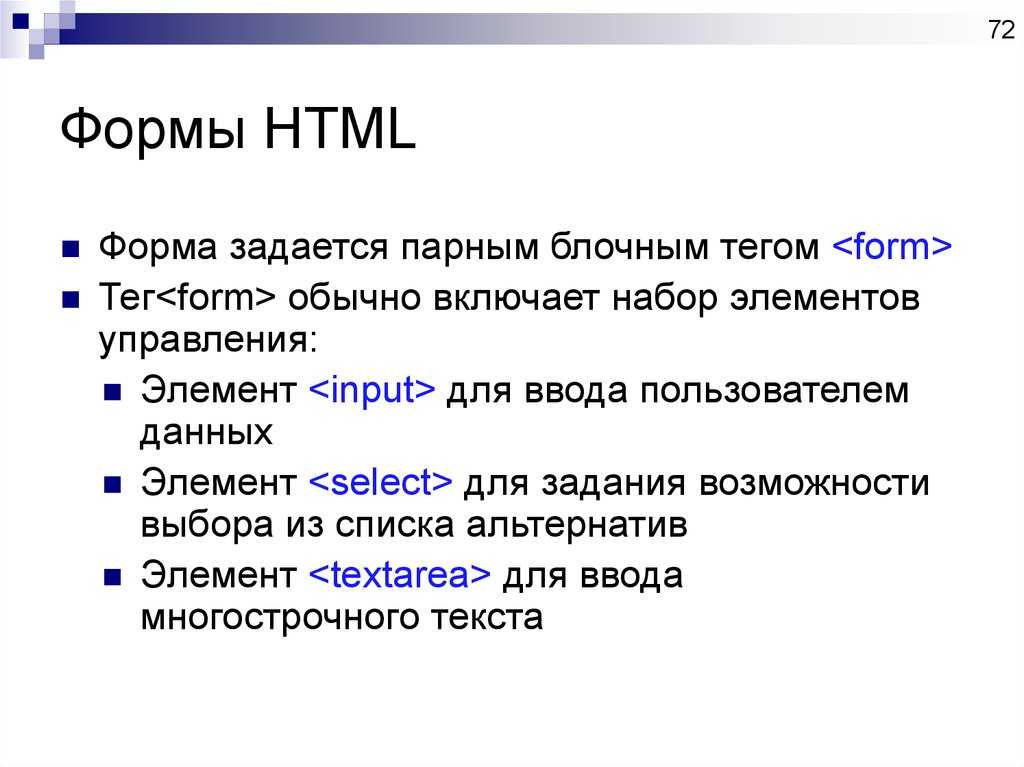
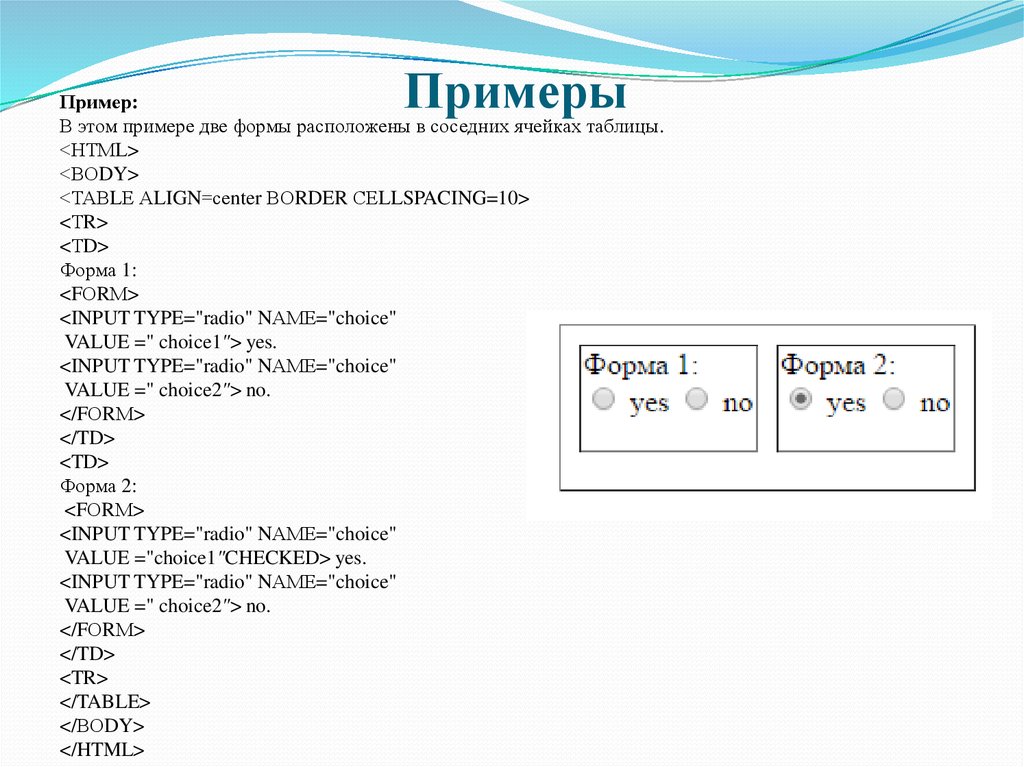
Формы HTML
| Форма — это инструмент, с помощью которого HTML-документ может послать некоторую информацию в некоторую заранее определенную точку внешнего мира, где информация будет некоторым образом обработана. Рассказать о формах в
книге, посвященной HTML, достаточно трудно. Причина очень простая: создать
форму гораздо проще, чем ту «точку внешнего мира», в которую форма будет
посылать информацию. В качестве такой «точки» в большинстве случаев
выступает программа, написанная на Перл или Си. Программы, обрабатывающие
данные, переданные формами, часто называют CGI-скриптами. Сокращение CGI (Common
Gateways Interface) означает «общепринятый интерфейс шлюзов». Написание
CGI-скриптов в большинстве случаев требует хорошего знания
соответствующего языка программирования и возможностей операционной
системы Unix. В последнее время определенное распространение получил язык PHP/FI, инструкции которого можно встраивать прямо в HTML-документы (документы при этом сохраняются в виде файлов с расширением *.pht или *.php). Формы передают информацию программам-обработчикам в виде пар [имя переменной]=[значение переменной]. Имена переменных следует задавать латинскими буквами. Значения переменных воспринимаются обработчиками как строки, даже если они содержат только цифры. Как устроена форма Форма открывается
меткой <FORM> и заканчивается меткой </FORM>.
