Бесконечная прокрутка или пагинация — блог компании «Веб-Эталон»
У каждого способа есть свои плюсы и минусы. В этой статье разберем их подробнее и узнаем, какой метод стоит использовать.
Бесконечная прокрутка.
Страница просто обновляется, когда вы прокручиваете ее вниз. Этот способ позволяет просматривать бесконечное количество контента без видимой финишной черты.
Автор: Claudio-Scotto
Плюсы бесконечной прокрутки:
1. Вовлечение пользователей.
При использовании бесконечной прокрутки пользователь может дольше оставаться на странице. В социальных сетях огромные объемы данных, которые эффективно просматривать с помощью бесконечной прокрутки.
В том случае, когда пользователь не ищет что-то конкретное, а просто выбирает из множества представленных вариантов, бесконечная прокрутка — отличный вариант.
Преимущества бесконечной прокрутки можно увидеть на примере Instagram. Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
2. Прокрутка проще клика.
На десктопе и на мобильном устройстве прокрутка для пользователя проще, чем нажатие. Для длинного или непрерывного контента (книга, учебный материал или новостная лента) бесконечная прокрутка обеспечивает большее удобство для пользователя.
3. Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее прокрутка. Просмотр с мобильных устройств набирает популярность, это один из важных факторов внедрения бесконечной прокрутки. Благодаря возможности управлять жестами на мобильном устройстве, пользователи получают удобный интерфейс.
Минусы:
1. Поиск товара и местоположения.
Когда пользователь находится в определенном месте потока информации без пагинации, он не может добавить в закладки свое местоположение и вернуться к нему позже. Если пользователь закроет сайт, то потом ему придется вновь прокручивать вниз, чтобы найти то место, на котором закончил. Это раздражает и портит общее впечатление от сайта.
Проблему можно частично решить, если пользователь переходя со страницы на товар, а потом обратно, оказывается в том же месте, где остановился, а не в начале страницы.
Это раздражает и портит общее впечатление от сайта.
Проблему можно частично решить, если пользователь переходя со страницы на товар, а потом обратно, оказывается в том же месте, где остановился, а не в начале страницы.
2. Неактуальная полоса прокрутки.
При бесконечной прокрутке полоса прокрутки не отражает реальный объем данных.
3. Отсутствие футера.
В футере находится информация, которая иногда нужна пользователю. При бесконечной прокрутке футер недоступен. Одним из решений этой проблемы может быть кнопка «загрузить еще». Пока пользователь не нажмет эту кнопку, контент не будет загружаться и футер будет виден.
Пагинация
Делит контент на отдельные страницы. Чтобы посмотреть больше контента, в пагинации нужно перейти на следующую страницу.
Пагинация на google.com
Плюсы пагинации:
1. Хорошая конверсия.
Пагинация подходит при поиске чего-то конкретного.
2. Чувство контроля.
При бесконечной прокрутке у пользователя есть чувство, что он не дойдет до конца. При пагинации, когда известно количество доступных страниц, пользователю проще принять более обоснованное решение. Согласно исследованию Дэвида Кираса «Психология взаимодействия человека с компьютером» , достижение конечной точки дает чувство контроля. Когда пользователь видит общее количество результатов, ему проще оценить, сколько времени потребуется на то, чтобы найти нужную информацию.
3. Местоположение предмета.
В контенте, разбитом на страницы, проще ориентироваться и пользователь помнит о местонахождении предмета хотя бы приблизительно.
Поэтому для коммерческих сайтов и приложений с большим количеством товаров лучше использовать пагинацию.
Минусы:
1. Дополнительные действия.
Для того, чтобы перейти на следующую страницу, нужно найти ссылку для перехода на новую страницу, навести курсор, щелкнуть и дождаться загрузки страницы. Это занимает время и может отвлечь внимание.
Кнопка «Ещё»
Компромиссный вариант между бесконечной прокруткой и пагинацией. Позволяет решить проблему с отсутствием футера при бесконечной прокрутке и уменьшает количество дополнительных действий, как при пагинации. Увеличьте количество контента на одной странице, чтобы пользователю не пришлось часто нажимать на кнопку, но в то же время у него будет возможность долистать до футера
На сайте blue-dream.ru используется кнопка «Ещё». Пользователь совершает минимум дополнительных действий и видит футер. При этом, если он заходит на страницу товара, а потом возвращается назад, он попадает в то же место, а не в начало страницы
С точки зрения SEO
Пагинация — это навигационный ссылочный блок, который разбивает данные на страницах сайта. Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
При использовании постраничной навигации не используется лишнего JS кода, это значит, что скорость загрузки страниц будет выше.
Поисковой робот находится на сайте ограниченное время и редко углубляется дальше 4-5 уровня вложенности. Пагинация дает доступ ко всем страницам со страниц категорий.
Постраничная навигация может и навредить SEO, во избежание этого ее нужно правильно настроить:
Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
При использовании постраничной навигации не используется лишнего JS кода, это значит, что скорость загрузки страниц будет выше.
Поисковой робот находится на сайте ограниченное время и редко углубляется дальше 4-5 уровня вложенности. Пагинация дает доступ ко всем страницам со страниц категорий.
Постраничная навигация может и навредить SEO, во избежание этого ее нужно правильно настроить:
- Используйте номера связанных страниц внизу страниц, и не отключайте этот блок на мобильной версии. Таким образом, количество кликов от первой до последней страницы ограничено, и поисковые системы могут легче понять, как организован ваш контент.
- Создайте на сайте файл со всеми ссылками. Как и в предыдущем совете, это гарантирует, что весь контент будет найден.
- Используйте правильный канонический тег на страницах.
 Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
Бесконечный скроллинг – это возможность просматривать страницы сайта без ограничений, не переходя по ссылкам. При просмотре пользователем страницы, контент подгружается автоматически. Плюсы скроллинга:
- Бесконечный скроллинг повышает удобство использования сайта, пользователям легче и привычнее прокручивать, а не кликать.
- Это эффективный способ для просмотра большого потока информации, с ним не надо ждать загрузки отдельных страниц.
Минусы:
- Метод реализуется при помощи JavaScript. Это может замедлить время загрузки сайта.
- Часть контента скрыта до прокрутки. Хотя поисковые системы и улучшают свои алгоритмы для индексирования JS -кода, все равно это пока еще это намного сложнее, чем проиндексировать HTML страницу.

При использовании бесконечной прокрутки ее нужно реализовать идеально, с кодом для обработки номеров страниц, навигацией по истории и доступной навигацией за кулисами. Для пользователей, у которых отключен JavaScript, и для GoogleBot, должна быть доступна традиционная навигация, без нее будет доступна только первая страница результатов.
Выводы
Перед выбором стоит взвесить все достоинства и недостатки методов и учесть специфику вашего продукта. Бесконечная прокрутка эффективна лишь в некоторых случаях — для сайтов и приложений с потоком пользовательского контента, например, таких как instagram, pinterest и facebook. Пагинация хорошо подходит для коммерции и целевых сайтов и приложений. Способ с добавлением кнопки «Ещё» более гибкий и универсальный.
Сравнение достоинств и недостатков трех методов
Пагинация, бесконечный скролл или кнопка «Загрузить еще»
Вы должны полагаться на один из этих трех паттернов, когда у вас много контента для загрузки. Итак, что лучше? Что понравится вашим пользователям? Что используют большинство платформ? Вот вопросы, которые мы рассмотрим сегодня.
Итак, что лучше? Что понравится вашим пользователям? Что используют большинство платформ? Вот вопросы, которые мы рассмотрим сегодня.
Прежде чем начать, я бы порекомендовала прочитать мои две предыдущие статьи: одна о поиске и просмотре, а вторая о сетках и списках. Хотя они не важны для понимания этих паттернов, они дадут некоторую предысторию и контекст.
Введение
Представьте, что вы счастливый маленький сервер в большой серверной комнате. Вы можете справиться с несколькими задачами одновременно, в основном, просто отправляя контент людям, когда они об этом просят. Жизнь прекрасна. И вот однажды вас просят отправить 926 триллионов элементов 4 миллионам разных людей. Вы, вероятно, сойдете с ума и умрете*, а люди, пославшие вам запрос, тоже умрут (но от скуки, в ожидании, пока загрузятся данные). И именно поэтому у нас есть пагинация, бесконечный скролл и кнопка «Загрузить еще».
Эти паттерны позволяют серверу отправлять пользователю только часть контента за раз, тем самым сокращая время загрузки. Но у каждого из них есть свои сильные и слабые стороны, и вы должны решить, что лучше подходит для вашего продукта.
Но у каждого из них есть свои сильные и слабые стороны, и вы должны решить, что лучше подходит для вашего продукта.
В двух словах:
Пагинация (разбивка на страницы, постраничный вывод информации, англ. – Pagination) – это просто страницы контента. Этот паттерн можно встретить в большинстве интернет-магазинов.
