется его менять. Однако вы захотите установить это значение«multipart/form-data», если вы загружаете файлы через форму. - метод — Форма отправляется двумя возможными способами: GET и POST. По умолчанию используется ПОЛУЧИТЬ. Есть некоторые программы CGI, которые требуют, чтобы форма была отправлена только с помощью метода POST или только метода GET. Так какая разница?
- GET — данные отправляются и кодируются в URL результирующей веб-страницы. URL-адрес принимает значение атрибута «действие», добавляет «?» к нему, а затем добавляет набор данных формы, такой как
name=arthur&color=red&quest=grailВы ограничены в общей сложности 256 байтами с этим методом, и результат вашей отправки виден в адресной строке URL-адреса браузера. - POST — этот метод отправляет данные «за кулисами» через стандартный ввод.
 Количество отправляемых байтов не ограничено, как при использовании метода GET, и данные не отображаются в адресной строке URL-адреса браузера.
Количество отправляемых байтов не ограничено, как при использовании метода GET, и данные не отображаются в адресной строке URL-адреса браузера.
- GET — данные отправляются и кодируются в URL результирующей веб-страницы. URL-адрес принимает значение атрибута «действие», добавляет «?» к нему, а затем добавляет набор данных формы, такой как
- name & id — они присваивают форме имя идентификатора для ссылки в приложении CGI. Новые браузеры поддерживают предпочтительный атрибут «id», но атрибут «name» по-прежнему необходим для некоторых старых программ CGI.
- цель — указывает, в каком окне браузера будет отображаться результирующая информация. Вы можете использовать значение «_blank», чтобы открыть новое окно браузера.
- принять — используется только при наличии тега
- Пример:
Это наиболее распространенный тег, размещаемый внутри формы. Тег
Тег создает область на веб-странице, позволяющую пользователю вводить текст, нажимать кнопки и делать выбор. Этот тег будет отображаться и действовать по-разному в окне браузера в зависимости от значения атрибута «тип», как описано ниже. Входной тег не имеет конечного тега.
- Атрибуты для
- accept — это идентично «принятию» для тега
, как показано выше. - проверено — используется только в том случае, если для атрибута «тип» установлено значение «флажок» или «радио». С этим атрибутом не связано никакого значения. Например:
- name & id — они создают идентификатор для входного тега. Атрибут name является обязательным, но атрибут id является уникальным идентификатором, который следует использовать с каскадными таблицами стилей.
 Имя — это идентификатор, связанный с отправленными данными, которые необходимо прочитать вашему CGI-приложению.
Имя — это идентификатор, связанный с отправленными данными, которые необходимо прочитать вашему CGI-приложению. - maxlength — ограничивает максимальное количество символов, которое можно ввести в текстовое поле.
- размер — Изменяет ширину текстового элемента. По умолчанию 20 символов.
- код — Это сообщает браузеру, какой тип ввода должен отображаться на экране браузера. По умолчанию «текст». Вы должны тщательно выбирать, какой тип вам нужен в вашей форме, в зависимости от данных, которые вам нужно получить. Значения этого атрибута:
- кнопка — создает нажимаемую кнопку и может использоваться вместо значений «сброс» или «отправить» для создания уникальной кнопки.
- checkbox — Создает маленькое поле с двумя состояниями: выключено/не отмечено и включено/установлено. Каждый флажок должен быть независимым друг от друга, в отличие от кнопки «радио» ниже.
- файл — создает кнопку и связанное с ней текстовое поле, позволяющее пользователю выбрать расположение файла на своем компьютере для загрузки на сервер.
 Если кнопка нажата, откроется «диалоговое окно файла», позволяющее пользователю найти путь и файл. Сценарий CGI должен быть в состоянии принять эти данные для успешной загрузки файла.
Если кнопка нажата, откроется «диалоговое окно файла», позволяющее пользователю найти путь и файл. Сценарий CGI должен быть в состоянии принять эти данные для успешной загрузки файла. - скрыто — создается невидимое поле, которое не отображается в окне браузера. Вы можете использовать это для переноса данных из одной формы в другую или для автоматической отправки данных с помощью формы (например, текущей даты).
- image — Создает графическую кнопку. Вы можете использовать это, чтобы заменить значения «кнопка», «сброс» или «отправить», если вы хотите создать свой собственный внешний вид для своей формы. Если значение «image» используется для типа тега
- пароль — Это создает текстовое поле, идентичное значению «текст», за исключением того, что любой символ, введенный в поле, представлен точками или звездочками.
 Это гарантирует, что вы сможете защитить пароль человека от просмотра на экране компьютера.
Это гарантирует, что вы сможете защитить пароль человека от просмотра на экране компьютера. - радио — Создает маленькую круглую кнопку включения/выключения. Оно похоже на значение «флажок», но предназначено для использования в связанной группе элементов, из которых можно выбрать только один. Когда вы даете нескольким переключателям один и тот же атрибут «имя», только одна из кнопок может быть выбрана одновременно.
- сброс — создает кнопку, которая возвращает поля формы в исходное состояние.
- submit — создает кнопку, которая отправляет форму в приложение CGI при нажатии на нее.
- текст — создает однострочное текстовое поле для ввода текста.
- значение — присваивает значение тегу
 Для кнопки отправки и сброса
Для кнопки отправки и сброса теговатрибут value изменяет текст, отображаемый на кнопке.
- accept — это идентично «принятию» для тега
- Пример:
Этот тег создаст текстовое поле шириной 30 символов и высотой 5 строк. Обратите внимание, что между начальным и конечным тегами нет ничего. Если вы хотите, чтобы текстовая область по умолчанию содержала текст, уже помещенный в нее, вы можете поместить этот текст между начальным и конечным тегами.
