Как сделать горизонтальное меню на HTML? — RUUD
Содержание статьи:- Меню: привычное и комфортное
- Однозначно правильные сайты и их меню
- Классический многофункциональный пример
- Простая динамичная навигация
- Реальная статичная и общая практика
- Меню: слева направо и сверху вниз или
- Организация меню: списки, таблицы и дивы
- Виртуальное горизонтальное меню (HTML, CSS, JS)
Хороший веб-сайт должен иметь удобную систему навигации. Меню является одним из вариантов выбора нужного действия. Не столько важна ориентация элементов меню в пространстве, сколько удобство их использования. Хороший дизайн логики управления и его преемственность по всем элементам диалога делает сайт компактно-комфортным поставщиком нужного функционала.
Меню: привычное и комфортное
Как выполнить навигацию по веб-ресурсу — вопрос теоретический. Как сделать меню для сайта? HTML в горизонтальном или вертикальном варианте? Как на каждой странице управлять поведением посетителя и предоставлять ему реальный функционал?
Вам будет интересно:Excel: выбор из списка. Выпадающий список в ячейке листа
Выпадающий список в ячейке листа
Привычное и комфортное меню — это актуально и востребовано. Посетителя не интересует теория. Посетителю нужно решение его реальных задач.
По обыкновению, документ HTML и горизонтальное меню располагаются на первой странице сайта и ориентируют посетителя в систематизированном представлении об услугах, продуктах или разделах сайта, владельце, новостях, контактах.
Вам будет интересно:Два способа, как возвести в квадрат в Excel
Ориентация в пространстве — не главное, но привычнее горизонтальная систематизация предлагаемого функционала. Читать слева направо и сверху вниз общепринято не только на русскоязычных сайтах.
Однозначно правильные сайты и их меню
На рисунке изображены однозначно правильные сайты. Их меню могут считаться образцами дизайна, логики и функциональности. Однако мнение лидеров не столь уж незыблемо, порой бывают и исключения.
В качестве образца можно рассматривать сайты:
- международной биржи Forex;
- Всемирной организации здравоохранения;
- финансовой системы России;
- нефтегазовой компании.

Но количество денег или социальная значимость — не критерии качества веб-разработки.
Всякое меню — дело рук конкретного разработчика и мнение коллектива разработчиков популярной системы управления сайтами (CMS), использованной при разработке веб-ресурса.
В шаблоны самых лучших CMS никогда не загнать реальную жизнь. Применение интернет-технологий всегда обуславливает в каждом конкретном случае необходимость выполнить теоретико-практические работы по созданию комфортного меню.
Вам будет интересно:Три способа, как из MP4 сделать MP3
Классический многофункциональный пример
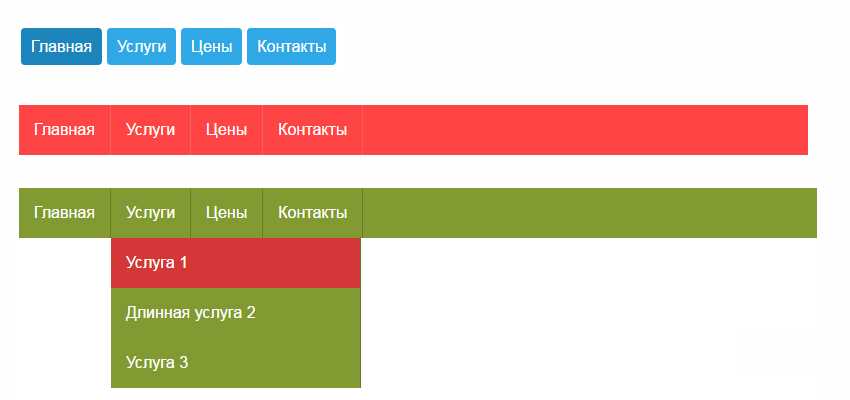
Как можно видеть на изображении под цифрой 1, здесь сразу четыре разных меню. Главная страница: сначала ролик, затем документ HTML. Горизонтально все, но каждое меню выполнено с разным соотношением HTML-тегов, нагрузки на CSS и использования JavaScript.
Самое верхнее меню (1.1) относится к посетителю (частное или юридическое лицо, финансовая организация или инвестор). Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Самое нижнее (1.4) — зависит от всех остальных, и здесь властвует не HTML, а JavaScript и AJAX, которые динамично формируют нужный вариант тегов HTML.
Средние меню содержат функционал компании в зависимости от посетителя, мнения владельца и его интересов.
