атрибутов данных | Документация по jQuery Mobile API
Ссылка на атрибуты данных
Среда jQuery Mobile использует атрибуты HTML5 data- для обеспечения инициализации и настройки виджетов на основе разметки. Эти атрибуты совершенно необязательны; Также поддерживается вызов плагинов вручную и передача параметров напрямую. Чтобы избежать конфликтов имен с другими плагинами или фреймворками, которые также используют атрибуты data-, задайте пользовательское пространство имен, изменив ns глобальная опция.
Ссылки с data-role="button" . Кнопки на основе ввода, ссылки на панелях инструментов и элементы кнопок улучшаются автоматически, роль данных не требуется.
| данные-уголки | правда | ложь |
|---|---|
| значок данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-б | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| значок данных | слева | право | топ | дно | неттекст |
| data-iconshadow | правда | false Устарело в версии 1. 4.0 и будет удалено в версии 1.5.0. 4.0 и будет удалено в версии 1.5.0. |
| встроенные данные | правда | ложь |
| мини-данные | правда | false — Компактная версия |
| тень данных | верно | ложь |
| тема данных | буква образца (a-z) |
Пары меток и входов с type="checkbox" автоматически улучшаются, роль данных не требуется
| data-mini | правда | false — Компактная версия |
|---|---|
| роль данных | нет — предотвращает автоматическое улучшение для использования собственного элемента управления. |
| тема данных | 9Образец буквы 0023 (a-z) — добавлен в элемент формы.
Заголовок и содержимое, завернутые в контейнер с data-role="collapsible"
| data-collapsed | правда | ложь |
|---|---|
| текст коллапса данных | Строка — текст, используемый для звуковой обратной связи для пользователей с программным обеспечением для чтения с экрана. По умолчанию: «щелкните, чтобы свернуть содержимое» По умолчанию: «щелкните, чтобы свернуть содержимое» |
| значок свернутого данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-б | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | ложь |
| тема содержания данных | буква образца (a-z) |
| данные-расширить-метку-текст | Строка— текст, используемый для звуковой обратной связи для пользователей с программным обеспечением для чтения с экрана. По умолчанию: «щелкните, чтобы развернуть содержимое» |
| развернутый значок данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-b| проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| значок данных | слева | право | топ | дно |
| вставка данных | правда | ложь |
| мини-данные | правда | false — Компактная версия |
| тема данных | буква образца (a-z) |
Несколько складных элементов, упакованных в контейнер с data-role="collapsibleset"
| data-collapsed-icon | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-b| проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
|---|---|
| тема содержания данных | буква образца (a-z) — устанавливает все складные элементы в наборе |
| развернутый значок данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-b| проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| значок данных | слева | право | топ | дно | неттекст |
| вставка данных | правда | ложь |
| мини-данные | правда | false — Компактная версия |
| тема данных | буква образца (a-z) — устанавливает все складные элементы в наборе |
Содержимое
Примечание. Устарело в версии 1.4.0 и будет удалено в версии 1.5.0.
Устарело в версии 1.4.0 и будет удалено в версии 1.5.0.
Контейнер с data-role="content"
| data-theme | буква образца (a-z) |
|---|
Контейнер DIV или FIELDSET с data-role="controlgroup" . Визуально интегрируйте несколько элементов в стиле кнопок.
| данные-исключение-невидимка | правда | false — указывает, следует ли исключать невидимых дочерних элементов при назначении закругленных углов |
|---|---|
| мини-данные | правда | false — Компактная версия для всех элементов контрольной группы |
| тема данных | буква образца (a-z) |
| тип данных | горизонтальный | по вертикали — Для горизонтального или вертикального выравнивания элементов |
Контейнер с data-role="dialog" или связанный с data-rel="dialog" на якоре.
