что это такое, что значит тег
SEO WikiGoogleАлгоритмы ранжированияАнализ эффективностиВеб разработкаВнутренняя оптимизацияВредоносные технологииЗапросыИндексация сайтаИнтернет рекламаКонтекстная рекламаМета-тегиПоисковые системыПоисковые фильтрыПродвижение сайтовРанжированиеСервисыСоциальные сетиСпециалистыСсылочная оптимизацияСтруктура сайтаТекстовая оптимизацияТехническая оптимизацияЧерное SEOЯндекс
Оглавление
- Зачем заполнять атрибут alt
- Правила правильного заполнения alt
Alt (Альт) – это атрибут для тега img, в котором устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке.
Зачем заполнять атрибут alt
В поисковой системе индексируется не только текст, но и графическая информация, и изображения – один из источников дополнительного трафика. Чтобы показывать релевантные изображения при поиске по картинкам, Google и Яндекс ориентируются на теги, в которых и написано, что представлено на них. Благодаря этому в результатах поиска пользователь получает именно то, что искал.
Поисковый робот же в первую очередь ориентируется на изображения с атрибутом alt, поэтому с точки зрения seo-оптимизации это очень важный пункт. Например, если у вас на сайте размещено более 1000 изображений в сотнях статей, то каждое из них может принести дополнительный трафик.
Посетители увидят атрибут alt только в случае отключения загрузки изображений или при плохом соединении Интернета. Загрузка графических элементов осуществляется после получения информации браузером, поэтому замещающий текст на экране монитора виден раньше.
Атрибут alt поможет только при поиске картинок, поэтому на органическую выдачу никак не повлияет.
Правила правильного заполнения alt
Для достижения максимального результата от заполнения тегов alt нужно придерживаться следующих правил.
- Поисковые системы игнорируют длинные описания, поэтому регулируйте длину alt до 5–6 слов, но не превышайте 200–250 символов.
- Описание изображения должно четко соответствовать его содержимому. Например, бессмысленно вставлять фразу «домашний кот» для изображения с автомобилем.
- Для увеличения эффекта от оптимизации картинок рекомендуется использовать ключевые слова из тега h2 или заголовка статьи, но только в том случае, если они похожи по смыслу.
- Не используйте в тексте большое количество ключевых слов, не допускайте спама в описании.
- Не оптимизируйте атрибуты alt у изображений, которые относятся к фону вашего сайта, элементам меню.
 У них тег должен быть пустым или вовсе отсутствовать. Изображения для элементов дизайна по возможности можно выносить в CSS-спрайты.
У них тег должен быть пустым или вовсе отсутствовать. Изображения для элементов дизайна по возможности можно выносить в CSS-спрайты. - Не придумывайте дополнительные теги alt для похожих картинок из одного материала или товара. Например, у вас интернет-магазин курток, у каждой несколько фотографий. Это значит, что для всех вы пишете одно и то же название, только можете добавить цифры 1, 2, 3 для разграничения.
Правила заполнения тега ALT
Правила заполнения ALT
- Продвижение сайтов
- Внутренняя оптимизация
Rookee — простой способ поднять сайт в ТОП поисковых систем
Начать продвижение
Базовая техническая оптимизация
10 490 ₽
Написание метатегов
от 2390 ₽
Наполнение сайта
Популярно
от 11 590 ₽/месяц
Настройка ссылочной стратегии
Популярно
1090 ₽
Настройка целей в Яндекс.
3090 ₽
Общий технический аудит
Популярно
2490 ₽
Оптимизация коммерческих факторов
3490 ₽
Оптимизация сайта под мобильные устройства
6890 ₽
Подбор запросов для продвижения
Популярно
от 2390 ₽
Присвоение региона продвижения
1090 ₽
Техническое задание на тексты
Популярно
от 1090 ₽
Увеличение кликабельности сайта в выдаче
3190 ₽
Установка Яндекс. Метрики
Метрики
1290 ₽
SEO Wiki
Подписывайтесь на «Новости SEO рынка»
Нажимая кнопку, вы подтверждаете свое согласие на
Перейти в блог
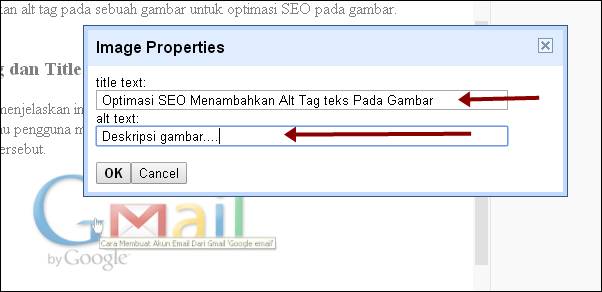
ALT и Title теги для изображений
Рекомендации, результаты экспериментов, разбор частных вопросов – эта статья расскажет, как настроить атрибут alt корректно.
Что такое атрибуты ALT (альт) и TITLE (тайтл)?
Атрибут альт – это текст, альтернативный изображению.
Бывают случаи, когда вместо картинки загружается только текст описания. SEO альт текст изображений – это не описание картинки, не её подпись, а тот текст, который браузер может показать ВМЕСТО рисунка.
Зато сама подпись к фото располагается в атрибуте title.
Она может быть видна посетителям, когда те наводят курсор на картинку.
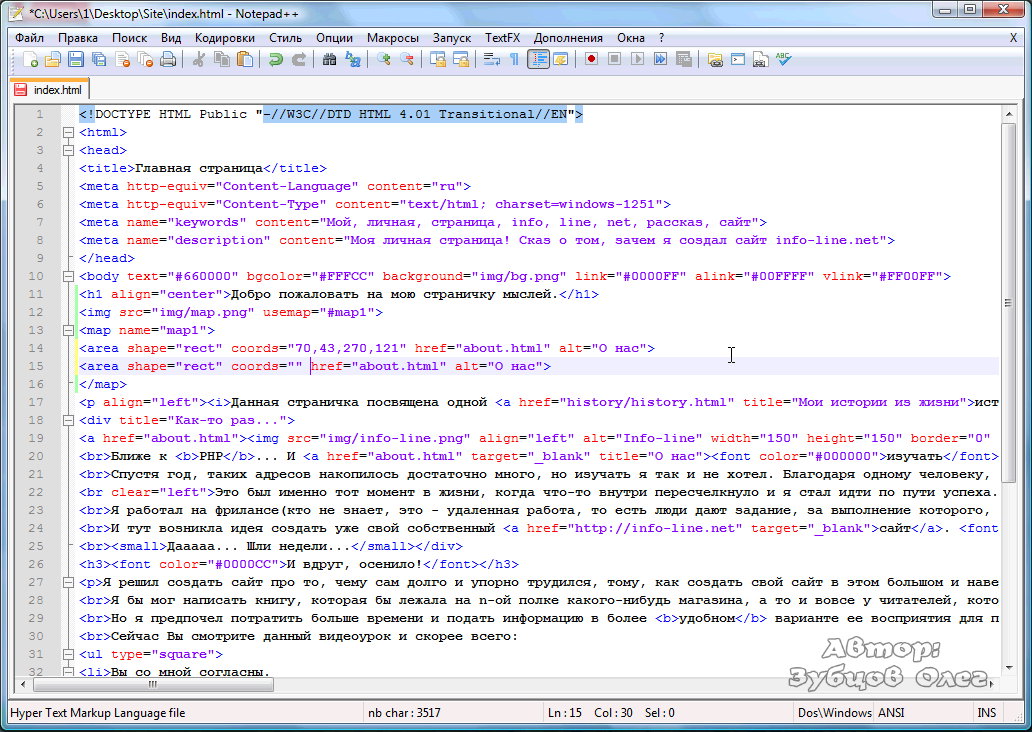
Синтаксис тега IMG или html-код для атрибута alt + title выглядит так:
<img src=”foto.jpg” alt=”Описание картинки foto” title="Встплывающая подсказка к foto" />
Порядок расположения атрибутов может быть любой.
Зачем нужен мета тег альт (alt) для изображений?
Можно ли обойтись без него?
Отсутствие атрибутов, конечно, не имеет отношения к работоспособности сайта. Но они просто необходимы, когда речь идёт о SEO, а также об удобстве посетителей.
При медленном интернете фото могут не загрузится, тогда вместо них отображаются только описания (альты)
Бывают случаи, когда люди сами изменяют настройки браузера или телефона, отключая любую загрузку фото. Причины могут быть разные – экономия трафика, желание ускорить загрузку страниц, старая модель телефона.
А теперь самое важное, зачем нужно прописывать тег alt для изображений.
С помощью атрибутов тега img можно возглавить поисковую выдачу по изображениям. Особенно это актуально интернет-магазинам. Рисунки без смыслового описания поисковиками не ранжируются, т.к. их невозможно найти по запросам пользователей, ведь атрибут alt у тега не прописан.
Особенно это актуально интернет-магазинам. Рисунки без смыслового описания поисковиками не ранжируются, т.к. их невозможно найти по запросам пользователей, ведь атрибут alt у тега не прописан.
