text-align: left, right, center, justify
Поддержка браузерами
| 12.0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство text-align указывает, каким образом будет выравниваться строчное содержимое (текст, изображения) по горизонтали, внутри родительского элемента контейнера (блок, ячейка таблицы, поле ввода формы).
Примечание: свойство text-align не выравнивает сам элемент контейнер к которому оно применено, оно оказывает эффект только на его строчное содержимое. Свойство не даст никакого эффекта, если его применить для выравнивания напрямую к строчному элементу.
| Значение по умолчанию: | left если направление текста слева направо, и right если направление текста справа налево |
|---|---|
| Применяется: | к блочным контейнерам (block, inline-block, table-cell, table-captions, list-item) |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.textAlign=»right» style.textAlign=»right» |
Синтаксис
text-align: left|right|center|justify|inherit;
Значения свойства
| Значение | Описание |
|---|---|
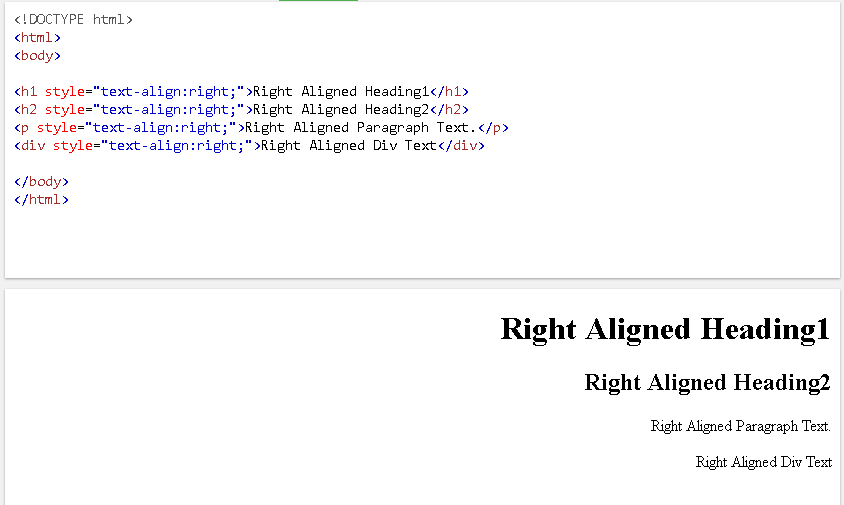
left |
Выравнивает текст по левому краю. |
right |
Выравнивает текст по правому краю. |
center |
Выравнивает текст по центру.(Каждая срока текста выравнивается относительно центра элемента, имея одинаковые расстояния до краёв элемента с обеих сторон строки.) |
justify |
Растягивание текста по ширине. Таким образом каждая строка текста имеет одинаковую ширину (как в газетах или журналах), растягиваясь от одного края элемента до другого. Обратите внимание, что при растягивании текста по всей ширине элемента, расстояние между словами может заметно увеличиваться. |
inherit |
Указывает, что значение наследуется от родительского элемента. |
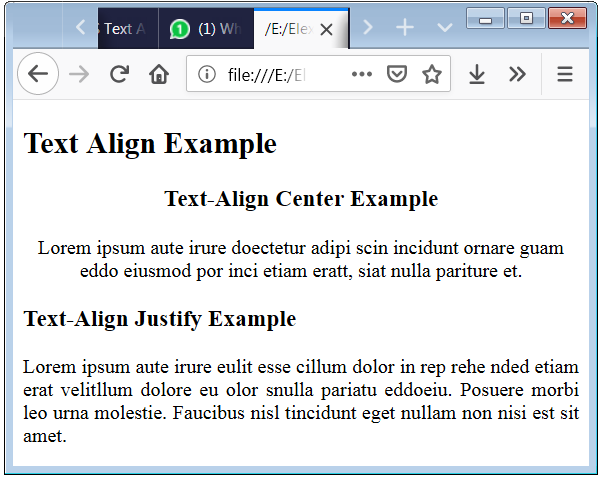
Пример
text-align:
left
right
center
justify
CSS свойство text-align позволяет управлять выравниванием текста внутри любого HTML элемента. С помощью text-align можно выравнять текст по левому или правому краю элемента, центрировать каждую строку текста или растянуть текст от одного края элемента до другого (подобно абзацам печатных изданий).
div {
text-align: left;
}
Свойство text-align, горизонтальное выравнивание текста — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.
 css
css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleзадайте горизонтальное выравниваниеtext-alignсо значениемright, - затем смените значение на
left(или же совсем удалите свойство), - а потом поменяйте значение на
center.
Выравнивание текста по центру уценки с примерами кода
Выравнивание текста по центру уценки с примерами кода
Решение для выравнивания текста по центру уценки будет продемонстрировано на примерах в этой статье.
Material Bread
Существует множество подходов, которые можно использовать для решения одной и той же проблемы Выровнять текст по центру Markdown. Остальные решения обсуждаются ниже.
