21 контактная форма для сайта (обратная связь) на jquery
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 21 контактная форма для сайта (обратная связь) на jquery
1. Плагин для создания онлайн форм «jFormer»
Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
Демо
Скачать
2. Пошаговая форма регистрации с использованием jQuery
Аккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
Демо
Скачать
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
Демо
Скачать
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
Демо
Скачать
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
Демо
Скачать
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
Демо
Скачать
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
Демо
Скачать
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
Демо
Скачать
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
Демо
Скачать
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
Технологии: CSS, PHP, jQuery.
Демо
Скачать
11. Система авторизации/регистрации на сайте
Выезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
Демо
Скачать
12. Форма отправки данных
С проверкой правильности заполнения.
Демо
Скачать
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
Демо
Скачать
14. jQuery плагин «Formwizard»
Плагин для реализации пошаговых форм на сайте.
Демо
Скачать
15. Контактная форма в стиле старой печатной машинки
Демо
Скачать
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
Демо
Скачать
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
Демо
Скачать
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
Демо
Скачать
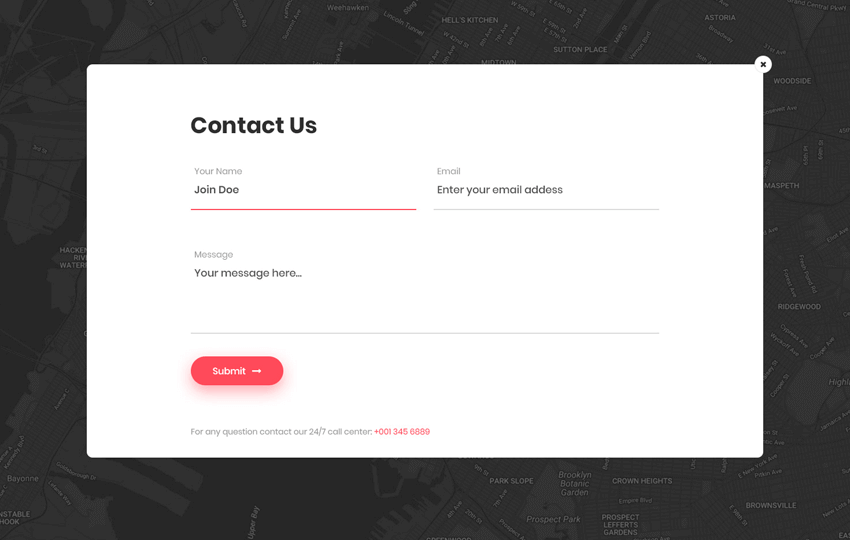
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
Демо
Скачать
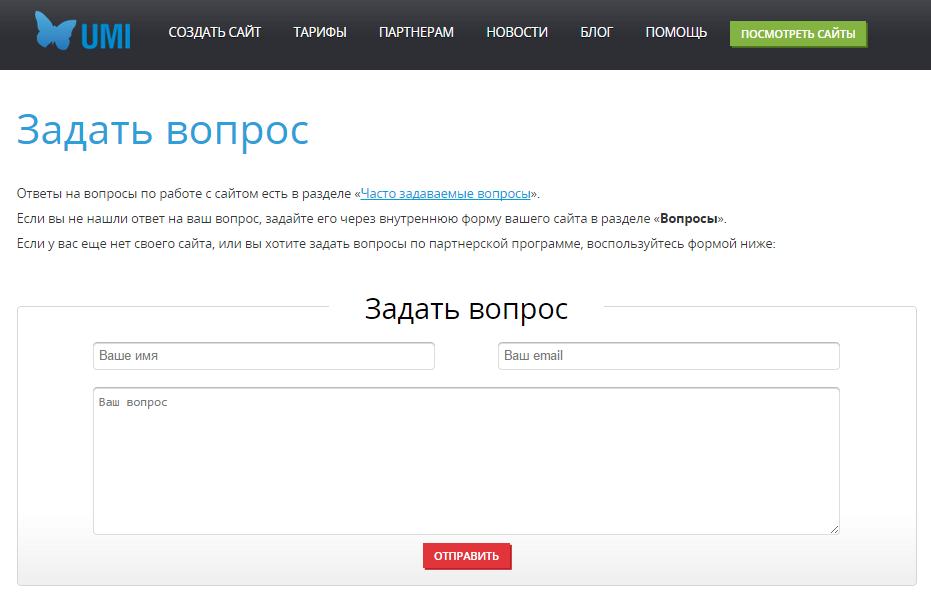
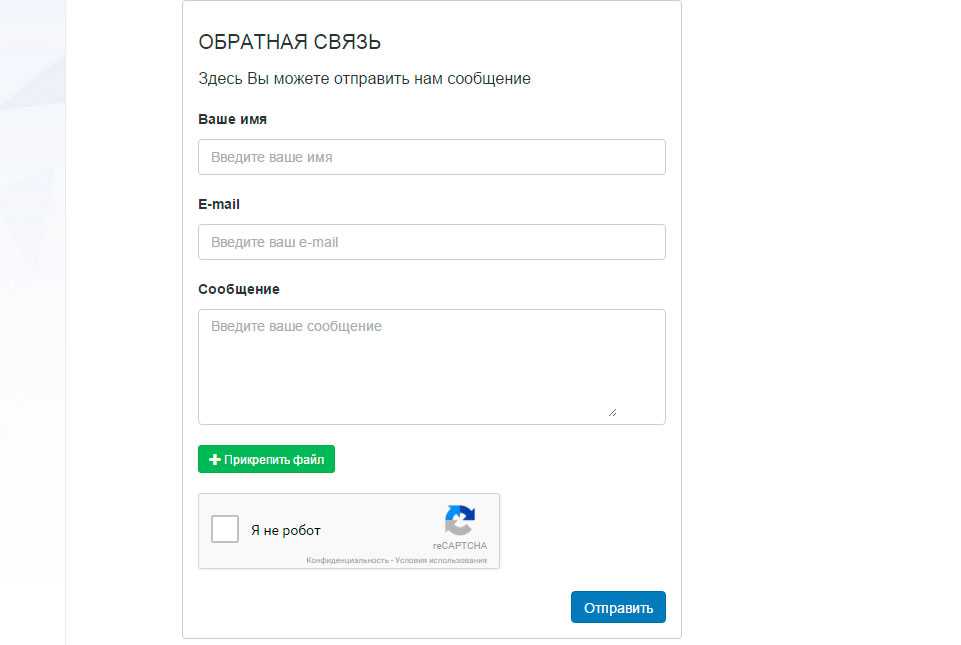
20. Форма обратной связи
Аккуратная чистая форма.
Демо
Скачать
21. Пошаговые формы
Демо
Скачать
22.05.2013