HTML-документ может содержать в себе несколько форм, однако формы не
должны находиться одна внутри другой. HTML-текст, включая метки, может
размещаться внутри форм без ограничений. Метка <FORM> может содержать три атрибута, один из которых является обязательным. Вот эти атрибуты:
Простейшая форма Для того, чтобы
запустить процесс передачи данных из формы обработчику, нужен какой-то
орган управления. <INPUT TYPE=submit> Встретив такую строчку внутри формы, браузер нарисует на экране кнопку с надписью Submit (читается «сабмит» с ударением на втором слоге, от английского «подавать»), при нажатии на которую все имеющиеся в форме данные будут переданы обработчику, определенному в метке <FORM>. Надпись на кнопке можно задать такую, какая нравится, путем введения атрибута VALUE=»[Надпись]» (читается «вэлью» с ударением на первом слоге, от английского «значение»), например: <INPUT TYPE=submit VALUE="Поехали!"> Теперь мы знаем достаточно для того, чтобы написать простейшую форму . Она не будет собирать никаких данных, а просто вернет нас к тексту этой главы. <HTML> <HEAD> <TITLE>Пример 11</TITLE> </HEAD> <h2>Простейшая форма </h2> <FORM ACTION="1. Надпись, нанесенную на кнопку, можно при необходимости передать обработчику путем введения в определение кнопки атрибута NAME=[имя] (читается «нэйм», от английского «имя»), например: <INPUT TYPE=submit NAME=button VALUE="Поехали!"> При нажатии на такую кнопку обработчик вместе со всеми остальными данными получит и переменную button со значением Поехали!. В форме может быть несколько кнопок типа submit с различными именами и/или значениями. Обработчик, таким образом, может действовать по-разному в зависимости от того, какую именно кнопку submit нажал пользователь. Как форма собирает данные Существуют и другие
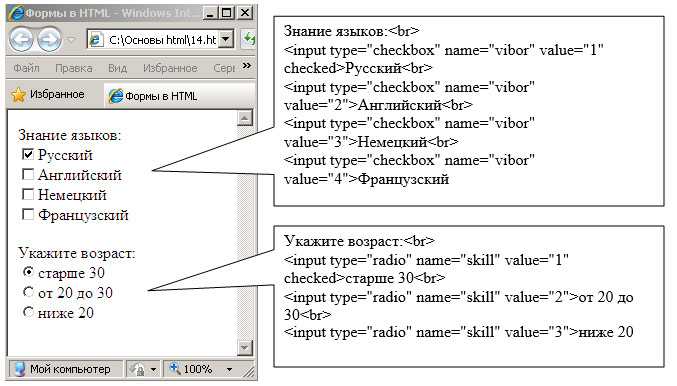
типы элементов <INPUT>. Основные типы
элементов <INPUT>: Кнопка отправляющая данные. Пример использования смотри выше.
Помимо элементов <INPUT>,
формы могут содержать меню <SELECT> и
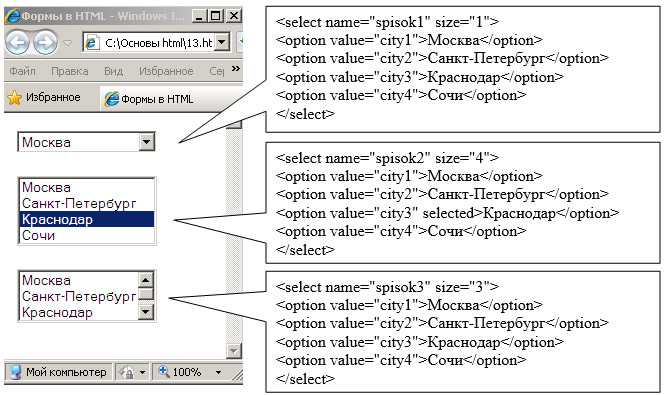
поля для ввода текста <TEXTAREA>. Меню <SELECT> из n элементов выглядит примерно так: <SELECT NAME="[имя]"> <OPTION VALUE="[значение 1]">[текст 1] <OPTION VALUE="[значение 2]">[текст 2] ... <OPTION VALUE="[значение n]">[текст n] </SELECT> Как Вы видите, меню начинается с метки <SELECT> и заканчивается меткой </SELECT>. Метка <SELECT> содержит обязательный атрибут NAME, определяющий имя переменной, которую генерирует меню. Метка <SELECT> может также содержать атрибут MULTIPLE,
присутствие которого показывает, что из меню можно выбрать несколько
элементов. Большинство браузеров показывают меню <SELECT MULTIPLE> в виде окна, в котором находятся элементы меню (высоту окна в строках
можно задать атрибутом SIZE=[число]). Метка <OPTION> определяет элемент меню. Обязательный атрибут VALUE устанавливает значение, которое будет передано обработчику, если выбран этот элемент меню. Метка <OPTION> может включать атрибут checked, показывающий, что данный элемент отмечен по умолчанию. Разберем небольшой пример. <SELECT NAME="selection"> <OPTION VALUE="option1" checked>Вариант 1 <OPTION VALUE="option2">Вариант 2 <OPTION VALUE="option3">Вариант 3 </SELECT> Такой фрагмент
определяет меню из трех элементов:
Вариант 1, Вариант 2
и Вариант 3.
