Галерея фото виджет для сайта
Создавайте первоклассные коллекции изображений
Попробовать демо
Изучите все возможности
Что даст моему сайту Elfsight Фотогалерея?
Больше впечатляющих фото. Выше продажи.
Выше вовлеченность
Пройти мимо ваших фотографий не сможет ни один пользователь, время на сайте и вовлеченность будут расти.
Больше продаж
Добавьте безупречные фотографии своих товаров и услуг, чтобы посетители не смогли устоять перед покупкой
Лучше UX на сайте
Соберите все визуальные материалы вместе в удобном для просмотра формате и сделайте опыт использования
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свою первую галерею фото для сайта бесплатно.
Создать виджет
В чем уникальность Фотогалереи Elfsight?
ГАЛЕРЕИ
Впечатляющие фото любого бизнеса
Наш виджет галерея поможет продемонстрировать визуальные материалы любого бизнеса самым привлекательным образом. С помощью галереи вы сможете показать свои товары в деталях, продемонстрировать интерьер вашего заведения, акцентировать внимание на высоком качестве оказываемых услуг и решить любые другие задачи.
ДИЗАЙН
Создайте свою уникальную галерею сами
Ваши первоклассные фото заслуживают отменного оформления. Благодаря различным опциям дизайна Elfsight фото галереи вы можете найти оптимальную раскладку фотографий, менять размер и очертание, дополнять их описаниями и давать названия, а также выбрать порядок фото и многое другое.
ПОПАП
Больше, чем попап. Шанс увидеть больше.
Пусть ваши фотографии увидят во всех деталях. Вы можете выбрать, где они будут открываться для просмотра: в режиме попап прямо в галерее или, к примеру, на сайте проекта. В попап-режиме можно не только просматривать, но и приближать фото, открывать их в полноэкранном режиме, и даже включать слайд-шоу. Вы сами решаете, какие текстовые элементы будут видны, а какие — нет.
СТИЛИ
Для классных фото — классные настройки стиля
Наши разнообразные настройки стиля позволят добавить изюминку вашему виджету. Изменяйте фон фото галереи как угодно: загрузите изображение, выберите цвет или примените перекрытие (его цвет тоже можно выбрать). Добавьте эффект фотографии при наведении и по умолчанию, выберите цвета в попапе и настройте шрифты. Каждый из элементов можно не использовать при желании.
Примеры использования
Посмотрите реальные примеры использования фотогалереи, чтобы раскрыть ее потенциал на вашем сайте.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета галереи в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предоставим огромный диапазон возможностей. Свежие обновления будут всегда в пределах досягаемости, чтобы улучшить показатели вашего сайта. А когда вы столкнетесь с любыми помехами, команда поддержки моментально окажет помощь.
Несложный онлайн-редактор
При помощи нашего комфортного в работе редактора вы будете способны встроить любой виджет на ваш веб-сайт в пару кликов! Больше не потребуется нанимать разработчика или учиться писать код.
Люди, на которых можно рассчитывать
Несложная интеграция и постоянный контакт с нашими компетентными сотрудниками гарантирует ваш положительный опыт знакомства с нашими инструментами.
Исключительный сервис приложений
Облачные решения гарантируют высокую скорость загрузки и мгновенное исправление ошибок. Вы получите в свое распоряжение последнюю версию вне зависимости от оборудования, которое вы используете.
Вы получите в свое распоряжение последнюю версию вне зависимости от оборудования, которое вы используете.
Что говорят наши клиенты ❤️
Плагин Elfsight просто невероятный, а их клиентская поддержка работает невероятно быстро и деликатно. Релевантный и гибкий виджет, очень рекомендую!
Приложения Elfsight просто превосходны, понятные и простые в настройке. Я очень доволен работой их плагина Airbnb и команды поддержки.
Отличный виджет, его легко настроить, а если возникнут какие-то проблемы, вы получите профессиональную помощь. Я всерьез подумываю начать пользоваться всеми их плагинами.
Отличный виджет по очень разумной цене. Его можно настраиваться под себя, он простой, а команда Elfsight всегда рада помочь. У меня остались только приятные впечатления!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое виджет Фотогалерея?
Это потрясающий способ интеграции изображений на веб-сайт. Он позволяет владельцам сайтов вставить интересную и яркую галерею картинок на сайт, чтобы улучшить дизайн страницы.
Как я могу сгенерировать код?
Вы сможете воспользоваться кодом прямо после того, как разработаете плагин, используя онлайн конфигуратор или непосредственно посредством панели администратора Elfsight.
Как сделать виджет Фото Галереи на сайте?
Если вы хотите добавить приложение, прочтите инструкцию или напишите в службу клиентской поддержки.
- Отрегулируйте инструмент в конфигураторе без необходимости писать код.
- Кликните на “Сохранить”.
- Вставьте код, где нужно на сайте или в шаблоне.
Приложение совместимо с CMS или конструктором сайта, который я использую?
На 100 %! Наши приложения соответствуют большинству наиболее популярных CMS и конструкторов сайтов. Список нескольких самых популярных из них можете найти ниже:
Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Список нескольких самых популярных из них можете найти ниже:
Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как лучше всего использовать галерею фото на сайте?
Вы можете размещать изображения на любой странице и в любой области контента. Вы можете вставить его сразу после описания вашего бизнеса или продукта, чтобы сопроводить текст очаровательными фотографиями.
Как добавить описание к фото?
Вам нужно просто открыть все необходимые фотографии на вкладке «Контент» одну за другой и добавить текст в поле «Описание». Здесь также есть возможность добавить название к каждой фотографии. Эти элементы можно настроить так, чтобы они отображались при наведении курсора или по умолчанию выводились всегда. Вы также можете выбрать, показывать ли их во всплывающем окне или нет.
Как сделать так, чтобы фото увеличивалось при просмотре в виджете Галерея изображений?
Когда фотография открыта во всплывающем окне, пользователи могут увеличивать и уменьшать ее масштаб, а также открывать ее в полноэкранном режиме. Это функция предусмотрена нами автоматически.
Это функция предусмотрена нами автоматически.
Есть ли ограничение на количество изображений, которые я могу добавить в виджет «Галерея»?
Нет, количество фотографий не ограничено. Вы можете добавить столько, сколько захотите!
Можно ли потом изменить порядок фотографий?
