CSS :: Cправочник
Наш справочник по каскадным таблицам стилей CSS содержит свойства, которые по возможности являются стандартными в CSS3. Свойства отсортированы по алфавиту и по категориям. После перехода на страницу справочника с описанием требуемого свойства, вы сможете посмотреть его синтаксис, описание, список допустимых значений, а также ряд примеров использования данного css-свойства. Кроме того, внизу страницы обычно располагаются ссылки на документацию по данному свойству на официальном сайте W3C и страницу справочника CSS на официальном сайте Mozilla Firefox.
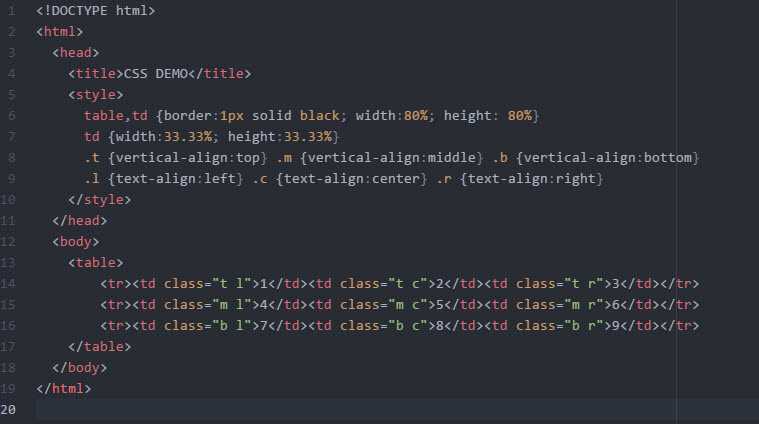
Чтобы посмотреть результат выполнения исходного кода примера во фрейме кодового блока, используйте кнопку «Результат».
Свойства CSS по алфавиту:
CSS по категориям:
Справочные статьи
- Цветовые модели, использующиеся в CSS
- Единицы измерения, использующиеся в CSS
- Таблица кодовых обозначений языков мира
- Таблицы названий цветов, использующихся в HTML и CSS
- Таблицы шрифтов для использования в HTML и CSS
- Абсолютный и относительный путь в веб-программировании
- Наследование, каскадирование и приоритетность стилей CSS
!,A
| !important align-content align-items align-self all | animation animation-delay animation-direction animation-duration animation-fill-mode | animation-iteration-count animation-name animation-play-state animation-timing-function |
B
| backface-visibility background background-attachment background-clip background-color background-image background-origin background-position background-position-x background-position-y background-repeat background-size border border-bottom | border-bottom-color border-bottom-left-radius border-bottom-right-radius border-bottom-style border-bottom-width border-collapse border-color border-left border-left-color border-left-style border-left-width border-radius border-right border-right-color | border-right-style border-right-width border-spacing border-style border-top border-top-color border-top-left-radius border-top-right-radius border-top-style border-top-width border-width bottom box-sizing |
C
| caption-side clear clip color column-count column-fill | column-gap column-rule column-rule-color column-rule-style column-rule-width column-span | column-width columns content counter-increment counter-reset cursor |
D,E
| direction | display | empty-cells |
F
| filter flex flex-basis flex-direction flex-flow | flex-grow flex-shrink flex-wrap float font | font-family font-size font-style font-variant font-weight |
H,J
| height | justify-content |
L
| left letter-spacing line-height | list-style list-style-image list-style-position | list-style-type |
M
| margin margin-bottom margin-left | margin-right margin-top max-height | max-width min-height min-width |
| object-fit opacity order orphans | outline outline-color outline-offset outline-style | outline-width overflow overflow-x overflow-y |
P
| padding padding-bottom padding-left padding-right | padding-top page-break-after page-break-before page-break-inside | perspective perspective-origin pointer-events position |
Q,R
| quotes | resize | right |
| table-layout text-align text-align-last text-decoration text-decoration-color text-decoration-line text-decoration-style | text-indent text_shadow text-transform top transform transform-origin transform-style | transition transition-delay transition-duration transition-property transition-timing-function |
U,V
| unicode-bidi | vertical-align | visibility |
W,Z
| white-space widows width | word-break word-spacing word-wrap | z-index |
Фон, цвет
| background background-attachment background-clip background-color background-image | background-origin background-position background-position-x background-position-y background-repeat | background-size color filter |