Как не нужно прописывать alt
Это скриншот при плохом интернете. Обратите внимание: прописан альт тег на скорую руку и не продуманы с точки зрения SEO (man, номер 1, номер 2, номер 3).
Можно ли оставлять альт пустым, обязательно ли подписывать?Правила Яндекса подчеркивают: атрибут alt особенно необходим тем сайтам, где большое количество фотоконтента. Поэтому нежелательно оставлять его пустым, особенно если Вы хотите получать трафик из поисковых систем через картинки. Если изображение имеет пустой атрибут alt или он вовсе отсутствует – это значит, что трафика из поисковой выдачи по картинкам не получить.
Изображения без атрибута alt допускаются у небольших рисунков (менее 150 пикселей), которые поисковая система расценивает как иконки, т. е. игнорирует.
е. игнорирует.
Большую SEO-роль при ранжировании картинок играют следующие факторы:
Высокое качество фото, небольшой вес
Высокое качество фото, но при этом небольшой вес (от него зависит скорость загрузки страницы).
Кстати, гугл рекомендует указывать ширину/высоту картинки (атрибуты
«width»/«height»), чтобы некоторые браузеры могли зарезервировать место под изображение, продолжив загрузку страницы без ожидания загрузки фото.
Сжать изображение без потери качества можно с помощью сервиса TinyPNG.
Фото располагают максимально близко к относящемуся seo-тексту
Название
Название файла с изображением (не путать с альт и тайтл!) раскрывает его суть. Лучше писать название транслитом + тире вместо пробелов между слов. Пользуйтесь онлайн сервисами seo-транслитерации – выбор бесплатных широк.
Тексты ссылок (анкоры) на картинки
Корректно прописанные подписи картинок: теги alt (альт) и title (тайтл) изображения
SEO-рекомендации по правильному формированию подписей картинок- Уникальность подписи
Для магазина легко использовать название товара, его тип, модель, уникальных характеристик (цвет, материал, размер). Если требуется несколько фото одного товара, то можно добиться уникальности:
- вид 1, вид 2…
- вариант 1, вариант 2…
- фото 1, фото 2…
- рисунок 1, рисунок 2…
В таком случае легко попасть в топ выдачи сразу несколькими рисунками одного сайта (даже одной страницы).
2. Размер подписи:
- min 3 слова
- max 250 символов (+ экспериментально выяснено, что лучше уложиться до 15 слов, даже если они короткие)
3. Используются ключевые фразы, но нет переспама
По рекомендации Яндекс необходимо использовать только те ключевые слова, которые относятся к картинке, описывая ее содержание.
- Если у вас интернет-магазин, воздержитесь от описательных фраз. Например, вместо «веселые дети играют конструктором лего» напишите «набор LEGO Пиратский корабль».
- Откажитесь от использования чистых коммерческих запросы «заказать, сколько стоит, купить, цена»
4. Соответствие описанию
Описание изображения должно максимально соответствовать содержимому фото. Заранее хорошо продумайте, что писать в атрибут ALT у картинки, а также что прописать в TITLE к ним.
Могут ли атрибут alt (альт) совпадать с атрибутом title (тайтл) для изображения?Напомню, арибут title – это название изображения, которое появляется у некоторых CMS при наведении курсора на фото. Не забудьте, что тайтл виден посетителям – формулируйте его человекопонятным языком. Атрибут тайтл пишется для посетителей сайта! Кто-то даже советует использовать атрибут title как дополнительную информацию о преимуществах товара/услуги.
Альт (alt) текст для изображений пишется поисковым системам, т. е. является частью SEO работ.
е. является частью SEO работ.
Alt и title фото могут совпадать. В top поисковой выдачи по картинкам попадаются оба варианта. Техподдержка Яндекс тоже разрешает совпадение.
Одно из требований к альт-текстам – их уникальность, поэтому 100%-ные совпадения исключены.
Но это правило легко обойти – достаточно разбавить заголовок словами «рисунок, фото, картинка». Есть мнение, что для alt (альт) стоит указывать те же самые ключевые фразы, что в тегах title страницы или Н1-Н3 (в зависимости от расположения фотографии).
Кстати, логика здесь есть, ведь рекомендуется размещать картинку поближе к связанному с ней тексту.
Не забудьте только проверить соответствие подписи остальным seo-рекомендациям.
Как подписывать изображения, если фото находится и на странице категории, и на карточке товара?Поисковые системы даже при ранжировании фотографий могут использовать сопутствующий текста на странице. При разных поисковых запросах, но одинаковых alt описаний изображений в выдачу могут попасть картинки совершенно с разных страниц.
При разных поисковых запросах, но одинаковых alt описаний изображений в выдачу могут попасть картинки совершенно с разных страниц.
Поэтому можно продублировать атрибуты на обоих страницах (категория, карточка товара, подборка товаров по определенному признаку).
Конечно же, сомневающиеся могут перестраховаться и добавить к alt слова типа «подборка по цвету», «изображение товара», «категория».
Это уже на вкус seo-оптимизатора.
Такое изредка бывает, когда альт и тайтл написаны по-русски, а кодировка отличается от UTF-8. Ничего страшного, просто приведите свою кодировку к нужному формату.
В любом случае при рускогоговорящей аудитории сайта оба атрибута следует прописывать на русском языке.
Еще статьи:
Как прописать тег ALT — советы и примеры
Тема сегодняшней статьи – SEO — оптимизация изображения с помощью атрибута ALT. Многие не знают, что при оптимизации данного атрибута вы повышаете вероятность посещения вашего сайта. Итак, более подробнее расскажу далее в статье:
Многие не знают, что при оптимизации данного атрибута вы повышаете вероятность посещения вашего сайта. Итак, более подробнее расскажу далее в статье:
Что такое атрибут ALT?
ALT – это атрибут, в котором содержится альтернативный текст изображения. Атрибут показывается, когда в браузере отключен показ изображения, но в стандартных настройках вы его не увидите.
Так же, как и Title и Description он учитывается поисковой системой
До и после загрузки изображения в браузер
Синтаксис html описания картинки
</head><body>
<img src=”image.jpg” alt=”Описание картинки image” />
</body>
</html>
В атрибут Alt тега <img> входит собственно описание картинки. Последовательность атрибутов не особо важна. В данном примере я подчеркнул обязательные атрибуты для тега img.
Читайте в нашем блоге: Как правильно составить ТЗ для дизайнера с точки зрения SEO
Как правильно прописывать описание картинки
Прежде чем прописывать Title я расскажу вам частые ошибки, которые замечаю на сайтах.
Пустые атрибуты ALT и TITLE. Как правило, многие SEO оптимизаторы не заморачиваются по поводу этого тега. Да, возможно, если ваш сайт очень крупный имеет посещаемость 100000 в сутки заморачиваться не стоит, но если вы только раскручиваетесь и вам нужен первый трафик, то указать атрибуты все же стоит.
Не соответствие изображения и атрибутов.
Переоптимизация. Часто встречающаяся проблема, можно ставить прям в пример как не нужно делать. Оптимизаторы надеясь получить заветный трафик прописывают по несколько ключевых слов в атрибут “alt” и ждут, когда позиции в выдаче среди картинок начнут расти. Вы должны понимать, что данный текст будут читать люди, которые оценивают несколько картинок и если там сплошь спам никто не перейдет по ссылке. Добавлять коммерческие слова “купить, заказать, цена, стоимость, наименование города” не рекомендуется.
Вы должны понимать, что данный текст будут читать люди, которые оценивают несколько картинок и если там сплошь спам никто не перейдет по ссылке. Добавлять коммерческие слова “купить, заказать, цена, стоимость, наименование города” не рекомендуется.
Так же поисковые системы могут наложить на вас санкции, поэтому не увлекайтесь.
А как же нужно прописывать теги для картинок?
Краткое и понятное описание картинки. Как можно точнее опишите изображение и если ALT был создан автоматически перепроверьте все страницы.
Длина атрибута ограничена. Поисковые системы учитывают 3-4 слова (около 250 символов) что затрудняет описание картинки.
Вхождение ключевых слов. Собственно, из-за чего атрибут ALT и стоит указывать. Пишите ключевое слово понятным для пользователя текстом.
Например:
alt=”Ремонт компьютеров в Чебоксарах”
Уникальные атрибуты для каждой картинки. Так же важная составляющая, самая встречающаяся проблема у SEO-оптимизаторов. На примере я вам покажу как ее решить.
Так же важная составляющая, самая встречающаяся проблема у SEO-оптимизаторов. На примере я вам покажу как ее решить.