| кнопка закрытия данных | слева | право | нет |
|---|---|
| данные-кнопка-текст | string — Текст для кнопки закрытия, только диалог. По умолчанию: «закрыть» |
| данные уголки | правда | ложь |
| кэш-памяти данных | правда | ложь |
| тема наложения данных | образец буквы (a-z) — тема наложения при открытии страницы в диалоговом окне |
| тема данных | буква образца (a-z) |
| заголовок данных | строка — заголовок, используемый при отображении страницы |
Контейнер с data-enhance="false" или data-ajax="false"
| data-enhance | правда | ложь |
|---|---|
| данные-ajax | правда | ложь |
Любые элементы DOM внутри контейнера data-enhance="false" , за исключением элементов data-role="page|dialog" , будут игнорироваться во время первоначального улучшения и последующих создает события при условии, что флаг $. установлен до улучшения (например, в привязке  mobile.ignoreContentEnabled
mobile.ignoreContentEnabled mobileinit ).
Любая ссылка или элемент формы внутри контейнеров data-ajax="false"
$.mobile.ignoreContentEnabled установлено значение true.Контейнер полей
Контейнер с data-role="fieldcontain" , обернутый вокруг пары элементов метка/форма
Примечание. data-role="fieldcontain" устарело в jQuery Mobile 1.4.0 и будет удалено в 1.5.0. Вместо этого добавьте класс ui-field-contain .
Выберите с data-role="slider" и двумя option element
| data-mini | правда | false — Компактная версия |
|---|---|
| роль данных | нет — запрещает автоматическое улучшение для использования собственного элемента управления |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
| тема дорожки данных | (a-z) — добавлен в элемент формы | .
Ссылка
Ссылки, в том числе с data-role="button" , и кнопки отправки формы имеют общие атрибуты
| data-ajax | правда | ложь |
|---|---|
| направление данных | reverse — Обратный переход анимации (только для страницы или диалога) |
| кэш-памяти данных | правда | ложь |
| предварительная выборка данных | правда | ложь |
| данные-отн. | назад — для перехода на один шаг назад в истории диалог — для открытия ссылки в стиле диалога, не отслеживаемой в истории внешний — для ссылки на другой домен всплывающее окно — для открытия всплывающего окна |
| передача данных | фейд | флип | поток | поп | слайд | слайд вниз | исчезновение слайдов | слайд вверх | очередь | нет |
| данные-позиция-до | origin — Центрирует всплывающее окно по ссылке, которая его открывает Селектор jQuery — Центрирует всплывающее окно по указанному элементу Окно — Центрирует всплывающее окно в окне Примечание.  Параметр доступен только при использовании с всплывающими окнами. См. также: варианты. Параметр доступен только при использовании с всплывающими окнами. См. также: варианты. |
OL или UL с data-role="listview"
| data-autodividers | правда | ложь |
|---|---|
| тема подсчета данных | буква образца (a-z) — значение по умолчанию «null», унаследовано от родителя. Устарело с версии 1.4.0 и будет удалено в версии 1.5.0. |
| тема-разделителя данных | |
| фильтр данных | правда | ложь |
| фильтр данных-заполнитель | строка |
| тема фильтра данных | буква образца (a-z) |
| тема заголовка данных | буква образца (a-z) |
| значок данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-b| проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | ложь |
| вставка данных | правда | ложь |
| значок разделения данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-b| проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск |
| тема разделения данных | буква образца (a-z) — по умолчанию «нуль», унаследовано от родителя |
| тема данных | буква образца (a-z) |
LI в списке
| data-filtertext | Строка— фильтровать по этому значению вместо внутреннего текста |
|---|---|
| значок данных | Главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-b| проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | ложь |
| роль данных | разделитель списка |
| тема данных | буква образца (a-z) |
Атрибут data-icon применим только к элементу списка, если он содержит ссылку.
Количество LI , упакованных в контейнер с data-role="navbar"
| data-iconpos | осталось | право | топ | дно | неттекст |
|---|
Чтобы добавить значки к элементам панели навигации, используется атрибут data-icon , указывающий стандартную мобильную иконку для каждого элемента.
Навбары наследуют образец темы от своего родительского контейнера. Установка атрибута data-theme для панели навигации не поддерживается. Атрибут data-theme может быть установлен индивидуально для ссылок внутри панели навигации.
