Frontend разработчик на HTML, CSS и JavaScript — Stepik
Освойте самое важное для веб-разработчика и начните зарабатывать на этом деньги! HTML, CSS, JavaScript, Bootstrap, Vue, Git, GitHub, Gulp
What you will learn
- Вы научитесь создавать современные веб-сайты с помощью HTML5, CSS3 и Boostrap 5 и правильно пользоваться документацией
- Получите опыт на практике, создадите свою адаптивную сетку на CSS и сверстаете много фрагментов современных сайтов
- Научитесь пользоваться редактором кода VS Code, работать в терминале или командной строке
- Выучите язык программирования JavaScript начиная с основ программирования и заканчивая работой с динамическими элементами DOM
- Вы научитесь работать с различными событиями на JavaScript и изучите множество современных библиотек для создания слайдеров, галерей, меню и других элементов
- Изучите фреймворк Vue, который выведет вашу работу на JavaScript на новый уровень и создадите свою игру на HTML, CSS, Vue
- Научитесь работать с системой контроля версий Git и создавать онлайн репозитории на GitHub, чтобы публиковать свой код в удаленных репозиториях
- Научитесь настраивать сборщик проекта Gulp для своих задач.
 Работать с NPM и подключать плагины Node JS
Работать с NPM и подключать плагины Node JS
About this course
Этот курс направлен на обучение созданию сайтов и программированию на языке JavaScript, весь материал подносится простым языком. Вы получите много полезных материалов и мы вместе будем применять изученное на практике создавая интересные проекты шаг за шагом.
Что в этом курсе?
Мы с вами пройдем путь от установки своего первого редактора кода до создания сайтов. Мы будем изучать теоретическую часть и сразу же применять её на практике. Все ссылки на ресурсы, дополнительные материалы, шпаргалки и готовые фрагменты кода будут предоставлены внутри курса.
На все вопросы внутри курса отвечаю лично. Так же есть телеграм канал для вопросов и обсуждений не только по данному курсу. Там можно общаться с другими участниками моего сообщества и лично со мной на любые темы касательно разработки и программирования.
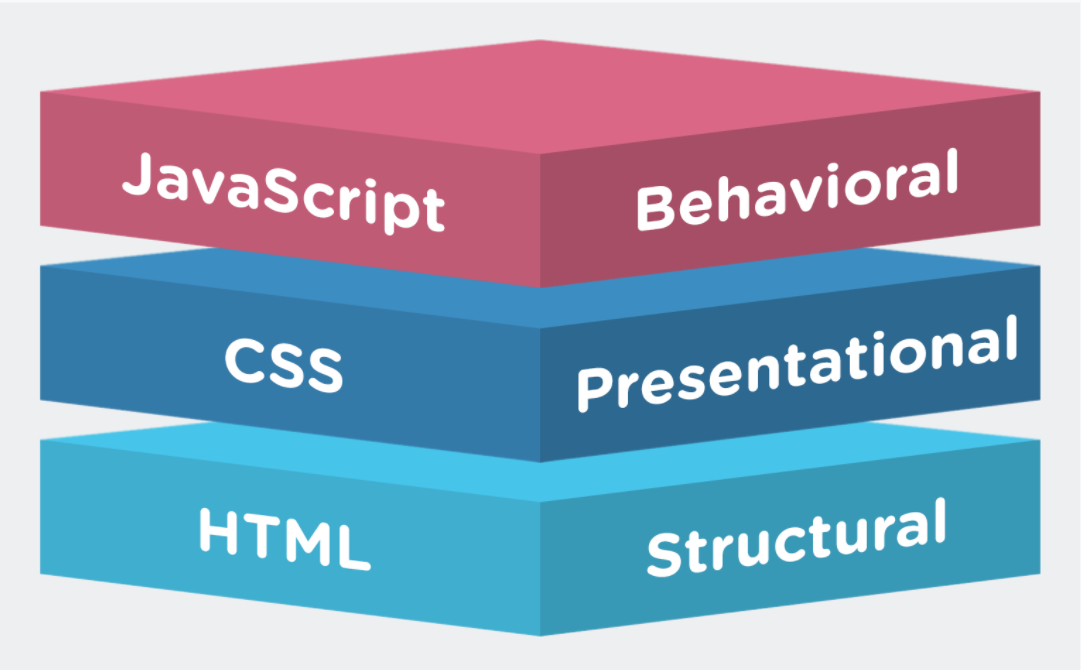
мы изучим два языка HTML5 и CSS3 которые необходимы для создания любого сайта
мы научимся работать с графическим редактором Photoshop в контексте верстки
мы узнаем основы программирования на языке JavaScript и изучим более крутые возможности языка чем базовые
мы научимся работать с фреймворком Bootstrap 5 и создавать мобильную адаптацию сайтов и приложений
мы научимся работать с системой контроля версий Git и добавлять свой код в удаленные репозитории на GitHub
мы изучим фреймворк Vue.
