HTML Link Einfügen MIT A HREF
WEBDESIGNHTML
HTML Link Einfügen MIT A HREF
за HTML -CODE KENNEN SIE EINEN . С HTML-тегом < и href > начинаются текст ссылки и узкий текст с .
So einfach können Sie einen HTML Link einfügen und Inhalte verlinken:
- Der HTML-Code ist: Link-Text.
- Beispiel für einen Ссылка на www.schulhomepage.de: Schulhomepage.de.
- HTML-ссылка на почту : [email protected]. So verlinken Sie eine E-Mail-Adresse .
- A href Синтаксис: . Das Tag wird um den Zusatz «href» erweitert, um einen Link zu erstellen.

- HTML-тег Anker :
- Dann verlinken Sie zu dem Anker: Link zum Anker
- Ссылка HTML img :
 . Auf diese Weise verlinken Sie ein Bild mit a href.
. Auf diese Weise verlinken Sie ein Bild mit a href. - HTML-ссылка в новой вкладке öffnen mit target=»_blank: Schulhomepage.de
- HTML Стиль ссылки : Einen HTML Link können Sie mit mit einer style-Datei beliebig gestalten.
- HTML Цвет ссылки: Den Link können Sie auch farblich gestalten
- HTML Link rel rel: Art der Beziehung zur verlinkten Datei angeben: rel =»stylesheet» href=»style.css»>
- Ein locales Verzeichnis verlinken Sie mit dem HTML-Code : Link zur Festplatte C
- Абсолютный и относительный Pfade — mit und ohne Domain
- Ein Verzeichnis oder Ordner verlinken Sie mit dem HTML-код:
- Inhaltsverzeichnis
HTML-ссылка erstellen: So verlinken Sie richtig
Das Erstellen eines Links ist technisch gesehen sehr simpel. Viel schwieriger ist es jedoch Ссылки на веб-сайте einer standardkonform und damit korrekt zu setzen. Nur so funktionieren die Links zu den Einzelseiten, Abschnitten, Ordnern oder externen Websites immer wie gewünscht und sind außerdem sehr benutzerfreundlich.
Viel schwieriger ist es jedoch Ссылки на веб-сайте einer standardkonform und damit korrekt zu setzen. Nur so funktionieren die Links zu den Einzelseiten, Abschnitten, Ordnern oder externen Websites immer wie gewünscht und sind außerdem sehr benutzerfreundlich.
Im Folgenden werden daher einige grundsätzliche Regeln für standardkonforme, richtige Links gezeigt:
- HTML Link mailto: E-Mail-Adresse verlinken
- HTML Tag Anker: Verweis zu einem Abschnitt mit einem Anker 900: Link erstellen
- HTML-Link zu neuem Tab oder Fenster einfügen
- HTML стиль ссылки: с CSS den Link gestalten
- HTML Цвет ссылки: den Link farblich gestalten
- HTML Link rel: Art der Beziehung zur verlinkten Datei angeben
- HTML-ссылка на локальном сервере Verzeichnis
- Абсолютный и относительный Pfade — mit oder ohne Domain
- Verzeichnis oder Order verlinken
HTML-ссылка mailto: E-Mail-Adresse verlinken
Wenn Sie eine E-Mail-Adresse auf Ihrer Webseite verlinken möchten, erweitern Sie den HTML-Link mit mailto0 : : : : : =»mailto:dange@schulhomepage. de»>[email protected]
de»>[email protected]
Ум Эйнен Mailto-Link zu erstellen, müssen Sie также das Tag mit seinem Attribut href und danach ein «mailto:» verwenden.
Щелкните по ссылке E-Mail-Link, öffnet sich direkt das Standard-Programm wie z. B. Outlook, с использованием электронной почты Besucher verwaltet. В стандартной программе автоматическая подсказка E-Mail-Adresse «mailto» также Empfänger eingetragen.
Альтернативный канал Besucher и einem Computer с einem rechten Mausklick die E-Mail-Adresse kopieren und als Empfänger in sein E-Mail-Programm einfügen. Durch langes Drücken auf den Mailto-Link kann auch eine Handy-Benutzer den Link kopieren.
