Кнопка «Заказать обратный звонок»
Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать.
О том, как настроить контактную форму можно почитать в этих статьях:
- Создание формы обратной связи
- Контактная форма с чекбоксами и выпадающим списком
- Отправка формы без перезагрузки страницы
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
Будем реализовывать такой функционал: 🙂
Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все. Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Так вот просто. Преимущества этого способа в том, что модальное окно можно вызывать несколько раз на странице и в том, что не используются скрипты.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
Скрипт заказа обратного звонка «CallMe» 1.6 — Tokar.ua
Не прошло и полугода, как я выдал для вас следующую версию CallMe. Хотя нет, полгода прошло. Сегодня я задался вопросом, на скольких же сайтах уже установлен скрипт, и часа полтора потратил на поиски. В результате я просмотрел где-то 350 ресурсов, где уже работает CallMe и дальше не считал, точно, увы, узнать не смогу.
Хотя нет, полгода прошло. Сегодня я задался вопросом, на скольких же сайтах уже установлен скрипт, и часа полтора потратил на поиски. В результате я просмотрел где-то 350 ресурсов, где уже работает CallMe и дальше не считал, точно, увы, узнать не смогу.
Callme
Хочу в двух словах описать увиденное: процентов 5 удалили копирайт, не оплатив скрипт. Увы, это ожидаемо. Несколько вебмастеров вообще заменили копирайт на свой. Радует, что люди подходят к установке скрипта творчески: кто переносит кнопку в другое место, кто меняет ее внешний вид, кому-то не нравятся поля формы и они добавляют новые.
С новой версией есть несколько нововведений: как мелочей, так и очень важных. Скрипт частично переписан, поэтому надо удалить старую версию и установить новую с нуля. В любом случае установка занимает порядка 5 минут, поэтому затраты небольшие.
Как выглядит?
Сегодняшняя версия скрипта стала значительно симпатичнее и теперь будет выглядеть так:
Что нового?
Итак, вкратце пройдемся по фичам новой версии CallMe 1. 6. А нового в этой версии немало. Я просил вас написать мне, какие доработки требуются в скрипте и наибольшее количество пожеланий было именно в вызове формы заказа с произвольного объекта, а не только по клику на зеленой кнопке справа на сайте. Учтено. Доработки:
6. А нового в этой версии немало. Я просил вас написать мне, какие доработки требуются в скрипте и наибольшее количество пожеланий было именно в вызове формы заказа с произвольного объекта, а не только по клику на зеленой кнопке справа на сайте. Учтено. Доработки:
- Вызывать форму заказа звонка теперь можно по клику на любой указанный вами объект. Более того, на странице таких объектов может быть сколько угодно: ссылки в тексте, кнопки, картинкии так далее. Нужному объекту достаточно присвоить class=’callme_viewform’.
- Поле “вопрос/комментарий” вместо текстового поля стал многострочным текстовым блоком. Теперь потенциальный клиент сможет развернуто написать вопрос админу.
- После отправки запроса до перезагрузки страницы кнопка заказа звонка становится неактивной, чтобы не кликали много раз.
- При нажатии кнопки Esc активная форма заказа скрывается.
- Письмо с уведомлением приходит в html-формате. Я сделал его максимально удобным, как по мне.
 Вы же можете допиливать его как хотите, хоть котиков туда вставляйте. В уведомлении отображается текущая версия скрипта и ссылка на обновления, чтобы можно было следить за выходом новых версий.
Вы же можете допиливать его как хотите, хоть котиков туда вставляйте. В уведомлении отображается текущая версия скрипта и ссылка на обновления, чтобы можно было следить за выходом новых версий. - Ну и дела дизайнерские: кнопку заказа сделал красивее, она реагирует на наведение мышки, так что поводов нажать стало на один больше :-).
Кроме того:
- Отправка запроса возможна раз в час. В cookies сохраняется время запроса и, пока час не пройдет, либо куки не удалят, форма будет выдавать сообщение с ошибкой.
- Скрипт работает на любой платформе, независимо от панели управления и хостинга. Для работы нужен php и право отправлять письма с сервера. Это реализовано у большинства хостингов.
- Вес самого скрипта без графической кнопки — около 20 кб.