По умолчанию выбран элемент Вариант 1.
Обработчику будет передана переменная selection значение которой может
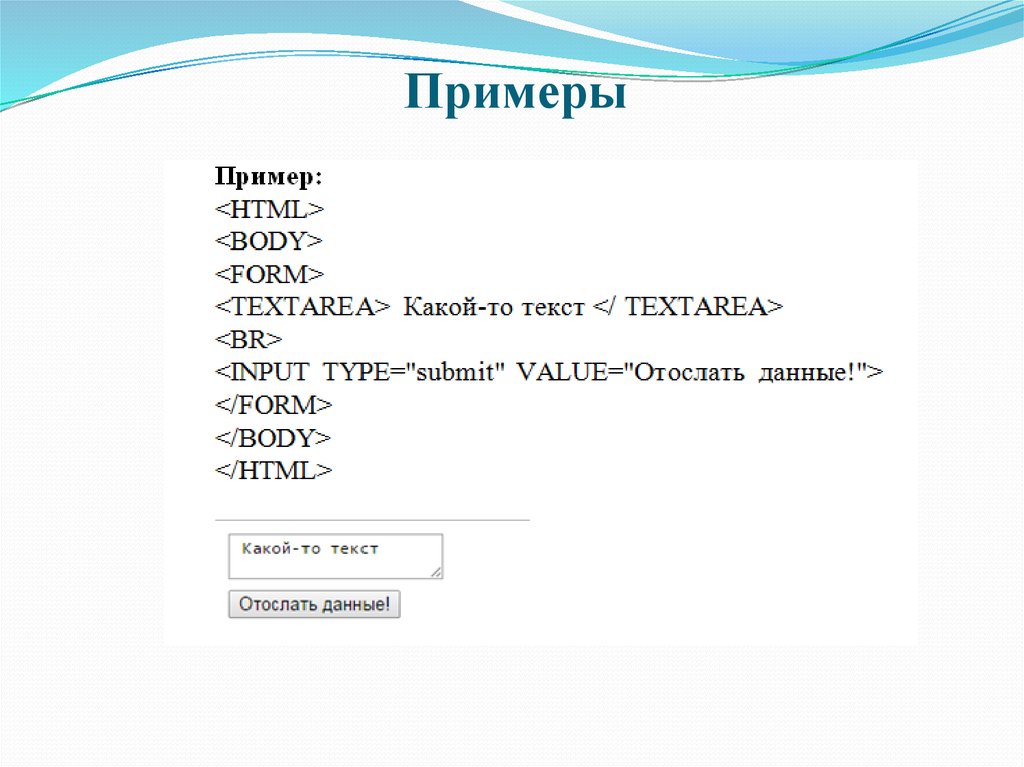
быть option1 (по умолчанию), option2 или option3. После всего, что мы уже узнали, элемент <TEXTAREA> может показаться совсем простым. Например: <TEXTAREA NAME=address ROWS=5 COLS=50> А здесь - Ваш адрес... </TEXTAREA> Все атрибуты обязательны. Атрибут NAME определяет имя, под которым содержимое окна будет передано обработчику (в примере — address). Атрибут ROWS устанавливает высоту окна в строках (в примере — 5). Атрибут COLS устанавливает ширину окна в символах (в примере — 50). Текст, размещенный между метками <TEXTAREA> и </TEXTAREA>, представляет собой содержимое окна по умолчанию. Пользователь может его отредактировать или просто стереть. Важно знать, что
русские буквы в окне <TEXTAREA> при передаче обработчику могут быть конвертированы в соответствующие им
символьные объекты. Пример, в котором можно ознакомиться со всеми типами элементов формы Прочтите эту статью:http://site-builders.ru/kakoj_konstruktor_sajtov_luchshe_vybrat
Лекция2 Содержание Лекция4 |
HTML формы. Основы HTML для начинающих. Урок №18
Главная » Основы HTML » HTML формы. Основы HTML для начинающих. Урок №18
26.02.2016
Всем привет!
Продолжаем изучать основы HTML. В этом уроке мы разберем, что такое HTML форма и как она создается.
Если вы обратили внимание, сегодня ни один веб сайт не обходится без форм. Эти формы могут быть различные, например, форма обратной связи, форма для подачи заказа, форма регистрации и входа на сайт, форма отправки комментариев, отзывов, форма поиска и многие др.
Я думаю сейчас нужно вам показать примеры, как выглядят HTML формы визуально.