Контейнер с data-role="page"
| data-dom-cache | правда | ложь |
|---|---|
| тема наложения данных | буква образца (a-z) — тема наложения, когда страница открывается как диалоговое окно |
| тема данных | буква образца (a-z) — по умолчанию «a» |
| название данных | строка — заголовок, используемый при отображении страницы |
| URL-адрес данных | URL-адрес — значение для обновления URL-адреса вместо URL-адреса, используемого для запроса страницы. Значение этого атрибута не должно быть в кодировке URI. Если ваш путь или имя файла содержит апострофы или кавычки, используйте кодировку сущности в значении, а не кодировку URL. Например, Значение этого атрибута не должно быть в кодировке URI. Если ваш путь или имя файла содержит апострофы или кавычки, используйте кодировку сущности в значении, а не кодировку URL. Например, data-url="/path/to/ " Devil " s Advocate " .html" |
Контейнер с data-role="popup"
| data-corners | правда | ложь |
|---|---|
| данные-отклонение | правда | false — если установлено значение false, всплывающее окно не закрывается щелчком за пределами всплывающего окна или нажатием клавиши Escape | .
| история данных | правда | false — устанавливает, будет ли всплывающее окно создавать элемент истории браузера при его открытии. Если установлено значение false, он не будет создавать элемент истории и, следовательно, его нельзя будет закрыть с помощью кнопки «Назад» в браузере. |
| тема наложения данных | образец буквы (a-z) — по умолчанию «нулевой» (прозрачный фон) |
| данные-позиция-до | происхождение | окно | selector — «origin» указывает, что всплывающее окно должно располагаться по центру ссылки, которая его открывает. «window» указывает, что оно должно располагаться по центру окна браузера. Если вы укажете селектор jQuery, он будет центрирован над первым элементом, возвращенным селектором, если этот элемент виден. В противном случае он будет центрирован в окне браузера. «window» указывает, что оно должно располагаться по центру окна браузера. Если вы укажете селектор jQuery, он будет центрирован над первым элементом, возвращенным селектором, если этот элемент виден. В противном случае он будет центрирован в окне браузера. |
| тень данных | правда | ложь |
| тема данных | образец буквы (a-z) | none — унаследовано по умолчанию, «none» устанавливает прозрачность всплывающего окна |
| допуск данных | 30,15,30,15 — Расстояние от краев окна (сверху, справа, снизу, слева) |
| передача данных | нет | transition — переход, используемый при появлении/исчезновении всплывающего окна. |
Якорь с data-rel="popup" открывает всплывающее окно
| data-position-to | origin — Центрирует всплывающее окно по ссылке, которая его открывает Селектор jQuery — Центрирует всплывающее окно по указанному элементу Окно — Центрирует всплывающее окно в окне |
|---|---|
данные-отн. | popup — Для открытия всплывающего окна |
| передача данных | выцветание | флип | поток | поп | слайд | слайд вниз | исчезновение слайдов | слайд вверх | очередь | нет — Переход для использования при показе/скрытии всплывающего окна |
Пары меток и входов с type="radio" автоматически улучшаются, роль данных не требуется
| data-mini | правда | false — Компактная версия |
|---|---|
| роль данных | нет — предотвращает автоматическое улучшение для использования собственного элемента управления. |
| тема данных | Образец буквы(a-z) — добавлен к элементу формы |
Все элементы формы select автоматически улучшаются, data-role не требуется
| data-divider-theme | буква образца (a-z) — по умолчанию «b» — применимо только в том случае, если поддержка optgroup используется в неродных выборках |
|---|---|
| значок данных | главная | удалить | плюс | стрелка-у | стрелка-д | карат-л | карат-т | карат-р | карат-б | проверить | шестерня | сетка | звезда | обычай | стрелка-р | стрелка-л | минус | обновить | вперед | назад | предупреждение | информация | поиск | ложь |
| значок данных | слева | справа | топ | дно | неттекст |
| встроенные данные | правда | ложь |
| мини-данные | правда | false — Компактная версия |
| родное меню данных | правда | ложь |
| тема наложения данных | образец буквы (a-z) — тема наложения для неродных элементов |
| заполнитель данных | правда | false — Можно установить на параметр элемент неродного выбора |
| роль данных | нет — предотвращает автоматическое улучшение для использования собственного элемента управления. |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
Входы с type="range" автоматически расширяются, роль данных не требуется
| выделение данных | правда | false — добавляет заполнение активного состояния на дорожку для обработки |
|---|---|
| мини-данные | правда | false — Компактная версия |
| роль данных | нет — предотвращает автоматическое улучшение для использования собственного элемента управления. |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
| тема дорожки данных | 9Образец буквы 0023 (a-z) — добавлен в элемент формы.
