Одностраничный сайт: примеры и описание |
16 февраля 20:26 2016 by Игорь КоваленкоОдностраничный сайт имеет много очевидных предназначений, при этом сложно что-то придумать и сделать с ним, чтобы это было действительном новым. Тем не менее следует отметить, что приведенные здесь примеры выглядят абсолютно свежо и оригинально.
Многие образцы в целом придерживаются минималистских стилей, которые весьма удачно дополняют идею одностраничных сайтов. Немалая часть представленных сайтов могла бы включать несколько веб-страниц, из-за чего дизайнерам пришлось бы «раздувать» содержимое, чтобы заполнить пространство. Вместо этого в приведенных примерах упор сделан на эффективность и легкость пользования. Это делает содержимое сайтов простым для восприятия, способствует его оперативной загрузке, а также свидетельствует о стремлении быстро обеспечить пользователя необходимой ему информацией.
Отличным подтверждением тому является сайт с портфолио Джека Блума, многие вещи на котором реализованы удивительно грамотно. Здесь определенно использован полуминима листский стиль. Я говорю «полуминималистский» потому, что на этом сайте присутствуют кое-какие украшательства, однако в целом все выглядит довольно скромно. Следует отметить, что, к примеру, текст воспроизведен креативно и красиво, что позволяет ему исполнять сразу две роли — украшения и содержимого.
Читателям на заметку: Если вас интересует создание сайтов, то обращайтесь к специалистам на интернет-ресурсе http://ravechnost.ru/web/. Уверен, вы останетесь довольны взаимовыгодны сотрудничеством!
Существует еще одна стратегия в размещении всего содержимого на одной веб-странице. Сайт www.nineflavors.com представляет собой одностраничный веб-ресурс, где имеется что-то вроде линейной прокрутки для смены содержимого. С первого взгляда данное решение может показаться умным и изящным, однако оно ведет к неизбежному во-просу: «Почему бы просто не разместить каждую из частей общего содержимого на отдельной веб-странице?» На данный вопрос существует много возможных ответов, однако я хочу заострить ваше внимание на том из них, который выделяется на фоне остальных.
Дизайнерскому агентству сложно добиться от пользователей того, чтобы они просмотрели все содержимое его сайта, ознакомились с образцами работ и историей, и уговорить их воспользоваться дизайнерскими услугами этого агентства. В данном случае, если пользователь делает первый шаг и щелкает на той или иной ссылке, к его удивлению соответствующее содержимое мгновенно выскакивает на экран. Благодаря этому у пользователя возникает ощущение, что у него уйдет меньше времени на ознакомление с этим сайтом, чем если бы ему пришлось путешествовать по множеству веб-страниц. Лично я как пользователь быстро соблазнился желанием пощелкать на всех ссылках и исследовать содержимое данного сайта целиком. Это отличный способ сделать так, чтобы любой пользователь мог без труда совершить быстрый обзор значительного объема содержимого сайта.
Примеры одностраничных сайтов
Картинки кликабельны, откроются в новом окне.
Дизайн одностраничных сайтов: простые основы

От автора: если в 2000-ых популярным был «трехколоночный макет», то за последние 5 лет можно утверждать о постоянном росте одностраничных сайтов. В данной статье мы рассмотрим дизайн одностраничных сайтов.
На веб-сайте Squarespace задействована технология отображения всех страниц на главной, позволяя создателям сайта подстроить его под любые нужды. И они не одни такие, сайт One Page Love посвящен самым лучшим в мире одностраничным веб-сайтам.
Так, в чем же секрет успеха одностраничных сайтов? Сегодня я поделюсь с вами некоторыми основами, которые должны помочь вам при создании простого, но убийственного дизайна для вашего следующего проекта.
Преимущества
Преимущества одностраничного дизайна веб-сайтов значительны, а некоторые сайты выигрывают от этих фактором больше других:
Фокусировка на одной странице

