Оформление текста: учебник HTML:
Web-страницы
Свойства текста задаются в виде параметров различных тэгов. Параметры записываются в открывающем тэге внутри скобок. Ниже объясняется использование основных тэгов для оформления текста.
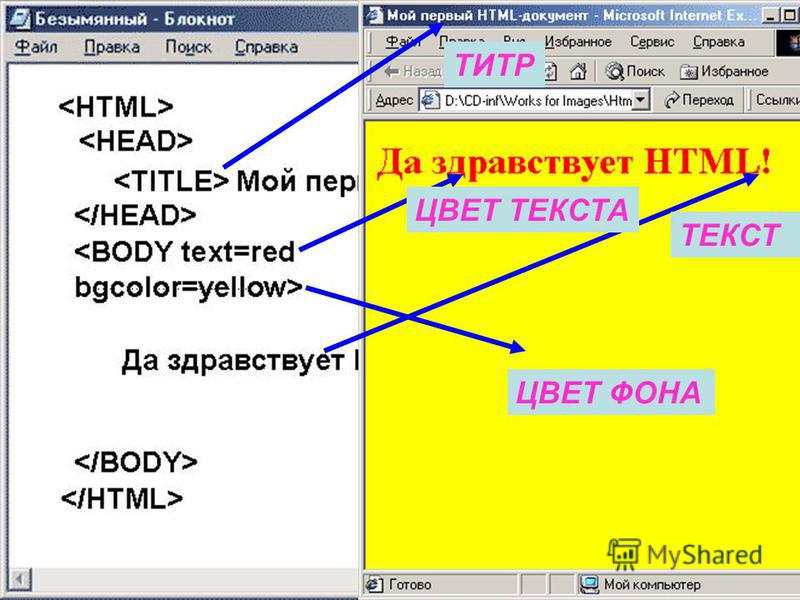
Тэг <BODY>
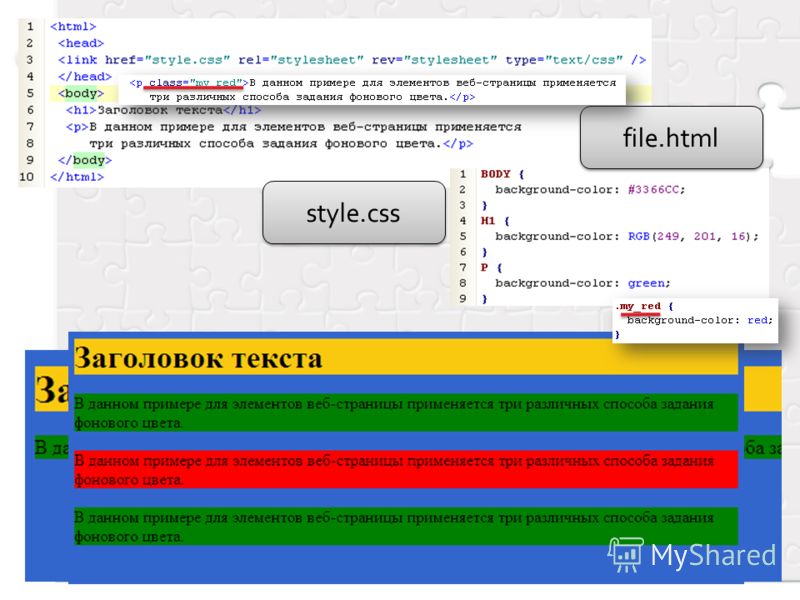
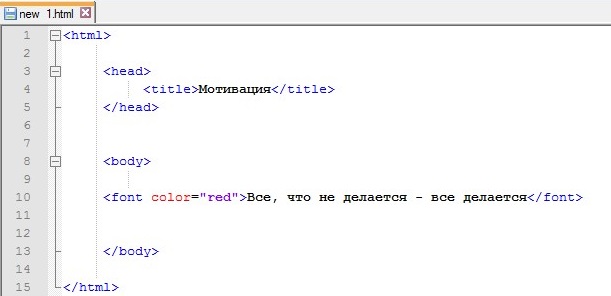
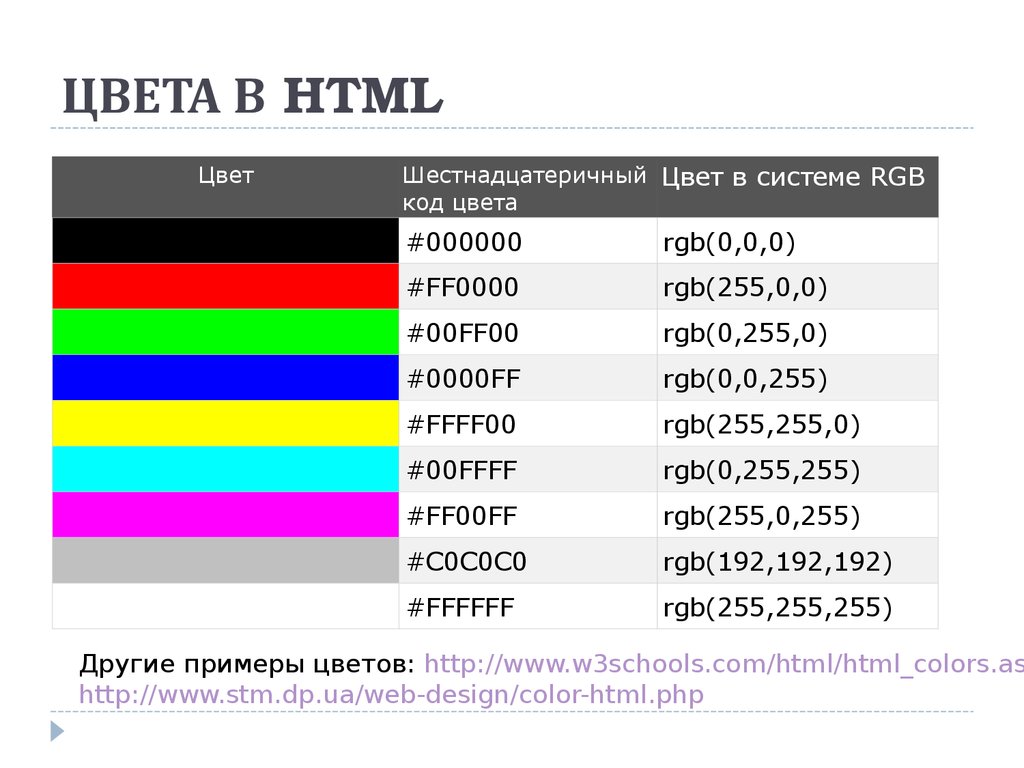
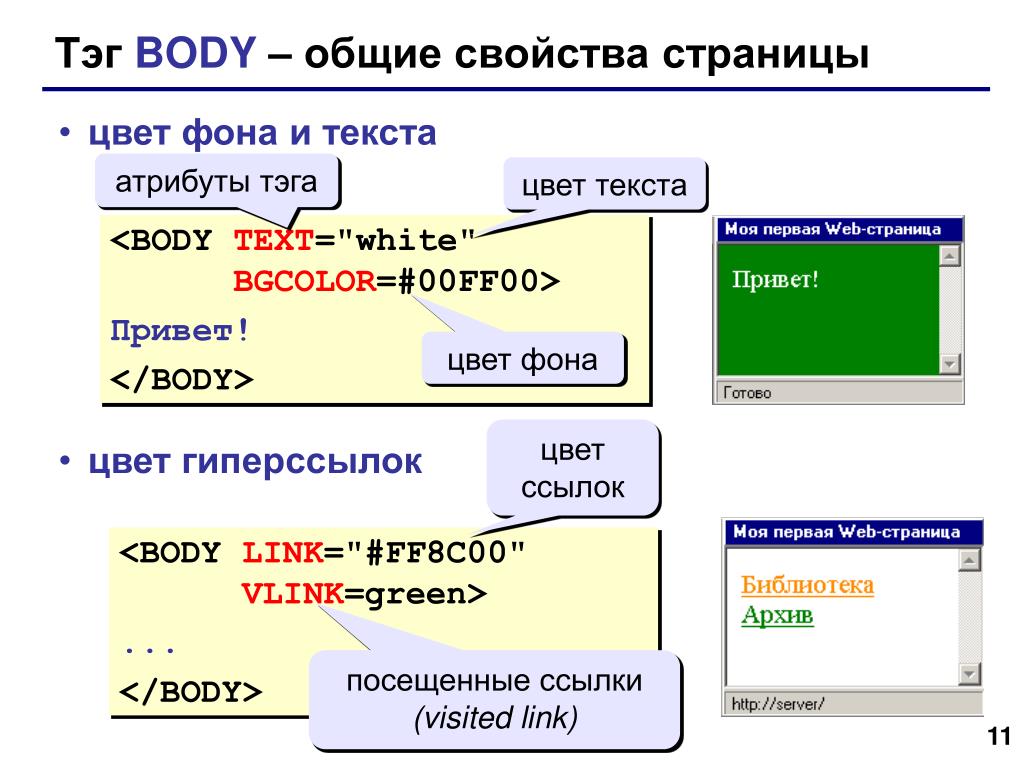
Тэг <BODY> позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга <BODY> можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
<BODY TEXT=»#000000″ BGCOLOR=»yellow»>
…
</BODY>
определяет черный цвет текста на желтом фоне для всей страницы.
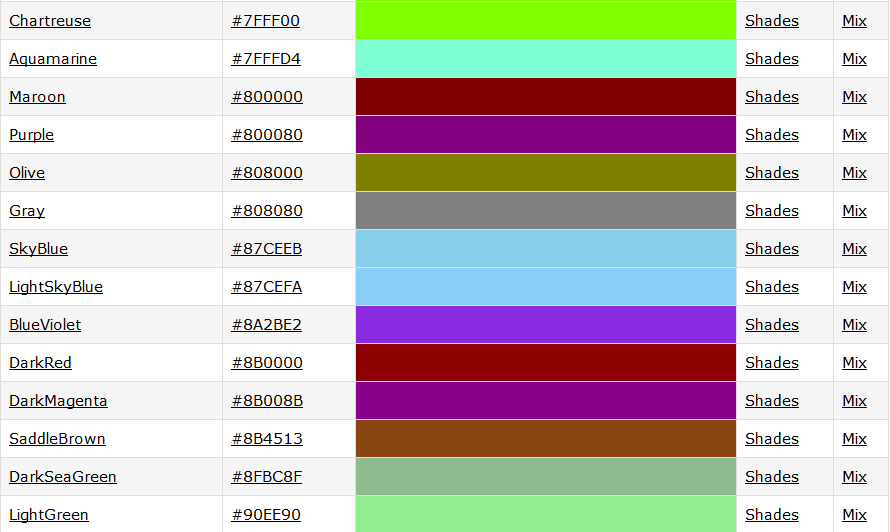
Тэг <BODY> позволяет изменять также и цвет ссылок, которые в языке HTML называются anchors - якоря. Для этого используют параметры
- LINK — цвет обычных ссылок
- ALINK — цвет активной ссылки, на которой щелкнули мышью
- VLINK — цвет посещенных ссылок
Например, тэг
<BODY LINK=»yellow» ALINK=»red» VLINK=»blue»>
. ..
..
</BODY>
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
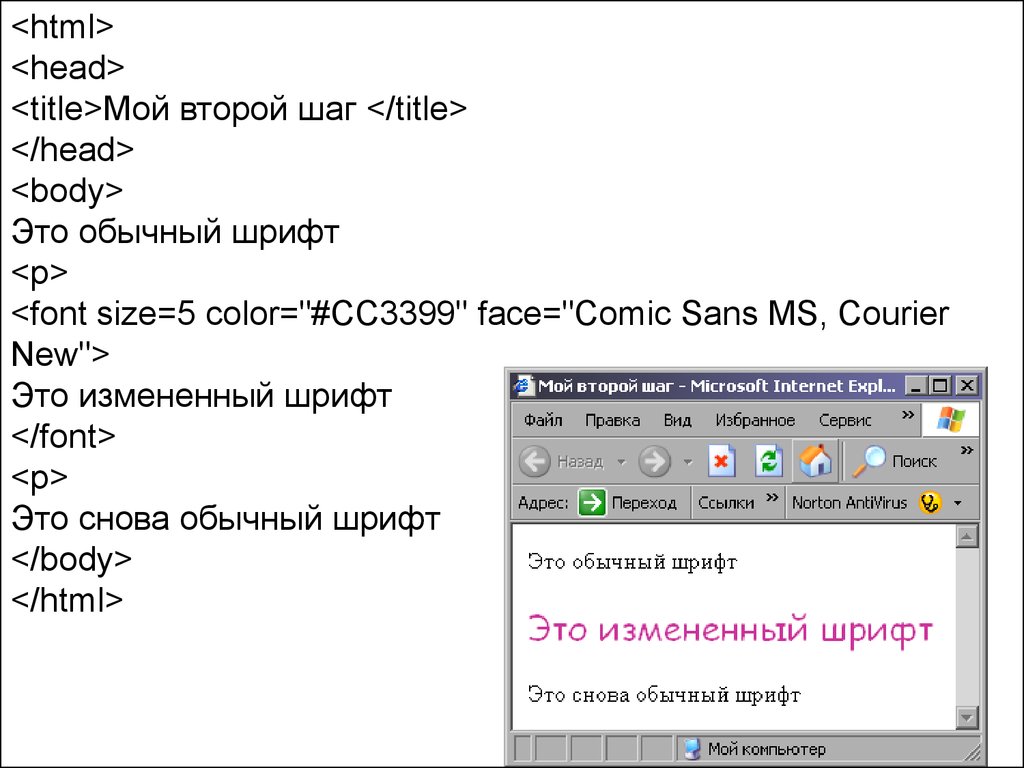
Тэг <FONT>
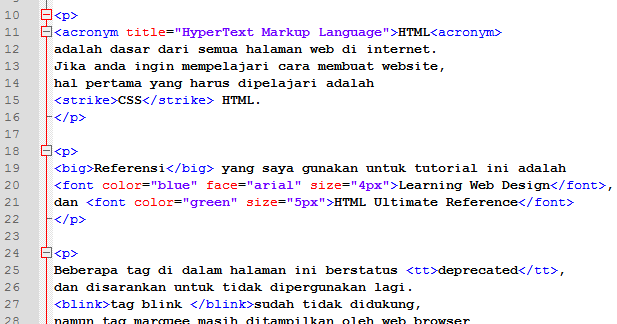
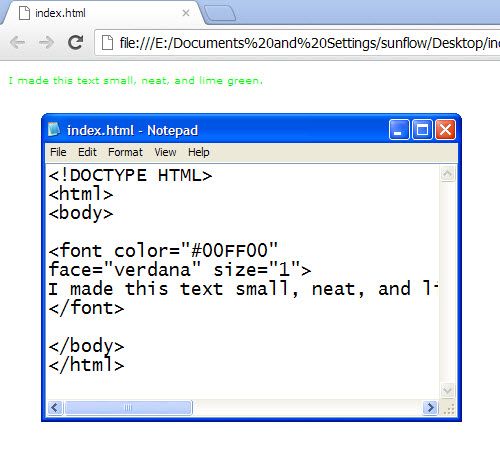
Для того, чтобы изменить цвет, размер и стиль шрифта для части текста, используют тэг <FONT>. Он имеет три основных параметра:
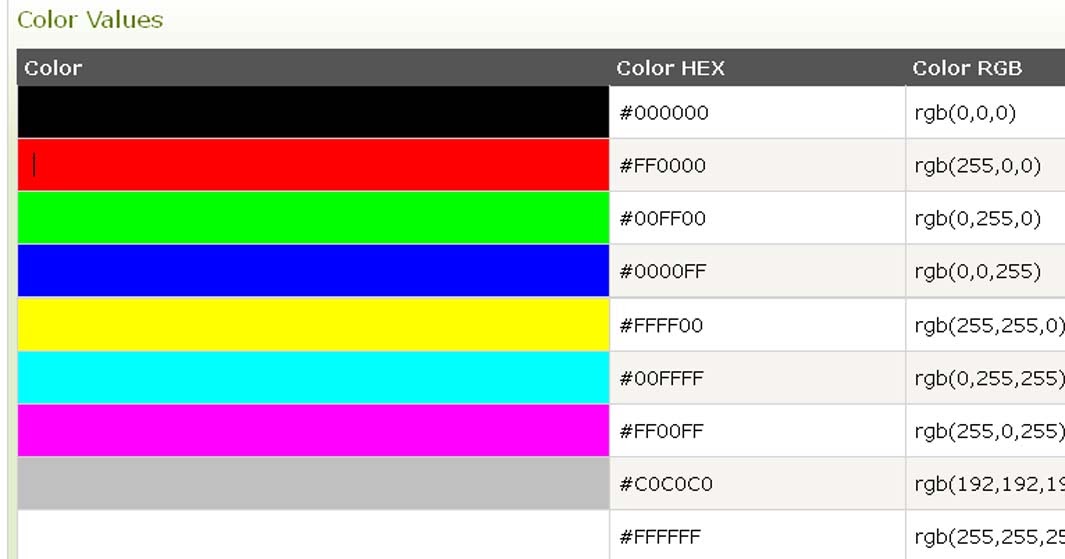
- COLOR — цвет текста
- FACE — начертание (название) шрифта
- SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
<FONT COLOR=»yellow» FACE=»Courier» SIZE=»2″>
…
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2. А вот как выглядят все возможные размеры шрифта Arial:
size=1
size=2
size=3
size=4
size=5
size=7
Стили оформления
Существует несколько стандартных стилей оформления текста: жирный,
курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс. Вот тэги, которые отвечают за это:
Вот тэги, которые отвечают за это:
- <B>…</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>…</I> (от английского italic), а так же <EM> — это курсив
- <S>…</S> (от английского strike out) —
это зачеркнутый текст - <U>…</U> (от английского underline) — это подчеркнутый текст
- <SUP>…</SUP> (от английского superscript) — это верхний индекс
- <SUB>…</SUB> (от английского subscript) — это нижний индекс
- <PRE>…</PRE> (от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим
тэгами.
