10 очень полезных генераторов кода для Веб Дизайнеров
01.10.2017
CSSEric KarkovackHTMLHTML5JavaScriptjQueryИнструментыОбучающие материалыПеревод статьиПолезные ссылкиРесурсы
Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
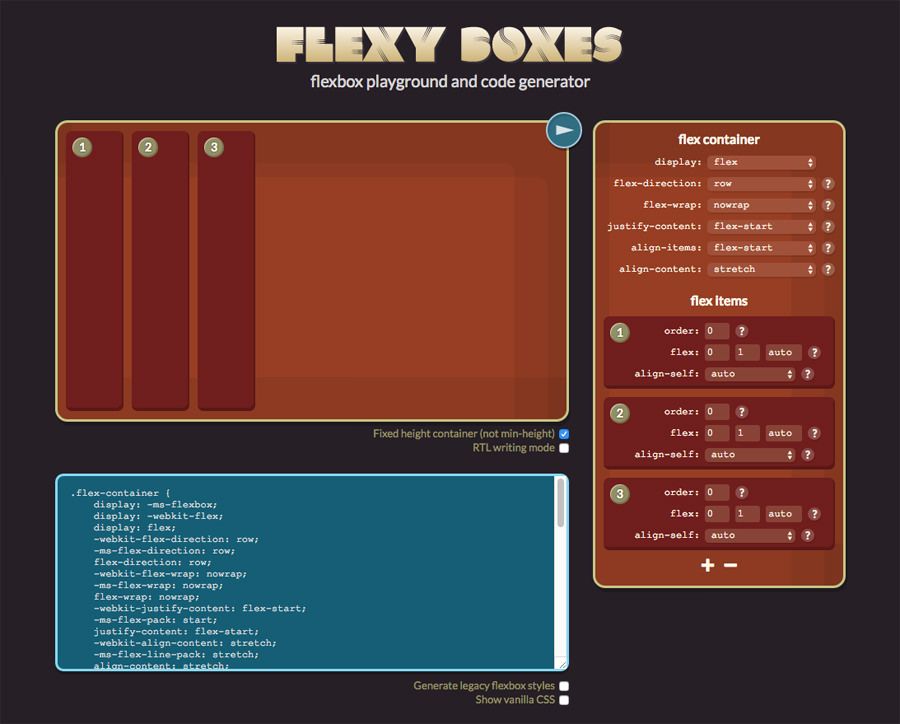
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.
.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл. Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.
Bounce.
 js
jsBounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.
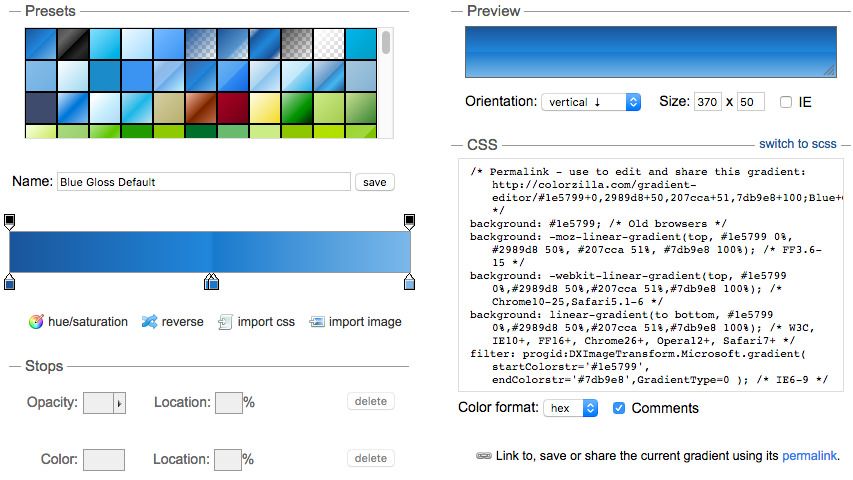
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста. Он также работает с CSS transform, анимациями и другими видами CSS кода.
