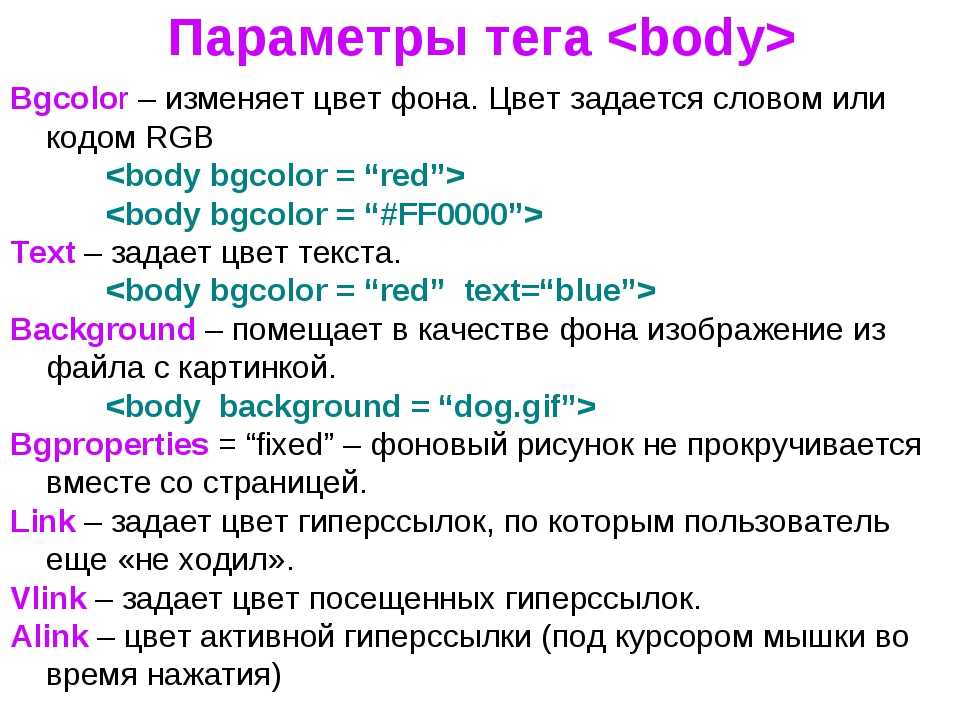
различными способами на компьютере и ноутбуке, а также изменить фон с рисунка на заливку, и растянуть на весь экран
Желание изменить фон рабочего стола возникает у каждого пользователя, ведь хочется сделать компьютер по-настоящему своим, таким, чтобы его оформление отражало характер и настроение, напоминало о дорогих людях и вызывало бурю положительных эмоций. Но не все знают, как поставить картинку на рабочий стол Windows 10. Данная статья расскажет о нескольких способах решить поставленную задачу.
Содержание
- Изменить через персональные настройки в «Параметрах системы»
- Установка в качестве фона сплошной заливки вместо фотографии
- Установить обои через клик по картинке
- Поменять фон через «Проводник»
- Смена оформления десктопа через Internet Explorer
- Сменить фоновый рисунок через Mozilla Firefox
- Изменение оформления через приложение «Фотографии»
Изменить через персональные настройки в «Параметрах системы»
Изменение фона — это персональная настройка, поэтому инструмент для неё находится в разделе «Персонализация», находящийся в «Параметрах системы». Чтобы в него попасть нужно:
Чтобы в него попасть нужно:
1. Открыть возможности «Пуска», нажать на «шестерёнку» в левой части для перехода к «Параметрам», раскрыть раздел персональных настроек.
2. Намного быстрее и проще сделать правый щелчок мыши по пустому пространству десктопа и в появившемся меню выбрать (обычно самый последний в списке) пункт «Персонализация».
3. В тот же раздел можно попасть через «Панель управления», перейдя в неё при помощи поиска на «Панели задач».
Далее, через список элементов, расположенный в левой части открывшегося окна, нужно перейти к подразделу «Фон», просто щёлкнув по нужному названию. Именно там под миниатюрой, отображающей десктоп, и находится необходимый инструмент. Чтобы установить конкретную картинку:
1. В выпадающем списке следует выбрать значение «Фото».