Простая динамичная навигация
Пример с Google (на фото под цифрой 2) — классика простоты переключающегося меню. В начале поиска оно одно, в процессе поиска совсем другое. Здесь нет горизонтального выпадающего меню HTML, и CSS отведена минимальная роль. Здесь важен момент переключения варианта конечной выборки и меню подстроено под эту задачу.
Конкурент Google — Yandex (цифра 3) строит свое меню сразу. Более того, страница поиска здесь сразу наполнена дополнительным функционалом и предлагает посетителю не только функцию поиска.
Yandex предлагает сразу:
- поиск;
- деньги;
- почту и др.
Все функции в чистом HTML. Горизонтальные меню по каждой функциональности. Характерная особенность Google и Yandex — настройки, которые выполняются автоматически, но могут быть изменены посетителем через горизонтально ориентированные функции.
Реальная статичная и общая практика
Последний пример (под цифрой 4) — для разработчиков на платформе Office XML. Документы формата «*.*x» востребованы, популярны, и сайт, предлагающий описание стандарта, использует чистый HTML. Горизонтальное меню содержит ссылки на основные разделы:
- docx;
- xlsx;
- pptx.
В Интернете можно найти много других, менее популярных, сайтов. Всегда можно обнаружить современное уверенное стремление к максимальной простоте и функциональности.
Эпоха, когда разработчик и дизайнер тратили время на шикарные кнопки, выпадающие подразделы, анимацию и другие эффекты, прошла.
Сегодня красивое горизонтальное меню: HTML и CSS или JavaScript — это простота, комфорт и функциональность для посетителя.
Меню: слева направо и сверху вниз или …
В разных странах читают по-разному. Вариант движения слева направо и сверху вниз — это книга, статья, лозунг или рекламный буклет, но не сайт. Ориентироваться на такую организацию диалога разумно, но речь идет о веб-представлении информации, которая определяет логику диалога с посетителем.
Традиционный документ HTML: меню горизонтальное с выпадающими подпунктами по каждому пункту. Выпадать может не только список ссылок (пунктов), но списки списков. Когда сайт предоставляет десятки услуг (товаров), и в каждой позиции может быть более десятка строк, становится проблемой как само меню, так и его подпункты.
Обычно проблема большого количество пунктов и подпунктов в меню решается путем скроллинга. Однако каждая область применения допускает систематизацию информации. Сомнительно, что существует такая задача на веб-программирование, которая бы не допускала ограничение от трех-четырех до семи — девяти пунктов.
Такое количество вмещается в страницу HTML, горизонтальное меню получается компактным и удобным.
Если совместить идею систематизации информации и скроллинга через иерархию категорий, можно реализовать прекрасную идею движения не по пунктами меню, а по категориям созданной системы представления информации.
Фактически сайт — это систематизированное представление информации, а структура этого представления — есть категории, то есть меню.
Организация меню: списки, таблицы и дивы
HTML под горизонтальное меню не отводит никакого специального синтаксиса. Можно использовать обычные дивы (div, span), таблицы (table, tr, td) и списки (ul, li). Последнее считается самым правильным, но часто встречаются конструкции, в которых все смешано в одно целое: один пункт меню может представлять собой таблицу, в каждой ячейке по нескольку дивов и список для описания подразделов.
Синтаксис HTML/CSS при создании пункта меню, если он основан на нескольких дивах (т. е. картинках оформления), становится жестким. Использовать вектор в меню или его пункте невозможно: нет связи между смыслом меню и логикой вектора (растягивания, сжатия, или иного пропорционального изменения размера). Остается использовать растр, а это несколько HTML. Горизонтальное меню (основное), а также:
- для смартфона — свое;
- увеличенное — для большого экрана;
- контрастное — когда монитор уже старенький;
- для слабовидящих и прочие варианты.

В этом пояснении существенно то, что не столь важна ориентация в пространстве конструкций HTML посредством правил CSS, сколько выражение смысла пункта меню через функциональность JavaScript.
Идея: содержание меню и его пунктов определяют, как сделать горизонтальное меню в HTML, а не жесткую конструкцию самого оптимального сочетания ul, li, div, table и т.д.
Всегда важен смысл, а не жесткая конструкция. Смысл всегда можно делегировать от сервера через AJAX браузеру, где функция JavaScript оформит его в нужный HTML-тег и приставит к нему правило CSS, которое определит место, размер и цветовое решение меню (пункта меню).