Комментарии:
Лучшее приложение формы обратной связи HTML на 2022 год
Вы добились больших успехов в развитии своего бизнеса в Интернете, запустив веб-сайт HTML. Поздравляю!
Следующим шагом часто является привлечение посетителей на сайт и увеличение продаж, но как вы это сделаете? Конкуренция жестче, чем когда-либо прежде, каждый день публикуется множество новых HTML-сайтов. В то же время сегодняшние посетители ежедневно получают более 5000 впечатлений от бренда. Как вы планируете привлекать посетителей и получать больше лидов?
Как вы планируете привлекать посетителей и получать больше лидов?
Добавление плагина формы обратной связи является проверенным методом повышения вовлеченности пользователей и конверсии , и часто рекомендуется веб-профессионалами в качестве наилучшей практики для повышения HTML-сайта.
Некоторые малые предприятия пытаются создать веб-сайт с формой обратной связи в одиночку или нанимают веб-дизайнера, который утверждает, что может создать форму обратной связи.
Другие ищут за границей или недорогие альтернативы с открытым исходным кодом для формы обратной связи.
Дело в том, что помимо номинальной стоимости этих методов, они часто со временем становятся катастрофическими. Одна вещь, которую часто упускают из виду, это то, что форма обратной связи на самом деле не предназначена для того, чтобы реагировать, даже если она утверждает, что это так. Это означает, что, хотя на вашем веб-сайте на настольном компьютере он может выглядеть нормально, он может выглядеть искаженным или может вообще не отображаться, если кто-то посещает ваш сайт с планшета или мобильного телефона.
На настройку и обновление формы обратной связи уходит много времени, что приведет к большему количеству ошибок.
Кроме того, по мере роста вашего бизнеса хакеры могут рассматривать эту незащищенную форму обратной связи как возможность использовать ваш бизнес и ваших клиентов.