2. Ниже из предложенных системой вариантов выбрать стандартный фон или нажать на кнопочку «Обзор» для перехода к собственному хранилищу, в котором также найти и выбрать желаемый рисунок или фотографию (доступные форматы JPG и JPEG, BMP, PNG и GIF).
3. Посмотреть на миниатюре результат изменений.
4. Отредактировать положение картинки на десктопе, выбрав одну из предложенных вариантов — можно оставить исходного размера, замостить маленькими копиями всё пространство, заполнить на весь экран, растянуть или разместить изображение по центру.
Если пользователь не может определиться с тем, какую именно картинку он хотел бы видеть на рабочем столе, тогда он может использовать настройку «Слайд-шоу», установить которую можно также из выпадающего списка под миниатюрой.
Последовательность дальнейших действий остаётся неизменной, с той лишь разницей, что, нажав на кнопку «Обзор», вместо одного изображения необходимо выделить сразу несколько графических элементов или обозначить целую папку, хранящую их.
Установка в качестве фона сплошной заливки вместо фотографии
Компания «Майкрософт» подумала и о пользователях, предпочитающих минималистичный дизайн, предоставив им возможность использовать в качестве оформления десктопа сплошной цвет, а не фото. Для этого надо:
Для этого надо:
- В том же подразделе «Фон» персональных настроек в «Параметрах системы» из выпадающего списка выбрать значение «Сплошной цвет»;
- Из предложенных системой вариантов цветового оформления выбрать понравившийся или перейти к спектру, нажав на активную ссылку с плюсиком «Дополнительный цвет»;
- Оценить, что получилось в окне предварительного просмотра.
Установить обои через клик по картинке
Если пользователь желает видеть на десктопе какую-то конкретную фотографию, то ему следует:
1. Сделать по ней правый щелчок мышью.
2. Из действий, предложенных системой в контекстном меню, выбрать пункт «Сделать фоновым изображением рабочего стола».
Данный способ работает всегда, даже тогда, когда Windows 10 ещё не активирована.
Поменять фон через «Проводник»
Если стандартные фоновые варианты системы кажутся «недостойными» украшать рабочий стол, то можно:
1. Открыть «Проводник» через значок в виде папочки на «Панели задач».
Открыть «Проводник» через значок в виде папочки на «Панели задач».
2. Перемещаясь по папкам найти в недрах нужное фото или рисунок.
3. Перейдите на вкладку «Средства работы с рисунками» в меню проводника.
3. Щёлкните по картинке левой кнопкой мышки.
4. Нажмите на кнопку «Сделать фоновым…» на той же вкладке.
Смена оформления десктопа через Internet Explorer
Если на компьютере или ноутбуке нет подходящих изображений, то их легко можно найти в интернете. Ещё этот способ актуален для тех, кто не успел или по каким-то причинам не смог активировать свою Windows 10. В этом случае необходимо:
1. Запустить Internet Explorer.
2. Найти на просторах «Всемирной паутины» подходящую картинку.
3. Сделать на ней правый щелчок и открыть в новой вкладке.
4. Ещё раз сделать такой же щелчок и скомандовать системе «Сделать фоновым рисунком».
5. Подтвердить желание изменить фон нажатием на кнопку «Да».
Сменить фоновый рисунок через Mozilla Firefox
Персонализировать оформление рабочего стола можно и через браузер Mozilla Firefox. Для этого надо:
1. Запустить интернет-обозреватель.
2. Ввести в его поисковую строку фразу «обои для рабочего стола».
3. «Попутешествовать» по сайтам, предложенным в вариантах поиска, чтобы найти среди бесчисленного множества обоев те, что придутся по душе, или сразу перейти на вкладку «Картинки».
Если выбрано одно изображение, то нужно:
1. Щёлкнуть на нём правой кнопкой мышки.
2. Назначить через команды меню фоновым рисунком.
3. Настроить через появившийся мастер расположение и цвет.
4. Подтвердить действие, нажав на кнопку внизу мастера.
Если их несколько, то требуется:
5. Посредством правого щелчка по каждому изображению и выбора команды «Сохранить…» скачать их на компьютер.