Заголовки
Заголовки в тексте рекомендуется оформлять стандартными стилями. Текст будет выглядеть более красиво, если в оформлении его использовать заголовки. Для выделения заголовков используются парные тэги от <h2> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
<BODY>
<h2> Заголовок документа</h2>
<h3> Заголовок раздела</h3>
<h4> Заголовок подраздела</h4>
<h5> Заголовок параграфа</h5>
<H6> Авторские пометки</H6>
</BODY>
будет показана так:
В заголовках тоже можно указывать тип выравнивания, так же, как для абзацев.
Специальные символы
Существуют некоторые специальные символы, для добавления которых надо
использовать их числовой код или условное обозначение, перед которым
ставится знак &. В таблице ниже даны самые
распространенные специальные символы.
В таблице ниже даны самые
распространенные специальные символы.
| Символ | HTML-код | Название |
|---|---|---|
| ¡ или | неразрывный пробел | |
| ¢ | ¢ | значок цента |
| £ | £ | значок фунта стерлингов |
| ¤ | ¤ | |
| ¥ | ¥ | значок японской йены |
| § | § | параграф |
| © | © или © | символ авторского права |
| « | « или « | левая русская кавычка |
| ® | ® или ® | зарегистрированная торговая марка |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | квадрат |
| ³ | ³ | куб |
| » | » или » | правая русская кавычка |
| ¼ | ¼ | четверть |
| ½ | ½ | половина |
| ¾ | ¾ | три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
Следующий раздел рассказывает об оформлении абзацев.
Bullet | fg yellow; set bold; | Стиль маркеров в маркерных списках. |
ChangelogNewerVersion | set bold; | Стиль более новых версий пакета при просмотре changelog. Заметьте, что aptitude подсвечивает лишь более новые версии пакета, если у вас установлен пакет libparse-debianchangelog-perl. |
Default | fg white; bg black; | Базовый стиль экрана. |
DepBroken | fg black; bg red; | Стиль неудовлетворённых зависимостей. |
DisabledMenuEntry | fg black; bg blue; set dim; | Стиль отключённых пунктов меню, которые не могут быть использованы. |
DownloadHit | fg black; bg green; | Стиль, используемый для обозначения того, что файл был «взят из
кэша»: то есть, он не был изменён с последнего раза его загрузки. |
DownloadProgress | fg blue; bg yellow; | Стиль индикатора прогресса загрузки. |
EditLine | fg white; bg black; clear reverse; | Стиль линейных редакторов (например, ввода в диалоге «Поиск»). |
Error | fg white; bg red; set bold; | Стиль сообщений об ошибках. |
Header | fg white; bg blue; set bold; | Стиль заголовка экрана. |
HighlightedMenuBar | fg white; bg blue; set bold,reverse; | Стиль выбранного в данный момент имени меню в строке меню. |
HighlightedMenuEntry | fg white; bg blue; set bold,reverse; | Стиль выбранного в данный момент пункта меню. |
MediaChange | fg yellow; bg red; set bold; | Стиль диалога с запросом о вставке нового CD. |
MenuBar | fg white; bg blue; set bold; | Стиль строки меню. |
MenuBorder | fg white; bg blue; set bold; | Стиль границ, окружающих выпадающее меню. |
MenuEntry | fg white; bg blue; | Стиль каждого пункта в выпадающем меню. |
MineBomb | fg red; set bold; | Стиль бомб в сапёре. |
MineBorder | set bold; | Стиль границы, нарисованной вокруг доски сапёра. |
MineFlag | fg red; set bold; | Стиль флагов в сапёре. |
MineNumberN | Various | Стиль числа N в сапёре; N может принимать значение от 0 до 8. |
MultiplexTab | fg white; bg blue; | Цвет, используемый для отображения «вкладок», отличных от выбранной в настоящий момент вкладки. |
MultiplexTabHighlighted | fg blue; bg white; | Цвет, используемый для отображения выбранной в настоящий момент «вкладки». |
PkgBroken | fg red; flip reverse; | Стиль пакетов, имеющих неудовлетворенные зависимости, в списке пакетов. |
PkgBrokenHighlighted | fg red; | Стиль подсвеченных пакетов, имеющих неудовлетворенные зависимости, в списке пакетов. |
PkgNotInstalled | Стиль неустановленных пакетов, которые не будут установлены. | |
PkgNotInstalledHighlighted | Стиль подсвеченных неустановленных пакетов, которые не будут установлены. | |
PkgIsInstalled | set bold; | Стиль установленных пакетов, для которых не запланировано выполнение каких-либо действий. |
PkgIsInstalledHighlighted | set bold; flip reverse; | Стиль подсвеченных установленных пакетов, для которых не запланировано каких-либо действий. |
PkgToDowngrade | set bold; | Стиль пакетов в списке пакетов, которым будут установлены более ранние версии. |
PkgToDowngradeHighlighted | set bold; flip reverse | Стиль подсвеченных пакетов, которым будут установлены более ранние версии. |
PkgToHold | fg white; flip reverse; | Стиль пакетов в списке пакетов, которые находятся на фиксации. |
PkgToHoldHighlighted | fg white; | Стиль подсвеченных пакетов в списке пакетов, которые находятся на фиксации. |
PkgToInstall | fg green; flip reverse; | Стиль пакетов в списке пакетов, которые будут установлены (не обновлены) или переустановлены. |
PkgToInstallHighlighted | fg green; | Стиль подсвеченных пакетов в списке пакетов, которые будут установлены (не обновлены) или переустановлены. |
PkgToRemove | fg magenta; flip reverse; | Стиль пакетов в списке пакетов, которые будут удалены или вычищены. |
PkgToRemoveHighlighted | fg magenta; | Стиль подсвеченных пакетов в списке пакетов, которые будут удалены или вычищены. |
PkgToUpgrade | fg cyan; flip reverse; | Стиль пакетов в списке пакетов, которые будут обновлены. |
PkgToUpgradeHighlighted | fg cyan; | Стиль подсвеченных пакетов в списке пакетов, которые будут обновлены. |
Progress | fg blue; bg yellow; | Стиль таких индикаторов прогресса, как тот, что появляется по время загрузки кэша пакетов. |
SolutionActionApproved | bg green; | Стиль одобренных действий в решении. |
SolutionActionRejected | bg red; | Стиль отвергнутых действий в решении. |
Status | fg white; bg blue; set bold; | Стиль строки статуса внизу экрана. |
TreeBackground | Базовый цвет всех визуальных списков и деревьев. | |
TrustWarning | fg red; bg black; set bold; | Цвет, используемый для отображения предупреждений о надежности пакета. |
Как изменить цвет шрифта? :: think-cell
Автоматический выбор цвета шрифта
По умолчанию think-cell автоматически выбирает цвет шрифта для текста метки, чтобы обеспечить оптимальную читаемость даже при внесении изменений в диаграмму. В результате таких изменений метки могут перемещаться на другой фон, что требует обновления цвета шрифта. Эта операция может быть выполнена незаметно во время автоматического обновления диаграммы.
В результате таких изменений метки могут перемещаться на другой фон, что требует обновления цвета шрифта. Эта операция может быть выполнена незаметно во время автоматического обновления диаграммы.
think-cell выбирает из двух конкретных цветов темы PowerPoint: Шрифт PowerPoint по умолчанию и шрифт противоположной яркости (Текст/фон — темная 1 и Текст/фон — светлая 1). Измените эти два цвета, чтобы изменить цвет шрифта всей презентации, например выберите темно-синий вместо черного или светло-серый вместо белого.
Убедитесь, что в PowerPoint выбран один из параметров стиля фона темы. Это необходимо, чтобы PowerPoint правильно использовал цвета темы для текста и фона. При преобразовании старой презентации или шаблона из файла *.ppt/*.pot в новый формат *.pptx/*.potx, PowerPoint не устанавливает правильный стиль фона.
- В PowerPoint 2007 и 2010: Конструктор → Фон → Стили фона.
- В PowerPoint 2013 и более поздних версиях: Конструктор → Варианты → Дополнительно → Стили фона.

Дополнительные сведения о правильной настройке стиля фона см. в статье KB0129.
Некоторые файлы PowerPoint неоднозначно используют цвета конструктора. Затем think-cell пытается определить цвет шрифта на основе доступных сведений о файле. Дополнительные сведения см. в разделе Особые случаи далее на этой странице.
Ручной выбор цвета шрифта
Вы можете применить цвет шрифта к выбранным меткам вручную (см. Цвет шрифта).
Подробное описание автоматического выбора цвета шрифта в think-cell
Какой цвет шрифта think-cell использует для текста метки?
think-cell выбирает между двумя цветами для меток: основным цветом шрифта и альтернативным цветом шрифта. Основной цвет шрифта think-cell — это цвет, который PowerPoint использует по умолчанию для текста.
Второй цвет, альтернативный цвет шрифта think-cell, должен быть цветом противоположной яркости. Поэтому think-cell рекомендует настраивать цветовую тему согласованно, то есть светлый альтернативный цвет должен дополнять темный основной цвет или наоборот. Таким образом корпорация Microsoft задумывала работу пар светлого/темного текста/фона — сравните шаблоны PowerPoint, которые автоматически устанавливаются с Office.
Таким образом корпорация Microsoft задумывала работу пар светлого/темного текста/фона — сравните шаблоны PowerPoint, которые автоматически устанавливаются с Office.
| Светлые стили фона (например, стиль фона 1, 2) | Темный стиль фона (например, стиль фона 3, 4) | |
| Основной текст цвета | Текст/фон — темная 1 | Текст/фон — светлая 1 |
| Альтернативный цвет текста | Текст/фон — светлая 1 | Текст/фон — темная 1 |
Сведения об изменении этих цветов см. в статье KB0105.
Метки внутри фигур think-cell
Если метка размещена в фигуре, которую контролирует think-cell (обычно в сегменте гистограммы/линейчатой диаграммы или в области диаграммы с областями), цвет шрифта для этой метки автоматически выбирается из основного и альтернативного цветов шрифта для обеспечения оптимального контраста с фоном.
Если яркость альтернативного цвета близка к яркости основного цвета, из-за чего контрастность получается недостаточной, think-cell использует черный или белый цвет для инвертированных меток для усиления контраста с фоном.
Метки за пределами фигур think-cell
Если метка не размещена в фигуре, которую контролирует think-cell, то think-cell неизвестен фоне, на котором расположена метка. Поэтому программа использует основной цвет шрифта.
think-cell не может определить фактический фон метки, так как цвет за меткой может быть не цветом фона темы PowerPoint, а другим цветом, который был задан следующим образом: нажатие правой кнопкой мыши на фон → Формат фона. В этом случае фон может даже быть градиентом, изображением, текстурой или шаблоном. Метка также может быть размещена в пользовательской фигуре или изображении PowerPoint.
Это также относится к меткам, заключенным в рамки В этом случае think-cell использует цвет фона темы для фона метки и основной цвет шрифта для текста метки.
Как узнать текущие цвета шрифта think-cell?
Чтобы быстро узнать, какие цвета сейчас think-cell использует для текста и линий на диаграммах, просто откройте цветовую палитру PowerPoint.
Нажмите правой кнопкой мыши на текстовое поле и откройте раскрывающееся меню Цвет шрифта. Наведите указатель мыши на верхнюю часть первых двух квадратов палитры, как показано на снимках экрана. Во втором квадрате показан основной цвет шрифта think-cell. В первом квадрате показан альтернативный цвет шрифта think-cell.
Если основной цвет шрифта, используемый think-cell, отличается от цвета темы для текста, см. раздел Особые случаи ниже.
Как изменить цвет шрифта на изображение фона?
- Примените изображение фона, как описано в статье KB0129.
- Установите основной цвет шрифта think-cell с высоким контрастом относительно изображения фона и установите в качестве альтернативного цвета такой же по уровню яркости цвет, как и изображение. См.
 KB0105.
KB0105.
Как получить белые метки на темном фоне?
- Настройте темный фон, как описано в статье KB0129.
- Установите белый основной цвет шрифта, как описано в статье KB0105.
Особые случаи
В некоторых версиях PowerPoint может возникать ошибка, которая приводит к отображению неправильных цветов шрифта.
Дополнительные сведения и способы решения см. в статье KB0206.
Заполнитель основного текста образца слайдов не использует цвет текста темы.
Если шаблон PowerPoint неоднозначно использует цвета темы, то по нашему опыту, целевой цвет шрифта чаще всего — это цвет заполнителя основного текста. Поэтому think-cell использует этот цвет как основной цвет шрифта. Ошибка не влияет на альтернативный цвет шрифта и выбирается, как описано выше.
Если заполнитель основного текста использует несколько цветов шрифта и конечный цвет в think-cell отличается от ожидаемого, обратитесь наша группа поддержки.
Как сменить цвет текста в WordPress (3 простых метода)
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).

- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).
Содержание
- Метод 1. Изменение цвета текста с помощью визуального редактора.
- Метод 2. Смена цвета текста в кастомайзере
- Метод 3. Смена цвета текста через CSS
Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т.д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h3 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com
6.5. Текст
6.5. Текст6.5. Текст
Рисунок 8.134. Инструмент текста на панели инструментов
Инструмента текста кладёт текст на изображение. При нажатии на изображении этим инструментом появляется Диалог редактора текста, позволяющий ввести текст, и создаётся новый слой в диалоге слоёв. В Диалог параметров текста можно изменить шрифт, цвет и размер текста и растояние от края. Результат изменения параметров сразу показывается в изображении.
Чтобы переместить слой текста, необходимо нажать на букву текста, так как
остальная часть слоя прозрачна.
6.5.1. Активация
Инструмент можно вызвать несколькими способами:
в меню изображения Инструменты → Текст,
нажатием на пиктограмму инструмента на панели инструментов
или при помощи клавиши быстрого доступа T.
6.5.2. Параметры
Рисунок 8.135. Параметры инструмента «Текст»
- Общая информация
Параметра инструмента доступны двойным нажатием на пиктограмму инструмента на панели инструментов.
- Шрифт
Существует два способа выбора шрифта в GIMP.
 Первый — из меню
диалогов/шрифтов. Второй — из параметра шрифта этого инструмента.
Оба метода выбирают из установленных шрифтов X. Результат выбора
шрифта сразу применяется к тексту.
Первый — из меню
диалогов/шрифтов. Второй — из параметра шрифта этого инструмента.
Оба метода выбирают из установленных шрифтов X. Результат выбора
шрифта сразу применяется к тексту.Замечание Получить особые знаки можно также, как и в других редакторах: AltGr + клавиша в Линукс, Alt + число в Виндоус.
- Размер
Определяет размер шрифта в любой единице измерения.
- Подсказка
Использует индексы изменения, чтобы изменить буквы для лучшего представления бука при маленьгом шрифте.

- Заставить автоинструкцию
Автоинструкция старается автоматически вычислить информацию для лучшего представления шрифта.
- Сглаживание
Сглаживание покажет текст с более мягким контуром. Это достигается лёгким размыванием границ. Этот параметр может намного улучшить вид текста. Если цветовая модель изображения не RGB, то сглаживание нужно применять осторожно.
- Цвет
Определяет цвет последующего текста. Чёрный установлен по умолчанию. При нажатии появляется диалог выбора цвета.
Подсказка Можно также двинуть цвет из панели инструментов на текст.

- Выключка
Позволяет текст изменятся в соответствии с правилами, выбираемых из соответствующих пиктограмм.
- Отступ
Определяет растояние от левого края.
- Растояние между строк
Определяет растояние между соседними строками. Результат изменения этого параметра показан сразу в изображении. Значение параметра не само растояние, а число точек, которое нужно прибавить или отнять от этого растояния. Значение может быть отрицательным.
- Растояние между буквами
Значения также могут быть отрицательными.
 В таком случае буквы
накладываются друг на друга.
В таком случае буквы
накладываются друг на друга.- Текст вдоль контура
Этот параметр доступен, если есть хоть один контур. Для этого создайте или загрузите контур и активируйте его.
