158. Общая информация и форматирование таблиц — Верстка таблиц — codebra
Введение
Может показаться, зачем знать, как верстаются таблицы в CSS? Мы же стараемся, наоборот, уйти от таблиц. Здесь речь пойдет не о применении таблиц для верстки, а о том, как форматировать таблицы в CSS. Сложность изучение этого вопроса заключается в многогранности правил и схем поведения таблиц. Мы рассмотрим хоть и поверхностно эту задачу, но создадим общую картину для общего понимания этого направления.
Какие значения свойства display предназначены для таблиц
В HTML достаточно просто понять, какие элементы являются частями таблицы, так как браузеры обрабатывают элементы tr и td должным образом. Например, в XML неясно, что относится к таблице. Именно здесь необходимо свойство display, которое имеет множество значений. Ниже приведен синтаксис, который поддерживает основная масса браузеров:
Код CSS
display: none | block | inline | list-item
Расширенный синтаксис, который понимают не все браузеры:
Код CSS
display: none | block | inline | list-item | inline-block | inline-table | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
В рамках вопроса, нам интересны значения из расширенного синтаксиса, которые мы кратко охарактеризуем:
table– указывает, что элемент определяет таблицу уровня блока.
inline-table– указывает, что элемент определяет таблицу строкового уровня. Обрабатывается как строчный элемент.table-row – указывает, что элемент является строкой. Аналог в HTML элементtr.table-row-group– указывает, что элемент объединяет несколько строк. Аналог в HTML элементtbody.table-header-group– Аналог в HTML элементthead.table-footer-group– Аналог в HTML элементtfoot.table-column– Аналог в HTML элементcol.table-column-group– Аналог в HTML элементcolgroup.table-cell– указывает, что элемент является отдельной ячейкой.table-caption– указывает, что элемент является заголовком таблицы.
Далее стоит обратить внимание на то, как накладываются слои друг на друга, в какой очередности.
- Ячейки;
- Строки;
- Группы строк;
- Столбцы;
- Группы столбцов;
- Таблица.
Рассмотрим отдельно свойство caption-side, которое указывает, где находится заголовок таблицы (заданный элементом caption). Вышеуказанное свойство имеет два значения: top и bottom.
Этот урок по форматированию таблиц является ознакомительным, поэтому мы не углубляемся в какие-либо свойства. К тому же эти свойства более актуальны для XML элементов, которые браузер обрабатывает одинаково.
Похожие уроки и записи блога
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Свойство background для работы с фономЦвета и фон
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Функциональное программирование: map, filter и reduceЗнакомство с Python
Свойство displayФорматирование
Написание модулей в PythonЗнакомство с Python
Предыдущий урок «155. Позиционирование элементов свойством position» Следующий урок «159. Типы списков в CSS»
Позиционирование элементов свойством position» Следующий урок «159. Типы списков в CSS»
5.10. Создание и форматирование таблиц. Основы информатики: Учебник для вузов
5.10. Создание и форматирование таблиц
Создание таблиц
Таблица состоит из строк и столбцов, на пересечении которых находятся ячейки. В ячейках таблиц размещается информация произвольного типа: текст, числа, графика, рисунки, формулы.
Новую таблицу можно вставить с помощью команды Таблица – Вставить – Таблица, которая вызывает диалоговое окно (рис. 5.13) для указания размерности таблицы-числа строк и столбцов.
Или с помощью кнопки
панели инструментов, где при нажатой левой кнопке мыши закрашивается требуемое число столбцов и строк таблицы (рис. 5.14).
Ранее набранный текст может быть преобразован в таблицу с помощью команды Таблица – Преобразовать текст при условии, что каждая строка таблицы набирается в один абзац, а столбец от столбца отделяется знаком табуляции.
Выравнивание текста и форматирование шрифта в ячейке таблицы производится традиционным способом с использованием кнопок выравнивания абзацев на панели инструментов.
