HTML | цитаты | Портал информатики для гиков
HTML, Веб-технологии
Элементы цитаты в HTML используются для вставки цитируемых текстов на веб-странице, то есть части текста, отличной от обычных текстов на веб-странице.
Ниже приведены некоторые из наиболее часто используемых элементов цитат HTML:
- Элемент <q>:
Элемент <q> используется для установки набора текста внутри кавычек. Он имеет открывающий и закрывающий теги.
Пример :<!DOCTYPE html><html><head><title>Quotations</title></head><body><h4>GeeksforGeeks</h4><p>The quick brown fox jumps over the lazy dog<br></p><p><q>The quick brown fox jumps over the lazy dog</q></p></body></html>Выход :
- элемент <blockquote>:
Элемент <blockquote> также используется для цитат другим способом. Вместо того, чтобы помещать текст в кавычки, он меняет выравнивание, чтобы сделать его уникальным среди других. Он имеет открывающий и закрывающий теги.
Пример :<!DOCTYPE html><html><head><title>Blockquote</title></head><body><h4>GeeksforGeeks</h4><p>The quick brown fox jumps over the lazy dog<br></p><p><blockquote>The quick brown fox jumpsover the lazy dog</blockquote></p></body></html>Выход :
- элемент <address>:
Используя элемент <address>, мы можем определить адрес на веб-странице, и текст, помещенный в тег адреса, будет выделен. Он имеет открывающий и закрывающий теги.
Пример :<!DOCTYPE html><html><head><title>Address</title></head><body><h4>GeeksforGeeks</h4><address><p>Address:<br>710-B, Advant Navis Business Park,<br>Sector-142, Noida Uttar Pradesh – 201305</p></address></body></html>Выход :
- Элемент <abbr>:
Элемент <abbr> используется для определения текста как аббревиатуры или сокращений. Атрибут title может использоваться для отображения полной версии аббревиатуры / аббревиатуры при наведении указателя мыши на элемент <abbr>. Он имеет открывающий и закрывающий теги. Это полезно для браузеров и поисковых систем.
Пример :<!DOCTYPE html><html><head><title>Abbreviations</title></head><body><h4>GeeksforGeeks</h4><p>Welcome to <abbrtitle="GeeksforGeeks">GfG</abbr></p></body></html>Выход :
- Элемент <bdo>:
Элемент <bdo> используется для определения двунаправленного переопределения, которое означает, что текст пишется справа налево или слева направо. Он имеет открывающий и закрывающий теги. Он используется для переопределения текущего направления текста. Для отображения текста справа налево требуется атрибут «rtl».
Пример :<!DOCTYPE html><html><head><title>Bidirectional</title></head><body><h4>GeeksforGeeks</h4><p>The quick brown fox jumps over the lazy dog<br></p><p><bdodir="rtl">The quick brown fox jumpsover the lazy dog</bdo></p></body></html>Выход :
- Элемент <cite>:
Этот элемент используется для определения названия произведения и подчеркивания текста.
Пример :<!DOCTYPE html><html><head><title>Cite</title></head><body><h4>GeeksforGeeks</h4><p>The <cite>GeeksforGeeks</cite> is the best site to<br>to search for articles and practice problems.</p></body></html>Выход :
Рекомендуемые посты:
HTML | цитаты
0.00 (0%) 0 votes
HTML Цитирование
Цитата
Данная цитата с сайта фонда:
Втечении 50 лет, Всемирный фонд дикой природы защищает будущее природы. Ведущая мировая организация по сохранению, WWF работает в 100 странах и поддерживается 1,2 миллиона членов в США и около 5 миллионов во всем мире.Редактор кода »
Короткое цитирование <q>
HTML элемент <q>, определяет короткую цитату.
Браузеры, как правило, вставляет кавычки с помощью элемента <q>.
Пример
<p>Цель WWF: <q>Построить будущее, где люди будут жить в гармонии с природой.</q></p>
Редактор кода »Цитирование <blockquote>
HTML элемент <blockquote>, определяет раздел, который процитируется из другого источника.
Браузеры, как правило, обычно делают отступ строк с помощью элемента <blockquote>.
Пример
<p>Цитата с сайта фонда:</p>
За 50 лет, Всемирный фонд дикой природы защищает будущее природы.
Это ведущая мировая организация по сохранению,
WWF работает в 100 странах и поддерживается
,2 миллионами членов в США и
около 5 миллионов во всем мире.
</blockquote> Редактор кода »
Аббревиатура <abbr>
HTML элемент <abbr>, определяет аббревиатуру или акроним.