HTML Anker Tag: Verweis zu einem Abschnitt mit einem Anker
Bei langen Texten macht es Sinn, z. Б. фон Эйнем Inhaltsverzeichnis zum einem Unter-Abschnitt zu verlinken. Dies können Sie sehr leicht mit einer Sprungmarke (Anker) machen:
Wenn Sie z. B. in einem Inhaltsverzeichnis auf die Überschrift eines Abschnitts verlinken Wollen, dann legen Sie in der Überschrift zuerst eine ID (Ankername) fest:
Kapitel 2: Mit HTML einen Link erstellen
Danach erstellen Sie im Inhaltsverzeichnis einen Link, in dem Sie auf die ID (Ankername) verweisen:
Mit HTML einen Link erstellen
Dieser Code verlinkt den Text «Mit HTML einen Link erstellen» im Inhaltsverzeichnis direct mit dem «Kapitel 2: Mit HTML einen Link erstellen».
HTML img Link: Link mit einem Bild erstellen
Um einen Bild-Link zu einer Unterseite zu setzen, schreiben Sie z. B. diesen HTML-код:
Der Code ist somit im Prinzip derselbe wie bei einem Text-Link, nur dass statt dem Text wie z. B. «Schulhomepage.de» ein Code zur Anzeige des Bildes verwendet wird:
Klicken Sie bei diesem Ссылка на Bild «bild.jpg» «, wird die Seite aufgerufen, die Sie nach «a href» angegeben haben. In diesem Beispiel ist dies https://www.schulhomepage.de.
HTML Link zu neuem Tab oder Fenster einfügen
Wenn Sie einen Гиперссылка zu einer externen Website wie z. B. de.wikipedia.org setzen, sollten Sie Ihrem Besucher klar machen, dass er nun Ihre Website verlässt. Hierfür wird die externe Seite in einem neuem Tab oder neuen Fenster geöffnet. Dies können Sie sehr einfach mit dem Zusatz target=»_blank» machen. Dies sieht dann insgesamt bei einem Text-Link z. Б. так аус:
Dies können Sie sehr einfach mit dem Zusatz target=»_blank» machen. Dies sieht dann insgesamt bei einem Text-Link z. Б. так аус:
https://de.wikipedia.org
С кодом «target=_blank» wird der Link je nach Einstellung in Ihrem Browser entweder in einem neuem Tab oder neuen Fenster geöffnet. Das Linkziel wird somit festgelegt.
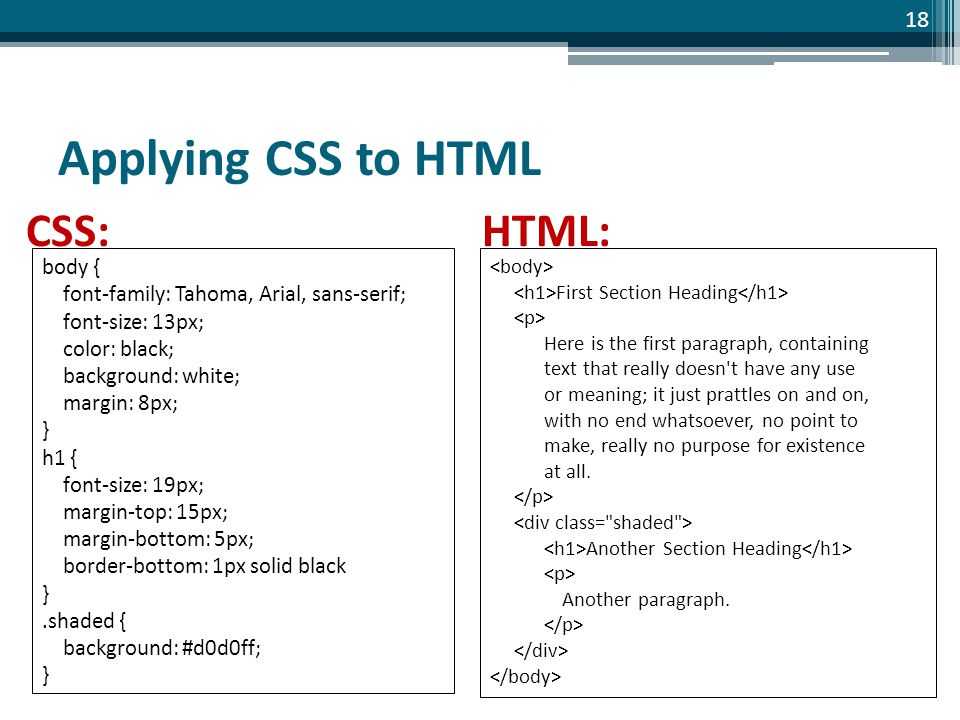
Стиль HTML-ссылки: с CSS и гештальт-ссылкой
Создает единую HTML-ссылку с быстрой таблицей стилей CSS. Jede Website hat eine CSS-Datei in der das Erscheinungsbild der einzelnen Website-Elemente angepasst werden kann.