Границы и тени
| border border-bottom border-bottom-color border-bottom-left-radius border-bottom-right-radius border-bottom-style border-bottom-width border-color border-left border-left-color border-left-style | border-left-width border-radius border-right border-right-color border-right-style border-right-width border-style border-top border-top-color border-top-left-radius border-top-right-radius | border-top-style border-top-width border-width box-shadow outline outline-color outline-offset outline-style outline-width |
Размеры
| box-sizing height max-height | max-width min-height min-width | width |
Отступы
| margin margin-bottom margin-left margin-right | margin-top padding padding-bottom padding-left | padding-right |
Позиционирование
| bottom clip left | position right top | z-index |
Шрифты
| font font-family | font-size font-style | font-variant font-weight |
Текст
| direction letter-spacing line-height text-align text-align-last text-decoration | text-decoration-color text-decoration-line text-decoration-style text-indent text_shadow text-transform | unicode-bidi white-space word-break word-spacing word-wrap writing-mode |
Контент
| content counter-increment | counter-reset quotes |
Печать
| orphans page-break-after | page-break-before page-break-inside | widows |
Колонки
| column-count column-fill column-gap column-rule | column-rule-color column-rule-style column-rule-width column-span | column-width columns |
| list-style list-style-image | list-style-position list-style-type |
Таблицы
| border-collapse border-spacing | caption-side empty-cells | table-layout |
Форматирование
| all clear cursor display float | object-fit opacity overflow overflow-x overflow-y | pointer-events resize vertical-align visibility |
Флексы
| align-content align-items align-self flex | flex-basis flex-direction flex-flow flex-grow | flex-shrink flex-wrap justify-content order |
Анимация
| animation animation-delay animation-direction animation-duration animation-fill-mode | animation-iteration-count animation-name animation-play-state animation-timing-function transition | transition-delay transition-duration transition-property transition-timing-function |
Трансформация
| perspective perspective-origin | backface-visibility transform | transform-origin transform-style |
@-правила
| @charset @font-face @import | @keyframes @media @page | @supports |
Псевдоклассы
| :active :checked :default :disabled :empty :enabled :first-child :first-of-type :focus :focus-within :hover | :in-range :indeterminate :invalid :lang :last-child :last-of-type :link :not :nth-child :nth-last-child :nth-last-of-type | :nth-of-type :only-child :only-of-type :optional :out-of-range :required :root :target :valid :visited |
Псевдоэлементы
| ::after ::before | ::first-letter ::first-line | ::placeholder ::selection |
Селекторы
| * E E F E>F E+F | E~F .  =»value»] =»value»][attribute$=»value»] [attribute~=»value»] [attribute*=»value»] |
Функции
| attr() calc() | linear-gradient() radial-gradient() | repeating-linear-gradient() repeating-radial-gradient() |
HTML/CSS справочник
HTML/CSS справочник
| |||
| |||
< h3>Данный портал является кратким справочником по созданию Web сайтов средствами < strong>HTML/CSS. </strong>В справочнике содержатся: </strong>В справочнике содержатся:
< h4>*краткая историческая справка</h4> < p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1991—1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
all.css
|
Полное руководство по CSS + шпаргалки 📑 | Брэдли Найс | Уровень повышен!
Полное руководство по CSS + шпаргалки 📑 | Брэдли Найс | Уровень повышен! | MediumОпубликовано в
·
Чтение: 4 мин.