Увеличение посещаемости вашего сайта также может привести к проблемам с формой обратной связи, так как увеличение количества посетителей на вашем сайте может увеличить время загрузки. Нет ничего хуже, чем форма обратной связи, размещенная на видном месте, терпит неудачу, когда ваши воздушные шары трафика , взлетают до небес из-за процветающей кампании!
По мере развития вашей компании вы будете терять больше денег и времени на то, чтобы ваш веб-дизайнер постоянно обновлял ваш сайт и следил за тем, чтобы он работал.
Вот почему ведущие компании выбирают POWR для надежного, профессионального хостинга. Форма обратной связи.
POWR Форма обратной связи для веб-сайта проста в настройке и даже не требует кодирования. Запатентованный редактор POWR позволяет настроить WYSIWYG (что видишь, то и получаешь), предоставляя вам изменения формы обратной связи в режиме реального времени на вашем сайте.
Запатентованный редактор POWR позволяет настроить WYSIWYG (что видишь, то и получаешь), предоставляя вам изменения формы обратной связи в режиме реального времени на вашем сайте.
Легко настраиваемый
Вы даже можете изменить шрифты, цвета, типы границ и интервалы, чтобы отразить индивидуальность вашего бренда. Легко поддерживать единообразие дизайна на вашем сайте.
Адаптивность для мобильных устройств
Форма обратной связи POWR прекрасно выглядит на любом телефоне, планшете и в веб-браузере.
Навыки кодирования не требуются
Вставьте его прямо на свой веб-сайт в формате HTML
Начните бесплатно
POWR поддерживает сайты с большим объемом и отдает приоритет безопасности всех 60 + плагинов POWR, чтобы держать в страхе любых хакеров безопасности.
Более того, поддержка клиентов доступна круглосуточно, как и справочный центр.
Команда инженеров POWR работает круглосуточно, чтобы обеспечить бесперебойную работу формы обратной связи HTML и всех 60+ других приложений POWR.
Встраивание приложения «Форма обратной связи» в ваш HTML-сайт еще никогда не было таким простым
Создайте собственное HTML-приложение «Форма обратной связи», подберите стиль и цвета своего веб-сайта и добавьте форму обратной связи на HTML-страницу, сообщение, боковую панель, нижний колонтитул или в любом месте вашего сайта.
POWR также имеет отличные проверенные результаты. Более того, тематические исследования показали, что форма обратной связи POWR увеличивает конверсию на умопомрачительные 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Форма обратной связи Установки
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если вы все еще не верите нам, мы уверены, что Rbia Shades вас убедит. Rbia Shades производит феноменальные солнцезащитные очки из экологичного дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.
За это время они смогли расширить свой список контактов на 250%, используя всплывающее окно POWR для создания адресов электронной почты. Они также добавили POWR Social Feed на свой сайт и заметили 200-процентный рост вовлеченности посетителей сайта, а также скачок числа подписчиков в социальных сетях. Сейчас у них 13 тысяч подписчиков в Instagram, и их число продолжает расти.
Сейчас у них 13 тысяч подписчиков в Instagram, и их число продолжает расти.
Через несколько месяцев после объявления о своем бизнесе на местных ярмарках и ремесленных выставках Rbia Shades искала способ продавать через Интернет. Им требовалась возможность продемонстрировать посетителям качество своего продукта, его легкий и эргономичный дизайн в визуально привлекательной форме. Их веб-сайт не предоставил адекватного решения для этого. Они перепробовали много разных вариантов, прежде чем нашли POWR Slider, и ни один из них не выглядел так, как будто они были частью сайта, и были неуклюжими и сложными в использовании.
Увеличение количества контактов на 250%
Увеличение вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени
Мгновенно используйте более 60 приложений, таких как каналы социальных сетей, каналы Instagram, всплывающие окна, конструктор контактных форм, таймеры обратного отсчета, FAQ Accordion, галерея, слайд-шоу, Lookbook и другие, для отличного преобразования целевых страниц и обслуживания клиентов. Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения для генерации лидов
Давайте попробуем собрать лидов. Это основная часть онлайн-бизнеса. Ваш веб-сайт может получать много пользователей, но вы должны быть в состоянии их квалифицировать. Сбор их контактных данных — прекрасный способ переместить этих посетителей сайта вниз по воронке продаж. Есть много способов сделать это, но давайте попробуем с онлайн-формами.