Затем выберите инструмент текста и введите текст. Для использования уже существующего текста, выберите его в диалоге слоёв, выберите инструмент текста и нажмите на текст в изображении.
Нажмите на кнопку Текст вдоль контура. Текст изогнётся по контуру. Каждая буква становится новым контуром и появляется в диалоге контуров . Все настройки контура применине к этим новым контурам.
Рисунок 8.136. Пример «текста вдоль контура»
- Создать контур из текста
Этот инструмент создайт контур выделения из выделенного текста.
 Каждая буква окружена компонентом контура. Можно изменить форму
буквы, перемещая контрольные точки контура.
Каждая буква окружена компонентом контура. Можно изменить форму
буквы, перемещая контрольные точки контура.
6.5.3. Редактор текста
Рисунок 8.137. Параметры редактора текста
- Общая информация
Это окно диалога появляется при нажатии на изображении инструментом текста. Это простой редактор текста, позволяющий печатать несколько строк. Заворачивание слов невозможно, текстовый слой просто расширяется по мере добавления текста. Чтобы начать новую строку, нажмите клавишу Ввод.
Печатаемый текст сразу появляется в изображении. Если выбран параметр «Показать край слоя», то текст будет окружён чёрно-жёлтой пунктирной линией по краю слоя.
 Это не выделение: чтобы
переместить текст, необходимо нажать на сам текст, а не только
внутри этой рамки.
Это не выделение: чтобы
переместить текст, необходимо нажать на сам текст, а не только
внутри этой рамки.Текст можно изменить в редакторе, а шрифт в редакторе шрифта.
Текст можно перемещать с инструмента перемещения, но в таком случае закрывается редактор. Редактирование можно продолжить позже.
Как только вы начинаете печатать, создаётся новый слой в диалоге слоёв. В изображении с таким слоем можно продолжить редактирование текста, выбрав слой текста в диалоге слоёв и нажав дважды на него.
Чтобы добавить текст к изображению, необходимо нажать на не-текстовый слой. Тогда появится новый текстовый редактор и создастся новый слой. Чтобы перейти с одного текста на другой, нужно активировать соответствующий текстовый слой и нажать на него.
 Тогда актвируется соответствующий редактор.
Тогда актвируется соответствующий редактор.- Загрузить текст из файла
Позволяет загрузить текст из файла.
- Удалить весь текст
Нажатие этой кнопки удаляет текст в редакторе и в изображении.
- Слева направо
Этот параметр позволяет вводить текст слева направо, как в большинстве западных языков и многих восточных языков.
- Справа налево
Этот параметр позволяет вводить текст справа налево, как в некоторых восточных языках, на пример в арабском (показан в пиктограмме).

- Использование шрифта по умолчанию
По умолчанию, шрифт, выбранный в диалоге настроек, не используется. Чтобы его использовать, выберите этот параметр.
Замечание Обратитесь также к текстам и шрифтам.
CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2.
 Свойство font-weight
Свойство font-weightСвойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения:
Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5.
 Свойство color
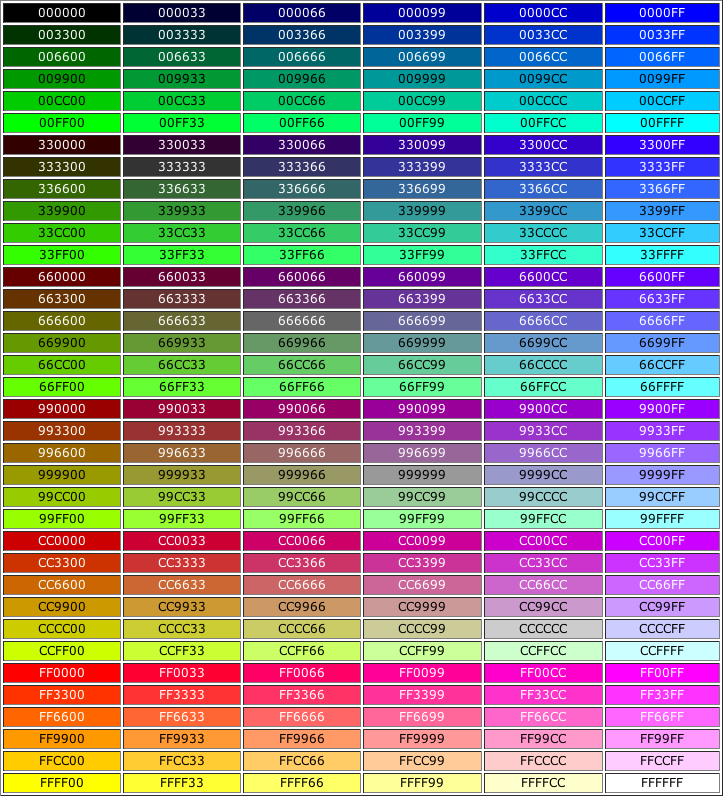
Свойство colorСвойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6.
 Свойство text-decoration
Свойство text-decorationСвойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7.
 Свойство text-transform
Свойство text-transformСвойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и получили правильное расположение, все, что осталось, это изменить цвет текста. Проблема в том, как вы должны изменить цвет после того, как он написан? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов с легкостью изменить цвет текста, даже если он применяется непосредственно к изображению!
Проблема в том, как вы должны изменить цвет после того, как он написан? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов с легкостью изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T. Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, нажмите на палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите OK, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг вперед и научимся применять несколько цветов к одному фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст в последнем разделе этого поста.
Начнем!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше параметров настройки в одном месте.
Способ 1: выделение текста
Например, предположим, что вы написали на холсте один фрагмент текста. В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не влияет на существующий текст. Это потому, что эта настройка применяется только к новому тексту , который вам еще предстоит создать.
При этом вы можете использовать заданный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем нажмите на палитру цветов и выберите новый цвет из цветовой палитры. Поскольку выбран текстовый слой, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы нашли идеальный цвет, нажмите «ОК», чтобы подтвердить изменения, и ваш текст станет совершенно нового цвета!
Способ 2. Использование панели символов
Второй способ изменения цвета текста не требует выделения какого-либо текста или большого количества щелчков мышью. Особенно, если вы хотите оптимизировать свой рабочий процесс, это немного более быстрый способ сделать что-то. Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — один из них!
Панель персонажей находится на панели настроек. Если вы его не видите, перейдите к Window > Character , чтобы отобразить его.
На этой панели можно выбрать различные настройки, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните параметр цвета в окне символов.
Появится палитра цветов, где вы снова сможете выбрать любой желаемый цвет. Когда вы будете довольны новым цветом, нажмите «ОК», чтобы зафиксировать изменения.
Теперь цветное поле изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, так как вам не нужно использовать текстовый инструмент. Вместо этого просто щелкните текстовый слой на панели слоев, и все готово.
Полегче!
Как сделать текст разноцветным
В двух предыдущих примерах вы узнали, как изменить цвет всего текста одновременно. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово имело свой цвет. В этом случае вам нужно будет использовать немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который хотите отредактировать. Когда текст активен, нажмите и перетащите одно слово, чтобы выделить его, затем нажмите на палитру цветов на верхней панели настроек. После выбора нового цвета он будет применяться только к выделенному тексту. Вы можете повторить этот процесс между несколькими словами или даже с отдельными буквами.
Когда текст активен, нажмите и перетащите одно слово, чтобы выделить его, затем нажмите на палитру цветов на верхней панели настроек. После выбора нового цвета он будет применяться только к выделенному тексту. Вы можете повторить этот процесс между несколькими словами или даже с отдельными буквами.
Для начала вам нужно будет выполнить те же шаги, что и для выделения текста в первом способе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения одного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, щелкните палитру цветов в верхней панели настроек и выберите новый цвет. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, примененный только к фрагменту текста, который вы ранее выделили. Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, нажав на палитру цветов и выбрав новый цвет, нажмите OK, чтобы применить изменения.
Теперь есть две части текста с двумя разными цветами!
Вы можете повторять этот процесс столько раз, сколько хотите, выделяя те слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка» и установите размер образца «5 на 5 в среднем» и снимите флажок « Непрерывная настройка. Нажмите на текст, цвет которого вы хотите изменить, чтобы создать выделение вокруг него. С новым активным выделением перейдите в «Слой»> «Новый слой-заливка»> «Сплошной цвет» и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы научились менять цвет текста в целом, отдельных слов или даже букв. На каждом из этих шагов текст располагался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что нет текстового слоя, только изображение с запеченным текстом.
Пример текста и изображения, объединенных в один слой. Текст здесь не редактируется напрямую.
Цвет текста по-прежнему можно изменить, но для этого потребуется чуть больше ручных усилий. На этот раз нам нужно сделать выделение вокруг текста, а затем применить слой заливки цветом поверх.
Существует множество способов выделения в Photoshop, но инструмент «Волшебная палочка» прекрасно справляется с задачей выбора одного цвета. В этом случае темный текст полностью одноцветный, поэтому этот инструмент быстро сделает выделение.
Сначала выберите инструмент «Волшебная палочка» на панели инструментов.
Убедитесь, что для Размер выборки установлено значение 5 на 5 в среднем , а Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы попробовать цвет и создать выделение. Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Так как весь текст одного цвета, все выделяется сразу!
Вы заметите черно-белую линию вокруг текста, называемую марширующими муравьями, которая указывает на активную область выделения. Сделав выбор, поднимитесь на Слой > Новый слой-заливка > Сплошной цвет.
Нажмите OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой заливки цветом. Теперь вы успешно изменили цвет существующего текста в Photoshop!
Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой заливки цветом. Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой заливки цветом , чтобы снова открыть палитру цветов. Оттуда вы можете легко выбрать новый цвет для своего текста, поскольку вся тяжелая работа уже сделана!
Вот как можно изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, вшитым в другую фотографию. Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этот урок по созданию градиентного текста в Photoshop!
Удачного редактирования!
Брендан 🙂
Расширенный синтаксис | Руководство по уценке
Обзор
Базовый синтаксис, изложенный в исходном документе по дизайну Markdown, добавил многие элементы, необходимые в повседневной работе, но для некоторых людей этого было недостаточно. Вот тут-то и появляется расширенный синтаксис.
Вот тут-то и появляется расширенный синтаксис.
Несколько человек и организаций взяли на себя обязательство расширить базовый синтаксис, добавив дополнительные элементы, такие как таблицы, блоки кода, подсветку синтаксиса, автоматическое связывание URL-адресов и сноски. Эти элементы можно включить, используя упрощенный язык разметки, основанный на базовом синтаксисе Markdown, или добавив расширение к совместимому процессору Markdown.
Доступность
Не все приложения Markdown поддерживают элементы расширенного синтаксиса. Вам нужно будет проверить, поддерживает ли облегченный язык разметки, который использует ваше приложение, элементы расширенного синтаксиса, которые вы хотите использовать. Если это не так, возможно, все еще можно включить расширения в вашем процессоре Markdown.
Облегченные языки разметки
Существует несколько облегченных языков разметки, которые являются надмножествами Markdown. Они включают базовый синтаксис и дополняют его, добавляя дополнительные элементы, такие как таблицы, блоки кода, подсветку синтаксиса, автоматическую привязку URL-адресов и сноски. Многие из самых популярных приложений Markdown используют один из следующих облегченных языков разметки:
Многие из самых популярных приложений Markdown используют один из следующих облегченных языков разметки:
- Общий знак
- GitHub Flavored Markdown (GFM)
- Дополнительная уценка
- Мультиуценка
- R Уценка
Процессоры Markdown
Доступны десятки процессоров Markdown. Многие из них позволяют добавлять расширения, включающие элементы расширенного синтаксиса. Дополнительные сведения см. в документации к процессору.
Таблицы
Чтобы добавить таблицу, используйте три или более дефиса ( --- ), чтобы создать заголовок каждого столбца, и используйте вертикальные черты ( | ) для разделения каждого столбца. Для совместимости вы также должны добавить трубу на каждом конце ряда.
| Синтаксис | Описание | | ----------- | ----------- | | Заголовок | Название | | Пункт | Текст |
Результат визуализации выглядит следующим образом:
| Синтаксис | Описание |
|---|---|
| Заголовок | Титул |
| Пункт | Текст |
Ширина ячеек может варьироваться, как показано ниже. Визуализированный вывод будет выглядеть так же.
Визуализированный вывод будет выглядеть так же.
| Синтаксис | Описание | | --- | ----------- | | Заголовок | Название | | Пункт | Текст |
Совет: Создание таблиц с дефисами и вертикальной чертой может быть утомительным. Чтобы ускорить процесс, попробуйте использовать Генератор таблиц уценки или Экспорт уценки AnyWayData. Создайте таблицу с помощью графического интерфейса, а затем скопируйте сгенерированный текст в формате Markdown в свой файл.
Выравнивание
Вы можете выровнять текст в столбцах по левому, правому краю или по центру, добавив двоеточие ( : ) слева, справа или по обе стороны от дефисов в строке заголовка.
| Синтаксис | Описание | Тестовый текст | | :--- | :----: | ---: | | Заголовок | Название | Вот это | | Пункт | Текст | И многое другое |
Результат визуализации выглядит следующим образом:
| Синтаксис | Описание | Тестовый текст |
|---|---|---|
| Заголовок | Титул | Вот этот |
| Пункт | Текст | И более |
Форматирование текста в таблицах
Вы можете форматировать текст в таблицах. Например, вы можете добавить ссылки, код (только слова или фразы в обратных кавычках (
Например, вы можете добавить ссылки, код (только слова или фразы в обратных кавычках ( ` ), а не блоки кода) и выделение.
Вы не можете использовать заголовки, цитаты, списки, горизонтальные линейки, изображения или большинство тегов HTML.
Совет: Вы можете использовать HTML для создания разрывов строк и добавления списков в ячейки таблицы.
Экранирование символов вертикальной черты в таблицах
Символ вертикальной черты ( | ) можно отобразить в таблице, используя его код символа HTML ( | ).
Огражденные блоки кода
Базовый синтаксис Markdown позволяет создавать блоки кода путем отступа строк на четыре пробела или одну табуляцию. Если вы находите это неудобным, попробуйте использовать изолированные блоки кода. В зависимости от процессора или редактора Markdown вы будете использовать три обратных кавычки ( ``` ) или три тильды ( ~~~ ) в строках до и после блока кода. Лучшая часть? Никаких отступов делать не нужно!
Лучшая часть? Никаких отступов делать не нужно!
```
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
```
Результат визуализации выглядит следующим образом:
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
Совет: Нужно отображать обратные кавычки внутри блока кода? См. этот раздел, чтобы узнать, как избежать их.
Подсветка синтаксиса
Многие процессоры Markdown поддерживают подсветку синтаксиса для изолированных блоков кода. Эта функция позволяет добавить цветовую подсветку для любого языка, на котором был написан ваш код. Чтобы добавить подсветку синтаксиса, укажите язык рядом с обратными кавычками перед изолированным блоком кода.
``json
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
```
Результат визуализации выглядит следующим образом:
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
9bignote]: Вот пример с несколькими абзацами и кодом. Сделайте отступ для абзацев, чтобы включить их в сноску.
`{мой код}`
Добавьте столько абзацев, сколько хотите.
Сделайте отступ для абзацев, чтобы включить их в сноску.
`{мой код}`
Добавьте столько абзацев, сколько хотите.
Результат визуализации выглядит следующим образом:
Вот простая сноска, 1 , а вот более длинная. 2
Это первая сноска. ↩
Вот один из нескольких абзацев и кода.
Сделайте отступ для абзацев, чтобы включить их в сноску.
{мой код}Добавьте столько абзацев, сколько хотите. ↩
Идентификаторы заголовков
Многие процессоры Markdown поддерживают пользовательские идентификаторы заголовков — некоторые процессоры Markdown добавляют их автоматически. Добавление пользовательских идентификаторов позволяет напрямую ссылаться на заголовки и изменять их с помощью CSS. Чтобы добавить пользовательский идентификатор заголовка, заключите его в фигурные скобки в той же строке, что и заголовок.
### Мой великий заголовок {#custom-id}
HTML-код выглядит следующим образом:
Мой великий заголовок
Связывание с идентификаторами заголовков
Вы можете создать ссылку на заголовки с пользовательскими идентификаторами в файле, создав стандартную ссылку со знаком номера ( # ), за которым следует идентификатор пользовательского заголовка. Их обычно называют якорными ссылками .
| Уценка | HTML | Визуализированный вывод |
|---|---|---|
[Идентификаторы заголовков](#heading-id) | Идентификаторы заголовков | Идентификаторы заголовков |
Другие веб-сайты могут ссылаться на заголовок, добавляя пользовательский идентификатор заголовка к полному URL-адресу веб-страницы (например, [Идентификаторы заголовков] (https://www. ). markdownguide.org/extended-syntax#heading-ids). )
markdownguide.org/extended-syntax#heading-ids). )
Списки определений
Некоторые процессоры Markdown позволяют создавать списков определений терминов и соответствующих им определений. Чтобы создать список определений, введите термин в первой строке. В следующей строке введите двоеточие, затем пробел и определение.