Общий код для интеграции с CSS Style -Даты в HTML-документе:
In der Datei style.css показывает Sie Ihren Link beliebig gestalten. Sie können beispielsweise die Linkfarbe ändern, ob der Link unterstrichen ist oder welche Hintergrundfarbe er hat. Beispiele:
Beispiele:
{цвет: красный; оформление текста: подчеркивание; } // Ссылки haben die Farbe rot und sind unterstrichen а: посетили {цвет: зеленый; text-decoration: underline;} // besuchte Links sind unterstrichen und erhalten die Farbe grün a:hover {color: blue; text-decoration: none;} // Ссылки на Maus zeigt, erhalten die Farbe blau und haben keine Unterstreichung a:active {color: black; background-color: светло-зеленый;} // Ссылки должны быть удалены, чтобы изменить цвет, а также Hintergrundfarbe hellgrün .
HTML Цвет ссылки: den Ссылка farblich gestalten
Standardmäßig hat ein Ссылка в браузере jedem Farben:
- nicht besuchter Ссылка: blau
- besuchter Ссылка: лила
Jede Веб-сайт с интегрированной таблицей стилей. Beispiel:
В этой таблице стилей style. css есть доступ к ссылкам. Бейшпиль:
css есть доступ к ссылкам. Бейшпиль:
a {color: green;} //normaler Ссылка: grün
a:visited {цвет: розовый;} //besuchter Ссылка: rosa
a:hover {color: red;} // Link auf den die Maus zeigt: rot
a:active {color: yellow;} //aktiver ("gerade geklickter") Ссылка: gelb
Die Farben der Verknüpfung ändern sich didurch so:
- normaler Ссылка: grün
- besuchter Ссылка: роза
- Link auf den die Maus zeigt: гниль
- aktiver («gerade geklickter») Ссылка: gelb
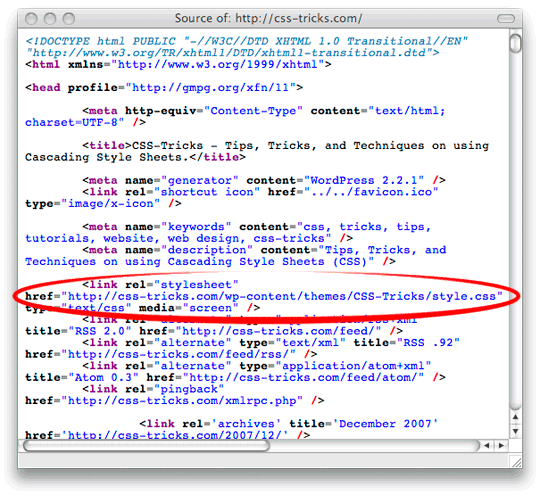
HTML Link rel: Art der Beziehung zu einer externen Ressource
HTML-Link-Element () с указанием атрибута rel-Attribut Art der Beziehung zwischen dem dem aktuellen Dokument und einer externen Ressource. Der Folgende Code Gibt Zum Beispiel, dass die verlinkte Datei «styles.css» eine CSS-Stylesheet ist:
rel="stylesheet" href="styles.css">
Weitere mögliche Werte fürte ссылка HTML rel:
- автор, Informationen zum Автор:
- канонический , собственный URL-адрес (адрес) веб-сайта um doppelten Content zu vermeiden:
schulhomepage.de/richtige-seite»> - help, Hilfestellung zu dieser Сайт:
- значок , импортированный значок для закладок:
- таблица стилей , внешние данные CSS-данных:
Der Code mitLink zur Festplatte C
Sie können diesen Link auf ein locales Verzeichnis ganz einfach testen, indem Sie:
- Den Code oben markieren и копировальный аппарат
- В Windows запускается диспетчер дат.
- Den Code in die Adresszeile kopieren und auf «Enter» drücken.
Als Ergenis werden Ihnen alle Verzeichnisse der Festplatte C angezeigt.