 js
jsмы научимся автоматизировать процессы при помощи планировщика задач Gulp
мы научимся работать с множеством готовых плагинов, использовать расширения для редактора кода, онлайн сервисы и многое другое.
В виде бонуса будет предоставлен реальный макет для самостоятельного закрепления полученных знаний, а так же шпаргалка по JavaScript и много полезных ссылок на онлайн ресурсы.
Почему стоит начать обучение сейчас? Создание сайтов (верстка) — очень востребованный навык, который хорошо оплачивается. Мало того, что изучив всю данную вам информацию вы уже сможете создавать свои продукты и работать как на фрилансе, так и в web-студии, но и вы заложите базу для дальнейшего обучения. Владея этими навыками вы сможете освоить любую CMS, сможете понять и изучить как работает backend часть, и сможете создавать визуальную часть приложений, написанных на JavaScript фреймворках и библиотеках.
Курс «Frontend разработчик на HTML, CSS и JavaScript» содержит в себе все уроки и задания из шести следующих курсов:
- Вёрстка на HTML & CSS для начинающих
- Супер курс по языку JavaScript
- Bootstrap 5 для начинающих
- Git и GitHub для разработчика
- Игра на Vue.js
- Планировщик задач Gulp 4
Это значит, что вам не надо покупать их по отдельности и вы можете сэкономить приобретая данный курс.
Whom this course is for
Для тех, кто вообще не знаком с темой создания сайтов; Для тех, кто уже делал свои первые попытки создания сайтов; Для тех, кто хочет освоить html, css, javascript, bootstrap, vue, git, github, gulp, и начать применять эти навыки в работе; Для тех, кто хочет стать крутым веб-разработчиком и зарабатывать деньги.
Initial requirements
- Желание освоить создание сайтов и начать зарабатывать на этом
- Базовые навыки работы с компьютером
- Никакой другой предварительной подготовки
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/113402/promo
Direct link:
https://stepik.org/113402
JavaScript без HTML и CSS
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 591 раз
Всем привет! Хочу начать учить JavaScript для бэкенда (node.
- javascript
6
Хочу начать учить JavaScript для бэкенда (node.js). Вопрос: можно ли начать учить без знаний HTML & CSS?
Конечно, это самостоятельные языки. Просто не надо изучать работу с DOM’ом и глобальные браузерные сущности, а вместо них посмотреть на стандартные модули nodejs. Ну и вместо подключения скриптов к странице смотреть систему модулей.
Смогу ли я применить на стадии обучения JavaScript без HTML & CSS?
Для BE — да. Например, какие-то серверы api или боты для телеграма, контакта. Ну и всякие вычислительные задачи (хотя для nodejs это крайне сомнительное применение в силу однопоточности), обработка файлов и всё, что можно упихать в консольное приложение — это само собой.