·
16 июля 2018 г. язык, описывающий стиль HTML-документ и его элементы. Узнайте, как использовать CSS для создания красивых веб-страниц. Для тех из вас, кто все еще изучает CSS или хочет немного углубиться в определенные темы CSS, я составил список учебных ресурсов, с которыми я столкнулся в последние месяцы.
Возможно, я пропустил что-то важное, поэтому, пожалуйста, предлагайте свои категории и ресурсы в комментариях, и я внесу изменения в следующий список!
Селекторы CSS
Селекторы CSS определяют элементы, к которым применяется набор правил CSS. Оттуда вы можете перейти к расширенным селекторам и псевдоселекторам. Это отправная точка изучения CSS.
- Понятия для начинающих: как работают селекторы CSS
- Улучшите свои навыки работы с селекторами CSS
- Селекторы CSS | MDN Web Docs
Блочная модель CSS
Блочная модель CSS объясняет, как управлять элементами на вашей странице. Это важное знание для новичков в CSS.
Это важное знание для новичков в CSS.
- Вскрытие коробочной модели | ShayHowe
- Коробочная модель | Веб-документы MDN
- Блочная модель CSS | CSS-Tricks
CSS Layout
Макет включает в себя управление расположением элементов на странице. Узнайте, как манипулировать этим, чтобы создать именно тот дизайн, который вы хотите.
- Начало работы с CSS Layout | Smashing Magazine
- Полное руководство по Flexbox — обучение на примерах Оханс Эммануэль
- Полное руководство по Grid | CSS-Tricks
- Шпаргалка по компоновке сетки (PDF)
Стилизация текста с помощью CSS
Текст является основным блоком любого веб-сайта. Узнайте, как применить к нему дизайн с помощью CSS.
- Основные стили текста и шрифта | MDN Web Docs
- Списки стилей | Веб-документы MDN
Единицы CSS
Единицы используются для определения положения, размера и других параметров.
- Значения и единицы CSS | Веб-документы MDN
- Взгляд на единицы окна просмотра CSS | Alligator.
 io
io - Функция Calc() с вариантами использования | Pineco
Цвета и градиенты CSS
- Цвет | Веб-документы MDN
- Градиенты CSS | CSS-трюки
CSS-переходы и анимации
- Объяснение CSS-переходов | Целль
- CSS-переходы | CSS3 = Awesome
Более 40 примеров кнопок CSS3 с эффектами и анимацией
Брэдли Найс, контент-менеджер ClickHelp.co — профессиональный инструмент для написания технических текстов 9
Брэдли Найс, контент-менеджер ClickHelp.co — профессионального инструмента для написания технических текстов
medium.com
Псевдоклассы и псевдоэлементы CSS
- Обучение использованию псевдоэлементов :after и :before в CSS | Smashing Magazine
- Целая куча удивительных вещей, которые могут делать псевдоэлементы | CSS-Tricks
- Как работают псевдоклассы CSS, объяснение с кодом и большим количеством диаграмм Нэша Вейла
- Целая куча удивительных вещей, которые могут делать псевдоэлементы | CSS-трюки
Препроцессоры CSS
- Основы Sass | sass-lang.
