flexbox — Верстка горизонтального меню на CSS flex
Задать вопрос
Вопрос задан
Изменён 2 года 7 месяцев назад
Просмотрен 2k раз
Делаю горизонтальное меню на css. Нужно добиться эффекта, чтобы пункты меню (элементы li в которых a-ссылки) занимали всё место в блоке меню по горизонтали. Иными словами чтоб когда наводишь мышкой, ховер загорался от края до края, а не только на ширину слова в пункте меню.
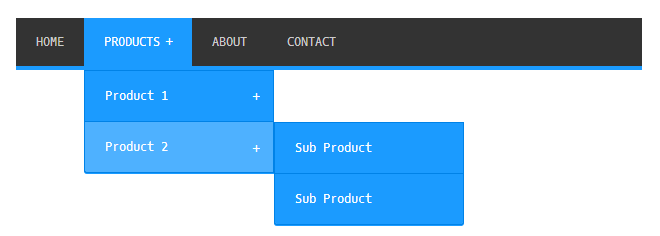
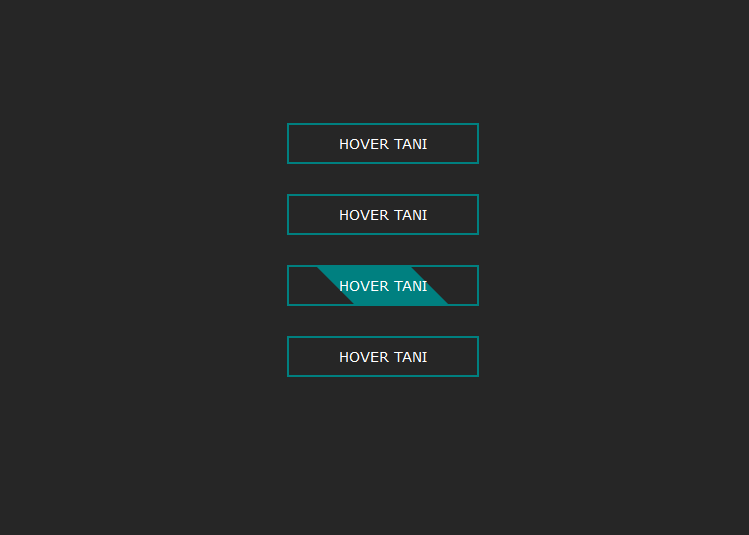
Для наглядности прикладываю 2 скрина. Первый как надо сделать, второй — как получается сейчас
ul {
list-style: none;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
display: flex;
margin-right: 10px;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>Буду очень благодарен за помощь.
- css
- flexbox
- menu
Для тега li добавил flex: 1;, для a — width: 100%.
ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
flex: 1;
display: flex;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>4
ul{
list-style-type: none;
padding-left: 0;
background-color: #000;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
text-align: center;
}
ul li{
padding: 10px;
width: 20%;
max-width: 20%;
}
ul a{
text-decoration: none;
color: #fff;
}
ul li:hover{
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav> 2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
25+ Горизонтальные меню CSS — Бесплатный код + Демо
1.
 Эффект линии при наведении меню
Эффект линии при наведении менюАвтор: Мехмет Бурак Эрман (mburakerman)
Ссылки: Исходный код / Демо
7
900 Создать , 2017
Сделано с помощью: HTML, SCSS
Теги: меню, наведение, строка
2. CSS Menu Concept (Clip-path)
Автор: Charlie 042 Marcotte (07 092 Marcotte)0005 Ссылки: исходный код / демонстрация
Создано: 5 сентября 2017 г.
Сделано с: PUG, SASS
CSS Pre-Processor: SASS
JS Pre-Processor: Нет
.Препроцессор HTML: Pug
3. Эффект перечеркнутого наведения
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Автор: Артём (artyom-ivanov)
Ссылки: Исходный код / демонстрация
Создано по телефону: 23 июня 2017 г.