Хочу писать приложения под десктоп
А вот тут косяк. Сама по себе нода не предоставляет ничего для графического интерфейса. Наиболее популярен electron, который позволяет писать кроссплатформенные приложения на ноде, но в качестве UI выступает окно со встроенным в него браузером (хромом или хромиумом — не уверен), соответственно разработчик пишет на html+css+js. Таким образом написаны Slack, Skype и Telegram (если не ошибаюсь).
и возможно, под Android & iOS.
В принципе тут помимо электрона появляется ещё несколько фреймвёрков. Но наиболее популярные кроме react native — это снова html. React native со своим jsx тоже похож на html, но на самом деле строится из нативных компонентов, поэтому может оказаться, что знания html и css будут не очень-то и нужны. Хотя я на нём не писал и гарантировать не могу.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML, CSS и Javascript для веб-разработчиков
Об этом курсе
1 210 841 недавних просмотров
Вы понимаете, что единственная функциональность веб-приложения, с которой непосредственно взаимодействует пользователь, — это веб-страница? Реализуйте это плохо, и для пользователя серверная часть станет неактуальной! Современный пользователь многого ждет от веб-страницы: она должна быстро загружаться, выставлять нужный сервис и быть удобной для просмотра на всех устройствах: от стационарных компьютеров до планшетов и мобильных телефонов.
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Прибл. 40 часов на прохождение
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Навыки, которые вы приобретете
- HTML
- JavaScript
- Css Frameworks
- Каскадные таблицы стилей (CSS)
Гибкие сроки
В соответствии с вашими сроками.
Общий сертификатОбщий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по собственному графику.
Часов на выполнениеПрибл. 40 часов, чтобы закончить
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Преподаватель
Яаков Чайкин
Адъюнкт-профессор, аспирант компьютерных наук
4 Уайтинговая школа инженерной школы
900 469 учеников
2 Курсы
, предлагаемые
Johns Hopkins University
Миссия Джона Хопкинса-обучать своих студентов и культивировать их способность к жизни для их жизни. , поощрять независимые и оригинальные исследования и приносить миру пользу от открытий.
, поощрять независимые и оригинальные исследования и приносить миру пользу от открытий.
Reviews
4.7
Filled StarFilled StarFilled StarFilled StarHalf Filled Star5150 reviews
5 stars
81.41%
4 stars
13.68%
3 stars
2.17%
2 Звезды
1,01%
1 Звезда
1,70%
Лучшие обзоры от HTML, CSS и JavaScript для веб -разработчиков
Заполненные звездными звездами, CSS и JavaScript для веб -разработчиков Заполненные звездными звездами.0004 от PP 22 марта 2021 г.Я изучил многие вещи, такие как HTML, CSS, Javascript, базовый HTTP, JSON и ajax. Я также узнал, как сделать лучший веб-сайт с помощью этих языков. Это отличное путешествие. Я полностью наслаждался этим.
Filled StarFilled StarFilled StarFilled StarFilled Starот RSA 29 августа 2020 г.
Это отличный курс с очень плавным течением.
Я начал как абсолютный новичок, но я знаю, что чувствую себя довольно уверенно в этих темах.
спасибо Яакову Чайкину и команде Entrie Coursera.
Filled StarFilled StarFilled StarFilled StarStarот NMM 27 мая 2016 г.
Помимо того, что курс был очень хорошим, я думаю, что он мог бы быть немного сложнее. После просмотра лекций Модуля 3 мне стало грустно, потому что Задание не спросило о многих вещах, которые мы узнали.
Filled StarFilled StarFilled StarFilled StarFilled Starот SW15 марта 2016 г.
Это был действительно отличный курс, я так многому научился, он был действительно интересным и очень хорошо объясненным. Буду ходить еще на курсы Яакова! Курс действительно отличный, большое спасибо.
Посмотреть все отзывы
Часто задаваемые вопросы
Когда я получу доступ к лекциям и заданиям?
Что я получу, купив Сертификат?
Доступна ли финансовая помощь?