 com
com - Узнайте МЕНЬШЕ за 10 минут (или меньше) | Обучающий журнал
Системы именования и архитектура CSS
- БЭМ для начинающих: зачем вам БЭМ | Smashing Magazine
- Полная шпаргалка по CSS + PDF | OnBlastBlog
- Памятка Mega CSS3
- Памятка CSS | Учебники Hostinger
- CSS Cheat Sheat Infographic | Автор CSS
- Альманах CSS | CSS-Tricks
Бесплатные приложения и инструменты для работы с CSS
от Брэдли Найса, контент-менеджера ClickHelp.co — лучший инструмент для написания технических текстов
medium.com
Более 100 ресурсов CSS для веб-дизайнеров и разработчиков
Брэдли Найс, контент-менеджер ClickHelp.co — профессионального инструмента для написания технических текстов
medium.com
Top 20 Лучшие бесплатные CSS3-фреймворки для Веб-разработка
Брэдли Найс, контент-менеджер ClickHelp.co — лучший инструмент для написания технических текстов
medium. com
com
148 Ресурсы, которые помогут вам стать экспертом в области CSS
Брэдли Найс, контент-менеджер ClickHelp.co
m.dotdev.co
Лучшие книги по CSS
Брэдли Найс, контент-менеджер ClickHelp.co — профессиональное средство технического письма
medium.com 9 0003
Каковы другие важные ресурсы CSS для новичков? Каких категорий не хватает в этом списке? Какие-либо предложения? Пожалуйста, поделитесь своими любимыми сайтами и ресурсами CSS, и я добавлю их в список.
Хорошего дня!
Брэдли Найс,
Контент-менеджер по адресу ClickHelp.com — лучший онлайн-инструмент документации для поставщиков SaaS
Веб-разработка
Веб-дизайн
Фронтенд-разработка
Кодирование
9000 4Автор Брэдли Найс
15.5K Подписчики
· Редактор
Контент-менеджер на https://medium.com/level-up-web 👈. Я пишу о веб-дизайне, веб-разработке и технических письмах. Подписывайтесь на меня в Twitter и Facebook
Подписывайтесь на меня в Twitter и Facebook
Еще от Брэдли Найс и повышение уровня!
Брэдли Найс
в
Более 20 адаптивных навигационных решений (примеры и коды)
Чтение через 6 мин·13 сентября 2016 г.
ClickHelp
в
ClickHelp Обзор обновления Blossom, апрель 2023 г.0098
10 минут чтения·27 апреля
ClickHelp
в
Как разработать руководство для сотрудников
от ClickHelp — profess Инструмент разработки справки ional help
8 минут чтения · 19 апреля
Bradley Nice
in
Бесплатные адаптивные шаблоны веб-сайтов HTML5 CSS3
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документации программного обеспечения
9 минут чтения·9 июня 2017 г.
Посмотреть все от Bradley Nice
Рекомендовано Medium
Philosophical Technique
9 проектов, которые помогут вам стать мастером Frontend в 2023 году
Независимо от того, где вы начинаете ты новичок или ветеран индустрии, постоянно обновляющий новые концепции, языки и…
·5 мин чтения·3 февраля
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как быть впереди 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.

·7 минут чтения·17 марта
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·25 сохранений
Подборка персонала
302 истории·62 сохранения
Скотт Х. Янг
10 лучших способов использования ChatGPT (с примерами)
Советы о том, как повысить эффективность работы и учебы с помощью новейшего инструмента искусственного интеллекта.
·10 минут чтения·7 мая
Брайан Йе
в
Как проснуться в 5 утра. Каждый день
Нетрадиционное и сострадательное руководство, как стать ранней пташкой
·Чтение за 15 минут·3 октября 2019 г.
Aleid ter Weel
in
900 18 10 вещей, которые нужно сделать вечером вместо просмотра Netflix
Привычки без устройств для повышения производительности и счастья.

·Чтение через 5 мин·15 февраля 2022 г.
Christine Vallaure
в
Полное руководство по цвету в дизайне UX/UI
Советы, теория и передовой опыт от новичка до продвинутого
·11 минут чтения·Jun 20 , 2021
Посмотреть больше рекомендаций
Статус
Карьера
Преобразование текста в речь
Изучение CSS: полное руководство
Итак, вы хотите изучить CSS?
Если вы хотите стать успешным веб-дизайнером, вам необходимо хорошо разбираться в CSS. Даже если вы не занимаетесь программированием самостоятельно, понимание того, как это работает, поможет вам создавать веб-дизайн. Мы создали исчерпывающее руководство, которое поможет вам изучить CSS в Интернете, независимо от того, начинаете ли вы с основ или хотите изучить более продвинутый CSS. Это учебное пособие поможет вам:
- Изучайте CSS и HTML с нуля.