Если вы хотите внести изменения в виджет, вы можете сделать это прямо через панель администратора. Внесите все изменения, нажмите кнопку сохранения, и они будут применены к вашему сайту. Если не получится, напишите в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте слайдеры с фото, видео и баннерами для своего сайта
Скрипты адаптивных галерей для сайта
Привет, друзья. Сегодня будет достаточно простенькая статья про адаптивные галереи для сайта, в нашем случае, для обычного лендинга. В большинстве случаев мы не используем никаких CMS при создании посадочных страниц и новичков возникают сложности при создании подобного функционала.
Сегодня будет достаточно простенькая статья про адаптивные галереи для сайта, в нашем случае, для обычного лендинга. В большинстве случаев мы не используем никаких CMS при создании посадочных страниц и новичков возникают сложности при создании подобного функционала.
Я уже писал о слайдерах, которыми обычно пользуюсь, но недавно мне написал один из читателей, в раздел «ваши предложения», с вопросом как их реализовать на лендинге, а по традиции все что вы спрашиваете там, обычно, в первую очередь превращается в статьи на блоге.
Знаю, для некоторых статья не актуальна, но поучаствуйте хотя бы в комментариях и подскажите, каким скриптом или своим решением пользуетесь вы. Ведь мнение о том, что использование каких-то готовых jQuery-плагинов для создания галерей и модальных окон — это преступление в 2019 году очень даже распространено. К какой категории относитесь вы?
Мне, например, обычно лень делать свою галерею, а вот модальные окна последние 2 — 3 года — это да, делаю на чистом js, или, если проект использует jQuery, то применяю его, но не подключаю отдельный плагин.
Вернемся к галерее изображений.
Обычно, для реализации подобного функционала я использую 1 из двух плагинов. В 90% случаев, они полностью закрывают потребность заказчика в галерее. Это:
- fancybox
- lightbox
Обычно, это все же fancybox. На его примере и покажу как создавать простую галерею для фотографий. Иногда, приходится комбинировать этот скрипт с другими плагинам для создания слайдера Owl carousel или Slick slider, о которых я рассказывал в отдельной статье. Получается довольно симпатично и не конфликтует.
Обратите внимание на лицензии и их условия. Знаю, что в странах СНГ все пропускают эту информацию мимо ушей, но если делает сайт для зарубежного рынка, то за лицензию fancybox придется заплатить. Для не коммерческих проектов — все бесплатно.
Fancybox
Итак, почему fancybox? Да потому, что легко подключается, прост в использовании и подходит для любого типа контента, а не только изображений. Поддерживает жесты, работает с атрибутами, не захламляя разметку, поддерживает привязку к динамически добавляемым элементам и многое другое. Наверное, ко многим плагинам подходит, но я ничего проще не встречал.
Поддерживает жесты, работает с атрибутами, не захламляя разметку, поддерживает привязку к динамически добавляемым элементам и многое другое. Наверное, ко многим плагинам подходит, но я ничего проще не встречал.
Подключение
Убеждаемся, что подключен jQuery и после него цепляем файлы плагина. Кстати, проект лежит на jsDelivr, так что можно использовать их CDN и подключать плагин оттуда.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.css" /> <script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"></script>
После этого можно начинать формировать ссылки, кликая по которым, будет открываться увеличенное изображение. Делается это следующим образом с применением дата атрибутов:
<a data-fancybox="gallery" href="big_1.jpg"><img src="small_1.jpg"></a> <a data-fancybox="gallery" href="big_2.jpg"><img src="small_2.jpg"></a>
В принципе это и все, что касается галереи. Далее только от вашего воображения зависит, как это подать конечному пользователю.
Но fancybox можно использовать и как модальное окно для любого другого типа контента, например, вызвать контактную форму или уведомление об оплате. Делается это путем создания контейнера с уникальным «id», который изначально скрыт. Конечно лучше в стилях, но для примера можно так:
<div> <h3>Привет</h3> <p>Текст модального окна</p> </div>
Вызываться оно будет следующим образом:
<a data-fancybox data-src="#hidden-content" href="javascript:;"> Вызов окна </a>
Попробуйте, все очень просто. Если хотите более гибко настроить плагин, загляните в документацию. Там много дополнительных настроек позволяющих менять внешний вид, эффекты переходов, длительность анимации открытия и закрытия, добавление своих классов и многое другое. Кроме того, есть API.
Кроме того, есть API.
Демо
Записал небольшое видео с примером работы плагина прямо с сайта разработчиков.
25+ лучших HTML-шаблонов для фотосайтов с потрясающей фотогалереей
Главная › Блог › Темы и шаблоны › 25+ лучших HTML-шаблонов для фото-сайтов с потрясающей фотогалереей для фотографа портфолио — это его лучший актив, когда дело доходит до демонстрации его/ее таланта. Если вы ищете красивые шаблоны веб-сайтов с фотографиями, которые оснащены фотогалереей для демонстрации ваших потрясающих коллекций фотографий, то вы попали в нужное место. Мы собрали как бесплатные, так и премиальные HTML-шаблоны веб-сайтов с фотографиями, которые достойны того, чтобы их можно было преобразовать в веб-сайт вашего портфолио.
Для веб-сайта фотографии модуль галереи изображений имеет первостепенное значение для демонстрации ваших лучших снимков. Помимо галереи изображений, также необходима возможность отображать информацию о вас (фотографе) и позволять вашим потенциальным клиентам и посетителям вашего сайта связываться с вами. Для случайного или частого блоггера веб-сайт также должен включать страницы блога. Помня об этом, мы собрали некоторые из лучших бесплатных и платных HTML-шаблонов веб-сайтов, подходящих для создания веб-сайтов, связанных с фотографиями и фотогалереями.
Для случайного или частого блоггера веб-сайт также должен включать страницы блога. Помня об этом, мы собрали некоторые из лучших бесплатных и платных HTML-шаблонов веб-сайтов, подходящих для создания веб-сайтов, связанных с фотографиями и фотогалереями.