- Для установки не требуются дополнительные знания, достаточно того, что написано в этом блоге.
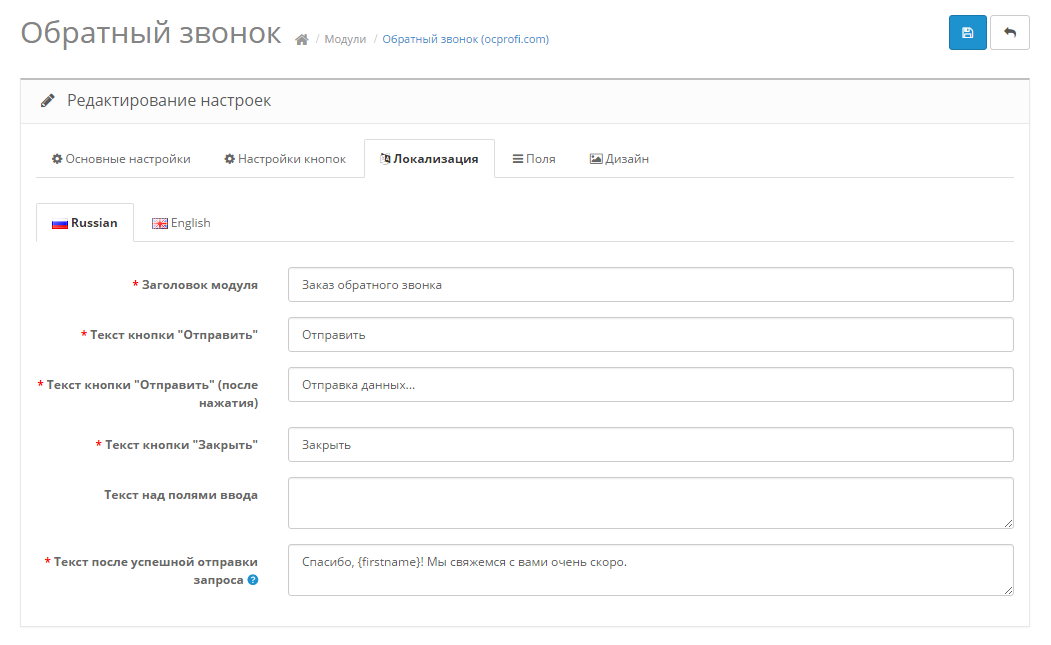
Как подключить и настроить
Установка и настройка Callme и настройка SMS-уведомлений.
Что-то не получается?
Для FAQ есть отдельный пост: возможные ошибки при установке Callme, эта запись постоянно обновляется, а свежая редакция указана над текстом.
Условия использования
Есть два варианта использования скрипта: бесплатный и платный. Если вы готовы поддержать разработку скрипта, переведите оплатите его по любому из реквизитов, указанных ниже. Сумму выберите на свое усмотрение, обычно это 7$, но вы можете оценить его по-своему. Если скрипт оплачен, вы можете, опять же, по желанию, удалить мой копирайт.
WMZ :: Z265918199524
WMR :: R951233780372
WMU :: U704398793284
Я.Деньги :: 41001118387818
Вариант бесплатный: пользуйтесь на здоровье, но копирайт оставляйте. Вам он не повредит, а для проекта будет хорошей поддержкой. Я по-прежнему надеюсь на честность людей и доверяю им. Поэтому не хочу делать платное скачивание, проверку наличия копирайта и тому подобного. Так что надеюсь, я не ошибаюсь в этом решении :-). Кроме того, если у вас нет времени копаться в комментариях или вы хотите, чтобы я установил вам скрипт, это будет стоить 20$. Пишите на почту, указанную внизу сайта и я вам помогу.
Так что надеюсь, я не ошибаюсь в этом решении :-). Кроме того, если у вас нет времени копаться в комментариях или вы хотите, чтобы я установил вам скрипт, это будет стоить 20$. Пишите на почту, указанную внизу сайта и я вам помогу.
Demo + download
Посмотреть скрипт в работе вы можете здесь или на мебельном.
А скачать скрипт можно тут.