Пример бренда Ситилинк, где указан один и тот же товар с одинаковым ALT
Как же разделять картинки одного и того же товара, если спамить нельзя и нужно прописывать все уникальное? Допустим “Сплит-система HYUNDAI H-AR6-07H” можно расписать так:
Похожие товары“Сплит-система HYUNDAI H-AR6-07H Вид 1”
“Сплит-система HYUNDAI H-AR6-07H Вид 2”
Пример как прописывает ALT у похожих товаров MediaMarkt
Помимо картинок товара, есть у вас на сайте имеются элементы: похожие товары, с этим товаром чаще смотрят и так далее. Данный вид картинок не стоит сбрасывать со счетов и SEO оптимизировать их прописав ALT и Title. Причем стоит уделить время прописать конкретно: бренд, модель, номер товара, все важные параметры, которые люди могут вбивать в поиск.
Размер изображения – чем больше разрешение картинки, тем лучше. В любом случае ее отображение можно подкорректировать благодаря атрибутам “width” и “height”. Но не стоит делать картинку слишком маленькой, в противном случае поисковые системы не будут учитывать изображение меньше 150 пикселей и будут считать ее за иконку.
Расположение изображения – как можно ближе к тексту, который содержит ключевые слова. Вот почему многие оптимизаторы учитывают этот фактор и стандартная схема расположения картинок выглядит так:
<h3> Текст заголовка с ключевым словом</h3>
<img alt=”Product 1”/>
<p>Дальнейшее описание</p>
Читайте в нашем блоге: Что такое ТИЦ или почему сеошники до сих пор в 1997?
Уменьшение веса изображения. Размер картинки играет ключевую роль, ведь если она будет весить очень много, что даже будет тормозить скорость загрузки сайта это скажется на ранжировании всего сайта. Да-да бывало и такое!
Да-да бывало и такое!
Формат изображений. Рекомендую использовать проверенные временем и не запрещенные поисковыми системами – JPG, PNG, GIF.
Подпись под картинкой
Если на вашем сайте очень много картинок и почти нет текста, подпись картинкой будет полезна, поэтому именно с точки зрения SEO необходимо ее оптимизировать:
- Указать ключевые слова. Вхождение ключевиков в подпись обязательно, так как данный текст сыграет роль в ранжировании всей страницы;
- Указать какой-либо факт/преимущество о картинке.
Например, у вас картинка динамиков Iphone 7.
В подписе укажите данный факт: “Звучание звука в Iphone 7 стало заметно лучше благодаря Lighting” Отношение Яндекса к атрибуту ALT
Яндекс открытым текстом говорит, что ALT важен.
Далее в хелпе Яндекса наткнулся на очень интересный ответ:
“Как поместить мою картинку на первое место?»
При ранжировании картинок учитывается прилегающий к картинке текст. Чем точнее описание изображения соответствует запросу пользователя, тем выше вероятность того, что картинка будет показана на первой странице результатов поиска.”
Чем точнее описание изображения соответствует запросу пользователя, тем выше вероятность того, что картинка будет показана на первой странице результатов поиска.”
Дополнительные факторы картинки влияющие на SEO
Текст под картинкой несет гораздо большую пользу для поисковика, чем собственно сам ALT.
Ранжирование картинок в Google
Помимо вышеупомянутого ALT, вот что учитывает Google в ранжировании изображений.
Самые значимые факторы для Google
Давайте пробежимся по главным факторам для Google.
Фотографии хорошего качества – это должно быть понятно, итак. Никому не будут интересны размытые фотографии или просто плохого качества. Здесь скорее качество картинки играет на ее кликабельность, некий CTR.
Отдельные страницы для каждой картинки – интересная мысль, но честно редко встречаю такие сайты. Проблематичным становится оптимизировать: интернет-магазины, одностраничные сайты, сайты каталоги, где хранится большое количество изображений.
А что по поводу атрибута Title
Google не упомянул, а Яндекс по минимуму атрибут Title. (Не путать с тегом <Title>). Указать лишним точно не будет, только можно по тому что Title при наведении на картинку отображается и несет в себе смысл. В этом плане, как и с текстом под картинкой можно экспериментировать, указывать полезную информацию: различные факты, преимущества и так далее.
Во всяком случае он несет гораздо больше пользы чем мета-тег keywords, который я писал совсем недавно.
Вот и все. Задавайте вопросы в комментариях, кто что думает по поводу атрибутов ALT, TITLE. Как вы оформляете изображения?
Руководство по alt-text от слабовидящего веб-разработчика / Хабр
Эта статья содержит всё, что вам нужно знать об alt-text! Когда их использовать и как идеально их подготовить. Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.
Во время сёрфинга в вебе я использую сочетание увелителя экрана и скринридера. Как показывает практика, увеличение экрана удобнее на дисплеях большого размера, а скринридер — на меньших устройствах.
Как и всем остальным, мне попадается в интернете большое количество изображений. При использовании скринридера я завишу от текстового описания картинок — alt-text — которое произносится вслух.
Часто alt-text не помогает, часто это просто потеря времени, потому что не передаёт никакого смысла.
Проиллюстрирую на примере главной страницы The Verge. Вот как она выглядит для зрячих:
А ниже то, что вижу я. Я заменил картинки на текст, который читает мой скринридер:
Не очень помогает, правда?
Вот наиболее типичные ошибки alt-text, с которыми я сталкиваюсь:
- “cropped_img32_900px.png” или “1521591232.jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.
- “<Заголовок статьи>” — на каждом изображении статьи, вероятно, для улучшения поискового ранжирования (SEO).

- “Фотограф: Эмма Ли” — вероятно, потому что редактор не знает, для чего нужен alt-text.
Атрибуты alt-text не всегда настолько плохи, но почти всегда есть способ их улучшить. Так что будь вы абсолютным новичком или хотите перевести вашу «игру» на новый уровень, вот полное руководство по alt-text!
Alt-text — это описание изображения, что демонстрируется людям, которые по каким-то причинам не могут увидеть картинку. Среди прочего, alt-text помогает:
- людям ограничениями по зрению или незрячим
- тем, кто отключил показ изображений для экономии трафика
- поисковым системам
Первая группа — люди с ограничениями по зрению и незрячие — пожалуй, больше всего нуждаются в описании alt-text. Для навигации в Сети они используют скринридер. Эта программа преобразует графическую информацию на экране в текст или шрифт Брайля. Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Они очень важны! Настолько важны, что в правилах Web Content Accessibility Guidelines (WCAG) они указаны самым первым пунктом:
Любое нетекстовый контент, который демонстрируется пользователю, должен иметь текстовую альтернативу, которая служит эквивалентной цели.
— Правило WCAG 1.1.1
В HTML alt-text является атрибутом элемента img:
<img src="dog.png" alt="Dog playing in meadow." />
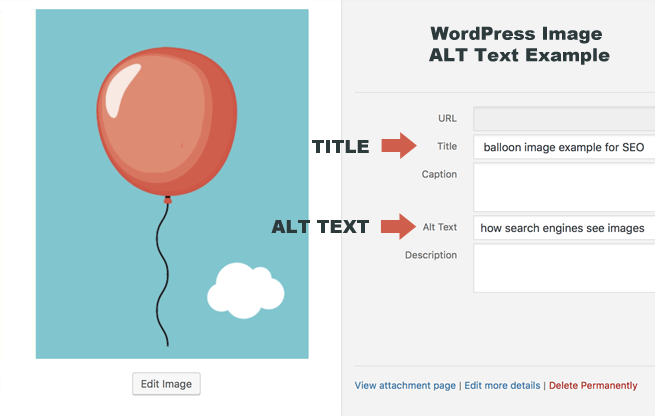
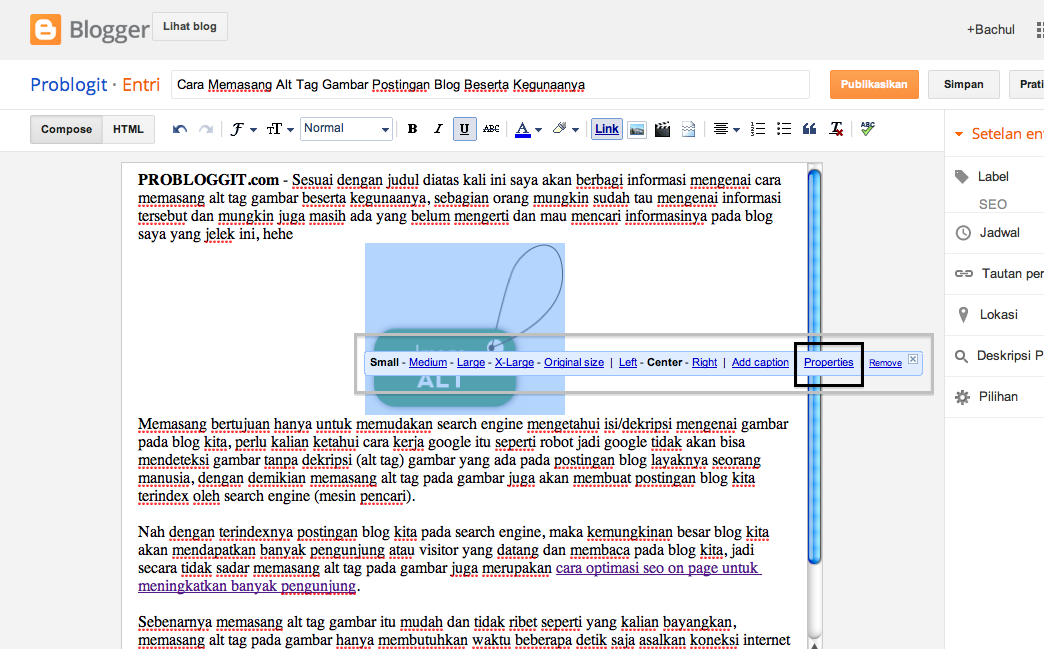
Большинство систем управления контентом (CMS), вроде WordPress, позволяют ввести alt-text при загрузке изображения:
Соответствующее поле обычно называется “Alt-text”, “Alternative text” или “Alt”, но в некоторых интерфейсах оно именуется как «Описание изображения» или что-нибудь подобное.