Первый срок : Это определение первого термина. Второй срок : Это одно из определений второго термина. : Это другое определение второго термина.
HTML-код выглядит следующим образом:
- Первый срок
- Это определение первого термина.
- Второй срок
- Это одно из определений второго термина.
- Это другое определение второго термина.
Результат визуализации выглядит следующим образом:
- Первый термин
- Это определение первого термина.
- Второй срок
- Это одно из определений второго термина.
- Это другое определение второго термина.

Зачеркивание
Вы можете зачеркивать слова, проведя через их центр горизонтальную линию. Результат выглядит как этот . Эта функция позволяет указать, что определенные слова являются ошибкой и не предназначены для включения в документ. Чтобы зачеркнуть слова, используйте две тильды ( ~~ ) до и после слов.
~~Мир плоский.~~ Теперь мы знаем, что мир круглый.
Результат визуализации выглядит следующим образом:
Мир плоский. Теперь мы знаем, что Земля круглая.
Списки задач
Списки задач (также называемые контрольными списками и списками дел ) позволяют создать список элементов с флажками. В приложениях Markdown, поддерживающих списки задач, рядом с содержимым будут отображаться флажки. Чтобы создать список задач, добавьте дефисы ( - ) и квадратные скобки с пробелом ( [ ] ) перед элементами списка задач. Чтобы установить флажок, добавьте x между скобками ( [x] ).
- [x] Написать пресс-релиз - [ ] Обновить сайт - [ ] Связаться со СМИ
Визуализированный вывод выглядит следующим образом:
Emoji
Существует два способа добавить смайлики в файлы Markdown: скопировать и вставить смайлики в текст в формате Markdown или ввести коротких кодов смайликов .
Копирование и вставка эмодзи
В большинстве случаев вы можете просто скопировать эмодзи из такого источника, как Emojipedia, и вставить его в свой документ. Многие приложения Markdown автоматически отображают эмодзи в тексте в формате Markdown. Файлы HTML и PDF, которые вы экспортируете из приложения Markdown, должны отображать эмодзи.
Совет: Если вы используете генератор статических сайтов, убедитесь, что HTML-страницы кодируются как UTF-8.
Использование коротких кодов эмодзи
Некоторые приложения Markdown позволяют вставлять эмодзи, вводя короткие коды эмодзи. Они начинаются и заканчиваются двоеточием и включают название смайлика.
В поход! :tent: Скоро вернусь. Это так смешно! :радость:
Результат визуализации выглядит следующим образом:
В поход! ⛺ Скоро вернусь.
Это так смешно! 😂
Примечание: Вы можете использовать этот список шорткодов эмодзи, но имейте в виду, что шорткоды эмодзи различаются от приложения к приложению. Обратитесь к документации вашего приложения Markdown для получения дополнительной информации.
Подсветка
Это не распространено, но некоторые процессоры Markdown позволяют выделять текст. Результат выглядит как этот . Чтобы выделить слова, используйте два знака равенства ( == ) до и после слов.
Мне нужно выделить эти ==очень важные слова==.
Отрендеренный вывод выглядит следующим образом:
Мне нужно выделить эти очень важные слова .
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать метка HTML-тег.
Мне нужно выделить эти очень важные слова.
Подстрочный индекс
Это не распространено, но некоторые процессоры Markdown позволяют использовать подстрочный индекс для размещения одного или нескольких символов чуть ниже обычной строки текста. Чтобы создать индекс, используйте один символ тильды ( ~ ) до и после символов.
Результат визуализации выглядит следующим образом:
H 2 O
Совет: Перед использованием обязательно проверьте это в приложении Markdown. Некоторые приложения Markdown используют один символ тильды перед и после слов не для нижнего индекса, а для зачеркивания.
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать HTML-тег sub .
H2O
Верхний индекс
Это не распространено, но некоторые процессоры Markdown позволяют использовать верхний индекс для размещения одного или нескольких символов немного выше обычной строки текста. Чтобы создать надстрочный индекс, используйте один символ вставки ( 9 ) до и после символов.
Чтобы создать надстрочный индекс, используйте один символ вставки ( 9 ) до и после символов.
Обработанный вывод выглядит следующим образом:
X 2
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать HTML-тег sup .
Х2
Автоматическое связывание URL-адресов
Многие процессоры Markdown автоматически превращают URL-адреса в ссылки. Это означает, что если вы наберете http://www.example.com, ваш процессор Markdown автоматически превратит его в ссылку, даже если вы не использовали скобки.
http://www.example.com
Обработанный вывод выглядит следующим образом:
http://www.example.com
Если вы не хотите, чтобы URL-адрес автоматически связывался, вы можете удалить ссылку, обозначив URL-адрес как код с обратными кавычками.
`http://www.example.com`
Результат визуализации выглядит следующим образом:
http://www. example.com
example.com
Поднимите свои навыки Markdown на новый уровень.
Изучите уценку на 60 страницах. Предназначен как для новичков, так и для экспертов, Книга Markdown Guide представляет собой исчерпывающий справочник, в котором есть все, что вам нужно, чтобы начать работу и освоить синтаксис Markdown.
Получить книгу
Поддерживаемые функции · KaTeX
Это список функций TeX, поддерживаемых KaTeX. Он разбит на логические группы.
Существует аналогичная таблица поддержки, отсортированная по алфавиту, в которой перечислены как поддерживаемые, так и неподдерживаемые функции.
Акценты
а’а’а’ а' 9{\prime} | AB~\utilde{AB}AB \utilde{AB} | AB⏡\undergroup{AB}AB \undergroup{AB} |
aˊ\acute{a }aˊ \acute{a} | F⃗\vec{F}F \vec{F} | AB⇒\Overrightarrow{AB}AB \Overrightarrow{AB} | AB ←\overleftarrow{AB}AB \overleftarrow{AB} | AB→\overrightarrow{AB}AB \overrightarrow{AB} |
a˘\breve{a}a˘ \breve{a} | AB ←\underleftarrow{AB}AB \underleftarrow{AB} | AB→rightarrow{AB} \underrightarrow{AB} |
aˇ\check{a}aˇ \check{a} | ac↼\overleftharpoon{ac}ac \overleftharpoon{ac} ⇨right{acharpoon} | }ac |
a˙\dot{a}a˙ \dot{a} | AB↔\overleftrightarrow{AB}AB \overleftrightarrow{AB} | AB⏞\overbrace{AB}AB \overbrace{AB} |
a¨\ddot{a}a¨ \ddot{a}a¨ | AB↔\underleftrightarrow{AB}AB \underleftrightarrow{AB} | AB⏟\underbrace{AB}AB \underbrace{AB} |
aˋve} \grave{a} | AB‾\overline{AB}AB \overline{AB} | ABUndefined\overlinesegment{AB}AB 9 |
Акцентные функции внутри \text{…}
aˊ\text{\'{a}}aˊ \'{a} | a˜}\text{\~{a}} a˜ \~{a} | a˙\text{\. {a}}a˙ {a}}a˙ \.{a} | a˝\text{\H{a}}a˝ \H{ a} |
| aˋ\text{\`{a}}aˋ 9{a} | a˘\text{\u{a}}a˘ \u{a} | a˚\text{\r{a}}a˚ \r{a} |
См. также буквы и юникод.
Delimiters
( )(~)( ) ( ) | ( )\lparen~\rparen( ) \lparen ~~~~ \rparen | ⌈ ⌉⌈~⌉ ⌈ ⌉ ⌈ ⌉ | ⌈ ⌉\lceil~\rceil⌈ ⌉ \lceil ~~~~~ \rceil | ↑\uparrow↑ \uparrow | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
[ ][~][ ] [ ] | [ ]\lbrack~\rbrack[ ] \lbrack ~~~~ \rbrack | ⌊ ⌋⌊~⌋⌊ ⌋ ⌊ ⌋ | ⌊ ⌋\lfloor~\rfloor⌊ ⌋ \lfloor ~~~~~ \rfloor | ↓\downarrow↓ \downarrow | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
{}\{ \}{} \{ \} | {}\lbrace \rbrace{} \lbrace ~~~~ \ rbrace | ⎰⎱⎰⎱⎰⎱ ⎰⎱ | ⎰⎱ \ lmoustache \ rmoustache⎰⎱ \ Lmoustach ~~~ \ Rmoustache | 555512561256125612561256125612561256125612561256.||||||||||||||||||||||||||||||||||||||||||||||||||||||||
⟨⟩⟨ ~ ⟩⟨⟩ ⟨⟩ | ⟨⟩ \ Langle ~ \ rangle⟨⟩ \ Langle ~~~ ~ \ Rangle | 5555 ~~~ ~ ~ | ⟮ ⟯\lgroup~\rgroup⟮ ⟯ \lgroup ~~~~~ \rgroup | ⇑\Стрелка вверх⇑ \Стрелка вверх | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
∣\vert∣ | | ∣ \ vert∣ \ vert | ┌┐┌ ┐┌┐ ┌ | ⌜⌝ \ Ulcorner \ Urcorner┌┐ \ Ulcorner \ Стрелка вниз⇓ \Стрелка вниз | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
∥\Верт∥ \| | ∥\Vert∥ \Vert | └┘└ ┘└┘ └ ┘ | ⌞⌟\llcorner \lrcorner9 └┘0235 \llcorner ~~~~ \lrcorner | ⇕\Updownarrow⇕ \Updownarrow | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
∣ ∣\lvert~\rvert∣ ∣ \lvert ~~~~ \rvert | ∥ ∥\lVert~\rVert∥ ∥ \lVert ~~~~~ \rVert | \лев. | \справа. | \\обратная косая черта\ \обратная косая черта | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
⟨ ⟩\lang~\rang⟨ ⟩ \lang ~~~~ \ rang | <> \ lt ~ \ gt <> \ lt \ gt | ⟦~⟧ [] ⟦⟧⟧ | 55555555555555555555555.. rrbracket [[]] \ llbracket ~~~~ \ rrbracket | ⦃\ lbrace ~ \ rbrace {} \ lbrace \ rbrace | 35 \ lbrace \ rbrace | 1666666666666666666666666666666666666666666666666666666666666666666666666669н. )\влево(\БОЛЬШОЙ{AB}\вправо)(AB) \влево(\БОЛЬШОЙ{AB}\вправо) ((((((\big( \Big( \bigg( \Bigg((( (((
Environments
Расширение автоматического рендеринга будет отображать следующие среды, даже если они не находятся внутри математических разделителей, таких как
| 0 Другие среды KaTeX 90 9 9 2 4 4 9|||||||||||||||||||||||||||||||||||||||||||||||||||||
| Environments | How they differ from those shown above | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
darray , dcases , drcases | … apply displaystyle | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
matrix* , pmatrix* , bmatrix* Bmatrix* , vmatrix* , Vmatrix* | … принять необязательный аргумент для установки выравнивания столбца , как в \begin{matrix*}[r] | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
уравнение* , собрать* выровнять* , выровнять* | … нет автоматической нумерации. В качестве альтернативы вы можете использовать В качестве альтернативы вы можете использовать \nonumber или \notag , чтобы пропустить нумерацию для определенной строки уравнения. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
собрали , выровняли , выровняли на | … не нужно быть в режиме отображения. … не имеют автоматической нумерации. … должно быть внутри математических разделителей в 9Заказ 0900 для рендеринга с помощью расширения auto-render . |
Допустимые разделители строк включают: \\ , \cr , \\[расстояние] и \cr[расстояние] . Расстояние может быть записано любым устройством KaTeX.
Среда {массив} поддерживает | и : вертикальные разделители .
Среда {массив} еще не поддерживает \cline или \многостолбцовый .
\тег можно применять к отдельным строкам сред верхнего уровня
( выровнять , выровнять* , выровнять , выровнять* , собрать , собрать* ).
HTML
Следующие функции «необработанного HTML» потенциально опасны для ненадежных
входы, поэтому по умолчанию они отключены, и попытка их использования приводит к
имена команд в красном (которые вы можете настроить через ошибкаЦвет вариант). Чтобы полностью доверять вашему вводу LaTeX, вам нужно передать
вариант trust: true ; вы также можете включить только некоторые из команд
или только для некоторых URL-адресов с помощью опции trust .
| KaTeX\href{https://katex.org/}{\KaTeX}KATEX | \href{https://katex.org/}{\KaTeX} |
| https ://katex.org/\url{https://katex.org/}https://katex.org/ | \url{https://katex.org/} |
| \includegraphics[высота=0,8см, общая высота=0,9см, ширина=0,9см, alt=KA logo]{https://katex.org/img/khan-academy.png} | \includegraphics [height=0,8em, totalheight=0,9em, width=0,9em, alt=KA logo]{https://katex. |
x\htmlId{bar}{ x}x ……x…… | \htmlId{bar}{x} |
x\htmlClass{foo}{x}x ……x …… | \htmlClass{foo}{x} |
x\htmlStyle{color: red;}{x}x ……x…… | \htmlStyle{ цвет: красный; {x} |
x\htmlData{foo=a, bar=b}{x}x ……x …… | \htmlData{foo=a, bar=b}{x} |
35 totalheight \includegraphics поддерживает высота , ширина и alt в первом аргументе. требуется высота . Команды
HTML extension ( \html -prefixed) нестандартны, поэтому требуется ослабление опции strict для htmlExtension .
Буквы и Unicode
Греческие буквы
Прямой ввод: ABγΔEZHθikλmnξoπpσtυφxψψ β Δ Δ ε ζ η θ ι \ κ λ σ ψ ψ ψ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ χ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ λ αβγΔϵζηθικλμνξTYππρστυϕχψωεϑϖϱςφϝ \ Allbreak α β Δ ϵ ζ η θ ι λ λ μ ν ξ Δ π π ρ ρ σ τ β ψ ψ ψ ψ ε σ φ φ ϝ βϵ ϝ β ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ β ϝ ϝ ϝ ϝ ϝ φ ϝ ϝ ϝ ϝ φ ϝ ϝ φ ϝ ϝ φ ϝ ϝ φ ϝ ϝ φ ϝ φ ϝ ϝ φ ϝ ϝ ϝ φ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ϝ ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε ε -0003
A\AlphaA \Alpha | B\BetaB \Beta | Γ\GammaΓ \Gamma | Δ\DeltaΔ \Delta |
E\EpsilonE \Epsilon | Z\ZetaZ \Zeta | H\EtaH \Eta | Θ\ThetaΘ \Theta |
I\IotaI \Iota | K\KappaK \Kappa | Λ \лямбдаΛ \лямбда | M\MuM \Mu |
N\NuN \Nu | Ξ\XiΞ \Xi | O\OmicronO \Omicron | Π\PiΠ \Pi |
P\RhoP \Rho | Σ\SigmaΣ \Sigma | T\TauT \Tau | Υ\UpsilonΥ \Upsilon |
Φ\PhiΦ \Phi | X \ChiX \Chi | Ψ\PsiΨ \Psi | Ω\OmegaΩ \Omega |
Γ\varGammaΓ \varGamma | Δ\varDeltaΔ \varDelta | Θ\varThetaΘ \varTheta | Λ\varLambdaΛ \varLambda |
Ξ\varXiΞ \varXi | Π\varPiΠ \varPi | Σ\varSigmaΣ \varSigma | Υ\varUpsilonΥ \varUpsilon |
Φ\varPhiΦ \varPhi | Ψ\varPsiΨ \varPsi | Ω\varOmegaΩ \varOmega | |
α\alphaα \alpha | β\betaβ \beta | γ\gammaγ \ gamma | δ\deltaδ \delta |
ϵ\epsilonϵ \epsilon | ζ\zetaζ \zeta | η\etaη \eta | θ\thetaθ \theta |
ι\iotaι \iota | κ\kappaκ \kappa | λ\lambdaλ \lambda | μ\muμ \mu |
ν\nuν \nu | ξ \xiξ \xi | ο\omicronο \omicron | π\piπ \pi |
ρ\rhoρ \rho | σ\sigmaσ \sigma | τ\tauτ \тау | υ\ипсилонυ \ипсилон |
ϕ\phiϕ \phi | χ\chiχ \chi | ψ\psiψ \psi | ω\omegaω \omega |
ε\varepsilonε \varepsilon | ϰ\varkappaϰ \varkappa | ϑ\varthetaϑ \vartheta | ϑ\thetasymϑ \thetasym |
ϖ\varpiϖ \varpi | ϱ\varrhoϱ \varrho | ς\varsigmaς \varsigma | φ\varphiφ \varphi |
ϝ\digammaϝ \digamma |
Other Letters
ı\imath \imath | ∇\nabla∇ \nabla | ℑ\Imℑ \Im | R\RealsR \Reals | Œ\text{\OE}Œ \text{\OE} | |||||||||||||||||||||
ȷ\jmath \jmath | ∂\partial∂ \partial | ℑ\imageℑ \image | ℘\wp℘ \wp | ø\text{\o}ø \text{\o} | |||||||||||||||||||||
ℵ\alephℵ \aleph | ⅁\Game⅁ \Game | k\Bbbkk \Bbbk | ℘\weierp℘ \weierp | Ø\text{\O}Ø \text {\O} | |||||||||||||||||||||
ℵ\alefℵ \alef | Ⅎ\FinvℲ \Finv | N \ NN \ N | Z \ ZZ \ Z | β \ Text {\ SS} β \ Text {\ SS} | N\natnumsN \natnums | a˚\text{\aa}a˚ \text{\aa} | ı\text{\i}ı i} | ||||||||||||||||||
ℶ\bethℶ \beth | C\ComplexC \Complex | R\RR \R | A˚\text{\AA}A˚ \text{\AA} | ȷ\text{\j} ȷ \text{\j} | |||||||||||||||||||||
ℷ\gimelℷ \gimel | ℓ\ellℓ \ell | ℜ\Reℜ \Re | æ\text{\ae}æ \text{\ae} | ||||||||||||||||||||||
ℸ\dalethℸ \daleth | ℏ \hbarℏ \hbar | ℜ\realℜ \real | Æ\text{\AE}Æ \text{\AE} | ||||||||||||||||||||||
ð \ Ethð \ ETH | ℏ \ HSLASHℏ \ HSLASH | R \ Realsr \ Reals | œ \ Text {\ oe œ | . Ввод: ∂∇ℑℲℵℶℷℸ⅁ℏð−∗∂ ∇ ℑ Ⅎ ℵ ℶ ℷ ℸ ⅁ ℏ ð − ∗∂∇ℑℲℵℶℷℸ⅁ℏð−∗
ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖÙÚÛÜÝÞßàáaãäåçèééêëìíîïðñòóôöùúûüýþÿ
₊₋₌₍₎₀₁₂₃₄₅₆₇₈₉ₐₑₕᵢⱼₖₗₘₙₒₚᵣₛₜᵤᵥₓᵦᵧᵨᵩᵪ⁺⁻⁼⁽⁾⁰₊₋₌₍₎₀₁₂₃₄₅₆₇₈₉ₐₑₕᵢⱼₖₗₘₙₒₚᵣₛₜᵤᵥₓᵦᵧᵨᵩᵪ⁺⁻⁼⁽⁾⁰² ним Математический режим Unicode (Sub | Super) Символы скрипта будут отображаться так, как будто вы писали обычные символы в подписке или SuperScript. Unicode Математические буквенно-цифровые символы
Юникод Перечисленные выше буквы будут правильно отображаться в любом режиме визуализации KaTeX. Кроме того, в текстовом режиме всегда принимаются армянские, брахманские, грузинские, китайские, японские и корейские глифы. Однако эти глифы будут отображаться из системных шрифтов (а не из шрифтов, поставляемых KaTeX), поэтому их типографика может конфликтовать.