<выбрать>
Тег select позволяет отображать раскрывающееся меню или прокручиваемый список, из которого могут выбирать пользователи. Чтобы тег select можно было использовать, в нем должен быть один или несколько тегов
Чтобы тег select можно было использовать, в нем должен быть один или несколько тегов . Теги option определяют, что в теге select доступно для выбора.
- Атрибуты для тега
- многократное — Это сообщает браузеру, сколько элементов внутри тега select может быть выбрано одновременно. С этим атрибутом не связано никакого значения. По умолчанию используется один элемент, если множественный атрибут не включен в
<выбрать>тег. Если включен множественный атрибут, пользователь может выбрать несколько элементов из списка. Этот атрибут имеет смысл только при использовании с атрибутом размера 2 или более. - имя — это обязательное поле, которое представляется в связи с данными, представленными этим тегом.
- размер — определяет, как тег
 Если не используется или ему присвоено значение 1, тег отображается в виде раскрывающегося меню. Если размер используется и ему присвоено значение 2 или более, то тег отображается в виде списка. Значение атрибута size определяет, сколько строк по высоте будет иметь список.
Если не используется или ему присвоено значение 1, тег отображается в виде раскрывающегося меню. Если размер используется и ему присвоено значение 2 или более, то тег отображается в виде списка. Значение атрибута size определяет, сколько строк по высоте будет иметь список.
- многократное — Это сообщает браузеру, сколько элементов внутри тега select может быть выбрано одновременно. С этим атрибутом не связано никакого значения. По умолчанию используется один элемент, если множественный атрибут не включен в
- Пример:
Этот тег определяет, что будет отображаться в теге . Для корректной работы теги option должны находиться внутри тега select. Вам нужно создать один тег option для каждого элемента в теге select.
- Атрибуты для тега
- selected — Этот атрибут предварительно выбирает элемент в теге select.
 По умолчанию это самый верхний элемент в теге select. С помощью этого атрибута вы можете настроить раскрывающийся список или список для автоматического выбора любого из элементов. Если в теге select установлен атрибут «несколько», у вас может быть более одного варианта с этим атрибутом. С этим атрибутом не связано никакого значения.
По умолчанию это самый верхний элемент в теге select. С помощью этого атрибута вы можете настроить раскрывающийся список или список для автоматического выбора любого из элементов. Если в теге select установлен атрибут «несколько», у вас может быть более одного варианта с этим атрибутом. С этим атрибутом не связано никакого значения. - значение — связывает значение с определенной опцией. По умолчанию используется любой текст внутри начального и конечного тегов тега параметра. Это значение, которое будет отправлено со значением имени тега select при отправке формы.
- selected — Этот атрибут предварительно выбирает элемент в теге select.
- Пример:


 format(text1))
print("<p>TEXT_2: {}</p>".format(text2))
print("""</body>
</html>""")
format(text1))
print("<p>TEXT_2: {}</p>".format(text2))
print("""</body>
</html>""")
 Часть 1: создаём проект
Часть 1: создаём проект Это имеет значение только в том случае, если атрибут метода имеет значение «POST». По умолчанию это
Это имеет значение только в том случае, если атрибут метода имеет значение «POST». По умолчанию это  Количество отправляемых байтов не ограничено, как при использовании метода GET, и данные не отображаются в адресной строке URL-адреса браузера.
Количество отправляемых байтов не ограничено, как при использовании метода GET, и данные не отображаются в адресной строке URL-адреса браузера. Имя — это идентификатор, связанный с отправленными данными, которые необходимо прочитать вашему CGI-приложению.
Имя — это идентификатор, связанный с отправленными данными, которые необходимо прочитать вашему CGI-приложению. Если кнопка нажата, откроется «диалоговое окно файла», позволяющее пользователю найти путь и файл. Сценарий CGI должен быть в состоянии принять эти данные для успешной загрузки файла.
Если кнопка нажата, откроется «диалоговое окно файла», позволяющее пользователю найти путь и файл. Сценарий CGI должен быть в состоянии принять эти данные для успешной загрузки файла. Это гарантирует, что вы сможете защитить пароль человека от просмотра на экране компьютера.
Это гарантирует, что вы сможете защитить пароль человека от просмотра на экране компьютера. Для кнопки отправки и сброса
Для кнопки отправки и сброса  Если не используется или ему присвоено значение 1, тег отображается в виде раскрывающегося меню. Если размер используется и ему присвоено значение 2 или более, то тег отображается в виде списка. Значение атрибута size определяет, сколько строк по высоте будет иметь список.
Если не используется или ему присвоено значение 1, тег отображается в виде раскрывающегося меню. Если размер используется и ему присвоено значение 2 или более, то тег отображается в виде списка. Значение атрибута size определяет, сколько строк по высоте будет иметь список. По умолчанию это самый верхний элемент в теге select. С помощью этого атрибута вы можете настроить раскрывающийся список или список для автоматического выбора любого из элементов. Если в теге select установлен атрибут «несколько», у вас может быть более одного варианта с этим атрибутом. С этим атрибутом не связано никакого значения.
По умолчанию это самый верхний элемент в теге select. С помощью этого атрибута вы можете настроить раскрывающийся список или список для автоматического выбора любого из элементов. Если в теге select установлен атрибут «несколько», у вас может быть более одного варианта с этим атрибутом. С этим атрибутом не связано никакого значения.