6. Открыть папку загрузок, просмотреть все скачанные картинки, выбрать одну из них.
7. Правым щелчком и выбором соответствующей команды назначить её фоном.
8. Если выбор сложен, например, хочется всё сразу, то выделить одновременно несколько изображений:
- обхватить их выделительным прямоугольником, протягиваемым мышью;
- нажать Shift на клавиатуре, кликнуть по первому и последнему графическому файлу;
- зажать клавишу Ctrl и кликать избирательно по понравившимся элементам.
9. На выделенной области сделать правый клик мышью.
10. Обратиться к команде «Сделать фоном», прописанной в контекстном меню.
В этом случае все выделенные картинки будут поочерёдно появляться на рабочем столе, то есть активизируется персональная настройка «Слайд-шоу».
Изменение оформления через приложение «Фотографии»
В «десятке», как и в некоторых предыдущих версиях, есть удобное системное приложение «Фотографии», пользуясь которым можно также установить изображение на десктопе. Для этого требуется:
1. Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
2. Найдите в его каталогах желаемое фото.
3. Если его там нет, то нужно закрыть приложение.
4. Пользуясь «Проводником», найти картинку на ПК.
5. Сделать на ней правый клик мышью.
6. Выбрать пункт «Открыть с помощью…».
7. Указать приложение для открытия «Фотографии».
8. Щелкнуть по кнопке, визуально изображающей три горизонтально расположенных точки и раскрывающей основное меню программы.
9. Обратиться к команде из списка «Установить как…».
10. Система предложит несколько вариантов (плитка приложения, экран блокировки), выбрать вариант «Сделать фоновым рисунком».
11. Закрыть приложение и проверить вступление изменений в силу.
Через «Фотографии» рабочий стол можно также оформить как показ слайдов из нескольких снимков. Для этого нужно выделить несколько фото, открыть их все одновременно с помощью приложения, в верхнем меню, которого впоследствии выбрать вариант «Слайд-шоу».
Как поменять задний фон у видео (аналогично, как это делается с картинками в Photoshop)
Всем доброго времени!
Наверное, всех удивляли фильмы, в которых актеры плавали среди опасных аллигаторов и акул, перебирались по канату над пропастью, выходили в открытый космос и т.д. и т.п.
На самом деле, в большинстве таких захватывающих эпизодов применялся один «фокус»: с помощью спец. ПО задний фон у видео менялся на нужный режиссеру. Именно благодаря этому сейчас удается снимать такие впечатляющие сцены!
Так вот, к чему это всё я… Дело в том, что сегодня у любого из нас на домашнем ПК есть возможность применять подобные эффекты. Например, можно записать себя стоящим в комнате (дома), а потом с помощью замены фона сделать такое видео, будто бы вы находитесь в пустыне или на необитаемом острове…✔
В этой заметке приведу пошаговый пример решения подобной задачи — мы из обычного интервью сделаем «интервью из средневековья» (согласитесь, это существенно может оживить ролик). В качестве примера — см. скриншот ниже, на нем показано, о чем идет речь…
В качестве примера — см. скриншот ниже, на нем показано, о чем идет речь…
Пример (превью)
*
❶
Выбор и подготовка основного видео
Во-первых, основное видео (у которого мы будем менять фон) необходимо записать специальным образом: задний фон должен быть однотонным (например, зеленым, синим, белым и т.д.).
Во-вторых, крайне желательно, чтобы фон не пересекался с цветами одежды и волос того, кто записан на этом видео. Чтобы было наглядно видно, что нужно получить — я привел один кадр из видео ниже. 👇
Скрин из интервью
Длина видео, формат сжатия, и пр. моменты — не так важны (в большинстве случаев, программе-редактору все равно, что кодировать).
❷
Выбор ПО, создание проекта
Для решения текущей задачи я буду использовать видеоредактор для начинающих — 📌 Видео-Монтаж (ссылка на офиц. сайт). Кстати, не смотря на свой простой интерфейс, этот редактор позволяет делать удивительные вещи!
Установка видео-редактора стандартная (как и у любой другой программы), поэтому ее не рассматриваю.