Он также работает с CSS transform, анимациями и другими видами CSS кода.
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт). В итоге вы получите jQuery/Bootstrap форму, которая готова к использованию на вашем сайте.
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
- JavaScript библиотеки 2017
- Лучшие CSS Препроцессоры 2017
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
0 0 votes
Article Rating
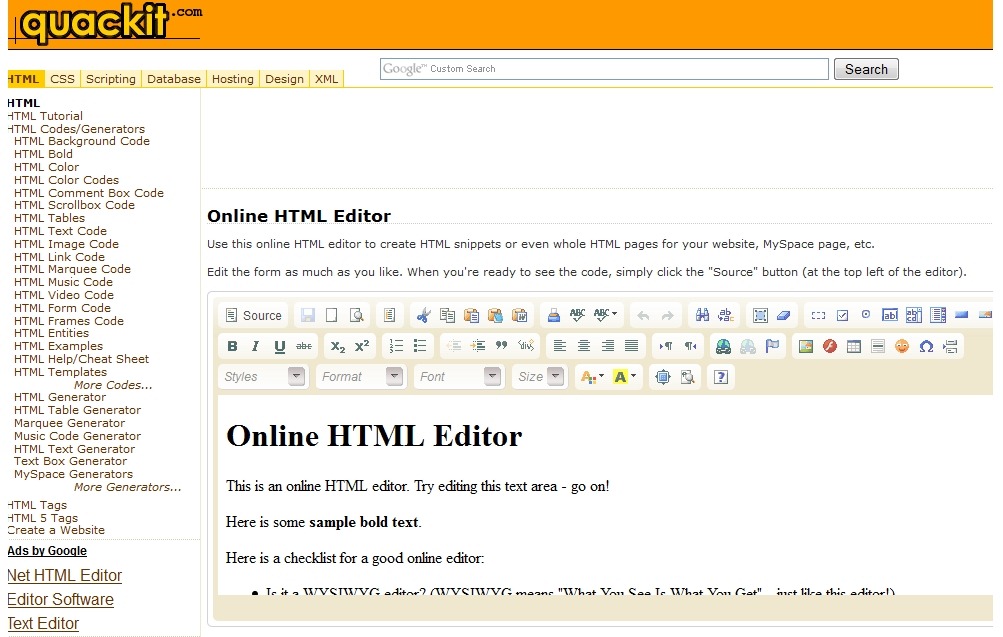
Генераторы HTML-кода — Онлайн инструменты и библиотека C#
Генераторы HTML кода для создания HTML элементов онлайн или с использованием библиотеки C#.

Download
Создавайте HTML код онлайн или с помощью C#
HTML — это стандартный язык разметки для создания веб-страниц. HTML описывает структуру веб-страницы и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое. Если вы хотите быстро создать HTML код, вам помогут наши HTML Генераторы. Вы можете добавлять такие элементы, как изображения, формы, таблицы и т. д. — по мере необходимости. Эти бесплатные онлайн-инструменты автоматически генерируют HTML и С# код на лету!
