Блочные и строчные элементы HTML
Как Вы поняли из заголовка, в HTML элементы делятся на блочные и строчные.
Блочные элементы HTML
Все просто: блочный элемент — это элемент, который представляет из себя блок. Блок по умолчанию занимает всю ширину родительского элемента. А высота блочного элемента по умолчанию равна 0, поэтому если блок пустой (в нем нет ни текста, ни изображения) или, Вы не задали ему конкретную высоту, то Вы не увидите его на странице.
Сразу к примеру. Если у Вас есть 4 блока <div>, то на странице, они расположатся строго друг под другом.
<!DOCTYPE html> <html> <head> <title>Блочная верстка</title> </head> <body> <div>1 блок</div> <div>2 блок</div> <div></div> <div>4 блок</div> </body> </html>
Результат будет следующим:

3-его блока здесь нет, потому что в коде он пустой (без содержимого). Блочные элементы размещаются друг под другом, потому что каждый из них занимает всю ширину.
Основные блочные элементы:
<div> — самый распространенный блочный элемент. Это просто блок без какого-либо семантического смысла для поисковых систем.
<form> — форма на странице. Например, когда Вы заполняете на каком-то сайте имя, адрес и т.д., то все эти поля находятся в блоке <form></form>
<h2>,<h3>,<h4>,<h5>,<h5>,<h6> — заголовки на странице
<header> — «шапка» сайта.
<main> — здесь размещают основное содержимое элемента. На веб-странице должен быть только один элемент <main>
<footer> — «подвал» сайта.
<p> — абзац текста
<select> — раскрывающийся список. Пример:
<!DOCTYPE html> <html> <head> <title>Select</title> </head> <body> <select> <option>1</option> <option>2</option> <option>3</option> </select> </body> </html>
<ul> — обычный список. Пример:
<!DOCTYPE html> <html> <head> <title>Ul</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
Строчные элементы
Строчные элементы выстраиваются на странице слева направо друг за другом. Также, среди строчных элементов есть такие, которые не требуется закрывать (у них нет закрывающего тега </…>): <img>, <input>.
Основные строчные элементы:
<a></a> — ссылка. В тег a помещают ссылку, например, <a href=»https://imdiz.ru»>Сайт о веб-разработке</a>. В атрибуте href указывается сама ссылка, а между тегами <a></a> пишется текст ссылки.
<img> — выводит изображение. Например, <img src=»picture.png»>. В атрибуте src указывается путь до изображения.
<input> — поле для заполнения (например, имя, адрес). Пример: <input type=»text» name=»example»>.
<span></span> — в span помещают строку, слово или отдельный символ. С помощью span можно задавать отдельные стили выделенному фрагменту.
CSS-свойство display
Да, в HTML есть блочные и строчные элементы, но с помощью CCS-стилей любой блочный элемент можно сделать строчным и наоборот. За это отвечает конкретное CSS-свойство display.
display: block; — элемент станет блочным
display: inline; — элемент станет строчным
Делается это в первую очередь, чтобы изменить поведение (отображение) элементов на веб-странице.
Материал был полезен? Поделитесь в соц. сетях:
Элементы HTML блочные и строчные- заметка на сайте camouf.ru
Просмотров: 9641 | Комментариев: 0
HTML элемент – это то, что создаст и выведет в область просмотра браузера при анализе и обработке HTML документа и таблицы стилей CSS, которая отвечает за оформление HTML документа. HTML теги бывают парные и одиночные, парные теги HTML — теги, у которых есть открывающий и закрывающий тег, у одиночных тегов HTML, обычно закрывающий тег запрещен стандартом. Элементы же в свою очередь делятся на блочные (block elements), и строчные элементы (inline elements). Блочные элементы HTML предназначены для построение структуры HTML документа, строчные элементы HTML для оформления текста в документе.
Типичным примером блочного элемента является, элемент формируемый открывающим и закрывающим тегами <div>…</div>, когда браузер встретит эти теги, он сформирует блочный элемент HTML, примером строчного элемента может служить элемент формируемый тегами <span>…</span>, проанализировав их браузер сформирует нам строчный элемент HTML.
Строчные элементы
Это такие HTML элементы, ширина которых равна ширине их содержимого, если у строчного элемента HTML нет содержимого, то его ширина равна нулю. Высота строчного элемента равна высоте его содержимого. Ширина строчного элемента HTML не подстраивается ни под один элемент, поэтому содержимое строчного элемента может быть перенесено на другую строку в том случае, если ширина области просмотра недостаточна для отображения всего содержимого строчного элемента HTML.