Бесконечный скролл (бесконечная прокрутка, англ. – Infinite scroll) заставляет вас думать, что весь контент уже был загружен, но на самом деле он загружается при прокрутке страницы. Например, Instagram.
Кнопка «Загрузить еще» (Load more button) – это кнопка внизу страницы, которая позволяет загружать больше результатов. Например, кнопка «Еще результаты» в Google Images.
Пример пагинации, бесконечного скролла и кнопки «Загрузить еще»
*Я понятия не имею, как умирают серверы. Я представляю, что при этом они поют «Не плачь по мне, Аргентина».
2. Пагинация
После многих часов онлайн шоппинга, могу с уверенностью сказать, что пагинация по-прежнему остается самым популярным способом отображения продуктов. И, если вы не верите мне, статья в Smashing Magazine утверждает тоже самое.
Когда пользователь находится в «режиме поиска» , он ищет что-то конкретное. Следующие сайты используют пагинацию в результатах поиска:
- Google (десктопнный вариант)
- Amazon
- Udemy
- eBay
- Shutterstock
2.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Популярен на сайтах электронной коммерции.
- Позволяет пользователям исследовать страницы и ссылаться на них («Серьги, что мне понравились, были на странице 3»).

- Подходит для сайтов, где важен заказ товаров.
Минусы:
- Людям кажется, что контент загружается медленно и долго. (ссылка)
- Может статься так, что придется проверять каждую страницу, а нужного товара там не окажется.
- Так как это довольно «старый» паттерн, я подозреваю, что большинство людей считают его старомодным по сравнению с бесконечным скроллом.
- Навигационные элементы на мобильном устройстве должны быть проще из-за толстых пальцев (или это только моя проблема? *Быстро прячет руки *).
Интересно:
- Хотя большинство паттернов содержат ссылки на номера страниц, пользователи обычно просто нажимают кнопки «Next» или «Previous». (ссылка)
- Хотя большинство людей жалуются на разбивку на страницы, она все еще кажется самым популярным из трех паттернов.
- Люди проводят больше времени, просматривая контент на первой странице. (ссылка)
Часто используется:
- На сайтах электронной коммерции
- В результатах поиска
- В справочных каталогах
2.
 2. Сколько элементов следует располагать на странице
2. Сколько элементов следует располагать на страницеИтак, сколько элементов следует располагать на странице? Это будет зависеть от нескольких факторов: а) Используете ли вы сетку или список, б) Есть ли у вас компонент «n элементов на странице»? в) Насколько велики элементы?
Ниже приведен примеры того, сколько элементов загружается на страницу следующих сайтов:
Вид сетки
Sears: 50
Toy’s R Us: 100
Shutterstock: 27
Amazon: 48
Вид списка
Udemy: 20
Alibaba: 48
CNN: 10
Поиск Google: +/- 10 элементов (в зависимости от того, считаете ли вы рекламу)
Amazon: 16
Вид сетки с компонентом «n элементов на странице»
Macy’s: 60 (по умолчанию) или 120
Superbalist: 24 (4 в ряд) (по умолчанию), или 72 (6 в ряд), или 72 (8 в ряд)
Newegg: 36 (по умолчанию) или 60, или 90
Currys PC World: 20 (по умолчанию) или 30, или все
Wondery: 10 или 20 (по умолчанию), или 50, или 100
Foyles: 10 or 20 (по умолчанию), или 50, или 100, или 200
Barns & Noble: 20 (по умолчанию) или 40
Список с компоненом «n элементов на странице»
eBay: 25 или 50 (по умолчанию), или 100, или 200
Данные по компоненту «n элементов на странице» были собраны 14 мая 2020 года.
Вопрос: Итак, каково идеальное количество элементов на странице?
Ответ: Не знаю. Если вы посмотрите на все вышеперечисленные значения, то увидите, что количество на различных сайтах сильно отличается (за исключением сайтов с сеткой и компонентом «n элементов на странице»).
При проектировании страницы каталога я бы исходила из того, сколько «прокручиваний» захочет сделать ваш пользователь, и сколько элементов вы хотите показать ему на странице.
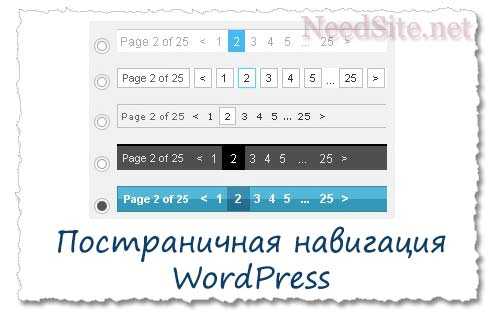
2.3. Компонент: Навигация
Кнопки «Next/Previous» – это основной способ навигации по страницам, поэтому имеет смысл сделать их достаточно заметными. Поскольку пользователи с большей вероятностью будут искать кнопку «Next», убедитесь, что она имеет доминирующий стиль (или является «кнопкой основного действия», если вы читали мою статью о кнопках).
Пример постраничной навигации
В связи с ограниченностью пространства на мобильном телефоне лучше использовать номера страниц не только в качестве индикаторов, но и в качестве кнопок для навигации.
Пример навигации по страницам на мобильном телефоне
Не забудьте, что вам нужно либо скрыть, либо отключить кнопку «Previous» или «Next», если вы находитесь на первой или последней странице. Лично я предпочитаю скрывать кнопки, но выбор за вами.
Пример компонентов навигации по страницам на первой странице: на верхней странице кнопка «Previous» отключена, на нижней – кнопка скрыта
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Да. Без него вы не сможете перемещаться по страницам.
2.4. Компонент: Фильтры
Фильтры помогают пользователям находить более точные результаты. Разумеется, если ваш контент точно помечен и классифицирован.
Существует два основных стиля фильтрации, первый из которых выравнивается по верху страницы над результатами. Используйте этот стиль, если есть всего несколько аспектов, или, если хотите, чтобы ваш список или сетка занимали всю ширину страницы. Верхнюю фильтрацию также можно использовать на страницах с кнопкой «Загрузить еще», как в Google Images.
Фильтрация вверху страницы
Второй стиль фильтрации выравнивается по левому краю. Я бы предложила использовать этот стиль, если у вас много категорий, а вашему списку / сетке не нужна ширина всей страницы.
Пример боковых фильтров
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.5. Компонент: сортировка
Сортировка позволяет пользователю упорядочить контент по желанию. В то время как большинство из миллениалов, сортируют заказы по «самой низкой цене» – это не самое главное для всех. По умолчанию следует выбирать сортировку «most relevant», если вы попали на эту страницу с помощью поискового запроса. Если пользователь просто щелкает по каталогу без добавления условий поиска, вы также можете выбрать по умолчанию «most relevant», но, рассмотрите возможность выбора по критериям «most rated» или «newest».
Пример сортировки
При создании вариантов сортировки вы можете рассмотреть возможность использования некоторых параметров из списка ниже. Они не всегда могут быть актуальны, например, «Сортировка А-Я» будет бесполезна при поиске сумочки, но пригодится при поиске учеников в классе.
Они не всегда могут быть актуальны, например, «Сортировка А-Я» будет бесполезна при поиске сумочки, но пригодится при поиске учеников в классе.
- Наиболее релевантное
- Часто просматриваемое
- Наибольшее число оценок
- Самое популярное
- Новинки
- Самая низкая цена
- Самая высокая цена
- В алфавитном порядке: А-Я
- В алфавитном порядке по имени: А-Я
- В алфавитном порядке по фамилии: А-Я
- Высший балл
- Низший балл
И т.д.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.6. Компонент: n элементов на странице
Этот компонент позволяет пользователю видеть больше или меньше элементов на странице. Пользователь обычно настраивает его в зависимости от скорости своего интернета и количества элементов, которые он хочет видеть на странице. Проводя исследование, я заметила, что этот компонент чаще использовался на британских сайтах, чем на американских. Я не уверена, зависит ли это от выбранных мной сайтов? Если вы тоже это заметили – пишите в комментариях. 🙂
Я не уверена, зависит ли это от выбранных мной сайтов? Если вы тоже это заметили – пишите в комментариях. 🙂
Пример компонента «n элементов на странице»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его добавить.
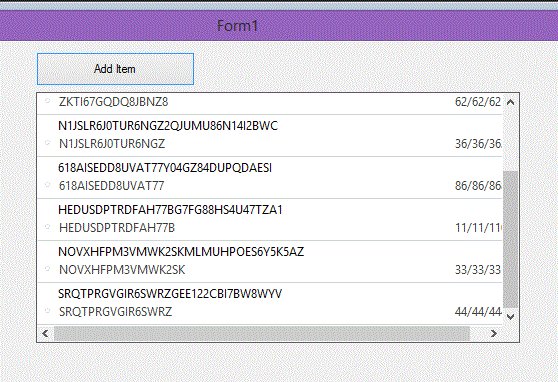
2.7. Компонент: отображение результатов
Ваш пользователь может захотеть узнать, сколько элементов доступно для просмотра. Это покажет, насколько популярны критерии поиска и сколько у него вариантов. Это статический компонент, и он не интерактивен.