Input
- HTML Button Generator
- HTML Checkbox Generator
- HTML Radio Button Generator
- HTML Color Input Generator
- HTML Date & Time Input Generator
- HTML Email Input Generatorl
- HTML File Input Generator
- HTML Image Input Generator
- HTML Number Input Generator
- HTML Password Input Generator
- HTML Range Input Generator
- HTML Search Input Generator
- HTML Submit Input Generator
- HTML Telephone Input Generator
- HTML Text Input Generator
- HTML Textarea Generator
- HTML URL Input Generator
Media
- HTML Audio Generator
- HTML Video Generator
- HTML Image Tag Generator
Text
- Bi-Directional Override HTML Generator
- HTML strong Tag Generator
- Citation HTML Generator
- HTML code Tag Generator
- Emphasize Text HTML Generator
- HTML mark Tag (Highlight) Generator
- Quote & Blockquote HTML Generator
- Strikethrough HTML Generator
- Superscript & Subscript HTML Generator
- Underline Text HTML Generator
Other
- HTML Table Generator
- HTML iFrame Generator
- HTML Details Generator
- HTML Dialog Generator
- HTML Hyperlink Generator
- HTML Meter Tag Generator
- HTML Progress Generator
- HTML List Tags Generator
Генераторы HTML помогут вам добавить больше тегов HTML в ваши проекты. Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши Генераторы HTML кода состоят из четырех групп: Input, Media, Text и Other. Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
- Элемент HTML
<input>является наиболее важным элементом формы. Он используется для создания интерактивных элементов управления для веб-форм для приема данных от пользователя. Элемент<input>может отображаться несколькими способами, в зависимости от атрибутаtype. - Веб-страницы часто содержат мультимедийные (медиа) элементы разных типов и форматов. Это могут быть изображения, музыка, звук, видео, фильмы и многое другое. Media элементы, такие как изображения, аудио или видео, хранятся в медиафайлах. Создавайте HTML-код для медиа-элементов с помощью HTML Генераторов!
- HTML содержит несколько элементов для оформления и форматирования текста.
 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д. - Группа «Other» содержит генераторы кода для создания элементов HTML, таких как таблицы, фреймы, гиперссылки, списки и т. д.
Онлайн Генераторы HTML
Генераторы HTML позволяют быстро и легко создавать HTML-таблицы, фреймы, генерировать случайные цвета и цветовые палитры для вашего веб-сайта. Просто установите нужные параметры, нажмите несколько кнопок, чтобы получить сгенерированный код за считанные секунды. Используйте HTML Генераторы для создания настраиваемых HTML-элементов без программирования!
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose. HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.HTML.
Другие поддерживаемые функции Aspose.HTML for .NET API
Используйте библиотеку C# Aspose.HTML для преобразования, объединения, редактирования HTML-документов, извлечения данных из сети и многого другого!
HTML Конвертеры
Объединение HTML документов
Редактировать HTML
Markdown Парсер
Генераторы HTML Кода
Веб Загрузчики
Веб Скрапер
10 лучших генераторов HTML-кода
23 окт. 2021 г.
17681
видимый
2021 г.
17681
видимый Искусственный интеллект
Искусственный интеллект (ИИ) — это передовая технология, позволяющая роботам учиться на собственном опыте. ИИ можно найти в беспилотных автомобилях, умных домах и шахматных компьютерах, и это лишь некоторые из них. Они основаны на глубоком обучении и оснащены искусственным интеллектом. Компьютеры могут выполнять сложные задачи, используя эти технологии. В результате предприятия получили признание за свой энтузиазм в отношении ИИ для получения конкурентного преимущества перед своими конкурентами.
Во всем мире текущие инвестиции в ИИ составляют 80% использования ИИ предприятиями во всех отраслях. По мере того, как все больше фирм осознают ценность внедрения решений на основе ИИ в свою деятельность, это число будет продолжать расти.
Разработка этих инструментов поможет нам в разработке онлайн-проектов и ускорит процесс их разработки. Однако мы должны задаться вопросом, смогут ли эти технологии когда-нибудь обойти функции некоторых специалистов, таких как разработчики интерфейса. Вы можете предусмотреть инструмент, который сам разрабатывает интерфейсный код, как показано выше, если не так сложно придумать ИИ, который будет генерировать уникальные идеи.
Вы можете предусмотреть инструмент, который сам разрабатывает интерфейсный код, как показано выше, если не так сложно придумать ИИ, который будет генерировать уникальные идеи.