Обозначение аббревиатуры могут дать полезную информацию для браузеров, систем переводов и поисковиков.
Пример
<p>Компания <abbr title=»Всемирная Организация Здравоохранения»>ВОЗ</abbr> была основана в 1948 году.</p>
Редактор кода »Контактная информация <address>
HTML элемент <address>, определяет контактную информацию (автора/владельца) документа или статьи.
Элемент <address> обычно отображается курсивом. Большинство браузеров будет добавлять строку до и после элемента.
Пример
<address>
Автор: Щипунов Андрей.<br>
Посетите сайт:<br>
schoolsw3.com<br>
Ул Томская 44 -39, г.Пермь<br>
РОССИЯ
</address>
Название работы <cite>
HTML элемент <cite>, определяет название работы.
Браузеры обычно отображают элементы <cite> курсивом.
Двунаправленное переопределение <bdo>
HTML элемент <bdo>, определяет двунаправленное переопределение.
Элемент <bdo> используется для переопределения текущего направления текста:
HTML Упражнения
HTML Цитаты с элементами цитирования
| Тег | Описание |
|---|---|
| <abbr> | Определяет аббревиатура или акроним |
| <address> | Определяет контактную информацию документа автора/владельца |
| <bdo> | Определяет направление текста |
| <blockquote> | Определяет раздел, который процитирован из другого источника |
| <cite> | Определяет название работы |
| <q> | Определяет короткие цитаты |
seodon.ru | Учебник HTML — Цитаты и обрыв строки
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В данном уроке мы с вами поговорим о выделении цитат в тексте и о принудительном обрыве строки. В принципе, рассмотренные здесь теги не так часто используются в HTML-страницах, но все же иногда без них не обойтись. Итак, поехали.
Тег <BLOCKQUOTE> или выделяем длинные цитаты
Тег <BLOCKQUOTE>…</BLOCKQUOTE> используется в HTML для выделения так называемых «длинных цитат», например одного или нескольких параграфов. Этот тег является блочным и может содержать блочные теги, но не может содержать встроенные. Кроме этого он добавляет такие же как у параграфов внешние поля сверху и снизу, но еще добавляет и боковые поля, благодаря чему происходит визуальное выделение цитируемого текста.
Пример использования тега BLOCKQUOTE
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Использование тега BLOCKQUOTE</title>
</head>
<body>
<p>Для чего нужен тег BLOCKQUOTE? Вот что нам об этом говорит сайт Сеодон.ру:</p>
<blockquote>
<p>Очень часто тег BLOCKQUOTE используют не по прямому назначению -
выделение цитируемого текста. А только ради боковых отступов, которые
он создает. В принципе, подобное применение этого тега не противоречит
синтаксису HTML, главное чтобы BLOCKQUOTE содержал блочные теги. Но все
же лучше подобным образом его не использовать, так как BLOCKQUOTE
предназначен именно для выделения длинных цитат.</p>
</blockquote>
</body>
</html>Результат в браузере
Для чего нужен тег BLOCKQUOTE? Вот что нам об этом говорит сайт Сеодон.ру:
Очень часто тег BLOCKQUOTE используют не по прямому назначению — выделение цитируемого текста. А только ради боковых отступов, которые он создает. В принципе, подобное применение этого тега не противоречит синтаксису HTML, главное чтобы BLOCKQUOTE содержал блочные теги. Но все же лучше подобным образом его не использовать, так как BLOCKQUOTE предназначен именно для выделения длинных цитат.
Тег <Q> или выделяем небольшие цитаты
А вот тег <Q>…</Q> используется для обозначения небольших цитат или слов в переносном смысле. Весь текст, который находится между тегов этого элемента, он ставит в кавычки
. Кстати, <Q> — это самый обычный встроенный (уровня строки) тег, который может содержать только встроенные теги.
Пример выделения цитат
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Выделяем цитаты в тексте</title>
</head>
<body>
<p><q>Для изучения языка гораздо важнее свободная любознательность,
чем грозная необходимость.</q> Августин Аврелий.</p>
<p><q>Чему бы ты ни учился, ты учишься для себя.</q> Петроний.</p>
</body>
</html> Результат в браузере
Для изучения языка гораздо важнее свободная любознательность, чем грозная необходимость
. Августин Аврелий.
Чему бы ты ни учился, ты учишься для себя
. Петроний.