Вот шаги для создания великолепных текстовых атрибутов.
Опишите изображение
Это может показаться очевидным, но alt-text должен описывать изображение. Например:
«Группа людей на железнодорожной станции»
«Счастливый ребёнок, играющий в песочнице»
«Очередь из пяти человек в супермаркете»
Что не стоит включать в описание:
- Имя фотографа. Это часто встречается, но абсолютно не имеет смысла.
- Ключевые слова для поисковой оптимизации. Не захламляйте alt-text нерелевантными словами, с помощью которых пытаетесь подняться в результатах поиска Google. Атрибуты alt-text предназначены не для этого и это введёт в заблуждение ваших пользователей.
Содержимое alt-text зависит от контекста
Как описать изображение — зависит от контекста. Позвольте привести пример:
Если бы это изображение было в статье по фотографии, то alt-text мог бы звучать так:
«Чёрно-белая фотография крупным планом человека на улице, лицо в фокусе, фон размыт».
Если изображение находится на сайте о телесериалах, то соответствующий alt-text может быть совершенно иным:
«Звезда сериала Адам Ли напряжённо смотрит через дождь».
Так что пишите максимально осмысленный alt-text для пользователей в том контексте, в котором они находятся.
Будьте лаконичны
Читая предыдущий раздел, вы могли подумать: «Я как зрячий человек вижу на картинке много деталей, вроде того, кто там изображён, как сделан снимок, тип куртки, примерный возраст мужчины и так далее. Почему бы не сделать детальное, длинное описание, так что пользователь с нарушением зрения получит столько же информации, сколько я?»
Рад, что вы спросили!
Если честно, вы можете получить всю необходимую информацию об изображении одним взглядом — именно этого эффекта мы пытаемся достичь для пользователей со скринридерами. Дайте необходимую информацию в описании alt-text, но сделайте его максимально лаконичным и точным.
Один из нескольких случаев, когда уместен длинный alt-text — если вы описываете изображение с важным текстом. В идеале у вас не должно быть изображений с текстом, но иногда приходится их использовать. Например, как на скриншотах или фотографиях знаков.
В идеале у вас не должно быть изображений с текстом, но иногда приходится их использовать. Например, как на скриншотах или фотографиях знаков.
Но общее правило — сохранять лаконичность и избегать многословности.
Не говорите, что это изображение
Не начинайте alt-text словами «Изображение…», «Фотография…» и тому подобными. Скринридер добавляет это по умолчанию. Так что если вы напишете «Изображение…» в alt-text, то скринридер прочитает «Изображение изображение…», когда пользователь наведёт на него фокус. Не очень приятно.
Единственное, вы можете закончить alt-text сообщением, что это особый вид изображения, например, иллюстрация.
«Пёс прыгает через обруч. Иллюстрация».
Завершение точкой.
Завершайте alt-text точкой. Это позволит скринридеру сделать небольшую паузу после последнего слова alt-text, что более приятно звучит.
Не используйте атрибут title
Во многих интерфейсах есть поле для добавления в тег изображения атрибута title-text рядом с alt-text. Не нужно его использовать! Никто их не использует — они не работают на тачскринах, а на десктопах отображаются, если пользователь наведёт курсор на изображение и ненадолго задержит его там, чего никто не делает. Кроме того, добавление title-text заставляет некоторые скринридеры читать и title-text, и alt-text, что является избыточным. Так что просто не добавляйте title-text.
Не нужно его использовать! Никто их не использует — они не работают на тачскринах, а на десктопах отображаются, если пользователь наведёт курсор на изображение и ненадолго задержит его там, чего никто не делает. Кроме того, добавление title-text заставляет некоторые скринридеры читать и title-text, и alt-text, что является избыточным. Так что просто не добавляйте title-text.
В большинстве случаев нужно снабжать изображения описанием alt-text, но есть некоторые исключения, когда этот атрибут лучше оставить пустым. Важное примечание: никогда не удаляйте атрибут alt, потому что это нарушает стандарт html. Но можно оставить его пустым, вот так: alt=””. Делайте это в следующих случаях.
Повторяющиеся изображения в фидах
Представьте, что вы просматриваете фид в твиттере. Каждый раз, когда хотите прочитать новый твит, вам сначала нужно прослушать «Изображение из профиля пользователя <имя пользователя>». По-моему, это будет очень раздражать!
По-моему, это будет очень раздражать!
Другие примеры фидов:
- Список ссылок на статьи. Примерно как на нашей странице «Статьи».
- Фиды чатов или мессенджеров
- Фиды комментариев
Так что для максимального удобства пользователей оставляйте поле alt-text пустым для изображений, которые повторяются в фидах.
Иконки с текстом
Рядом с иконками всегда должно быть текстовое описание. Если так, то у иконки не должно быть alt-text. Позвольте объяснить!
В качестве примера посмотрите на кнопки социальных сетей:
Если вы укажете текст в атрибуте alt-text для иконки Facebook, то скринридер произнесёт что-то вроде «Facebook Facebook». Очень избыточно!
Окей, технически это не касается alt-text, но всё равно важно: убедитесь, что у иконки и текста ссылки одинаковый атрибут link, для большего удобства пользователей. Примерно так:
<a href="..."> <img src="fb_icon.png" alt="" /> Facebook </a>
Другая типичная ошибка — это иконки на кнопках меню:
Если на кнопке меню отсутствует текстовая надпись — что, по-моему, очень неудобно для пользователей — тогда нужно добавить к ней alt-text (или, как вариант, описать её функциональность в самом коде, как aria-label). Объясните функцию иконки, например, «Меню». Не пишите «Три горизонтальные линии» или «Основной гамбургер» — к сожалению, это реальные примеры, которые мне встречались.
Если на иконке меню есть надпись, то поле alt-text следует оставить пустым. Я часто встречаю кнопки меню, которые звучат как «Меню меню». Однажды мне даже попался «Гамбургер меню меню». Немного сбивает с толку, вы не находите?
Изображения в ссылках
Обычно изображение с ссылкой сопровождается текстовой ссылкой. Как в этом примере:
В этом случае изображение и ссылка должны иметь одинаковый link-tag в HTML. Поле alt-text можно оставить пустым. Пользователю важно услышать текст по ссылке. Описание alt-text для изображения только отвлечёт, добавив ненужную информацию. Скорее всего, это изображение будет в статье по ссылке, и там уже можно дать хорошее описание в alt-text.
Поле alt-text можно оставить пустым. Пользователю важно услышать текст по ссылке. Описание alt-text для изображения только отвлечёт, добавив ненужную информацию. Скорее всего, это изображение будет в статье по ссылке, и там уже можно дать хорошее описание в alt-text.
Если вам очень, очень нужно поместить в ссылку изображение без сопутствующего текста, тогда alt-text должен описать, куда ведёт ссылка, а не само изображение.
Декоративные изображения
По возможности, не несущие смысловой нагрузки декоративные изображения лучше публиковать как фоновые изображения в CSS. Наверное, само собой понятно, что для них вообще не нужен alt-text.
Я бы классифицировал как декоративные большинство изображений, которые вы вставляете в текст. Там не нужен alt-text. Например, картинка на заглавной странице Netflix:
Логотипы в баннере
Логотипы в баннерах почти всегда ссылаются на главные страницы веб-сайтов. По поводу атрибута alt-text в логотипе мнения немного отличаются.
По поводу атрибута alt-text в логотипе мнения немного отличаются.
Некоторые говорят, что там следует указывать название компании, тот факт, что это логотип, и направление ссылки. Например, так:
«Axess Lab, логотип, ссылка на главную страницу».
По-моему, это слегка многословно. Слишком много шума! Поскольку мой скринридер уже сказал, что это картинка со ссылкой, то мне кажется, достаточно названия компании. Из того факта, что это картинка, я предположу, что это логотип, а из того факта, что это ссылка — предположу, что она следует конвенциям и ведёт на заглавную страницу.
SVG
Масштабируемая векторная графика (SVG) — это формат изображений, который становится всё более популярен в интернете. И он мне нравится! Такие изображения остаются резкими при масштабировании, занимают меньше места и быстрее загружаются.
Есть два основных способа добавить SVG на страницу HTML.
