Как открыть ссылку в новом окне или на новой вкладке?
0 ∞
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
- Что вам потребуется
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- У этого метода не так много плюсов
- Сайт становится уязвим для фишинговых атак
- Заключение
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
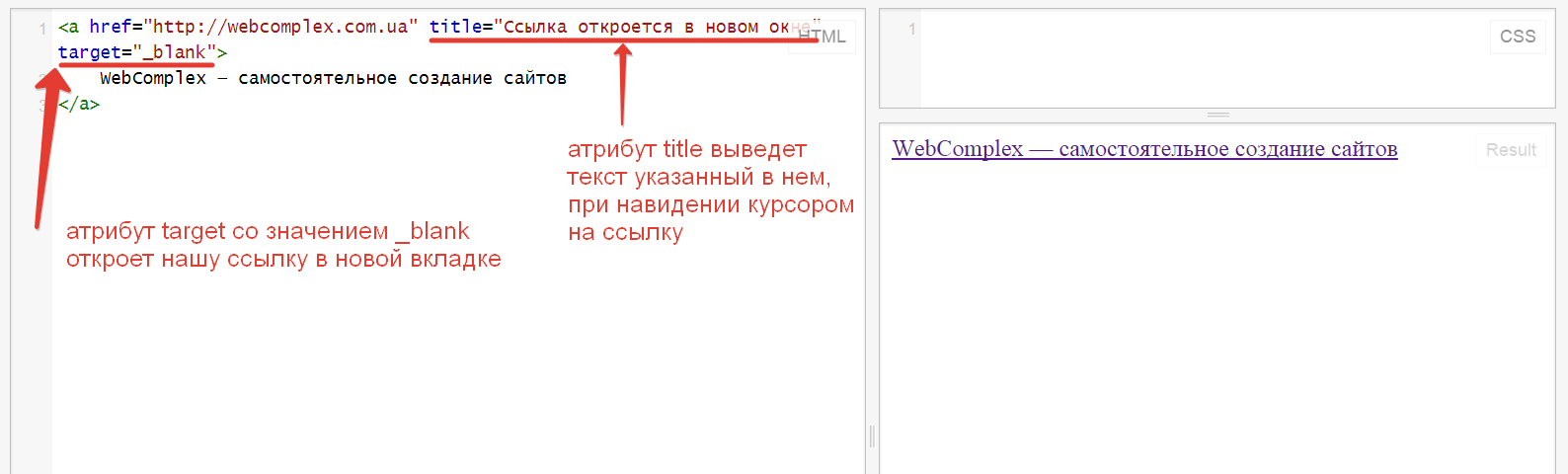
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
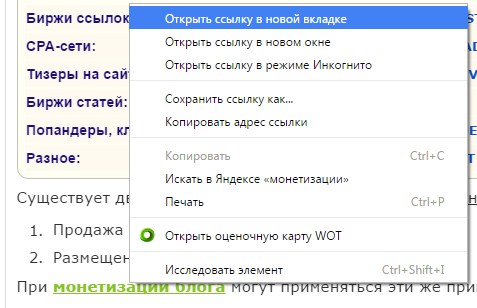
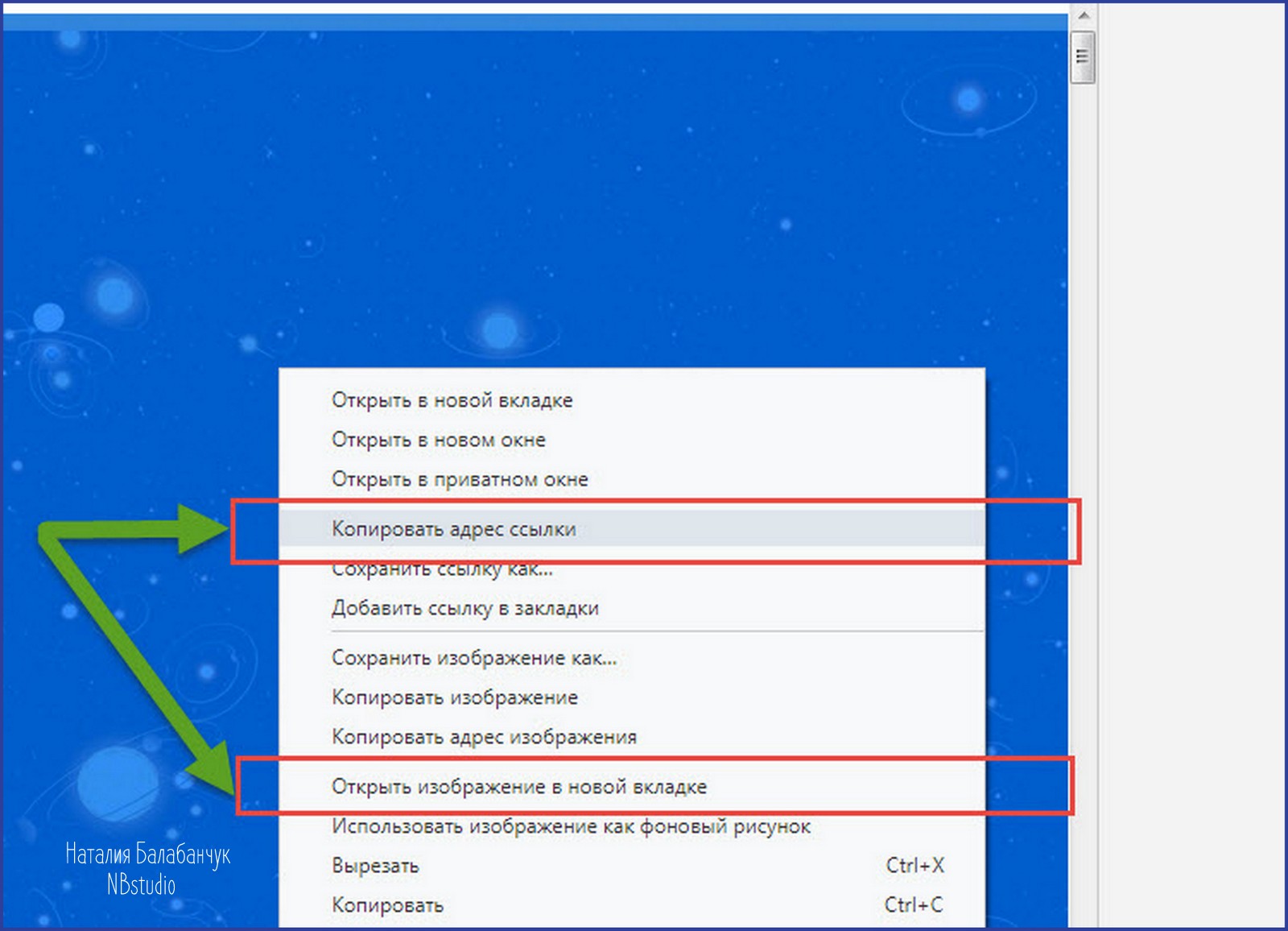
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
МКМихаил Кузнецовавтор-переводчик статьи «How to Make Links Open in a New Window or Tab»
Пожалуйста, оставляйте свои мнения по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Как открыть ссылку в новой вкладке HTML
Категория: Сайтостроение, Опубликовано: 2016-09-28
Автор: Юлия Гусарь
Приветствую вас!
Сегодня мы разберем несколько вариантов, как открыть ссылку в новой вкладке html.
Чаще всего, этот прием используют для удержания посетителей на своем сайте, если на сайте присутствуют ссылки, ведущие на сторонние ресурсы. Открытие ссылки в новой вкладке html позволяет задержать посетителя на своем сайте. Так как, при нажатии на ссылку, происходит открытие в отдельной вкладке, и, формально, посетитель остается на вашем сайте.
Так как, при нажатии на ссылку, происходит открытие в отдельной вкладке, и, формально, посетитель остается на вашем сайте.
Способов, как открыть ссылку в новой вкладке html, несколько, но мы остановимся на двух, самых удобных и практичных.