Вы можете указать правила для классов CSS Если режим рендеринга KaTeX установлен на | |||||||||||||||||||||
5\bcancel{5}5 \bcancel{5} | a+b+c⏟note\underbrace{a+b+c} _{\text{ note}}notea+b+c \underbrace{a+b+c}_{\text{note}} | ||||||||||||||||||||||||
ABC\xcancel{ABC}ABC \xcancel{ABC} | = ̸\not == \not = | ||||||||||||||||||||||||
abc\sout{abc}abc \sout{abc} | π=cd\boxed{\pi=\frac c d}π=dc \boxed{\pi=\frac c d} | ||||||||||||||||||||||||
ana_{\angl n}an 9{2x}x+y2xhi Разрывы строк KaTeX 0.10.0+ будет вставлять автоматические разрывы строк во встроенной математике после отношений или бинарных операторов, таких как «=» или «+». Их можно подавить с помощью Жесткие разрывы строк: В математическом отображении KaTeX не вставляет автоматические разрывы строк. Он игнорирует отображение математических жестких разрывов строк при рендеринге с параметром 9.o | =!\underset{!}{=}!= \underset{!}{=} | a+(abc)a+\left(\vcenter{\frac{\frac {\frac a b}c}\ right)a+(cba) a+\left(\vcenter{\hbox{$\frac{\frac a b}c$}}\right) | |||||||||||||||||||||||
| ∑0 |
\raisebox и \hbox переводят свои аргументы в текстовый режим. Чтобы поднять математику, гнездо 9{\smash{2}}\right)
\mathrlap{\,/}{=} \sqrt{\smash[b]{y}} ∑1≤i≤j≤nxij\displaystyle\sum _{\mathclap{1\le i\le j \le n}} x_{ij}1≤i≤j≤n∑xij \sum_{\mathclap{1\le i\le j\le n}} x_{ij}
KaTeX также поддерживает \llap , \rlap и \clap , но в качестве аргументов они будут принимать только текст, а не математику.
Spacing
| Function | Produces | Function | Produces | ||
|---|---|---|---|---|---|
\, | ³∕₁₈ em space | \kern{distance} | space, Ширина = Расстояние | ||
\ Thinspace | ³ ₁₈ ₁₈ EM Space | \ Mkern {расстояние} | 555 \ Mkern {Distampion} | 555 \ Mkern {Distamp0251 | |
\> | ⁴∕₁₈ em space | \mskip{distance} | space, width = distance | ||
\: | ⁴∕₁₈ em space | \ hskip {расстояние} | Пространство, ширина = Расстояние | ||
\ Medspace | ⁴ ∕ ₁₈ EM SPACE | ⁴ ∕ ₁₈ EM | 9 | ⁴.0256 | |
\; | ⁵∕₁₈ em space | \hspace*{distance} | space, width = distance | ||
\thickspace | ⁵∕₁₈ em space | \phantom{content} | пробел ширина и высота содержимого | ||
\enspace | ½ em пробел | \hphantom{content} | |||
\quad | 1 em space | \vphantom{content} | a strut the height of content | ||
\qquad | 2 em space | \! | – ³∕₁₈ em space | ||
~ | non-breaking space | \negthinspace | – ³∕₁₈ em space | ||
\ | space | \negmedspace | – ⁴∕₁₈ em space | ||
\nobreakspace | non-breaking space | \negthickspace | – ⁵∕₁₈ em space | ||
\space | Пространство | \ Mathstrut | \ Vphantom {(} |
Примечания:
33366 . 0002
0002 \kern , \mkern , \mskip и \hspace принимают расстояния без фигурных скобок, например: \kern1em . \mkern и \mskip не будут работать в текстовом режиме и оба выведут консольное предупреждение для любого юнита кроме mu .
Логика и теория множеств
\gdef\VERT{|}
∀\forall∀ \forall | ∁\complement∁ 905 923 \complement0255 ∴ \, следовательно, | ∅ \ Emptyset∅ \ Emptyset | ||||||
∃ \ Exists∃ \ существует | \ \ subset⊂ \ | ∅\empty∅ \empty | ||||||
∃\exist∃ \exist | ⊃\supset⊃ \supset | ↦\mapsto↦ \mapsto | ∅\varnothing∅ \varnothing | |||||
∄ \ nexists∄ \ nexists | ∣ \ mid∣ \ mid | → \ \ Implys⟹ \ до | \ \ Implys⟹ \ до | \ \ Implys⟹ \ до | . in in | ∧\land∧ \land | ←\gets← \gets | ⟸ \impliedby⟸ \impliedby |
∈\isin∈ \isin | ∨\lor∨ \lor | ↔\leftrightarrow↔ \leftrightarrow | ⟺ \ iff⟺ \ iff | |||||
∉ \ notintina/ \ not | \ ni∋ \ ni | \ ni |||||||
{ x | x<12 }\Set{ x \VERT x<\frac 1 2 }{xx<21} \Set{ x | x<\frac 1 2 } | { x∣x<5 }\set{x\VERT x<5}{x∣x<5} \set{x|x<5} | |||||||
\edef\macroname#1#2…{определение будет расширено} | ||||||||
\x1193 | ||||||||
\let\foo=\bar | ||||||||
\futurelet\foo\bar x | ||||||||
\global\def\macroname#1 #2…{определение} | ||||||||
\newcommand\macroname[numargs]{определение} | ||||||||
\renewcommand\macroname[numargs]{definition} | ||||||||
\providecommand\macroname[numargs]{definition} |
Macros can also be defined in the KaTeX rendering options .
Макросы могут принимать до девяти аргументов: #1, #2 и т. д. пусть и \global\futurelet будет сохраняться между математическими выражениями. (Исключение: сохранение макросов может быть отключено. Для этого есть законные причины безопасности.)
В KaTeX нет \par , поэтому по умолчанию все макросы длинные, а \long будут игнорироваться.
Доступные функции включают:
236 @ является допустимым символом для команд, как если бы действовало Прямой ввод: ∫∬∭∮∏∐∑⋀⋁⋂⋃⨀⨁⨂⨄⨆∫ ∬ ∭ ∏ ∐ ∑ ⋀ ⋁ ⋂ ⋃ ⨁ ⨂ ⨄ ⨆∫∬∭∮∏∐∑⋀⋁⋂⋃⨀⨁⨂⨄ ⨆ ∯ ∰ Direct Input: +−/∗⋅∘∙± × ÷ ∓∔∧∨∩∪≀⊎⊓⊔⊕⊖⊗⊘⊙⊚⊛⊝ ◯ ∖+ - / * ⋅ ∘ ∙ ± × ÷ ∓ ∔ ∨ ∩ ∪ ≀ ⊎ ⊓ ⊔ ⊕ ⊖ ⊘ ⊙ ⊚ ⊛ ⊝ ◯ ∖ {}+−/∗⋅∘∙±×÷∓∔∧∨∩∪≀⊎⊓⊔⊕⊖⊗⊘⊙⊚⊛⊝◯∖ Функции в нижних шести строках этой таблицы могут занимать x\sqrt{x}x x3\sqrt[3]{x}3x =!\stackrel{!}{=}=! Прямой вход: = <>: ∈∋∝∋∝ ∋∝ ≧ ≫≬≳≷≺≻≼≽≾≿⊂⊃⊆⊇⊏⊐⊑⊒⊢⊣⊩⊪⊸⋈⋍⋐⋑⋔⋙⋛⋞⋟⌢⌣⩾⪆⪌⪕⪖⪯⪰⪷⪸⫅⫆≲⩽⪅≶ ⋚⪋⊥⊨⊶⊷ = <>: ∈ ∋ ∼ ∼ ≂ ≃ ≃ ≈ ≈ ≊ ≎ ≏ ≐ ≑ ≒ ≓ ≖ ≗ ≡ ≤ ≥ ≦ ≫ ≬ ≳ ≺ ≻ ≼ ≽ ≿ ⊃ ⊃ ⊇ ⊏ ≳ ≺ ≼ ≽ ≿ ⊃ ⊆ ⊏ ⊏ ⊏ ⊏ ⊏ ⊏ ⊃ ⊇ ⊏ ⊏ ⊐ ⊑ ⊢ ⊣ ⊩ ⊪ ⊸ ⋈ ⋍ ⋐ ⋑ ⋔ ⋛ ⋞ ⋟ ⌢ ⌣ ⩾ ⪆ ⪌ ⪕ ⪯ ⪰ ⪷ ⪸ ⫆ ≲ ⩽ ⪅ ⋚ ⪋ ⟂ ⊨ ⊷ ⊷ = <>: ∈∋∝ ∋∝ ≃≅лки ⋟⌢⌣⩾⪆⪌⪕⪖⪯⪰⪷⪸⫅⫆≲⩽⪅≶⋚⪋⊥⊨⊶⊷ ≠\not == Прямой ввод: ≠ ≠ ≨≩≮≯≰≱⊀⊁⊈⊉⊊⊋⊬⊭⊮⊯⋠⋡⋦⋧⋨⋩⋬⋭⪇⪈ ⪉⪊⪵⪶⪹⪺⫋⫌∉ ∌ ∦ ≁ ≠ ≠ ≨ ≩ ≮ ≯ ≰ ≱ ⊁ ⊈ ⊉ ⊊ ⊋ ⊬ ⊭ ⊮ ⊯ ⋡ ⋦ ⋧ ⋩ ⋬ ⋭ ⪇ ⪉ ⪊ ⪵ ⪶ ⪹ ⫋ ⫌ ⫌вь /∋∤∦≁≆ = ≨≩≮≯≰≱⊀⊁⊈⊉⊊⊋⊬⊭⊮⊯⋠⋡⋦⋧⋨⋩⋬⋭⪇⪈⪉⪊⪵⪶⪹⪺⫋⫌ Прямой вход: ← ↑ ↑ ↓ ↔↕↖↗↘↙↚↛↞↠↢↣↦↩↪↫↬↭↮↰↱↶↷↺↻↼↽↾↾↿⇀⇁⇂⇃ ⇄⇆⇇⇈⇉⇊⇋⇌⇍⇎⇏⇐⇑ Одну ↭ ↮ ↱↶ ↷ ↺ ↻ ↼ ↽ ↾ ↾ ↿ ⇁ ⇂ ⇃ ⇄ ⇆ ⇈ ⇈ ⇉ ⇊ ⇋ ⇌⇍ ⇏ ⇐ ⇒ ⇓ ⇓ ⇔ ⇚ ⇛ ⇝ ⇠ ⇢ ⟵ ⟷ ⟸ ⇓ ⇓ ⇓ ⇕ ⇛ ⇝ ⇠ ⇢ ⟵ ⟷ ⟸ ⇓ ⇓ ⇓ ⇕ ⇛ ⇝ ⇠ ⇢ ⟶ ⟷ ⟸ ⇓ ⇓ ⇓ ↑ ⇛ ⇝ ⇢ ↔↕↖↗↘↙↚↛↞↠↢↣↦↩↪↫↬↭↮↰↱↶↷↺↻↼↽↾↾↿⇀⇁⇂⇃⇄⇆⇇⇈⇉⇊⇋⇌⇍⇎⇏⇐⇑ Одна ⇕⇚⇛⇝⇠⇢⟵⟶⟷⟸⟹⟺⟼ ↽ Расширяемые стрелки Расширяемые стрелки могут одинаково принимать необязательный аргумент \char \mathchoice \TextOrMath \@ifstar \@ifnextchar \@firstoftwo \@firstoftwo \relax \expandafter \noexpand \makeatletter . Operators
Big Operators
∑\sum∑ \sum ∏\prod∏ \prod ⨂\bigotimes⨂ \bigotimes ⋁\bigvee⋁ \bigvee ∫\int∫ \int ∐\coprod∐ \coprod ⨁\bigoplus⨁ \bigoplus ⋀\bigwedge⋀ \bigwedge ∬\iint∬ \iint ∫\intop∫ \intop ⨀\ bigodot⨀ \bigodot ⋂\bigcap⋂ \bigcap ∭\iiint∭ \iiint ∫\smallint∫ \smallint ⨄\biguplus⨄ \biguplus ⋃\bigcup⋃ \bigcup ∮\oint∮ \oint ∯\oiint∬ \oiint ∰\oiiint∭ \oiiint ⨆\bigsqcup⨆ \bigsqcup Binary Operators
+++ + ⋅\cdot⋅ \cdot ⋗\gtrdot⋗ \gtrdot x(moda)x \pmod ax(moda ) x \ pmod A −−- - \ \ CDOTPшествие \ CDOTP \ Intercal⊺ 36 .  x \pod a
x \pod a /// / ⋅\centerdot⋅ \centerdot ∧\land∧ \land ⊳\rhd⊳ \rhd ∗ *∗ * ∘\circ∘ \circ ⋋\leftthreetimes⋋ \ LeftThreetimes ⋌ \ Праворетационные времена ⋌ \ Праворетационные времена ⨿ \ Amalg⨿ \ Amalg 5. \ldotp ⋊\rtimes⋊ \rtimes &\And& \And ⊚\circledcirc⊚ \circledcirc ∨\lor∨ \lor ∖\setminus ∖ \setminus ∗\ast∗ \ast ⊝\circleddash⊝ \circleddash ⋖\lessdot⋖ \lessdot ∖\smallsetminus∖ \smallsetminus ⊼\barwedge⊼ \barwedge ⋓\Cup⋓ \Cup ⊲\lhd⊲ \lhd ⊓\sqcap⊓ \sqcap ◯\bigcirc◯ \bigcirc ∪\cup ∪ \чашка ⋉\ltimes⋉ \ltimes ⊔\sqcup⊔ \sqcup mod \bmodmod \bmod ⋎\curlyvee⋎ \curlyvee xmod ax \mod axmoda x\mod a ×\times× \times ⊡\boxdot⊡ \boxdot ⋏\curlywedge⋏ \curlywedge ∓\mp∓ \mp ⊴\unlhd⊴ \unlhd ⊟\boxminus⊟ \boxminus ÷\div÷ \div ⊙\odot⊙ \odot ⊵\unrhd⊵ \unrhd ⊞\boxplus⊞ \boxplus ⋇\ divideontimes⋇ \divideontimes ⊖\ominus⊖ \ominus ⊎\uplus⊎ \uplus ⊠\boxtimes⊠ \boxtimes ∔\dotplus∔ \dotplus ⊕\оплюс⊕ \оплюс ∨\vee∨ \vee ∙\bullet∙ \bullet ⩞\doublebarwedge⩞ \doublebarwedge ⊗\otimes⊗ \otimes ⊻\veebar⊻ \ veebar ⋒\Cap⋒ \Cap ⋒\doublecap⋒ \doublecap ⊘\oslash⊘ \oslash ∧\wedge∧ \wedge ∩\ крышка∩ \ крышка ⋓\doublecup⋓ \doublecup ±\pm± \pm or \plusmn ≀\wr≀ \wr Дроби и двучлены
4 3 0\frac{2463} {b}ba \frac{a}{b} ab\tfrac{a}{b}ba \tfrac{a}{b} (aa+1]\genfrac ( ] { 2pt{1}а{а+1}(а+1а] \genfrac ( ] {2pt}{1}a{a+1} ab{a \over b}ba {a \over b} ab\dfrac{a}{b} ba \dfrac{a}{b} ab+1{a \выше{2pt} b+1}b+1a {a \выше{2pt} b+1} a /ba/ba/b a/b a1+1b\cfrac{a}{1 + \cfrac{1}{b}}1+b1a \cfrac{a}{1 + \ cfrac{1}{b}}
(nk)\binom{n}{k}(kn) \binom{n}{k} (nk)\dbinom{n}{k}(kn) \dbinom{n}{k} {nk}{n\brace k}{kn} {n\brace k} (nk){n \выберите k}(kn) {n \выберите k} (nk)\tbinom{n}{k}(kn) \tbinom{n}{k } [nk]{n\brack k}[kn] {n\brack k} Math Operators
arcsin\arcsinarcsin \arcsin cosec\ косеккосек \косек deg\degdeg \deg sec\secsec \sec arccos\arccosarccos \arccos cosh\coshcosh \cosh dim\dimdim \ dim sin\sinsin \sin arctan\arctanarctan \arctan cot\cotcot \cot exp\expexp \exp sinh\sinhsinh \ш arctg\arctgarctg \arctg cotg\cotgcotg \cotg hom\homhom \hom sh\shsh \sh arcctg\arcctgarcctg \arcctg coth\cothcoth \coth ker\kerker \ker tan\tantan \tan arg\argarg \arg csc\ csccsc \csc lg\lglg \lg tanh\tanhtanh \tanh ch\chch \ch ctg\ctgctg \ctg ln\lnln \ln tg\tgtg \tg cos\coscos \cos cth\cthcth \cth log\loglog \log th\thth \th f\operatorname{f}f \operatorname{f} arg max\argmaxargmax \argmax inj lim\injliminjlim \injlim min\minmin \min lim→\varinjlimlim \varinjlim arg min\argminargmin \argmin lim\limlim \lim plim\plimplim \plim lim‾\varliminflim \varliminf det \детдет \det lim inf\liminfliminf \liminf Pr\PrPr \Pr lim‾\varlimsuplim \varlimsup gcd\gcdgcd \gcd lim sup\limsuplimsup \limsup proj lim\projlimprojlim \projlim lim←\varprojlimlim \varprojlim inf\infinf \inf max\maxmax \макс. 