Жду ваших вопросов и пожеланий. Если ссылка на скачивание не работает, откройте блог с компьютера/ноутбука, т.к. в rss-ридере форма скачивания не работает.
2012-12-25 updated: обновите код установки скрипта, он немного поменялся. Если вы брали его из архива, там он автоматически обновился. Спасибо Евгению Рябченко.
python — Dash: как написать обратный вызов для компонента html.Form
Я разрабатываю приложение для dash. Я создаю форму, используя компонент html.Form .
HTML.Форма(
,
имя="форма_загрузки",
метод = "ПОСТ",
действие="/загрузить",
encType="multipart/form-data",
# accept="приложение/октет-поток",
дети=[
dbc. Input(id="ip_name", name="ip_name", type="text"),
dbc.Input(id="ip_upload", name="ip_upload", type="file"),
dbc.Input(id="ip_submit", name="ip_submit", type="submit"),
],
),
Input(id="ip_name", name="ip_name", type="text"),
dbc.Input(id="ip_upload", name="ip_upload", type="file"),
dbc.Input(id="ip_submit", name="ip_submit", type="submit"),
],
),
Но я понятия не имею, как написать обратный вызов для вышеуказанной формы, чтобы я мог получить доступ и обработать входные данные формы (запрос полезных данных), то есть имя и содержимое файла. Я прочитал официальный документ и много искал, но не нашел ни одной демонстрации или примера.
Пожалуйста, помогите.
- python
- plotly-dash
вы хотите, чтобы обратный вызов запускался всякий раз, когда вводится ввод (для каждой буквы)? Если это так, вы можете вызвать обратный вызов, используя параметр «значение» из поля ввода. См. примеры dbc ниже:
импортировать dash_bootstrap_components как dbc
из тире импортировать ввод, вывод, html
text_input = html.Div(
[
dbc.Input(id="input", placeholder="Введите что-нибудь...", type="text"),
html. Бр(),
html.P(id="выход"),
]
)
@app.callback(Вывод("вывод", "дети"), [Ввод("вход", "значение")])
деф output_text (значение):
возвращаемое значение
Бр(),
html.P(id="выход"),
]
)
@app.callback(Вывод("вывод", "дети"), [Ввод("вход", "значение")])
деф output_text (значение):
возвращаемое значение
Если вы не хотите, чтобы он срабатывал при каждом вводе, вы должны добавить в форму кнопку отправки. В этом случае вы можете использовать параметр Buttons n_click для триггера:
импортировать dash_bootstrap_components как dbc
из тире импортировать ввод, вывод, html
кнопка = html.Div(
[
dbc.Button(
"Нажми на меня", className="me-2", n_clicks=0
),
html.Span(id="example-output", style={"verticalAlign": "середина"}),
]
)
@app.callback(
Вывод («пример-вывод», «дети»), [Ввод («пример-кнопка», «n_clicks»)]
)
защита on_button_click(n):
если n равно None:
вернуть «Не нажали».
еще:
return f"Нажато {n} раз."
Удачи =)
5
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Часть 3.
 Основные обратные вызовы | Документация Dash для Python
Основные обратные вызовы | Документация Dash для PythonЭто третья глава учебника Dash.
Только начинаете? Обязательно установите необходимые зависимости.
В предыдущей главе рассматривался макет приложения Dash
, а в следующей главе рассматривается интерактивный график.
В предыдущей главе мы узнали, что app.layout описывает, как выглядит приложение, и представляет собой иерархическое дерево компонентов.
Модуль Dash HTML Components ( dash.html ) предоставляет классы для всех тегов HTML, а аргументы ключевого слова описывают атрибуты HTML, такие как стиль , className и id .
Модуль Dash Core Components ( dash.dcc ) генерирует компоненты более высокого уровня, такие как элементы управления и графики.
В этой главе описывается, как создавать приложения Dash, используя функции обратного вызова : функции, которые автоматически вызываются Dash всякий раз, когда изменяется свойство входного компонента, чтобы обновить какое-то свойство в другом компоненте (выходном).
Для оптимального взаимодействия с пользователем и загрузки диаграмм, производство 9Приложения 0056 Dash должны учитывать возможности очереди заданий,
HPC, Datashader,
и возможности горизонтального масштабирования Dash Enterprise.