В настоящее время в крупных компаниях уже можно найти некоторые инструменты на базе искусственного интеллекта. Вот некоторые из них:
Инструменты проектирования на базе ИИ
Создатели веб-сайтов используют искусственный интеллект
- Преобразователи изображений на базе AI в HTML CSS
Средства проверки на плагиат на основе искусственного интеллекта
Инструменты автоматизации тестирования на базе ИИ и так далее.
Обычный подход к разработке веб-сайта заключается в следующем: сначала вы должны нанять веб-дизайнера для создания макета вашего веб-сайта, а затем вы должны нанять разработчика для написания кода для этого дизайна — процесс может занять месяцы, и вам нужно будет инвестировать сотни тысяч долларов.
Генерация HTML-кода
С помощью всего нескольких фрагментов HTML вы можете установить изображение на любую веб-страницу, электронное письмо или другой HTML- или XML-документ в Интернете, как это делает Fronty при создании веб-сайта с искусственным интеллектом. что может сильно сэкономить. время преобразования изображения в HTML путем простой загрузки одного изображения.
Хотя вы не можете «преобразовать» изображение в HTML, вы можете сохранить изображение локально или по определенному веб-адресу, а затем выбрать для него место в HTML-документе. Вы также можете определить, сколько пикселей должно отображаться на изображении как по горизонтали, так и по вертикали.
Мы создали список инструментов, которые сами генерируют HTML-код.
1. Sketch3Code
Sketch3code — воплощение мечты веб-дизайнера. Разработан Microsoft в рамках одной из инноваций AI Labs. Sketch3Code может генерировать HTML-код из эскизов. Он преобразует нарисованные от руки эскизы в HTML-формы с помощью компьютерного зрения. Он делает это, понимая нарисованные структуры и пытаясь идентифицировать лежащий в их основе элемент.
Он преобразует нарисованные от руки эскизы в HTML-формы с помощью компьютерного зрения. Он делает это, понимая нарисованные структуры и пытаясь идентифицировать лежащий в их основе элемент.
Это сократило время, необходимое для преобразования идей в настоящие HTML-формы, что ускорило процесс проектирования.
2. DeepCode
DeepCode — это инструмент для проверки кода, основанный Борисом Паскалевым, Веселином Райчевым и Мартином Вечевым. Его цель — проанализировать ваш HTML-код, выяснить, что не так, и предупредить вас о проблемах. Он показывает вам, как исправить проблемы и может генерировать код. С момента своего создания DeepCode помог исправить тысячи ошибок в коде и многочисленные недостатки безопасности. Это также упростило аудит вашего HTML-кода.
DeepCode можно легко интегрировать с GitHub, Bitbucket или аналогичными репозиториями кода и системами контроля версий для достижения лучших результатов.
3.
 PyCharm
PyCharmPyCharm — это интегрированная среда разработки Python (IDE), доступная на нескольких платформах. Разработанный JetBrains и выпущенный в 2010 году, он постоянно совершенствуется. Некоторые из предоставляемых функций:
● Интеллектуальный редактор кода, предоставляющий обзоры в режиме реального времени, исправления кода, исправления и предложения.
● Надежная интеграция отладчика с широким спектром платформ и языков.
● Возможности тонкой настройки IDE с помощью настроек и добавления дополнительных функций с помощью подключаемых модулей.
● Возможности тонкой настройки IDE с помощью настроек и добавления дополнительных функций с помощью подключаемых модулей.
4. Bayou
Bayou — это инструмент глубокого обучения, разработанный группой компьютерных ученых из Университета Райса. Он собрал данные из репозиториев Github, чтобы получить контекст для кода.
Ввод, который принимает Bayou, может включать небольшое количество информации и может пытаться вывести то, что хочет разработчик. Если он не может дать немедленный ответ, будет предложено наиболее подходящее решение, наиболее близкое к реальному. Затем решение может быть адаптировано для решения конкретной проблемы.
Если он не может дать немедленный ответ, будет предложено наиболее подходящее решение, наиболее близкое к реальному. Затем решение может быть адаптировано для решения конкретной проблемы.
