Html что это такое, как открывается, из чего состоит
Приветствую вас на своем блоге о веб-технологиях. Сегодня я хотел бы написать статью для тех, кто является новичками в сфере сайтостроения. В частности, о языке html. Что это такое и для чего оно нужно? Я попытаюсь объяснить вам максимально подробно.
Официальное определение
Я считаю, что лучше Википедии сформулировать определение не смогу, поэтому:
Цитата
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML).
А теперь я попытаюсь вам это издалека объяснить. Все в нашей жизни из чего-то состоит. Дом из строительных материалов, воздух – из таких элементов, как азот, кислород, углекислый газ и другие. А у нас, значится, веб-страницы (например, сейчас вы находитесь на такой странице). И они тоже из чего-то должны состоять, не так ли? Так вот, это что-то и является языком html. Правда, не он один формирует страницу, но об этом уже далее по ходу статьи.
Немного теории
Итак, html – это специальный язык, с помощью которого создаются веб-странички, из которых собственно состоит весь интернет. Он является строительным материалом для страниц. На английском аббревиатуре расшифровывается так: HyperText Markup Language.
Почему гипертекст? Все просто, он отличается от обычного текста тем, что по ходу чтения информации в интернете вы можете спокойно нажать на другие ссылки и перейти на другие страницы, а при обычном чтении книги или текстового документа вы так сделать не можете.
Ну и еще надо разобраться со словом разметка, чтобы стало еще понятней. Наверняка вы в своей жизни не раз играли в какую-нибудь спортивную игру, вроде волейбола или футбола. Тогда вы прекрасно должны знать, что площадка для игры имеет свою разметку.
Например, в футболе есть боковые и лицевые линии, штрафная и вратарская зоны, центральный круг, угловые флажки и т.д. Так вот, html отвечает за разметку веб-странички, за ее структуру. Это можно сравнить со скелетом человека или каркасом здания.

Html формат – что это такое и чем его открыть
Итак, документы, содержащие команды на языке html, имеют одноименный формат. Это статические странички, на которых можно разместить какую-то информацию. Если в них добавляют язык php, то расширение документа изменяется на php, но при этом в нем по-прежнему могут находиться html-теги.
Открываются такие файлы с помощью любого текстового редакторе. Лучше при этом использовать специальный софт, в котором будет поддержка синтаксисов языков, подсветка символов и т.д. (смотрите статью «чем открыть html файл»).
Статический файл также можно легко открыть в любом веб-обозревателе, но если он содержит расширение php, то только на виртуальном или локальном сервере.

Из чего состоит html
Синтаксисом, как правило, называют правила написания кода на различных языках. Html полностью состоит из тегов и их атрибутов, а также непосредственного содержимого. Таким образом, изучение языка заключается в изучении роли основных тегов и атрибутов.
Как вообще, по вашему формируется информация на веб-странице? Например, хотите вы написать статью и выделить какие-то слова как заголовок? Как браузер поймет это? С помощью html тегов, конечно же, потому что он умеет их распознавать и понимать.
Как пишутся теги
Тег пишется так: его имя заключается в угловые скобки, а зависимости от ситуации ему дописываются атрибуты и содержимое. Примеры:
<p class = “red”>Содержимое тега</p> <img src = “image.jpg”>
Теги бывают парными и одинарными. В данном случае я как раз привел вам пример как парного, так и одинарного. Суть в том, что одинарный не имеет закрывающей части (</>), а еще в нем не нужно писать содержимое.
Например, тег img отвечает за вставку картинки на веб-страницу. Согласитесь, в изображение не нужно вписывать дополнительно никакую информацию, все необходимое задается в атрибутах. В нашем случае атрибут src задает путь к изображению.
Ну а первый пример – это парный тег p
Вот таким вот образом работают в html все теги. Конечно, все я описывать не буду, ведь их несколько десятков (самых основных). Например, за вывод крупного заголовка отвечает тег h2, за создание таблицы – table, нумерованного списка – ol. (смотрите здесь).
Все их описывать ни к чему, вы сможете самостоятельно их выучить, если возникнет желание получше разобраться.
Атрибуты тегов
Атрибуты, это дополнительные команды, которые применяются к тегам. Все они пишутся только в открывающей части тега и записываются по такому принципу:
<тег имя атрибута = “значение атрибута”></тег>
Таким образом, мало просто знать теги, нужно еще и уметь записывать для них различные атрибуты. Примеры:
<a href = “http://site.ru” target = “_blank”></a> <meta charset = “utf-8”> <p class = “two”></p>
В первой строчке кода мы с помощью тега a создали ссылку и для нее прописали такие атрибуты: href – путь, по которому нужно перейти, target – специальная команда, которая определяет, нужно ли открывать ссылку в новом окне, а значение _blank как раз это и делает. Как видите, атрибуты записываются через пробел, а их значения в двойных кавычках.