Давайте начнем с простого примера интерактивного приложения Dash.
Приложение Simple Interactive Dash
Если вы используете рабочее пространство Data Science Workspaces Dash Enterprise,
скопируйте и вставьте приведенный ниже код в свое рабочее пространство (см. видео).Узнайте, использует ли ваша компания Dash Enterprise
из тире импортировать тире, dcc, html, ввод, вывод
приложение = Тире (__имя__)
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
dcc.Input(id='my-input', value='начальное значение', type='text')
]),
html.Бр(),
html. Div(id='мой-выход'),
])
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
Div(id='мой-выход'),
])
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!
Вход:
Давайте разберем этот пример:
- «Входы» и «выходы» нашего приложения описываются
как аргументы декоратора@app.callback.
Узнайте больше об использовании декоратора @app.callback .
а. Написав этот декоратор, мы просим Dash вызывать эту функцию для нас всякий раз, когда значение «входного» компонента (текстовое поле) изменяется, чтобы обновить дочерние элементы «выходного» компонента на странице (элемент HTML div). ).
б. Вы можете использовать любое имя для функции, обернутой декоратором @app.. Соглашение состоит в том, что имя описывает выходные данные обратного вызова. callback
callback
в. Вы можете использовать любое имя для аргументов функции, но вы должны использовать те же имена внутри функции обратного вызова, что и в ее определении, как и в обычной функции Python. По умолчанию аргументы являются позиционными: сначала элементов Input , а затем любые элементов State задаются в том же порядке, что и в декораторе. У вас также есть возможность использовать именованные аргументы ключевого слова вместо позиционных. Дополнительную информацию см. в главе «Гибкие сигнатуры обратного вызова».
д. Вы должны использовать тот же идентификатор id , который вы дали компоненту Dash в app.layout , когда ссылаетесь на него как на вход или выход декоратора @app.callback .
эл. Декоратор @app.callback должен находиться непосредственно над объявлением функции обратного вызова. Если между декоратором и определением функции есть пустая строка, регистрация обратного вызова не будет успешной.
ф. Если вам интересно, что означает синтаксис декоратора под капотом, вы можете прочитать этот ответ StackOverflow и узнать больше о декораторах, прочитав PEP 318 — Декораторы для функций и методов.
- В Dash входы и выходы нашего приложения — это просто
свойств конкретного компонента. В этом примере
наш ввод — это свойство «значение» компонента с идентификатором
«my-input». Нашим выходом является свойство «children» компонента
с идентификатором «my-output». - Всякий раз, когда изменяется входное свойство, функция, которую обертывает декоратор обратного вызова
, будет вызываться автоматически.
Dash предоставляет этой функции обратного вызова новое значение входного свойства в качестве аргумента
, а Dash обновляет свойство выходного компонента
тем, что было возвращено функцией. - Ключевые слова
component_idиcomponent_propertyявляются необязательными
(есть только два аргумента для каждого из этих объектов).
Они включены в этот пример для ясности, но будут опущены в остальной части документации для краткости и удобочитаемости. - Не путайте объект
dash.dependencies.Inputи объектdcc.Input. Первый просто используется в этих определениях обратного вызова, а второй является фактическим компонентом. - Обратите внимание, что мы не устанавливаем значение свойства
childrenкомпонента
my-outputв макете
автоматически вызывает все обратные вызовы с начальными значениями компонентов ввода
, чтобы заполнить начальное состояние вывода 9Компоненты 0056. В этом примере, если вы указали компонент div как
html.Div(id='my-output', children='Hello world'),
, он будет перезаписан при запуске приложения.
Это похоже на программирование в Microsoft Excel:
всякий раз, когда изменяется ячейка (ввод), все ячейки, которые зависят от этой ячейки (выводы)
, будут автоматически обновляться. Это называется «реактивным программированием», потому что выходы реагируют на изменения на входах автоматически.
Это называется «реактивным программированием», потому что выходы реагируют на изменения на входах автоматически.
Помните, как каждый компонент полностью описывается с помощью
наборов ключевых слов? Те аргументы, которые мы задали в
Python, становятся свойствами компонента,
и эти свойства сейчас важны.