Рисунок 5.13. Окно вставки таблицы
Рисунок 5.14. Выбор количества строк и столбцов таблицы
Для изменения ширины столбца или строки нужно подвести указатель мыши к линии, разделяющей два столбца/строки, и в тот момент, когда указатель примет вид двойной стрелки, нажать левую клавишу мыши и перенести границу в нужную сторону.Также можно воспользоваться горизонтальной линейкой (рис. 5.15). Для этого щелкните мышью в любом месте над таблицей. При этом на горизонтальной линейке появляются метки границ столбцов таблицы. Установите курсор на самую первую левую метку и, когда появятся стрелки изменения размеров, нажмите левую кнопку мыши и, удерживая ее, переместите таблицу на центр страницы.
Рисунок 5.15. Линейка изменения ширины столбцов
Для выделения строки или столбца с помощью мыши необходимо подвести указатель мыши левее строки или выше столбца и щелкнуть мышью в тот момент, когда указатель мыши примет форму стрелки, указывающей на выделяемый участок.
1 способ: установить курсор в любую ячейку и выполнить команду Таблица – Выделить таблицу.
2 способ: выделить крайний столбец при помощи мыши и, не отпуская левой клавиши, протащить выделение до другого края таблицы.
3 способ: установить курсор над крайней верхней ячейкой, добиться, чтобы курсор приобрел вид толстой направленной вниз стрелки, и при помощи мыши, не отпуская левой клавиши, протащить выделение до другого края таблицы.
Для удаления таблицы необходимо выделить ее целиком и выполнить команду Таблица – Удалить столбцы (строки).
Для добавления строк или столбцов необходимо выделить строку или столбец, перед которым делаем вставку, и воспользоваться командой меню Таблица – Вставить. Затем указать столбцы слева или справа (строки выше или ниже) (рис. 5.16). Вставка столбца или строки производится относительно местоположения курсора в таблице.
Рисунок 5.16. Меню команды ТаблицыПри удалении только информации из строки, или столбца, или одной ячейки нужно выделить необходимое пространство таблицы и применить команду Правка – Очистить. Для удаления строки или столбца можно пользоваться командой Таблица – Удалить.
Для удаления строки или столбца можно пользоваться командой Таблица – Удалить.
Чтобы линии сетки были напечатаны в дальнейшем на бумаге и более ярко просматривались на экране, необходимо выделить эту таблицу и использовать Формат – Границы и заливка или воспользоваться кнопкой панели инструментов
(рис. 5.17) и затем выбрать линии сетки и указать толщину линии обрамления.
Рисунок 5.17. Обрамление таблицы
Можно сделать затенение отдельных ячеек таблицы (рис. 5.18) для большей читаемости информации. С помощью этого же меню можно делать обрамление любого выделенного текста как вокруг, так и с любой стороны, любой толщиной и цветом линии.
Рисунок 5.18. Окно Границы и заливка
Если в таблице необходимо слить несколько ячеек в одну, то надо выбрать команду верхнего меню Таблица – Объединить ячейки.
Для того чтобы шапка печаталась на всех листах, где расположена таблица, надо выделить в таблице первую строку, затем выбрать из меню Таблица команду Заголовки – выделенные строки считаются отныне заголовками.
Рисунок 5.19. Окно Автоформатирования таблиц
Для указания направления текста и выравнивания в ячейках выберите кнопку Таблицы и граница
или выполните команду контекстного меню Выравнивание – Центрирование по вертикали.
Рисунок 5.20. Выравнивание текста в ячейках таблицы
Упражнение
Создайте сетку для кроссворда и заполните ее ответами
По горизонтали:
2. Основное электронное устройство компьютера.
7. Система программирования… – Паскаль.
8. Элемент матричного принтера.
9. Информация, организованная по строкам и столбцам.
10. Программа для сжатия информации.
По вертикали:
1. Охлаждающее устройство.
3. Машина с человекоподобными действиями, управляемая программой.
4. Название программы-браузера.
5. Указатель на экране, определяющий позицию вводимого символа.
6. Операция, производимая с файлом при его обработке компьютером.
Упражнение
1. Создайте таблицу:
ИСТОРИЯ ЭКОНОМИЧЕСКОГО РАЗВИТИЯ РОССИИ ДО XX В.
2. Сделайте обрамление зеленым цветом.
3. События напишите красным цветом.
Упражнение
Подготовить сводную таблицу результатов соревнований.
1. Создайте таблицу 8 столбцов * 21 строк – команда Таблица– Вставить таблицу.