Виртуальное горизонтальное меню (HTML, CSS, JS)
Google — бесспорный лидер в поиске и не только. Идея динамичного изменения меню появилась давно, но реализация Google — самая простая в наглядной интерпретации.
Здесь нет никакого емкого CSS, не выражено участие JavaScript, но поиск через классическое «погуглить» обусловлен не только лаврами лидера, но и фактическим исполнением.
Переход горизонтального меню на HTML тегах из одного смысла в смысл, обусловленный результатами поиска, — хорошее решение.
Скорее всего, разработчики Google имели ввиду совершенно иное, но рядовой посетитель привык к своему пониманию логики поиска, понятию комфорта и управления поисковой машиной. Привычка сложилась в обычай, и уже далеко не первое поколение искателей информации пользуется ним.
Воспитание привычки у посетителей — трудоемкий процесс, но когда он удался — этим пользуются, а не предлагают кардинально новые доктрины. Нельзя нарушить правила и сформированные навыки.
Если разработчик HTML/CSS/JS сменит технику создания меню горизонтального на логику меню осмысленного, наделенного элементами реальности, возможно, его сайт получит иную аудиторию посетителей и совершенно иной рейтинг среди подобных.
Источник
горизонтальных списков CSS | UnusedCSS
Списки HTML, представленные тегом
 Для пользовательского стиля нам нужно применить специальные свойства CSS.
Для пользовательского стиля нам нужно применить специальные свойства CSS.
Например, давайте построим горизонтальный список.
Начнем с простого ненумерованного списка.
<ул>
Так будет выглядеть список
- Дом
- Проекты
- О нас
- Контакт
Допустим, мы хотим придать приведенному выше списку стиль, который выглядит примерно так:
- Дом
- Проекты
- О нас
- Контакт
Итак, как мы можем этого добиться? Давайте рассмотрим процесс шаг за шагом.
Наше первое наблюдение заключается в том, что в конечном результате нам не нужен стиль пули. Стиль элементов списка управляется свойством list-style. Давайте удалим их, установив значение none.
<ул>
ul.horizontal-список {
стиль списка: нет;
} - Дом
- Проекты
- О нас
- Контакт
Пули закончились, но наш список по-прежнему вертикальный. Это потому, что элементы списка по умолчанию являются элементами с блоком
Это потому, что элементы списка по умолчанию являются элементами с блоком 9.0004 и, следовательно, занимают все пространство по горизонтали. Давайте настроим их на отображение встроенных блоков .
ul.horizontal-list li {
отображение: встроенный блок;
} - Дом
- Проекты
- О нас
- Контакт
Итак, у нас есть горизонтальный список.
Нам нужно добавить вертикальную черту справа от каждого элемента списка, но не от последнего.
ul.horizontal-list li:not(:last-child) {
граница справа: 1 пиксель сплошной черный;
} - Дом
- Проекты
- О нас
- Контакт
Давайте добавим отступы к каждому элементу списка.
ul.horizontal-list li {
// остальные стили сверху
заполнение: 0 0.5rem;
}
- Дом
- Проекты
- О нас
- Контакт
Длина текста в каждом элементе списка различается. Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину всем элементам и выровняем текст по центру.
Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину всем элементам и выровняем текст по центру.
ul.horizontal-list li {
// остальные стили сверху
мин-ширина: 12рем;
выравнивание текста: по центру;
}
- Дом
- Проекты
- О нас
- Контакт
Теперь у вас готов список. Все, что нам нужно сделать, это установить цвет фона и текста в соответствии с темой вашего сайта/приложения.
- Дом
- Проекты
- О нас
- Контакт
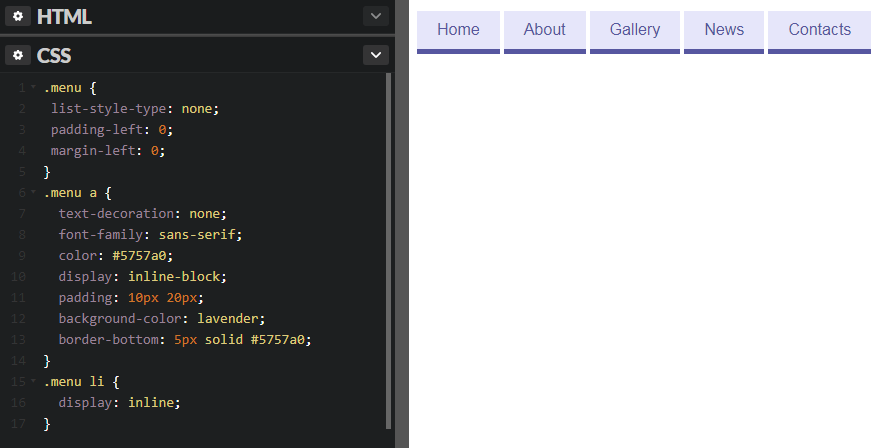
Стили списка по умолчанию
<ул>
Горизонтальный список
<ул> body { семейство шрифтов: без засечек; }
ли: наведите {
оформление текста: подчеркивание;
}
ul.horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul. horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
Варианты использования
Горизонтальные списки — один из наиболее часто используемых объектов в веб-дизайне. Возможно, вы общаетесь с ними ежедневно. Чаще всего их можно найти в навигационных панелях, заголовках таблиц, списках вкладок и т. д.