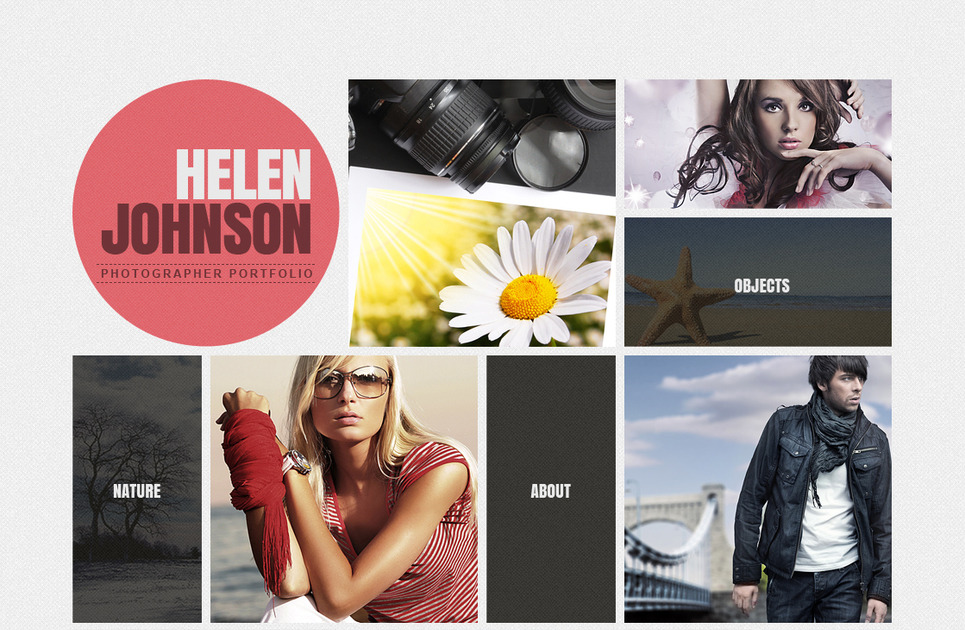
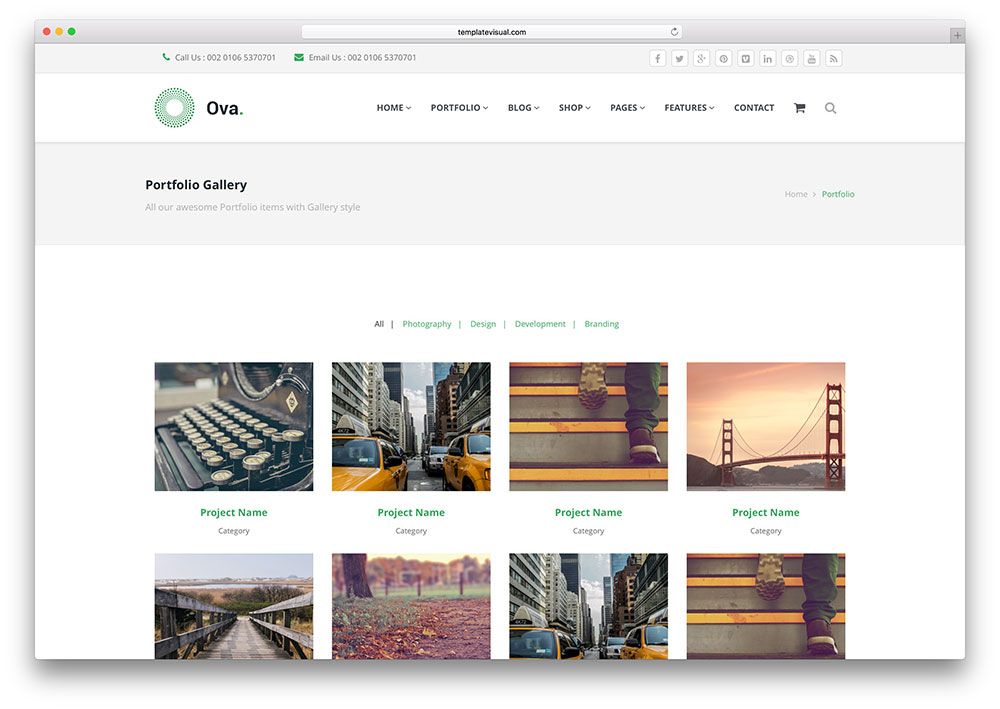
Photo Perfect – бесплатный шаблон фотогалереи
Мы начнем нашу коллекцию с этого бесплатного шаблона веб-сайта фотогалереи, разработанного TemplateFlip. Этот минималистичный и отзывчивый шаблон портфолио фотографий, созданный с помощью Bootstrap, идеально подходит для демонстрации вашей фотогалереи в современном дизайне. Фотогалерея шаблона имеет уникальную анимацию при наведении изображения и позволяет также фильтровать изображения по категориям. Также предоставляется подробная страница для изображения для создания целевой страницы для каждого изображения вместе с тегами, годом и описанием. Также предоставляется рабочая контактная форма, а также страницы о странице и страницы блога.
Подробнее
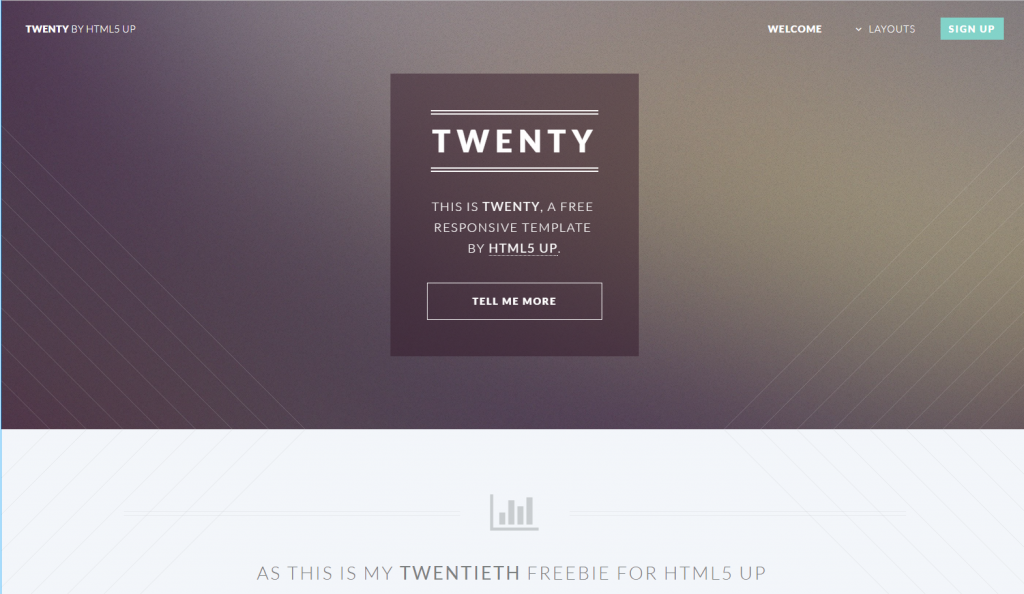
Multiverse — Бесплатный HTML-шаблон
Созданный командой HTML5 UP, Multiverse — великолепный полноэкранный адаптивный шаблон веб-сайта с фотографиями и макетом изображений на основе сетки. Галерея поддерживает отображение полноразмерных изображений в лайтбоксе, например в оверлее. Этот бесплатный шаблон также включает в себя расширяемый раздел информации с иконками социальных сетей и контактной формой.