SUP \ SUPSUP \ SUP F \ OperatorName*{F} F \ OperatorName*{F} \ ashortormeme*{f} f \ \limits . \sqrt
\sqrt{x} \sqrt[3]{x} Отношения
\stackrel{!}{=}
=== = ≑\doteqdot≑ \doteqdot ⪅\lessapprox⪅ \lessapprox ⌣\smile⌣ \smile <<< < ≖\eqcirc≖ \eqcirc ⋚\lesseqgtr⋚ \lesseqgtr ⊏\sqsubset⊏ \sqsubset >>> > ∹\eqcolon−: \eqcolon or
\minuscolon ⪋\lesseqqgtr⪋ \lesseqqgtr ⊑\sqsubseteq⊑ \sqsubseteq ::: : −∷\Eqcolon−:: \Eqcolon or
\minuscoloncolon ≶\lessgtr≶ \lessgtr ⊐\sqsupset⊐ \sqsupset ≈\approx≈ \approx ≕\eqqcolon=: \eqqcolon or
\equalscolon ≲\lesssim≲ \lesssim ⊒\sqsupseteq⊒ \sqsupseteq ≈:\approxcolon≈: \approxcolon =∷\Eqqcolon =:: \Eqqcolon or
\equalscoloncolon ≪\ll≪ \ll ⋐\Subset⋐ \Subset ≈∷\approxcoloncolon≈:: \approxcoloncolon ≂\eqsim≂ \eqsim ⋘\lll⋘ \lll ⊂\subset⊂ \subset or \sub ≊\approxeq≊ \approxeq ⪖\eqslantgtr⪖ \eqslantgtr ⋘\llless⋘ \llless ⊆\subseteq⊆ \subseteq or \sube ≍\asymp≍ \asymp ⪕\eqslantless⪕ \eqslantless <\lt< \lt ⫅\subseteqq⫅ \subseteqq ∍\backepsilon∍ \backepsilon ≡\equiv≡ \equiv ∣\mid∣ \mid ≻\succ≻ \succ ∽\backsim∽ \backsim ≒\fallingdotseq≒ \fallingdotseq ⊨\models⊨ \models ⪸\succapprox⪸ \succapprox ⋍ \backsimeq⋍ \backsimeq ⌢\frown⌢ \frown ⊸\multimap⊸ \multimap ≽\succcurlyeq≽ \succcurlyeq ≬\between≬ \between ≥\ ge≥ \ge ⊶\origof⊶ \origof ⪰\succeq⪰ \succeq ⋈\bowtie⋈ \bowtie ≥\geq≥ \geq ∋\владеет∋ \владеет ≿\succsim≿ \succsim ≏\bumpeq≏ \bumpeq ≧\geqq≧ \geqq ∥\parallel∥ \parallel ⋑\Supset⋑ \Supset ≎\Bumpeq≎ \Bumpeq ⩾\geqslant⩾ \geqslant ⊥\perp⊥ \perp ⊃\supset⊃ \supset ≗\circeq ≗ \circeq ≫\gg≫ \gg ⋔\pitchfork⋔ \pitchfork ⊇\supseteq⊇ \supseteq or \supe :≈\colonapprox:≈ \colonapprox ⋙\ggg⋙ \ggg ≺\prec≺ \prec ⫆\supseteqq⫆ \supseteqq ∷≈\Colonapprox::≈ \Colonapprox or
\coloncolonapprox ⋙\gggtr⋙ \gggtr ⪷\precapprox⪷ \precapprox ≈\thickapprox≈ \thickapprox :−\coloneq:− \coloneq or
\colonminus >\gt> \gt ≼\preccurlyeq≼ \preccurlyeq ∼\thicksim∼ \thicksim ∷−\Coloneq::− \Coloneq or
\coloncolonminus ⪆\gtrapprox⪆ \gtrapprox ⪯\preceq⪯ \preceq ⊴\trianglelefteq⊴ \trianglelefteq ≔\coloneqq:= \coloneqq or
\colonequals ⋛\gtreqless⋛ \gtreqless ≾\precsim≾ \precsim ≜\triangleq≜ \triangleq ∷=\Coloneqq::= \Coloneqq or
\coloncolonequals ⪌\gtreqqless⪌ \gtreqqless ∝\propto∝ \propto ⊵\trianglerighteq⊵ \trianglerighteq :∼\colonsim:∼ \colonsim ≷\gtrless≷ \gtrless ≓\risingdotseq ≓ \risingdotseq ∝\varpropto∝ \varpropto ∷∼\Colonsim::∼ \Colonsim or
\coloncolonsim ≳\gtrsim≳ \gtrsim ∣\ шортмид∣ \shortmid △\vartriangle△ \vartriangle ≅\cong≅ \cong ⊷\imageof⊷ \imageof ∥\shortparallel∥ \shortparallel ⊲\ vartriangleleft⊲ \vartriangleleft ⋞\curlyeqprec⋞ \curlyeqprec ∈\in∈ \in or \isin ∼\sim∼ \sim ⊳\vartriangleright⊳ \vartriangleright ⋟\curlyeqsucc⋟ \curlyeqsucc ⋈\Join⋈ \Join ∼:\simcolon∼: \simcolon :\vcentcolon: \vcentcolon or
\ratio ⊣\dashv⊣ \dashv ≤\le≤ \le ∼∷\simcoloncolon∼:: \simcoloncolon ⊢\vdash⊢ \vdash ∷\dblcolon:: \dblcolon or
\coloncolon ≤\leq≤ \leq ≃\simeq≃ \simeq ⊨\vDash⊨ \vDash ≐\doteq≐ \ doteq ≦\leqq≦ \leqq ⌢\smallfrown⌢ \smallfrown ⊩\Vdash⊩ \Vdash ≑\Doteq≑ \Doteq ⩽\leqslant⩽ \leqslant ⌣\smallsmile⌣ \ Smallsmile ⊪ \ vvdash⊪ \ vvdash ≔ ≕ ⩴ Отрицательные отношения
\not =
⪊\gnapprox⪊ \gnapprox ≱\ngeqslant \ngeqslant ⊈\nsubseteq⊈ \nsubseteq ⪵ \precneqq⪵ \precneqq ⪈\gneq⪈ \gneq ≯\ngtr≯ \ngtr ⊈\nsubseteqq \nsubseteqq ⋨\precnsim⋨ \precnsim ≩\gneqq≩ \gneqq ≰\nleq≰ \nleq ⊁\nsucc⊁ \nsucc ⊊\subsetneq⊊ \subsetneq ⋧\gnsim⋧ \gnsim ≰\ nleqq \nleqq ⋡\nsucceq⋡ \nsucceq ⫋\subsetneqq⫋ \subsetneqq ≩\gvertneqq \gvertneqq ≰\nleqslant \nleqslant ⊉\nupseteq⊉ \nsupseteq ⪺\succnapprox⪺ \succnapprox ⪉\lnapprox⪉ \lnapprox ≮\nless≮ \nless ⊉\nsupseteqq \nsupseteqq ⪶\succneqq⪶ \succneqq ⪇\lneq⪇ \lneq ∤\nmid∤ \nmid ⋪\ntriangleleft⋪ \ntriangleleft ⋩\succnsim⋩ \succnsim ≨ \lneqq≨ \lneqq ∉\notin∈/ \notin ⋬\ntrianglelefteq⋬ \ntrianglelefteq ⊋\supsetneq⊋ \supsetneq ⋦\lnsim⋦ \lnsim ∌ \notni∋ \notni ⋫\ntriangleright⋫ \ntriangleright ⫌\supsetneqq⫌ \supsetneqq ≨\lvertneqq \lvertneqq ∦\nparallel∦ \nparallel ⋭\ntrianglerighteq⋭ \ntrianglerighteq ⊊\varsubsetneq \varsubsetneq ≆\ncong≆ \ncong ⊀\nprec⊀ \nprec ⊬\nvdash⊬ \nvdash ⫋\varsubsetneqq \varsubsetneqq ≠\ne= \ne ⋠\npreceq⋠ \npreceq ⊭\nvDash⊭ \nvDash ⊋\ варсупсетнек \varsupsetneq ≠\neq= \neq ∤\nshortmid \nshortmid ⊯\nVDash⊯ \nVDash ⫌\varsupsetneqq \varsupsetneqq ≱\ngeq≱ \ngeq ∦\nshortparallel \nshortparallel ⊮\nVdash⊮ \nVdash ≱\ngeqq \ngeqq ≁\nsim≁ \nsim ⪹ \ precnapprox⪹ \ precnaprox Стрелки
↺ \ CirclearRowleft↺ \ CirclearRowleft ↼ \ Leftharpoonup↼ \ Leftharpoonup ⇒ \ RARR \ RARR ⇒ \ RARR \ RARR ⇒ \ RARR .  0235 \circlearrowright
0235 \circlearrowright ⇇\leftleftarrows⇇ \leftleftarrows →\rarr→ \rarr ↶\curvearrowleft↶ \curvearrowleft ↔\leftrightarrow↔ \leftrightarrow ↾\ ограничение↾ \ограничение ↷\curvearrowright↷ \curvearrowright ⇔\Leftrightarrow⇔ 90256 \Leftrightarrow ⇓\Darr⇓ \Darr ⇆\leftrightarrows⇆ \leftrightarrows ⇒\Rightarrow⇒ \Rightarrow ⇓\dArr⇓ \dArr ⇋\leftrightharpoons ⇋ \leftrightharpoons ↣\rightarrowtail↣ \rightarrowtail ↓\darr↓ \darr ↭\leftrightsquigarrow↭ \leftrightsquigarrow ⇁\rightharpoondown⇁ \rightharpoondown ⇠\dashleftarrow⇠ \dashleftarrow ⇚\Lleftarrow⇚ \Lleftarrow ⇀\rightharpoonup⇀ \rightharpoonup ⇢\dashrightarrow⇢ \dashrightarrow 0235 \Longleftarrow ⇌\rightleftharpoons⇌ \rightleftharpoons ⇓\Downarrow⇓ \Downarrow ⟷\longleftrightarrow⟷ \longleftrightarrow ⇉\rightrightarrows⇉ \rightrightarrows ⇊\downdownarrows⇊ \downdownarrows ⟺\longleftrightarrow⟺ \longleftrightarrow ⇝\rightsquigarrow⇝ \rightsquigarrow ⇃\downharpoonleft⇃ \downharpoonleft ⟼\longmapsto⟼ \longmapsto ⇛\Rrightarrow⇛ \Rrightarrow ⇂\downharpoonright⇂ \downharpoonright ⟶\longrightarrow⟶ \ LongrightArrow ↱ \ rsh↱ \ RSH ← \ GETS ← \ GETS \ \ LongrightArrow⟹ .36  0235 \searrow
0235 \searrow ⇔\Harr⇔ \Harr ↫\looparrowleft↫ \looparrowleft ↙\swarrow↙ \swarrow ⇔\hArr⇔ \hArr ↬\looparrowright↬ \looparrowright →\to→ \to ↔\harr↔ \harr ⇔\Lrarr⇔ \Lrarr ↞\twoheadleftarrow↞ \twoheadleftarrow ↩\hookleftarrow↩ \hookleftarrow ⇔\lrArr⇔ \lrArr ↠\twoheadrightarrow↠ \twoheadrightarrow ↪\hookrightarrow↪ \hookrightarrow ↔\lrarr↔ \lrarr ⇑\Uarr⇑ \Uarr ⟺ \iff⟺ \iff ↰\Lsh↰ \Lsh ⇑\uArr⇑ \uArr ⟸ \подразумевается⟸ \impliedby ↦\mapsto↦ \mapsto ↑\uarr↑ \uarr ⟹ \implies⟹ \implies ↗\nearrow↗ \nearrow ↑\ uparrow↑ \uparrow ⇐\Larr⇐ \Larr ↚\nleftarrow↚ \nleftarrow ⇑\Uparrow⇑ \Uparrow ⇐\lArr⇐ \lArr ⇍\nСтрелка влево⇍ \nLeftarrow ↕\updownarrow↕ \updownarrow ←\larr← \larr ↮\nleftrightarrow↮ \nleftrightarrow ⇕\Updownarrow⇕ \Updownarrow ⇝ \ Leadsto⇝ \ Leadsto ⇎ \ nleftrightarrow⇎ \ nleftrightarrow ↿ \ upharpoonleft↿ 9 \ upharpoonleft 5. 9  \ upharpoonleft
\ upharpoonleft 9 200 \ \0256 ↛\nrightarrow↛ \nrightarrow ↾\upharpoonright↾ \upharpoonright ⇐\Leftarrow⇐ \Leftarrow ⇏\nRightarrow⇏ \nRightarrow ⇈\upuparrows⇈ \ upuparrows ↢\leftarrowtail↢ \leftarrowtail ↖\nwarrow↖ \nwarrow ↽\leftharpoondown↽ \leftharpoondown ⇒\Rarr⇒ \ rarr
← ABC \ XleftArrow {ABC} ABC \ xleftArrow {ABC} → «Подставка» \ xrightRrow [под] → «xrightArrow».  {более}более чем
{более}более чем \xrightarrow[under]{over} ⇐abc\xLeftarrow{abc}abc \xLeftarrow{abc} ⇒abc\xRightarrow{abc}abc 16 5 \xRight90{abc} \xRight90{abc} ↔abc\xleftrightarrow{abc}abc \xleftrightarrow{abc} ⇔abc\xLeftrightarrow{abc}abc \xLeftrightarrow{abc} ↩abc\xhookleftarrow{abc}abc \xhookleftarrow{abc} ↪abc\xhookrightarrow{abc}abc \xhookrightarrow{abc} ↞abc\xtwoheadleftarrow{abc}abc \xtwoheadleftarrow{abc} ↠abc\xtwoheadrightarrow{abc}abc \xtwoheadrightarrow{abc} ↼abc\xleftharpoonup{abc}abc \xleftharpoonup{abc} ⇀abc\xrightharpoonup{abc}abc \xrightharpoonup{abc} ↽abc\xleftharpoondown{abc}abc \xleftharpoondown{abc} ⇁abc\ xrightharpoondown{abc}abc \xrightharpoondown{abc} ⇋abc\xleftrightharpoons{abc}abc \xleftrightharpoons{abc} ⇌abc\xrightleftharpoons{abc}abc \xrightleftharpoons{abc} ⇄abc\xtofrom{abc} abc \xtofrom{abc} ↦abc\xmapsto{abc}abc \xmapsto{abc} =abc\xlongequal{abc}abc \xlongequal{abc}
как \xrightarrow[под]{над} . 2} \VERT ψ }⟨ϕ∂t2∂2ψ⟩ 92} | ψ }
2} \VERT ψ }⟨ϕ∂t2∂2ψ⟩ 92} | ψ }
Style, Color, Size, and Font
Class Assignment
\mathbin \mathclose \mathinner \mathop
\mathopen \mathord \mathpunct \mathrel
Color
F=ma\color{blue} F=maF=ma \color{blue} F=ma
Обратите внимание, что \color действует как переключатель . Другие цветовые функции ожидают, что содержимое будет аргументом функции:
F=ma\textcolor{синий}{F=ma}F=ma \textcolor{синий}{F=ma}
F=ma\textcolor{#228B22}{F=ma}F=ma \ textcolor{#228B22}{F=ma}
F=ma\colorbox{aqua}{$F=ma$}F=ma \colorbox{aqua}{$F=ma$}
F=ma\ fcolorbox{red}{aqua}{$F=ma$}F=ma \fcolorbox{red}{aqua}{$F=ma$}
Обратите внимание, что, как и в LaTeX, \colorbox и \fcolorbox отображает свой третий аргумент как текст, поэтому вы можете вернуться в математический режим с помощью $ как в примерах выше.