5. Mabl
Дэн Белчер и Иззи Азери создали mabl mabl в 2017 году. Это инструмент функционального тестирования, предназначенный для упрощения разработки и выполнения функциональных тестов пользовательского интерфейса. Это позволяет разработчикам и тестировщикам тестировать производительность приложений на разных платформах.
Вы можете сесть, расслабиться, а Мэйбл сделает все остальное.
6. Pylint
Pylint — это инструмент проверки качества кода и ошибок для Python. Первоначально назван в честь префикса Python «py» и программы «lint» языка C. Выпущен Сильвеном Тено в 2001 году и с годами постоянно совершенствуется.
Pylint стремится улучшить код разработчика несколькими способами, проверяя следующее:
● Длина кода.
● Имена переменных.
● Правильное использование интерфейсов.
● Ошибки
● Резервный код
Pylint также предлагает варианты настройки и интеграции с другими службами.
7. Clever-Commit
Компании Ubisoft и Mozilla объединились для разработки Clever-Commit, помощника по программированию на основе искусственного интеллекта. Он направлен на улучшение качества кода путем анализа коммитов кода и выявления ошибок программирования. Этот анализ приводит к раннему выявлению ошибок, которые можно легко исправить, что снижает затраты на поиск и устранение неисправностей и экономит время.
Все входные данные для Clever-Commit поступают не только от коммитов кода, но также от средств отслеживания ошибок и инструментов контроля версий.
8. Kite
Компания Kite, основанная в 2014 году, представляет собой инструмент автозаполнения Python, аналогичный тому, что мы используем на наших телефонах.
Kite делает все это, изучая, как вы кодируете, используя свою кодовую базу, и продолжает совершенствоваться.
9. Embold
Вишал Рай и Сударшан Бхиде запустили Embold в 2018 году. Оно анализирует ваш репозиторий кода и помогает понять, в чем можно улучшить ИИ. Embold просмотрит ваш репозиторий кода и предоставит вам подробный отчет о том, что необходимо сделать. Разработчики, системные архитекторы и менеджеры программного обеспечения также могут использовать это, чтобы стать лучше.
Это может быть полезно не только разработчикам, но и системным архитекторам и менеджерам программного обеспечения.
10. Run.ai
Run: ИИ был соучредителем Омри Геллера и доктора Ронена Дара в 2018 году. Его цель — обеспечить уровень виртуализации для моделей глубокого обучения. Он коллективно управляет пулом общих ресурсов и распределяет задачи по чипу, обеспечивая при этом максимальную производительность. Цель состоит в том, чтобы предоставить быструю вычислительную платформу ИИ.
Его цель — обеспечить уровень виртуализации для моделей глубокого обучения. Он коллективно управляет пулом общих ресурсов и распределяет задачи по чипу, обеспечивая при этом максимальную производительность. Цель состоит в том, чтобы предоставить быструю вычислительную платформу ИИ.
Он интегрирован с многочисленными платформами, такими как TensorFlow, Azure, AWS, Google Cloud Platform, Docker и другими.
популярные посты
БЛОГ
8 февраля 2023 г.
Системные требования Photoshop 2023: что нового?
БЛОГ
31 января 2023 г.
Как ChatGPT изменит мир: будущее ИИ
БЛОГ
25 января 2023 г.
Что такое ChatGPT: 5 увлекательных фактов о нем
Генераторы HTML-кода — интерактивные инструменты для работы с кодом и библиотека C#
Генераторы HTML-кода для создания HTML-элементов онлайн или с использованием библиотеки C#.
Загрузить
Создать HTML-код онлайн или с помощью C#
HTML — это стандартный язык разметки для создания веб-страниц. HTML описывает структуру веб-страницы и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое.