○ Форма поиска:
○ Форма отправки комментариев:
○ Форма входа на сайт:
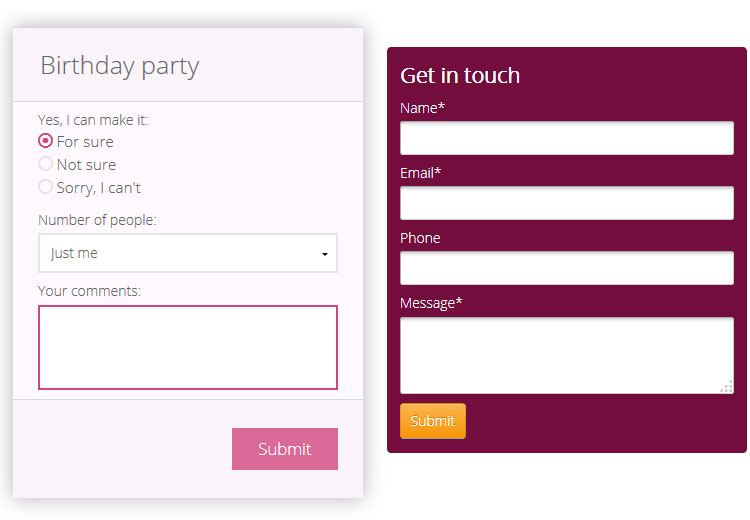
○ Форма обратной связи:
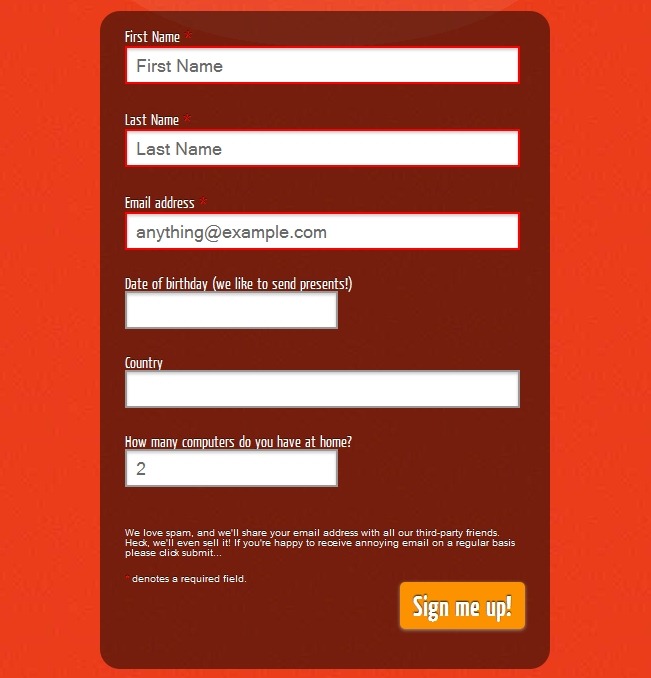
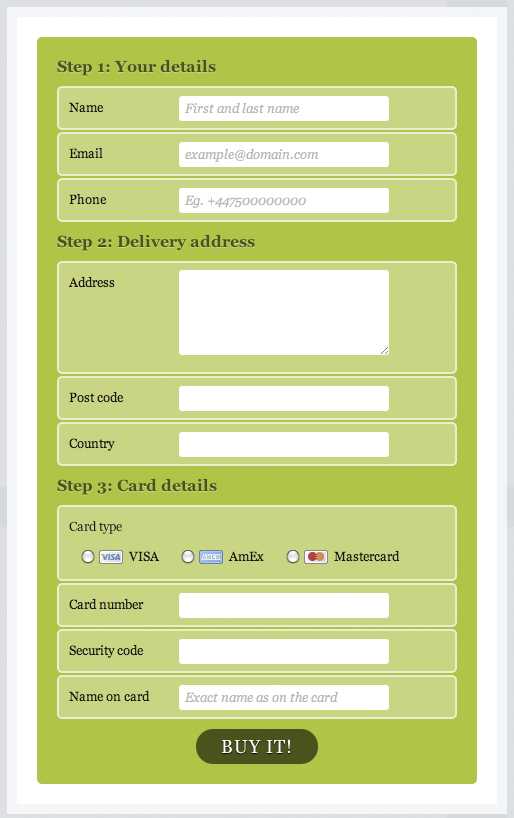
○ Форма для подачи заказа:
Я думаю, вы уловили саму суть создания HTML форм. Итак, в сегодняшнем уроке я расскажу, как создать простую HTML форму и какие теги можно использовать для создания различных полей формы.
Вот с этого момента прошу вашего особого внимания, потому как тема сложна и важная.
HTML форма – это поле, в которое пользователь вводит некую информацию. Но, эта информация должна каким-то образом еще и отправляться. Своего рода, HTML форма – это как мотоцикл без бензина, вроде все есть, но почему-то не едет. Так вот, чтобы форма заработала и отправляла информацию, которую ввел пользователь, нужно создать обработчик форм на языке программирования PHP. Но вы с обработчиком не заморачивайтесь, так как вы сейчас проходите только курс основ HTML для начинающих. Мы еще разберем тему обработчика для форм в разделе «PHP». Так, что-то я отвлекся от основной темы.
Но вы с обработчиком не заморачивайтесь, так как вы сейчас проходите только курс основ HTML для начинающих. Мы еще разберем тему обработчика для форм в разделе «PHP». Так, что-то я отвлекся от основной темы.
Учимся создавать HTML формы
Любая HTML форма будет состоять из основного тега <form> </form>. Внутри тега <form> </form> вставляются остальные элементы формы, которые будут отображаться на веб странице.