Для определения цвета цветовые функции KaTeX будут принимать стандартные предопределенные имена цветов HTML. Они также будут принимать аргумент RGB в шестнадцатеричном стиле CSS. Знак «#» не обязателен перед шестизначной спецификацией.
Font
AB0 \ MATHRM {AB0} AB0 \ Mathrm {AB0} | AB0 \ MathBF {AB0} AB0 \ MathBBF { | ||||||||||||||||
ab0 \ mathnormal {ab0} ab0 \ mathnormal {ab0} | ab0 \ textbf {ab0} ab0 \ textbf {ab0} | 9 \ textbf {ab0} | 69\ | ||||||||||||||
Ab0\textrm{Ab0}Ab0 \textrm{Ab0} | Ab0\bf Ab0Ab0 \bf Ab0 | Ab0\it Ab0Ab0 \it Ab0 | |||||||||||||||
Ab0\rm Ab0Ab0 \ rm Ab0 | Ab0\bold{Ab0}Ab0 \bold{Ab0} | Ab0\textup{Ab0}Ab0 \textup{Ab0} | |||||||||||||||
Ab0\textnormal{Ab0}Ab0 \textnormal{Ab0} | Ab0\boldsymbol{Ab0}Ab0 \boldsymbol{Ab} 5AB2bb} 6 0 90 |
One can stack font family, font weight, и форму шрифта, используя версии функций шрифта \textXX . Итак, \textsf{\textbf{H}} даст H\textsf{\textbf{H}}H. Другие версии не складываются, например, \mathsf{\mathbf{H}} даст H\mathsf{\mathbf{H}}H.
В случаях, когда шрифты KaTeX не имеют жирного глифа, \pmb может имитировать его. Например, \pmb{\mu} отображается как: μ\pmb{\mu}μ
Размер
AB\Huge ABAB \Huge AB 5 AB | 902normalsize 2 AB |
AB \ ОГРОМНЫЙ ABAB \ ОГРОМНЫЙ AB | AB \ Small Abab \ Small AB |
AB \ LAGE ABAB 5 \ LAGHT AB | |
AB \ LAGIN ABAB 5 \ LAGHT AB | AB \2! |
\text{…} примет вложенные $…$ фрагментов и отобразит их в математическом режиме.
Symbols and Punctuation
% comment | …\dots… \dots | KaTeX\KaTeXKATEX \KaTeX | |||||||||||||||||||||||||||||||||||||||||||||||||
%\%% \% | ⋯ \cdots⋯ \cdots | LaTeX\LaTeXLATEX \LaTeX | |||||||||||||||||||||||||||||||||||||||||||||||||
#\## \# | ⋱ \ DDOTS⋱ \ DDOTS | TEX \ TEXTE X \ TEX | |||||||||||||||||||||||||||||||||||||||||||||||||
& \ && \ & | |||||||||||||||||||||||||||||||||||||||||||||||||||
& \ && \ & | |||||||||||||||||||||||||||||||||||||||||||||||||||
_\__ \_ | ⋮\vdots⋮ \vdots | ∞\infty∞ \infty | |||||||||||||||||||||||||||||||||||||||||||||||||
_\text{\textunderscore}_ \text{\textunderscore} | ⋯\dotsb⋯ \ DOTSB | ∞ \ Infin∞ \ Infin | |||||||||||||||||||||||||||||||||||||||||||||||||
-\ Text {}- \ Text {-} | … \ DOTSC… 333333333333333 3. \ \ \ \ \ \ \ 39236 \ 3. \ \ \ \ \ \ \ 39236 \ 3. \checkmark | ||||||||||||||||||||||||||||||||||||||||||||||||||
–\text{\textendash}– \text{\textendash} | ⋯\dotsi⋯ \dotsi | †\dag† \dag | |||||||||||||||||||||||||||||||||||||||||||||||||
— \text{---}— \text{---} | ⋯\dotsm⋯ \dotsm | †\dagger† 9 \text{\textasciicircum} | …\mathellipsis… \mathellipsis | ‡\ddagger‡ \ddagger | |||||||||||||||||||||||||||||||||||||||||||||||
'`' ` | …\text{\textellipsis}… \ text{\textellipsis} | ‡\text{\textdaggerdbl}‡ \text{\text{\textdaggerdbl} | |||||||||||||||||||||||||||||||||||||||||||||||||
'\text{\textquoteleft}' text{\textquoteleft} 909△ 9025 9025 \Коробка | ‡\Кинжал‡ \Кинжал | ||||||||||||||||||||||||||||||||||||||||||||||||||
'\ LQ' \ LQ | □ \ Square □ \ Square | тий \ Angle определенной \ Angle | |||||||||||||||||||||||||||||||||||||||||||||||||
| \ \ vemply | \ \ vemply | \ \ vemply | \ \ vemply | . } } | ■\blacksquare■ \blacksquare | ∡\measuredangle∡ \measuredangle | |||||||||||||||||||||||||||||||||||||||||||||
′\rq′ \rq | △\triangle△ \triangle | ∢\sphericalangle∢ \сферический угол | |||||||||||||||||||||||||||||||||||||||||||||||||
“\text{\textquotedblleft}“ \text{\textquotedblleft} | ▽\triangledown▽ \triangledown | ⊤\top⊤ \top | |||||||||||||||||||||||||||||||||||||||||||||||||
""" " | ◃\triangleleft◃ \triangleleft | ⊥\bot⊥ \bot | |||||||||||||||||||||||||||||||||||||||||||||||||
”\text{\textquotedblright}” \text{\textquotedblright} | ▹\triangleright▹ \triangleright | $\$$ \$ | |||||||||||||||||||||||||||||||||||||||||||||||||
:\colon: \colon | ▽\bigtriangledown▽ \bigtriangledown | $\text{\textdollar}$ \text{\textdollar} | |||||||||||||||||||||||||||||||||||||||||||||||||
‵ \backprime‵ \backprime | △\bigtriangleup△ \bigtriangleup | £\pounds£ \pounds | |||||||||||||||||||||||||||||||||||||||||||||||||
′\prime′ \prime | ▲\blacktriangle▲ \blacktriangle | £\mathsterling£ \mathsterling | |||||||||||||||||||||||||||||||||||||||||||||||||
<\text{\textless}< \text{\textless} | ▼\blacktriangledown▼ \blacktriangledown | £\text{\text255£\text{\text255 } | |||||||||||||||||||||||||||||||||||||||||||||||||
>\text{\textgreater}> \text{\textgreater} | ◀\blacktriangleleft◀ \blacktriangleleft | ¥\yen¥ \yen | |||||||||||||||||||||||||||||||||||||||||||||||||
|\text{ \текстовая панель}| \text{\textbar} | ▶ \ \ Blacktriangleright ▶ \ Blacktriangleright | √ \ Surd√ \ Surd | |||||||||||||||||||||||||||||||||||||||||||||||||
| \ \ Textbard \ \ \ \ textbard \ | |||||||||||||||||||||||||||||||||||||||||||||||||||
| \ \ textbard \ | |||||||||||||||||||||||||||||||||||||||||||||||||||
| \ | |||||||||||||||||||||||||||||||||||||||||||||||||||
| \ | |||||||||||||||||||||||||||||||||||||||||||||||||||
| \ | |||||||||||||||||||||||||||||||||||||||||||||||||||
| \ | °\градусы \градусы | ||||||||||||||||||||||||||||||||||||||||||||||||||
{\text{\textbraceleft}{ \text{\textbraceleft} | ◊\Diamond◊ 5 °\text \Diamond 9023} ° | ||||||||||||||||||||||||||||||||||||||||||||||||||
} \ text {\ textbraceright}} \ text {\ textbraceright} | ◊ \ lozenge◊ \ lozenge | ℧ \ Mho℧ \ MHO | . \ text {\ textbackslash} | ⧫ \ BlackLozenge⧫ \ BlackLozenge | ╲ \ Diagdown╲ \ Diagdow \P | ⋆\звездочка⋆ \звездочка | ╱\diagup╱ \ Diagup | ||||||||||||||||||||||||||||||||||||||||||||
§ \ Text {\ S} § \ Text {\ S} или \ S | ★ \ BigStar ★ \ Bigstar | ★ зор ★ \ bigstar 365555555555555555555555555555555555555555555555555555555555555555555555555656 | ★ \ | . | |||||||||||||||||||||||||||||||||||||||||||||||
§ \ Text {\ Sect} § \ Text {\ Sect} | ♣ \ Coolsuit ♣ \ Clubsuit | ♮ ♮ Natural ♮ \ Natural | . | ♣\трефы♣ \трефы | ♯\диез♯ \диез | ||||||||||||||||||||||||||||||||||||||||||||||
®\circledR® \circledR | ♢\diamondsuit♢ \diamondsuit | ♡\heartsuit♡ \heartsuit | |||||||||||||||||||||||||||||||||||||||||||||||||
®\text{\textregistered}R◯ \text{ \textregistered} | ♢\diamonds♢ \diamonds | ♡\hearts♡ \hearts | |||||||||||||||||||||||||||||||||||||||||||||||||
Ⓢ\circledSⓈ \circledS | ♠\spadesuit♠ \spadesuit | ♠\ пики ♠ \ пики | |||||||||||||||||||||||||||||||||||||||||||||||||
a ◯ \ text {\ textcircled a} a ◯ \ text {\ textcircled a} | ✠ \ maltese✠ \ maltese | 5555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555. Прямой ввод: § ¶ £¥∇∞⋅∠∡∢♠♡♢♣♭♮♯✓…⋮⋯⋱!£ ¥ ∇ ∞ · ∠ ∡ ∢ ♠ ♡ ♢ ♣ ♭ ♮ ♯ ♯ ✱ ∇∞⋅∠∡∢♠♡♢♣♭♮♯✓…⋮⋯⋱! ‼ ⦵ Единицы В KaTeX единицы пропорциональны так же, как и в TeX. Единицы
где: F = (размер шрифта окружающего HTML-текста по умолчанию)/(10 pt) 3 потому что размер шрифта KaTeX обычно составляет 1,21 × размер окружающего шрифта. Это значение может быть переопределено CSS HTML-страницы. Это значение может быть переопределено CSS HTML-страницы.The effect of style and size:
Справочник по API - Streamlit Docs900 облегчает задачу для визуализации, изменения и обмена данными. API ссылка организована по типу деятельности, такой как отображение данных или оптимизация производительность. Каждый раздел включает методы, связанные с типом активности, включая примеры. Просмотрите наш API ниже и нажмите, чтобы узнать больше о любой из наших доступных команд! 🎈 Отображение почти всегоst. write writeЗапись аргументов в приложение. st.write("Привет **мир**!")
st.write(my_data_frame)
st.write(my_mpl_figure)
Magic Каждый раз, когда Streamlit видит переменную или литеральное значение в отдельной строке, он автоматически записывает это в ваше приложение, используя "Hello **world**!" my_data_frame my_mpl_figure Текстовые элементыMarkdownСтрока отображения в формате Markdown. st.markdown("Привет **мир**!")
ЗаголовокОтображение текста в формате заголовка. st.title("Название приложения")
Отображение текста в формате заголовка. st.header("Это заголовок")
Отображение текста в формате подзаголовка. st.subheader("Это подзаголовок")
ЗаголовокОтображение текста мелким шрифтом. st.caption("Это небольшой текст подписи")
Кодовый блок92 \, дх")Элементы отображения данныхФреймы данных Отображение фрейма данных в виде интерактивной таблицы. ст. кадр данных (мой_кадр_данных) Статические таблицыОтображение статической таблицы. ул.таблица(my_data_frame) ПоказателиОтображение показателя крупным жирным шрифтом с необязательным индикатором изменения показателя. ст.метрика("Моя метрика", 42, 2)
Dicts и JSONОтображать объект или строку как красиво напечатанную строку JSON. st.json (мой_кадр_данных) Элементы диаграммыПростые линейные диаграммыОтображение линейной диаграммы. st.line_chart(my_data_frame) Простые диаграммы с областямиОтображение диаграммы с областями. st.area_chart(my_data_frame) Простые гистограммыОтображение гистограммы. st.bar_chart(my_data_frame) Точечные диаграммы на картахПоказать карту с точками на ней. ул.карта(my_data_frame) Matplotlib Показать рисунок matplotlib. ст.pyplot(my_mpl_figure) AltairОтображение диаграммы с использованием библиотеки Altair. st.altair_chart(my_altair_chart) Vega-LiteОтображение диаграммы с использованием библиотеки Vega-Lite. st.vega_lite_chart(my_vega_lite_chart) PlotlyОтображение интерактивной диаграммы Plotly. ул.plotly_chart(my_plotly_chart) БокеОтображение интерактивной диаграммы боке. ст.bokeh_chart(my_bokeh_chart) PyDeckОтображение диаграммы с использованием библиотеки PyDeck. ул.pydeck_chart(my_pydeck_chart) GraphVizОтображение графика с использованием библиотеки dagre-d3. ул.graphviz_chart(my_graphviz_spec) Виджеты вводаКнопкаОтображение виджета кнопки. clicked = st.button("Нажми на меня")
Кнопка загрузки Показать виджет кнопки загрузки. st.download_button("Загрузить файл", файл)
ФлажокОтображение виджета флажка. selected = st.checkbox("Я согласен")
РадиоПоказать виджет переключателя. selection = st.radio("Выберите", ["кошки", "собаки"])
SelectboxОтображение виджета выбора. selection = st.selectbox("Выберите один", ["кошки", "собаки"])
Множественный выборОтображение виджета с множественным выбором. Виджет множественного выбора запускается как пустой. selections = st.multiselect("Купить", ["молоко", "яблоки", "картофель"])
ПолзунокОтображение виджета ползунка. число = ул.слайдер("Выберите число", 0, 100)
Ползунок выбораОтображение виджета ползунка для выбора элементов из списка. size = st.select_slider("Выберите размер", ["S", "M", "L"])
Ввод текста Отображение виджета однострочного ввода текста. имя = st.text_input("Имя")
Ввод числаПоказать виджет числового ввода. selection = st.number_input("Выберите число", 0, 10)
Text-areaПоказать виджет ввода многострочного текста. text = st.text_area("Текст для перевода")
Ввод датыОтображение виджета ввода даты. date = st.date_input("Ваш день рождения")
Ввод времениОтображение виджета ввода времени. time = st.time_input("Время встречи")
Загрузчик файловПоказать виджет загрузки файлов. data = st.file_uploader("Загрузить CSV")
Вход камерыОтображение виджета, который позволяет пользователям загружать изображения непосредственно с камеры. изображение = st.camera_input("Сделать снимок")
Палитра цветовОтображение виджета палитры цветов. color = st.color_picker("Выберите цвет")
Элементы мультимедиаИзображение Отображение изображения или списка изображений. st.image(numpy_array)
ст.изображение (изображение_байты)
st.image(файл)
st.image("https://example.com/myimage.jpg")
АудиоОтображение аудиоплеера. ул.аудио(numpy_array)
ст.аудио (аудио_байты)
ст.аудио(файл)
ул.аудио("https://example.com/myaudio.mp3", формат="аудио/mp3")
ВидеоОтображение видеоплеера. ст.видео(numpy_array)
ул.видео(video_bytes)
ст.видео(файл)
st.video("https://example.com/myvideo.mp4", format="video/mp4")
Макеты и контейнерыОтображение элементов на боковой панели. st.sidebar.write("Это находится на боковой панели")
st.sidebar.button("Нажми на меня!")