Благодаря интерактивности Dash мы можем динамически обновлять любое из этих свойств
с помощью обратных вызовов. Часто мы будем обновлять свойство дочерних элементов компонентов HTML
для отображения нового текста (помните, что дочерних элементов отвечает за содержимое компонента) или рисунок свойство компонента dcc.Graph
для отображения новых данных. Мы также можем обновить стиль компонента
или даже доступные параметры компонента dcc.Dropdown !
Давайте посмотрим на другой пример, где dcc. обновляет  Slider
Slider
dcc.Graph .
Макет приложения Dash с рисунком и ползунком
из импорта тире Dash, dcc, html, ввод, вывод
импортировать plotly.express как px
импортировать панд как pd
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv')
приложение = Тире (__имя__)
app.layout = html.Div([
dcc.Graph(id='график-с-ползунком'),
dcc.Slider(
дф['год'].мин(),
df['год'].max(),
шаг = нет,
значение = df['год'].min(),
mark={str(year): str(year) для года в df['year'].unique()},
)
])
@app.callback(
Вывод('график-с-ползунком', 'рисунок'),
Ввод('год-ползунок', 'значение'))
def update_figure (выбранный_год):
filtered_df = df[df.year == selected_year]
рис = px.scatter(filtered_df, x="gdpPercap", y="lifeExp",
размер = "поп", цвет = "континент", hover_name = "страна",
log_x = Истина, size_max = 55)
fig. update_layout(transition_duration=500)
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
update_layout(transition_duration=500)
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
Тематическое оформление с помощью Dash Enterprise Design Kit
Тема по умолчанию
Тема Mars
Тема Neptune
Тема Miller
Тема Extrasolar
Предустановленные темы
6 В этом примере свойство "значение" dcc.Slider является входом
приложения, а выходом приложения является свойство "цифра"
dcc.Graph .
Всякий раз, когда изменяется значение dcc.Slider , Dash вызывает функцию обратного вызова
update_figure с новым значением. Функция фильтрует кадр данных
с этим новым значением, создает объект фигура ,
и возвращает его в приложение Dash.
В этом примере есть несколько хороших шаблонов:
- Мы используем библиотеку Pandas, чтобы
загрузить наш фрейм данных в начале приложения:
df = pd.. read_csv('...')
read_csv('...')
Этот кадр данныхdfнаходится в глобальном состоянии приложения и может быть
прочитан внутри функций обратного вызова. - Загрузка данных в память может быть дорогостоящей. Загружая данные запроса в
при запуске приложения, а не внутри функций обратного вызова, мы гарантируем
, что эта операция выполняется только один раз — при запуске сервера приложений. Когда пользователь
посещает приложение или взаимодействует с ним, эти данные (df) уже находятся в памяти.
Если возможно, дорогостоящая инициализация (например, загрузка или запрос
данных) следует выполнять в глобальной области приложения, а не в пределах
функций обратного вызова. - Обратный вызов не изменяет исходные данные, он только создает копии
фрейма данных путем фильтрации с использованием pandas.
Это важно: ваши обратные вызовы никогда не должны изменять переменные
вне их области действия . Если ваши обратные вызовы изменяют глобальное состояние, то сеанс
Если ваши обратные вызовы изменяют глобальное состояние, то сеанс
одного пользователя может повлиять на сеанс
следующего пользователя, и когда приложение развернуто в нескольких процессах или потоках, эти изменения не будут
0056 могут быть разделены между сеансами. - Мы включаем переходы с помощью
layout.transition, чтобы дать представление о том,
как набор данных развивается со временем: переходы позволяют плавно обновлять
диаграмму из одного состояния в другое, как если бы она была анимирована.
Приложение Dash с несколькими входами
В Dash любой «выход» может иметь несколько «входных» компонентов.
Вот простой пример, который связывает пять входов
(свойство value двух dcc.Dropdown компонентов,
два компонента dcc.RadioItems и один компонент dcc.Slider )
на один выходной компонент (свойство figure компонента dcc.).  Graph
Graph
Обратите внимание, что app.callback перечисляет все пять элементов Input после Output .