От 250-процентного увеличения количества новых лидов до 100-процентного увеличения времени безотказной работы — POWR Heroes добились выдающихся преимуществ. Один даже сообщил, что они сэкономили 50% времени на настройку, а это сотни часов в год. Другой герой Powr сообщил о постоянном росте своего присутствия в социальных сетях на 200%.
Приложения для повышения конверсии
После того, как вы эффективно начали собирать контактную информацию посетителей вашего веб-сайта, вам нужно убедиться, что вы можете превратить их в платных клиентов. Впечатляющая новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии вашего веб-сайта.
Впечатляющая новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии вашего веб-сайта.
POWR доверяют более чем 12 миллионам веб-сайтов по всему миру, в том числе:
Начните бесплатно
О POWR
Основанная в 2014 году, POWR помогает малым предприятиям расти в Интернете с помощью более 60 веб-приложений службы хостинга, предназначенных для привлечения большего количества потенциальных клиентов и повышения конверсии. Наши приложения просты в использовании, доступны по цене и безупречны благодаря нашему подходу без кода, позволяющему разместить приложения POWR на вашем сайте менее чем за 5 минут. С помощью форм всех видов, включая формы предложений, формы заказов, контактные формы, формы поддержки и многое другое, вы можете предоставить посетителям своего веб-сайта четкий способ связаться с ними. Всплывающие окна, помогающие повысить конверсию, и социальные каналы, помогающие увеличить вашу аудиторию в Интернете, — одни из самых популярных наших приложений. Слайдеры отзывов, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение POWR полностью доступны для редактирования и совместного использования как на сайте службы хостинга, так и в социальных сетях.
Слайдеры отзывов, комментарии, рейтинги, обзоры, таймеры обратного отсчета и любое другое приложение POWR полностью доступны для редактирования и совместного использования как на сайте службы хостинга, так и в социальных сетях.
Лучшие шаблоны форм обратной связи для вашего веб-сайта
Если вы читаете это, вероятно, можно с уверенностью сказать, что ваша компания решила внедрить онлайн-программу обратной связи с клиентами. Прекрасный выбор! Следующий шаг — начать приводить вещи в движение (другими словами, собирать отзывы), что может быть затруднительно без надлежащего руководства. Если у вас уже есть цели для вашего бизнеса, вы, безусловно, на правильном пути. Теперь все, что вам нужно, — это стратегия, охватывающая эти цели, которая — в случае обратной связи — может быть такой же простой, как использование шаблоны форм обратной связи , или, по крайней мере, понимание того, как должна быть оформлена форма обратной связи с клиентом…
Если вы не знакомы с онлайн-формами обратной связи, имейте в виду, что их нельзя сравнивать с традиционными опросами. Онлайн-формы обратной связи — это динамические инструменты, используемые для сбора отзывов клиентов о веб-сайтах и приложениях. Применение этих форм на вашем веб-сайте может помочь вам определить, с какими проблемами сталкиваются ваши клиенты, почему они не конвертируются и многое другое.
Онлайн-формы обратной связи — это динамические инструменты, используемые для сбора отзывов клиентов о веб-сайтах и приложениях. Применение этих форм на вашем веб-сайте может помочь вам определить, с какими проблемами сталкиваются ваши клиенты, почему они не конвертируются и многое другое.
Зачем использовать шаблоны форм обратной связи?
Шаблоны форм обратной связи — это простой способ настроить формы обратной связи. В зависимости от того, на кого вы будете направлять отзывы, чего вы хотите достичь и, конечно же, как вы собираетесь этого добиться, существуют различные шаблоны форм обратной связи, которые вы можете применить к своему веб-сайту, электронной почте или мобильному приложению. В этих шаблонах используются различные показатели обратной связи с клиентами и дополнительные вопросы, которые помогают вашим посетителям предоставить вашему бизнесу содержательную и полезную обратную связь.
Советы по дизайну шаблона формы обратной связи
Прежде чем мы углубимся в различные типы шаблонов формы обратной связи, важно рассмотреть несколько аспектов дизайна и удобства использования, которые всегда необходимо учитывать при создании формы обратной связи. Вот они:
Вот они:
- Оставьте много свободного места . Лаконичная и легко читаемая форма обратной связи будет гораздо более привлекательной для ваших посетителей.
- Используйте визуально четкую маркировку . Вопросы должны быть четкими и близкими к соответствующему полю, чтобы посетителю не приходилось сканировать вперед и назад, чтобы заполнить форму.