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДизайн дружелюбен к мобильным устройствам
Снижение нагрузки на сеть (обычно)
Повышенная конверсия (зачастую)
Нет редиректов
Возможность создавать уникальные дизайны
Недостатки
Конечно, существуют и некоторые недостатки, которые необходимо учесть перед переходом на одностраничный дизайн:
Дизайн не дружит с SEO
Постоянная прокрутка
Дизайн не приспособлен под тяжелый контент
Проблемы с распространением контента
Сложнее распознать поведение и намерения пользователей
Дизайн заставляет фокусировать внимание на одной центральной точке
Основы
Когда речь заходит о дизайне одностраничных сайтов, лучше всего начать с основ и уже от них отталкиваться. В действительности, такой практики необходимо придерживаться при работе с любым веб-сайтом. Помните, что это лишь костяк. Необходимо принять дополнительные меры, дабы выделить ваш сайт среди остальных.
Успех в простоте

Само собой разумеется, что любой веб-сайт заботиться о простоте, и одностраничный дизайн не исключение. Самое замечательное это то, что сокращение страниц почти всегда уменьшает объем проекта. Так что самое время присмотреться к методу KISS («делай короче и проще»).
Так как площадь экрана ограничена, нужно убедиться, что весь контент будет виден. При проектировании одностраничных сайтов на ум приходит термин эффективного минимализма. Нельзя забывать, что на таких сайтах вы почти всегда делаете упор на какую-то одну идею. Нет смысла размещать ванну посреди кухни (надеюсь, вы не станете так делать). При проектировании одностраничного дизайна всегда помните о задаче сайта.
Легче всего поддерживать простоту сайта можно, зная, что проектировать в первую очередь.
Вы предлагаете новую идею? (т.е. Kickstarter)
Вы создаете бренд?
Вы продаете продукт/сервис?

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееОтветьте на эти вопросы, прежде чем приступить к проектированию. Вы получите каркас, после чего можно наметить то, что вы хотите видеть в будущем еще задолго до самой разработки.
Минимизируйте нагромождения на сайте


На манускрипте задействован каждый миллиметр
В средневековье производство бумаги было очень дорогим, и понятно, почему ремесленники нагромождали так много контента на одной странице. Схожим образом и на одностраничном сайте появляется желание уместить все на одной странице, как в древних манускриптах. Вам нужно понять, как правильно управлять контентом, а иногда и принимать трудные решения и определять важность контента.
Пробелы всегда помогут вам при проектировании не нагромождать слова и изображения друг на друга. Чтобы не перегружать пользователей информацией, используйте большие пробелы, изображения, цветные панели и разделители (линии).
При создании каркаса сайта распланируйте весь контент. Лучше всего сначала создать отдельные «визуальные страницы», а затем просто расположить их друг под другом. Данный подход разбивает весь контент на небольшие кусочки и позволяет взглянуть на общее расположение контента.
Тщательно продумайте меню

В сети появляется все большее количество одностраничных сайтов, а значит, нам придется иметь дело с бесконечной прокруткой – у нее есть свои плюсы и минусы. Но это не дает нам права пренебрегать меню.
Это правда, некоторые сайты вообще не беспокоятся о меню, не говоря уже о том, что меню постоянно следует за вами во время прокрутки. Я требую лучшего отношения к своим пользователям. На одностраничных сайтах крайне распространено меню, пункты которого привязываются к текущему разделу. Такое меню самый лучший вариант, так как не нужно скролить страницу, чтобы найти требуемый раздел. Достаточно просто нажать на соответствующий пункт меню.
Могу с уверенностью сказать, что большинство из нас теряются на одностраничных сайтах с неадекватным меню. Позаботьтесь о том, чтобы меню было всегда на глазах, и в нем была кнопка «наверх».
Выбирайте свежие дизайнерские решения