Если вы хотите быстро создать HTML-код, вам помогут наши HTML-генераторы. Вы можете добавлять такие элементы, как изображения, формы, таблицы и т. д. — по мере необходимости. Эти бесплатные онлайн-инструменты автоматически генерируют HTML-код на лету!
HTML описывает структуру веб-страницы и состоит из ряда элементов. Элементы HTML сообщают браузеру, как отображать содержимое.
Если вы хотите быстро создать HTML-код, вам помогут наши HTML-генераторы. Вы можете добавлять такие элементы, как изображения, формы, таблицы и т. д. — по мере необходимости. Эти бесплатные онлайн-инструменты автоматически генерируют HTML-код на лету!
Input
- HTML Button Generator
- HTML Checkbox Generator
- HTML Radio Button Generator
- HTML Color Input Generator
- HTML Date & Time Input Generator
- HTML Email Input Generatorl
- HTML File Input Generator
- HTML Генератор ввода изображения
- Генератор ввода чисел HTML
- Генератор ввода пароля HTML
- Генератор ввода диапазона HTML
- Генератор ввода HTML-поиска
- HTML Submit Input Generator
- HTML Telephone Input Generator
- HTML Text Input Generator
- HTML Textarea Generator
- HTML URL Input Generator
Media
- HTML Audio Generator
- HTML Video Generator
- HTML Image Tag Generator
Текст
- Двунаправленный HTML-генератор
- HTML сильный генератор тегов
- Цитирование HTML-генератор
- HTML code Tag Generator
- Emphasize Text HTML Generator
- HTML mark Tag (Highlight) Generator
- Quote & Blockquote HTML Generator
- Strikethrough HTML Generator
- Superscript & Subscript HTML Generator
- Underline Text HTML Generator
Other
- Генератор таблиц HTML
- Генератор HTML iFrame
- Генератор сведений HTML
- Генератор диалогов HTML
- Генератор гиперссылок HTML
- Генератор тегов HTML Meter
- Генератор прогресса HTML
- Генератор тегов списка HTML
Генераторы HTML помогут вам добавить больше тегов HTML в ваши проекты. Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши генераторы HTML-кода состоят из четырех групп: Input , Media , Text и Other . Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
Документы HTML состоят из дерева элементов. Элементы могут иметь атрибуты, управляющие работой элементов. Наши генераторы HTML-кода состоят из четырех групп: Input , Media , Text и Other . Они помогают создавать HTML-элементы для ввода данных, добавления медиафайлов, оформления текста и прочего.
- Элемент HTML
типа. - Веб-страницы часто содержат мультимедийные (медиа) элементы различных типов и форматов. Это могут быть изображения, музыка, звук, видео, фильмы и многое другое. Мультимедиа Элементы , такие как изображения, аудио или видео, хранятся в медиафайлах. Создавайте HTML-код для медиа-элементов с помощью наших HTML-генераторов!
- HTML содержит несколько элементов для оформления и форматирования текста.
 В группе Text вы найдете генераторы кода для выделения, выделения слов, цитирования и многого другого.
В группе Text вы найдете генераторы кода для выделения, выделения слов, цитирования и многого другого. - Группа Другое содержит генераторы кода для создания HTML-элементов, таких как таблицы, фреймы, гиперссылки, списки и т. д.
Онлайн-генераторы HTML Генераторы HTML позволяют быстро и легко создавать HTML-таблицы, фреймы, генерировать случайные цвета и цветовые палитры для вашего веб-сайта. Просто установите нужные параметры, нажмите несколько кнопок, чтобы получить сгенерированный код за считанные секунды. Используйте HTML-генераторы для создания настраиваемых HTML-элементов без программирования!
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.


 В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д.
В группе «Text» вы найдете генераторы кода для подсвечивания, выделения слов, цитирования и т. д. В группе Text вы найдете генераторы кода для выделения, выделения слов, цитирования и многого другого.
В группе Text вы найдете генераторы кода для выделения, выделения слов, цитирования и многого другого.