Тег <BR> или принудительный обрыв строки
Иногда требуется, чтобы строка текста не продолжалась во всю ширину доступного пространства, а оборвалась в нужном нам месте и продолжилась на следующей строке. Но как вы помните — браузеры игнорируют простые переводы строк в HTML-коде, как будто их нет. В таких случаях нам поможет тег <BR>, который и осуществляет принудительный обрыв строки в месте его установки.
Тег <BR> тоже является встроенным (inline) элементом и пусть вас не запутает то, что он осуществляет перенос строки после себя, просто у него функция такая. Кроме этого, у элемента <BR> нет закрывающего тега, то есть он является пустым, потому что не может иметь содержимого.
Пример использования тега BR
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Тег BR, обрыв строки</title>
</head>
<body>
<p>Цель творчества — самоотдача,<br>А не шумиха, не успех.<br>
Позорно, ничего не знача,<br>Выть притчей на устах у всех.<br>
<strong>Б. Пастернак.</strong></p>
</body>
</html>Результат в браузере
Цель творчества — самоотдача,
Позорно, ничего не знача,
Выть притчей на устах у всех.
Б. Пастернак.
Вы вполне можете спросить: «А зачем мне использовать тег <BR>, если я могу просто написать текст в нескольких параграфах, он ведь тогда тоже будет указан на разных строках?» Все это так, но не забывайте, что тег <P> создает сверху и снизу поля пустого пространства, а тег <BR> этого не делает. Кроме этого параграфы на то и существуют, чтобы в каждом из них содержались осмысленные и законченные выражения, а не куски текста.
Кстати, довольно часто на сайтах можно увидеть, что <BR> используют лишь для того, чтобы создать несколько пустых строк. Да, если его указать подряд несколько раз (<BR><BR><BR>…), то можно сделать вертикальные отступы любых размеров. Но, хотя это и не противоречит синтаксису HTML, я не рекомендую вам так поступать, так как данный тег для этого не предназначен.
- Сделайте так, чтобы фон страницы был черного цвета, а текст — белого.
- Создайте заголовок статьи и двух ее разделов. Укажите для них шрифт Verdana и пусть второй подзаголовок располагается по центру страницы.
- Напишите под первым и вторым заголовком по параграфу, а под третьим — цитату, состоящую из двух параграфов.
- Выделите в первом параграфе две цитаты и пусть одна будет написана жирным шрифтом, а вторая — курсивом.
- Сделайте в самом последнем параграфе пять обрывов строки и пусть текст в нем располагается по центру страницы.
Посмотреть результат → Посмотреть ответ
Оформление цитат на сайтах / Habr
Обычно при вёрстке текстов для веба на оформление цитат не обращают достаточного внимания. Стараясь исправить это досадное недоразумение, мы коснёмся двух вопросов: типографического оформления цитат (в той части, где чаще всего допускаются ошибки при вёрстке) и реализации этого оформления в HTML-коде.Мы также не будем касаться вопросов проверки смысловой точности цитирования, правильного использования купюр, сокращений и дополнений — всех интересующихся ждёт «Справочник издателя и автора» А. Э. Мильчина и Л. К. Чельцовой.
Надеемся, что эту запись будет удобно использовать как справочник по часто встречающимся вопросам оформления цитат.
Кавычки
Стоящие внутри текста цитаты, набранные так же, как и основной текст, заключаются в кавычки. Если цитата выделена цветом, кеглем шрифта, другим шрифтом, курсивным начертанием, либо цитата вынесена в отдельный графически выделенный блок текста, то кавычки не ставятся. Также не выделяются кавычками цитаты-эпиграфы, если они не сопровождаются нецитатным текстом. Кавычки ставятся только в начале и конце цитаты, независимо от размера цитаты и количества абзацев в ней.
Цитаты заключаются в кавычки такого же рисунка, что и применяемые в основном тексте в качестве основных — в подавляющем числе случаев это кавычки-ёлочки « ».
Если внутри цитаты есть слова (словосочетания, фразы), в свою очередь заключённые в кавычки, то последние должны быть другого рисунка, чем кавычки, закрывающие и открывающие цитату (если внешние кавычки — ёлочки « », то внутренние — лапки „ “, и наоборот). Например: Василий Пупкин заявил в недавнем интервью: «Компания „Пупстройтрест“ заняла почётное шестьсот двенадцатое место в рейтинге строительных компаний Запорожья».