| Элемент | Краткое описание |
|---|---|
| <a> | Создает гиперссылку. |
| <abbr> | Определяет текст как аббревиатуру. |
| <audio> | Определяет звуковое содержимое. |
| <b> | Выделяет текст жирным шрифтом. |
| <bdo> | Определяет направление отображения текста. |
| <button> | Создает кнопку. |
| <canvas> | Определяет область для рисования графики. |
| <cite> | Определяет заголовок для работы — преобразует текст в курсивный. |
| <code> | Определяет кусок программного кода — преобразует текст в моноширинный. |
| <del> | Определяет текст, который был удален из документа — отображается перечеркнутым текстом. |
| <dfn> | Выделяет определения термина — преобразует шрифт в наклонный. |
| <em> | Определяет выделенный текст — преобразует текст в курсивный. |
| <i> | Преобразует текст в курсивный. |
| <iframe> | Определяет встроенный frame. |
| <img> | Определяет изображение. |
| <input> | Создаeт поле для ввода данных. |
| <ins> | Определяет текст, который был добавлен в документ — отображает текст подчеркнутым. |
| <kbd> | Определяет текст вводимый с клавиатуры — преобразует текст в моноширинный. |
| <mark> | Определяет важную часть текста. |
| <meter> | Определяет скалярное измерение в пределах известного диапазона. |
| <q> | Определяет короткую цитату. |
| <rp> | Определяет, что показывать браузеру, который не поддерживает тег <ruby>. |
| <rt> | Добавляет аннотацию сверху или снизу от символов, заключенных в элементе <ruby>. |
| <s> | Определяет текст, который больше не является правильным — отображает текст перечеркнутым. |
| <samp> | Определяет текст, который является результатом вывода компьютерной программы. |
| <small> | Определяет текст маленького размера. |
| <select> | Создает выпадающий список. |
| <span> | Определяет строчный элемент документа. |
| <strong> | Определяет важный текст — преобразует шрифт в полужирный. |
| <sub> | Определяет текст в нижнем индексе. |
| <sup> | Определяет текст в верхнем индексе. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает многострочное текстовое поле. |
| <th> | Создает заголовочную ячейку в таблице. |
| <var> | Определяет переменную — выделяет текст курсивом. |
| <video> | Добавляет на страницу видео файл. |
Блочные элементы
Блочные элементы HTML занимают по ширине всю область, в которой они находятся. Высота блочного HTML элемента если он пустой равна нулю, если блочный элемент имеет какое-либо содержимое, то его высота равна высоте содержимого плюс внутренний отступ блочного элемента.
| Элемент | Краткое описание |
|---|---|
| <address> | Определяет контактную информацию автора документа/статьи. |
| <artical> | Определяет текст как статью, новость и др. |
| <aside> | Определяет контент в стороне от содержимого страницы. |
| <blockquote> | Выделяет текст с другого источника, как блочную цитату. |
| <dd> | Создает описание элемента в списке определений. |
| <div> | Определяет раздел документа. |
| <dl> | Создает список определений. |
| <dt> | Определяет термин в списке определений. |
| <figure> | Группирует элементы страницы. |
| <footer> | Нижняя часть документа. |
| <form> | Определяет HTML форму. |
| <h2> — <h6> | Определяют HTML заголовки. |
| <header> | Задает «шапку» сайта или раздела. |
| <hr> | Создает горизонтальную линию. |
| <li> | Определяет элемент списка. |
| <nav> | Определяет группу ссылок для навигации. |
| <ol> | Создает нумерованный(упорядоченный) список. |
| <p> | Определяет абзац. |
| <pre> | Оставляет содержимое в первоначальном виде. |
| <ruby> | Определяет небольшую аннотацию (для типографии Восточной Азии). |
| <section> | Определяет разделы документа. |
| <table> | Создает таблицу. |
| <tr> | Создает строку в таблице. |
| <ul> | Определяет маркированный(неупорядоченный) список. |
Блочные элементы HTML5 — полный список
Блочные элементы html (block elements) отображаются как прямоугольник и занимают всю доступную им ширину. Высота блочных элементов зависит от их содержимого.
В начале и конце блочных элементов в html (<div>, <h2>-<h6>, <p> и другие) идет перевод на новую строку. На странице это будет выглядеть как абзац.
Это отличается от строчных элементов html (<span>, <a>) — которые будут отобраться последовательно друг за другом, в одну строку.
Список блочных элементов html
* отмечены блочные элементы, появившиеся в HTML5
| Селектор | Использование | Селектор | Использование |
|---|---|---|---|
| article* | Содержимое статьи | header* | Заголовок страницы или секции |
| aside* | Aside Content | hgroup* | Groups Header Information |
| blockquote | Цитирование | hr | Горизонтальная линия |
| body | Содержимое страницы | li | Элемент списка |
| br | Перевод на новую строку (разрыв строки) | map | Image Map |
| button | Кнопка | object | Встроенный объект |
| canvas* | Область для рисования | ol | Нумерованный список |
| caption | Заголовок таблицы | output* | Form Output |
| col | Столбец таблицы | p | Абзац |
| colgroup | Группа столбцов таблицы | pre | Отформатированный текст |
| dd | Описание термина | progress* | Отображение прогресса выполняемой задачи |
| div | Блок | section* | Раздел страницы |
| dl | Список терминов | table | Таблица |
| dt | Термин (определение) | tbody | Содержимое таблицы |
| embed | Внешний контент (встроенный элемент) | textarea | Область для ввода текста в форме |
| fieldset | Fieldset Label | tfoot | Нижняя часть таблицы |
| figcaption* | Figure Caption | th | Строка заголовока таблицы |
| figure* | Groups Media Content and Caption | thead | Загололовок таблицы |
| footer* | Нижняя часть страницы или секции | tr | Строка таблицы |
| form | Форма для ввода данных | ul | Ненумерованный список |
| h2–6 | Заголовок (уровня 1–6) | video* | Видео плейер |
Виды HTML элементов
HTML включает большое число элементов, каждый из которых имеет соответствующий ему тег и используется для структурирования документа.
Все элементы HTML разделяются на две категории:
Виды HTML элементов: блочные HTML элементы и строчные HTML элементы
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы уже много говорили про особенности языка HTML и даже пытались сравнить структуру HTML со структурой HTTP протокола. Так же мы разбирались с тем, как браузер интерпретирует HTML документ. В этой записи мы на практике посмотрим, что делает браузер с HTML тэгами и ответим на вопросы: «что такое HTML элемент и для чего нужны HTML элементы?». Если вы поймете, как работает браузер с кодом HTML и поймете, принцип формирования HTML элементов, то вам не составит никакого труда разобраться с языком HTML.