Пример компонента отображение результатов
Обычно этот компонент не показывается без компонента «n элементов на странице». Иногда они могут располагаться рядом.
Пример комбинации компонентов «отображение результатов» и «n элементов на странице»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.8. Компонент: Переключение вида с сетки на список
Этот компонент позволяет переключаться между сеткой и списком. Он может быть полезен, если вы не до конца понимаете, как пользователи хотят просматривать ваш контент. Я также предлагаю провести AB тестирование, чтобы увидеть, какой стиль предпочитают ваши пользователи.
Он может быть полезен, если вы не до конца понимаете, как пользователи хотят просматривать ваш контент. Я также предлагаю провести AB тестирование, чтобы увидеть, какой стиль предпочитают ваши пользователи.
Пример компонента переключателя сетки или списка
Вы также можете переключать ширину сетки, используя этот компонент. Это очень полезно при совершении покупок онлайн.
Пример компонента «ширина сетки»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его иметь, но не обязательно.
2.9. Компонент: Алфавитный указатель
Всякий раз, когда я сталкиваюсь с одним из этих компонентов – я знаю, что я на старом сайте. Компонент «алфавитный указатель» подобно «телефонной книге» позволяет легко найти кого-то по инициалам. Я подозреваю, что они уже не так популярны – ведь обычно на сайте так много людей, что подобный индекс в любом случае не поможет – и поиск намного эффективнее.
Пример компонента Алфавитный указатель
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Вероятно, нет, если вы не разрабатываете глоссарий или что-то подобное. Используйте вместо этого поиск.
Используйте вместо этого поиск.
2.10. Компонент: Перейти к
Мне нравится этот компонент, но я его редко встречаю. Это действительно отличный способ навигации по большим документам и сайтам, или просто способ возврата на страницу 36, на которой было понравившееся мне блюдо.
Пример компонента «Перейти к»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его иметь, но не обязательно.
3. Бесконечный скролл
Помните, как все (например, мой старый босс) говорили «скролл мертв», «пользователям не нравится скроллить», и, если расположить на сайте что-то «ниже сгиба», то никто никогда не увидит это? Что ж, приглашаю вас вместе посмеяться над ними.
Поехали дальше.
Бесконечный скролл – это квинтэссенция «поведения пользователя при просмотре» (извиняюсь за использование слова «квинтэссенция», я недавно смотрела фильм «Тайная жизнь Уолтера Митти», и теперь это мое любимое умное слово). Лучше всего подходит для развлекательных сайтов, вы просто скроллите, скроллите и скроллите, и, когда вы это делаете, время (и ваша жизнь) начинает исчезать. Однако, этот паттерн ужасен для электронной коммерции. Представьте, что вы пытаетесь найти то, что вы видели 30 скроллов назад? Следовательно, он в основном используется в сфере развлечений.
Лучше всего подходит для развлекательных сайтов, вы просто скроллите, скроллите и скроллите, и, когда вы это делаете, время (и ваша жизнь) начинает исчезать. Однако, этот паттерн ужасен для электронной коммерции. Представьте, что вы пытаетесь найти то, что вы видели 30 скроллов назад? Следовательно, он в основном используется в сфере развлечений.
«Скролл – это продолжение; клик – это решение»
— Джошуа Портер
3.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Бесконечный скролл может вызвать привыкание.
- Имеет быстрое время загрузки.
- Это «модно».
- Имеет длительные периоды взаимодействия с пользователем.
- Прокрутка – это ожидаемое поведение, особенно на сенсорных экранах.

- Это хорошо для изображений.
Минусы:
- Бесконечный скролл может вызвать привыкание.
- Это действительно плохо для поиска контента. Ведь трудно найти то, что вы видели ранее.
- Пользователи меньше фокусируются на контенте. (ссылка)
- Ваш пользователь почти никогда не увидит футер (если он у вас есть).
- Не подходит для результатов текстового поиска.
- Навигация может стать сложной, и пользователям, возможно, придется прокрутить весь путь вверх, чтобы добраться до навигационной панели (если она не липкая).
- Существуют смутные слухи о запрете бесконечного скролла. (ссылка)
- Сложнее отслеживать аналитику (у designshack.comесть предложение, что с этим делать).
- У вас могут быть проблемы с производительностью, если у пользователя плохой сигнал.
Интересно:
- Наличие бесконечного скролла позволяет платформе постоянно генерировать контент для пользователя (в зависимости от релевантности).
 Pinterest является прекрасным примером, поскольку при прокрутке он отображает все больше и больше контента, связанного с вашими интересами.
Pinterest является прекрасным примером, поскольку при прокрутке он отображает все больше и больше контента, связанного с вашими интересами.
Примеры:
Я еще не сталкивалась с сайтом электронной коммерции, использующим бесконечный скролл*, и, насколько могу судить, его используют в основном сайты развлечений и социальных сетей, например:
- YouTube
- Google play
* Дополнение после публикации статьи: Saurav Pandey напомнил мне, что некоторые мобильные версии (m.) сайтов электронной коммерции используют бесконечный скролл, например: https://m.snapdeal.com/ .
Спасибо!
3.2. Компонент: Липкая панель навигации
Поскольку бесконечный скролл бесконечен, вы должны убедиться, что ваша навигация закреплена – иначе ваш бедный пользователь не сможет найти ее. Для платформ, просматриваемых в браузере, я бы порекомендовал прикрепить навигационную панель к верхней части экрана. С приложениями вы, вероятно, обладаете большей гибкостью, и, подобно Instagram, можете закрепить навигацию вверху и внизу.
С приложениями вы, вероятно, обладаете большей гибкостью, и, подобно Instagram, можете закрепить навигацию вверху и внизу.
Примеры липкой навигации на мобильном телефоне
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? Да, он необходим.
3.3. Компонент Instagram «Вы посмотрели все новости»
Помните, как лежа на диване мы часами листали Instagram? И вот однажды мы увидели сообщение «Вы посмотрели все новости». Приложение буквально закричало: «Встань с дивана, ты тратишь свою жизнь!» Да, это был тяжелый день и для меня.
В прошлом Instagram подвергался сильной критике, потому что люди не могли отслеживать, что уже видели, поэтому Instagram и представили этот компонент. Поначалу он мне не нравился, но он улучшил мой опыт, и лично я очень ценю свои 10-минутные сеансы скролла (особенно в период карантина).
Пример компонента «Вы посмотрели все новости», вдохновленного Instagram
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? В зависимости от вашей платформы.
3.4. Компонент: Индикатор загрузки
В идеальном мире вы никогда не узнаете, как выглядит индикатор загрузки приложения. Но, увы, наш мир не идеален. Или Тайвань достигла идеала? Если вы житель Тайваня, напишите в комментариях, видите ли вы индикаторы загрузки?
Пример индикатора загрузки
Если у вас плохое подключение к интернету или сервер работает медленно, вам придется смотреть на индикатор загрузки. Это будет казаться вечностью. Индикатор загрузки позволяет понять, что платформа обрабатывает запрос. Это своего рода пульс – он дает вам знать, что тело живо, даже, если вы чувствуете себя мёртвым после миллионного скролла в Instagram.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? Да, обязательно.
4. Кнопка «Загрузить еще»
Кнопка «Загрузить еще» — это третий ребенок, о котором никто не говорит, а когда про него вспоминают, то сравнивают его с братьями и сестрами. Странно, что этому паттерну не уделяют внимания, поскольку он используется одной из крупнейших поисковых систем в мире – Google. Они используют его на мобильных устройствах и в Google Images (и, возможно, в других местах, но думаю этого достаточно).
Они используют его на мобильных устройствах и в Google Images (и, возможно, в других местах, но думаю этого достаточно).
4.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Как и в случае с пагинацией, вы можете управлять результатами.
- Как и с бесконечным скроллом, этот паттерн хорошо работает на мобильных телефонах.
Минусы:
- Как и с бесконечным скроллом, трудно снова найти просмотренный ранее результат.
Интересно:
- У этого паттерна есть «конец», и он не будет продолжать бесконечно подгружать контент, как Pinterest.
Примеры:
- Google (на мобильных устройствах)
- Google Images
- Harvard Business Review (в поиске)
- Stitcher
- Marks and Spencer
4.
 2. Компонент: Кнопка «Загрузить / Показать больше результатов»
2. Компонент: Кнопка «Загрузить / Показать больше результатов»Это кнопка, без которой этот паттерн не будет работать. Как только вы достигнете нижней части страницы, она появится, сигнализируя о том, что вы можете загрузить больше контента.
Пример кнопки «Загрузить / Показать больше результатов»
Одна из вещей, с которой вам придется определиться – это метка кнопки. «Load more», «Show more results» and «More results» – наиболее распространенные варианты.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Да, обязательно.