2. Выполните объединение ячеек первой строки: выделите все ячейки первой строки; выполните команду Таблица – Объединить ячейки.
3. Выделите столбец 1 для строк 2-21 и установите ширину столбца 0,5 см – команда Таблица – Высота и ширина ячейки.
4. Выделите столбец 2 для строк 2—21 и установите ширину столбца 3.
5. Выделите столбец 3 для строк 2—21 и установите ширину столбца 1,5.
6. Выделите столбцы 4—10 для строк 2—21 и установите ширину столбца Авто.
5. Введите текст в ячейки таблицы, соблюдая форматирование: Шрифт – Times New Roman Суr, размер – 10.
6. Затените строки Итого и Средние показатели и столбцы Средний балл и Число участников – команда Формат – Границы и заливка.
Данный текст является ознакомительным фрагментом.
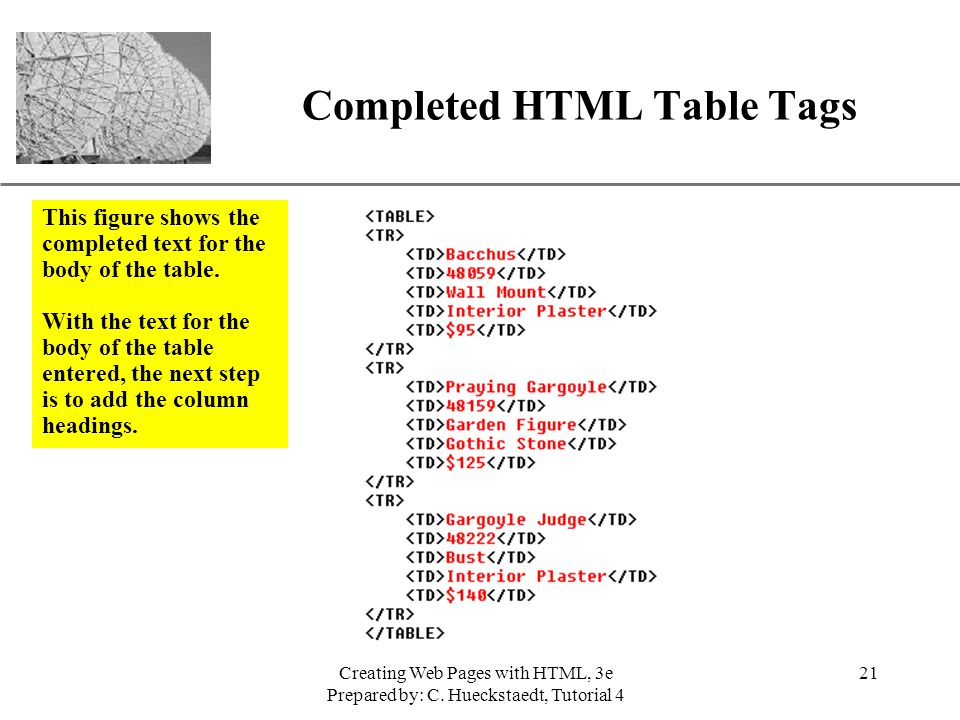
Создание таблиц
Создание таблиц Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочныхСоздание таблиц
Создание таблиц Таблицы HTML создаются в четыре этапа.На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:<TABLE></TABLE>Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных
2.