Введите type="text|number|search|etc." или textarea элементы автоматически расширяются, data-role не требуется
| data-clear-btn | правда | false — Добавляет кнопку очистки |
|---|---|
| данные-очистить-кнопка-текст | string — Текст для кнопки закрытия. По умолчанию: «открытый текст» По умолчанию: «открытый текст» |
| дата-мини | правда | false — Компактная версия |
| роль данных | нет — предотвращает автоматическое улучшение для использования собственного элемента управления. |
| тема данных | Образец буквы(a-z) — добавлен в элемент формы | .
Контейнер с data-role="header" или data-role="footer"
| data-add-back-btn | правда | false — Кнопка автоматического добавления назад, только заголовок |
|---|---|
| кнопка возврата данных текст | Строка— только заголовок |
| кнопка возврата данных | образец буквы (a-z) — только заголовок |
| идентификатор данных | Строка— Уникальный идентификатор. Требуется для постоянных нижних колонтитулов |
| данные-позиция | фиксированный |
| тема данных | буква образца (a-z) |
Контейнер с data-role="header" или data-role="footer" плюс атрибут data-position="fixed"
| data-disable-page-zoom | правда | false — возможность масштабирования пользователем страниц с фиксированными панелями инструментов |
|---|---|
| полноэкранные данные | правда | false — Настройка панелей инструментов поверх содержимого страницы |
| данные-нажатие-переключение | правда | false — возможность переключать видимость панели инструментов при касании/щелчке пользователя |
| передача данных | слайд | исчезать | none — используется переход при отображении/скрытии панели инструментов |
| заполнение страницы обновления данных | правда | false — обновить верхнее и нижнее заполнение страницы при изменении размера, переходе, событиях «updatelayout» (фреймворк всегда обновляет заполнение в событии «pageshow»). |
| данные-видимые-на-странице-показать | правда | false — видимость панели инструментов при отображении родительской страницы |