Собственно, после запуска редактора — выберите в меню задачу «Хромакей». См. пример ниже на картинке.
Удобная замена одноцветного фона
❸
Выбор основного видео и нового фона
В первом же шаге программа попросит указать основное видео (с однотонным фоном). Просто укажите его и нажмите «Далее».
Выбираем нужное видео
После, нужно указать новый фон: т.е. тот фон, который заменит наше однотонное полотно. В качестве такого фона можно взять либо какую-нибудь картинку, либо другое видео (в нашем примере указана картинка со средневековым замком).
Выбираем новый фон (может быть картинкой или видео)
❹
Замена фона: смешивание, растворение
Теперь видео-редактор попросит вручную указать фон, который будет заменен (на основном видео). В нашем примере это зеленое полотно, именно его и указываем.
Указываем цвет фона
Далее программа автоматически удалит тот цвет, который вы указали и подставит новый фон. Нам же в этом шаге нужно:
Нам же в этом шаге нужно:
- задать размер и положение главного действующего лица;
- «до-настроить» параметры смешивания и допуска (от этого зависит резкость, яркость, качество совмещения и пр. параметры).
Когда всё будет размещено идеально (так, как требуется) нажмите «Далее».
Настраиваем смешивание и растворение одного объекта над другим
❺
Обрезка видео (опционально)
Теперь можно обрезать видео по длине. Например, это часто требуется для начала и концовки ролика (когда в кадр попадают какие-нибудь приготовления или посторонние люди…). В общем-то, шаг не обязательный — можно и не выполнять…
Обрезаем видео при необходимости
❻
Добавление музыки (при необходимости)
Если вы хотите наложить доп. тематическую музыку — просто нажмите на «Плюсик» в левом меню окна и выберите нужную композицию. Кстати, несколько заготовок под разные проекты уже есть в самом редакторе, возможно они вас устроят. ..
..
Накладываем музыку (при необходимости)
❼
Сохранение полученного видео
Ну и последний штрих — сохранение полученного видео. Если вы делаете видео для просмотра на ПК, ТВ и пр. — рекомендуется выбрать формат AVI или MP4 (HD-видео).
Кстати, «Видео-Монтаж» на этапе сохранения позволяет указать не только кодек и разрешение кадра, но и вручную задать битрейт (причем, заранее сообщая вам итоговый размер видео!). Согласитесь, это весьма удобно, если вам видео нужно уместить на флешку или компакт-диск…
Выбор формата и качества ролика
❽
Результат
В общем-то, после кодирования видео — его можно открыть в любом плеере (я использовал стандартный, встроенный в Windows). Как видите, изображение в целом получилось достаточно яркое, сочное, и на первый взгляд для неискушенного пользователя всё выглядит вполне реалистично — как будто сняли на самом деле в замке… ✌
Было — стало
*
На этом у меня сегодня всё. ..
..
Ни пуха ни пера!..
👋
Первая публикация: 09.11.2019
Корректировка: 11.07.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
HTML Table Фоновое изображение ячейки
Мы можем создавать привлекательные заголовки, как современные сайты веб-дизайна, используя фоновые изображения. Мы будем использовать одно простое изображение для создания одного заголовка, как показано ниже. Чтобы создать такое изображение, пожалуйста, посетите наш учебник по градиентам в нашем разделе графики.
Мы будем использовать одно простое изображение для создания одного заголовка, как показано ниже. Чтобы создать такое изображение, пожалуйста, посетите наш учебник по градиентам в нашем разделе графики.
| Это наш текст над заголовком |
| Это наш текст над заголовком | |||
| Это наш текст над заголовком |
| background='images/bg1.jpg' >Это наш текст над заголовком | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |
| Щелкните для получения дополнительных руководств по тегам таблиц HTML |
|---|
| andy | 07-12-2014 |
| Как я могу поместить в таблицу разные изображения мозаики? У меня есть таблица 9×9, и я хочу использовать 8 краевых ячеек в качестве границы. У меня отсортированы угловые изображения (20×20 пикселей), и у меня есть 4 отдельных изображения (20×1 и 1×20), которые мне нужны, чтобы они простирались по краям. Горизонтальные работают, а вертикальные нет. Я использую Dreamweaver и CSS. Какие-либо предложения? Спасибо | |
Пишите сюда свои комментарии, предложения, ошибки, требования и т.д.