 10. Создание и редактирование таблиц
10. Создание и редактирование таблиц2.10. Создание и редактирование таблиц Таблицы являются неотъемлемой частью рефератов, курсовых и дипломных работ. Они позволяют подытожить материал и сделать его наглядным. Текстовый редактор Word 2007 предлагает удобные и гибкие возможности создания таблиц и управления
Создание и изменение таблиц
Создание и изменение таблиц Таблица представляет собой объект, который состоит из данных в виде строк и столбцов. Многие общие возможности электронной таблицы можно использовать в сочетании с таблицами
Создание таблиц
Создание таблиц
Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете. После запуска команды TABLE
После запуска команды TABLE
5.1. Создание таблиц
5.1. Создание таблиц Работа с таблицами не является основным предназначением Microsoft Word. Однако иногда в документ требуется вставить данные, которые лучше воспринимаются именно в виде таблицы. Если таблица несложная, использовать специальные программы для работы с
Форматирование таблиц
Форматирование таблиц При помощи форматирования вы сможете сделать свою таблицу не только приятной для глаз, но и удобной для восприятия. Бывает так, что какие-то элементы необходимо выделить. Это легко выполняется при помощи изменения начертания и размера шрифта,
Создание таблиц
Создание таблиц
Предполагается, что, достигнув той точки, когда вы готовы создавать таблицы, вы уже выполнили анализ данных и подготовили модель, а также вы имеете совершенно четкое представление о структурах ваших главных таблиц и их взаимоотношениях. Для подготовки к
Для подготовки к
Создание таблиц
Создание таблиц Команда TABLE создает табличный объект: вставляет пустую таблицу в рисунок, начиная с указанной точки, или в определенную область с использованием стиля таблицы, количества строк, столбцов и размеров, которые вы назначаете. Для вызова команды TABLE нужно
Создание таблиц
Создание таблиц Вставить таблицу в документ Word можно несколькими способами. Самый простой из них – воспользоваться кнопкой Вставить таблицу, расположенной на панели инструментов Стандартная, и указать размер, то есть количество строк и столбцов. Правда, в этом случае вы
Урок 6.5. Форматирование таблиц
Урок 6.5. Форматирование таблиц Оформить созданную таблицу можно различными способами:? применить для ячеек или таблицы в целом встроенные стили;? установить параметры форматирования для отдельных ячеек и диапазонов вручную;? настроить условное форматирование для ячеек;?
Практическая работа 48.
 Форматирование таблиц
Форматирование таблицПрактическая работа 48. Форматирование таблиц Задание. Отформатировать таблицу по приведенным образцам.Последовательность выполнения1. В новой книге создайте таблицу, показанную на рис. 6.54. Рис. 6.54. Исходная таблица для выполнения форматирования2. Средствами
Урок 7.3. Создание таблиц
Урок 7.3. Создание таблиц Режимы работы с таблицами Для работы с таблицами в базе данных используются следующие режимы.? Режим таблицы. Является универсальным: в нем можно просматривать, вводить и редактировать данные, создавать новые таблицы и изменять их структуру.
Создание и редактирование таблиц
Создание и редактирование таблиц
Таблицы можно создавать как в режиме конструктора, так и в режиме таблицы. В режиме таблицы на ленте появляется вкладка Режим таблицы (рис. 7.13), где можно найти команды для работы с полями и их свойствами.
Рис. 7.13. Создание новой
7.13), где можно найти команды для работы с полями и их свойствами.
Рис. 7.13. Создание новой
Создание таблиц
Создание таблиц Давайте создадим табличку (будете, например, расписание уроков детям писать, или распорядок дня, или…).Чтобы не запутаться, создадим новый файл. Помните как? Открываем Word, видим Документ 1 (если программа открыта, то Файл ? Открыть), сохраняем новый документ
Форматирование таблицы в HTML-документе
Вы можете настроить внешний вид таблицы в HTML-документе точно так же, как и на любой HTML-странице. Вы можете добавить фоновые цвета или фоновое изображение или изменить выравнивание и размеры таблицы.
Вы также можете отформатировать отдельные ячейки таблицы. Инструкции см. в разделе Форматирование ячеек таблицы в документе HTML.