Если в цитате встречаются кавычки «третьей ступени», то есть внутри заключённых в кавычки словосочетаний цитаты есть, в свою очередь, слова, взятые в кавычки, в качестве последних рекомендуются кавычки второго рисунка, то есть лапки. Пример из Мильчина и Чельцовой:
Знаки препинания после цитаты, стоящей в конце предложения
Если предложение заканчивается цитатой, то точка всегда ставится после закрывающей кавычки. Точка не ставится в следующих случаях.
- Если перед закрывающими кавычками стоит многоточие, восклицательный или вопросительный знак, а цитата, заключенная в кавычки, является самостоятельным предложением (таковы, как правило, все цитаты после двоеточия, отделяющего их от слов цитирующего). При этом знак препинания ставится внутри кавычек. Пример из Мильчина и Чельцовой:
Печорин писал: «Я не помню утра более голубого и свежего!»
Печорин признавался: «Я иногда себя презираю…»
Печорин спрашивает: «И зачем было судьбе кинуть меня в мирный круг честных контрабандистов?» - То же, если самостоятельным предложением заканчивается цитата, первое предложение которой начинается со строчной буквы. Например: Печорин размышляет: «…зачем было судьбе кинуть меня в мирный круг честных контрабандистов? Как камень, брошенный в гладкий источник, я встревожил их спокойствие…»
- Если перед закрывающими цитату кавычками стоит вопросительный или восклицательный знак, а цитата не является самостоятельным предложением и после всей фразы с цитатой должен был бы стоять вопросительный или восклицательный знак. Например: Лермонтов восклицает в предисловии, что это «старая и жалкая шутка!»
Цитата со словами цитирующего внутри
Несмотря на то, что внутри цитаты находится речь цитирующего, кавычки всё равно ставятся только один раз — в начале и в конце цитаты. Ставить закрывающую кавычку перед словами цитирующего и снова открывающую после них не нужно.
Если в месте разрыва цитаты отсутствуют знаки препинания, либо разрыв происходит на месте запятой, точки с запятой, двоеточия или тире, то слова цитирующего отделяются с двух сторон запятой и тире «, —» (не забывайте, что перед тире должен стоять неразрывный пробел!).
| В источнике | В тексте с цитатой |
| Я стал неспособен к благородным порывам… | «Я, — признается Печорин, — стал неспособен к благородным порывам…» |
| …Моё сердце превращается в камень, и ничто его не разогреет снова. | «… Моё сердце превращается в камень, — безнадёжно заключает Печорин, — и ничто его не разогреет снова». |
| Слишком однобокий и сильный интерес чрезмерно увеличивает напряжение человеческой жизни; ещё один толчок, и человек сходит с ума. | «Слишком однобокий и сильный интерес чрезмерно увеличивает напряжение человеческой жизни, — размышляет Д. Хармс, — ещё один толчок, и человек сходит с ума». |
| Цель всякой человеческой жизни одна: бессмертие. | «Цель всякой человеческой жизни одна, — записывает в своём дневнике Д. Хармс, — бессмертие». |
| Подлинный интерес — это главное в нашей жизни. | «Подлинный интерес, — утверждает Д. Хармс, — это главное в нашей жизни». |
| В источнике | В тексте с цитатой |
| …Моё сердце превращается в камень, и ничто его не разогреет снова. Я готов на все жертвы, кроме этой… | «…Моё сердце превращается в камень, и ничто его не разогреет снова, — заключает Печорин. — Я готов на все жертвы, кроме этой…» |
| В источнике | В тексте с цитатой |
| Я иногда себя презираю… не оттого ли я презираю и других?.. Я стал неспособен к благородным порывам; я боюсь показаться смешным самому себе. | «Я иногда себя презираю… не оттого ли я презираю и других?.. — признаётся Печорин. — Я стал неспособен к благородным порывам…» |
| …Прости любовь! моё сердце превращается в камень, и ничто его не разогреет снова. | «…Прости любовь! — пишет Печорин в своём журнале, — моё сердце превращается в камень…» |
| Это какой-то врождённый страх, неизъяснимое предчувствие… Ведь есть люди, которые безотчётно боятся пауков, тараканов, мышей… | «Это какой-то врождённый страх, неизъяснимое предчувствие… — ищет объяснения Печорин. — Ведь есть люди, которые безотчётно боятся пауков, тараканов, мышей…» |
Многие забывают, что в стандарте HTML 4.01 уже предусмотрены элементы для оформления цитат, набранных внутри текста, и либо вообще их не используют, либо (что ещё хуже) помещают цитаты внутрь тегов
… или …. Также приводилось наблюдать использование элемента blockquote для создания отступов, что так же недопустимо с точки зрения соблюдения семантичности вёрстки.Итак, для выделения цитат используется два элемента: блочный blockquote и инлайновый q. Кроме того, инлайновый элемент cite используется для описания источника, откуда была взята цитата. Обратите внимание, что cite используется единственно и необходимо для указания ссылки на источник, сама цитата внутрь элемента cite не включается!