- Вопросы должны быть короткими и простыми . Держите язык простым и держитесь подальше от жаргона. Чем меньше вопросов, тем лучше.
Помня об этих советах, давайте рассмотрим шесть различных шаблонов форм обратной связи
Примечание. Полный обзор всех форм обратной связи и шаблонов опросов можно найти здесь.
Шаблон формы обратной связи 1: показатель достижения цели (GCR)
Наш первый шаблон формы обратной связи — показатель достижения цели. Показатель достижения цели — это показатель качества обслуживания клиентов, который измеряет количество посетителей, которые выполнили, частично выполнили или не достигли определенной цели на веб-сайте или в мобильном приложении.
Зачем использовать GCR?
Этот показатель идеален, если целью пользователя является улучшение воронки онлайн-продаж, поскольку он дает много информации о том, где клиенты успешны, а где нет.
Где и как использовать ГКЛ?
Предприятия в основном используют GCR в местах, где клиент пытается совершить покупку. Следовательно, это исключает домашнюю страницу или любые целевые страницы, поскольку они находятся слишком рано в воронке (цели еще не могут быть достигнуты на этом этапе).
Вы можете представить формы GCR, используя либо пассивный метод обратной связи, когда пользователь нажимает кнопку обратной связи (также известную как инициированная пользователем), либо обратную обратную связь при выходе — в этом случае срабатывает движение мыши посетителя (например, попытка покинуть страницу). форма обратной связи.
Как сформулировать вопрос GCR?
Чтобы собрать ГКЛ, ваш вопрос должен быть предельно четким. Как правило, компании прямо спрашивают: «Вы достигли своей цели?» со списком ответов: «Да», «Частично» или «Нет».
Какие дополнительные вопросы следует использовать?
Спрашивать посетителя, была ли его цель достигнута, по понятным причинам, не самая действенная информация, если она сама по себе. Большинство предприятий сделают еще один шаг вперед и зададут несколько дополнительных вопросов, чтобы получить больше информации и подробностей по этому вопросу.
Например:
Если посетитель ответит «Да», вы можете спросить его, сколько усилий ему потребовалось для достижения своей цели (используя показатель усилий клиента).
Если посетитель ответит «Частично» или «Нет», вы можете узнать больше о том, почему он посещает веб-сайт, спросив: «Какова была причина вашего визита?». Именно здесь становится действительно интересно, потому что в зависимости от этого ответа (например, чтобы заказать продукт или найти информацию, такую как цена), вы можете попросить их объяснить: «По какой причине вы не смогли достичь этой цели». ?» с такими ответами, как «Что-то пошло не так», «Информация отсутствует», «Форма работает неправильно» или «Другое».
Вы также можете добавить открытое текстовое поле внизу для дальнейшего объяснения. Например, если ответ был «Нет», вы можете спросить их: «Есть ли у вас какие-либо предложения по улучшению нашего веб-сайта?».
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открыть бесплатный шаблон SurveyTry
Шаблон формы обратной связи 2: Оценка усилий клиента (CES) потребовалось клиенту для достижения его / ее цели.
Зачем использовать CES?
Важно знать, когда уровень усилий среди клиентов (для достижения своих целей) высок, потому что чаще всего высокие усилия приводят к снижению лояльности клиентов. В основном это связано с тем, что если плохой пользовательский опыт заставляет вашего клиента прикладывать больше усилий для достижения своей цели, чем ожидалось, он с гораздо большей вероятностью покинет веб-сайт или мобильное приложение. Подобно GCR, эта метрика также помогает улучшить воронку онлайн-продаж.
Где и как следует использовать CES?
Есть несколько способов собрать CES на вашем веб-сайте. Первый из них — попросить ваших посетителей оставить отзыв в конце воронки (например, после покупки), поскольку это дает вам представление о том, насколько сложным был конкретный процесс для посетителя, который на самом деле был успешным. Еще один способ сбора КЭС (о котором уже кратко упоминалось) — в сочетании с ГКЛ. Как только ваш посетитель сообщил, что достиг своей цели (то есть он выбрал «Да»), вы можете спросить его, сколько усилий ему потребовалось для достижения своей цели.