Сделано с: HTML, SCSS
TAGS: CSS, Hover, Menu, Link, Effect
4. CSS Menu
Автор: Patak (Patak)
Ссылки: Исходный код / демонстрация
Создано: 22 февраля 2017
Сделано с: HTML, CSS
. , лавампа, меню
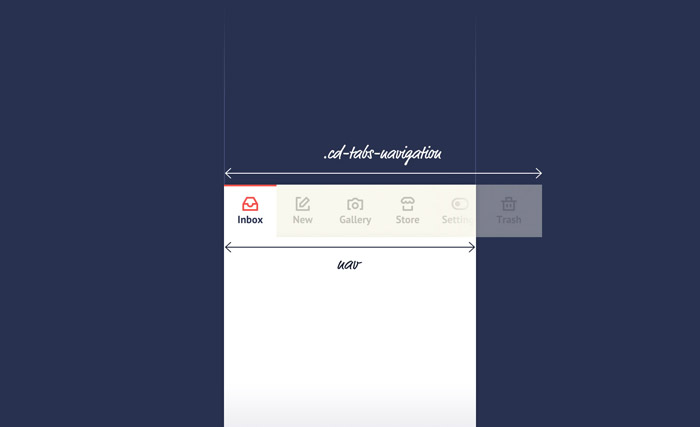
5. Навигация по значкам
Простая навигация по значкам SVG с тенями с использованием flex-box. Набор иконок: Dripicons от Амита Джакху http://demo.amitjakhu.com/dripicons/
Автор: Марко Бидерманн (marcobiedermann)
Ссылки: Исходный код / Демо, Demo.amitjakhu.com
5 Дата создания:
16 июня 2016 г.Сделано с помощью: HTML, PostCSS
Теги: навигация, иконки, тень, css4, flex-box
6. Слайд-меню 2
Это слайд-меню только на CSS.
Автор: Аарон Бенджамин (Абенджамин)
Ссылки: Исходный код / демонстрация
Созданы на: 29 апреля 2015
Made with: HTML, CSS
. , css
7. Перекошенное меню
Использование свойств CSS3 для создания неосновного перекошенного меню.
Автор: Claudio Holanda (Kazzkiq)
Ссылки: Исходный код / демонстрация
Созданы: 7 марта 2015
Сделано с: HTML, меньше
Tags: Menu, CSS3
8. Эффекты навигации
Автор: BDBCH (D2K)
Ссылки: Исходный код / демонстрация
Созданы: 18 января 2015
Сделано с: HTML, CSS, JS
.0005 Теги: navigation, hover, navigationhover, css
9.
 Простая навигация по меню
Простая навигация по менюПростое меню.
Автор: Karim Balaa (Karimbalaa)
Ссылки: Исходный кодек Панель
Прозрачная исчезающая панель навигации с изображением маски
Автор: Mrpirrera (Pirrera)
Ссылки: Исходный код / демонстрация
Созданы на: 23 августа 2014
. , затухание, навигация, меню
11. Css3 Эффект адаптивного меню
Эффект адаптивного слайд-меню
Автор: Богдан Блинников (bonkalol)
Код исходника6:0007 , созданный по телефону: 15 апреля 2014 г. Сделано с: HTML, меньше Теги: CSS3, отзывчивый, меню, CSS, эффект 12. HTML5/css3 Horizontal Menu
49. чистый HTML5 CSS3 Горизонтальное меню. Для работы не требуется javascript или язык программирования. Это было найдено в Google, в CSS были внесены дополнительные улучшения, и теперь я публикую его как код «на вынос». Обратите внимание, что эффект перевода не проверяется W3C Validation, так что…
Для работы не требуется javascript или язык программирования. Это было найдено в Google, в CSS были внесены дополнительные улучшения, и теперь я публикую его как код «на вынос». Обратите внимание, что эффект перевода не проверяется W3C Validation, так что…
Читать Подробнее
Автор: Dhanush Badge (Dhanushbadge)
Ссылки: Исходный код / демонстрация
Создано: 15 мая 2013
. Теги: html5css3-menu, css3-menu, pure-css3-horizontal-menu, html5-menu, horizontal-menu
13. Суперпростая горизонтальная панель навигации
Вот пример кода для простой горизонтальной панели навигации.
Автор: Даниэль Мюллер (Dmullerd)
Ссылки: Исходный код / демонстрация
Создано: 26 ноября 2015 г.
Сделано с: HTML, CSS
. navbar, horizontal
navbar, horizontal
Меню значков, которое выдвигается из верхнего левого угла окна. — Потрясающие иконки шрифтов; — CSS только с использованием атрибута типа флажка ввода.