Согласно спецификации HTML 4.01, элементы blockquote и q могут использовать атрибуты cite="…", указывающий на URL, откуда была заимствована цитата (не путать с отдельным элементом cite), и title="…", содержимое которого будет всплывать в качестве подсказки при наведении на цитату мышкой.
К сожалению, браузеры ещё не совсем хорошо обрабатывают эти HTML-элементы. Так, атрибут cite="…" никакими браузерами не рендерится вообще. Для того, чтобы обойти эту недоработку, есть скрипт Пола Дэйвиса, выводящий в отдельном слое всплывающую подсказку со ссылкой, указанной в атрибуте cite.
Вторая глобальная недоработка, связанная с выводом инлайновых цитат, связана (сюрприз, сюрприз!) с семейством браузеров Internet Explorer. Опять же, согласно спецификации, автор документа не должен набирать кавычки при использовании элемента q. Кавычки должны рендериться браузером, причём в случае наличия вложенных цитат — ещё и разного рисунка. Ладно, допустим, Опера не соблюдает последнего требования, и кавычки у вложенных цитат одинаковые. Но IE до седьмой версии включительно не рендерит их вообще!
Кроме того, IE не понимает CSS-свойства quotes, before, after и content, чем, скотина, полностью хоронит надежды решить проблему с помощью семантически корректной вёрстки с использованием CSS.
Решается эта проблема несколькими способами:
- с использованием проприетарного CSS-свойства
behavior(решение Пола Дэйвиса), запускающего JavaScript, расставляющий кавычки в IE, при этом рисунок вложенных кавычек чередуется; - с помощью условных комментариев, простым выполнением JavaScript при загрузке страницы (решение Джеза Лемона из «Juicy Studio»), при этом рисунок вложенных кавычек постоянен;
- или обнулением кавычек в CSS с помощью свойства
quotesи расстановкой кавычек в тексте вручную, но (внимание!) вне элементаq, чтобы не нарушать рекомендации W3C (решение Стейси Кордони на сайте «A List Apart»).
Поэтому, выбирая из первых двух второй способ, мы пользуемся слегка модифицированным для русского языка скриптом Джеза Лемона. Да, при отключённом JavaScript пользователь IE останется без кавычек, мы принимаем это как необходимое зло.
Итак, чтобы адекватно сверстать текст с цитатами, необходимо скачать скрипт «quotes.js», после чего внутри элементаhead подключить его с помощью условных комментариев:<!--[if < IE 7]><script type="text/javascript" src="quotes.js"></script><![endif]-->
Кроме того, для браузеров, адекватно рендерящих кавычки, нужно в CSS-файле указать рисунок кавычек для русского языка. К счастью, в русской типографике вложенные кавычки имеют один рисунок независимо от уровня вложенности (что легко реализовать на CSS без привлечения дополнительных классов), но мы ещё раз настойчиво рекомендуем избегать кавычек глубокой вложенности на стадии написания текста.
// Добавление в CSS-файл// Внешние кавычки-ёлочкиq { quotes: "\00ab" "\00bb"; }
// Вложенные кавычки-лапкиq q { quotes: "\201e" "\201c"; }
Понятно, что этот механизм при необходимости можно усложнить на случай чередующегося рисунка кавычек при глубокой вложенности, введя классы, например, q.odd и q.even и указывая класс руками непосредственно при вёрстке цитаты.
Теперь легко и семантично верстаем следующую цитату: «Успех кампании „Жальгириса“, — заявил в интервью „Russia Today“ Владимирас Пупкинс, — обусловлен не только выбором вендоров зубной пасты, но и тому, что Марк Твен называл „прыжком за дверь, ведущую внутрь“».
<q cite="http://russiatoday.com.org.uk.lv" title="Интервью Владимираса Пупкинса для «Russia Today»">Успех кампании „Жальгириса“, — заявил в интервью „Russia Today“ <cite>Владимирас Пупкинс</cite>, — обусловлен не только выбором вендоров зубной пасты, но и тому, что <cite>Марк Твен</cite> называл <q title="Один из рассказов Марка Твена">прыжком за дверь, ведущую внутрь</q></q>.
Самый смак в том, что атрибуты title="…" для вложенных тегов браузерами отрабатываются корректно.