Деталь
© 2000-2023 plus2net. com Все права защищены во всем мире
Политика конфиденциальности Отказ от ответственности
com Все права защищены во всем мире
Политика конфиденциальности Отказ от ответственности
Как вставить фоновое изображение в HTML с помощью Блокнота
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам, как вставить фоновое изображение в HTML с помощью Блокнот, при вставке изображения в качестве фона нам нужно сосредоточиться на покрытии всего вида страницы, и оно должно быть статичным, без повторов.
Итак, здесь показано, как реализовать концепцию вставки фонового изображения.
Пошаговое руководство о том, как вставить фоновое изображение в HTML с помощью Блокнота: —
Как мы знаем, в html при вставке изображения на веб-страницу необходимо использовать тег и закрывать края, потому что это фоновое изображение.
В теге нет закрывающего тега и есть два атрибута, а именно src и alt.
Атрибут Src используется для сбора пути к изображению. Атрибут Alt представляет собой краткое описание изображения. Каким-то образом, если это изображение не загружено во время выполнения, это описание тега alt будет показано пользователю.
Каким-то образом, если это изображение не загружено во время выполнения, это описание тега alt будет показано пользователю.
<голова> <название> Отображение фонового изображения с помощью Блокнота <тело>
- Тег , который указывает веб-браузеру, в какой версии HTML-файла записан файл, и не имеет завершающего тега.
- Тег используется для обозначения начала HTML-документа.
- Как показано выше, тег содержит информацию о веб-странице и некоторых веб-сайтах, когда необходимо использовать внешние файлы, эти ссылки объявляются здесь. Тег
используется для установки заголовка веб-страницы.</li><li> Оба тега<head> и<title> имеют пару закрывающих тегов, поэтому нам нужно соответственно закрыть закрывающие теги. Если вы не закрыли ни одного конечного тега должным образом, это также повлияет на результат веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/wikihow.com/images/thumb/b/bb/2609629-10-1.jpg/aid2609629-v4-728px-2609629-10-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/b/bb/2609629-10-1.jpg/aid2609629-v4-728px-2609629-10-1.jpg' /></noscript></li><li> Тег<body> является началом основной части кодирования, поскольку он содержит кодирование целых блоков и элементов веб-сайта, описанных здесь.</li><li> Мы уже обсуждали тег <img>, используемый для отображения изображения на веб-сайте. В теге <img> есть два атрибута src и alt, атрибут src содержит информацию о PATH изображения. alt в смысле альтернативного имени изображения.</li><li> При указании пути к атрибуту src это должно быть правильное местоположение, поскольку это приводит к невозможности загрузки изображения на веб-сайте. Затем имя атрибута alt должно описывать изображение, которое используется, чтобы пользователь мог получить представление о нем.</li><li> В теге <img> мы можем установить ширину и высоту без использования стилей, результат будет таким же на сайте.</li><li> (т.е.) <img class="lazy lazy-hidden" decoding="async" src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="background.jpg" alt="фоновое изображение"><noscript><img decoding="async" src="background.jpg" alt="фоновое изображение"></noscript></li><li> При установке одного изображения в качестве фона нам нужно закрыть его до краев, поэтому здесь мы устанавливаем высоту и ширину на 100%.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.ytimg.com/vi/a0WX1T-Rcqs/0.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/a0WX1T-Rcqs/0.jpg' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/html/forma-v-html-atribut-method-htmlbook-ru.html" rel="prev">Форма в html: Атрибут method | htmlbook.ru</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/css/identifikator-css-id-identifikator-css-selektor.html" rel="next">Идентификатор css: id — идентификатор | CSS селектор</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/kak-na-zadnij-fon-postavit-kartinku-v-html-kak-dobavit-fonovyj-risunok-na-veb-straniczu-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='67027' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_a5525df7354e9c4926a53db2b62ba665.js"></script></body></html>



 com .
com .