Галерея поддерживает отображение полноразмерных изображений в лайтбоксе, например в оверлее. Этот бесплатный шаблон также включает в себя расширяемый раздел информации с иконками социальных сетей и контактной формой.
Подробнее
Lens — Бесплатный HTML-шаблон
Lens — это еще один адаптивный шаблон с современным дизайном от команды HTML5 UP, который можно загрузить совершенно бесплатно. Он имеет уникальный дизайн фотогалереи на правой боковой панели и слайдер фотографий слева для отображения полноразмерных изображений. Шаблон отлично работает для всех размеров экрана, включая мобильные устройства и планшеты.
Подробнее
Селфи — HTML-шаблон персонального фотографа
Селфи — это премиальный шаблон веб-сайта для создания личных веб-сайтов любителей фотографии, а также профессиональных фотографов. Шаблон имеет адаптивный макет с современным и уникальным дизайном и вводной страницей-слайдером. В качестве альтернативы вы также можете иметь вступительную страницу каменной кладки или страницу ленты Instagram. Кроме того, вы получаете несколько вариантов макета для таких страниц, как «О нас», «Работа», «Магазин», «Блог» и «Контакты».
Кроме того, вы получаете несколько вариантов макета для таких страниц, как «О нас», «Работа», «Магазин», «Блог» и «Контакты».
Подробнее
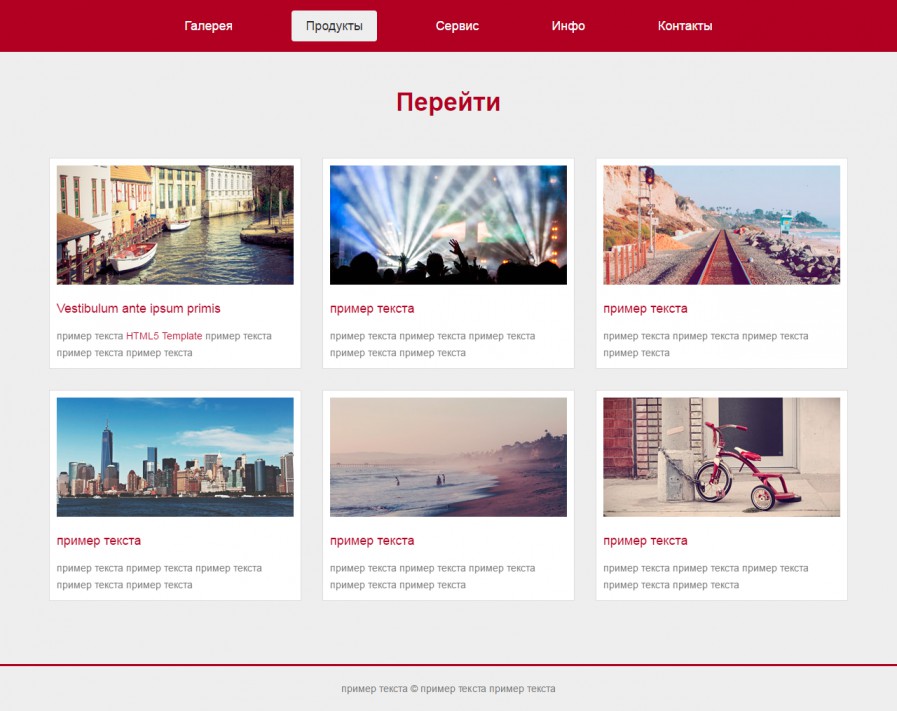
Шаблон фотофолио (бесплатно)
Фотофолио — это современный и элегантный шаблон портфолио фотографий, который включает в себя страницы из фотогалереи, о странице, блоге и контактной форме. В фотогалерее есть анимация при наведении для отображения заголовка и описания каждого изображения, а также поддерживается демонстрация увеличенного изображения в виде наложения светового окна с элементами управления со стрелками для перемещения влево и вправо. Вы также можете добавить свою биографию и отзывы пользователей на главную страницу.
Подробнее
Epic — бесплатный шаблон HTML5 Bootstrap
Epic — это бесплатный шаблон HTML5, созданный с помощью Bootstrap для фотографов. Этот минимальный шаблон имеет узкий дизайн с большими вертикальными изображениями галереи. На изображениях в основной галерее есть тонкий эффект уменьшения масштаба, который работает как категория/архив связанных изображений. При нажатии на изображения в основной галерее вы попадаете на страницу их подробного описания, на которой могут размещаться подгалереи связанных кликов.
При нажатии на изображения в основной галерее вы попадаете на страницу их подробного описания, на которой могут размещаться подгалереи связанных кликов.
Подробнее
Photographer — шаблон для фотографов
Photographer — это минимальный и отзывчивый HTML-шаблон для создания веб-сайтов с творческими фотографиями. Шаблон имеет домашнюю страницу с живой фотостеной и фотогалерею с функцией масштабирования и без нее. Шаблон был создан с использованием HTML5, CSS3 и jQuery и готов к работе с сетчаткой. Он также включает в себя 2 различных дизайна страниц блога и поддержку адаптивного встраивания видео.
Подробнее
Фотографии — Бесплатный шаблон HTML5
Fotografy — это бесплатный шаблон веб-сайта для творческих людей, которые хотят рассказать историю своей жизни, используя фотографии, снятые на их камеру. Этот шаблон также подходит для создания портфолио фотоагентств и профессиональных фотографов. Домашняя страница включает в себя основную фотогалерею, которая открывает страницы с похожими снимками. Вы также можете добавить отзывы пользователей и получить кнопку призыва к действию на главной странице, что является плюсом.
Вы также можете добавить отзывы пользователей и получить кнопку призыва к действию на главной странице, что является плюсом.