Написание примера для корректного совместного использования вложенных элементов blockquote, q и cite оставляется читателю в качестве домашнего задания. 🙂
Update: Поправка от besisland — конечно же для установки рисунка кавычек в CSS не нужно описывать вложенные стили, достаточно стандартной функциональности свойства quotes: q {quotes: "\00ab" "\00bb" "\201e" "\201c";}
HTML Элементы цитаты и цитирования. Уроки для начинающих. W3Schools на русском

Цитата
Цитата бывшего чемпиона мира по боксу и мэра Киева Виталия Кличко:
А сегодня в завтрашний день не все могут смотреть. Вернее смотреть могут не только лишь все, мало кто может это делать…Попробуйте сами »
HTML элемент <q> для коротких цитат
HTML элемент <q> определяет короткие цитаты.
Браузеры обычно вставляют кавычки вокруг элемента <q>.
Пример
<p>Цель WWF состоит в том, чтобы: <q>Построить будущее, где люди живут в гармонии с природой.</q></p>
Попробуйте сами »HTML элемент <blockquote> для цитирования
HTML элемент <blockquote> определяет раздел, который цитируется с другого источника.
Браузеры обычно отображают элементы <blockquote> с отступом.
Пример
<p>Вот цитата с сайта WWF:</p>
<blockquote cite=»http://www.worldwildlife.org/who/index.html»>
В течение 50 лет WWF защищает будущее природы.
Всемирная организация WWF, ведущая природоохранная организация, работает в 100 странах мира, её поддерживают 1,2 миллиона человек в Соединенных Штатах и близки к ней 5 миллионов по всему миру.
</blockquote>
HTML элемент <abbr> для аббревиатур
HTML элемент <abbr> определяет аббревиатуру или акроним.
Маркировка сокращений может дать полезную информацию для браузеров, систем перевода и поисковых систем.
HTML элемент <address> для контактной информации
HTML элемент <address> определяет контактную информацию (автор/владелец) документа или статьи.
Элемент <address> обычно отображается курсивом. Большинство браузеров добавляют разрыв строки до и после элемента.
Пример
<address>
Автор Саша Грэй.<br>
Посетите нас на:<br>
Example.com<br>
Box 564, Lalaland<br>
USA
</address>
HTML элемент <cite> для названия работы
HTML элемент <cite> определяет название работы.
Браузеры обычно отображают элемент <cite> курсивом.
HTML элемент <bdo> для двунаправленного переопределения
HTML элемент <bdo> определяет двунаправленное переопределение.
Элемент <bdo> используется для переопределения текущего направления текста:
HTML Упражнения
HTML элементы цитаты и цитирования
| Тег | Описание |
|---|---|
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактную информацию для автора/владельца документа |
| <bdo> | Определяет направление текста |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <cite> | Определяет название произведения |
| <q> | Определяет короткую встроенную цитату |
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
зачем нужны и как их оформлять. Верстка цитат
Цитаты – дословные выдержки из текста: литературного произведения или академического труда. Думаю, большинство из вас помнят их по школьным сочинениям. К сожалению, на сайтах их встретишь не так часто, и зря.
Почему нужно цитировать, но аккуратно?
Все мы привыкли воспринимать копирование контента в штыки, опасаясь пессимизации за неуникальность текста. А цитаты не терпят искажений – поменяешь пару слов и прослывешь неумелым плагиатором. Так почему же мы агитируем за?
Плохого не посоветуем – не сомневайтесь. И пользы цитат от вас не утаим – все дело в доверии. Доверии к вашему сайту пользователей и поисковиков. Это, конечно, не конверсия или трафик, но вещь важная. Особенно если вы серьезно относитесь к продвижению.
Лояльность поисковиков – штука неуловимая, зато любовь пользователей – вполне ощутимая. В первую очередь для поведенческих факторов. Один из способов ее завоевать – цитировать известных блогеров, партнеров и других спецов в вашей области. Так вы сделаете текст не только более объективным и вызывающим доверие, но и полезным для читателя. Посмотрев первоисточники, он узнает что-то дополнительно и будет благодарен. Не сомневайтесь, вернется к вам еще. Для этого обязательно используйте цитаты:
- из авторитетных источников: они должны вызывать безоговорочное доверие, тогда его часть перепадет и вашему ресурсу;
- подходящие по контексту, а не «откуда ни возьмись, потому что красиво звучит»;
- правильно оформленные.
И вот тут стоит задуматься о технической стороне. Про знаки препинания опустим – здесь уже Грамота.ру вам в помощь.