Есть вопросы? Посетите Справочный центр для учащихся.
HTML CSS JavaScript — Бесплатный онлайн-редактор и инструменты
Онлайн-редактор HTML, CSS и JS с мгновенным предварительным просмотром. Трио HTML-CSS-JS — это части всех веб-сайтов, с которыми пользователи напрямую взаимодействуют.
Повысьте эффективность кодирования и обеспечьте лучший пользовательский опыт с помощью нашей бесплатной коллекции онлайн-инструментов!
О нас
Вы когда-нибудь задавались вопросом, что такое HTML CSS и JavaScript? Для чего это используется? Как вы можете изучить HTML CSS JavaScript и как это сделать быстрее всего?
Мы здесь, чтобы помочь!
Мы являемся пионерами в индустрии веб-дизайна, предоставляя продукты, используемые миллионами бесплатных и тысячами платных пользователей. Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы предназначены для облегчения жизни веб-издателей, даже если они являются профессионалами или только начали знакомиться с веб-технологиями.
Мы начали с онлайн-очистителя HTML и вскоре стали самым популярным поставщиком программного обеспечения для редактирования HTML. Единственная причина, по которой вы, возможно, не слышали о нас, заключается в том, что мы никогда не рекламируем наши услуги. Нас труднее найти, потому что мы не занимаемся поисковой оптимизацией, поэтому обязательно сохраните этот адрес, если захотите вернуться позже. Благодаря нашим постоянным пользователям и тем, кто рассказывает об этом своим друзьям, нам удалось выжить и даже увеличить наш трафик.
Самые популярные страницы нашего сайта
Большинство посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, компоновщик и очиститель CSS. Этот бесплатный онлайн-инструмент поможет вам привести в порядок беспорядочные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку Организовать. Наши мастера генератора кода CSS и генератора HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Большое спасибо нашим спонсорам:
Rapidessay — служба быстрого написания эссе.
Посетите EasyEssay, чтобы получить лучший опыт написания эссе в США сегодня.
Просмотрите эти сайты с домашними заданиями по программированию на https://omnipapers.com/top-10-programming-assignment-help-websites/ и сделайте правильный выбор.
Оплата за эссе, написанное ведущими авторами PapersOwl
HTML
HTML является ядром каждого веб-сайта. Он содержит все элементы страницы: изображения, абзацы, заголовки и другие теги. У нас есть серия бесплатных руководств, которые помогут вам начать изучение этого важного языка разметки (не программирования). Уроки содержат статьи о тегах, атрибутах тегов, списке важных тегов, ссылках или тегах привязки, изображениях, таблицах, формах, форматировании текста и символах.
Используйте список тегов HTML, чтобы найти правильное использование каждого элемента, или используйте генераторы кода и получите разметку с минимальным количеством кликов.
УСБ
Каскадные таблицы стилей придают вид вашим веб-страницам. Они определяют цвет и размер каждого элемента. Они позиционируют разделы на странице и определяют другие атрибуты дизайна. Они размещены в файлах с расширением .css и связаны с документами. Шпаргалка по CSS даст вам представление о том, что это на самом деле означает, и поможет вам легко создавать нужные стили.
Обязательно ознакомьтесь с нашей галереей теней для текста, генератором градиентов, стилизатором таблиц, создателем границ, палитрой цветов RGB и другими элементами навигации.
JavaScript (JS)
Часто путают с языком программирования Java, JavaScript или просто JS делает ваш сайт интерактивным. Если вы знаете HTML, CSS и JavaScript, вы можете начать разрабатывать простые онлайн-игры. JS используется для проверки форм перед отправкой, для анимации слайд-шоу и для оживления сайта.
У нас есть JS редактор и компрессор и даже блог на эту тему. Ознакомьтесь с ними и используйте их ежедневно, чтобы сделать свою жизнь проще.

 Работать с NPM и подключать плагины Node JS
Работать с NPM и подключать плагины Node JS js
js