из тире импортировать тире, dcc, html, ввод, вывод
импортировать plotly.express как px
импортировать панд как pd
приложение = Тире (__имя__)
df = pd.read_csv('https://plotly.github.io/datasets/country_indicators.csv')
app.layout = html.Div([
html.Div([
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Коэффициент рождаемости, всего (рождений на одну женщину)»,
),
dcc.RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'display': 'inline-block'}),
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Ожидаемая продолжительность жизни при рождении, всего (лет)»,
),
dcc. RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px.scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig.
RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px.scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig. update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
Тематическое оформление с помощью Dash Enterprise Design Kit
Тема по умолчанию
Тема Mars
Тема Neptune
Тема Miller
Тема Extrasolar
Design Kit6 Theme Editor
В этом примере обратный вызов выполняется всякий раз, когда изменяется свойство value любого из компонентов
dcc.Dropdown , dcc.Slider ,
или dcc.RadioItems .
Входными аргументами обратного вызова являются текущие
значения каждого из «входных» свойств в том порядке, в котором они были указаны
.
Даже несмотря на то, что одновременно изменяется только один Input (т. е. пользователь может изменить
значение только одного выпадающего списка в данный момент), Dash собирает
текущее состояние всех указанных Input свойств и передает их
в функцию обратного вызова. Эти функции обратного вызова всегда гарантированы
, чтобы получить обновленное состояние приложения.
Давайте расширим наш пример, включив несколько выходов.
Приложение Dash с несколькими выходами
До сих пор все обратные вызовы, которые мы написали, обновляли только одно свойство Output .
Мы также можем обновить несколько выходных данных одновременно: перечислить все свойства, которые вы хотите обновить
в app.callback ,
и вернуть столько же элементов из обратного вызова. Это особенно полезно, если
два выхода зависят от одного и того же промежуточного результата, требующего больших вычислительных ресурсов,
, например, медленный запрос к базе данных. х’, ‘дети’),
Ввод(‘число-множество’, ‘значение’))
определение callback_a(x):
вернуть х**2, х**3, 2**х, 3**х, х**х
если __name__ == ‘__main__’:
app.run_server(отладка=Истина)
х’, ‘дети’),
Ввод(‘число-множество’, ‘значение’))
определение callback_a(x):
вернуть х**2, х**3, 2**х, 3**х, х**х
если __name__ == ‘__main__’:
app.run_server(отладка=Истина)
| Икс 2 | |
| Икс 3 | |
| 2 х | |
| 3 х | |
| Икс х |
Предостережение: не всегда хорошая идея объединять выходы, даже если
можно:
- Если выходы зависят от некоторых, но не от всех, одних и тех же входов, то сохранение
их отдельно можно избежать ненужных обновлений. - Если выходные данные имеют одни и те же входные данные, но они выполняют очень разные вычисления с этими входными данными
, разделение обратных вызовов может позволить им выполняться параллельно.
Приложение Dash с цепочками обратных вызовов
Вы также можете объединить выходные и входные данные: выходные данные одной функции обратного вызова
могут быть входными данными другой функции обратного вызова.
Этот шаблон можно использовать для создания динамических пользовательских интерфейсов, где, например, один компонент ввода
обновляет доступные параметры другого компонента ввода.
Вот простой пример.
# --*- кодировка: utf-8 --*-
из тире импортировать тире, dcc, html, ввод, вывод
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
all_options = {
«Америка»: [«Нью-Йорк», «Сан-Франциско», «Цинциннати»],
«Канада»: [u'Монреаль', 'Торонто', 'Оттава']
}
app.layout = html.Div([
dcc.RadioItems(
список(all_options.keys()),
'Америка',
,
),
html.Хр(),
dcc.RadioItems(id='города-радио'),
html.Хр(),
html.Div(id='отображаемые-выбранные-значения')
])
@app.callback(
Вывод('города-радио', 'опции'),
Input('страны-радио', 'значение'))
определение set_cities_options (выбранная_страна):
return [{'метка': i, 'значение': i} для i в all_options[selected_country]]
@app. callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
Первый обратный вызов обновляет доступные параметры во втором компоненте
dcc.RadioItems на основе выбранного значения в первом компоненте
dcc.RadioItems .
Второй обратный вызов устанавливает начальное значение при изменении свойства
options : он устанавливает его в первое значение в этом массиве options .