Второй пример: атрибутом charset определяем кодировку страницы как utf-8.
Третий: записываем абзацу атрибут class = “two”, который привязывает к нему стилевой класс с указанным именем (имя может быть произвольным) и теперь в каскадных таблицах стилей (css) мы можем обратиться к этому элементу и оформить его.
Итог
Целью этой статьи было донести до вас, что собой представляет html, для какой цели он нужен и из каких элементов он состоит. На самом деле это одна из самых простых веб-технологий, с которой можно разобраться буквально за пару недель. Как изучить этот язык я написал в этой статье, советую вам почитать, если интересно. На этом я буду заканчивать, а вам рекомендую не бояться начинать изучение, если вы сомневаетесь.
А зачем это мне?
Опять же, может быть, вам это и не нужно. Сегодня в любой системе управления сайтами встроены визуальные редакторы, где вы можете абсолютно без проблем оформить текст так, как нужно. Изучение же html позволит вам лучше разобраться с тем, как это все работает, а также при необходимости самостоятельно вносить правки на свои веб-страницы, изменяя их структуру и внешний вид.
Описание и конвертирование HTML
Формат файлов HTML Website
HTML (HyperText Markup Language — язык описания гипертекстовых документов) — стандартный язык для создания веб-страниц. Идея его создания была предложена в 1989 году физиком Тимом Бернерс-Ли (CERN). Веб-браузеры могут «читать» тексты на этом языке и превращать написанное в различные тексты, цвета и изображения (заголовки, параграфы, цитаты и т.п.), гиперссылки. Кроме того, браузеры в состоянии вставлять изображения или аудио с помощью механизма внедрения URL-адреса. Язык HTML позволяет добиться определенной интерактивности благодаря своим свойствам и возможностям, однако при этом пользователь может видеть только конечный продукт, а не код (если в код, естественно, не закралась ошибка). При этом по желанию пользователи могут получить доступ к коду путем нажатия на кнопку «Показать источник» в браузере. Некоторые почтовые клиенты позволяют использовать HTML для форматирования текста писем. HTML и XHTML — родственные, но разные продукты.
Технические сведения о файлах HTML
Элементы HTML (т.н. теги) заключаются в скобки «». Большинство из них снабжены командами начала и окончания (например,
и ). При этом некоторые теги не имеют команд начала или конца, т.е. являются независимыми (например, тегДополнительная информация о формате HTML
Как открыть файл HTML? Расширение файла .HTML
Что такое файл HTML?
HTML расшифровывается как Hyper Text Markup Language. Файлы, состоящие из формата .HTML, полезны для хранения веб-страниц, созданных с использованием языка HTML. HTML-файлы создаются с целью отображения контента в браузере пользователя, который позволяет форматировать изображения, текст и другой контент сайта.На самом деле пользователи не видят HTML-код. Вместо этого результат просматривается пользователем в виде веб-сайта. Файлы HTM обычно сохраняются в текстовом формате, и пользователь может просматривать содержимое кода, выбирая параметры «Просмотр», а затем «Источник страницы» на панели инструментов интернет-браузера.
Программы, которые поддерживают HTML расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают HTML файлы. HTML файлы можно встретить на всех системных платформах, включая мобильные, но нет гарантии, что каждый из них будет должным образом поддерживать такие файлы.
Как открыть файл HTML?
Проблемы с доступом к HTML могут быть вызваны разными причинами. Что важно, все распространенные проблемы, связанные с файлами с расширением HTML, могут решать сами пользователи. Процесс быстрый и не требует участия ИТ-специалиста. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Шаг 1. Установите Adobe Dreamweaver программное обеспечение
 Проблемы с открытием и работой с файлами HTML, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами HTML на вашем компьютере. Этот легкий. Выберите Adobe Dreamweaver или одну из рекомендованных программ (например, Adobe ColdFusion, KompoZer, Microsoft Visual Studio) и загрузите ее из соответствующего источника и установите в своей системе. Выше вы найдете полный список программ, которые поддерживают HTML файлы, классифицированные в соответствии с системными платформами, для которых они доступны. Если вы хотите загрузить установщик Adobe Dreamweaver наиболее безопасным способом, мы рекомендуем вам посетить сайт Adobe Systems Incorporated и загрузить его из официальных репозиториев.
Проблемы с открытием и работой с файлами HTML, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами HTML на вашем компьютере. Этот легкий. Выберите Adobe Dreamweaver или одну из рекомендованных программ (например, Adobe ColdFusion, KompoZer, Microsoft Visual Studio) и загрузите ее из соответствующего источника и установите в своей системе. Выше вы найдете полный список программ, которые поддерживают HTML файлы, классифицированные в соответствии с системными платформами, для которых они доступны. Если вы хотите загрузить установщик Adobe Dreamweaver наиболее безопасным способом, мы рекомендуем вам посетить сайт Adobe Systems Incorporated и загрузить его из официальных репозиториев.