<form> здесь будут различные элементы формы, которые будут отображаться на веб странице. </form>
Форма должна размещаться между тегами <body></body>.
Для тега <form> закрывающий тег обязателен.
*атрибуты для тега <form>
NAME – уникальное имя формы. Оно используется тогда, когда на одном сайте несколько форм.
ACTION – этот атрибут указывает путь к обработчику формы. Является обязательным.
Является обязательным.
METHOD – способ отправки.
- POST — данные передаются в скрытом виде
- GET (по умолчанию) — данные передаются в открытом виде через браузерную строку.
Пример, как выглядит тег <form> с перечисленными атрибутами:
<form name="forma1" method="post" action="obrabotchik.php"> здесь будут различные элементы формы, которые будут отображаться на веб странице. </form>
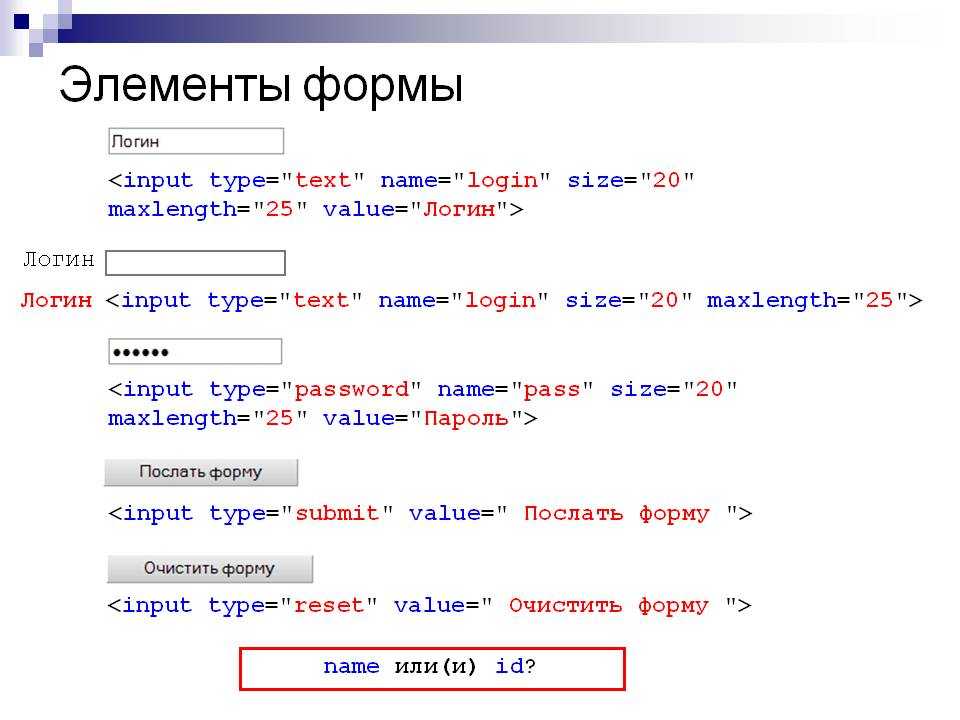
Элементы формы
○ Тег input
Тег input – эта часть элемента поля формы предназначена для ввода небольшого текста, цифр.
Для тега <input> закрывающий тег не нужен.
*атрибуты для тега <input>
- name — имя элемента
- size — размер поля
- required – поле обязательное для заполнения
- autofocus – указатель мышки при загрузке веб-страницы сразу будет на поле
- maxlength – этим атрибутом можно указать максимальное количество ввода символов в поле.
 По умолчанию, без атрибута maxlength, в поле можно будет вводить неограниченное количество символов
По умолчанию, без атрибута maxlength, в поле можно будет вводить неограниченное количество символов - placeholder – подсказка для пользователя, которая будет отображаться прямо внутри формы поля (раньше использовали атрибут value).
- type — тип элемента
Пример заполнений:
<input type="text" name="nameforma" autofocus maxlength="8" size="100" required placeholder="Как вас зовут?">
Тип элемента type
Текстовое поле
○ Текстовое поле «text»:
<input type="text">
Результат:
○ Поле для пароля «password»:
<input type="password"/>
Результат:
○ Поле для email «email»:
<input type="email"/>
Результат:
○ Кнопка для выбора файла с компьютера «file»:
<input type="file"/>
Результат:
○ Поле для ввода телефона «tel»:
<input type="tel">
Результат:
○ Поле поиска «search»:
<input type="search" results="5">
Результат:
○ Поле выбора цвета «color»:
<input type="color"/>
Результат:
○ Поле для ввода и выбора цифр «number»:
<input type="number" min="0" max="10" step="5"/>
- min – минимальное значение
- max – максимальное значение
- step – шаг.

Результат:
○ Поле для выбора даты «date»:
<input type="date">
Результат:
○ Поле для выбора даты и местного времени в формате (05.05.2015 00:00):
<input type="datetime-local"/>
Результат:
○ Выводить выпадающий календарь.