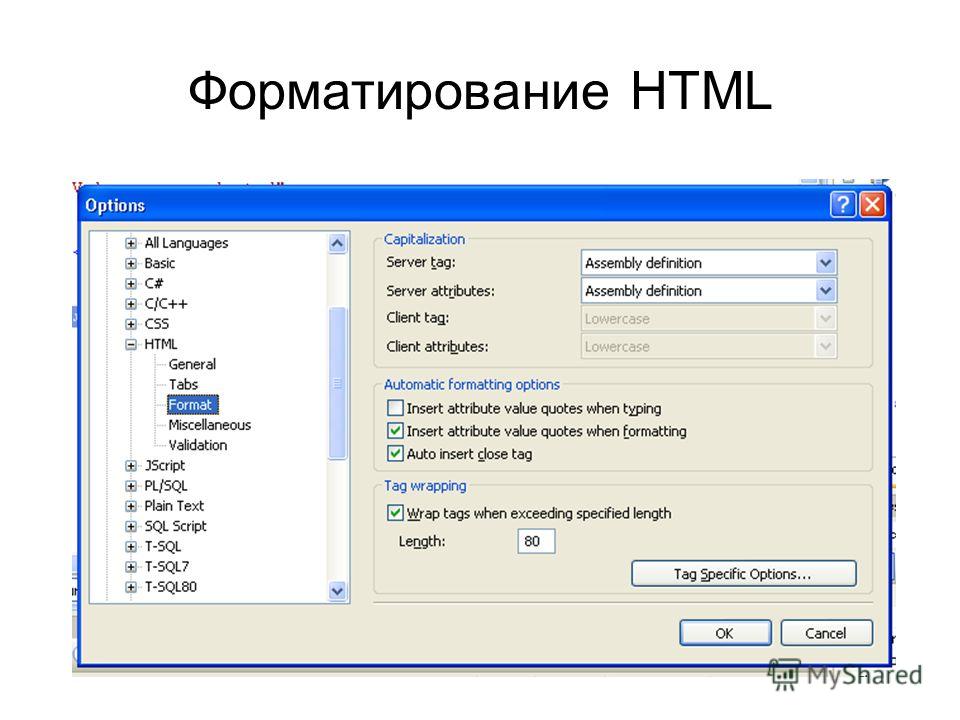
Для форматирования таблицы в документе HTML
В списке папок щелкните правой кнопкой мыши документ HTML, чтобы открыть его, и выберите «Редактировать».
 Откроется редактор HTML-документов.
Откроется редактор HTML-документов.В меню «Вид» выберите «Обычный вид редактирования» (Обычный вид редактирования — это параметр по умолчанию для этого меню; в большинстве случаев он уже должен быть выбран).
Если таблица еще не создана, создайте ее. Инструкции см. в разделе Создание таблицы в документе HTML.
Щелкните правой кнопкой мыши таблицу для форматирования и выберите Свойства таблицы. Откроется диалоговое окно Свойства таблицы.
Чтобы выровнять таблицу относительно HTML-документа, выберите один из следующих вариантов в раскрывающемся списке Выравнивание:
Левый
Центр
справа
Вы можете указать размер границы.

Если установить для параметра Размер границы нулевое значение, линии границы будут скрыты. Чтобы увидеть, где находятся границы таблицы, когда вы редактируете HTML-документ, вы можете отобразить границы таблицы. Инструкции см. в разделе Просмотр HTML-документов и объектов HTML-документов.
Вы можете указать отступ ячейки, то есть расстояние между текстом и границами ячейки.
Вы можете указать интервал между ячейками, то есть расстояние между ячейками.
Чтобы выбрать цвета границы, нажмите .
 .. (кнопка обзора) рядом с Граница, Светлая граница или Темная граница. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий:
.. (кнопка обзора) рядом с Граница, Светлая граница или Темная граница. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий:Чтобы использовать цвет по умолчанию, щелкните Использовать по умолчанию.
Чтобы выбрать предопределенный цвет, щелкните Выбрать из предопределенного списка цветов. Выберите цвет (используйте полосы прокрутки, чтобы отобразить больше цветов).
Чтобы создать собственный цвет, щелкните Пользовательский. Откроется диалоговое окно Цвет.
 Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Выбор пользовательского цвета». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов. Щелкните ОК.
Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Выбор пользовательского цвета». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов. Щелкните ОК.Предопределенный или пользовательский цвет отображается в поле Выбранный цвет в верхней части диалогового окна. (Если вы выбрали цвет по умолчанию, вместо него отображается текст «По умолчанию».)
Нажмите кнопку «ОК», чтобы вернуться в диалоговое окно «Свойства таблицы».
 Повторите этот шаг для каждого типа границы, который вы хотите использовать.
Повторите этот шаг для каждого типа границы, который вы хотите использовать.
Чтобы использовать изображение в качестве фона таблицы, установите флажок Использовать фоновое изображение. Щелкните … (кнопка обзора), перейдите к изображению и щелкните Открыть.
Чтобы выбрать цвет фона, щелкните … (кнопка обзора) рядом с пунктом Цвет фона. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий:
Чтобы использовать цвет по умолчанию, щелкните Использовать по умолчанию.