- Внутрь элемента img. В этом случае просто добавляете alt-text как обычно:
<img src="dog.
 svg" alt="Dog rolling on gras." />
svg" alt="Dog rolling on gras." /> - Используя тег svg. Здесь нельзя использовать атрибут alt, потому что он не поддерживается. Однако можно это обойти с помощью двух атрибутов wai-aria:
role=”img”иaria-label=”<alt-text>”.
Фактически, во втором случае, вы должны быть в состоянии добавить alt-text как элемент title в svg, но такой метод пока недостаточно поддерживается браузерами и вспомогательными технологиями.
Хотя машинное обучение и искусственный интеллект быстро улучшаются и могут довольно точно описать некоторые изображения, пока они недостаточно хороши в понимании релевантного контекста. Кроме того, машины недостаточно хорошо понимают смысл «краткости» и часто используют слишком много или слишком мало слов.
В реальности Facebook разработал функцию для автоматического описания изображений. Но мне такие описания кажутся слишком обобщёнными. Прямо сейчас одно изображение в моём фиде описано как «Кот в помещении». В реальности на фотографии кот охотится за игрушечной мышью.
Прямо сейчас одно изображение в моём фиде описано как «Кот в помещении». В реальности на фотографии кот охотится за игрушечной мышью.
Так что извините, вам всё ещё придётся писать атрибуты alt-text самостоятельно!
Я рад, что вы дочитали до этого места! Значит, вы заботитесь о том, чтобы веб стал лучшим местом для всех. Распространяйте знание и продолжайте оставаться такими хорошими людьми!
Alt-текст для SEO: как оптимизировать изображения
Joshua Hardwick
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Статистика статьи
Ежемесячный трафик 10
Ссылающиеся веб-сайты 2
Данные из Контент Эксплорер
Показывает, сколько различных веб-сайтов ссылаются на этот контент. Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Показывает ежемесячный рассчетный поисковый трафик на эту статью по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3–5 раз больше.
Количество ретвитов этой статьи в Twitter.
Поделиться этой статьей
Содержание
- Чем важен alt-текст
- Как добавить alt-текст к изображениям
- Почему не стоит добавлять alt-текст ко всем изображениям подряд
- Как составить хороший alt-текст
- Примеры хорошего и плохого alt-текста
- Как найти и исправить проблемы с атрибутами alt
- Добавление alt-текста к изображениям в Squarespace
- Добавление alt-текста к изображениям в Wix
- Добавление alt-текста к изображениям в Shopify
- Будьте немногословны. Пространный alt-текст будет действовать на нервы тем, кто пользуется программами для чтения. Используйте минимум слов (если без длинного описания все-таки не обойтись, используйте атрибут longdesc).
- Будьте точны. Главная задача — описать изображение словами.
- Не забивайте alt-текст ключевыми фразами. Это не место для размещения ключевых фраз.
- Не объявляйте, что это изображение. Не нужно начинать описания со слов «Изображение…» или «Фотография…». И Google, и программы для чтения информации с экрана способны сделать это сами.
- Избегайте избыточности. Не повторяйте информацию, которая уже имеется в контексте изображения. Например, если у вас на странице есть фотография Стива Джобса, а прямо под ней написано «Стив Джобс», то добавлять это описание в alt-текст не нужно. Google должен и так понять, что это подпись к фотографии.

- Их уже читают люди с нарушениями работы органов зрения. У 2,4 % граждан США нарушено зрение. Это приблизительно каждый 42‑й человек; из чего следует, что если вашу страницу посещают 10 000 человек в месяц, то 240 из них не могут полноценно потребить ваш контент.
- Они потенциально могут получать больше трафика. Alt-текст может помочь изображениям подняться выше в выдаче Google Images, а это приведет к повышению трафика. Даже прирост на 1 % для страницы с 10 000 посещений в месяц означает 100 дополнительных посетителей.
- 1 Синтаксис html описания изображений
- 2 Зачем он еще нужен?
- 3 Эксперимент, как Alt влияет на SEO
- 4 Что по яндексу
- 5 Советы по созданию альтов для изображений
- 6 В сухом остатке
- 7 Если модификация одного и того же товара
- 8 Если тысячи картинок
- 9 Теперь про title
- 10 Как прописывать в WordPress
- 11 Вопросы и ответы
- 12 Что имеем в итоге
- Высокие показатели уникальности. Все изображения должны сопровождаться описаниями, которые отличаются от текста, размещенного для прочих картинок.
- Нужно прописывать подходящие ключевики. Это актуально, когда ключи могут точно описать изображение. Ключевые слова должны быть понятными для людей и органично вписанными в текст. Не рекомендуется размещать в описании много ключевиков, ведь тогда можно получить обратный результат.

- Релевантность. Альт обязан описывать содержание фотографии и соответствовать контексту.
- Тег должен иметь небольшой объем. Его оптимальный размер до 250 збп.
- Для русскоязычных ресурсов лучше прописывать Alt кириллицей.
- Альты допустимо заполнять с большой и маленькой буквы.
- Title должен максимально подходить для картинок.
- Не нужно размещать в нем текст, который не соответствует изображению.
- Чтобы пользователям было удобно, лучше сделать тайтл коротким.
- Можно разместить в title подходящие ключевики.
- Не нужно писать в нем «картинка», «фотография».
- Альт является описанием к картинке?
- Создавать теги Title и Альт нужно в обязательном порядке?
- Title и Альт следует заполнять одинаково или по-разному?
- Делать теги одинаковыми.
- Делать теги уникальными.
- Стоит ли создавать возле тега Альт еще и Title?
- В Альте необходимо прописывать те же ключевики, что и в контенте, либо вставлять другие?
- Нужны ли в тегах ключи?
- Заполнять Альт стоит латиницей или кириллицей?
- Прописывать атрибуты следует с какой буквы?
- Когда поисковые системы уже проиндексировали статью, нужно ли добавить описания?
- Последнее обновление: 05 янв, 2022
- Читать
- Обсудить
- Область
- Изображение
- Вход
-
Google ChromeInternet ExplorerFirefoxApple SafariOpera- Атрибут
- HTML-теги Руководство по добавлению изображений в ваши веб-документы
- Что делает
HTML-теги Img Alt для передовой практики SEO — поисковые системы любят их? - Определяет альтернативный текст, который может быть представлен вместо изображения.
- 4 Описание alt — поисковые системы
- 8 Поддержка браузером alt
- Никаких специальных символов. Сюда входят символы UTF-8, такие как незакодированные фигурные кавычки, а также сущности символов HTML.

- Нет HTML.
- Не более 125 символов.
- Просто определите картинку. Не нужно ссылаться на него («Это изображение…»).
- Вспомогательные технологии — если пользователь слабовидящий и использует программу чтения с экрана, программа чтения с экрана прочитает пользователю описание
alt. . - Изображения отключены — некоторые пользователи предпочитают просматривать веб-страницы с отключенными изображениями (для экономии полосы пропускания или для уменьшения отвлечения внимания). Эти пользователи обычно видят
altОписание вместо изображения. - Ошибка изображения — если изображение не загружается по какой-либо причине (неправильное имя файла, проблемы с подключением), пользователь обычно увидит вместо изображения описание
alt. - HTML-тег
- Шаблон ввода: используйте его для добавления базовой проверки данных в HTML5
- Тип кнопки в HTML: вот почему вы всегда должны объявлять его Руководство
- Как использовать для создания ссылок и открытия их там, где вы хотите!
Alt-текст (замещающий текст) описывает изображение на веб-странице. Он находится в коде HTML и, как правило, не отображается на самой странице.
Но чем он тогда важен? И как его можно использовать, чтобы улучшить поисковую оптимизацию и повысить уровень удобства пользователей?
Из этого руководства вы узнаете:
Чем важен alt-текст?
Alt-текст является важным фактором по четырем основным причинам.
1. Alt-текст повышает уровень доступности
Миллионы людей страдают от нарушений работы органов зрения и могут пользоваться программами для чтения информации с экрана, чтобы потреблять онлайн-контент. Такие программы преобразуют контент на экране, в том числе изображения, в звук.
Изображения без замещающего текста создают определенные проблемы для этих программ, поскольку они не позволяют полноценно передать пользователю содержимое страницы. Обычно программы пропускают такие изображения или, хуже того, зачитывают длинные и бесполезные названия файлов.
Google рассказывает о важности alt-текста для тех, кто пользуется программами для чтения информации с экрана, в своем Руководстве по поисковой оптимизации для начинающих.
2. Alt-текст может улучшить «тематическую релевантность»
Google изучает слова на странице, чтобы определить ее тематику.
К примеру, если на странице упоминаются пудели, лабрадоры и ретриверы, Google поймет, что на ней представлена информация о породах собак.
Как это связано с изображениями?
Дело в том, что иногда контекст «спрятан» в изображениях, которые Google не может распознать.
Использование alt-текста помогает поисковику «увидеть» эти изображения, а значит, лучше понять вашу страницу и ее содержимое.