Шаг 2. Проверьте версию Adobe Dreamweaver и обновите при необходимости
 Вы по-прежнему не можете получить доступ к файлам HTML, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Разработчики программного обеспечения могут реализовать поддержку более современных форматов файлов в обновленных версиях своих продуктов. Если у вас установлена более старая версия Adobe Dreamweaver, она может не поддерживать формат HTML. Последняя версия Adobe Dreamweaver должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Вы по-прежнему не можете получить доступ к файлам HTML, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Разработчики программного обеспечения могут реализовать поддержку более современных форматов файлов в обновленных версиях своих продуктов. Если у вас установлена более старая версия Adobe Dreamweaver, она может не поддерживать формат HTML. Последняя версия Adobe Dreamweaver должна поддерживать все форматы файлов, которые совместимы со старыми версиями программного обеспечения.
Шаг 3. Назначьте Adobe Dreamweaver для HTML файлов
Если проблема не была решена на предыдущем шаге, вам следует связать HTML файлы с последней версией Adobe Dreamweaver, установленной на вашем устройстве. Следующий шаг не должен создавать проблем. Процедура проста и в значительной степени не зависит от системы

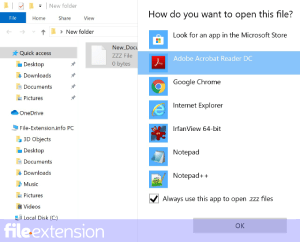
Выбор приложения первого выбора в Windows
- Нажатие правой кнопки мыши на HTML откроет меню, из которого вы должны выбрать опцию Открыть с помощью
- Нажмите Выбрать другое приложение и затем выберите опцию Еще приложения
- Наконец, выберите Найти другое приложение на этом… , укажите папку, в которой установлен Adobe Dreamweaver, установите флажок Всегда использовать это приложение для открытия HTML файлы свой выбор, нажав кнопку ОК

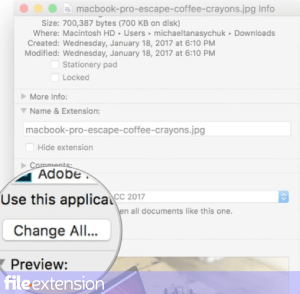
Выбор приложения первого выбора в Mac OS
- Щелкните правой кнопкой мыши на файле HTML и выберите Информация.
- Перейдите к разделу Открыть с помощью . Если он закрыт, щелкните заголовок, чтобы получить доступ к доступным параметрам.
- Выберите подходящее программное обеспечение и сохраните настройки, нажав Изменить все
- Должно появиться окно с сообщением, что это изменение будет применено ко всем файлам с расширением HTML. Нажимая Вперед, вы подтверждаете свой выбор.
Шаг 4. Проверьте HTML на наличие ошибок
Вы внимательно следили за шагами, перечисленными в пунктах 1-3, но проблема все еще присутствует? Вы должны проверить, является ли файл правильным HTML файлом. Вероятно, файл поврежден и, следовательно, недоступен.

1. Убедитесь, что HTML не заражен компьютерным вирусом
Если случится так, что HTML инфицирован вирусом, это может быть причиной, которая мешает вам получить к нему доступ. Сканируйте файл HTML и ваш компьютер на наличие вредоносных программ или вирусов. HTML файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Убедитесь, что файл с расширением HTML завершен и не содержит ошибок
Вы получили HTML файл от другого человека? Попросите его / ее отправить еще раз. Возможно, что файл не был должным образом скопирован в хранилище данных и является неполным и поэтому не может быть открыт. При загрузке файла с расширением HTML из Интернета может произойти ошибка, приводящая к неполному файлу. Попробуйте загрузить файл еще раз.
3. Проверьте, есть ли у пользователя, вошедшего в систему, права администратора.
Иногда для доступа к файлам пользователю необходимы права администратора. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл Hypertext Markup Language Format.
4. Убедитесь, что ваше устройство соответствует требованиям для возможности открытия Adobe Dreamweaver
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы HTML. Закройте все работающие программы и попробуйте открыть файл HTML.
5. Убедитесь, что у вас установлены последние версии драйверов, системных обновлений и исправлений
Современная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Hypertext Markup Language Format. Возможно, что одно из доступных обновлений системы или драйверов может решить проблемы с файлами HTML, влияющими на более старые версии данного программного обеспечения.
формат — это… Что такое HTML-формат?