Bitte beachten Sie hierbei, dass dieser Link mit file://C:/ nur so bei einem lokalen Hyperlink zu einem Ordner oder Verzeichnis auf Ihrem Computer funtioniert. Ein Link zu einen Verzeichis einer Веб-сайт работает на одном файле: //C:/.
Ein Link zu einen Verzeichis einer Веб-сайт работает на одном файле: //C:/.
Абсолютный и относительный Pfade — Домен
Wenn Sie Links innerhalb Ihrer Website setzen, müssen Sie nicht immer wieder die volle Link-Adresse mit der Domain angeben.
Абсолютный домен Pfad mit
Адрес:
Beispiel-Link
Относительный домен Pfad ohne
Sie können die Домен «https://www.schulhomepage.de» einfach weglassen. Stattdessen schreiben Sie nur ein «/». Die Kurzform sieht dann so aus:
Beispiel-Link
Achtung: Dies funktioniert nur für interne Links innerhalb Ihrer Website mit derselben Domain! Ebenso kann es bei einigen Websites aufgrund unterschiedlicher Server-Einstellungen Probleme geben, daher sollten Sie dies unbedingt erst ausprobieren, bevor Sie alle internen Links so setzen.
Verzeichnis oder Ordner verlinken
Sobald Sie auf Ihrer Website mehrere Einzelseiten haben, werden Sie irgendwann beginnen Ordner und Verzeichnisse (Заказ) anzulegen. In jeden Ordner sollten Sie unbedingt eine Index-Seite legen: index.html. Damit wird jedem Besucher der Inhalt der index.html angezeigt, wenn er den Ordner aufruft. Einen Link zu dem Ordner setzen Sie nicht zu der Indexseite (z. B. index.html), sondern nur zu dem Ordner selbst. Beispiel:
In jeden Ordner sollten Sie unbedingt eine Index-Seite legen: index.html. Damit wird jedem Besucher der Inhalt der index.html angezeigt, wenn er den Ordner aufruft. Einen Link zu dem Ordner setzen Sie nicht zu der Indexseite (z. B. index.html), sondern nur zu dem Ordner selbst. Beispiel:
Link zum Verzeichnis Webdesign
Wichtig ist bei dem Link, dass als Abschluss immer oder nie ein «/» steht. Ob Sie das «/» immer setzen oder nicht ist egal, Sie müssen es nur immer gleich machen, damit einesuchmaschine wie Google die Verzeichnisse nur einmal und nicht doppelt in ihrensuchergebnissen führt. Ansonsten weiß diesuchmaschine nicht genau, welches Verzeichnis nun das Richtige ist: mit oder ohne «/»?
Mit «www» und ohne «www»
Entscheiden Sie sich, ob Sie Ihre Website immer mit «www» aufrufen wollen oder ohne. Beispiel: Schulhomepage.de kann mit und ohne «www» aufgerufen werden: 1. Durch Aufruf von «www.schulhomepage.de» и 2. durch Aufruf von «schulhomepage.
Erläuterung: Dadurch leiten Sie alle Anfragen an www.meine-domain.de (mit «www») auf https://meine-domain.de (ohne «www») um. Sie müssen nur noch «meine-domain.de» на Ihre Internetaddresse ersetzen.
Speichern Sie dann die Datei .htaccess (ohne die Endung «.txt»!) und legen Sie sie sie in das Hauptverzeichnis («Root-Verzeichnis») Ihrer Website, indem Sie ein FTP-Programm wie z. B. Проверка FileZilla.
Weiterführende Artikel
Weiterführende Artikel zur Link-Erstellung und Syntax um einen HTML Link einzufügen:
- HTML/Tutorials/Links
- HTML-ссылки
- Генератор ссылок HTML
- HTML-ссылка указана в онлайн-редакторе HTML на сайте selfhtml.
 org.
org.
HTML-ссылка активирована с помощью редактора
с бесплатным HTML-редактором Notepad++. Альтернативный вариант, который можно открыть с помощью редактора Windows, выбрав «Пуск» > «Windows-Zubehör» > «Редактор».