3. Alt-текст может повысить рейтинг страницы в Google Images
Google Images — вторая по величине поисковая система в мире. Она выполняет обработку 20,45 % всех поисковых запросов в сети Интернет, что больше доли YouTube, Bing и прочих поисковых систем вместе взятых.
Это значит, что у вас есть возможность привлечь трафик с Google Images.
Просто взгляните на количество переходов на блог Ahrefs из Google Images за последние три месяца:
Джон Мюллер из Google говорит, что alt-текст — это важная часть оптимизации для Google Images:
Alt-текст чрезвычайно полезен для Google Images — если вы хотите, чтобы ваши изображения попали в их выдачу.
Даже при использовании «ленивой загрузки» вы знаете, какое изображение будет загружено, поэтому как можно раньше добавьте к нему эту информацию и проверьте, как она отрисовывается.
— John (@JohnMu) September 4, 2018
4. Alt-текст служит якорным текстом для ссылок-изображений
Якорный текст — это кликабельный текст ссылки, позволяющей перейти с одной страницы на другую. Google использует его, чтобы лучше понять тематику той страницы, на которую ведет ссылка.
Но не все ссылки являются текстовыми — некоторые закреплены за изображениями.
Google заявляет:
Если вы все-таки решите использовать изображение в качестве ссылки, приведение для него alt-текста поможет Google больше узнать о странице, на которую вы ссылаетесь. Представьте, что вы пишите якорный текст для текстовой ссылки.
Как добавить alt-текст к изображениям
Просто добавьте атрибут alt в тег <img> в коде HTML.
Изображение с атрибутом alt:
<img src=“пирог.jpg” alt=“пирог с мясом и пивом”>
Если вы пользуетесь современной системой управления контентом (CMS), то в ней наверняка можно добавить alt-текст, не забираясь в сам код HTML.
Например, в WordPress, когда вы добавляете изображение к странице или определенной записи, на экране появляется поле для alt-текста:
В других CMS это делается схожим образом.
Вот инструкции для некоторых из наиболее популярных CMS:
Нужно ли добавлять alt-текст ко всем изображениям?
Нет, это распространенное заблуждение.
Если изображение предназначено для декоративных целей и не несет важной информации, добавлять к нему alt-текст не следует.
Например, на некоторых сайтах для разделения контента используются пиктограммы:
Они нужны только лишь для красоты, поэтому добавлять к ним alt-текст не нужно. Такой текст будет только раздражать посетителей с программами для чтения информации с экрана, не добавляя при этом никакой «ценности для SEO».
Такой текст будет только раздражать посетителей с программами для чтения информации с экрана, не добавляя при этом никакой «ценности для SEO».
То же самое относится к фоновым или стоковым изображениям наподобие этого:
Наличие alt-текста «ванна и свеча» не принесет пользы читателям с нарушениями зрения, поскольку эта информация им ни к чему. Лучше будет, если программа для чтения полностью проигнорирует это изображение.
Но есть один важный момент…
Если изображение не требует наличия alt-текста, тогда лучше всего добавить пустой атрибут alt. Это нужно сделать, поскольку некоторые программы для чтения информации с экрана при отсутствии alt-текста читают названия файлов, в то время как большинство из них пропускает пустой alt-текст.
Вот как это должно выглядеть:
<img src="разделитель.gif" alt="">
Узнайте больше из этого руководства от WebAIM.
Как составить хороший alt-текст
Alt-текст — это не квантовая физика. Четко выполняйте приведенные ниже пять рекомендаций, и все будет хорошо.
Четко выполняйте приведенные ниже пять рекомендаций, и все будет хорошо.
Кроме того, не забывайте добавлять alt-текст к кнопкам на используемых формах. Иначе программы для чтения могут пропустить их, и часть пользователей не сможет должным образом взаимодействовать с вашим сайтом.
Примеры хорошего и плохого alt-текста
Давайте проверим, насколько хорошо мы поняли приведенные выше правила, рассмотрев несколько примеров.
Плохо: <img src=“cheesecake.png” alt=“фотография чизкейка”>
Нормально: <img src=“cheesecake.png” alt=“чизкейк”>
Хорошо: <img src=“cheesecake.png” alt=“чизкейк с клубникой”>
Идеально: <img src=“cheesecake.png” alt=“чизкейк с клубникой и кремом”>
Плохо: <img src=“steve-jobs.png” alt=“стив джобс apple iphone ipad mac”>
Нормально: <img src=“steve-jobs.png” alt=“стив джобс”>
Хорошо: <img src=“steve-jobs.png” alt=“основатель apple, стив джобс”>
Идеально: <img src=“steve-jobs. png” alt=“основатель apple, стив джобс, демонстрирует iphone 4”>
png” alt=“основатель apple, стив джобс, демонстрирует iphone 4”>
Плохо: <img src=“amp.png” alt=“изображение4”>
Нормально: <img src=“amp.png” alt=“усилитель orange”>
Хорошо: <img src=“amp.png” alt=“усилитель orange — 30 ватт”>
Идеально: <img src=“amp.png” alt=“orange AD30HTC — усилитель 30 ватт”>
Обратите внимание на то, что в последнем примере в текст включен номер модели. Это хорошее решение, особенно для изображений на страницах товаров в интернет-магазинах.
Как найти и исправить проблемы с атрибутами alt
Существует множество служб, которые могут просканировать ваш сайт и найти недостающие атрибуты alt; один из них — Site Audit от Ahrefs.
Но отсутствие alt-текста — это не обязательно проблема, ведь он требуется не для всех изображений.
К примеру, взгляните на эти ссылки с отсутствующими атрибутами alt:
Даже по названиям ясно, что для них alt-текст не нужен. Это декоративные изображения, а значит, нам хотелось бы, чтобы программы для чтения их пропускали.
Это декоративные изображения, а значит, нам хотелось бы, чтобы программы для чтения их пропускали.
Поэтому вместо того, чтобы прочесывать свой сайт и корпеть над каждым недостающим атрибутом alt (а их обычно довольно много), полезнее проверить и улучшить alt-текст на тех страницах, у которых уже есть трафик.
На это есть две веские причины:
Итак, какова же последовательность действий:
Шаг 1.
 Определите страницы с наибольшим естественным трафиком
Определите страницы с наибольшим естественным трафикомВоспользуйтесь сервисами Google Analytics, Google Search Console или отчетом «Top pages» («Самые популярные страницы») в Site Explorer от Ahrefs.
Шаг 2. Проверьте свои атрибуты alt
Установите бесплатное расширение для Chrome Alt Text Tester, откройте свою наиболее посещаемую страницу и активируйте данное расширение.
Расширение будет отображать alt-текст при наведении курсора на изображение.
Если атрибут alt отсутствует, расширение сообщит об этом.
Проверьте alt-текст для нескольких изображений на странице. Вскоре у вас появится представление о том, где они оптимизированы хорошо, где — плохо, а где вообще не оптимизированы.
Например, понадобится всего несколько секунд, чтобы пролистать эту статью и убедиться в том, что все изображения в ней хорошо оптимизированы…
…или сделать обратный вывод для этой страницы на сайте The Mirror:
Шаг 3. Сделайте то же самое с другими страницами
Выполните ту же процедуру для самых посещаемых страниц вашего сайта. В ходе работы вы поймете, хорошо ли оптимизирован alt-текст на вашем сайте, или над ним еще нужно поработать.
В ходе работы вы поймете, хорошо ли оптимизирован alt-текст на вашем сайте, или над ним еще нужно поработать.
Это не должно занять много времени, поскольку большинство сайтов получают основную долю трафика всего от нескольких страниц.
Например, 51 % месячного естественного трафика блогу Ahrefs приносят всего десять записей…
…что позволяет нам легко и быстро проверить и оптимизировать alt-текст для наиболее часто посещаемых страниц.
Напоследок
Улучшение alt-текста является крайне важным аспектом, однако это не единственный пункт в программе поисковой оптимизации изображений. Также нужно оптимизировать названия файлов, использовать адаптивные изображения, предусмотреть «ленивую загрузку» и сделать многое другое.
Узнайте об этом больше из нашего списка 12 практических рекомендаций по поисковой оптимизации изображений.
Перевела Кирик Наталья, владелец контент агентства WordFactory.ua
Атрибут ALT (альт) и TITLE для картинок
Всего одно слово, а сколько разных значений — скрипичный инструмент, тип голоса, барабан, кнопка на клавиатуре, html тег. Да, сегодня я расскажу про атрибут ALT img (и заодно тег title) для картинок, хотя мне интересней было бы про смычковый инструмент почитать.
Да, сегодня я расскажу про атрибут ALT img (и заодно тег title) для картинок, хотя мне интересней было бы про смычковый инструмент почитать.
Начнемс…
Атрибут Alt является альтернативным источником информации о картинке (от этого и называется alt=alternate). Если картинки отключены или медленный интернет (они не успевают прогрузиться), то показывается тег альт в виде текста.
Вот пример: картинка отображается, альта не видно.