Навигация по статье:
- Атрибут target=_ blank
- Тег base
- Открытие ссылки с помощью JavaScript
Атрибут target=_ blank
Этот способ является наиболее распространенным, и известен практически каждому веб-разработчику, и заключается он в добавлении в тег <
Выглядеть это будет следующим образом:
<a href=»//impuls-web.ru» target=»_blank»>Интересная статья</a>
<a href=»//impuls-web.ru» target=»_blank»>Интересная статья</a> |
Работает это так:
Интересная статья
При своей простоте этот вариант имеет свои недостатки:
- 1.
 При проверке кода валидатором, возможно возникновение ошибок.
При проверке кода валидатором, возможно возникновение ошибок. - 2.Пользуясь данным методом, вы лишаете пользователя свободы действия, что может вызвать недовольство. Опытные веб-разработчики придерживаются мнения, что пользователю необходимо оставлять свободу выбора в этом вопросе. Использование данного способа считается плохим тоном.
Тег base
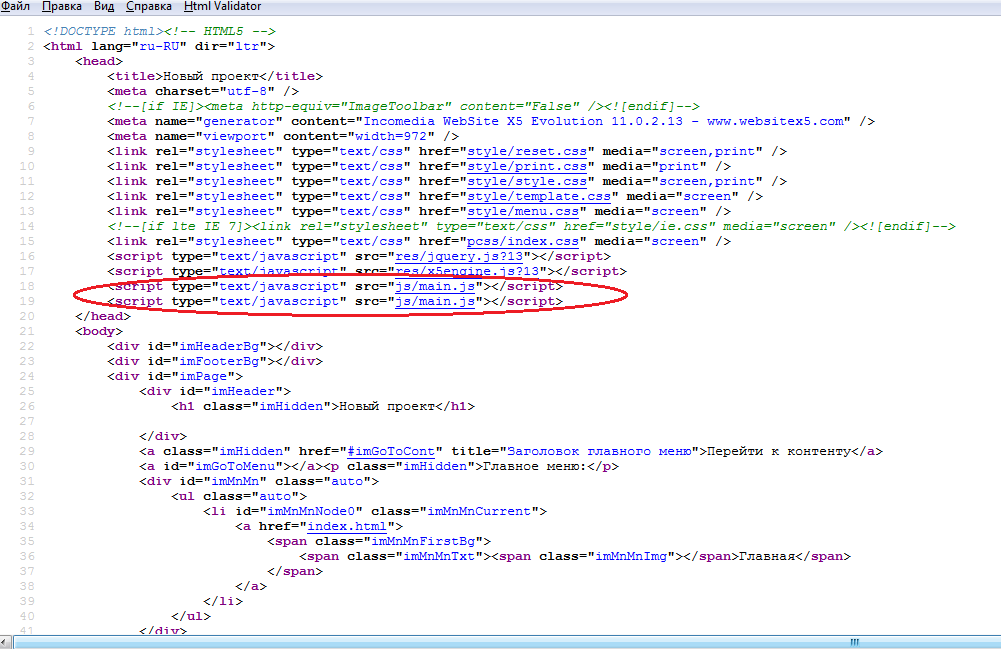
Позволяет не указывать для каждой ссылки атрибут target. То есть открытие всех ссылок автоматически происходи в отдельной вкладке. Для использования данного способа нужно в начале страницы, перед < /head>, добавить следующую строку:
<base target=»_blank»>
<base target=»_blank»> |
Код:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title></title>
<base target=»_blank»>
</head>
<body>
<p><a href=»//impuls-web.ru»>текст</a></p>
<p><a href=»//impuls-web.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title></title> <base target=»_blank»> </head> <body> <p><a href=»//impuls-web.ru»>текст</a></p> <p><a href=»//impuls-web.ru»>текст</a></p> <p><a href=»//impuls-web.ru»>текст</a></p> </body> </html> |
Открытие ссылки с помощью JavaScript
Как сделать, что бы открывалась ссылка в новой вкладке html, но при этом не использовать атрибут target?