Подробнее
Blend – Бесплатный шаблон HTML5 Bootstrap
Blend — это шаблон фотогалереи в виде сетки, созданный с помощью Bootstrap. Он имеет анимацию уменьшения масштаба изображения при наведении для фотографий в галерее и переход к отдельной странице изображения, на которой может размещаться несколько изображений. В шаблоне также есть меню навигации на левой боковой панели, в котором есть ссылки на страницы с информацией и контактами, включенные в этот бесплатный шаблон.
Подробнее
Photographica — бесплатный шаблон портфолио
Photographica — это простой, но эффективный шаблон сайта-портфолио для тех, кто хочет продемонстрировать свои навыки в области фотографии. Этот адаптивный шаблон включает большой двухцветный заголовок во всю ширину, а также фотогалерею на главной странице. Он также включает рабочие страницы и страницы контактов, чтобы ваши клиенты могли легко найти вас и связаться с вами. 9Подробнее… Этот шаблон, оснащенный фотогалереей на основе сетки, предлагает целевую страницу, подходящую для рекламы ваших услуг и опыта. В шаблоне присутствует расширяемое анимированное полноэкранное меню, которое вызывается гамбургер-меню в заголовке.
9Подробнее… Этот шаблон, оснащенный фотогалереей на основе сетки, предлагает целевую страницу, подходящую для рекламы ваших услуг и опыта. В шаблоне присутствует расширяемое анимированное полноэкранное меню, которое вызывается гамбургер-меню в заголовке.
Подробнее
Snap – Шаблон бесплатной фотогалереи
Snap от w3layouts — это адаптивный шаблон веб-сайта, созданный с помощью Bootstrap и подходящий для веб-сайтов, связанных с фотографией, таких как веб-сайты с портфолио, фотостудия, документальная фотография, фэшн-фотография, коммерческая фотография, фотолаборатории, цифровые студии и т. д. В шаблоне есть разделы для отображения информации о нас. , услуги, профиль команды, фотогалерея, контактная информация и карта вместе с контактной формой.
Подробнее
Увеличить – Бесплатная фотогалерея Шаблон Bootstrap
Zoom — это шаблон фотогалереи Bootstrap с профессиональным и отзывчивым дизайном. Шаблон поставляется с радиальным ползунком баннера и имеет разделы для связи с нами, о нас, галерею изображений, демонстрацию команды фотографов, отзывы пользователей, раздел планов для различных услуг, таких как видеосъемка, свадебные фильмы, создание рекламных фильмов и т. д.
д.
Посмотреть Details
Megapixel – Шаблон фотогалереи (бесплатно)
Megapixel – это тематический шаблон фотографии, созданный с помощью Bootstrap, HTML5, CSS3 и JQuery от w3layouts. В нем есть все элементы для создания сайта фотографии или фотостудии. Эти функции включают слайдер баннера с эскизами изображений, анимированную кнопку навигации, прогрессивные числа, эффект светового окна галереи, плавную прокрутку навигации, слайдер карусели отзывов и многое другое.
Подробнее
Candid – Фотогалерея Bootstrap Template (бесплатно)
Candid использует иммерсивный подход к дизайну в этой красивой теме веб-сайта с фотографиями. Этот современный и творчески разработанный шаблон имеет потрясающие функции, такие как бегунок текста баннера, плавная прокрутка навигации, приятные эффекты при наведении курсора, элегантные сетки изображений, эффект светового окна галереи, контактная форма, а также форма подписки на рассылку новостей. Этот шаблон подходит для всех основных браузеров и всех размеров экрана, он создан с использованием фреймворка Bootstrap, HTML5, CSS3 и JQuery.
Подробнее
Photostat – Шаблон фотогалереи (бесплатно)
Photostat – это шаблон веб-сайта, посвященный фотографии, с крупной и современной типографикой. Этот продуманный шаблон имеет такие функции, как слайдер баннера, плавная прокрутка, эффект параллакса, эффекты наведения на изображения и эффект светового короба для просмотра изображения в фотогалерее. В этом бесплатном HTML-шаблоне поддерживается контактная форма, а также встроенная карта местоположения.
Подробнее
Photo Hub – Шаблон фотогалереи (бесплатно)
Photo Hub — это шаблон веб-сайта с фотографиями в плоском дизайне, предназначенный для создания веб-сайтов с фотографиями, веб-сайтов поисковых систем, а также веб-сайтов фотогалерей фрилансеров и творческих профессионалов. Шаблон имеет фильтруемую фотогалерею на основе категорий, свежести, цвета и скидки. Каждое изображение может быть загружено в нескольких разных размерах, и к ним могут быть привязаны соответствующие ключевые слова для удобства просмотра.
Подробнее
Eagle – Отзывчивый минимальный HTML-шаблон
Eagle — адаптивный HTML-шаблон премиум-класса с минималистичным дизайном, который идеально подходит для веб-сайтов с фото-портфолио. Он создан специально для фотоагентств, фотографов и фотостудий. Основанный на Bootstrap 3, этот шаблон имеет дизайн, оптимизированный для мобильных устройств, и специальные страницы для информации, услуг, работы, блога и контактов.
Подробнее
Click Models Studio – HTML-шаблон
Click Models Studio — это отзывчивый черно-белый тематический HTML-шаблон агентства моделей с уникальным и креативным дизайном. Это также многоцелевой шаблон, который можно использовать для любого типа веб-сайта, например, для фотопортфолио, фотографий, дизайнерских агентств, художников и т. д. Благодаря современному и адаптивному дизайну этот шаблон на основе Bootstrap 3 имеет интеграцию с встраиваемым виджетом Font Awesome и Google Maps. .