Окончательный обратный вызов отображает выбранное значение каждого компонента.
Если изменить значение страны dcc.RadioItems
компонент, Dash будет ждать, пока значение компонента городов не будет обновлено
, прежде чем вызывать окончательный обратный вызов. Это предотвращает вызовы ваших обратных вызовов
с несогласованным состоянием, например, с «Америка» и «Монреаль» .
Приложение Dash с состоянием
В некоторых случаях в вашем приложении
может быть шаблон, подобный форме. В такой ситуации вы можете прочитать значение
компонента ввода, но только когда пользователь закончит
ввод всей своей информации в форму, а не сразу после
, она изменится.
Присоединение обратного вызова напрямую к входным значениям может выглядеть так:
# --*- coding: utf-8 --*- импорт из тире Dash, dcc, html из dash.dependencies импортировать ввод, вывод external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"] app = Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ dcc.Input(id="input-1", type="text", value="Montréal"), dcc.Input(id="input-2", type="text", value="Канада"), html.Div(id="число-выход"), ]) @app.callback( Вывод("число-выход", "дети"), Ввод("ввод-1", "значение"), Ввод("ввод-2", "значение"), ) def update_output (вход1, ввод2): return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2) если __name__ == "__main__": app.run_server(отладка=Истина)
В этом примере функция обратного вызова запускается всякий раз, когда изменяется любой из атрибутов
, описанных Input .
Попробуйте сами, введя данные в поля выше.
Состояние позволяет передавать дополнительные значения без запуска
обратных вызовов. Вот тот же пример, что и выше, но с двумя компонентами
dcc.Input как State
и новым компонентом кнопки как Input .
# --*- кодировка: utf-8 --*- импорт из тире Dash, dcc, html из dash.dependencies импортировать ввод, вывод, состояние external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'), dcc.Input(id='input-2-state', type='text', value='Canada'), html.Button(id='submit-button-state', n_clicks=0, children='Отправить'), html.Div (id = 'состояние вывода') ]) @app.callback(Выход('состояние вывода', 'дети'), Ввод('состояние кнопки отправки', 'n_clicks'), Состояние('вход-1-состояние', 'значение'), Состояние('ввод-2-состояние', 'значение')) def update_output (n_clicks, input1, input2): вернуть тебя''' Кнопка была нажата {} раз, Вход 1: "{}", и вход 2 - "{}" '''.format(n_clicks, input1, input2) если __name__ == '__main__': app.run_server(отладка=Истина)
В этом примере изменение текста в полях dcc. не приведет к  Input
Input
обратному вызову, но нажатие кнопки вызовет его. Текущие значения значений
dcc.Input по-прежнему передаются в функцию обратного вызова, хотя
они не запускают саму функцию обратного вызова.
Обратите внимание, что мы запускаем обратный вызов, прослушивая свойство n_clicks
компонента html.Button . n_clicks — это свойство, которое получает
увеличивается каждый раз, когда на компонент нажимают.
Он доступен в каждом компоненте
Dash HTML Components ( dash.html ), но наиболее полезен с кнопками.
Передача компонентов в обратные вызовы вместо идентификаторов
При создании макетов приложений в предыдущих примерах мы назначали идентификаторы компонентам в макете, а затем ссылались на них во входных и выходных данных обратного вызова.
В первом примере имеется компонент dcc.Input с id ‘my-input’ и html. с  Div
Div id ‘my-output’:
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
dcc.Input(id='my-input', value='начальное значение', type='text')
]),
html.Бр(),
html.Div(id='мой-выход'),
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
Вы также можете предоставлять компоненты напрямую в качестве входов и выходов без добавления или ссылки на id . Dash автоматически генерирует идентификаторы для этих компонентов.
Вот снова первый пример. Перед объявлением макета приложения мы создаем два компонента, присваивая каждому из них переменную. Затем мы ссылаемся на эти переменные в макете и передаем их непосредственно в качестве входных и выходных данных для обратного вызова.