Можно использовать функцию JavaScript window. open() с проверкой наличия блокировки всплывающих окон в браузере. В случае, если блокировка не включена, то ссылки будут открываться так, как нам нужно. Если же пользователь включил блокировку, то ссылки будут открываться в текущей вкладке.
open() с проверкой наличия блокировки всплывающих окон в браузере. В случае, если блокировка не включена, то ссылки будут открываться так, как нам нужно. Если же пользователь включил блокировку, то ссылки будут открываться в текущей вкладке.
Для реализации данного способа, ссылки должны меть следующий вид:
<a href=»//impuls-web.ru»>текст</a>
<a href=»//impuls-web.ru»>текст</a> |
Пример работы:
Много полезной информации
Как видите, данный способ открытия ссылки в новой вкладке, по трудоемкости, не многим отличается от первого, но имеет ощутимое преимущество, так как дает некоторую свободу выбора посетителю и не влияет на валидность кода страницы.
Надеюсь, данная информация будет полезна для вас. До встречи в следующих статьях.
С уважением Юлия Гусарь
Зачем сообщать кому-то, когда ссылка открывает новое окно? | Скотт Винкл
Зачем сообщать кому-то, когда ссылка открывает новое окно? | Скотт Винкль | MediumУзнайте, как предупредить людей заблаговременно и почему это так важно
5 минут чтения
·
13 апреля 2018 г.
Вы, наверное, видели этот фрагмент HTML раньше:
Мой сайт
В частности, проверьте target="_blank" атрибут. Это то, что позволяет ссылке открывать…
Автор Scott Vinkle
1K подписчиков
Специалист по доступности в Shopify • Спикер, писатель, инструктор семинаров • W3C ARIA WG • IAAP CPWA • ScottVinkle.me
90 002 Подробнее от Scott Vinkle
Scott Vinkle
Публикуйте и делитесь своим сайтом бесплатно с GitHub
Не боритесь со сложным и дорогим веб-хостингом!
·Чтение через 7 мин·26 июля 2017 г.
Scott Vinkle
Как развернуть приложение React в подкаталоге
Давайте будем честными, вы развертываете свое приложение на GitHub Pages , амирит?
·3 минуты чтения·Aug 22, 2017
Scott Vinkle
in
Что следует учитывать при написании замещающего текста
Узнайте, что такое замещающий текст и почему он так важно, и как написать контент для вашего изображения
·11 минут чтения·18 июня 2018 г.
Скотт Винкл
Создание доступных приложений React Native
Могут ли приложения React Native быть доступными для людей с ограниченными возможностями? Давай выясним!
·16 мин чтения·27 июля 2021 г.
Просмотреть все от Скотта Винкла
Рекомендовано Medium
Михал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.
Только уровень 4+ позволяет нанять вас.
·6 минут чтения·25 апреля
Thalion
in
Тенденции дизайна UX/UI на 2023 год
Время для некоторых прогнозов, которые помогут нам спланировать цели на следующий год
9 0004 · 8 минут чтения · 6 декабря 2022 г.Christine Vallaure
в
Полное руководство по цвету в дизайне UX/UI
Советы, теория и лучшие практики для начинающих и продвинутых
·11 минут чтения·Jun 2 0, 2021
Кристина Са
в
Пример использования UX-дизайна, благодаря которому я получил работу
Получить работу в области UX-дизайна сложно, но один конкретный пример помог мне выделиться из толпы.
 Я разработал нетрадиционный…
Я разработал нетрадиционный…·8 мин чтения·16 марта
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как опередить 99 % пользователей ChatGPT
·7 минут чтения·17 марта
Викалп Кошик
в
Как я использую ChatGPT в качестве UI/UX-дизайнера
Использование ChatGPT сделало меня лучшим дизайнером
9000 5·5 минут чтения·27 января
Посмотреть другие рекомендации
Статус
Карьера
Преобразование текста в речь
Решено: Предотвратить открытие новой вкладки HTML-ссылками
Решено: запретить HTML-ссылкам открывать новую вкладку — Power Platform CommunityПерейти к основному содержанию
1 ПРИНЯТО РЕШЕНИЕ
6 ОТВЕТОВ 6
Полезные ресурсы
Объявления
Соединения с силовой платформой, эпизод 12 | Г.
 Сивасайлам и К. Пясецкий | Четверг, 4 мая 2023 г.