Первый из них — попросить ваших посетителей оставить отзыв в конце воронки (например, после покупки), поскольку это дает вам представление о том, насколько сложным был конкретный процесс для посетителя, который на самом деле был успешным. Еще один способ сбора КЭС (о котором уже кратко упоминалось) — в сочетании с ГКЛ. Как только ваш посетитель сообщил, что достиг своей цели (то есть он выбрал «Да»), вы можете спросить его, сколько усилий ему потребовалось для достижения своей цели.
Если вы собираете CES в конце воронки, вы можете либо представить форму через встроенную форму обратной связи, встроенную в страницу, либо настроить ее как скользящую или модальную форму, которая появляется после того, как посетитель успешно достигает предопределенная цель (вы можете настроить их самостоятельно). Примером цели посетителя может быть поиск информации или поддержки клиентов.
Как сформулировать вопрос CES?
Как и в случае с GCR, запрос на оценку усилий клиента также должен быть достаточно кратким. Обычно предприятия используют следующий вопрос: «Сколько усилий вам потребовалось, чтобы достичь своей цели?», в соответствии с которым посетитель должен выбрать оценку по пятибалльной шкале, начиная с «Очень мало усилий» до «Очень много усилий». .
Обычно предприятия используют следующий вопрос: «Сколько усилий вам потребовалось, чтобы достичь своей цели?», в соответствии с которым посетитель должен выбрать оценку по пятибалльной шкале, начиная с «Очень мало усилий» до «Очень много усилий». .
Какие дополнительные вопросы рекомендуются?
Часто компании после CES задают открытый вопрос (это означает, что у них нет выбора ответа, а предлагается ввести текст): «Есть ли у вас какие-либо предложения по улучшению нашего веб-сайта?». Это позволит вашим пользователям уточнить, почему процесс занял так много (или так мало) усилий.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открыть бесплатный шаблон SurveyTry
Шаблон формы обратной связи 3: Net Promoter Score (NPS)
Net Promoter Score — популярный показатель лояльности, используемый многими компаниями. По сути, он говорит вам, насколько вероятно, что ваши клиенты порекомендуют ваш бизнес другим. Если клиент с большой долей вероятности порекомендует вас, он будет промоутером. А если клиент вряд ли вообще порекомендует вас, он/она будет недоброжелателем. Если они находятся где-то посередине, они будут пассивными. Эти группы помогают отслеживать, насколько лояльны ваши клиенты в совокупности.
Если клиент с большой долей вероятности порекомендует вас, он будет промоутером. А если клиент вряд ли вообще порекомендует вас, он/она будет недоброжелателем. Если они находятся где-то посередине, они будут пассивными. Эти группы помогают отслеживать, насколько лояльны ваши клиенты в совокупности.
Зачем использовать NPS?
NPS — одна из наиболее широко используемых метрик в компаниях, и не зря. Точно зная, кто ваши недоброжелатели и почему они недоброжелатели, вы сможете превратить их в промоутеров. Это также отличный показатель для измерения лояльности клиентов с течением времени.
Где и как следует использовать NPS?
NPS никогда не следует использовать в качестве общей метрики, то есть вы не должны отправлять его анонимным посетителям, которые еще не установили какие-либо отношения с вашим брендом (например, в начале воронки).
NPS можно измерить одним из двух способов: либо собрать общее представление о том, как бизнес воспринимается клиентом (на основе общего опыта и самого бренда), либо собрать представление на основе транзакции, которую клиент совершил с вашим бизнес (например, конкретные взаимодействия или точки соприкосновения). Эти два типа опросов NPS называются реляционными и транзакционными опросами NPS.
Эти два типа опросов NPS называются реляционными и транзакционными опросами NPS.
Как сформулировать вопрос NPS?
Для реляционных опросов NPS вы можете задать стандартный вопрос: «Насколько вероятно, что вы порекомендуете нас другу или члену семьи?». Кроме того, для транзакционных опросов NPS вы можете сделать его более конкретным для конкретной транзакции, такой как обслуживание клиентов, поддержка или процесс покупки. Вот пример вопроса во время процесса покупки: «Основываясь на вашей недавней онлайн-покупке, насколько вероятно, что вы порекомендуете нас коллеге или клиенту?». Как правило, вариант ответа состоит из шкалы от 0 до 10 (где 0–6 — недоброжелатели, 7–8 — пассивы и 9).-10 промоутеры).
Разбивка недоброжелателей, пассивов и промоутеров
Какие дополнительные вопросы следует использовать для NPS?