No_spaces_so_you_can_double_click_and_paste
Нам удалось решить проблему выравнивания текста по центру уценки, рассмотрев ряд других примеров.
Как центрировать текст в HTML?
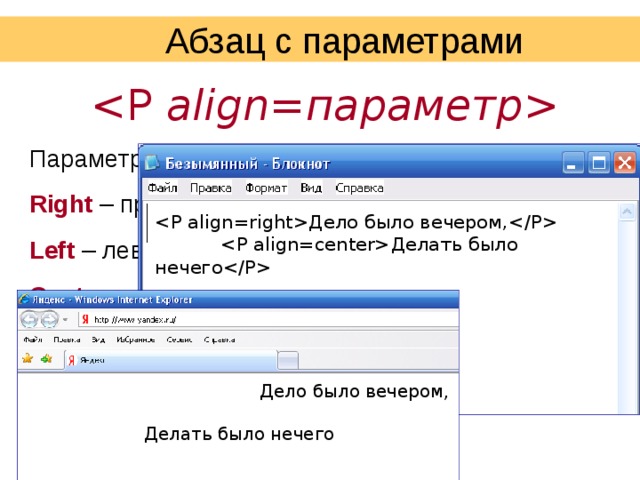
Тег
Как выровнять текст по центру в Markdown?
Чтобы центрировать изображения, текст и все остальное в уценке Github и README, просто поместите элемент в HTML-тег с атрибутом align, установленным на «центр». 18 марта 2020 г.
18 марта 2020 г.
Как центрировать текст в латексе?
Мы центрируем текст или изображения, используя \begin{center} и \end{center}. Просто введите \begin{center}, если вы хотите начать центрирование, и \end{center}, если вы хотите остановить центрирование.
Как выровнять изображение по центру в уценке?
Решение 2. Используйте устаревший атрибут «выравнивание». Это не рекомендуется, но в некоторых случаях это единственный способ центрировать изображение. Вставьте этот фрагмент HTML в файл уценки. Вы также можете попробовать поместить атрибут «align» непосредственно в тег «img».29-Nov-2021
Как центрировать текст?
Центрировать текст по вертикали между верхним и нижним полями
- Выделите текст, который вы хотите центрировать.
- На вкладке «Макет» или «Макет страницы» нажмите кнопку вызова диалогового окна.
- В поле Выравнивание по вертикали нажмите По центру.
- В поле Применить к выберите Выбранный текст и нажмите кнопку ОК.

Как вы выравниваете по центру?
Выравнивание текста по центру Чтобы просто центрировать текст внутри элемента, используйте text-align: center; Этот текст расположен по центру.
Как сделать отступ в Markdown?
В качестве обходного пути я бы предложил вставить вертикальную черту (|) с пробелами (Alt-код в Windows: Alt+0160). Это сохраняет отступ после полосы, что приводит к визуально приемлемому решению для необработанного и обработанного Markdown. Это обычная строка текста. | Это строка текста с отступом.
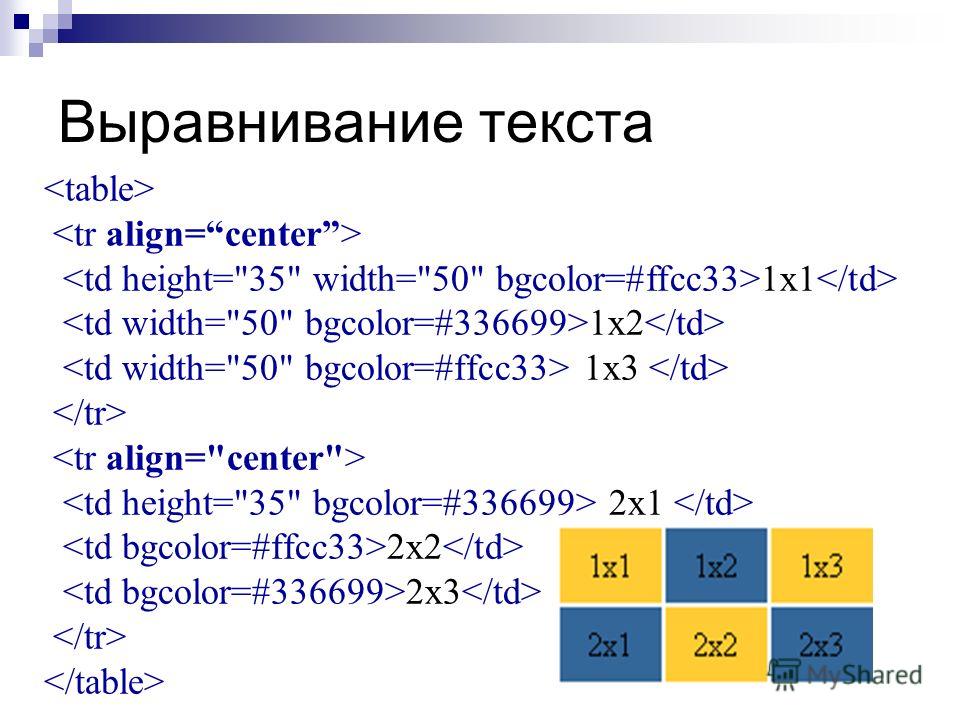
Как центрировать текст в таблице?