А вот если вы поставите кавычки, запятые и тире где нужно, и даже укажите источник по всем правилам русского языка, вряд ли роботы это оценят. Завоевать их доверие гораздо сложнее.
Как не попасть под фильтр за неуникальный контент?
Следуйте правилам. Укажите паукам на цитаты в коде. Для этого существует три основных тега:
- <cite> – для указания url источника, названия работы или имени автора. Говорит поисковикам, что вы абсолютно честны и не претендуете на лавры первоисточника. Не пренебрегайте им.
- <blockquote>– для цитирования больших фрагментов текста. Отделяет их от общей массы с помощью разрыва строк, примерно так.
Скрин:

Исходный код:
Основной текст
<blockquote>
<p>Наши деды обильно уснащали свое письмо цитатами, а теперь это считается вычурным. Однако цитаты спасают нас от того, чтобы выразить плохо то, что кому-то уже удалось выразить хорошо…</p>
<cite>Хулио Кортасар. Экзамен</cite>
</blockquote>
Основной текст - <q> – для выделения небольших частей текста прямо в абзаце.
Скрин:

Исходный код:
Как говорил <cite>Говард Джейкобсон</cite>,
<q>Не важно, кто и по какому случаю первым сказал эти слова; важно, какое применение нашел им ты.</q>
Немного о визуальном оформлении
Ну и напоследок снова вспомним о пользователях. Чтобы они точно не пропустили цитату в тексте, оформите ее красиво. Поиграйте со шрифтами, границами, отступами, в общем, как вы любите. Только не переусердствуйте. Вот несколько основных свойств, которые можно задать в CSS либо прописать в коде страницы с помощью тегов <style></style> в блоке head:
| border | граница |
| border-width | толщина границы |
| margin | отступ цитаты |
| padding | отступ внутри цитаты |
| font-size | размер шрифта |
| color | цвет шрифта |
| background | фон |
Мы немножко поколдовали, и вот что получилось:
Скрин 1:

Исходный код 1:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows1251"/>
<style>
blockquote {
border:solid #999;
border-width:3px 0;
margin:10px 40px;
padding:15px;
font-size:14px;
}
blockquote p {
color: #000;
}
blockquote cite {
font-size: 12px;
}
</style>
</head>
<body>
<blockquote>
<p>Правильно выдранная цитата в чужих устах звучит лучше, чем в авторских.</p>
<cite>Александр Генис. Уроки чтения. Камасутра книжника</cite>
</blockquote>
</body>
</html>
Скрин 2:

Исходный код 2:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style>
blockquote {
border: solid #666 1px;
border-left: solid #127eb6 10px;
margin:10px 40px;
padding:15px 15px 25px;
color:#333;
font-size:16px;
background:#fffde4;
}
blockquote p {
color: #000;
}
blockquote cite {
font-size: 12px;
}
</style>
</head>
<body>
<blockquote>
<p>Если я цитирую других, то лишь для того, чтобы лучше выразить свою собственную мысль.</p>
<cite>Мишель де Монтень</cite>
</blockquote>
</body>
</html>
Скрин 3:

Исходный код 3:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style>
blockquote {
border-left: dotted #ff9a38 7px;
margin: 40px;
font-family: 'verdana';
padding: 5px 15px 15px;
color:#172076;
font-size:16px;
}
blockquote p {
color: #000;
}
blockquote cite {
display:block;
text-align:right;
font-weight:bold;
}
</style>
</head>
<body>
<blockquote>
<p>Во всех сомнительных случаях цитату следует приписывать Джорджу Бернарду Шоу.</p>
<cite>Найджел Рис</cite>
</blockquote>
</body>
</html>
Пользуйтесь нашими кодами и экспериментируйте сами. А если у вас появилось непреодолимое желание порадовать посетителей – разместите новую интересную статью с цитатами или без в блоге. Наши копирайтеры уже спешат на помощь!
Урок #10: Изучаем цитаты в HTML документе
Всем привет дорогие друзья! Вот мы и оправились от всех новогодних праздников и значит самое время усердно взяться за обучение. Не скажу, что год начался хорошо, но лучше все забыть и не вспоминать. А тем временем ловите от меня новый полезный урок по html — речь пойдет о цитатах.
HTML цитаты используется в том случае, когда хотят смыслово выделить определенный фрагмент текста или дать разъяснение определенному термину и делают с помощью цитирования или когда хотят выделить мысли автора.