4.3. Компонент: Индикатор загрузки
Как и с бесконечным скроллом, вам, вероятно, понадобится индикатор загрузки. Он будет запускаться только при нажатии кнопки «Загрузить еще».
Пример индикатора загрузки
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Да, обязательно
4.4. Компонент: Рекомендуемые теги поиска
Эти маленькие теги для поисковых запросов – прекрасный способ побудить пользователя просматривать больше контента по теме. Вы также можете использовать их в других паттернах, но они лучше всего работают с кнопками «Загрузить еще».
Вы также можете использовать их в других паттернах, но они лучше всего работают с кнопками «Загрузить еще».
Пример рекомендуемых тегов поиска
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Это необязательный элемент.
4.5. Компонент: Кнопка «Скролл к началу страницы»
Этот удобный маленький элемент позволяет вам перейти в самое начало страницы без необходимости делать это вручную.
Пример кнопки «Скролл к началу страницы»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Это необязательный элемент.
5. Мысли в заключение
Вопрос: Итак, пагинация, бесконечный скролл или кнопка «Загрузить еще» – что вы должны использовать?
Ответ: все зависит от того, какой продукт вы пытаетесь создать.
Если вы создаете сайт, на который люди будут ссылаться и просматривать контент – используйте пагинацию. Но, если вы хотите создать социальную платформу – используйте бесконечный скролл. Используйте кнопку «Загрузить еще» в зависимости от обстоятельств.
Используйте кнопку «Загрузить еще» в зависимости от обстоятельств.
Удачного проектирования!
6. Ссылки и статьи по теме
- The Pros and Cons of Infinite Scroll: https://www.webdevelopmentgroup.com/2017/06/the-pros-and-cons-of-infinite-scroll/
- Scrolling is easier than clicking: http://bokardo.com/archives/scrolling-easier-clicking/
- Infinite Scrolling: Pros and Cons: https://designshack.net/articles/layouts/infinite-scrolling-pros-and-cons/
- ⭐ Infinite Scrolling, Pagination Or “Load More” Buttons? Usability Findings In eCommercehttps://www.smashingmagazine.com/2016/03/pagination-infinite-scrolling-load-more-buttons/
Перевод статьи uxdesign.cc
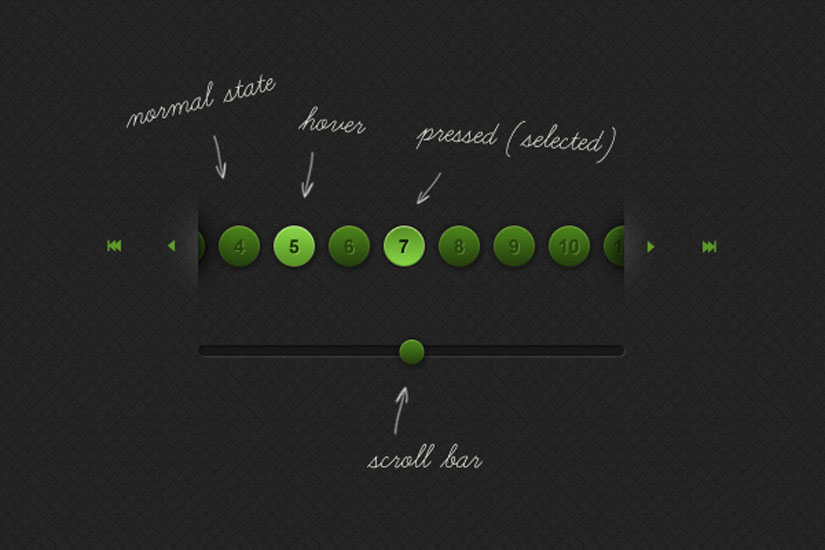
Как сделать плавную прокрутку на сайте — как называется поэкранная полоса прокрутки, скролл (скроллинг)
Команда AskUsers
2016-08-11 • 6 мин. читать
Читать позже
В середине 90-х не часто пользовались прокруткой мышью, хотя сейчас использование линейки прокрутки браузера считается абсолютно нормальным действием.
Для больших объемов информации, таких как статья или урок, прокрутка даже повышает юзабилити в сравнении с делением на страницы.
Поможем вашему бизнесу оптимизировать расходы на маркетинг и увеличить прибыль!
Узнать больше о продуктах
Комментарий AskUsers: это еще один миф родом из седой старины, когда компьютеры выглядели так (Культовый Macintosh Classic):
А мобильные телефоны так (Не менее кульновый Siemens S10. Даже с цветным дисплеем!) :
С того времени паттерны поведения и модели потребления контента в интернете сильно поменялись. Сегодня плавный скролл — естественная часть веб-серфинга, и не воспринимается как фактор, усложняющий юзабилити сайтов.
Это не значит, что все надо запихивать в верхнюю часть сайта или до линии прокрутки мышью. Чтобы люди прокручивали страницу, надо следовать определенным принципам дизайна и представлять интересный для посетителей контент. В любом случае информация, находящаяся до линии прокрутки, всегда получает максимальное внимание и влияет на решение посетителя о дальнейшем изучении страницы.
В любом случае информация, находящаяся до линии прокрутки, всегда получает максимальное внимание и влияет на решение посетителя о дальнейшем изучении страницы.
Комментарий AskUsers: мы уже писали о важности правильного проектирования первого экрана сайта и принципах управления вниманием пользователя. Если вы заинтересовали пользователя и он продолжает чтение, скроллинг — куда более органичное и простое действие, чем переход на другую страницу. Но для страниц с простым целевым действием скролл может быть фактором снижения конверсии. Например, страницы захвата для сбора адресов электронной почты сделаны таким образом, чтобы вся информация была на одном экране.
Сайты, спроектированные в соответствии с мифом, выглядят устаревшими и неактуальными. (Сайт сети оптик Fielman на обычном 22-дюймовом мониторе.)
Многие исследования подтверждают факт использования прокрутки:
-
Поставщики карт кликов из ClickTale проанализировали 100 000 показов страниц.
 Результат следующий: люди использовали полосу прокрутки в 76% просмотров, а в 22% из них — прокручивали до самого конца, вне зависимости от длины страницы. Это из Unfolding the Fold и ClickTale Scrolling Report и Part2.
Результат следующий: люди использовали полосу прокрутки в 76% просмотров, а в 22% из них — прокручивали до самого конца, вне зависимости от длины страницы. Это из Unfolding the Fold и ClickTale Scrolling Report и Part2. -
Результаты исследований отслеживания движений глаз эксперта по юзабилити Якоба Нильсена показывают, что несмотря на повышенное внимание к верхней части страницы, люди делают прокрутку в случае, если страница спроектирована подходящим для прокрутки образом. Это из Scrolling and Attention.
Комментарий AskUsers: исследование хорошо дополняет другие тесты Нильсена и подтверждает, что первый экран имеет важное значение для захвата внимания пользователя, и скролл при этом — всего лишь органичное продолжение процесса потребления информации. -
Изучая статистику сайта TMZ.com, Мелисса Таркуини (Milissa Tarquini) выяснила, что самые популярные ссылки находятся внизу сайта. Она также обратила внимание на высокую популярность опросов и галерей, которые расположены в самом низу страницы «Деньги и финансы AOL». Это из Blasting the Myth of the Fold.
-
В поддержку плавной прокрутки выступают и результаты исследования отслеживания движений глаз, проведенное CX Parnters. Посетители пользуются прокруткой, если сайт спроектирован по определенным принципам. Это из The Myth of the page fold: evidence from user testing.
-
Комментарий AskUsers: исследование проводилось в 2009 — больше 7 лет назад. С того времени поменялось многое. И сегодня прокрутка страницы — часть естественного паттерна поведения пользователей.

-
Юзабилити-тесты, проведенные Software Usability Research Laboratory (SURL), подтверждают, что люди могут читать долго, если можно быстро прокручивать информацию, а не переходить на новые страницы. Это из The Impact of Paging vs Scrolling on Reading Online Text Passages.
-
Джаред Спул (Jared Spool) проводил тесты в 1998, которые показывали реальное желание людей пользоваться прокруткой вопреки тому, что сами они говорили о нелюбви к прокрутке. Это из As the Page Scrolls.
-
Комментарий AskUsers: лучшая иллюстрация — бесконечная прокрутка в Фейсбуке, Инстаграме, ВКонтакте.
-
SURL проводили другое юзабилити-исследование и подтвердили, что люди относятся одинаково как прокрутке, так и постраничному просмотру, если дело касается страницы результатов поиска. Это из Paging vs. Scrolling: Looking for the Best Way to Present Search Results.

-
Комментарий AskUsers: тот факт, что Гугл до сих пор использует постраничную разбивку результатов поиска, подтверждает актуальность исследования. Но стоит упомянуть, что на многих устройствах страницу поисковой выдачи все равно нужно скроллить, так как десятка результатов далеко не всегда помещается на одном экране.