- Используйте свой опыт работы с CSS, чтобы быстрее писать лучший код.
- Ознакомьтесь с последними разработками в области CSS.
Мы начнем с базового объяснения того, что такое CSS и как он работает. Затем мы рассмотрим основы CSS, такие как типографика, макет, цвета и фон. После этого мы изучим некоторые более сложные области CSS и взглянем на то, что может ожидать CSS в будущем. И закончим рассмотрением препроцессоров CSS и анимации.
В каждом разделе мы предоставим вам множество ресурсов, которые вы можете использовать, чтобы узнать больше об определенной области. С этим руководством по CSS, а также с курсами и учебными пособиями, на которые мы ссылаемся в нем, у вас есть вся информация, необходимая для перехода от новичка CSS к профессионалу.
1. Что такое CSS?
CSS расшифровывается как каскадные таблицы стилей, документы, содержащие правила стилей, описывающие, как отображаются элементы HTML. CSS позволяет вам управлять макетом нескольких веб-страниц одновременно.
Как это работает?
CSS работает рука об руку с HTML; HTML сортирует структуру страницы, а CSS добавляет стиль, делает ее красивой и позволяет ввести тонкие уровни взаимодействия.
Несколько правил стиля могут указывать на один элемент HTML, и в этом случае должен быть способ определить, какое правило должно действовать. Термин каскадирование описывает процесс фильтрации от общих правил до тех пор, пока не встретится наиболее конкретное правило. Это правило затем выбирается для выполнения своей работы.
CSS читается веб-браузерами. Они берут документ разметки HTML, а затем применяют правила стиля CSS к элементам в этом документе.
Изучение основ HTML
В этом руководстве предполагается, что у вас уже есть базовые знания HTML. Если вы этого не сделаете, вы можете быстро освоить наш краткий курс по основам HTML. К концу этого краткого курса вы будете знать, что такое HTML, как он работает и как использовать его наиболее распространенные элементы.
2. Основы CSS
Специфика CSS и селекторы
CSS предназначен для выбора элементов и их стилей. Эти два руководства помогут вам правильно начать работу:
Типографика, макет, цвета и фон
Пришло время освоить основы CSS: типографику, макет, цвета и фон.
В разделе «Начните здесь: изучите CSS-типографику» вы начнете с изучения того, как CSS влияет на отображение веб-сайта, что такое селекторы CSS, что такое свойства CSS и синтаксис кодирования, который вам нужно знать, чтобы написать собственный CSS. .
В нашей серии курсов «Начните здесь» Кезз Брейси покажет вам, как построить типографскую основу вашего сайта, как создать наиболее распространенные типы макетов в веб-дизайне и как вдохнуть жизнь в сайт. вы создавали с использованием цветов и фона CSS.
После того, как вы освоите основы работы с фоном, ознакомьтесь с этим руководством, чтобы подробно изучить обновленное свойство фона и новые возможности, помимо простого добавления фонового изображения или цвета CSS.
CSS-позиционирование
CSS-позиционирование, пожалуй, самый фундаментальный навык в веб-дизайне; он поддерживает макеты и, следовательно, формирует основу всего внутри этих макетов. Тем не менее, может быть довольно сложно понять, когда вы только начинаете.
К тому времени, когда вы закончите этот курс, вы будете четко понимать основные принципы, необходимые для создания макетов. Вы изучите каждый из четырех типов позиционирования, используемых в CSS, а также узнаете, как обойти некоторые странности, которые могут возникнуть при их использовании.