Можно ли выровнять текст по центру или по правому краю? К сожалению, на данный момент у Notion нет традиционных вариантов выравнивания 😕Но вы все равно можете это сделать. Перетащите пустую строку в столбец рядом с текстом, чтобы выровнять его по правому или левому краю.
Как уценить блок кода?
Чтобы создать блок кода в Markdown, просто сделайте отступ в каждой строке блока не менее чем на 4 пробела или на 1 табуляцию. Например, при таком вводе: Это обычный абзац: Это кодовый блок. Блок кода продолжается до тех пор, пока не достигнет строки без отступа (или конца статьи).
Например, при таком вводе: Это обычный абзац: Это кодовый блок. Блок кода продолжается до тех пор, пока не достигнет строки без отступа (или конца статьи).
Как центрировать текст в текстовом поле?
Категории Без категорийCopyright © Все права защищены. Tech
Выравнивание текста по центру Bootstrap 5 с примерами кода
Text Align Center Bootstrap 5 с примерами кода
В этой статье мы рассмотрим несколько различных примеров решения проблемы Text Align Center Bootstrap 5.
Выровнять текст по началу на всех размерах окна просмотра.
Выравнивание текста по центру на всех размерах окна просмотра.
Выровнять текст по концу на всех размерах окна просмотра.
Начинать выровненный текст на окнах просмотра размером SM (маленький) или шире.
Начните выровненный текст на окнах просмотра размером MD (средний) или шире.
Начните выровненный текст на экранах просмотра размером LG (большой) или шире.
Начинать выровненный текст на окнах просмотра размером XL (очень большой) или шире.

Есть много способов решить одну и ту же проблему Text Align Center Bootstrap 5. Другие решения рассматриваются ниже.
использовать для всех размеровНачать выровненный текст на всех размерах окна просмотра.
Выравнивание текста по центру на всех размерах окна просмотра.
Выровнять текст по концу на всех размерах окна просмотра.
использовать для многоязычного просмотра, например (мобильный, вкладка, ноутбук, рабочий стол, телевизор)Начинать выровненный текст на окнах просмотра размером SM (маленький) или шире.
Начните выровненный текст на окнах просмотра размером MD (средний) или шире.
Начните выровненный текст на экранах просмотра размером LG (большой) или шире.
Начинать выровненный текст на окнах просмотра размером XL (очень большой) или шире.
Исследуя различные сценарии использования, мы смогли продемонстрировать, как решить проблему с центром выравнивания текста Bootstrap 5, которая присутствовала.
Как выровнять текст по центру в бутстрапе?
Добавить класс . text-center к родительскому div, чтобы выровнять текст или любой элемент внутри по центру. Вы также можете решить, как выравнивание должно выглядеть на экранах определенных размеров.
text-center к родительскому div, чтобы выровнять текст или любой элемент внутри по центру. Вы также можете решить, как выравнивание должно выглядеть на экранах определенных размеров.
Как центрировать элемент в bootstrap 5?
Bootstrap 5 Выравнивание по горизонтали
- Текст по центру. Чтобы центрировать текст, добавьте класс .text-center к родительскому элементу.
- Центральное изображение. Вы также можете центрировать изображение, добавив расширение .
- Центральная кнопка. Так же, как и выше, добавьте файл .
- Центральная колонна. Используя flexbox, вы можете центрировать весь столбец сетки.
Как выровнять текст по правому краю в бутстрапе?
Вы можете просто использовать класс . justify-content-between в сочетании с классом . d-flex для выравнивания по левому краю и выравнивания по правому краю текстового содержимого внутри контейнера
Как выровнять текст по центру в CSS?
Выравнивание текста по центру Чтобы просто центрировать текст внутри элемента, используйте text-align: center; Этот текст расположен по центру.
Как выровнять метку по центру в Bootstrap?
Добавьте text-align: center в свой класс CSS или text-center к родительскому элементу (возможно, к строке или контейнеру).09-Dec-2016
Как центрировать элемент div по вертикали в Bootstrap 5?
В Bootstrap 5, если мы хотим вертикально выровнять элемент
Как центрировать текст в HTML?
Тег
Как выравнивать текст в HTML?
Мы можем изменить выравнивание текста, используя свойство text-align. Мы можем выровнять текст по центру, по левому краю, по правому краю. Выравнивание текста.
Как выровнять содержимое по правому краю в Bootstrap 5?
Как правильно выровнять в Bootstrap 4
- Bootstrap — это среда CSS, используемая для разработки и настройки адаптивных сайтов, ориентированных на мобильные устройства.



 css
css