Комментарий AskUsers: уже в 2007, когда проводилось это исследование, миф был не актуален. А ведь тогда еще фактически не существовало мобильного интернета.

Комментарий AskUsers: также по теме “Навигация как способ управления вниманием пользователя”.
Для дальнейшего чтения про прокрутку:
-
Правила проектирования страниц для удобной прокрутки от Джареда Спула (Jared Spool): Utilizing the Cut-off Look to Encourage Users To Scroll.
-
Крис Фэйхи (Chris Fahey) описывает, как усложнилось понятие сгиба (the fold) в статье The Scrolling Experience and “The Fold”.
-
Не пропустите остроумную статью Life below 600px о прокрутке.
Комментарий AskUsers: подводя итоги — скролл уже давно стал типовым действием. Пользователи даже не обращают внимания на необходимость прокрутки страницы. Более того, часто пользователи скроллят страницу до конца, просто чтобы определить при беглом просмотре, содержит ли она нужную информацию.
Пользователи даже не обращают внимания на необходимость прокрутки страницы. Более того, часто пользователи скроллят страницу до конца, просто чтобы определить при беглом просмотре, содержит ли она нужную информацию.
Постраничная навигация используется и актуальна только для некоторых специфических типов контента: поисковой выдачи, страниц каталога, архивов рубрик, записей. Хотя и здесь постраничная навигация постепенно заменяется динамической подгрузкой данных.
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 3
Команда AskUsers
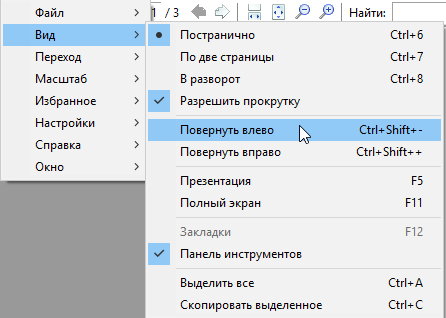
| #Page meta data | |
title: fullPage. js | для постраничного скроллинга разделов сайта js | для постраничного скроллинга разделов сайта | |
| description: плагин от Alvaro. Создавайте полноэкранные страницы быстро и просто. Разделы с постраничной прокруткой. По щелчку мыши. | |
| keywords: полноэкранный,экран,полный,щёлкнуть,щелчок,прокрутка,разделы | |
| og-title: Полноэкранная прокрутка по щелчку мыши. Создавайте полноэкранные страницы быстро и просто. | |
| og-description: Потрясающая библиотека для переходов к разделам и слайдам. Быстро и просто. | |
| twitter-description: Отличная библиотека Javascript для создания веб-сайтов с полноэкранной прокруткой. | |
| #Sections content | |
| Create Beautiful Fullscreen Scrolling Websites: Cоздавайте красивые сайты с полноэкранной прокруткой | |
| Download: Загрузить | |
| View on GitHub: Посмотреть на GitHub | |
| Open: Открытость | |
fullPage. js is actively mantained and community driven.: fullPage.js активно поддерживается сообществом. js is actively mantained and community driven.: fullPage.js активно поддерживается сообществом. | |
| Solving developers’ issues since 2013.: Решаем проблемы разработчиков с 2013. | |
| commits: commits | |
| closed issues: решённые вопросы | |
| contributors: contributors | |
| The best!: Лучшее! | |
| Compatible: Совместимость | |
| Easy!: Простота! | |
| See in Codepen: Посмотреть в Codepen | |
| Touch me!: Прикоснись ко мне! | |
Designed for mobiles and tablets, totally responsive. : Разработано для мобильных телефонов и планшетов, быстро реагирует. : Разработано для мобильных телефонов и планшетов, быстро реагирует. | |
| Because not only kids like to grab things.: Потому что трогать вещи любят не только дети. | |
| #menu | |
| WordPress Theme: Тема WordPress | |
| WordPress: WordPress | |
| Examples: Примеры | |
| Pricing: ценообразование | |
| Docs: Документы | |
| Contact: Контакты | |
| #sections content | |
Proud of being the most complete framework of its kind. : Гордимся тем, что мы – самая совершенная в своём роде платформа для разработки приложений. : Гордимся тем, что мы – самая совершенная в своём роде платформа для разработки приложений. | |
| Trusted by the most innovative companies.: Нам доверяют самые инновационные компании. | |
| Working in modern and old browsers too! Even IE 9!: Работает и в современных, и в устаревших браузерах! Даже в IE 9! | |
| Make a beautiful site for all! Not just a few!: Сделайте красивый сайт для всех! А не для нескольких! | |
| fullPage.js is designed to be easy to use and customize.: fullPage.js разработан для простого использования и персонализации. | |
It inludes tens of examples, great documentation and both community and personal support.: Включает десятки примеров, прекрасную документацию, персональную поддержку и поддержку сообщества. | |
| #sections content | |
| Navigation: Навигация | |
| Scroll Bar Enabled: Полоса прокрутки активирована | |
| Normal scrolling: Обычная прокрутка | |
| Continuous vertical: Continuous vertical | |
| Without anchor links (same URL): Без ссылок с привязками (тот же URL) | |
| Vertical navigation dots: Точки для вертикальной навигации | |
| Horizontal navigation dots: Точки для горизонтальной навигации | |
| Extensions: Расширения | |
| Cards 3D: Cards 3D | |
| Parallax: Parallax | |
| Continuous Horizontal: Continuous Horizontal | |
| Interlocked Slides: Interlocked Slides | |
| Reset Sliders: Reset Sliders | |
| Responsive Slides: Responsive Slides | |
| Scroll Horizontally: Scroll Horizontally | |
| Fading Effect: Fading Effect | |
| Offset Sections: Offset Sections | |
| Drag And Move: Drag And Move | |
| ScrollOverflow Reset: ScrollOverflow Reset | |
| Design: Дизайн | |
| Responsive: Responsive | |
| Full backgrounds: Полноэкранные фоны | |
| Full background videos: Полноэкранные видео-фоны | |
| Auto-height sections: Разделы с автовысотой | |
| Gradient backgrounds: Градиентные фоны | |
| Scrolling inside sections and slides: Прокрутка внутри разделов и слайдов | |
| Adding fixed header and footer: Добавить фиксированные колонтитулы | |
| One single section: Один отдельный раздел | |
| Other: Другое | |
| Animations on scrolling: Анимации при прокрутке | |
| Callbacks: Обратные вызовы | |
| Functions and methods: Функци | |
documentation-link: https://github. com/alvarotrigo/fullPage.js/tree/master/lang/russian#fullpagejs com/alvarotrigo/fullPage.js/tree/master/lang/russian#fullpagejs | |
| extensions-link: https://alvarotrigo.com/fullPage/extensions/ru/ | |
| lang: ru | |
| flag-name: flag-russian | |
| language-name: Pусский | |
| canonical-link: https://alvarotrigo.com/fullPage/ru/ | |
| language-menu: | |
| <li><a href=»https://alvarotrigo.com/fullPage/»><span></span>English</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/ko/»><span></span>한국어</a></li> | |
<li><a href=»https://alvarotrigo. com/fullPage/es/»><span></span>Español</a></li> com/fullPage/es/»><span></span>Español</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/zh/»><span></span>中文</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/br/»><span></span>Português Brasileiro</a></li> | |
| # Extensions page | |
| Need some extra feature? Fullpage.js provides extensions that you can use to enhance its already amazing behavior!: Требуются какие-либо дополнительные функции? Fullpage.js предлагает расширения, которые вы можете использовать для совершенствования его и так потрясающих функциональных возможностей! | |
| Parallax Backgrounds: Параллакс-фоны | |
Creates a parallax effect for the backgrounds of sections and slides when scrolling and sliding. : Создаёт параллакс-эффект для фонов разделов и слайдов при прокрутке и пролистывании. : Создаёт параллакс-эффект для фонов разделов и слайдов при прокрутке и пролистывании. | |
| Buy: Купить | |
| Demo: Демо | |
| #ScrollOverflow Reset: #ScrollOverflow Reset | |
| Scrolls back the content of the section/slide with scroll bar when leaving it so it will always be at the start.: Осуществляет обратную прокрутку контента раздела/слайда при его покидании с помощью полосы прокрутки, чтобы всегда отображалось начало контента. | |
| #Drag And Move: #Drag And Move | |
Allows to move between sections and slides by clicking and dragging the mouse as well as by swiping with fingers.: Позволяет перемещаться между разделами и слайдами при помощи щелчков и протягиваний мышью или пролистывания пальцев. | |
| #Offset Sections: #Offset Sections | |
| Provides a way to use non full screen sections based on percentage. Ideal to show visitors there’s more content in the site by showing part of the next or previous section.: Обеспечивает возможность использовать неполноэкранные разделы на основании их процентных значений. Опция идеальна для демонстрации посетителям сайта того, что на сайте есть больше контента, показывая часть следующего или предыдущего раздела. | |