Продолжайте изучать CSS
Следуйте за мастерами
CSS постоянно развивается, и лучший способ оставаться на вершине своей игры — это погрузиться в нее. Обратите внимание на то, что делают знаменитости CSS, и вы многому научитесь. Вот лишь несколько человек в Твиттере, на которых вы должны подписаться:
- @chriscoyier
- @LeaVerou
- @csswizardry
- @rachelandrew
- @snookca
- @vlh
- @MeyerWeb
- @zeldman
- @jensimmons
- @простые биты
Еженедельные дайджесты
Убедитесь, что вы также подписаны на наши еженедельные дайджесты, чтобы получать подробные сводки обо всех наших новых учебных пособиях по веб-дизайну каждую неделю, доставляемые прямо на ваш почтовый ящик.
Учитесь в сообществе
Почему бы не найти своих собственных героев на сайте социального кодирования, таком как GitHub или CodePen? Самое лучшее в таких сетях — это советы, которые все дают друг другу; если у вас есть проблема с CSS, кто-то уже сталкивался с ней до вас и будет готов протянуть руку помощи. Помните, вы всегда можете обратиться за помощью на наш форум!
Получите доступ к поддержке браузеров
Браузеры не всегда одинаково интерпретируют правила стиля, и по мере развития браузеров также расширяется поддержка новых предложений стилей. Важно понимать, как основные десктопные и мобильные браузеры будут обрабатывать ваш CSS.
Часто сами производители браузеров экспериментируют со свойствами CSS в надежде, что их предложения будут приняты пользователями. В конечном счете, Консорциум World Wide Web (W3C) решает, стандартизированы свойства CSS или нет.
К счастью, все современные браузеры (такие как Google Chrome, Mozilla Firefox, Apple Safari, Opera и Microsoft Edge) имеют упреждающее управление обновлениями, что должно предотвратить слишком долгое использование старых версий.
Однако между каждым из этих браузеров существуют различия, независимо от их актуальности. Некоторые CSS будут хорошо поддерживаться в одном браузере, но по-разному интерпретироваться в другом, поэтому рекомендуется обратить внимание на браузеры.
Вот несколько полезных ресурсов, которые помогут вам в пути:
- BrowserStack – это просто лучший на сегодняшний день инструмент для кросс-браузерного тестирования. Используйте его, чтобы увидеть, как разные браузеры и платформы взаимодействуют с вашим CSS.
- Can I Use… – бесценный веб-сайт для проверки того, какие свойства CSS поддерживаются в каких браузерах.
3. CSS следующего уровня
После того, как вы освоите основы, вам предстоит еще многому научиться, чтобы по-настоящему извлечь максимальную пользу из всего, что может предложить CSS, от фреймворков, помогающих организовать CSS, до библиотек CSS и создания гибких сеток. макеты на основе блочной модели.
SMACSS
SMACSS (Масштабируемая и модульная архитектура для CSS) — это набор руководящих принципов CSS, который организует ваши правила CSS в повторно используемые модули. В этом курсе Ади Пурдила познакомит вас с этим замечательным интерфейсным фреймворком!
В этом курсе Ади Пурдила познакомит вас с этим замечательным интерфейсным фреймворком!
Основные библиотеки CSS
В следующем курсе вы узнаете, как использовать десять основных библиотек CSS для веб-дизайнеров. Вы узнаете о сбросах, анимации, переходах и библиотеках, связанных с типографикой. Вы будете использовать Bower для управления своими проектами, чтобы убедиться, что все остается в актуальном состоянии и легко обслуживается.
Макет CSS
CSS никогда не предназначался для компоновки сложных интерфейсов; он был создан с учетом простых документов. Таким образом, его путь был трудным.
В наши дни, однако, CSS способен на очень многое, когда речь идет о макете, как подтвердят эти курсы. Следуйте за нашими инструкторами, чтобы освоить блочную модель, взять под контроль макеты на основе сетки и использовать Flexbox для создания гибких интерфейсов.