Сивасайлам и К. Пясецкий | Четверг, 4 мая 2023 г. В этом специальном выпуске Power Platform Connections Дэвид Уорнер и Хьюго Бернье берут интервью у MVP Microsoft Business Applications Гиты Сивасайлам и Криса Пьясеки, живущих в Редмонде, наряду с последними новостями, видео, обновлениями продуктов и блогами сообщества. 0:00 Холодное открытие
00:23 Показать интро
02:59Интервью Гиты Сивасайлам
06:27 Блоги и статьи
13:17 Интервью Криса Пясецкого
19:43 Окончание шоу
21:03 Ссылки на ляпы Свяжитесь с Гитой Сивасайлам:
• Твиттер – https://twitter.com/GSiVed
• LinkedIn – https://www.linkedin.com/in/geetha-si… Свяжитесь с Крисом Пясецки:
• Твиттер – https://twitter.com/ChrisPiasecki89
• LinkedIn — https://www.linkedin.com/in/chris-pia… Присоединяйтесь к нашим сообществам: https://aka.ms/jointhecommunity.
Сообщество Power Apps Сообщество Power Automate Сообщество Power Virtual Agents Сообщество Power Pages
Если вы хотите услышать мнение конкретного члена сообщества в предстоящей записи и/или задать конкретные вопросы команде Power Platform Connections, сообщите нам об этом.
Конференция Microsoft Power Platform | Регистрация открыта | 3-5 октября 2023
Мы очень рады видеть вас на конференции Microsoft Power Platform в Лас-Вегасе 3-5 октября 2023 года! Но сначала давайте вспомним некоторые забавные моменты и лучшее сообщество в области технологий с MPPC 2022 в Орландо, Флорида. Приглашенные докладчики, такие как Чарльз Ламанна, Хизер Кук, Джули Штраус, Нирав Шах, Райан Каннингем, Сангья Сингх, Стивен Сицилиано, Хьюго Бернье и многие другие. Зарегистрируйтесь сегодня: https://www.powerplatformconf.com/
Оцените новый интерфейс Power Platform Communities Front Door!
Мы рады поделиться с вами впечатлениями от Power Platform Communities Front Door! Передняя дверь объединяет содержимое всех сообществ Power Platform в единое место, где члены нашего сообщества, клиенты и энтузиасты low-code и no-code могут учиться, делиться и взаимодействовать с коллегами, сторонниками, менеджерами программ сообщества и членами нашей команды по продукту. На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события групп пользователей из всех продуктов Power Platform с тем же функционалом, что и существующие группы пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня.
На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события групп пользователей из всех продуктов Power Platform с тем же функционалом, что и существующие группы пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня.
Добро пожаловать в сообщество Power Apps
Добро пожаловать! Поздравляем с присоединением к сообществу Microsoft Power Apps!
Теперь вы являетесь частью активной группы коллег и отраслевых экспертов, которые здесь, чтобы общаться, делиться знаниями и даже немного развлекаться!
Теперь, когда вы являетесь участником, вы можете пользоваться следующими ресурсами: Форумы сообщества Microsoft Power Apps Если вам нужна поддержка по какой-либо части Microsoft Power Apps, наши форумы — это то, что вам нужно. Они называются «Получить помощь с Microsoft Power Apps», и там вы найдете тысячи технических специалистов с многолетним опытом, готовых и готовых ответить на ваши вопросы. Теперь у вас есть возможность публиковать сообщения, отвечать и ставить оценки на форумах сообщества Power Apps! Убедитесь, что вы выполнили быстрый поиск, прежде чем создавать новый пост, потому что ваш вопрос, возможно, уже был задан и на него уже был дан ответ! Идеи Microsoft Power Apps У вас есть идея по улучшению работы с Microsoft Power Apps или запрос функции для будущих обновлений продукта? Затем в разделе «Идеи Power Apps» вы можете внести свои предложения и проголосовать за идеи, опубликованные другими участниками сообщества.


 При проверке кода валидатором, возможно возникновение ошибок.
При проверке кода валидатором, возможно возникновение ошибок.