Виды HTML элементов: блочные элемент и строчные HTML элементы
Как я уже говорил, в данной записи мы будем разбираться с HTML элементами. Вы узнаете о том, какие бывают HTML элементы, что характерно для строчных HTML элементов, а что характерно для блочных HTML элементов. Так же в конце данной записи вы найдете два примера того, как браузер показывает HTML элементы на странице.
Виды HTML элементов. Что такое HTML элемент?
Содержание статьи:
Когда мы рассматривал синтаксис HTML и HTML тэги, мы уже упоминали HTML элементы. Давайте сперва ответим на вопрос: «Что такое HTML элементы?». Чтобы ответить на этот вопрос нужно немного понимать, как работает браузер. Когда браузер получает HTML документ, он считывает тэги, написанные в HTML документе, по этим тэгам он создает HTML страницу, которую пользователь видит на экране.
Всё, что вы видите на странице в области просмотра браузера – это HTML элементы. Таким образом мы выяснили разницу между HTML тэгами и HTML элементами: HTML элементы – это то, что пользователь видит на странице в браузере, а HTML тэги – это то, что разработчик пишет, когда создает HTML документ.
Обратите внимание: не все HTML тэги являются HTML элементами, например тэг DOCTYPE, который нужен для того, чтобы браузер понимал, как интерпретировать код документа, не является HTML элементом. Все тэги внутри заголовка HTML документа так же не являются HTML элементами. Но не стоит делать вывод о том, что HTML элемент – это то, что видит пользователь в области просмотра, некоторые HTML элементы могут быть намеренно скрыты при помощи таблиц стилей или HTML атрибутов.
HTML элементы делятся на два вида: блочные HTML элементы и строчные HTML элементы. Первые чаще всего используются для создания структуры HTML страницы (не стоит путать со структурой HTML документа), вторые чаще всего применяются для оформления и логического выделения контента на странице.
Эта запись поможет вам разобраться с тем, какая разница между строчными HTML элементами и блочными HTML элементами. Если вы поймете особенности работы строчных и блочных HTML элементов, то, можно будет сказать, что вы поняли, как работает HTML, и никаких проблем с дальнейшим его изучением не будет.
Блочные HTML элементы
Блочные HTML элементы чаще всего используются для создания структуры HTML страниц или для логического разбиения HTML документа на части. Типичным примером блочных HTML элементов являются:
- HTML тэг <div>, который создает блоки на странице;
- HTML тэг <p>, который делит HTML документ на параграфы или абзацы;
- тэги HTML списка: <ol>, <ul>, <li> и другие;
- HTML заголовки.
Ключевой особенностью блочных HTML элементов является то, что ширина блочных HTML элементов по умолчанию (если не заданы какие-либо ограничивающие правила) определяется областью просмотра браузера или шириной HTML элемента, в которую вложен данный элемент. Другими словами: блочный HTML элемент занимает максимально возможную ширину. От этого эти элементы и получили название блочные. Или так: блочный HTML элемент по ширине занимает все доступное пространство.
Если HTML страницу представить, как стену, то блочный HTML элемент – это плита, ширина которой равняется ширине стены. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы блочного HTML элемента. Про внутренние отступы мы поговорим, когда начнем рассматривать CSS. Сейчас добавим, что если у блочного HTML элемента нет содержимого, то его высота равна нулю, но ширина равна ширине области, в которой данный элемент расположен.
Мы описали все ключевые особенности блочных HTML элементов. Примеры блочных HTML элементов вы найдете в конце данной записи, перейдем к строчным HTML элементам. Важным правилом стандарта HTML является то, что внутри тэга <body>, строчные HTML элементы располагаться не могу, они должны быть расположены внутри блочных HTML элементов.
Строчные HTML элементы
Строчные HTML элементы – это такие HTML элементы, ширина которых, равна ширине их содержимого. Если у строчного HTML элемента нет содержимого, то его ширина будет равна нулю. Ширина строчного HTML элемента зависит только от ширины его содержимого, поэтому строчные HTML элементы могут занимать несколько строк. Другими словами, строчные HTML элементы могут быть перенесены на новую строку.
Строчные HTML элементы идут друг за другом, это означает, что если закончился строчный HTML элемент, то в этой же строке может начаться следующий строчный HTML элемент. Опять же, если HTML страница это стена, то строчные HTML элемент – это кирпичи, из которых сделана стена.
В качестве примера строчных HTML элементов можно привести:
- HTML тэг <a>, с помощью которого мы можем создавать ссылки;
- HTML тэг <span>, позволяющий нам оформлять участки текста внутри параграфа;
- HTML тэг <em>, который говорит браузеру о том, что текст является важным и браузер выделяет этот текст курсивом;
- HTML тэг <strong>, так же говорит, что текст важен, но браузер выделяет такой текст жирным.
Высота строчных HTML элементов зависит только от высоты содержимого строчного HTML элемента. Итак, строчные HTML элементы не подстраиваются под область просмотра и нужны для оформления и выделения текста внутри HTML документа.