Чтобы выбрать предопределенный цвет, щелкните Выбрать из предопределенного списка. Выберите цвет (используйте полосы прокрутки, чтобы отобразить больше цветов). Чтобы в списке отображались только основные цвета, установите флажок Показать только основные цвета.
Чтобы создать собственный цвет, щелкните Пользовательский. Откроется диалоговое окно Цвет. Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Пользовательский цвет». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов.
 Нажмите «ОК».
Нажмите «ОК».Предопределенный или пользовательский цвет отображается в поле Выбранный цвет в верхней части диалогового окна. (Если вы выбрали цвет по умолчанию, вместо него отображается текст «По умолчанию».)
Нажмите кнопку «ОК», чтобы вернуться в диалоговое окно «Свойства таблицы».
Чтобы задать ширину таблицы, установите флажок «Указать ширину».

Выберите Пиксели или Проценты.
Введите ширину таблицы.
Чтобы задать высоту стола, установите флажок «Указать высоту».
Выберите Пиксели или Проценты.
Введите высоту стола.

Нажмите OK, чтобы вернуться в редактор HTML-документов.
Похожие темы
Форматирование ячеек таблицы в документе HTML
Форматирование содержимого документа HTML
Создание таблицы в документе HTML
Редактор HTML-документов
HTML-таблицы: форматирование веб-страницы
Разработка
профессионально выглядящий веб-сайт включает в себя гораздо больше, чем просто отображение текста
между тегами вашего тела. Чтобы организовать свою страницу, вы должны использовать таблицы.
Чтобы организовать свою страницу, вы должны использовать таблицы.
Таблица — это элемент HTML, также называемый «тегом», который используется для отображения содержимое вашей веб-страницы в организованном порядке.
Ваша веб-страница может быть настроена в столбцах и строках, вы можете отображать ячейки таблицы с рамкой или без, и вы даже можете иметь цвет или изображение с рисунком задний план.
Таблицы можно использовать неограниченным числом способов, включая:
Упорядочение текста и изображений
Отображение текста в газетном формате
Добавление цвета и фона изображения в текстовые области
Отображение диаграмм
Если вы никогда не занимались дизайном веб-страницы, первым шагом будет изучение некоторых
базовый HTML. Вы можете найти учебник для начинающих в Руководстве для начинающих NCSA.
HTML:
www.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html
Приступая к разработке веб-страницы, вы можете подумать о размещении
весь контент вашей страницы в таблице. Это позволит вам скорректировать
ячейки таблицы, чтобы ваш текст не отображался слишком близко к левому краю
границы вашей страницы. Чем выше значение cellpacing, тем дальше от
на левой границе будет отображаться ваш текст. Кроме того, таблицы позволят
вам отображать содержимое страницы в строках и столбцах, а не в одном большом
блок из
Это позволит вам скорректировать
ячейки таблицы, чтобы ваш текст не отображался слишком близко к левому краю
границы вашей страницы. Чем выше значение cellpacing, тем дальше от
на левой границе будет отображаться ваш текст. Кроме того, таблицы позволят
вам отображать содержимое страницы в строках и столбцах, а не в одном большом
блок из
текст.
Таблицы создаются с помощью тегов
В дополнение к тегам таблицы HTML необходимо также указать количество строк и столбцы, которые будет содержать ваша таблица. Для этого необходимо использовать
Базовая структура таблицы:
| <ТАБЛИЦА
ГРАНИЦА> |
| Содержание |
Если ты просто
для начала вы можете использовать простой формат HTML-таблицы, который будет отображать
ваши навигационные ссылки в левой или правой части страницы, и ваш
текст и другая информация на остальной части страницы — в двух
столбцы.
При работе с таблицами HTML убедитесь, что вы создаете свои таблицы с рамкой. Это позволит чтобы вы точно видели, где проходят ваши границы, чтобы вы могли убедиться, что все отображается правильно. Как только ваша страница будет завершена, вы можете удалить граница.