из тире импортировать тире, dcc, html, ввод, вывод, обратный вызов
приложение = Тире (__имя__)
my_input = dcc.Input (значение = 'начальное значение', тип = 'текст')
мой_выход = html.Div()
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
мой_вход
]),
html.Бр(),
мой_выход
])
@перезвонить(
Выход (my_output, component_property = 'дети'),
Ввод (мой_вход, component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
В Python 3.8 и выше вы можете использовать оператор walrus для объявления переменных компонента в макете приложения:
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
my_input := dcc.Input(значение='начальное значение', тип='текст')
]),
html.

 Вы же можете допиливать его как хотите, хоть котиков туда вставляйте. В уведомлении отображается текущая версия скрипта и ссылка на обновления, чтобы можно было следить за выходом новых версий.
Вы же можете допиливать его как хотите, хоть котиков туда вставляйте. В уведомлении отображается текущая версия скрипта и ссылка на обновления, чтобы можно было следить за выходом новых версий. Input(id="ip_name", name="ip_name", type="text"),
dbc.Input(id="ip_upload", name="ip_upload", type="file"),
dbc.Input(id="ip_submit", name="ip_submit", type="submit"),
],
),
Input(id="ip_name", name="ip_name", type="text"),
dbc.Input(id="ip_upload", name="ip_upload", type="file"),
dbc.Input(id="ip_submit", name="ip_submit", type="submit"),
],
),
 Бр(),
html.P(id="выход"),
]
)
@app.callback(Вывод("вывод", "дети"), [Ввод("вход", "значение")])
деф output_text (значение):
возвращаемое значение
Бр(),
html.P(id="выход"),
]
)
@app.callback(Вывод("вывод", "дети"), [Ввод("вход", "значение")])
деф output_text (значение):
возвращаемое значение
 Div(id='мой-выход'),
])
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
Div(id='мой-выход'),
])
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)

 update_layout(transition_duration=500)
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
update_layout(transition_duration=500)
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
 read_csv('...')
read_csv('...')  Если ваши обратные вызовы изменяют глобальное состояние, то сеанс
Если ваши обратные вызовы изменяют глобальное состояние, то сеанс  RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px.scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig.
RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px.scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig. update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
 callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
 layout = html.Div([
dcc.Input(id="input-1", type="text", value="Montréal"),
dcc.Input(id="input-2", type="text", value="Канада"),
html.Div(id="число-выход"),
])
@app.callback(
Вывод("число-выход", "дети"),
Ввод("ввод-1", "значение"),
Ввод("ввод-2", "значение"),
)
def update_output (вход1, ввод2):
return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2)
если __name__ == "__main__":
app.run_server(отладка=Истина)
layout = html.Div([
dcc.Input(id="input-1", type="text", value="Montréal"),
dcc.Input(id="input-2", type="text", value="Канада"),
html.Div(id="число-выход"),
])
@app.callback(
Вывод("число-выход", "дети"),
Ввод("ввод-1", "значение"),
Ввод("ввод-2", "значение"),
)
def update_output (вход1, ввод2):
return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2)
если __name__ == "__main__":
app.run_server(отладка=Истина)
 dependencies импортировать ввод, вывод, состояние
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'),
dcc.Input(id='input-2-state', type='text', value='Canada'),
html.Button(id='submit-button-state', n_clicks=0, children='Отправить'),
html.Div (id = 'состояние вывода')
])
@app.callback(Выход('состояние вывода', 'дети'),
Ввод('состояние кнопки отправки', 'n_clicks'),
Состояние('вход-1-состояние', 'значение'),
Состояние('ввод-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
вернуть тебя'''
Кнопка была нажата {} раз,
Вход 1: "{}",
и вход 2 - "{}"
'''.format(n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dependencies импортировать ввод, вывод, состояние
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'),
dcc.Input(id='input-2-state', type='text', value='Canada'),
html.Button(id='submit-button-state', n_clicks=0, children='Отправить'),
html.Div (id = 'состояние вывода')
])
@app.callback(Выход('состояние вывода', 'дети'),
Ввод('состояние кнопки отправки', 'n_clicks'),
Состояние('вход-1-состояние', 'значение'),
Состояние('ввод-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
вернуть тебя'''
Кнопка была нажата {} раз,
Вход 1: "{}",
и вход 2 - "{}"
'''.format(n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server(отладка=Истина)