2. Скопировать код (маркировать и указать STRG+C) и просмотреть его в Notepad++ или в редакторе Windows (настройка STRG+V):
<голова> <мета-кодировка="utf-8">HTML-ссылка <тело>
3. Zwischen den Tags
und konnen Sie nun verschiedene Arten eines HTML Links einfügen.а) So fügen Sie einen internen Ссылка:
Schulhomepage.de
Dieser Code verlinkt innerhalb einer Веб-сайт , wie z. B. alle Seiten auf Schulhomepage.de.
b) So fügen Sie einen externen Link ein:
target="_blank" >https://de.wikipedia.org
Dieser Code verlinkt von einer Веб-сайт auf eine andere Веб-сайт , wie z. B. von Schulhomepage.de zu de.wikipedia.org в новых браузерах Fenster Ihres, um zu zeigen, dass hier eine neue Website geöffnet wird.
4. Таким образом, проверьте ссылку HTML Link:
Полная версия HTML-кода со ссылкой Schulhomepage.de als «testseite.html » und öffnen Sie die die Die Datei in einem Browser, wie z. B. Chrome или Firefox. Wenn Sie jetzt beim Klick auf «Schulhomepage.de» zu dieser Website gelangen, funktioniert Ihr HTML Link correkt. Можно проверить в онлайн-редакторе HTML на сайте selfhtml.org
HTML с помощью Link-Validator prüfen
Abschließend sollten Sie immer Ihren Code mit einem Link-HTML-Validator überprüfen. Link-Validator überprüft Ihren Code auf Fehler, die den Vorgaben des World Wide Web Consortiums (W3C) abweichen. Diese Fehler können Darstellungsprobleme oder Sicherheitslücken verursachen. Der Validtor zeigt Ihnen genau in welche Zeile был фальшист. Beispiel: Der Tag
Der Validtor zeigt Ihnen genau in welche Zeile был фальшист. Beispiel: Der Tag wurde nicht mit geschlossen. Dadurch können die nachfolgenden Inhalte falsch dargestellt werden.
Лучший Link-Validator из Link-Checker от https://validator.w3.org. Dieses tolle kostenlose Tool beetet diese Vorteile:
- Link Checker des W3C-Consortiums, das die Standards für HTML Definiert
- externe und interne Links zu anderen Webseiten werden geprüft
- Verlinkung von Dateien und Bildern wird getetestet
- Anker-Links получить тест
Nach dem Link-Check erhalten Sie eine Übersicht mit allen Fehlern und Hinweise, wie Sie diese ggf. айнфах бехебен кённен:
Auf diese Weise erhalten Sie immer validen Code und Ihre Webseiten funktionieren sicher und so, wie Sie es sich wünschen.
Fazit
Einen HTML Link einzufügen und richtig zu verlinken ist technisch kinderleicht. Aber für eine gesamte Website immer richtige und konforme Links zu erstellen ist schwierig. Die Mühe lohnt sich aber. Веб-сайт Denn daturch wird Ihre benutzerfreundlicher und kann auch leichter über einesuchmaschine gefunden werden. Mit einem Linkchecker показывает все Verknüpfungen Ihrer Веб-сайт überprüfen.
Die Mühe lohnt sich aber. Веб-сайт Denn daturch wird Ihre benutzerfreundlicher und kann auch leichter über einesuchmaschine gefunden werden. Mit einem Linkchecker показывает все Verknüpfungen Ihrer Веб-сайт überprüfen.
Und wenn Sie das richtige Verlinken gerne üben möchten: Setzen Sie doch einen HTML Link zu Schulhomepage.de:
Schulhomepage.de
Vielen herzlichen Сырой!
Дополнительные советы по HTML:
- HTML-редактор онлайн, WYSIWYG, количество: 22 лучших HTML-редактора в Vergleich
- HTML einfach und verständlich erklärt
- HTML-Validator: 5 лучших инструментов проверки и исправления HTML и CSS
- Фаза 5 — exzellanter kostenloser HTML-редактор
- Bluegriffon — бесплатный WYSIWYG-HTML-редактор с фоном | Скачать и Учебник
- Linkchecker: обнаружены все дефекты Ссылки найдены — 5 лучших инструментов
Часто задаваемые вопросы
Была ли ссылка на HTML?
HTML-ссылка есть «ссылка» на любой веб-сайт на другом веб-сайте. Sobald ein Benutzer hierauf klickt, wird die neue Webseite aufgerufen.
Sobald ein Benutzer hierauf klickt, wird die neue Webseite aufgerufen.