В своей сущности одностраничные сайты уникальны, но даже при работе с ограниченным пространством необходимо привносить что-то новое в дизайн. Нельзя имитировать чужие дизайнерские наработки просто потому, что ваше рабочее пространство ограничено.
С одной стороны необходимо поддерживать простоту сайта, а с другой нельзя постоянно следовать одному тренду. Создайте свой личный уникальный гибрид шаблонов, изображений и цветовой палитры, чтобы зацепить пользователя. Если вы работаете над разделом, не стесняйтесь применять контраст. Он поможет посетителям определить важный для них контент.
Дабы заинтересовать пользователей, можно создать иллюзию многостраничности сайта. В любом случае выбор за вами. Но выбор должен учитывать основную идею сайта.
Заключение
Вот вы и узнали все основы одностраничных сайтов. Как и с любым трендом – группа flairs, одежда с гиперцветом, мужская прическа «бун» — неправильное применение, неправильная работа чего-либо или неправильный выбор приложения это всего лишь вопрос времени. За последние 6 месяцев я заметил небольшой спад популярности одностраничных сайтов (и прически man bun тоже).
Для создания эффективного дизайна одностраничного сайта необходимо:
Сфокусируйтесь на светлых тонах, но не забудьте, чтобы просмотр вашего сайта был увлекательным
Управляйте контентом, словно это ваш ребенок, а не незапланированный
Хорошо продумайте навигацию по сайту
Выйдите за рамки существующих дизайнерских устоев и создайте свой собственный уникальный шаблон
Вот и все! Суть вполне ясна, теперь ваш черед проектировать. А что вы думаете об одностраничных веб-сайтах? Они вам не нравятся? Обожаете их? Есть любимые? Обо всем этом пишите в комментариях.
Автор: Gabrielle Gosha
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКлассные одностраничные сайты
Сегодня мы вновь вдохновляемся классными одностраничными сайтами. Этот тип макетирования отлично подходит для адаптивной верстки и просто идеален для просмотра на мобильных устройствах. Мы собрали классный примеры таких сайтов и надеемся что вам они тоже понравятся.
sonicblocks.com
circlesconference.com
silesoleil.com
nicolastarier.com
thisisarc.com
deadfiesta.com
yeezydisplay.com
weaintplastic.com
sbs.com.au
tuckeffect.com
jleniadogsitterroma.it
biacosta.com
schobergruppe-osttirol.at
joindrift.com
nespresso.com
fujiyamabrixton.com
buildingwithnatureinthecity.com
suprasola.com
voodoo-priest.de
fiveminutes.gs
Автор подборки — Дежурка
Смотрите также:
- Одностраничные сайты, посвященные приложениям
- Одностраничные портфолио для вдохновения
- Одностраничные сайты с большими фоновыми фотографиями
Виды сайтов ⋆ Сайт одностраничник
Одностраничник — это сайт состоящий из одной страницы.