Автор: Riccardo Zanutta (Rickzanutta)
Ссылки: исходный код / демонстрация
Создано на: 1 сентября 2014
. , css, menu, icons, webapp
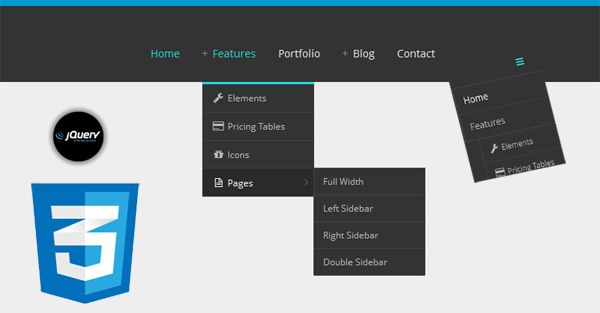
15. Мои поиски идеального горизонтального, многоуровневого выпадающего и адаптивного меню CSS — Глава 1
Это был долгий поиск, месяц, если не годы, я боролся с адаптацией меню в коде CSS и пробовать JQueries, на которых я не говорю, поэтому не понимаю, и это не работает, как объяснено. Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное…
Читать Mente
Автор: SOFIAN777 (SOFIAN777)
Ссылки: Исходный код / Демо
Созданы: 27 июня 2015
. : многоуровневое, выпадающее, адаптивное, css, меню
: многоуровневое, выпадающее, адаптивное, css, меню
16. Горизонтальная панель меню CSS с иконками
Простой пример горизонтального меню CSS с иконками.
Автор: Грэм Кларк (Cheesetoast)
Ссылки: исходный код / демонстрация
Создано: 31 августа 2012 г.
Сделано с: HTML, CSS
Теги: Меню, Icons
17. :
Карл Розелл (Карлроселл)Ссылки: Исходный код / демонстрация
Созданы: 9000 октября 2013
Сделано с: HTML, SCSS
Теги: Horizontal, Men чистый css
18. Горизонтальное меню
Красивое горизонтальное меню, разработанное Майком на чистом CSS.
Автор: Alireza (Meness)
Ссылки: Исходный код / демонстрация
Созданы по адресу: 8 октября 2013 г.
Сделано с: HAML, меньше
CSS Pre-Processor: Меньше
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: горизонтальное, меню, плоское, pure-css, font-awesome
19. #1226 — Горизонтальное меню со слайдом вниз при наведении
Горизонтальное меню с эффектом слайда при наведении
Автор: Littlesnippets.net (littlesnippets)
Ссылки: Исходный код / демонстрация
Созданы: 25 ноября 2015 г.
Сделано с: HTML, CSS
Теги: MENU 9000, CSS
.0007 Создано для http://css-snippets.com/simple-horizontal-navigation/ Изучение двух разных методов горизонтальной навигации на больших экранах. Фрагмент отзывчивый. Автор: Лиза Каталано (lisa_c) Ссылки: Исходный код / демо Сделано с: HTML, CSS Автор: ILIC DARUS Метки: horizontal, menu, flat, pure-css Горизонтальные пункты меню угловая анимация при наведении Автор: LittleSnippets.net (littlesnippets)0007 Ссылки: Исходный код / демонстрация Создано: 6 ноября 2015 г. Сделано с: HTML, CSS Теги: Horizontal, Menu, Navigation, CSS3 Горизонтальные элементы меню скользят по границе при наведении курсора Автор: LittleSnippets. Ссылки: Исходный код / Демо Дата создания: 2 ноября 2015 г. Сделано с помощью: HTML, CSS Теги: меню, рамка Горизонтальное меню Автор: LittleSnippets.net (littlesnippets) Ссылки: Исходный код / Демо Дата создания: 23 ноября 2015 г. Сделано с помощью 60 HTML, HTML0007 Теги: меню Для любого веб-разработчика почти обязательно знать, как создать горизонтальную или вертикальную строку меню с помощью HTML и CSS. Строка меню помогает классифицировать содержимое и повышает удобочитаемость веб-сайта. В этой статье мы шаг за шагом обсудим, как создать горизонтальную строку меню с помощью HTML/CSS, а в следующей статье — как создать вертикальную строку меню с помощью HTML/CSS. Чтобы написать скрипт, вы можете использовать любой редактор html css, но не забудьте сохранить файл с расширением .HTML. Здесь я использовал Notepad++ для написания скрипта. Шаг 1: Откройте любой HTML-редактор и напишите HTML-скрипт в порядке ul-li без какого-либо CSS-скрипта и сохраните файл с расширением .html. Теперь, если вы откройте эту html-страницу в любом браузере, она выглядит так, как показано ниже, без какого-либо форматирования. Далее мы добавим скрипт CSS для организации меню по горизонтали. Шаг 2: Здесь мы напишем CSS-скрипт внутри html-файла. Этот тип скрипта CSS называется внутренним CSS, а другой — внешним. Во внешнем css мы пишем скрипт в отдельном файле, сохраняем его как .css и включаем этот файл в html-страницу. Преимущество использования внешнего CSS заключается в возможности повторного использования: один файл CSS можно использовать для нескольких веб-страниц. 20. Простая отзывчивая горизонтальная навигация
 Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах.
Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах. 21. Горизонтальное меню
22. #1189 — Горизонтальные пункты меню
23. #1175 #1175 # — Скользящая граница меню при наведении курсора
 net (littlesnippets)
net (littlesnippets) 24. #1217 — Горизонтальное меню
Создание горизонтальной строки меню с помощью HTML и CSS
 Это самый простой способ создать выпадающее меню css, но он лучше всего подходит для начинающих веб-разработчиков. Чтобы сделать панель меню более интерактивной, вы можете использовать JQuery, HTML 5 и CSS3.
Это самый простой способ создать выпадающее меню css, но он лучше всего подходит для начинающих веб-разработчиков. Чтобы сделать панель меню более интерактивной, вы можете использовать JQuery, HTML 5 и CSS3.

После добавления CSS:
Шаг 3: Теперь добавьте изогнутый угол, чтобы придать ему красивый вид. Для этого используйте команду css border-radius . установите его на 50px.
ширина: 100%;
поле: 0;
padding: 10px 0 0 0;
стиль списка: нет;
фон: #111;
радиус границы: 50 пикселей;
}
После добавления CSS:
Выглядит лучше, верно! хорошо, как только мы закончим скрипт css, он будет выглядеть хорошо.
Шаг 4: Теперь придайте красивый плавающий вид, где все элементы «li» будут в одной строке, а все элементы «ul» будут ниже этой линии.
#menu li{
float: left;
padding: 0 0 10px 0;
положение: относительное; }
После добавления CSS:
Шаг 5: Задайте свойства для тега «A» (наведение), такие как цвет, оформление текста, шрифт
#menu a{
float: left;
высота: 25 пикселей;
padding: 0 25 пикселей;
цвет: #CC6600;
text-decoration: нет;
text-shadow: 0 1px 0 #000; }
Шаг 6: Добавьте еще одно свойство, чтобы изменить цвет, когда вы удерживаете мышь на этих ссылках
#menu li:hover > a{
color: #CC3333; }
Шаг 7: Теперь добавьте два блока css для элементов ul. Первый блок скрывает все элементы «ul», а также устанавливает свойства отображения, такие как цвет, отступы, положение. Второй блок — отображение всех элементов «ul», когда мы наводим курсор на элементы «li».
Второй блок — отображение всех элементов «ul», когда мы наводим курсор на элементы «li».
#menu ul{
стиль списка: нет;
поле: 0;
заполнение: 0;
отображение: нет;
позиция: абсолютная;
верх: 35 пикселей;
слева: 0;
фон: #222; }
#menu li:hover > ul{
display: block; }
Шаг 8: Установите отступы на 0, поля 0, чтобы все элементы выглядели лучше
float: none;
поле: 0;
заполнение: 0;
отображение: блок; }
Шаг 9: Установите свойства для всех элементов «a», которые находятся под тегом «ul»
#menu ul a{
padding: 10px;
высота: авто;
высота строки: 1;
отображение: блок;
пробел: nowrap;
с плавающей запятой: нет;
преобразование текста: нет; }
Шаг 9: Теперь добавьте еще несколько строк для улучшения визуальных эффектов, установите правильный размер черного фона, отобразите все элементы
#menu:after{
visibility: hidden;
отображение: блок;
размер шрифта: 0;
содержание: ” “;
ясно: оба;
высота: 0; }
После добавления CSS:
Вот и все.


 1
1