Вот пример простого цитирования:

Короткий HTML тег цитаты <q>
Специальным коротким тегом <q> определяется цитата текста документа. Браузеры обычно вставляют кавычки вокруг элемента <q> .
<!DOCTYPE html> <html> <body> <p>Browsers usually insert quotation marks around the q element.</p> <p>WWF’s goal is to: <q>Build a future where people live in harmony with nature.</q></p> </body> </html>
<!DOCTYPE html> <html> <body> <p>Browsers usually insert quotation marks around the q element.</p> <p>WWF’s goal is to: <q>Build a future where people live in harmony with nature.</q></p> </body> </html> |
Результат:

Привычное использование тега цитат <blockquote>
В большинстве случаев для выделения цитат используют тег <blockquote> он парный, а значит имеет закрывающую конструкцию.
Ниже пример использования:
<p>Here is a quote from WWF’s website:</p> <blockquote cite=»http://www.worldwildlife.org/who/index.html»> For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote>
<p>Here is a quote from WWF’s website:</p> <blockquote cite=»http://www.worldwildlife.org/who/index.html»> For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> |
Результат:

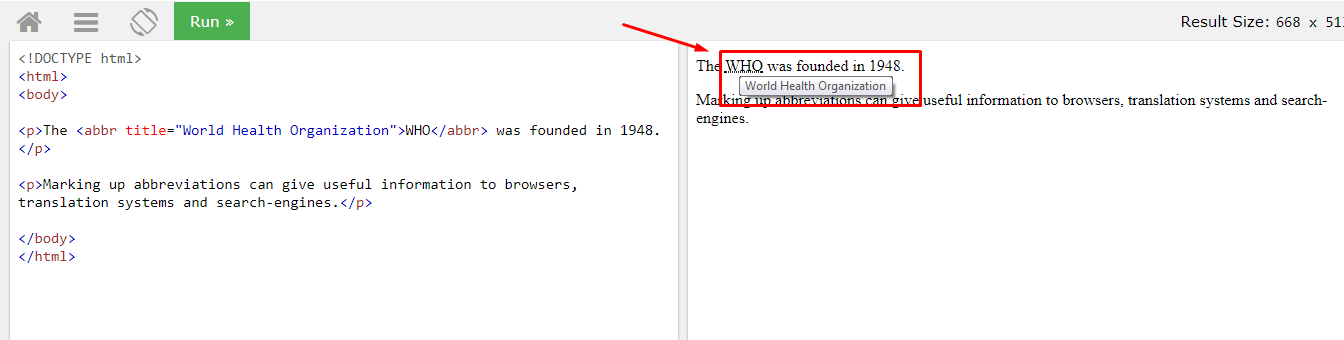
HTML тег для аббревиатур <abbr>
Элемент HTML <abbr> определяет аббревиатуру или акроним.
Маркировка аббревиатур может предоставить полезную информацию для браузеров, систем перевода и поисковых систем. В примере ниже при наведении на аббревиатуру WHO будет появляться подсказка с помощью тега <abbr>
<p>The <abbr title=»World Health Organization»>WHO</abbr> was founded in 1948.</p>
<p>The <abbr title=»World Health Organization»>WHO</abbr> was founded in 1948.</p> |
Результат:

Тег <address> для отображения контактной информации
Очень активно используется в современных версиях HTML5. Что греха таить я и сам им пользуюсь на клиентских сайтах.
HTML тег <address> определяет контактную информацию (автора / владельца) документа или статьи.
Элемент <address> обычно отображается курсивом. Большинство браузеров добавят разрыв строки до и после элемента.
Пример:
<address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>
<address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> |
Результат:

HTML тег <cite>
Элемент HTML <cite> определяет название работы.
Браузеры обычно отображают элементы <cite> курсивом.
Пример:
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p> |
Результат:

HTML тег <BDO>
Очень интересное у него предназначение. Например, с его помощью можно вывернуть текст с правой стороны на левую, т.е будет читаться справа налево.
HTML тег <bdo> определяет двунаправленное переопределение.
Элемент <bdo> используется для переопределения текущего направления текста:
<bdo dir=»rtl»>This text will be written from right to left</bdo>
<bdo dir=»rtl»>This text will be written from right to left</bdo> |
Результат:

Потренируемся!
Ниже я подготовил для вас 4 упражнения на закрепление навыков. Применяйте на практике как можно скорее.
На этом урок по тегам цитат я заканчиваю. Увидимся в следующем уроке. До скорых встреч и приятного изучения!