Примеры блочных HTML элементов
Мы разобрались с тем, что такое блочные HTML элементы и что собой они представляют, давайте теперь приведем несколько примеров блочных HTML элементов и посмотрим, как «ведут» себя блочные HTML элементы на странице. Для этого откройте редактор (можно даже блокнот) и создайте следующий HTML документа:
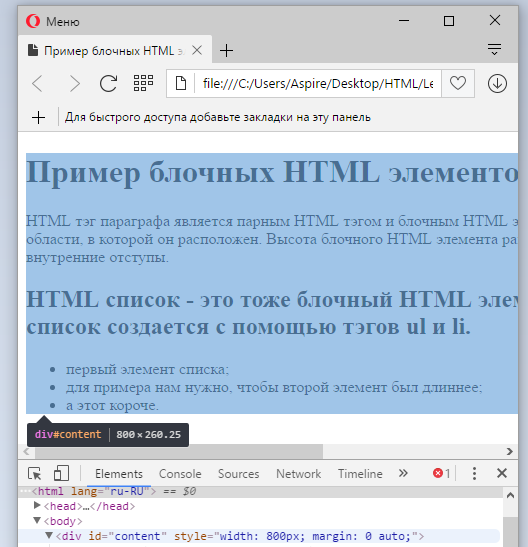
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример блочных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <divstyle=»width: 800px; margin: 0 auto;»> <h2>Пример блочных HTML элементов в браузере</h2> <p>HTML тэг параграфа является парным HTML тэгом и блочным HTML элементом, ширина которого, равна ширине области, в которой он расположен. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы.</p> <h3>HTML список — это тоже блочный HTML элемент. Маркированный список создается с помощью тэгов ul и li. </h3> <ul> <li>первый элемент списка;</li> <li>для примера нам нужно, чтобы второй элемент был длиннее;</li> <li>а этот короче.</li> </ul> </div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример блочных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <divstyle=»width: 800px; margin: 0 auto;»> <h2>Пример блочных HTML элементов в браузере</h2> <p>HTML тэг параграфа является парным HTML тэгом и блочным HTML элементом, ширина которого, равна ширине области, в которой он расположен. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы.</p>
<h3>HTML список — это тоже блочный HTML элемент. Маркированный список создается с помощью тэгов ul и li. </h3> <ul> <li>первый элемент списка;</li> <li>для примера нам нужно, чтобы второй элемент был длиннее;</li> <li>а этот короче.</li> </ul> </div> </body> </html> |
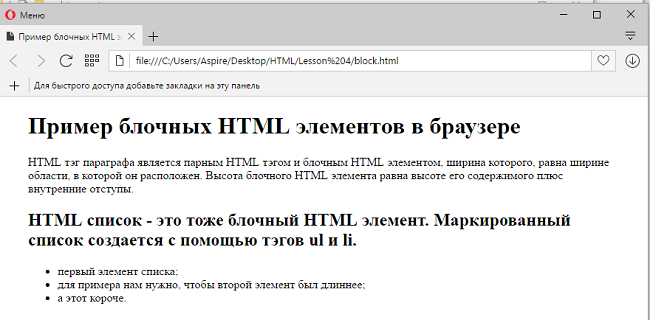
Открыв HTML документ в браузере, вы увидите, как расположились блочные элементы на странице:

Расположение блочных HTML элементов на странице
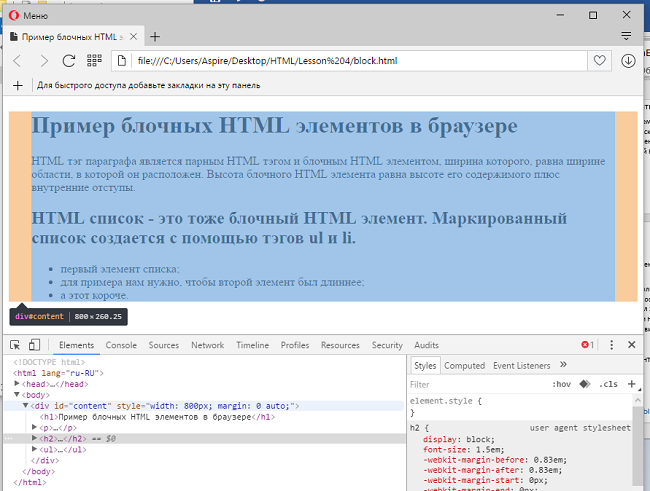
Давайте дадим небольшие пояснения к коду HTML и тому, что мы видим на странице браузера. Внутри HTML тэга <body> у нас расположен тэг <div>. HTML элемент DIV является блочным, по идеи, он должен был занять всю ширину области просмотра в браузере, но мы ограничили его ширину при помощи HTML атрибута style. В этом можно убедиться, воспользовавшись консолью: нажмите F12 и в появившемся дереве наведите курсор на DIV, вы увидите:

Размеры блочного HTML элемента DIV
Во-первых, браузер подсветил нам HTML элемент DIV на странице, во-вторых, браузер показал размеры HTML элемента: высоту и ширину. Если вы будете наводить курсор мыши на другие элементы, то увидите, что их ширина равна 800px, так все они расположены внутри блока DIV, ширину которого мы явно указали и равна она 800px.
Итак, мы убедились в том, что ширина блочного HTML элемента равна ширине области, в которой он расположен, соответственно, блочные HTML элементы располагаются друг под другом, если не заданы дополнительные правила поведения при помощи таблицы стилей или HTML атрибутов. А так же мы убедились в том, что высота блочных HTML элементов зависит от их содержимого.
Давайте выполним эксперимент с блочными HTML элементами: откройте тестовую страницу в браузере на всю ширину вашего экрана: вы увидите, что содержимое расположилось четко по середине страницы, этого мы добились за счет CSS свойства margin и значения 0 auto, которое мы ему задали.