CSS Grid Layout
Наш подход к макету в Интернете меняется, и в авангарде этого изменения – CSS Grid Layout. В этом кратком руководстве будут пропущены детали и нюансы, вместо этого оно поможет вам разобраться прямо сейчас.
В этом кратком руководстве будут пропущены детали и нюансы, вместо этого оно поможет вам разобраться прямо сейчас.
Новый CSS-макет
Если вы хотите продвинуться вперед в CSS Grid Layout, эта новая книга от Рэйчел Эндрю и A Book Apart — именно то, что вам нужно. Воспользуйтесь этим поворотным моментом в эволюции макета с помощью Нового макета CSS.
Проекты CSS
Теперь пришло время закрепить полученные знания, попробовав несколько практических проектов! В этих трех курсах используется CodePen, поэтому вы можете легко следовать им.
Курсы нового уровня
Уделите немного времени изучению невероятных результатов, которых можно добиться с помощью CSS следующего уровня. Эти курсы и учебные пособия по CSS идеально подходят для расширения ваших знаний и более глубокого изучения отсечения, маскирования, сеток, режимов наложения, счетчиков и единиц измерения.
Учебные пособия следующего уровня
Будущее CSS
CSS постоянно развивается, и вы можете оставаться в курсе событий и опережать события, зная, как будет выглядеть будущее. В этих курсах и руководствах вы узнаете о некоторых передовых функциях CSS, таких как селекторы CSS, модули макета, фильтры, псевдоэлементы и добавление буквицы, чтобы вывести свои проекты на новый уровень.
В этих курсах и руководствах вы узнаете о некоторых передовых функциях CSS, таких как селекторы CSS, модули макета, фильтры, псевдоэлементы и добавление буквицы, чтобы вывести свои проекты на новый уровень.
4. Препроцессоры CSS
Что такое препроцессор CSS?
Препроцессор CSS — это язык сценариев, который расширяет возможности CSS и позволяет выполнять ряд действий, а также может значительно улучшить рабочий процесс. Препроцессоры помогают вам писать хорошо организованный код, который легче поддерживать, и позволяют использовать код, совместно используемый другими людьми, но самое большое преимущество заключается в том, что они экономят ваше время.
Это краткое объяснение препроцессоров CSS за 60 секунд!
Изучите Sass, LESS и Stylus
Sass, LESS и Stylus — три самых зрелых и стабильных языка расширений CSS. У нас есть курсы, которые помогут вам освоить все три!
У нас есть курсы, которые помогут вам освоить все три!
Вы можете узнать больше о препроцессорах CSS, ознакомившись со следующими ресурсами:
- Учебники по Sass от Хью Жироделя
- МЕНЬШЕ: Помимо основ
- Категория препроцессора на Envato Tuts+
5. Анимация CSS
В последние годы движение стало действительно важной частью области веб-дизайна. Движение и анимация добавляют интерфейсу многоуровневости, помогая пользователю, предлагая обратную связь, доставляя удовольствие и вовлекая в процесс.
Методы CSS-анимации часто являются воротами веб-дизайнера в мир движения, и лучший способ начать работу – ознакомиться с нашим полным руководством:
- Веб-анимация: полное руководство
6. Learn CSS: The Complete Guide
Это учебное руководство будет пополняться самыми последними и лучшими учебными пособиями и курсами по CSS, которые помогут вам оставаться на вершине своей игры!
Чтобы быть в курсе всего контента CSS, который мы публикуем, не забудьте подписаться на наши еженедельные дайджесты, чтобы получать исчерпывающую сводку всех наших новых руководств по веб-дизайну каждую неделю, подписывайтесь на @tutsplus в Твиттере и лайкайте страницу Envato Tuts+ на Facebook.

 Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег < TABLE>, несколько раз использованный для форматирования страницы, которую вы сейчас читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег < TABLE>, несколько раз использованный для форматирования страницы, которую вы сейчас читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p> io
io com
com