Подробнее
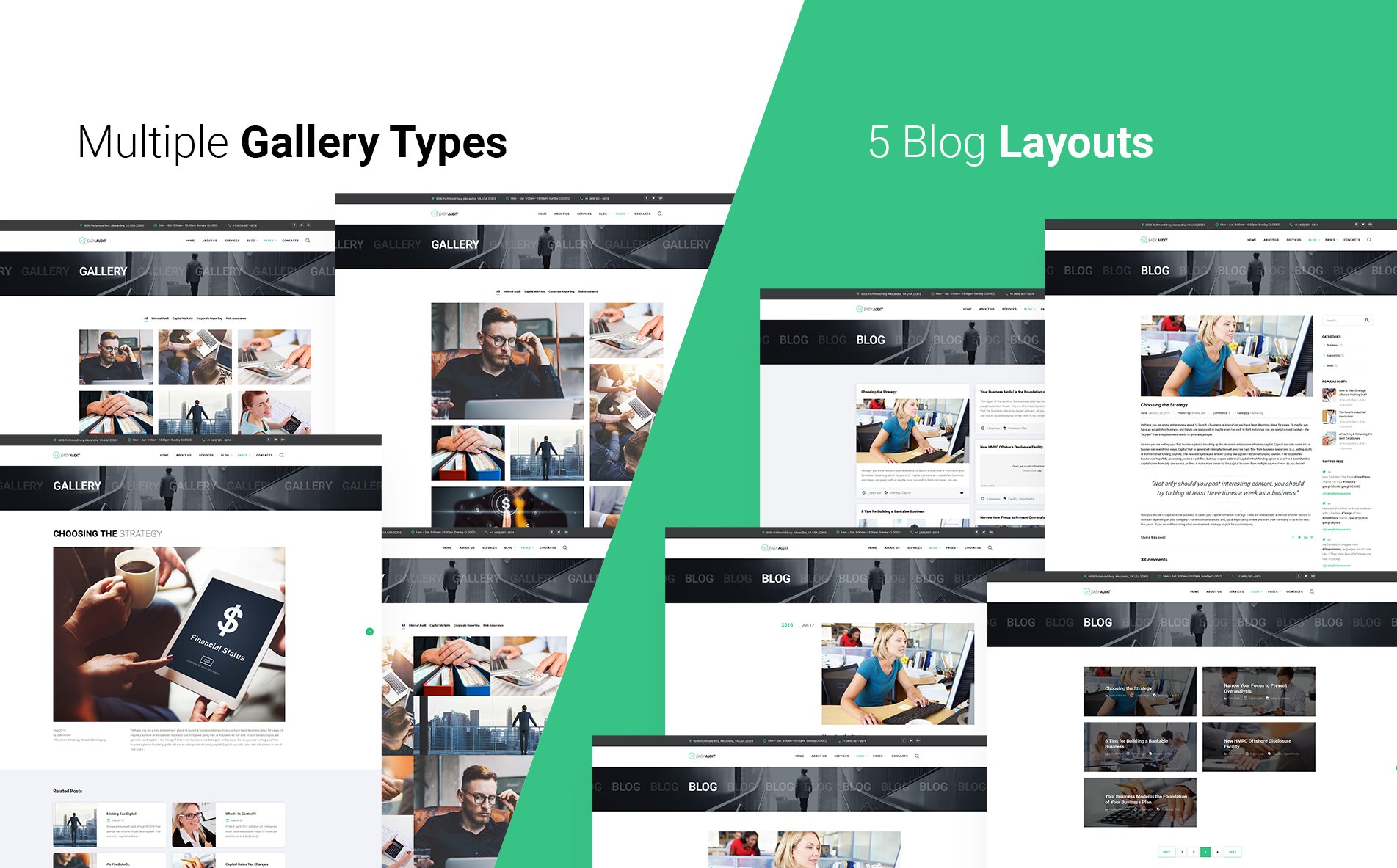
Фото Лизы — HTML-шаблон
Фото Лизы — это еще один HTML-шаблон премиум-класса, с помощью которого вы можете создать веб-сайт профессионального портфолио и управлять своим блогом. В шаблон включены различные стили галереи, такие как сетка, кирпичная кладка, полноэкранный режим и лента, чтобы продемонстрировать ваши фотографии наилучшим образом. В шаблоне также есть несколько макетов меню, готовые к SEO страницы, блог, ориентированный на форматы сообщений, и многое другое.
В шаблон включены различные стили галереи, такие как сетка, кирпичная кладка, полноэкранный режим и лента, чтобы продемонстрировать ваши фотографии наилучшим образом. В шаблоне также есть несколько макетов меню, готовые к SEO страницы, блог, ориентированный на форматы сообщений, и многое другое.
Подробнее
Oyster — HTML-шаблон для творческой фотографии
Oyster — это HTML-шаблон для творческой фотографии, доступный для премиум-загрузки. Эта тема с полноэкранным дизайном идеально подходит для создания слайд-шоу и галерей фотографий с различными анимационными эффектами, такими как Кенберн, поток, лента и т. д. Она также поддерживает отображение изображений в стилях сетки и кирпичной кладки. Дополнительные страницы включены для настройки страницы «О странице», страницы 404, страницы контактов и страницы «Скоро».
Подробнее
Soho — полноэкранный фото-видео шаблон
Soho — это профессионально разработанный фото- и видео-шаблон премиум-класса. Он имеет полноэкранный слайдер фотографий с функциями автозапуска и паузы. Он также поддерживает отображение изображений в различных стилях и эффектах, таких как лента, сетка, каменная кладка, Кенберн, портрет и т. д. Дополнительный шаблон страницы, включая страницу контактов и страницу карты полной ширины, также предоставляется вместе с темой веб-сайта.
Он имеет полноэкранный слайдер фотографий с функциями автозапуска и паузы. Он также поддерживает отображение изображений в различных стилях и эффектах, таких как лента, сетка, каменная кладка, Кенберн, портрет и т. д. Дополнительный шаблон страницы, включая страницу контактов и страницу карты полной ширины, также предоставляется вместе с темой веб-сайта.
Подробнее
Панорама – Шаблон полноэкранной фотографии
Созданный на платформе Bootstrap, Panorama представляет собой полноэкранный шаблон фотографии с превосходным внешним видом и дизайном. Он поддерживает английский и французский языки из коробки. Шаблон имеет два разных стиля отображения: горизонтальная скользящая фотогалерея и вертикальная скользящая фотогалерея. Шаблон также поддерживает добавление видео в слайдер. Дополнительные выдвижные страницы для информации, клиентов и контактов также включены в эту уникальную тему веб-сайта.
Подробнее
Fliper — Полноэкранный шаблон для фото
Fliper — это профессионально созданный шаблон для фотографов, видеооператоров и других людей, у которых есть портфолио, ориентированное на фотографии. Этот шаблон поддерживает несколько стилей портфолио, включая стиль отображения фотографий с 2, 3 и 4 столбцами, а также макеты сетки и каменной кладки. В галерее изображений есть поддержка масштабируемых изображений, а также дополнительные страницы о том, что скоро появится, и 404.