Следующий код таблицы HTML создаст базовый макет для веб-страницы с
две колонки. Первый столбец будет занимать 20% экрана зрителей. Второй
будет охватывать 80% — всего
100%.
| <ГРАММА ТАБЛИЦЫ
CELLSPACING="10" CELLPADDING="10"> | |
Обратите внимание на таблицу HTML
Ширина установлена на 100%? При такой ширине таблица будет отображаться на 100 %
экран зрителей. Cellspacing и cellpadding установлены на 10, так что
текст не будет отображаться вплотную к левому краю страницы, и там
будет некоторое пространство между ячейками.
Когда вы закончите базовую компоновку страницы, вы можете начать добавлять свой контент. Первым шагом будет удаление заполнителя . Эти заполнители были помещены между тегами
Ваш логотип и навигационные ссылки должны отображаться в левой колонке, который является меньшим из двух столбцов. Весь контент вашей страницы будет помещается в другой столбец.
Имейте в виду, что верхний левый угол вашей веб-страницы будет использоваться не только для отображения вашего логотипа, но также должен содержать ваше самое важное ключевое слово фраза. Убедитесь, что вы включили тег alt изображения, отображающий вашу ключевую фразу. в вашем коде изображения.
Чтобы оживить веб-страницу, вы можете создать дополнительные HTML-таблицы с цветным фоном. и границы, чтобы разделить содержимое вашей веб-страницы на разделы.
Весь ваш текст и дополнительные HTML-таблицы будут размещены между
 Просто замените текст
с вашим содержимым и кодами таблиц.
Просто замените текст
с вашим содержимым и кодами таблиц.Например, следующую таблицу можно использовать для отображения введения в ваш продукт, статья, обзор или все, что вы хотите.
Имейте в виду, что вы не хотите размещать всю свою информацию на главном страница. Ключевым моментом является включение основных моментов вашего сайта на главную страницу с помощью ссылка на дополнительную информацию.
Пример ссылки в нижней части таблицы можно использовать для направления посетителей к дополнительной информации. Вы можете использовать цвета по вашему выбору и настроить ширина в соответствии с вашими потребностями.
| <ТАБЛИЦА
BORDER="0" CELLSPACING="0" CELLPADDING="2" ALIGN="Center" WIDTH=80%> |
|
ваш текст здесь |
|
Иметь ввиду,
при отображении текста внутри каждой ячейки таблицы указать определенный шрифт,
вы должны использовать тег шрифта в каждой ячейке таблицы.
Когда вы закончите свою веб-страницу, убедитесь, что вы удалили границу таблицы. Вот и все.
Если вы не уверены в своей способности создать профессионально выглядящий
веб-сайт, Template Monster предлагает широкий выбор высокопрофессиональных
шаблоны сайта.
http://www.templatemonster.com
Если вам нужен профессиональный логотип, Gotlogos создаст красивый логотип для вашего сайта всего за 25 долларов. http://www.gotlogos.com
Не торопитесь и протестируйте различные схемы HTML-таблиц. Попробуйте добавить новые строки и столбцы и изменить цвет фона и границы. Чем больше вы практикуетесь, тем лучше ты станешь.
Удачи с новым сайтом!
Copyright © Shelley
Лоури
Об авторе:
Шелли Лоури — автор знаменитого курса веб-дизайна «Веб-дизайн».
Мастерство.
http://www.webdesignmastery.com
И Ebook Starter — придайте вашим электронным книгам внешний вид НАСТОЯЩЕЙ книги.
http://www.ebookstarter.com
Посетите Web-Source.net, чтобы подписаться на бесплатную подписку на Etips.


 Откроется редактор HTML-документов.
Откроется редактор HTML-документов.
 .. (кнопка обзора) рядом с Граница, Светлая граница или Темная граница. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий:
.. (кнопка обзора) рядом с Граница, Светлая граница или Темная граница. Откроется диалоговое окно «Выбор цвета». Выполните одно из следующих действий: Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Выбор пользовательского цвета». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов. Щелкните ОК.
Чтобы выбрать пользовательский цвет, определите пользовательский цвет, нажмите «Добавить в пользовательские цвета», а затем выберите его в палитре «Выбор пользовательского цвета». Чтобы вместо этого выбрать основной цвет, выберите его в палитре основных цветов. Щелкните ОК. Повторите этот шаг для каждого типа границы, который вы хотите использовать.
Повторите этот шаг для каждого типа границы, который вы хотите использовать.
 Нажмите «ОК».
Нажмите «ОК».