А теперь начните потихоньку сужать ширину окна браузера, сначала вы увидите, что контент «начинает двигаться» к левой границе окна, когда ширина окна браузера станет 800px, у вас не останется белых полей ни справа, ни слева, всю ширину займет блочный HTML элемент:

Ширина блочных HTML элементов в данный момент равна ширине окна браузера
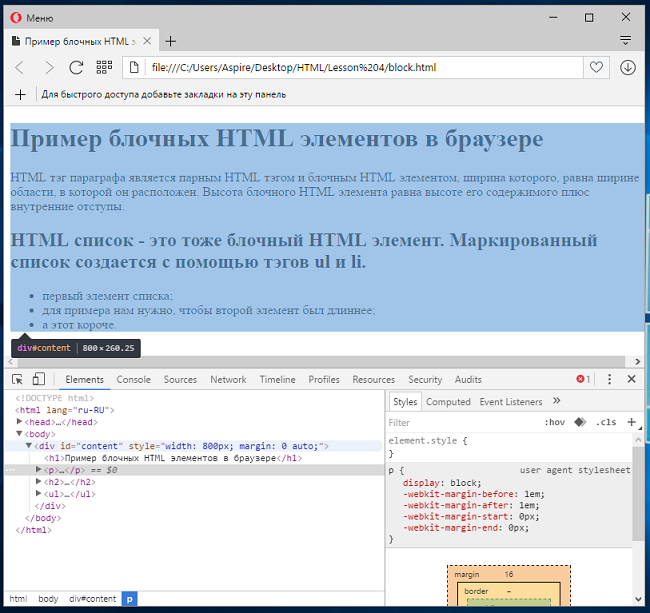
Если вы продолжите сужать окно браузера, то увидите, что контент начнет уходить за правую границу браузера, а снизу области просмотра у вас появится скролл, который нужен для того, чтобы вы смогли увидеть всё содержимое HTML элемента:

Ширина блочного HTML элемента больше, чем область просмотра браузера
Обратите внимание: мы не увидели того, что ширина блочного HTML элемента зависит от ширины области просмотра, такое поведение вызвано тем, что мы задали фиксированную ширину для блока <div>, которая равна 800px. Более подробно об этом мы поговорим, когда будем рассматривать фиксированную блочную верстку макета. Но сейчас вам нужно запомнить: если вы задали фиксированную ширину для блочного элемента, то он не будет подстраиваться под область просмотра.
Думаю, мы с вами разобрались с особенностью блочных HTML элементов и с тем, как отображает браузер блочные HTML элементы.
Примеры строчных HTML элементов
Давайте посмотрим на пример того, как браузер работает со строчными HTML элементами. Создайте HTML документ, как это показано в примере ниже:
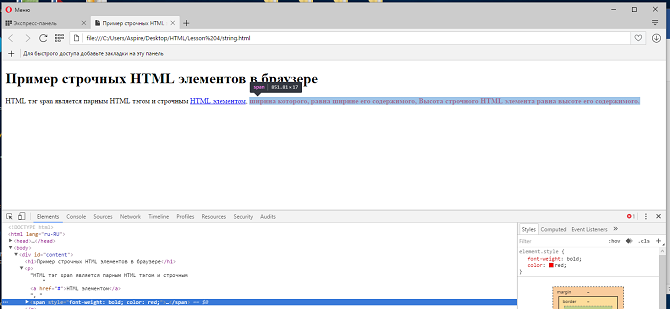
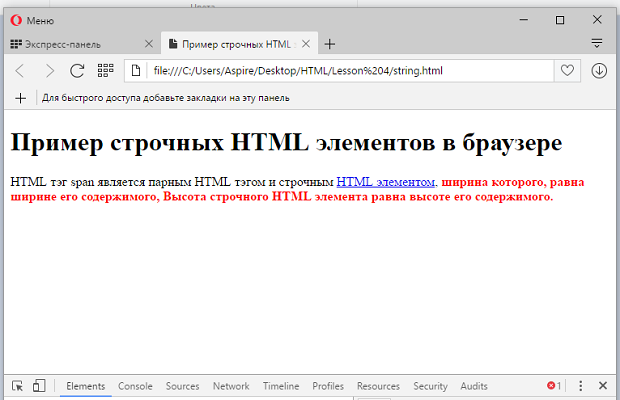
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример строчных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <div> <h2>Пример строчных HTML элементов в браузере</h2> <p>HTML тэг span является парным HTML тэгом и строчным <a href=»#»>HTML элементом</a>, <span> ширина которого, равна ширине его содержимого, Высота строчного HTML элемента равна высоте его содержимого.</span></p> </div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример строчных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <div> <h2>Пример строчных HTML элементов в браузере</h2> <p>HTML тэг span является парным HTML тэгом и строчным <a href=»#»>HTML элементом</a>, <span> ширина которого, равна ширине его содержимого, Высота строчного HTML элемента равна высоте его содержимого.</span></p> </div> </body> </html> |
Во-первых, мы не стали ограничивать ширину блока DIV, убрав атрибут style. Во-вторых, на странице два строчных HTML элемента: HTML ссылка <a> и строчный HTML элемент SPAN. Воспользовавшись консолью, вы увидите, что ширина строчного элемента SPAN равна ширине текста:

Пример того, что ширина строчного HTML элемента равна ширине контента
А ширина блочного элемента P, равна ширине окна браузера:

А ширина блочного HTML элемента равна ширине области просмотра браузера
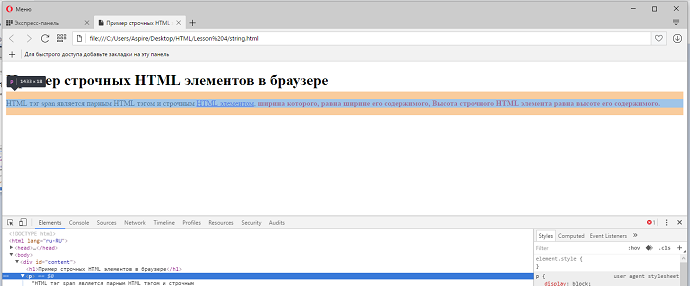
Когда вы начнете сужать окно браузера, то увидите, что строчки, а, соответственно, и строчные HTML элементы будут переноситься браузером. А вот блочные HTML элементы будут сохранять ширину области просмотра:

Различие в поведение строчных и блочных HTML элементов
Итак, мы разобрались с тем, как ведут себя на странице строчные HTML элементы и в чем разница между блочными и строчными HTML элементами. Поняв, как браузер отображает HTML элементы на странице, вы поймете, как работает HTML.