Поле для выбора года и месяца в формате (Июль 2015 г.).:
<input type="month"/>
Результат:
○ Поле для выбора времени «time»:
<input type="time"/>
Результат:
○ Ползунок «range»:
<input type="range"/>
Результат:
○ Флажок (checkbox):
<input type="checkbox" checked><input type="checkbox"/>
checked – этот атрибут указывает, какой флажок должен быть включен по умолчанию
Результат:
○ Радиопереключатель «radio»:
<input type="radio" checked="checked"> <input type="radio">
checked – этот атрибут указывает, какой радиопереключатель должен быть включен по умолчанию
Результат:
Кнопки
○ Кнопка «button»:
<input type="button" value="кнопка"/>
value — надпись на кнопке
Результат:
○ Кнопка для отправки данных «submit»:
<input type="submit" value="кнопка"/>
value — надпись на кнопке
Результат:
○ Кнопка сброса «reset»:
<input type="reset" value="сброс"/>
value — надпись на кнопке
Результат:
○ Кнопка картинкой:
<input type="image" src="ссылка на картинку">
Результат:
○ Скрытое поле «hidden»
<input type="hidden" value="Любое значение "/>
○ Тег select
Тег select – это часть элемента формы, предназначен для ввода выпадающего списка.
Для тега <SELECT></SELECT> закрывающий тег обязателен.
Тег <SELECT> является каркасом для выпадающего списка.
Чтобы создавать пункты выпадающего списка существует тег <OPTION>.
Для тега <OPTION></OPTION> закрывающий тег обязателен.
*атрибуты для тега <SELECT> и <OPTION>
- Name – это имя всего списка. Задается только для тега <SELECT>.
- multiple – для множественного выбора, только при выборе нужно удерживать клавишу «CTRL». Задается только для тега <SELECT>.
- Value – задается для каждого пункта списка для тега <OPTION>.
- disabled — блокирует выбор элемента в выпадающем списке. Задается только для тега <OPTION>.
Пример:
<select name="dostavka"> <option value="ne-srochnaya"> Не срочная </option> <option value="srochnaya"> Срочная </option> <option value="kurierom"> Курьером </option> </select>
Результат:
Не срочнаяСрочнаяКурьером
Или вот так:
<select name="dostavka"> <option> </option> <option value="ne-srochnaya"> Не срочная </option> <option value="srochnaya"> Срочная </option> <option value="kurierom"> Курьером </option> </select>
Результат:
Не срочнаяСрочнаяКурьером
Теперь заблокируем из списка «Срочная» атрибутом «disabled»:
<select name="dostavka"> <option value="ne-srochnaya"> Не срочная </option> <option value="srochnaya" disabled > Срочная </option> <option value="kurierom"> Курьером </option> </select>
Результат:
Не срочнаяСрочнаяКурьером
○ выпадающий список по группам:
Для создания списка группы используется тег <optgroup>
<optgroup label="Группа 1"></optgroup>
Пример:
<select> <optgroup label="Группа 1"> <option value="1">Option</option> <option value="2">Textarea</option> </optgroup> <optgroup label="Группа 2"> <option value="3">Label</option> <option value="4">Fieldset</option> <option value="5">Legend</option> </optgroup> </select>
Результат:
OptionTextarea
LabelFieldsetLegend
○ для множественного выбора:
<select multiple> <option>Option</option> <option>Textarea</option> <option>Label</option> <option>Fieldset</option> <option>Legend</option> </select>
В теге <select> используется атрибут «multiple».
Результат:
OptionTextareaLabelFieldsetLegend
Многострочное текстовое поле
○ Тег textarea
Тег textarea – это часть элемента поля формы, предназначен для ввода большого текста, цифр.
закрывающий тег обязателен.
<textarea></textarea>
*атрибуты для тега <textarea>
- name – имя поля
- cols – ширина поля
- rows – высота поля
- placeholder – подсказка для пользователя, которая будет отображаться прямо внутри формы поля.
Пример:
<textarea name="adres" cols="30" rows="10"></textarea>
Результат:
Или вот так:
<textarea name="adres" cols="30" rows="10">Введите текст</textarea>
Результат:
Введите текст
Или вот так:
<textarea name="adres" cols="30" rows="10" placeholder="Введите текст"></textarea>
Результат:
Оформление «Рамка» (fieldset)
○ Тег fieldset
Тег fieldset – с помощью этого тега можно нарисовать рамку вокруг объекта.
Закрывающий тег обязателен.
<fieldset></fieldset>
Дополнительные теги <legend>
Тег legend – указывает на заголовок.
Закрывающий тег обязателен.
<legend></legend>
Пример:
<fieldset> <legend>Заголовок</legend> Текст внутри рамки. </fieldset>
Результат:
Это все, что я хотел рассказать по теме «HTML-формы». Сейчас подведем итог и на практике попробуем создать простую форму, используя уже те знания, которые вы почерпнули из этой статьи.
Вот моя форма:
<form method="post" action=" "> <fieldset> <legend>Форма для резюме работника опытного завода ПАО "КМЗ" </legend> <input type="text" placeholder="Ваше имя"><br><br> <input type="text" placeholder="Ваша фамилия"><br><br> Кем вы хотите устроиться?<br> <select size="1"> <option selected> Директором </option> <option > Инженером </option> <option > Сварщиком </option> </select><br><br> Какую зарплату вы хотите получать (в месяц)? <br> <input type="radio" value="10" checked> 10$ <input type="radio" value="11"> 11$<br><br> <textarea cols="45" rows="5" placeholder="Введите адрес"></textarea><br><br> <input type="submit" value="Отправить резюме"> <input type="reset" value="Стереть и начать все заново "> </fieldset> </form>
Результат:
HTML-тег формы с примером
программирование9
Поиск- org/Person»>
Автор: Павани
Тег HTML Синтаксис:
Форма может содержать текстовые поля, флажки, переключатели и многое другое. Текстовое поле создает однострочный текст.