Этот шаблон поддерживает несколько стилей портфолио, включая стиль отображения фотографий с 2, 3 и 4 столбцами, а также макеты сетки и каменной кладки. В галерее изображений есть поддержка масштабируемых изображений, а также дополнительные страницы о том, что скоро появится, и 404.
Подробнее
Cameroll — фотография HTML5 Template
Cameroll — это HTML5-шаблон премиум-класса, разработанный для веб-сайтов с портфолио и фотографиями. Это полностью адаптивный шаблон, основанный на платформе Bootstrap и включающий в себя бесплатные плагины для фотогалерей, такие как Slider Revolution, Isotope Galleries и плагин iLightbox. Он имеет несколько стилей отображения галереи и поставляется с более чем 35 предварительно разработанными страницами, подходящими для создания полноценного портала веб-сайта для фотографов, а также фотостудий.
Подробнее
CreativePearl – шаблон фотографии
CreativePearl — это адаптивный шаблон с несколькими цветовыми схемами, который лучше всего подходит для фотографов и креативных агентств. Шаблон включает в себя 2 стиля дизайна домашней страницы, а также 4 различных страницы элементов галереи. Он также предлагает 3 стиля страниц сообщений в блоге и 4 страницы дизайна портфолио.
Шаблон включает в себя 2 стиля дизайна домашней страницы, а также 4 различных страницы элементов галереи. Он также предлагает 3 стиля страниц сообщений в блоге и 4 страницы дизайна портфолио.
Подробнее
С нашей тщательно отобранной коллекцией некоторых из лучших HTML-шаблонов веб-сайтов фотографии, мы уверены, что вы сможете создать удивительный веб-сайт для своей творческой работы. Независимо от того, занимаетесь ли вы фотографией в качестве хобби или в качестве профессии, веб-сайт с уникальным дизайном фотопортфолио поможет миру узнать о ваших работах и еще больше оценить фотографии, на которые вы кликнули.
Если вы хотите нанять фотографа или работаете в фотостудии, мы рекомендуем использовать шаблон веб-сайта премиум-класса, поскольку он предлагает несколько вариантов дизайна, а также премиальную поддержку от разработчиков. Дайте нам знать, если вы чувствуете, что мы упустили возможность выделить какой-либо из отличных шаблонов веб-сайтов с фотографиями, и мы обязательно рассмотрим возможность добавления его в наш кураторский список.
Если вы используете WordPress, взгляните на эти лучшие темы WordPress для фотографий. Пользователи Tumblr могут выбирать из этих тем Tumblr для фотографов. Кроме того, взгляните на эти шаблоны и темы Bootstrap для создания всех видов сайтов и целевых страниц.
Фотогалерея Портфолио Шаблоны веб-сайтов и темы WordPress » W3Layouts
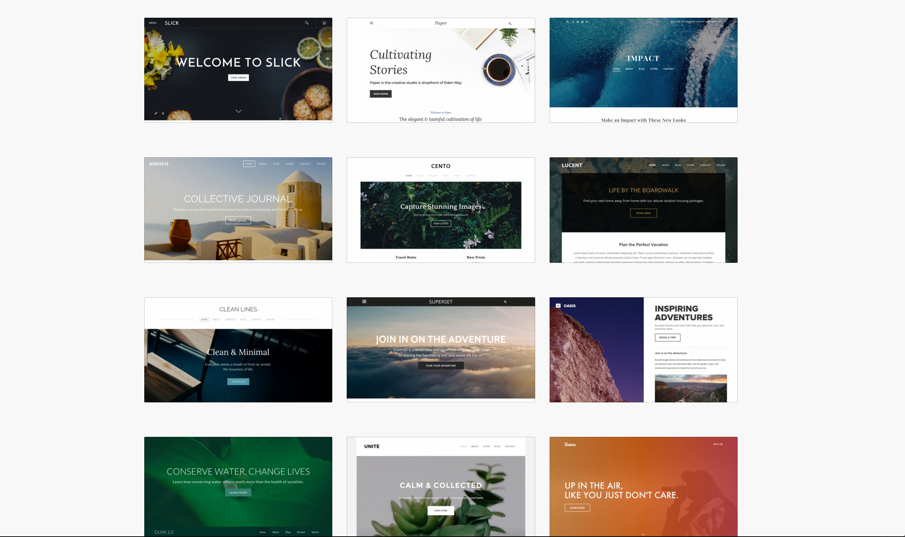
Визуальный контент штурмом захватывает Интернет. Блоггеры, веб-дизайнеры и иллюстраторы тщательно ищут фотографии в Интернете, как аквалангисты ищут рубины. Для начинающих фотографов сейчас самое время заработать, разместив все свои лучшие фотографии на веб-сайте фотогалереи.
Мы здесь, чтобы помочь вам с вашим сайтом. Наша коллекция из более чем 80 шаблонов веб-сайтов с фотогалереей поможет вам создать свой веб-сайт без особых усилий. Созданные с использованием HTML, CSS и Bootstrap, они поддерживают высококачественные изображения.
Важным элементом веб-сайта фотогалереи являются сетки изображений. Итак, наши разработчики закодировали высококачественные сетки, которые отзывчивы. Они позаботятся о том, чтобы изображения не потеряли свою ориентацию и разрешение.
Они позаботятся о том, чтобы изображения не потеряли свою ориентацию и разрешение.
Просмотрите бесплатные и платные версии шаблонов. Загрузите тот, который вам нравится, и получайте удовольствие, создавая свой веб-сайт.
Особенности шаблонов веб-сайтов фотогалерей от w3layouts
W3layouts имеет потрясающую коллекцию из шаблонов веб-сайтов фотогалерей , с помощью которого вы можете создать привлекательный и динамичный веб-сайт. Мы заботимся о том, чтобы на вашем сайте отображались все характеристики вашей качественной продукции, а клиенты доверяли вашему бизнесу. Эти шаблоны веб-сайтов с фотогалереей демонстрируют качество и убеждают клиентов развивать долгосрочные отношения. Их можно использовать для создания портфолио, свадебного веб-сайта, профиля фотографии дикой природы и продвижения ваших услуг среди клиентов.
Наши шаблоны могут увеличить вашу клиентскую базу, демонстрируя им вашу работу. Они отзывчивы и поощряют участие пользователей.