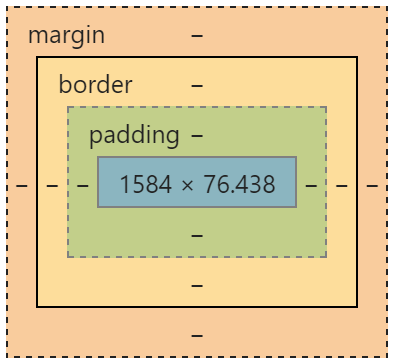
CSS блочная модель

Модуль CSS Box Model описывает свойства padding и margin, которые создают поля внутри и отступы снаружи CSS блока. Размеры блока также могут быть увеличены за счет рамки.
Каждый блок имеет прямоугольную область содержимого в центре, поля вокруг содержимого, рамку вокруг полей и отступ за пределами рамки. Размеры этих областей определяют свойства padding и его подсвойства — padding-left, padding-topи т.д., border и его подсвойства, margin и его подсвойства.
CSS блочная модель в деталях
1. Определение блочной модели
Каждый блок имеет область содержимого, в которой находится текст, дочерние элементы, изображение и т.п., и необязательные окружающие ее padding, border и margin. Размер каждой области определяется соответствующими свойствами и может быть нулевым, или, в случае margin, отрицательным.
margin
padding
borderобласть содержимого
- край содержимого
- край поля
- край рамки
- край отступа
Поля, рамка и отступы могут быть разбиты на верхний, правый, нижний и левый сегменты, каждый из которых независимо управляется своим соответствующим свойством.
Фон области содержимого, полей и рамки блока определяется свойствами фона. Область рамки может быть дополнительно окрашена с помощью свойства border. Отступы элемента всегда прозрачны, что позволяет показывать фон родительского элемента.
Так как поля и отступы элемента не являются обязательными, по умолчанию их значение равно нулю. Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
* {
margin: 0;
padding: 0;
}2. Отступы элемента
Отступы окружают край рамки элемента, обеспечивая расстояние между соседними блоками. Свойства отступов определяют их толщину. Применяются ко всем элементам, кроме внутренних элементов таблицы. Сокращенное свойство margin задает отступы для всех четырех сторон, а его подсвойства задают отступ только для соответствующей стороны.
Смежные вертикальные отступы элементов в блочной модели схлопываются.
2.1. Схлопывание вертикальных отступов
Смежные вертикальные отступы двух или более элементов уровня блока margin объединяются (перекрываются). При этом ширина общего отступа равна ширине большего из исходных. Исключение составляют отступы корневого элемента, которые не схлопываются.
Область содержимого
margin-bottom: 30px; width: 100%; display: inline-block;
Область содержимого
margin-top: 15px; width: 100%; display: inline-block;
Объединение отступов выполняется только для блочных элементов в нормальном потоке документа. Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Отступы не схлопываются:
- Между плавающим блоком и любым другим блоком;
- У плавающих элементов и элементов со значением overflow, отличным от visible, со своими дочерними элементами в потоке;
- У абсолютно позиционированных элементов, даже с их дочерними элементами;
- У строчно-блочных элементов.
Для предотвращения проблемы схлопывания рекомендуется задавать для всех элементов только верхний или нижний margin.
2.2. Выпадание вертикальных отступов
Если внутри одного блока расположить другой блок и задать ему margin-top, то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится отступ сверху, т.е. внутренний блок «выпадет» из родительского блока. Если у родительского элемента также был задан верхний отступ, то выберется наибольшее из значений.
Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу padding-top или добавить border-top: 1px solid transparent.
2.3. Физические свойства отступов: свойства margin-top, margin-right, margin-bottom, margin-left
Свойства устанавливают верхний, правый, нижний и левый отступ блока элемента соответственно. Отрицательные значения допускаются, но могут существовать ограничения для конкретной реализации.
Свойства не наследуются.
| margin-top/margin-right/margin-bottom/margin-left | |
|---|---|
| Значения: | |
| длина | Размер отступа задается в единицах длины, например, px, in, em. Значение по умолчанию 0. |
| % | Вычисляется относительно ширины блока контейнера. Изменяются, если изменяется ширина родительского элемента. |
| auto | Для элементов уровня строки, плавающих (float) значения margin-left или margin-right вычисляются в 0. Если для элементов уровня блока задано margin-left: auto или margin-right: auto — соответствующее поле расширяется до края содержащего блока, если оба — их значения становятся равными, что горизонтально центрирует элемент относительно краев содержащего блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
margin-top: 20px;
margin-right: 1em;
margin-bottom: 5%;
margin-left: auto;
margin-top: inherit;
margin-right: initial;2.4. Краткая запись отступов: свойство margin
Свойство margin является сокращенным свойством для установки margin-top, margin-right, margin-bottom и margin-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если два — верхний и нижний отступы устанавливаются на первое значение, а правый и левый — устанавливаются на второе.
Если имеется три значения — верхний отступ устанавливается на первое значение, левый и правый — на второе, а нижний — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
3. Поля элемента
Область полей представляет собой пространство между краем области содержимого и рамкой элемента. Свойства полей определяют толщину их области. Применяются ко всем элементам, кроме внутренних элементов таблицы (за исключением ячеек таблицы). Сокращенное свойство padding задает поля для всех четырех сторон, а подсвойства устанавливают только их соответствующие стороны.