Хороший дополнительный вопрос — просто спросить клиента, почему он/она предоставил оценку, которую они сделали, с открытым текстовым полем. Например, «Почему вы поставили 9 баллов?». Как и в случае с CES, вы также можете попросить своего клиента внести предложения по улучшению («Есть ли у вас какие-либо предложения по улучшению нашего веб-сайта»?) с открытым текстовым полем.
Например, «Почему вы поставили 9 баллов?». Как и в случае с CES, вы также можете попросить своего клиента внести предложения по улучшению («Есть ли у вас какие-либо предложения по улучшению нашего веб-сайта»?) с открытым текстовым полем.
Кроме того, пользователи могут комбинировать эту метрику с предварительно классифицированными целями посетителей, которые углубляются в понимание посещения веб-сайта. Например, вы можете спросить «Почему вы посещаете веб-сайт?» с выбором ответов (например, чтобы получить дополнительную информацию, совершить покупку, связаться со службой поддержки) или спросить «Чего вы хотели достичь на нашем веб-сайте?» .
Другой вариант, если у вас нет данных о клиенте, — добавить личные данные, такие как тип клиента, тип продукта, возраст или пол, чтобы сегментировать ваши показатели NPS по типу клиента.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Откройте бесплатный шаблон SurveyTry
Шаблон формы обратной связи 4: Удовлетворенность клиентов веб-сайта (CSAT)
Оценка удовлетворенности клиентов веб-сайта считается одним из лучших методов оценки (наряду с с NPS и CES) среди предприятий для измерения усилий по улучшению качества обслуживания клиентов. По сути, это измерение того, насколько хорошо веб-страница соответствует ожиданиям вашего клиента. Для измерения удовлетворенности клиентов компании могут использовать числовую шкалу CSAT (от 1 до 10), шкалу согласия/несогласия, звездочки или смайлики.
По сути, это измерение того, насколько хорошо веб-страница соответствует ожиданиям вашего клиента. Для измерения удовлетворенности клиентов компании могут использовать числовую шкалу CSAT (от 1 до 10), шкалу согласия/несогласия, звездочки или смайлики.
Зачем использовать CSAT?
Шаблоны форм обратной связи CSAT отлично подходят для сбора информации об общей удовлетворенности ваших клиентов на уровне страницы.
Где и как следует использовать CSAT?
Пользователи могут размещать все это на любой конкретной странице. Как правило, вы, пользователи, развертываете формы удовлетворенности клиентов на веб-сайте с помощью кнопки обратной связи, которая открывается в модальном режиме, то есть, чтобы подсказать им, ваш посетитель должен нажать кнопку обратной связи сбоку или внизу страницы.
Как сформулировать вопрос для формы CSAT?
Вопрос, который вы используете, зависит от того, какой тип формы обратной связи вы хотите использовать. Для форм удовлетворенности клиентов веб-сайта лучшая стратегия — начать с чего-то очень простого, например, «Насколько вы удовлетворены этой веб-страницей» или «Каково ваше мнение об этой странице?». В зависимости от ваших предпочтений вы можете использовать несколько различных ответов, перечисленных выше, таких как шкала от 1 до 5, шкала Лайкерта (согласен-не согласен), смайлики или звездочки.
Для форм удовлетворенности клиентов веб-сайта лучшая стратегия — начать с чего-то очень простого, например, «Насколько вы удовлетворены этой веб-страницей» или «Каково ваше мнение об этой странице?». В зависимости от ваших предпочтений вы можете использовать несколько различных ответов, перечисленных выше, таких как шкала от 1 до 5, шкала Лайкерта (согласен-не согласен), смайлики или звездочки.
Пример шкалы Лайкерта
Примечание: со шкалой Лайкерта лучше всего начать с утверждения, например: «Я очень доволен этой веб-страницей». После чего можно предложить различные варианты ответа от категорически не согласен до категорически согласен.
Итак, какие хорошие дополнительные вопросы?
Для форм удовлетворенности клиентов на веб-сайте отличным дополнительным вопросом является просьба к посетителю выбрать категорию (например, ошибка, предложение, контент, комплимент и т. д.), чтобы понять, почему он удовлетворен или не удовлетворен страницей. Чтобы получить еще более подробный ответ, вы также можете добавить открытое текстовое поле внизу — это позволит посетителям более подробно остановиться на вопросе.