Формат файла — Формат спецификация структуры данных, записанных в компьютерном файле. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла, хотя, строго говоря, это неверно). Например,… … Википедия
Формат бумаги — Формат бумаги стандартизованный размер бумажного листа. В разных странах в разное время были приняты в качестве стандартных различные форматы. В настоящее время доминируют две системы: международный стандарт (A4 и сопутствующие) и… … Википедия
Формат вычисляемых документов — Расширение .cdf MIME application/cdf Разработан Wolfram Research Опубликован июль 21, 2011 (2011 07 21) Сайт … Википедия
формат обмена графическими данными — Использует сжатие данных без потерь. Глубина цвета 8 бит. Обладает хорошей передачей резких контурных переходов, возможностью хранения анимационных картинок и прозрачных участков изображения. Наиболее распространенный в Internet графический… … Справочник технического переводчика
формат JPEG — объединенная группа экспертов по машинной обработке фотографических изображений Алгоритм сжатия неподвижных видеоизображений на основе алгоритма DCT с коэффициентом сжатия более 25:1. Разработан группой JPEG. Характеризуется заметной потерей… … Справочник технического переводчика
формат PNG — Новый графический формат (читается: пинг), введенный для замены формата GIF после того, как с последним возникли патентные проблемы. Так как формат новый, то поддерживается очень небольшим количеством браузеров и лишь некоторыми видами… … Справочник технического переводчика
формат транспортировки — Формат, предоставляемый Уровнем 1 уровню контроля доступа к среде передачи (MAC) для доставки набора транспортных блоков по каналу транспортировки. Формат транспортировки состоит из двух частей: одной динамический части и одной полустатической… … Справочник технического переводчика
формат файла — файловый формат Кодированный поток и дополнительные данные и информация, не явно требуемые для декодирования кодированного потока. Примерами таких данных являются поля текста с титрами, информация о защите и предыстории; данные о размещении… … Справочник технического переводчика
формат «Бетамакс» — формат «Бетамакс» Формат видеозаписи, разработанный и используемый компанией Sony, конкурент VHS. [http://www.vidimost.com/glossary.html] Тематики телевидение, радиовещание, видео EN Betamax … Справочник технического переводчика
формат преобразования UCS, 8-битовая форма — Формат преобразования универсального набора символов в 8 битовой форме (МСЭ Т Х.693). [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN UCS transformation format, 8 bit formCP1251 … Справочник технического переводчика
Что такое формат HTML и как создать документ в этом формате?
Это язык разметки текста. Появился впервые в Америке как стандарт для обмена данными между исследовательскими институтами. Чтобы создать документ с расширением *.htm, *.html достаточно поставить такое расширение при сохранении текстового файла в блокноте, например. Но то, что вы сохраните файл с таким расширением, еще не означает, что он будет соответствовать этому формату =)). Читайте спецификации или непосредственно на <a rel=»nofollow» href=»http://wc3.org/» target=»_blank»>http://wc3.org/</a> или на сторонних сайтах вроде htmlbook.ru
html это гипертекстовый язык разметки. Обычно в нем делают веб-страницы<br>создать можно в Microsoft Word или Dreamveaver или Power Point или написать самому в Блокноте
Формат на котором написаны страницы интернета( ну примерно) а создать при помощи HTML-редактора например Microsoft FrontPage
создать в блокноте(с вордом плохие штуки происходят), а для сохранения приписать в конец .html или .htm
<a rel=»nofollow» href=»http://html.manual.ru» target=»_blank»>http://html.manual.ru</a> – справочник по HTML
Уважаемый Александр! В поисковике напишите свой вопрос и, я уверен, получите кучу ссылок на учебники HTML, там же есть и теория. Скачивайте и удачи в освоении! В крайнем случае пишите на мыло — вышлю архив.учебник
Всемирная паутина соткана из WEB (WWW-World Wide Web) страниц, которые создаются с помощью т.н. Языка Разметки Гипертекста(HTML-HyperText Markup Language). HTML вовсе не Является Языком Программирования в традиционном понимании. Это язык, который понимают браузеры и пр. и могут обработать(незаметно для пользователя, они Читают Эту Разметку, а Вам выводят на экран Саму страницу, написанную по этим правилам)
HTML — HyperText Markup Language — Язык разметки гипертекста. Документ в этом формате представляет из себя обычный текст, в котором комбинации некоторых символов считаются специальными («тэги») и влияют на способ отображения текста или его логическую структуру. Создать такой документ можно изучив спецификацию языка HTML ( <a rel=»nofollow» href=»http://alepira.ural.ru/html401/index.htm» target=»_blank»>http://alepira.ural.ru/html401/index.htm</a> — рекомендуемый перевод официального документа) и после этого в любом неформатирующем текстовом редакторе (типа стандартного для Windows Блокнота — Notepad) написать текст и оформить его тэгами. Другой вариант — воспользоваться одним из множества специализированных HTML-редакторов. В таком качестве можно использовать даже Microsoft Word (не забудьте при сохранении указать, что формат файла — HTML).