| #Fading Effect: #Fading Effect | |
| Provides a fading effect for vertical sections and horizontal slides or for any of them separately.: Осуществляет эффект затухания для вертикальных разделов и горизонтальных слайдов или же отдельно для того и другого. | |
| #Responsive Slides: #Responsive Slides | |
Allows the turn of horizontal slides into vertical sections on responsive or by using external functions. : Позволяет трансформировать горизонтальные слайды в вертикальные разделы в отзывчивом режиме или с помощью внешних функций. : Позволяет трансформировать горизонтальные слайды в вертикальные разделы в отзывчивом режиме или с помощью внешних функций. | |
| #Continuous Horizontal: #Continuous Horizontal | |
| Provides the continuous horizontal scrolling feature for all the sliders.: Осуществляет функцию бесконечной горизонтальной прокрутки для всех ползунков. | |
| #Interlocked Slides: #Interlocked Slides | |
| Provides a way to force the moving of sliders in other sections when sliding the visible one.: Даёт возможность передвижения ползунков в других разделах при передвижении видимого ползунка. | |
| #Scroll Horizontally: #Scroll Horizontally | |
Provides horizontal scroll within sliders by using the mouse wheel or trackpad. Ideal for story telling!: Осуществляет горизонтальное передвижение ползунков при помощи колеса мыши или трекпада. Идеальна для рассказов! Ideal for story telling!: Осуществляет горизонтальное передвижение ползунков при помощи колеса мыши или трекпада. Идеальна для рассказов! | |
| #Reset Sliders: #Reset Sliders | |
| Forces fullpage.js to reset every slider after leaving its section. This way when the users goes back it will always be in the first slide of the slider.: Заставляет fullpage.js возвращать в исходное положение каждый ползунок после покидания раздела, в котором он размещён. Таким образом, при возвращении к разделу пользователь всегда будет видеть первый слайд. | |
| Which license should I use?: Какую лицензию мне следует использовать? | |
| For up to 1 website: До одного веб-сайта | |
| Hobby: Hobby | |
| 1 domain: 1 домен | |
| Minified source code: Минифицированный исходный код | |
| Free updates: Бесплатные обновления | |
| License agreement: Лицензионное соглашение | |
| For up to 5 websites: До 5 веб-сайтов | |
| Professional: Professional | |
| Best value!: Лучшее предложение! | |
| 5 domains: 5 доменов | |
| For unlimited websites: Для неограниченного количества веб-сайтов | |
| Business: Business | |
| Unlimited Domains: Неограниченное количество доменов | |
| Common activation key: Общий ключ активации | |
| Use in SaaS product: Использование в SaaS-продуктах | |
| Refund: Возврат денежных средств | |
| Updates: Обновления | |
| Staging / dev domains: Подготавливаемые/разрабатываемые домены | |
| Trusted by the world’s most innovative companies: Нам доверяют самые инновационные компании мира | |
People love fullPage. js!: Люди любят fullPage.js! js!: Люди любят fullPage.js! | |
| Vertical Navigation: Вертикальная навигация | |
| Add the stylesheet after jquery.fullpage.css and… that’s it!: Добавьте стилевое оформление после jquery.fullpage.css и…готово! | |
| Available in 2 sizes: Доступно в 2 форматах | |
| Get all navigation styles from £9: Получить все стили навигации от 9 фунтов | |
| 30-Day Money Back Guarrantee: Гарантия возврата денежных средств в течение 30 дней | |
| Subscribe: Подписаться | |
Get notified of new extensions or fullpage.js relevant announcements.: Получать уведомления о новых расширениях или актуальных сообщениях fullpage. js js | |
| Activation Key per Domain: Ключ активации для домена | |
| Only if no activation key was generated.: Только если код активации не был создан. | |
| Read the license refund terms: Читать условия возмещения денежных средств за лицензию | |
| 1 month support: Поддержка в течение 1 месяца | |
| Isolated reproductions might be required.: Может потребоваться изолированная репликация | |
| Read the license support terms: Читать условия поддержки лицензий | |
| 6 months support: Поддержка в течение 6 месяцев | |
| Unlimited support: Неограниченная поддержка | |
| Redistribute: Перераспределить | |
| Got questions? Check the: Есть вопросы? Посмотрите | |
| 30-days money back guaranteed for any purchase under the conditions detailed in the License Agreement: Возврат денежных средств в течение 30 дней гарантирован для любой покупки на условиях, описанных в Лицензионном соглашении | |
fullPage. js Refund Terms: Условия возмещения денежных средств fullPage.js js Refund Terms: Условия возмещения денежных средств fullPage.js | |
| All licenses include free updates for the purchased license and buyers will be notified by mail of new releases.: Все лицензии включают бесплатные обновления для приобретённой лицензии, и покупатели получают уведомления и новых версиях по электронной почте. | |
| Upon request: По запросу | |
| new activation keys can be provided for staging or developing domains to a maximum of 3.: новые ключи активации могут быть предоставлены максимум для 3 подготавливаемых или разрабатываемых доменов. | |
| No activation key is necessary for `localhost` and `127.0.0.1`.: Ключ активации не требуется для локального хоста и 127.0.0.1. | |
Any other staging domains will require a license (Professional or Business) that allows to generate a new key for those. : Any other staging domains will require a license (Professional or Business) that allows to generate a new key for those. : Any other staging domains will require a license (Professional or Business) that allows to generate a new key for those. | |
| Your email address: Ваш адрес электронной почты | |
| Generate only 1 activation key. No dev/staging domains possible.: Создать только 1 ключ активации. No dev/staging domains possible. | |
| Price varies depending on the extension: Стоимость зависит от расширения | |
| Generate up to 5 activation keys. Dev/staging domains included.: Создать до 5 ключей активации. Dev/staging domains included. | |
| Generate a common activation key: Создать общий ключ активации | |
| Within a product: Внутри продукта | |
| Mobile applications: мобильные приложения | |
| language-menu-extensions: | |
<li><a href=»https://alvarotrigo. com/fullPage/extensions/»><span></span>English</a></li> com/fullPage/extensions/»><span></span>English</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/extensions/ko/»><span></span>한국어</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/extensions/es/»><span></span>Español</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/extensions/zh/»><span></span>中文</a></li> | |
| <li><a href=»https://alvarotrigo.com/fullPage/extensions/br/»><span></span>Português Brasileiro</a></li> |
Бесконечный скролл в веб-дизайне — советы по использованию, альтернативы технологии
Дизайнер, разрабатывающий макеты сайтов или приложений, должен всегда заботиться о целевой аудитории. Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
В этой статье поговорим о технологии бесконечного скроллинга, использующейся для взаимодействия с информацией. Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Что это такое
Infinite scroll — механизм, который превращает контент в единый поток. По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
Способ подгрузки данных не является универсальным. Его нельзя просто добавить на сайт или в приложение, чтобы приобщиться к тренду. Надо тщательно проанализировать особенности проекта, посоветоваться со специалистами по юзабилити, поставить себя на место целевой аудитории и протестировать отображение на разных устройствах.
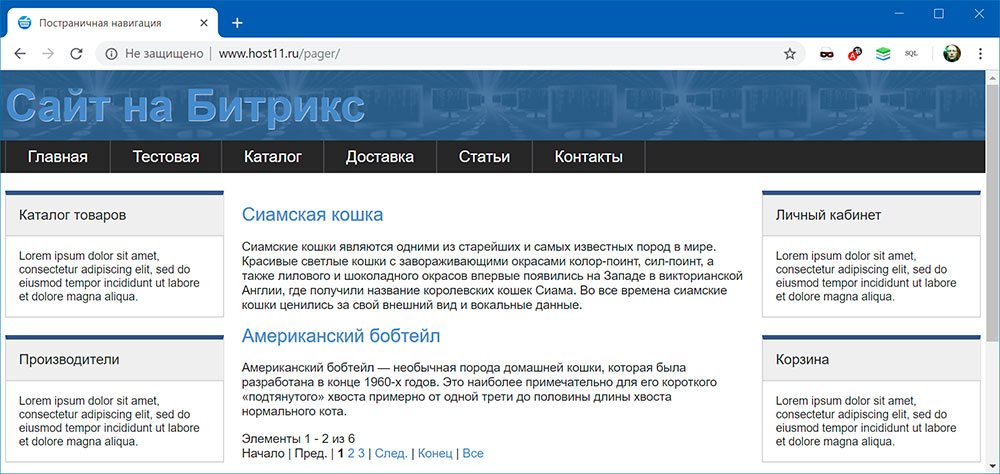
Бесконечный скроллинг — крутая альтернатива постраничной навигации. Пагинация представляет собой более простой и наглядный способ упорядочивания контента. Изначально подгружается несколько «плиток» с товарами или новостями. В конце размещается маленький блок с цифрами. Каждый кружочек или квадратик — ссылка на определённую страницу. По клику можно перейти на следующий уровень и посмотреть, что там спрятано.