А вот пример: картинка НЕ отображается, но зато отображается альт.
Содержание:
Синтаксис html описания изображений
</head>
<body>
<img src=”image.jpg” alt=”Описание картинки image” />
</body>
</html>
В теге <img> размещают описание изображения. В примере показаны необходимые атрибуты для <img> .
Зачем он еще нужен?
Сейчас поисковики хорошо анализируют уникальность картинок, а распознавать их тематику до конца не способны. Поэтому лучше заполнять альт, чтобы дать понять ПС о чем фото.
Еще Яша и Гоша имеют специальные сервисы «Картинки». Там тоже работают алгоритмы поиска, люди ищут фотографии и переходят на сайты, это дополнительный источник трафика.
А поиск в этих «Картинках» осуществляется через тег ALT, который является одним из факторов ранжирования в поиске по изображениям и у яндекса и у гугла.
А еще альт помогает слепым и слабовидящим пользователям при поиске. Специальные программы, которые читают текст с экрана, идентифицируют и озвучивают альты картинок.
Еще очень полезно: как оптимизировать страницы
Эксперимент, как Alt влияет на SEO
Несколько лет назад сеошник Андрей Левчук провел эксперимент, чтобы понять, что для поисковиков важнее: размещение ключей в Alt или в самом контенте. А также влияние оптимизированных описаниями картинок на SEO-продвижение.
А также влияние оптимизированных описаниями картинок на SEO-продвижение.
Результаты показали, что для Гугла размещение ключей в контенте важнее, чем их нахождение в альте.
Создавать альт для изображений нужно, чтобы привлекать пользователей из поиска по картинкам.
Что по яндексу
Вот этот скрин все объясняет:
Яша прямо указывает, что альт играет важную роль.
Еще Яков пишет, какие факторы кроме альта влияют на поиск по картинкам.
Когда происходит ранжирование изображений, берется во внимание текст, относящийся к ним. Если описание картинок будет точно соответствовать запросам, то значительно увеличиваются шансы на то, что изображения попадут в начало выдачи.
Советы по созданию альтов для изображений
Самая значимая информация в Альте картинок заполняется в соответствии со следующим принципом:
простой, незамысловатый текст имеет большую эффективность.
Нужно посмотреть на изображение, а затем несколькими словами написать в теге то, что есть на картинке.
Сейчас я приведу пример с конкретной картинкой и способами создания для нее описаний. Это фото из карточки товара интернет магазина игрушек.
Первый вариант. Можно написать так: «Мальчик Оуэн и машинка Краш, купить дешево мальчика Оуэна и машинку Краша, мальчик Оуэн и машинка Краш Москва». Подобный Альт будет для поисковиков спамом. Такие описания лучше не создавать.
Второй вариант. Тег заполняем следующим образом: «Фотография № 1» или «Картинка 1». Это описание для поисковых систем и пользователей бесполезно.
Яндекс отрицательно воспринимает такие альты. Фотографии, не имеющие содержательные описания в индекс не включаются, ведь по релевантным запросам их найти невозможно.
Третий вариант. Указываем в Alt: «Чернокожий мальчик на машинке». Это описание соответствует тому, что находится на картинке. Но такой текст подходит для информационников, а не для интернет-магазинов.
Четвертый вариант. Альт может содержать такой текст: «Игрушка мальчик и машинка». Этот способ актуален для магазинов, но детских игрушек мальчик и машинка много, поэтому название продукции лучше уточнять.
Альт может содержать такой текст: «Игрушка мальчик и машинка». Этот способ актуален для магазинов, но детских игрушек мальчик и машинка много, поэтому название продукции лучше уточнять.
Пятый вариант. Пишем в Alt: «Детская игрушка мальчик Оуэн и машинка Краш». Такое описание окажется самым оптимальным, потому что в описании есть бренд товара.
Если производитель предлагает несколько видов игрушек, то в тексте стоит указывать материал, цвет продукции, либо другие характеристики.
В сухом остатке
Требования к заполнению альта:
Если модификация одного и того же товара
Во многих магазинах есть схожие товары, которые изображены с различных ракурсов. Как отличить их, если все описания должны быть уникальными?
К примеру, имеется несколько фото Айфона X. Для них допустимо создать такие Альты:
Айфон X вид1.
Айфон X вид2.
Если продукты идентичны, но их цвета различны, то ситуация еще проще. В описания можно добавить такую информацию:
Айфон X золотистый.
Айфон X красный.
Пользователи в запросах могут указывать требующиеся для них параметры товара — категорию, расцветку, модель, название производителя и так далее. Поэтому лучше уточнять картинку товара до вот таких деталей.
Упомяну еще про название файла картинки — имя должно сочетаться с описанием изображения. Лучше создавать картинки транслитом, вставляя дефисы на место пробелов.
К примеру, при загрузке на ресурс фотографий белого Айфона, можно назвать файл «Iphone-x-white.jpg». Но это совсем не критичное требование.
Если тысячи картинок
Бывают ситуации, когда на сайте тысячи картинок с пустыми alt, например, фото товаров в интернет магазине.
А заполнить альт нужно.
В этом случае я делаю так:
Даю ТЗ программисту, чтобы сделал правило для всех фото alt = h2 товара.
Так получается очень быстро заполнить все пустые альты, которых тысячи.
А затем я прогоняю сайт через Screaming Frog и смотрю, все ли картинки заполнены, если есть дубли, то лучше их заполнить вручную.
Вот такой способ. Пользуйтесь.
Теперь про title
Кроме альта можно заполнять и title. Он включает дополнительные сведения об изображении, когда курсор наводится на него.
Попробуйте, наведите курсор на эту картинку и увидите тайтл.
Если правильно составить текст, то это положительно влияет на поведение пользователей — тайтл позволяет увеличить конверсию.
Размещая в теге соответствующий призыв, можно эффективно мотивировать пользователей совершать целевые действия. Например, «заказывайте услуги компании со скидкой 30 процентов».
Title могут увидеть те пользователи, которые работают с ПК. Поэтому при необходимости передать посетителям важные сведения, не следует помещать их в тайтле. Лучше разместить информацию в контенте в виде обычного текста.
Нерелевантный title вообще лучше не писать.
Как лучше заполнять title:
Как прописывать в WordPress
У WordPress есть преимущество — не нужно переключаться на редактор в HTML коде, искать соответствующие атрибуты и изменять их.
После загрузки изображения нужно навести на него курсор, нажать на картинку и появится окно с кнопкой «Карандаш».
Затем всплывает отдельное окошко, в котором прописывают альт и title.
Вопросы и ответы
Далее приведу ответы на некоторые вопросы, касающиеся Title и Альта
Частично. Альт считается альтернативным описанием, выводимым вместо изображения, когда оно не отображается у пользователей.
Чтобы получать трафик из поиска по изображениям, потребуется заполнить Alt.
По данному вопросу есть 2 противоположных мнения:
Ресурсы, картинки которых занимают верхние позиции в выдаче, используют оба способа.
Можно, но эта процедура не является обязательной. Хотя обычно Title позволяет точнее понять, что демонстрирует изображение. А это положительно влияет на поведенческие факторы.
Хотя обычно Title позволяет точнее понять, что демонстрирует изображение. А это положительно влияет на поведенческие факторы.
Тут главное, чтобы содержание имело смысл, а не являлось набором посторонних слов.
Если ключевики точно описывают изображение, то можно.
Для русскоязычных порталов подходит кириллица.
Это не имеет принципиального значения.
Конечно. При переиндексации все будет учтено.
Что имеем в итоге
Я очень советую всем заполнять тег Alt обязательно.
Тег title можно не заполнять.
Если понравилась статья, то поддержите репостами, комментами, вопросами и так далее. Я буду рад любой обратной связи!
Я буду рад любой обратной связи!
И посмотрите еще подробное видео по альтам:
HTML | alt attribute — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
Посмотреть обсуждение
Улучшить статью
Сохранить статью
HTML-атрибут alt используется для предоставления альтернативного тега, который используется для отображения или отображения чего-либо, если основной атрибут, т. е. тег , не может отобразить назначенное ему значение.
Поддерживаемые метки:
Значения атрибута : он содержит однозначное Текст , который используется для указания альтернативного текста для подтвержденного элемента, если изображение, если изображение, если изображение, если изображение, если изображение, если изображение, если изображение, если изображение, если изображение. не отображается.
не отображается.
Пример: Alt атрибут изображения.
html
< body > < h2 >GeeksforGeeks h2 >
< h3 >HTML img alt Атрибут H3 >
< IMG SRC =
SRC = 9000 SRC = 9. 0058
0058 alt = "GeeksforGeeks logo" >
body >
html >
|
Выход:
Перед:
После:
Пример:
. Пример:
.0026 Атрибут alt области.
html
html
|
Вывод:
Входной атрибут.
HTML
HTML |
Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые HTML | Атрибут ALT перечислены ниже:
Рекомендованные статьи
Page:
. SEO Best Practice
SEO Best Practice
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Содержимое
9
Пример кода

alt text alt Атрибут
будет принимать любую текстовую строку, но есть определенные рекомендации, которые могут помочь.