Фоны элемента по умолчанию закрашивают поля элемента и пространство под его рамкой. Это поведение можно настроить с помощью свойств background-origin и background-clip.
3.1. Физические свойства полей: свойства padding-top, padding-right, padding-bottom, padding-left
Свойства устанавливают верхнее, правое, нижнее и левое поля соответственно. Отрицательные значения недопустимы.
Свойства не наследуются.
| padding-top/padding-right/padding-bottom/padding-left | |
|---|---|
| Значения: | |
| длина | Поля элемента задаются при помощи единиц длины, например, px, pt, cm. Значение по умолчанию 0. |
| % | Вычисляются относительно ширины родительского элемента, могут меняться при изменении ширины элемента. Поля сверху и снизу равны полям слева и справа, т.е. верхние и нижние поля тоже вычисляются относительно ширины элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
padding-top: 0.5em;
padding-right: 0;
padding-bottom: 2cm;
padding-left: 10%;
padding-top: inherit;
padding-bottom: initial;3.2. Краткая запись полей: свойство padding
Свойство padding является сокращенным свойством для установки padding-top, padding-right, padding-bottom и padding-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
4. Рамки элемента
Рамки элемента заполняют область рамок, визуально очерчивая края блока. Свойства рамок определяют толщину области границы блока, а также ее стиль и цвет.
По материалам CSS Box Model Module Level 3
Блочные теги в HTML
Блочные теги в HTML — это основа построения страницы. Они занимают все пространство родительского элемента (как минимум родителем будет тег body), имеют свойство display: block и свойство width: auto.
К блочным элементам относятся:
- body,
- header,
- footer,
- section,
- aside,
- div,
- p,
- blockquote
- списки ul, ol, dl, а также их элементы, хотя свойство display для элементов li имеет значение list-item,
- заголовки h2 … h6.
- figure и figcaption
- form
Абзацы — тег <p>
Это блочный элемент, который предназначен для форматирования основного текста. В книгах, журналах, газетах текст статьи всегда разбит на абзацы, для того чтобы как-то выделить отдельные смысловые блоки. То же самое касается текста на сайте — чтобы он нормально воспринимался, все содержимое страницы необходимо делить на абзацы, добавляя в разметку теги <p> ... </p>.
По умолчанию в браузерах эти теги имеют отступы сверху и снизу, которые позволяют визуально отделить один абзац от другого.
Пример:
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Test</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.</p> <p>Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?</p> <p>Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?</p> </body> </html>
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Test</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.</p> <p>Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?</p> <p>Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?</p> </body> </html> |
Вживую:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.
Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?
Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?
На скриншоте видно, что абзацы выровнялись вдоль всей страницы. Поскольку текста в них немного, то каждый абзац занимает всего одну строку. Если текста будет больше, то, соответственно, текст расположится в 2, 3, 4 или более строк. Но даже между нашими короткими абзацами видны отступы. Внизу картинки показан открытый Инспектор элементов, в котором слева мы видим html-код, а справа — css-свойства, которые существуют в любом браузере для каждого элемента по умолчанию, а также те, которые будем назначать сами. Открыть Инспектор можно с помощью сочетания клавиш Ctrl + Shift + I или F12, а также сделав правый клик на элементе и выбрав опцию «Просмотреть код» (Chrome, Opera, Yandex, Saphari) или «Исследовать элемент» (Firefox).
На картинке справа подчеркнуты свойства display: block, -webkit-margin-before и -webkit-margin-after со значением 1em, т.е. это значение соответствует размеру шрифта, установленного в браузере по умолчанию. Обычно это 16px. Собственно, именно это значение видно для выделенной полосы сверху и снизу блока в виде margin 16px.
Поскольку для форматирования текста одних абзацев недостаточно, разбавим текст заголовками.
Заголовки на странице
Заголовков в HTML существует 6 видов. все они начинаются с h и цифры, т.е. h2, h3, h4 … и до h6. Они также являются блочными, и занимают все пространство до конца родительского элемента, даже, если текста в них намного меньше. На скриншоте ниже видно, что h2, выделенный голубым, занимает всю строку.
<h2>Lorem ipsum dolor sit amet</h2> <h3>Labore rem dolor pariatur unde</h3> <h4>Atque numquam, expedita voluptates libero</h4> <h5>Nisi quod sapiente sed excepturi</h5> <h5>Distinctio aliquid rerum assumenda dolorum</h5> <h6>Optio impedit atque ipsam.</h6>
<h2>Lorem ipsum dolor sit amet</h2> <h3>Labore rem dolor pariatur unde</h3> <h4>Atque numquam, expedita voluptates libero</h4> <h5>Nisi quod sapiente sed excepturi</h5> <h5>Distinctio aliquid rerum assumenda dolorum</h5> <h6>Optio impedit atque ipsam.</h6> |
Labore rem dolor pariatur unde
Atque numquam, expedita voluptates libero
Nisi quod sapiente sed excepturi
Distinctio aliquid rerum assumenda dolorum
Optio impedit atque ipsam.
Самым главным и самым большим по размеру является h2. С точки зрения SEO, т.е. оптимизации сайта для продвижения его в поисковых системах, h2 на странице должен быть только один. Как правило, это название страницы (Главная, О компании, Контакты и т.п.) или название статьи, например, «Блочные теги в HTML».
Заголовки различаются по размеру. Это свойство в css определяются как font-size. Например, для h2, как видно из картинки это свойство составляет 2em.
Заголовки, как и абзацы имеют по умолчанию отступ сверху и снизу, определяемый значением свойства margin (выделены оранжевым цветом), а также выделение жирным цветом, которое задается css-свойством font-weight: bold.