КолонныВставьте контейнеры, расположенные рядом друг с другом. col1, col2 = st.columns(2)
col1.write("это столбец 1")
col2.write("это столбец 2")
ВкладкиВставьте контейнеры, разделенные на вкладки. вкладка1, вкладка2 = ст.вкладки(["Вкладка 1", "Вкладка2"]) tab1. РасширительВставка многоэлементного контейнера, который можно разворачивать/сворачивать. с st.expander("Откройте, чтобы увидеть больше"):
st.write("Это больше контента")
КонтейнерВставьте многоэлементный контейнер. c = ст.контейнер()
st.write("Это будет показано последним")
c.write("Это будет показано первым")
c.write("Это покажет второе")
ПустойВставьте одноэлементный контейнер. c = ст.пусто()
st.write("Это будет показано последним")
c.write("Это будет заменено")
c.write("Это будет показано первым")
Отображение хода выполнения и состоянияИндикатор выполненияОтображение индикатора выполнения. для i в диапазоне (101): ст.прогресс(я) do_something_slow() SpinnerВременно отображает сообщение при выполнении блока кода. с st.spinner("Пожалуйста, подождите.Воздушные шарыПокажите праздничные воздушные шары! сделать что-то() # Отпразднуйте, когда все будет готово! воздушные шары() СнежинкиПокажите праздничные снежинки! сделать что-то() # Отпразднуйте, когда все будет готово! ул.снег() Поле ошибкиПоказать сообщение об ошибке. st.error("Обнаружена ошибка")
Окно предупрежденияОтображение предупреждающего сообщения. st.warning("Невозможно получить изображение. Пропуск...")
Информационное окноОтображение информационного сообщения. st.info("Набор данных обновляется каждый день в полночь.")
Поле успехаОтображение сообщения об успешном выполнении. st.success("Совпадение найдено!")
Выход исключенияПоказать исключение. e = RuntimeError("Это исключение типа RuntimeError")
ст.исключение(e)
Поток управленияФормы Создайте форму, которая объединяет элементы вместе с кнопкой «Отправить». с st.form(key='my_form'):
имя_пользователя = st.text_input("Имя пользователя")
пароль = st.text_input("Пароль")
st.form_submit_button("Войти")
Остановить выполнениеНемедленно остановить выполнение. ст.стоп() Повторно запустить сценарийНемедленно перезапустить сценарий. ст.experimental_rerun() УтилитыУстановить заголовок страницы, значок значка и т. д.Конфигурирует параметры страницы по умолчанию. ст.set_page_config( title="Мое приложение", фавикон=":акула:", ) EchoОтобразите код в приложении, а затем выполните его. Полезно для учебников. с помощью st.echo():
st.write('Этот код будет напечатан')
Получить помощьПоказать строку документа объекта, красиво отформатированную. ст.помощь(ст.запись) ул.помощь(pd.DataFrame) st.experimental_show Запишите аргументы и имена аргументов в приложение для целей отладки. df = pd.DataFrame({
«первый столбец»: [1, 2, 3, 4],
«второй столбец»: [10, 20, 30, 40],
})
ул.experimental_show(df)
Получить параметры запросаВозвращать параметры запроса, которые в данный момент отображаются в адресной строке браузера. ст.experimental_get_query_params() Установка параметров запросаУстановка параметров запроса, которые отображаются в адресной строке браузера. ст.experimental_set_query_params( show_map = Верно, выбрано = ["Азия"] ) Изменение диаграммДобавление строкДобавление кадра данных в конец текущего в определенных элементах для оптимизированного обновления данных. элемент = st.line_chart(df) element.add_rows (df_with_extra_rows) Управление состояниемСостояние сеансаСостояние сеанса — это способ обмена переменными между повторами для каждого сеанса пользователя. st.session_state['ключ'] = значение ПроизводительностьКэширование Декоратор функций для запоминания выполнения функций. @st.cache(ttl=3600) def run_long_computation (arg1, arg2): # Делайте вещи здесь вернуть вычисление_выход MemoЭкспериментальный декоратор функций для запоминания выполнения функций. @st.experimental_memo защита fetch_and_clean_data (url): # Извлеките данные из URL-адреса здесь, а затем очистите их. возвращаемые данные SingletonЭкспериментальная функция декоратора для хранения одноэлементных объектов. @st.experimental_singleton защита get_database_session (url): # Создайте объект сеанса базы данных, указывающий на URL-адрес. ответная сессия Очистить заметкиОчистить все кэши заметок в памяти и на диске. @st.experimental_memo
защита fetch_and_clean_data (url):
# Извлеките данные из URL-адреса здесь, а затем очистите их.
возвращаемые данные
если st.checkbox("Очистить все"):
# Очистить значения из *всех* запомненных функций
st.experimental_memo.clear()
Очистить одноэлементный Очистить все одноэлементные кэши. @st.experimental_singleton
защита get_database_session (url):
# Создайте объект сеанса базы данных, указывающий на URL-адрес.
ответная сессия
если st.button("Очистить все"):
# Очищает все одноэлементные кеши:
st.experimental_singleton.clear()
ПерсонализацияИнформация о пользователе , если st.experimental_user.email == "[email protected]": st.write("С возвращением, ", st.experimental_user.email) еще: st.write("У вас нет прав для просмотра этой страницы.") Была ли эта страница полезной? редактировать Предлагать правки форумОстались вопросы?Наши форумы полны полезной информации и экспертов Streamlit. Html Цвет шрифта Текст | BerapaRupiah.com 09.12.2022 Как изменить цвет текста до HTML5. До появления HTML5 вы использовали его для добавления текста на веб-сайты. 03.12.2020 Вы можете попробовать запустить следующий код, чтобы установить цвет шрифта в HTML Live Demo Цвет шрифта HTMLЭто демонстрационный контент. 29/11/2021 Два основных метода изменения цвета шрифта HTML — использование тега шрифта или стилей CSS. Оба этих метода имеют свои плюсы и минусы. Плюсы и минусы тегов HTML-шрифтов. Тег шрифта HTML прост в использовании, так что это плюс в его пользу. Как правило, CSS сложнее, и его изучение занимает больше времени, чем набор текста. Если у вас есть старый веб-сайт, который не использует HTML5, то тег шрифта является жизнеспособным методом изменения цвета шрифта. В HTML цвета также можно указывать с помощью значений RGB, HEX, HSL, RGBA и HSLA. Для следующих трех элементов цвет фона установлен со значениями RGB, HEX и HSL: Стиль шрифта HTML Как изменить цвет и размер текста с помощью тега HTML19/08/2021 Чтобы изменить цвет текста , вы можете использовать атрибут стиля, а затем установить значение с помощью свойства цвета: Вот что мы теперь имеем в браузере: Комбинация свойств размера шрифта и цвета дает нам это в браузере: С кодом: Как изменить цвет текста в HTML - javatpoint Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать атрибут стиля для изменения цвет текста. Как установить цвет текста и стиль шрифта в HTML001917.07.2019 Ниже приведен пример изменения цвета шрифта абзаца с использованием внутренней таблицы стилей и цветовых кодов. это абзац. . Теперь красный цвет абзаца. #F9051F — один из оттенков красного цвета. HTML-тег шрифта — W3SchoolsПример. Установите размер текста (с помощью CSS): Это абзац. . Это другой абзац. . Попробуй сам . В нашем учебнике по CSS вы можете найти больше информации о тексте CSS и шрифтах CSS. Стили HTML — W3Schools Свойство CSS background-color определяет цвет фона для элемента HTML. Пример. Установите цвет фона для страницы на голубовато-голубой: . . Это абзац. . Свойство цвета CSS — W3SchoolsЗначение Описание Demo; цвет: определяет цвет текста. Полный список возможных значений цвета см. в разделе Значения цветов CSS. Начальная демонстрация: устанавливает для этого свойства значение по умолчанию. Читайте об инициализации: inherit: наследует это свойство от родительского элемента. 3 способа использования тегов цвета шрифта в HTML - wikiHow 15/08/2020 Шаг 1. Выберите цвет для текста. Хотя вы можете использовать основные цвета (например, «красный») для раскрашивания текста, вам потребуется использовать генератор цветов HTML для получения более тонких оттенков: перейдите по ссылке https://www.w3schools.com/colors/colors_picker.asp. в веб-браузере вашего компьютера. Выберите основной цвет, который вы хотите использовать, в шестиугольнике вверху страницы. Прокрутите до нужного оттенка в правой части страницы. Цвет шрифта CSS Как стилизовать текст в HTML — freeCodeCamp.org09.01.2021 Это еще один способ указать цвет текста (и всего, что принимает цвет) в CSS. Оттенок представляет цветовой круг в 360 единицах. Таким образом, 0 соответствует красному, 120 — зеленому, а 240 — синему. Насыщенность — это количество серого в цвете, выраженное в процентах. 0% — это оттенок серого, а 100% — это сам цвет. css - HTML: изменение цвета определенных слов в текстовой строке...Stack Overflow Общие вопросы и ответы; Stack Overflow для команд Где разработчики и технологи делятся личными знаниями с коллегами; Талант Создайте свой бренд работодателя; Реклама Обратитесь к разработчикам и технологам по всему миру; О компании Цвет шрифта HTML | Цветовые коды текста, тег, стиль Css - EyeHunts - Tutorial 13/03/2019 Изменить цвет HTML-текста очень просто. На самом деле текст — это обычное слово, но в HTML вы должны использовать его изменение цвета шрифта HTML. цвета шрифта в html - Alex Becker Marketing16/04/2022 Цвет шрифта CSS Как стилизовать текст в HTML. 01 сентября 2021 г. Настройка цвета текста на веб-сайте, который вы создаете, поначалу может сбивать с толку. Но в этой статье вы узнаете, как это сделать. Как установить цвет текста в HTML В CSS свойство background-color довольно просто для установки цвета фона Как изменить цвет текста в HTML (с иллюстрациями) - wikiHow 28/07/2022 Шаг 1. Откройте файл HTML. Лучший способ изменить цвет текста — использовать CSS. Старый атрибут HTML больше не поддерживается в HTML5. Предпочтительным методом является использование CSS для определения стиля ваших элементов. Этот метод также будет работать с внешними таблицами стилей (отдельные файлы CSS). Как изменить цвет текста в html css - lofqk.magicears.shop7 сентября 2022 г. Чтобы изменить цвет текста в HTML, мы должны использовать элемент шрифта с атрибутом цвета, поскольку другие элементы не поддерживают атрибут цвета . В следующем примере мы покажем, как можно изменить цвет текста, используя элемент шрифта с атрибутом цвета. Пожалуйста, просмотрите пример кода и приведенные шаги ... HTML | Атрибут цвета - GeeksforGeeks14/09/2022 Значения атрибута: color_name: устанавливает цвет текста, используя имя цвета. Например: красный. hex_number: устанавливает цвет текста, используя шестнадцатеричный код цвета. Например: #0000ff. rgb_number: устанавливает цвет текста с помощью кода rgb. Цвет шрифта HTML — javatpoint Пример: . Примеры: В следующих примерах используется другое значение атрибута цвета: Пример 1: В следующем примере используется имя цвета: . Как изменить цвет текста в HTML? - КодБерриназвания цветов HTML и цветовые коды. После того, как мы решили, какой цвет использовать, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen, PowderBlue, Black и т. д. Если мы не хотим использовать название цвета или выбираем тот, который не входит в 140 именованных цветов, мы должны использовать цвет коды. Как изменить цвет текста в html css - xewd.ducati-scrambler.deВот как можно изменить цвет слова с помощью тега: Используя предпочитаемый текстовый или HTML-редактор в режиме просмотра кода, поместите курсор перед первая буква слова или группы слов, которые вы хотите раскрасить. Пусть обернет текст, цвет которого> мы хотим изменить с тегом, включая атрибут класса. HTML - Шрифты - tutorialspoint.com Вы можете использовать тег, чтобы установить для всего текста одинаковый размер, шрифт и цвет. Тег шрифта имеет три атрибута, называемых размером, цветом и шрифтом, для настройки ваших шрифтов. Как установить шрифт текста в Swiftui с примерами кодаСоздайте новый проект (или используйте существующий) Откройте Xcode и выберите «Создать новый проект Xcode». Выберите приложение «Единое представление». Нажмите «Далее» и дайте название вашему продукту. Добавьте свои пользовательские файлы шрифтов. Следующим шагом является копирование ваших пользовательских файлов шрифтов в ваш проект. Добавьте свои шрифты в информацию. список. Цвет текста - текстовые функции - topster.net С помощью этого инструмента вы можете создавать цветные тексты. Здесь каждый персонаж получает свой цвет. С topster.net Вы можете быстро и легко загрузить любой текстовый текст Kolorierer с различными цветами или цветовыми эффектами/переходами. Текстовые функции Перевернуть текст (назад, вверх) Шрифты и стили шрифтов UTF-8 верхнего и нижнего регистра Современные шрифты Расшифровать / зашифровать . |


 KB0105.
KB0105.
 Первый — из меню
диалогов/шрифтов. Второй — из параметра шрифта этого инструмента.
Оба метода выбирают из установленных шрифтов X. Результат выбора
шрифта сразу применяется к тексту.
Первый — из меню
диалогов/шрифтов. Второй — из параметра шрифта этого инструмента.
Оба метода выбирают из установленных шрифтов X. Результат выбора
шрифта сразу применяется к тексту.

 В таком случае буквы
накладываются друг на друга.
В таком случае буквы
накладываются друг на друга. Каждая буква окружена компонентом контура. Можно изменить форму
буквы, перемещая контрольные точки контура.
Каждая буква окружена компонентом контура. Можно изменить форму
буквы, перемещая контрольные точки контура. Это не выделение: чтобы
переместить текст, необходимо нажать на сам текст, а не только
внутри этой рамки.
Это не выделение: чтобы
переместить текст, необходимо нажать на сам текст, а не только
внутри этой рамки.
 Сделайте отступ для абзацев, чтобы включить их в сноску.
`{мой код}`
Добавьте столько абзацев, сколько хотите.
Сделайте отступ для абзацев, чтобы включить их в сноску.
`{мой код}`
Добавьте столько абзацев, сколько хотите.

 .... ~ ~~~~
.... ~ ~~~~ 
 d \ end {vmatrix} ac bd
d \ end {vmatrix} ac bd Они только в режиме отображения.
Они только в режиме отображения. org/img/khan-academy.png}
org/img/khan-academy.png}  955. \cnumsC
955. \cnumsC  Например, 9{2+3} .
Например, 9{2+3} . 
 Все нераспознанные символы будут обрабатываться так, как если бы они появились в текстовом режиме, и с ними связаны те же проблемы, связанные с использованием системных шрифтов и, возможно, с неправильным выравниванием по вертикали. 9{\text{примечание}}
Все нераспознанные символы будут обрабатываться так, как если бы они появились в текстовом режиме, и с ними связаны те же проблемы, связанные с использованием системных шрифтов и, возможно, с неправильным выравниванием по вертикали. 9{\text{примечание}} 


 pyplot.
pyplot.


 write("это вкладка 1")
tab2.write("это вкладка 2")
write("это вкладка 1")
tab2.write("это вкладка 2")
 .."):
do_something_slow()
.."):
do_something_slow()




 Этот тег принимает атрибут цвета, который принимает цвет в виде имени или шестнадцатеричного кода: Добро пожаловать в freeCodeCamp. // Или добро пожаловать в freeCodeCamp.
Этот тег принимает атрибут цвета, который принимает цвет в виде имени или шестнадцатеричного кода: Добро пожаловать в freeCodeCamp. // Или добро пожаловать в freeCodeCamp. Изменение цвета с помощью атрибута стиля Эта страница поможет вам понять, как изменить цвет текста.
Изменение цвета с помощью атрибута стиля Эта страница поможет вам понять, как изменить цвет текста.
 .. Шаг 2. Откройте HTML-документ. Это должен быть документ, для которого вы хотите изменить...
.. Шаг 2. Откройте HTML-документ. Это должен быть документ, для которого вы хотите изменить... Из-за ключевого слова шрифта, используемого для любого слова стиля, цвета, размера, используемого в CSS для изменения ТЕКСТА. Так что помните, что любое изменение цвета текста в HTML использовало свойство Font Keyword.
Из-за ключевого слова шрифта, используемого для любого слова стиля, цвета, размера, используемого в CSS для изменения ТЕКСТА. Так что помните, что любое изменение цвета текста в HTML использовало свойство Font Keyword. Примеры ниже относятся к файлу HTML с использованием внутренней таблицы стилей. Шаг 2. Поместите курсор внутрь тега. Вы будете определять свои стили внутри этого тега, если используете внутренний ...
Примеры ниже относятся к файлу HTML с использованием внутренней таблицы стилей. Шаг 2. Поместите курсор внутрь тега. Вы будете определять свои стили внутри этого тега, если используете внутренний ...
 Чтобы изменить любой из атрибутов шрифта в любое время на вашей веб-странице, просто используйте тег.
Чтобы изменить любой из атрибутов шрифта в любое время на вашей веб-странице, просто используйте тег.