Давайте рассмотрим другие реализации.
Вот аналогичный список
См. Pen Simple Horizontal List (CSS) Джереми Кэриса (@jeremycaris) на CodePen.
Группа горизонтального списка
См. группу горизонтального списка Pen с Bootstrap 3 от Lazy Jones (@lazy) на CodePen.
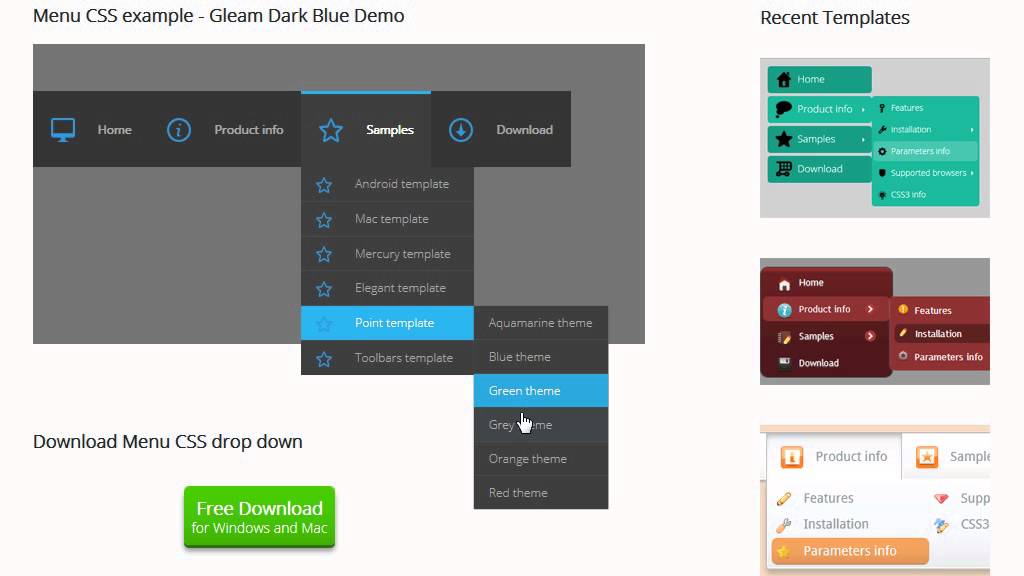
Заголовок таблицы в стиле Excel
См. меню горизонтального списка Pen css от CSS4HTML (@CSS4HTML) на CodePen.
меню горизонтального списка Pen css от CSS4HTML (@CSS4HTML) на CodePen.
Реализация, подобная панели навигации
См. Горизонтальный список пера — float: оставил Джейсон Стюарт (@jastew) на CodePen.
Заключение
Хотя неупорядоченные списки являются вертикальными стандартными, веб-разработчикам регулярно приходится реализовывать горизонтальные списки. Внедрение горизонтальных списков благодаря гибкости CSS не является сложной задачей. Установив отображать элементов списка до встроенных , мы можем легко получить горизонтально расположенную группу элементов списка.
Поделиться в Твиттере · Поделиться на Facebook
- ← Полукруг CSS
- Руководство по переносу текста в CSS →
Как создать горизонтальное меню на чистом CSS без JavaScript
ОБУЧЕНИЕ: Узнайте, как создать горизонтальное меню на чистом CSS без JavaScript.
- 131
акции
Создать горизонтальное меню на чистом CSS очень легко.
Чтобы это произошло, вам просто нужно создать пару строк разметки HTML и стилей CSS.
Хотя вам всегда рекомендуется знать HTML и CSS, в этом уроке я предоставлю вам все, так что вам не нужно слишком беспокоиться, если вы новичок.
Просто следуй за мной.