Описание
alt — Пользователи Атрибут alt предоставляет «альтернативное описание» для изображения. Это описание обычно не представляется пользователю, но будет отображаться при определенных обстоятельствах:
Это описание обычно не представляется пользователю, но будет отображаться при определенных обстоятельствах:
Вот пример отображения текста alt вместо неудачного изображения (изображение src ни на что не указывает).
 ">
">
Описание
alt — Поисковые системы Описание alt также очень полезно для поисковых систем. Поисковым системам трудно понять, что на самом деле представляет собой содержание изображения. У них это получается лучше, но определить тему фото или картинки крайне сложно. Таким образом, поисковые системы полагаются на описание alt , чтобы узнать, что на самом деле изображено на картинке (они также используют имя файла и другие атрибуты). Кроме того, в поиске картинок Google 9Описание 0059 alt фактически показывается пользователю. «Американский фламинго» — это альтернативный текст изображения фламинго. Если вы заботитесь о SEO, вы должны убедиться, что у вас есть соответствующие описания alt для всех ваших изображений.
Узнайте больше о
alt Что еще нужно знать о alt ? Много. Мы составили этот учебник по Правилам Alt, чтобы помочь вам.
Значения атрибута
alt Имя значения Примечания текст Указывает альтернативный текст, отображаемый в определенных контекстах.
Все атрибуты
IMG Элемент Название атрибута Значения Примечания HEIGHT 9007.SIMELIF. srcset список источников Определяет несколько размеров одного и того же изображения, позволяя браузеру выбирать соответствующий источник изображения. выравнивание вправо
влево Ранее использовался для указания выравнивания и размещения изображения относительно окружающего текста. Он устарел и не должен использоваться. alt текст Определяет альтернативный текст, который может быть представлен вместо изображения. граница пикселей Ранее использовалась для определения границы элемента изображения. Он устарел и больше не должен использоваться. элементы управления Переключаемые элементы управления медиаплеером при использовании в сочетании с атрибутом dynsrc. Оба атрибута теперь устарели.
Оба атрибута теперь устарели. dynsrc hspace Ранее использовался для добавления горизонтального пространства с обеих сторон изображения. Сейчас это устарело. ismap Идентифицирует изображение как карту изображения на стороне сервера. При нажатии на содержащую якорную ссылку координаты мыши будут включены в запрос. longdesc Определяет URL-адрес, по которому можно найти дополнительную информацию об изображении. Он был выписан из спецификации HTML5, но его статус не так ясен, как другие устаревшие функции. Цикл Ранее использовался для указания количества раз, которое должно воспроизводиться видео, при использовании в сочетании с атрибутом dynsource. Оба атрибута устарели. низкий уровень Указана версия изображения меньшего размера или более низкого качества. имя Идентифицировал изображение или предоставил дополнительную информацию о нем. Устарело в HTML 4.0 в пользу других атрибутов.
Устарело в HTML 4.0 в пользу других атрибутов. naturalsizeflag Этот атрибут ничего не делает. Когда-то он использовался проприетарной программной системой. nosave Предназначен для предотвращения загрузки изображений пользователями. Никогда не был частью спецификации HTML и широко не применялся. запуск открытие файла
наведение курсора мыши подавление Используется ныне несуществующим браузером Netscape для подавления отображения изображения до завершения загрузки изображения. usemap Указывает карту изображения на стороне клиента, которая будет использоваться с изображением. ширина Указывает внутреннюю ширину изображения в пикселях CSS. источник Указывает URL-адрес отображаемого изображения.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Browser Support for alt
All All All All All All
Search HTML.com
Search за: Самый популярный
Тег Alt в HTML | Узнайте, как Alt-тег работает в HTML, на примерах
Как работает атрибут Alt в HTML?
Этот атрибут alt из 3 тегов предназначен только для отображения текста поверх изображения.

 //имя usemap и имя атрибута имени карты должны совпадать
<имя карты="имя">
htm" alt="text">
Тег
//имя usemap и имя атрибута имени карты должны совпадать
<имя карты="имя">
htm" alt="text">
Тег
Примеры реализации тега Alt в HTML
Ниже приведены упомянутые примеры:
Пример №1
<голова>
<метакодировка="ISO-8859-1">
Атрибут Alt
<тип стиля="текст/CSS">
ч2 {
цвет синий;
выравнивание текста: по центру;
}
п {
цвет: фуксия;
размер шрифта: 20px;
граница: 2 пикселя сплошного красного цвета;
}
/*Выравнивание изображений рядом*/
* {
box-sizing: граница-коробка;
}
.столбец {
ширина: 33,33%;
отступ: 5px;
плыть налево;
}
.строка:: после {
ясно: оба;
дисплей: таблица;
содержание: "";
}
<тело>
Введение в атрибут Alt
HTML-тег img содержит атрибут alt. Этот атрибут указывает
информация об изображении, такая как имя изображения, ссылка на изображение, изображение
автор, спецификация изображения и т. д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
Изображения с тегом img и атрибутом alt
<дел>
<дел>

<дел>


 У них тег должен быть пустым или вовсе отсутствовать. Изображения для элементов дизайна по возможности можно выносить в CSS-спрайты.
У них тег должен быть пустым или вовсе отсутствовать. Изображения для элементов дизайна по возможности можно выносить в CSS-спрайты.
 ..">
<img src="fb_icon.png" alt="" />
Facebook
</a>
..">
<img src="fb_icon.png" alt="" />
Facebook
</a> svg" alt="Dog rolling on gras." />
svg" alt="Dog rolling on gras." /> Даже при использовании «ленивой загрузки» вы знаете, какое изображение будет загружено, поэтому как можно раньше добавьте к нему эту информацию и проверьте, как она отрисовывается.
Даже при использовании «ленивой загрузки» вы знаете, какое изображение будет загружено, поэтому как можно раньше добавьте к нему эту информацию и проверьте, как она отрисовывается.
 jpg” alt=”Описание картинки image” />
jpg” alt=”Описание картинки image” />
 0058
0058  0060
0060 0060
0060  SEO Best Practice
SEO Best Practice

 Это описание обычно не представляется пользователю, но будет отображаться при определенных обстоятельствах:
Это описание обычно не представляется пользователю, но будет отображаться при определенных обстоятельствах: ">
"> 
 Оба атрибута теперь устарели.
Оба атрибута теперь устарели. Устарело в HTML 4.0 в пользу других атрибутов.
Устарело в HTML 4.0 в пользу других атрибутов.
 Таким образом, вместо того, чтобы пользователь возвращался от них, если пользователь перемещал свой курсор со страницы, он отображал некоторый текст относительно изображения; следовательно, он может понять, что на этой странице есть какой-то контент, и подождать какое-то время, пока страница загрузится.
Таким образом, вместо того, чтобы пользователь возвращался от них, если пользователь перемещал свой курсор со страницы, он отображал некоторый текст относительно изображения; следовательно, он может понять, что на этой странице есть какой-то контент, и подождать какое-то время, пока страница загрузится. д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.


 Этот атрибут указывает
информация об изображении, такая как имя изображения, ссылка на изображение, изображение
автор, спецификация изображения и т. д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится.
Этот атрибут указывает
информация об изображении, такая как имя изображения, ссылка на изображение, изображение
автор, спецификация изображения и т. д. Основное назначение этого атрибута —
при медленном интернет-соединении изображение может не загружаться, но
загружается без проблем. Итак, вместо пользователя вернитесь из if
пользователь переместил курсор со страницы, он отобразит текст
что касается изображения, поэтому он может понять, что есть какое-то содержание
на этой странице и подождите некоторое время, пока страница загрузится. <имя карты="собака"> <площадь формы="прямая" координаты="0,0,81,125"
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/"
alt="Питон"> <площадь форма="круг" координаты="91,59,4"
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/"
alt="Ява"> <площадь формы="круг" координаты="125,59,9"
href="https://www.
<имя карты="собака"> <площадь формы="прямая" координаты="0,0,81,125"
href="https://www.educba.com/category/software-development/software-development-tutorials/python-tutorial/"
alt="Питон"> <площадь форма="круг" координаты="91,59,4"
href="https://www.educba.com/category/software-development/software-development-tutorials/java-tutorial/"
alt="Ява"> <площадь формы="круг" координаты="125,59,9"
href="https://www. educba.com/category/software-development/software-development-tutorials/bootstrap-tutorial/"
alt="Автозагрузка">
educba.com/category/software-development/software-development-tutorials/bootstrap-tutorial/"
alt="Автозагрузка"> 




 png" alt="Вид с воздуха на Центральный парк в Нью-Йорке" />
png" alt="Вид с воздуха на Центральный парк в Нью-Йорке" />  />
/>  png" alt=" Быстрая коричневая лиса прыгает через ленивую собаку" />
png" alt=" Быстрая коричневая лиса прыгает через ленивую собаку" /> 