Сайт одностраничник
Его главная задача — привлечь внимание и дать человеку достаточно данных для выполнения целевого действия. То есть это конвертор, где случайный посетитель превращается в потенциального клиента.
Что такое одностраничный сайт? Это витрина с продавцом в придачу. Если провести аналогию, то это торговая точка в сети, в которую все включено:
- презентация уникального торгового предложения (УТП),
- описание выгод;
- ответы на часто задаваемые вопросы;
- отзывы уже купивших/заказавших/получивших;
- цены;
- информация, как купить/заказать/получить;
- заманчивый призыв к действию.
Каждый такой лендинг — отдельный продавец с витриной. Он может сделать посетителю только одно предложение или рассказать о нескольких вариантах предложения.
При этом он работает круглосуточно, не берет больничных, отпусков, у него ничего не случается с родственниками, не бросает любимая девушка, он не требует повышения зарплаты, премии и ему не нужно отлеживаться дома после веселой вечеринки.
Одностраничный сайт: примеры, разновидности, возможности
Главная задача одностраничника — конвертировать посетителя в возможного или состоявшегося клиента. Поэтому их классификация ориентируется именно на то, какого действия вы ждете от человека, оказавшегося на странице.
Вот пример формы, заполнив которую посетитель становится потенциальным клиентом:
 В зависимости от поставленной задачи, одностраничник может относиться к одной из представленных разновидностей:
В зависимости от поставленной задачи, одностраничник может относиться к одной из представленных разновидностей:
- Конверсионный сайт одностраничник толкает человека к немедленному целевому действию. Сделать он может вот что: подписаться на рассылку, заказать обратный звонок, купить продукт, скачать материалы и пр. Его “фишки”: цепляющие заголовки, мощное УТП, манящие кнопки, обратный отсчет времени до конца действия предложения.
- Страница захвата или подписная. Она сравнительно небольшая и ее главная задача — собрать email-адреса посетителей и отправить их в вашу воронку. Часто на таких страницах в обмен на контактные данные предлагают небольшой бесплатный продукт/скидку/бонус. Любое что-то, за что посетитель легко отдаст вам свой email.
- Продажник под физтовары и услуги — это одностраничник, который продает. Именно оформление покупки — целевое действие, ожидаемое от посетителя. Как правило, он небольшой.
- Продажник инфобизнесмена — продает обучающие продукты экспертов. Длина такого лендинга во многом зависит от известности эксперта и стоимости его продуктов.
Как правило, человек попадает на лендинг после клика по рекламе или по ссылке из электронного письма. А уже одностраничный сайт — это площадка, которая поможет вам зацепить, удержать и не потерять потенциального покупателя.
Одностраничник в деле
Предположим, вы — предприниматель, который хочет выйти на рынок с крутым продуктом. Пусть это будут кроссовки. Вы нашли поставщика с выгодными условиями, проверили качество товара и готовы предложить его рынку.
Также вы изучили целевую аудиторию, знаете, чего она ждет от качественных кроссовок, понимаете, где она их ищет, как выбирает и сколько покупает. Поэтому вы знаете, как преподнести ваш товар людям, чтобы они покупали. Казалось бы, все идеально.
Но пока вы не знаете, как отреагирует аудитория в действительности. Поэтому чтобы не вкладывать уйму денег в товар, который потом может оказаться ненужным, вы решили поступить по-другому:
- Создали лендинг, на котором во всей красе преподнесли свой товар.
- Запустили рекламу.
- Стали обрабатывать заявки.
Если вы увидели, что заявки идут, люди готовы покупать ваш товар на ваших условиях, смело закупайте и продавайте.
А теперь предположим, вы человек, которому нужны кроссовки. Вы наткнулись на рекламу одного продавца. Кликнули и попали на одностраничный сайт — что это такое вам знать не нужно — вы ищете кроссовки и хотите их удобно и выгодно купить. Здесь вам коротко, ясно и доступно рассказали что по чем, да еще и предложили скидку в 10% и бесплатную доставку, если вы оформите покупку в ближайшие 15 минут.
Вам все подошло, и вы купили кроссовки, потратив на все 20 минут.
Продавец и покупатель счастливы. Первый продал свой товар и получил прибыль. Второй купил то, о чем мечтал, и решил свою проблему.