Складывается впечатление, что стандартная пагинация даёт больше контроля и надо использовать только её. На самом деле, у двух решений есть преимущества и недостатки. Наша статья посвящена infinite scroll, но затронуть сильные и слабые стороны аналога определённо надо.
Плюсы постраничной навигации:
- пользователь контролирует процесс;
- наглядное отображение пройденного пути;
- интуитивно понятная структура.
Минусы:
- для перехода надо выполнять дополнительные шаги;
- снижение быстродействия.

Пагинация — отличное решение для сайтов электронной коммерции. В большом интернет-магазине список позиций может исчисляться тысячами. Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
У постраничной навигации есть существенные минусы, которые могут перекрыть плюсы. Если разработчик допустил грубые ошибки — это повлияет на юзабилити. Блоки с номерами страниц часто оформляют в виде небольших кружочков. Если программист сделает ссылкой не всю фигуру, а только определённую область, юзер может запутаться и закроет страницу.
Ещё одна распространённая проблема — снижение быстродействия. Когда страница подгружается за 1-2 секунды, подождать несложно. В некоторых случаях обновление контента затягивается на 10-15 секунд. Пользователь не будет ждать, пока контент прогрузится и уйдёт к конкурентам.
Проблемы, описанные выше, касаются и бесконечного скролла. Понятный механизм, высокое быстродействие и отсутствие раздражающих факторов обеспечат идеальный user experience и положительно повлияют на конверсии.
Преимущества и недостатки infinite scroll
Дизайнер напрямую не влияет на организацию бесконечной прокрутки, но хороший специалист не бросает проект после разработки макета. Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Давайте подробно остановимся на преимуществах и недостатках технологии, чтобы определить, в каких случаях её надо применять. Начнём с плюсов.
1. Улучшение поведенческих факторовРанее мы указывали, что бесконечная подгрузка информации стала популярной из-за повсеместного использования в социальных сетях. Человек быстро погружается в информационный поток и забывает о времени. Сайт словно «бросает» вызов и говорит: «Посмотри ещё, дальше много интересных постов». Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
2. Меньше действий
При использовании постраничной навигации надо постоянно кликать по блокам. Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
3. Идеальное решение для смартфонов
На мобильных устройствах маленький экран и скролл давно стал привычным ритуалом. Популярность технологии обеспечивается и за счёт этого фактора. На десктопах прокручивать контент с помощью скроллбара удобно, но у пользователя нет ощущения контроля. Другое дело смартфон — проводишь по дисплею сверху вниз и наблюдаешь за магией.
Правильное использование длинной прокрутки — настоящее искусство. Даже опытные разработчики часто допускают ошибки и не учитывают важные нюансы. Рассмотрим минусы infinite scroll.
1. Ущерб для производительности
Парадоксально, но infinite scroll влияет на быстродействие и положительно, и отрицательно. Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.
2. Потеря контроля
При использовании пагинации у пользователя есть полный контроль над ситуацией. Он переходит на страницу, анализирует контент и сам решает, куда пойти. При использовании бесконечного скролла вариант только один — прокручивать дальше, чтобы увидеть новые записи. Хорошо, если разработчик добавил кнопку для перехода к верхней части. Если нет, придётся задействовать мышку, чтобы вернуться в начало.
Если нет, придётся задействовать мышку, чтобы вернуться в начало.
3. Поиск местоположения
Если infinite scroll установлен на коммерческом сайте, который продаёт товары, посетителю будет сложно ориентироваться. Если скроллбар скрыт, человек не поймёт, где именно он находится. Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
4. Бесполезный scrollbar
Полоса прокрутки, которая находится на привычном месте в правой части страницы, является индикатором прогресса. Она показывает, сколько процентов контента остались позади и как долго ещё придётся листать, чтобы дойти до низа. С каждой подгрузкой дополнительных секций длина страницы будет увеличиваться. Скроллбар теряет полезные свойства и не даёт никакой информации.
5. Потеря футера
Больше всего ущёрба бесконечная прокрутка приносит, когда в нижней части страницы есть полезная информация. К примеру, в интернет-магазине для экономии пространства убрали контактные данные из хедера и разместили в футере. Юзер зашел в каталог, активировал фильтры и начал анализировать товары. Затем у него появилась необходимость уточнить комплектацию. На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
К примеру, в интернет-магазине для экономии пространства убрали контактные данные из хедера и разместили в футере. Юзер зашел в каталог, активировал фильтры и начал анализировать товары. Затем у него появилась необходимость уточнить комплектацию. На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
Любые технологии и новые фишки нельзя использовать на реальных проектах только потому, что так делают конкуренты. Material design, flat и другие направления в дизайне дадут преимущества, только если они использованы с хирургической точностью и предварительным анализом потребностей целевой аудитории. Аналогичная ситуация и с бесконечной прокруткой. Если хотите, чтобы она была полезной, протестируйте разные сценарии работы, чтобы избавиться от негативных последствий.
Советы по использованию infinite scroll
Мы разобрались, что технология идеально подходит для сайтов или приложений, где аудитория взаимодействует напрямую с контентом. Если людям важен контроль, и они хотят понимать, где находятся, лучше использовать стандартную пагинацию.
Если людям важен контроль, и они хотят понимать, где находятся, лучше использовать стандартную пагинацию.
Прочитайте 7 советов, которые помогут создать эффективный бесконечный скролл.
Мотивируйте пользователей
Прокрутка — стандартное действие, которое владельцы сенсорных устройств используют каждый день. Несмотря на это, важно показать, что на странице используется автоматическая подгрузка контента. Иначе люди могут увидеть только часть информации. Представьте, что потенциальный клиент нуждается в помощи ветеринара. Он заходит на сайт и видит только первую секцию с названием фирмы. Этих данных мало для принятия решения.
Юзеры используют прокрутку только если хотят увидеть дополнительный контент. Надо заинтересовать их с первых секунд и мотивировать на близкое знакомство. Используйте красочные картинки, анимацию, подсказки и другие интерактивные фишки.
Разработайте понятную структуру
Длинная прокрутка, как и другие приёмы вовлечения, должны интегрироваться в проект после создания идеального «скелета». Хорошее решение — использовать знакомую структуру, которая встречается на популярных сайтах. Когда пользователь попадает в место подгрузки нового контента, обычно появляется анимация с точками или прелоадер. Это сигнал того, что сейчас появится дополнительная информация.
Хорошее решение — использовать знакомую структуру, которая встречается на популярных сайтах. Когда пользователь попадает в место подгрузки нового контента, обычно появляется анимация с точками или прелоадер. Это сигнал того, что сейчас появится дополнительная информация.
Если юзер столкнется с «ложным дном», он не будет листать дальше. Надо размещать данные так, чтобы не создавать обманчивые впечатления. Аудитория должна понимать, что им нужно прокрутить ниже для отображения дополнительных блоков. Задачу решить легко — добавьте визуальную подсказку. Это может быть всплывающий тултип или более сложные варианты с анимацией. Если infinite scroll используется для сайтов с разметкой контента в виде «плиток», можно показать начало следующего набора до прокрутки. Или вставить стрелку, по клику на которую откроется новая секция. Обычно такой подход используется для сайтов с контентом в виде слайдера. Информация разбивается на несколько блоков, и они переключаются по скроллу мышкой.
Позаботьтесь о меню
На сенсорных устройствах полезная площадь гораздо меньше, чем на широкоформатных мониторах. Перед внедрением бесконечной прокрутки контента надо разработать «липкое» меню. При скролле вниз шапка должна закрепляться в верхней части страницы. Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
Обеспечьте максимальный комфорт
Для проектов с подгрузкой контента через infinite scroll часто возникает проблема с запоминанием местоположения. Например, пользователь долго листал ленту новостей и ему пришло оповещение о новой публикации. Он скроллит наверх, чтобы прочитать сообщение, и чтобы снова вернуться к чтению, надо пролистать огромное количество блоков.
Отличное решение проблемы придумала социальная сеть «Вконтакте». При просмотре обновлений в общей ленте пользователь может в один клик перейти в хедер и «прыгнуть» обратно. На скриншоте ниже наглядно продемонстрирован механизм работы.
Система запоминает, что человек закончил читать и сохраняет отметку. Если он решит вернуться обратно, надо выполнить один шаг. С обновлением страницы прогресс чтения потеряется, но из этой ситуации тоже можно найти выход.
Добавьте анимацию
Чтобы пользователь сконцентрировался на изучении контента и не отвлекался на другие задачи, надо использовать инструменты вовлечения. Добавьте красочную анимацию и нестандартные эффекты. Только не забывайте о быстродействии. Протестируйте работу на разных устройствах, включая смартфоны с мобильным интернетом. Если анимация повлияет на скорость загрузки и удобство, откажитесь от неё.