ввод имя="имя" тип="текст"
Здесь type — это текст, который означает, что он принимает ввод в виде текста.
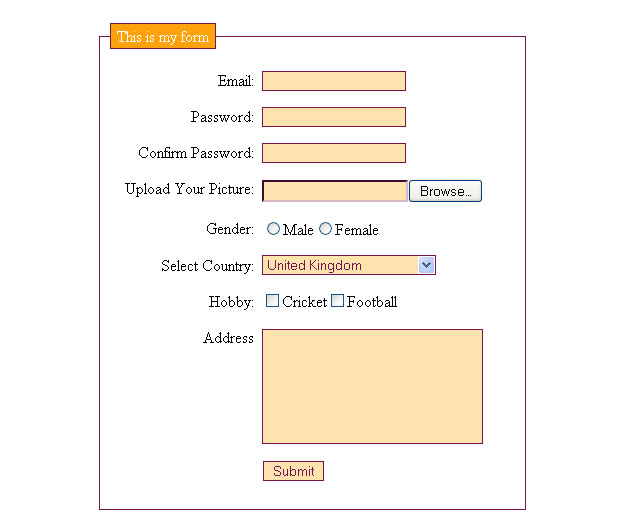
ПРИМЕР ТЕГА HTML-ФОРМЫ:
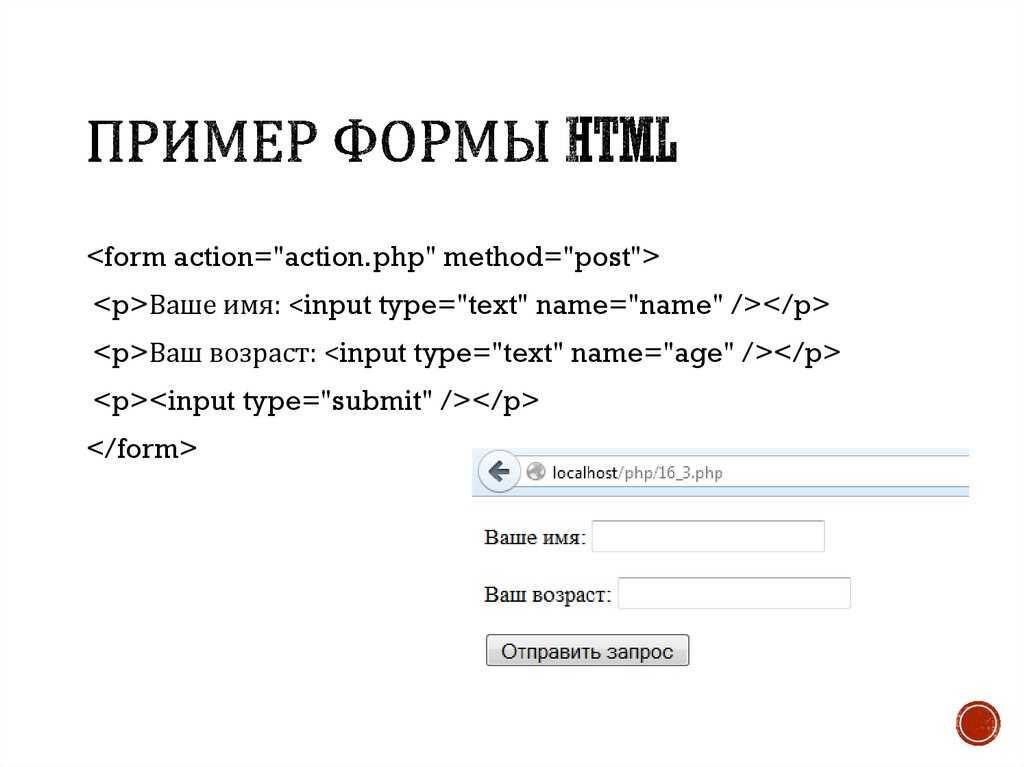
<голова> <мета-кодировка="utf-8">Пример формы <тело bgcolor="#CCFF66"> <форма выравнивания="центр">Личные данные
Имя:
Пароль:
Идентификатор электронной почты:
Пол: Мужской Женщина
Контактный номер:Образовательная квалификация
Степень: <выберите имя="степень">
Инженерное дело:
Для поля «Пароль» вводимый текст отображается таким образом, чтобы скрыть символы (например, ряд звездочек). Чтобы скрыть символы звездочками, нам нужно использовать input type=»password».
Радиокнопки используются для выбора любого варианта из заданных вариантов, который указан в приведенном выше примере как пол.Имя должно быть одинаковым как для мужчин, так и для женщин. Но id является уникальным, поэтому его следует указывать с другим именем.
Выпадающее меню позволяет пользователю выбрать одно значение из списка.
selectэлемент определяет раскрывающийся список.option Элементопределяет опции для выбора. Флажок позволяет пользователям выбирать несколько значений. Хобби в приведенном выше примере представлены флажками.
ВЫВОД:
Примечание. Изображение кнопки «Отправить» должно находиться в папке с изображениями в текущей текущей рабочей папке HTML.