Зачем нужен одностраничный сайт
Главная задача одностраничника — продать. Но кроме этого, с его помощью вы можете:
- Протестировать новую нишу — насколько хорошо люди отреагируют на ваш новый продукт. Исходя из этого уже выстраивать стратегию продвижения.
- Собрать контактные данные людей, которые могли бы у вас покупать;
- Сегментировать аудиторию, чтобы в дальнейшем более четко формулировать предложения и продавать больше;
- Лучше узнать своих потенциальных клиентов, проанализировав их поведение на странице;
- Приводить больше людей на основной сайт, на страницы в соцсетях и пр.
Для каких бы целей вы не создавали лендинг, в конечном итоге он поможет вам продавать больше и наращивать прибыль.
Плюсы и минусы одностраничных сайтов
Давайте рассмотрим, чем одностраничник отличается от традиционного сайта.
Плюсы:
- Его легко и быстро создать, хотя хороший лендинг — это не только текст, но и классный дизайн, верстка, юзабилити.
- Конверсия в разы выше. А все за счет узкой направленности и привлечения только целевого трафика.
- Помогает быстро собрать нужную аудиторию и достигать результатов — не нужно ждать, пока сайт выйдет в ТОП поисковой выдачи.
- На нем нет ссылок на сторонние ресурсы. Информация подается так, чтобы все необходимое человек узнал на этой странице и конвертировался, никуда не уходя.
- Позволяет быстро и просто донести до потенциального покупателя информацию, необходимую для покупки.
Минусы:
- Не собирает трафик из поисковых систем — трафик льется с рекламы (таргетированная либо контекстная).
- Возможность озвучить только 1 предложение. Если вы хотите привлечь внимание аудитории к другим вашим предложениям, создавайте другие одностраничники.
- Сравнительно быстро теряет актуальность, потому что наверняка у вас появятся новые, более заманчивые предложения, на продаже которых вы захотите сосредоточиться.
Получается, что сайт — это долгосрочный инструмент, который при регулярной работе над ним, становится только лучше и эффективнее. А одностраничник — это быстрый инструмент, который помогает буквально “выстреливать” на рынке и выводить продажи на новый уровень.
Заработок на одностраничниках
Лендинг — связующее звено между продавцом и покупателем. Поэтому этим инструментом часто пользуются те, кому нужно “засветиться” перед целевой аудиторией:
- Стартаперы, которым нужно протестировать бизнес-идею и убедиться в ее жизнеспособности.
- Предприниматели, которые запускают интересные предложения и хотят привлечь внимание большого количества людей, но не хотят тратить много времени, денег и сил на создание полномасштабного сайта.
- Маркетологи, которые наращивают базу потенциальных клиентов и создают платформу для высоких продаж.
- Инфобизнесмены, которые стремятся продать как можно больше своих обучающих программ.
Получается, что именно такие сайты “выуживают” потенциальных и новых состоявшихся клиентов из общей массы трафика. Если правильно все организовать, заработок на одностраничниках может исчисляться семизначными суммами. Вот почему так важно выстроить элементы лендинга так, что к моменту появления кнопки, человек уже хотел по ней кликнуть.
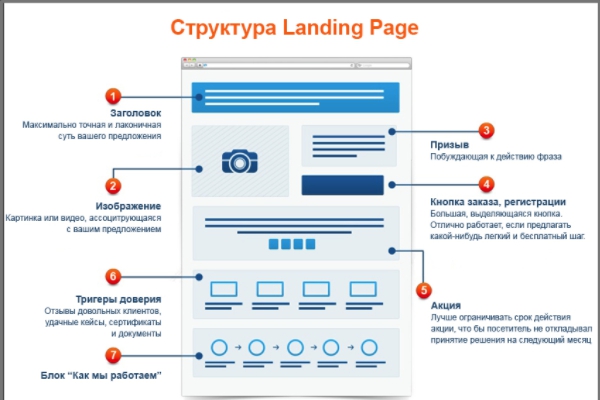
Примерная схема расположения блоков выглядит так:

Что продавать на одностраничных сайтах
Ответ на этот вопрос простой — то, что нужно вашей целевой аудитории. Это может быть любой товар, услуга или информационный продукт. При этом вы получите не только прирост клиентов и прибыли, но и повысите известность компании или вас как эксперта.
Самое главное, что с помощью этого инструмента можно продавать даже тогда, когда продукта еще нет. То есть при минимальных вложениях (запуск рекламы и создание лендинга) проверить, сколько можно заработать, если запустить то или иное предложение.
Одностраничник — простой инструмент получения быстрых продаж или понимания, как вообще будет продаваться ваше предложение. Но важно использовать его с умом. Например, в качестве дополнения к основному сайту, который покажет, что вы в бизнесе всерьез и надолго. В любом случае, на максимальную прибыль можно выйти только тогда, когда вы “выжимаете” все из имеющихся возможностей.

Источник: https://semantica.in/blog/