Помните, что мы не будем использовать JavaScript, потому что мы хотим, чтобы наши вещи были очень простыми и очень быстрыми, как всегда.
Не теряйте время зря
Перед тем, как начать, я рекомендую вам ознакомиться с приведенной ниже демонстрацией, чтобы вы могли убедиться, что это правильное CSS-меню, которое вам нужно и нужно.
ДЕМО: Горизонтальное меню на чистом CSS.
Если это то, что вам нужно, продолжайте.
Ваша базовая структура HTML
Всегда начинайте с базовой HTML5, см. ниже.
<голова> <мета-кодировка="utf-8">Горизонтальное меню на чистом CSS <тело>
Образец #1
Ваша HTML-навигация
Поскольку мы используем HTML5, мы будем использовать тег навигации (nav).
Внутри этой навигации мы будем использовать простые теги привязки (a).
Теперь здесь, если хотите, вы можете использовать неупорядоченный (ul) список, как показано ниже.
<навигация><ул>
Образец #2
Но поскольку я хочу, чтобы это было просто, я просто буду использовать теги привязки (a), как показано ниже.
<навигация> Название меню Название меню Название меню
Sample #3
Назовем наши меню Home, Services и Contact.
Внутри атрибута "href" я буду использовать символ хэштега.
Но имейте в виду, что вы можете изменить это на любой URL-адрес, какой захотите.
Например, вместо этого (#) вы можете добавить это (https://supfort.com).
Ниже показано, как я только что добавил хэштег для этого примера.
<навигация> Главная страница Службы Контакт
Образец #4
HTML-разметка вашего полного меню
Давайте добавим полную HTML-разметку.
Это должно выглядеть так, как показано ниже.
<голова> <мета-кодировка="utf-8">Горизонтальное меню на чистом CSS <тело> <навигация> Главная страница Службы Контакт
Образец № 5
Добавление вашего CSS
Давайте начнем украшать это меню с помощью CSS.
Сначала мы зададим цвет фона основной навигации.
В этом примере мы будем использовать шестнадцатеричный темно-серый цвет (#515151), но вы можете использовать любой другой цвет.
Если вы хотите использовать другой цвет, вы можете использовать этот инструмент.
См. ниже шестнадцатеричный цвет темно-серого (#515151).
навигация {
фон: #515151;
}
Образец № 6
Имейте в виду, что внутри демонстрации я выравниваю все по центру, но это необязательно.
Так что просто используйте его, если хотите.
Но если нет, пожалуйста, не добавляйте ничего проще.
навигация {
фон: #515151;
выравнивание текста: по центру; /* ЭТО НЕОБЯЗАТЕЛЬНО*/
}
Sample #7
Далее давайте стилизуем наши элементы привязки (a).
Первое, что вам нужно сделать здесь, это изменить эти встроенные элементы уровня на встроенные блочные элементы.
Почему?
Потому что, если вы не измените их на встроенные блочные элементы, вы не сможете добавить отступы, а нам нужны отступы, чтобы добавить интервалы вокруг якорей (a).
навигация {
отображение: встроенный блок;
}
Образец #8
Наконец, мы просто добавим белый цвет, отступы, удалим подчеркивание, которое идет с каждой ссылкой, и простую анимацию перехода.
навигация {
отображение: встроенный блок;
цвет: #FFF;
отступ: 18px 12px;
текстовое оформление: нет;
переход: легкий вход 0,3 с;
}
Sample #9
Наведение курсора на меню CSS
Последним шагом будет добавление цветов, когда пользователь наводит указатель мыши на верхнюю часть каждой ссылки меню.
Это называется зависанием, поэтому мы будем использовать селектор «:hover».
Помните, что вы можете использовать любой шестнадцатеричный цвет, который вам нужен.
навигация: наведите {
цвет: #515151;
фон: #FFF;
}
Sample #10
Полное меню вместе
Чтобы закончить этот урок, давайте соберем все вместе.
В этом случае мы будем использовать внутренние стили CSS.
Но вы также можете использовать внешний лист CSS, если хотите.
<голова> <мета-кодировка="utf-8">Горизонтальное меню на чистом CSS <стиль> навигация { фон: #515151; } навигация { отображение: встроенный блок; цвет: #FFF; отступ: 18px 12px; текстовое оформление: нет; переход: легкий вход 0,3 с; } навигация: наведите { цвет: #515151; фон: #FFF; } <тело> <навигация> Главная страница Службы Контакт
Образец №11
Вот и все, очень просто.



 horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}