Novell Doc: Руководство по администрированию Novell iChain
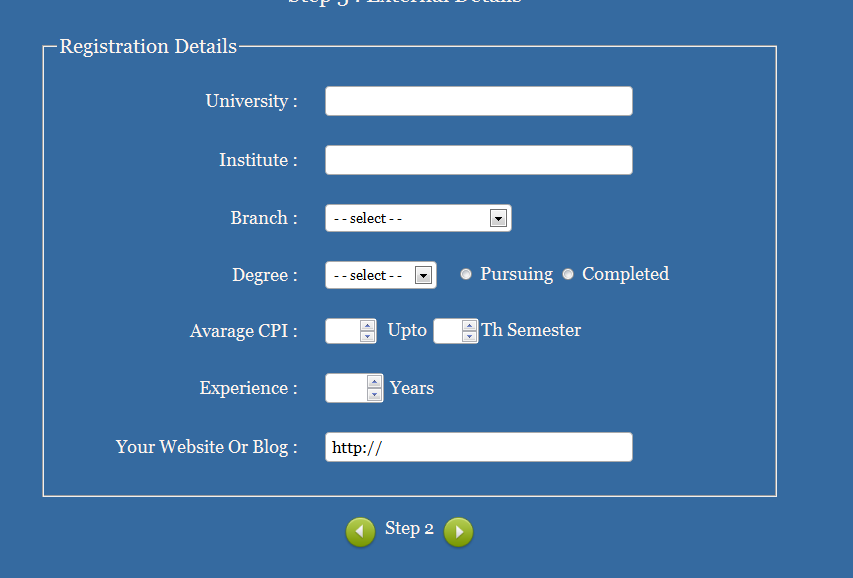
Информация в этом разделе использует этот образец формы для объяснения того, как создать политику. Эта форма намеренно содержит различные типы полей:
При анализе формы необходимо решить, хотите ли вы, чтобы политика заполнила все поля или только некоторые из них. Затем вам нужно просмотреть исходный HTML-код формы, чтобы узнать имена полей и их типы.
Затем вам нужно просмотреть исходный HTML-код формы, чтобы узнать имена полей и их типы.
14.1.1 Анализ формы HTML
Форма HTML создается с использованием набора тегов HTML. Форма состоит из элементов (полей, меню, флажков, переключателей, кнопок и т. д.), которые управляют заполнением и отправкой формы. Более подробную информацию о формах см. в разделе «Формы» на сайте www.w3.org.
Следующие данные HTML соответствуют образцу формы (см. рис. 14-1). Строки, содержащие информацию, необходимую для создания политики заполнения форм, выделены жирным шрифтом. Каждая строка соответствует полю в форме, которое требует информацию или позволяет пользователю выбрать информацию.
<голова>php" method="post">Тестовая страница формы iChain <тело>
| Имя пользователя: | |
| Пароль: | |
| Город работы: |
|
| Веб-сервер: | <тд> <выбрать имя="вебсервер" размер="1">|
| Пожалуйста, укажите вашу роль: |
<тд>
Администратор|
| Единый вход в следующее: |
<тд>
Почта|
| <тип ввода="сброс"> | |



 Создать такой орган управления очень просто:
Создать такой орган управления очень просто: html"> <!--Это начало формы-->
<INPUT TYPE=submit VALUE="Назад, к Основам html">
</FORM> <!--Это конец формы-->
</BODY>
</HTML>
html"> <!--Это начало формы-->
<INPUT TYPE=submit VALUE="Назад, к Основам html">
</FORM> <!--Это конец формы-->
</BODY>
</HTML> Каждый элемент <INPUT> должен включать атрибут NAME=[имя],
определяющий имя элемента (и, соответственно, имя переменной, которая
будет передана обработчику). Имя должно задаваться только латинскими
буквами. Большинство элементов <INPUT> должны включать атрибут VALUE=»[значение]»,
определяющий значение, которое будет передано обработчику под этим именем.
Для элементов <INPUT TYPE=text> и <INPUT TYPE=password>,
однако, этот атрибут не обязателен, поскольку значение соответствующей
переменной может вводиться пользователем с клавиатуры.
Каждый элемент <INPUT> должен включать атрибут NAME=[имя],
определяющий имя элемента (и, соответственно, имя переменной, которая
будет передана обработчику). Имя должно задаваться только латинскими
буквами. Большинство элементов <INPUT> должны включать атрибут VALUE=»[значение]»,
определяющий значение, которое будет передано обработчику под этим именем.
Для элементов <INPUT TYPE=text> и <INPUT TYPE=password>,
однако, этот атрибут не обязателен, поскольку значение соответствующей
переменной может вводиться пользователем с клавиатуры.
 По умолчанию в окне находится текст
Иван,
который пользователь может редактировать. Отредактированный (или
неотредактированный) текст передается обработчику в переменной
user.
По умолчанию в окне находится текст
Иван,
который пользователь может редактировать. Отредактированный (или
неотредактированный) текст передается обработчику в переменной
user. Пример:
Пример: Пример:
Пример: Другие возможные варианты
использования Вы вполне можете придумать сами. Пример:
Другие возможные варианты
использования Вы вполне можете придумать сами. Пример:
 Меню <SELECT> в большинстве случаев показывается в виде выпадающего меню.
Меню <SELECT> в большинстве случаев показывается в виде выпадающего меню.

 По умолчанию, без атрибута maxlength, в поле можно будет вводить неограниченное количество символов
По умолчанию, без атрибута maxlength, в поле можно будет вводить неограниченное количество символов
 Имя должно быть одинаковым как для мужчин, так и для женщин. Но id является уникальным, поэтому его следует указывать с другим именем.
Имя должно быть одинаковым как для мужчин, так и для женщин. Но id является уникальным, поэтому его следует указывать с другим именем.