Давайте проверим некоторые особенности наших лучших шаблонов веб-сайтов,
Фиксированная боковая панель навигации
Боковая панель навигации остается фиксированной, несмотря на бесконечную прокрутку страницы. Их называют липкими полосками. С помощью этого шаблона наши дизайнеры гарантируют, что панель навигации всегда будет видна пользователю. Это избавляет от необходимости возвращаться наверх и переключать страницы.
На панели навигации есть фото владельца сайта с его именем. При нажатии и наведении цвет пункта меню меняется. Вы можете сохранить логотип на этой панели, его постоянная видимость повышает ценность бренда.
Альбом
Секция альбома позволяет упорядочивать фотографии по строкам и столбцам. Вы можете поделиться этими фотографиями в социальных сетях, и в кратчайшие сроки они достигнут большой аудитории. В разделе галереи W3layouts есть изображения, расположенные в разных размерах и категориях.
Наша фотогалерея HTML-шаблоны веб-сайтов доступны для бесплатного скачивания. У них удобный макет, который хорошо смотрится даже на мобильных устройствах. Этот шаблон веб-сайта для фотографов готов предоставить вам новые возможности.
У них удобный макет, который хорошо смотрится даже на мобильных устройствах. Этот шаблон веб-сайта для фотографов готов предоставить вам новые возможности.
Информация о фотографе
Фотография стала профессией, получившей всемирное признание. Лучший способ продемонстрировать навыки клиенту — создать портфолио вместе с информацией о фотографе. Это выделяет вас среди других и помогает создать собственный бренд.
Наши бесплатные адаптивные шаблоны веб-сайтов с фотогалереей имеют две карточки в каждой строке и столбце вместе с их фотографией, именем и коротким абзацем текста. Ваша работа — это ваша биографическая справка, которая помогает людям признать ваш опыт. Клиент может связаться с вами в случае необходимости, опубликовав ваши данные.
Скользящие внутренние страницы
Одностраничный веб-сайт имеет скользящие внутренние страницы с горизонтальными маркерами, размещенными в правой части шаблона. Страницы можно перемещаться, нажимая на эти маркеры. В этих шаблонах есть такие страницы, как о нас, услуги, портфолио и контакты. Вы можете добавлять страницы по мере необходимости для вашего сайта. Проверьте это здесь.
В этих шаблонах есть такие страницы, как о нас, услуги, портфолио и контакты. Вы можете добавлять страницы по мере необходимости для вашего сайта. Проверьте это здесь.
Шаблоны веб-сайтов фотогалереи позволяют легко настраивать и отображать максимум информации с сильным визуальным присутствием.
Фотосессия Запись на прием
Наши шаблоны веб-сайта фотогалереи имеют индивидуальную и профессионально разработанную форму записи на прием. В этих формах есть такие поля, как дата бронирования, имя, электронная почта, сообщение и кнопка «назначить встречу». При нажатии на поле «дата бронирования» появляется календарь, также вы можете ввести дату вручную. Проверьте это здесь.
Формы бронирования на 100% адаптивны и оптимизированы для SEO. Наши разработчики заботятся о том, чтобы ваши клиенты ценили опыт работы с вами и признавали ваши плодотворные услуги.
Форма заявки на фотографирование
Форма заявки на фотографирование предназначена для фотографов, желающих зарегистрироваться в качестве профессионалов. У них есть такие поля, как имя, название компании, адрес электронной почты, адрес, город, ваша специализация и описание с кнопкой отправки.
У них есть такие поля, как имя, название компании, адрес электронной почты, адрес, город, ваша специализация и описание с кнопкой отправки.
Эти шаблоны веб-сайта фотогалереи выровнены по центру и имеют прозрачные поля и фон. Благодаря сероватому прозрачному фону шаблон выглядит круто и имеет простую компоновку. Это отличная платформа для знакомства и найма профессиональных фотографов со всего мира.
Тарифные планы
В наших шаблонах есть отдельная страница для тарифных планов. Владелец веб-сайта может продемонстрировать свои фотопакеты для предсвадебной фотосессии, свадебной фотосессии, фотосессии вечеринки или фотосессии дня рождения. Каждый план разбит на карточки с кнопкой «Подробнее».
Это позволяет клиентам устанавливать свои бюджеты и выбирать лучшие планы подписки. Вы можете облегчить скидки, купоны в особых случаях.
Наши шаблоны веб-сайтов фотогалереи подходят для полной цифровой обработки от онлайн-выбора планов до быстрых платежей.
Привлекательные индикаторы навыков
Индикатор навыков представляет собой линейную диаграмму, отображающую ваши навыки и опыт. Он представлен толстой линией с анимированным дизайном и представлением данных сверху. Клиент может проверить этот индикатор навыков, чтобы узнать о ваших знаниях и заказать у вас услуги.
Линейные диаграммы в нашем шаблоне веб-сайта фотогалереи разработаны с использованием JQuery и CSS. Вы можете настроить внутренний анимированный дизайн и продвигать свои таланты и опыт.
Стильные и разнообразные блоги
Шаблоны веб-сайта фотогалереи позволяют делиться своими советами по фотографии через блоги. В разделе блога есть изображение, заголовок, краткое описание, дата публикации и размещенные комментарии. Вы можете скрыть или показать эти элементы в соответствии с требованиями вашего сайта.
В нем есть кнопка «Подробнее», при нажатии на которую открывается всплывающее окно. Вы также можете перенаправить его на другую страницу.
Этот раздел адаптируется к любому экранному устройству. Его настройка не требует навыков кодирования. Страница загружается быстро и имеет легко настраиваемый макет.
Статистика достижений
С помощью этой статистики достижений вы можете представить количество клиентов, успешных проектов, количество подписчиков и полученных наград с помощью значков. Диаграммы счетчиков разработаны с использованием HTML5, CSS3 и JQuery.
Такие визуальные элементы оказывают более глубокое воздействие на аудиторию и убеждают ее выбрать именно ваши услуги. Такие графики совместимы с современными браузерами и имеют креативный интерфейс.
Заключение
Итак, здесь мы проверили возможности шаблонов сайтов, которые привлекают личное внимание и привлекают новых клиентов.
Эти шаблоны повышают поисковую оптимизацию, репост в социальных сетях и демонстрируют положительный опыт.
Клиентов уговаривают проводить много времени на веб-сайте, который хорошо ранжируется в Google.

 jpg"><img src="small_2.jpg"></a>
jpg"><img src="small_2.jpg"></a>