Основные блоки — <div>
Для разметки страницы очень важны элементы, которые будут, по сути «кирпичиками», т.е. основой визуального форматирования. Для этого существуют блоки, задаваемые тегом <div>. Они также имеют свойство display: block, но при этом не имеют отступов.
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.</div> <div>Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.</div> <div>Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.</div> <div>Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.</div> <div>Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.</div> |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.
Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.
Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.
На скриншоте видно, что div имеет свойство display: block, а вот свойство margin у него отсутствует.
Div-ы — это важные элементы для формирования внешнего вида сайта, хотя, казалось бы, ничем особым они не выделяются. Дело все в том, что этим элементам чаще всего задают такие атрибуты, как class и id, для того, чтобы задать собственные css-свойства. Например, div-ы c будут в примере ниже иметь рамку (border: 2px solid #aaa), темный цвет фона (background-color), светлый цвет текста (color: #aaa), а также внутренние отступы (padding: 10px) и внешние отступы, которые отодвигают блоки друг от друга (margin: 10px).
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum, voluptatem!
Adipisci facilis, nesciunt cupiditate consequatur laboriosam iure et, quisquam ut!
Repudiandae expedita, inventore cum voluptatem aliquid rem consectetur libero tempora!
Кстати, у тега body тоже по умолчанию есть отступы в 8px:
Блочная цитата <blockquote>
Не слишком часто используемый элемент. Но в некоторых случаях незаменимый. <blockquote> — это блочная цитата, которая по умолчанию имеет отступы сверху и снизу, как у абзацев, но также у нее есть отступы справа и слева в 40px (см. скриншот), которые смещают ее по сравнению с остальным текстом как бы внутрь. Поэтому используют этот тег для выделения текста, который может быть некой цитатой: либо кого-то из известных людей, либо какого-то текста из статьи, который стоит выделить, либо чужого текста в сообщении на форуме.
Этот тег хорош еще тем, что для него можно назначить форматирование, которое будет выделять ее на странице по сравнению с остальным текстом.
<style> blockquote { background-color: #600909; color: #fff; font-family: Georgia, «Times New Roman», serif; border: 2px outset #fc6868; padding: 15px; width: 60%; } </style> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?</p> <p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!</p> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.</p> <p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.</p>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style> blockquote { background-color: #600909; color: #fff; font-family: Georgia, «Times New Roman», serif; border: 2px outset #fc6868; padding: 15px; width: 60%; } </style> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?</p> <p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!</p> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.</p> <p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.</p> |
Скопируйте код, вставьте в свой текстовый редактор и попробуйте самостоятельно исследовать элемент.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?
Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.
Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.
Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.
О списках вы можете прочитать в другой статье, также к блочным элементам относятся тег form и теги для описания и стилевого оформления изображений или кода figure и figcption. Остальные элементы рассмотрим несколько позже.
Кроме блочных, в HTML часто используются строчные, или линейные, теги и строчно-блочные элементы, которые находятся как бы между ними, т.к. имеют свойство display: inline-block.
Просмотров: 185
Изучаем блочные элементы — Как создать сайт
Изучаем блочные элементы с помощью CSS-свойств
Добрый день, в данной статье рассмотрим CSS-свойства, влияющие на ширину и высоту блочных элементов.
- height:
- width:
- margin:
- padding:
- border:
Перед и после блочного элемента, браузер автоматически ставит перенос строки, также по-умолчанию блочный элемент занимает всю ширину родительского элемента. В учебнике по HTML, вы можете посмотреть на теги, которые создают блочные элементы.
Допустим нам нужно создать блок div, который должен иметь ширину 200px, высоту 100px и фон зелёного цвета с синим оттенком:
div {
width: 200px;
height: 100px;
background: #084;
}
<div>Блочный элемент</div>
Блочный элемент
Добавим нашему элементу, границу border насыщенного-голубого цвета #08a и шириной в 15px:
div {
width: 200px;
height: 100px;
background: #084;
border: 15px soild #08a;
}
<div>Блочный элемент</div>Блочный элемент
Блочный элемент
Ширина нашего элемента div станет 230px
Отсюда следует вывод, что CSS-свойство border, увеличивает уже имеющуюся высоту и ширину.
Рассмотрим другие CSS-свойства, которые делают тоже самое, это margin (внешний отступ) и padding (внутренний отступ).
Сначала приведем пример с CSS-свойством padding, сделаем его размеры 15px.
div {
width: 200px;
height: 100px;
background: #084;
border: 15px soild #08a;
padding: 15px;
}
<div>Блочный элемент</div>Блочный элемент
Блочный элемент
Теперь ширина элемента стала 260px.
Добавляем CSS-свойство margin со значением 15px.
div {
width: 200px;
height: 100px;
background: #084;
border: 15px soild #08a;
padding: 15px;
margin: 15px;
}
<div>Блочный элемент</div>Блочный элемент
Блочный элемент
Ширина блочного элемента станет 290px.
Данные нюансы, видоизменяя высоту и ширину, частенько мешают в вёрстке сайтов. Поэтому чтобы ширина и высота была стабильной, например всегда оставалась 200px в независимости от размеров CSS-свойств border, padding или margin, нужно нашему элементу присвоить CSS-свойство box-sizing, со значением border-box.
div {
width: 200px;
height: 100px;
background: #084;
border: 15px soild #08a;
padding: 15px;
margin: 15px;
box-sizing: border-box;
}
<div>Блочный элемент</div>Блочный элемент
Блочный элемент
Как мы видим размеры свойств границ border и внутренних отступов padding, стали частью изначальной ширины 200px и высоты 50px блочного элемента.
А вот CSS-свойство margin не стало частью ширины и высоты нашего элемента, поэтому при задании размеров блочным элементам, учитывайте данный момент.
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 29 октября 2014