Чтобы получить еще более подробный ответ, вы также можете добавить открытое текстовое поле внизу — это позволит посетителям более подробно остановиться на вопросе.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Откройте бесплатный шаблон SurveyTry
Шаблон формы обратной связи 5: общий рейтинг страницы
Одним из наиболее часто используемых шаблонов формы обратной связи является общий рейтинг страницы. Формы обратной связи с этой оценкой измеряют удобство использования страницы, используя все виды оценок, начиная от звездочек и смайликов и заканчивая диапазонами чисел, цветными полосами и даже большими пальцами.
Зачем использовать общие рейтинги страниц?
Эти типы шаблонов форм обратной связи отлично подходят для сбора информации об удобстве использования веб-страницы. Они также очень востребованы многими компаниями, поскольку их можно разместить в любом месте на вашем веб-сайте.
Где и как следует использовать общие рейтинги страниц?
Опять же, пользователи могут размещать их по всему веб-сайту. Как правило, вы найдете общие рейтинги страниц в виде пассивных форм обратной связи, то есть, чтобы запросить их, ваш посетитель должен нажать кнопку обратной связи сбоку или внизу страницы.
Как правило, вы найдете общие рейтинги страниц в виде пассивных форм обратной связи, то есть, чтобы запросить их, ваш посетитель должен нажать кнопку обратной связи сбоку или внизу страницы.
Как сформулировать вопрос для этого типа шаблона формы обратной связи?
Вопрос, который вы используете, зависит от того, какую форму обратной связи вы хотите использовать. Для общих форм рейтинга веб-сайтов лучшая стратегия — начать с чего-то очень простого, например: «Каково ваше мнение об этой странице?». В зависимости от ваших предпочтений, вы можете использовать несколько различных ответов, перечисленных выше, например, шкалу от 1 до 5, смайлики или звездочки.
Какими должны быть дополнительные вопросы для общих форм рейтинга страниц?
Для общих форм рейтинга веб-сайтов отличным дополнительным вопросом является просьба к посетителю выбрать категорию (например, ошибка, предложение, контент, комплимент и т. д.), чтобы получить представление о том, что они думают о странице. Чтобы получить еще более подробный ответ, вы также можете добавить открытое текстовое поле внизу — это позволит посетителям более подробно остановиться на вопросе.
Чтобы получить еще более подробный ответ, вы также можете добавить открытое текстовое поле внизу — это позволит посетителям более подробно остановиться на вопросе.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Откройте бесплатный шаблон SurveyTry
Шаблон формы обратной связи 6: Измерение содержания
Содержание веб-сайта во многом определяет успех вашего бизнеса. Клиенты часто используют содержимое веб-сайта (например, описания продуктов, изображения, видео, инструкции, электронные руководства, онлайн-сообщества, часто задаваемые вопросы или страницы поддержки) для принятия решения о покупке или поиска информации о продуктах или услугах.
Зачем использовать шаблоны форм обратной связи Content Measurement?
Эти типы шаблонов форм обратной связи отлично подходят для сбора информации о качестве контента на вашем веб-сайте или в мобильном приложении. Это не только дает посетителям мгновенное представление о качестве вашей компании, но также напрямую влияет на то, насколько успешно эти посетители находят то, что ищут.
Где и как следует использовать Content Measurement?
Поскольку этот тип шаблона формы обратной связи ориентирован на контент, лучше всего размещать эти формы на страницах с богатым содержанием. Формы измерения контента обычно представляют собой форму пассивной обратной связи или, чаще, встроенную форму обратной связи. Встроенные формы часто отображаются внизу страницы (после того, как посетитель прочитал содержимое).
Формулировка вопроса для измерения эффективности контента
Для сбора отзывов о содержании веб-сайта лучше всего использовать короткие и простые вопросы в шаблоне формы обратной связи. Примером вопроса о содержании может быть: «Была ли информация на этой странице полезной для вас?», «Отвечает ли эта информация на ваш вопрос?» или «Понятно ли это содержание?» с вариантами ответа «Да» или « Нет’. Кроме того, вы можете использовать «палец вверх»/«палец вниз» в качестве варианта ответа/показателя.
Причина такой краткости заключается в том, что простота вопроса стимулирует посетителей оставлять отзывы, в то время как более длинные вопросы, скорее всего, отпугнут посетителей, поскольку им требуется больше времени для чтения/ответа.