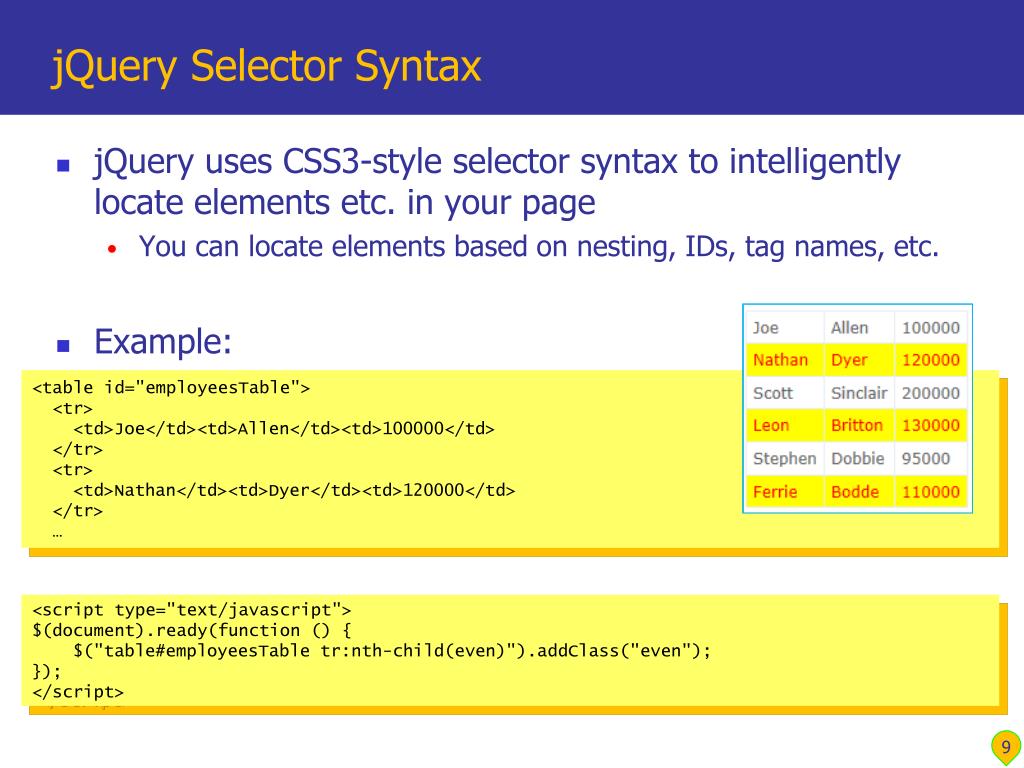
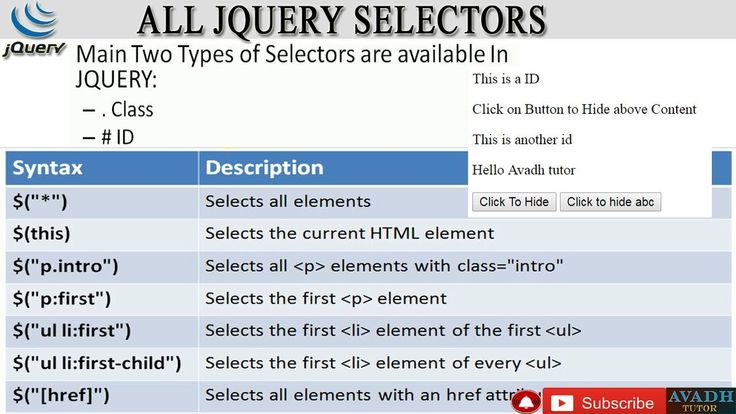
Селекторы jQuery — javatpoint
следующий → ← предыдущая Селекторы jQueryиспользуются для выбора элементов HTML и управления ими. Они являются очень важной частью библиотеки jQuery. С помощью селекторов jQuery вы можете находить или выбирать элементы HTML на основе их идентификатора, классов, атрибутов, типов и многого другого из DOM. Проще говоря, вы можете сказать, что селекторы используются для выбора одного или нескольких элементов HTML с помощью jQuery, и после выбора элемента вы можете выполнять с ним различные операции. Все селекторы jQuery начинаются со знака доллара и скобки, например. $(). Она известна как фабричная функция. Фабричная функция $() Каждый селектор jQuery начинается с этого знака $().
Давайте рассмотрим простой пример использования селектора тегов. Это выберет все элементы с именем тега , а цвет фона будет установлен на «розовый». Первый пример jQuery Это первый абзац. Это второй абзац. Это третий абзац. Протестируйте сейчасВыход: Это первый абзац. Это второй абзац. Это третий абзац. Примечание: 1. Все рассмотренные выше селекторы можно использовать отдельно или в сочетании с другими селекторами.Примечание: 2. Если у вас есть конфликт с использованием знака доллара $ в какой-либо библиотеке JavaScript, вы можете использовать функцию jQuery() вместо заводской функции $(). Фабричная функция $() и функция jQuery одинаковы.Как использовать селекторыСелекторы jQuery можно использовать отдельно или в сочетании с другими селекторами. Они требуются на каждом этапе использования jQuery. Они используются для выбора именно того элемента, который вы хотите из вашего HTML-документа.
Различные селекторы jQuery
|


 Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.
Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.


 ..
..