Технически исправленная функциональность, подтвержденная HTML (eine Standardisierte Vorgabe von Zeichen). Бейшпиль:
Текст ссылки
Верить человеку в HTML?
Beispiel-Code für eine Verlinking in HTML :
Link-Text
Wie verlinkt man auf eine Website?
Um auf eine Website zu verlinken müssen Sie einen HTML Link einfügen.
Beispiel-Code:
Link-Text
Ein HTML Link is eine «Verlinkung» на другом веб-сайте на другом веб-сайте. Sobald ein Benutzer hierauf klickt, wird die neue Webseite aufgerufen.
Damit diese Verlinkung technisch correkt funktioniert, wird HTML (eine Standardisierte Vorgabe von Zeichen) verwendet.
Wie verweise ich auf ein locales Verzeichnis?
Um auf ein locales Verzeichnis zu verweisen , müssen Sie den Verweis so beginnen: file://
Beispiel-Code:
Link zur Festplatte C
Wie füge ich einen Link zu einem neuen Tab ein?
Einen Ссылка на новый Tab fügen Sie ganz einfach so ein:
Beispiel-Code:
Link-Text
Sobald ein Benutzer auf einen Link mit «target= _blank» кликните, wird die Webseite in einem neuen Tab aufgerufen.
Была ли внешняя ссылка?
Ein externer Link ist ein Verweis von einer Webseite auf eine außerhalb der eigenen Domain (z. B. schulhomepage.de) liegende Seite. Beispiel: Bei www.schulhomepage.de/seite1 gibt es einen externen Link zu de.wikipedia.org. Wäre der Link zu www.schulhomepage.de/interner-link, wäre er Стажер , da er auf Dieselbe Домен verweist.
Был ли это href?
A href ist Teil eines HTML-codes, der zur Verlinkung von Webseiten verwendet wird.
Beispiel-Code:
Link-Text
- Durch den Tag leiten Sie einen Link ein. Innerhalb dieses Tag folgt das Attribute href: .
- Innerhalb der Anführungszeichen können Sie einen Pfad (URL) angeben. Dieser kann auf eine externe Seite verweisen, aber auch auf eine andere Seite innerhalb Ihrer Webseite leiten.
- Zwischen und kommt der Text, der anschließend als Hyperlink auf der Webseite sichtbar ist: Anklickbarer Text.

Wie verlinke ich eine E-Mail-Adresse?
Die Verlinkung einer E-Mail-Addresse erfolgt mit dem HTML-Code mailto . Используйте: a href=»mailto:[email protected]» Нажмите, чтобы добавить почтовый адрес в стандартную программу электронной почты, чтобы использовать ее в Outlook.
HTML: Ссылка einfügen — так geht’s
| фон Isabell Gaede
Um per HTML-Code einen Link einfügen zu können, der auf eine andere Webseite führt, müssen Sie nur den richtigen Tag kennen. In unserem Praxistipp lesen Sie, wie das genau funktioniert.
Die mit einem Symbol oder grüner Unterstreichung gekennzeichneten Ссылки и партнерские ссылки. Kommt darüber ein Einkauf zustande,
Эрхальтен Вир Эйне Положение — ohne Mehrkosten für Sie! Дополнительная информация.
Im HTML-Body können Sie ganz leicht Links einfügen. Der Tag dafür umschließt den Text, der als Link angezeigt werden soll — Sie dürfen также weder den Anfang, noch das Ende des Codes Vergessen, damit der Link funktioniert.
- Богатый тег Link-Text.
- Dies sieht zum Beispiel so aus: Нажмите Sie hier, um die CHIP-Homepage aufzurufen!
- Sie können nicht nur auf externe Webseiten verlinken, sondern zum Beispiel auch innerhalb der eigenen Seite.
- Wollen Sie ein Inhaltsverzeichnis erstellen, über welches der Leser direkt zu einzelnen Kapiteln springen kann, legen Sie in jeder Überschrift eine ID fest, die Sie statt eines Hyperlinks im Code geben.
- Eine Überschrift könnte zum Beispiel heißen:
Kapitel 3: HTML Index erstellen
- Ссылки указаны здесь: Глава 3: Индекс HTML добавлен
Ihre eigene Website können Sie auch mit einem Homepage-Baukasten erstellen — finden Sie hier die 3 besten Anbieter im Vergleich.




 org.
org. wikipedia.org
wikipedia.org