Длинная прокрутка отлично подходит для повествования и сторителлинга. Контент рассказывает увлекательную историю, каждый блок дополняет предыдущий. Можно задействовать эффект параллакса и удержать внимание человека с помощью медленного движения фона.
Сделайте наглядные индикаторы
При взаимодействии с контентом пользователю нужны визуальные сигналы, которые отображают состояние системы.![]() При клике на слайдер должен появляться следующий элемент. При загрузке дополнительной секции новостей, надо показать короткую циклическую анимацию. Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
При клике на слайдер должен появляться следующий элемент. При загрузке дополнительной секции новостей, надо показать короткую циклическую анимацию. Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
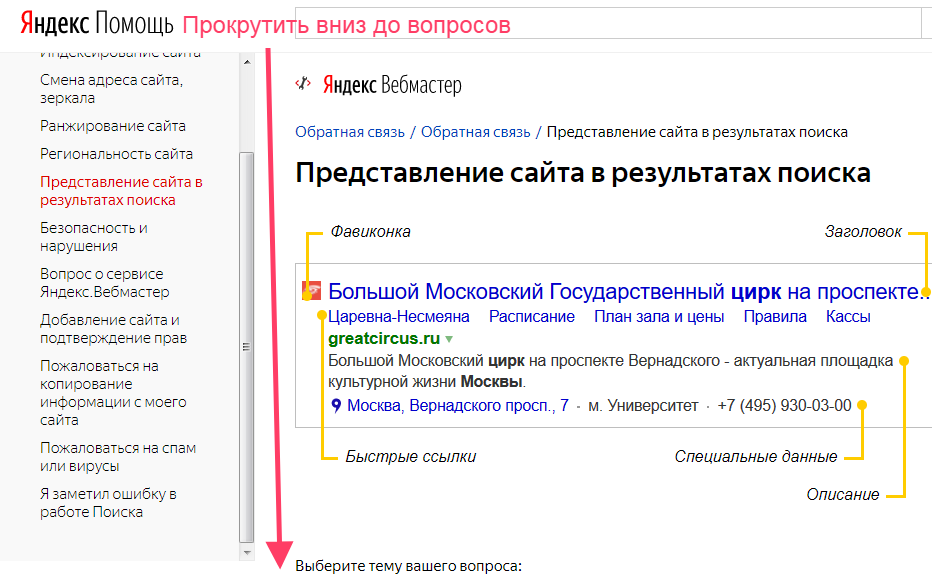
Адаптируйте механизм под SEO
Органический трафик из поисковых систем не будет лишним в любой тематике. Особенно если это коммерция с высокой стоимостью клика в рекламных сетях. Подгрузка контента через бесконечный скролл может негативно повлиять на представление сайта в результатах поиска. Роботы Google видят только часть контента до первой прокрутки. Надо сделать так, чтобы информация на странице разбивалась через специальные ссылки и не допускать создание дублей. В консолях для веб-мастеров можно посмотреть, как выглядит исходный код проекта и оперативно внести правки.
3 альтернативы технологии
Ранее мы говорили, что постраничная пагинация и бесконечный скролл используется на сайтах и в приложениях. Есть ещё несколько вариантов для создания понятной структуры.
Есть ещё несколько вариантов для создания понятной структуры.
Загрузка по кнопке
Принцип работы простой — по умолчанию отображается несколько результатов и кнопка, которая запускает подгрузку дополнительного контента. Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Вложенные категории
Способ реализации подходит для интернет-магазинов и других коммерческих сайтов. Суть заключается в том, что результаты поиска показываются в виде сетки рубрик. К примеру, если в интернет-магазине создать набор фильтров и параметры сортировки, необходимость в бесконечной прогрузке отпадёт. Посетитель сайта выставит нужные параметры и сузит список товаров.
Слайд-шоу
Решение можно применять на проектах с небольшим количеством контента. В этом случае появляется возможность отказаться от вертикальной прокрутки в пользу горизонтальной. Контент разбивается на тематические блоки, которые переключаются по клику. Отличный вариант для портфолио или сайтов-визиток.
Контент разбивается на тематические блоки, которые переключаются по клику. Отличный вариант для портфолио или сайтов-визиток.
Бесконечная прокрутка поможет вовлечь аудиторию в развлекательный контент и обеспечит удобную навигацию, если соблюдать правила из статьи.
Веб-студия IDBI поможет организовать эффективную навигацию по контенту ваших проектов. Мы знаем, когда использовать infinite scroll, а когда пагинацию. И можем объяснить свою позицию.
Навигация по сайту — примеры как сделать навигацию удобной
Практические советы по созданию понятного сайта
Tilda Education
Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
Содержание
Сделать меню навигации для сайта лаконичным
Поставить ссылку на главную страницу на логотип
Сделать меню на одностраничном сайте
Зафиксировать меню
Выделить активный пункт меню для постраничной навигации
Добавить индикаторы (точки) для определения местоположения
Показать процесс загрузки и прокрутки страницы
Выделить кнопку с более важным действием
Скрыть часть контента
Добавить кнопку навигации «Наверх»
Проследить, чтобы в конце страницы не было «тупика»
Задать понятный URL адрес страницы
Сделать «хлебные крошки»
Подведение итогов
Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
Советы и инструкции по дизайну удобного меню сайта
sistersbakery.ru
www.linelo.ru
fyrclothes.tilda.ws/story01
Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.
Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
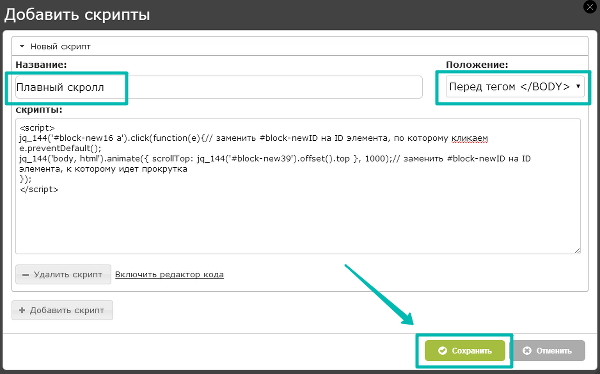
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.
Якоря и ссылки внутри страницы
Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».
Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.
В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.
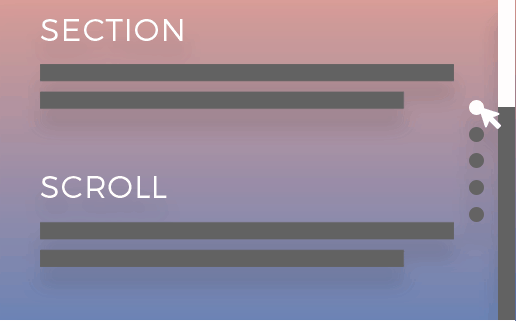
Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.
Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.
Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
archskills.ru
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Кнопка «Показать еще»
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом
Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.
В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.
Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero
ayuev.com/estetica
fyrclothes. tilda.ws/2016
tilda.ws/2016
ohmy.moscow/books2
Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188. html).
html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.
Сделать «хлебные крошки»
«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas. ru/muzhchiny-botinki
ru/muzhchiny-botinki
www.lamoda.ru
www.tehnosila.ru
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Белое пространство: способы вёрстки контента на сайте
Виджеты для сайта бесплатно — Прокачай Тильду!
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 7 социальных сетей — справочник
Как создать сайт. Пошаговое руководство
| Показать больше |
17 потрясающих сайтов с параллаксной прокруткой
(Изображение предоставлено Delassus Group) Веб-сайты с прокруткой параллакса продолжают оставаться популярной тенденцией. Когда-то было рекомендовано, чтобы сайты содержали как можно больше информации в верхней части страницы, чтобы пользователю не приходилось прокручивать страницу, но прокрутка параллакса представила способ, позволяющий дизайнерам оторваться от этого, сделав сам процесс прокрутки привлекательным для пользователя. .
Когда-то было рекомендовано, чтобы сайты содержали как можно больше информации в верхней части страницы, чтобы пользователю не приходилось прокручивать страницу, но прокрутка параллакса представила способ, позволяющий дизайнерам оторваться от этого, сделав сам процесс прокрутки привлекательным для пользователя. .
Техника параллаксной прокрутки включает в себя проектирование фона макета веб-сайта так, чтобы он перемещался медленнее, чем передний план, когда пользователь прокручивает, создавая эффект, подобный 3D. Используемая экономно, прокрутка параллакса может добавить тонкий элемент глубины, который выделяет передний план. В других случаях его можно использовать в качестве главной звезды шоу для сильного визуального воздействия. Этот метод может побудить пользователей оставаться на странице дольше — отлично подходит для SEO — и прокручивать содержимое до конца. В приведенных ниже примерах показано, как скроллинг параллакса можно использовать в разной степени для создания отличительных и запоминающихся веб-сайтов.
Чтобы узнать больше о веб-дизайне, ознакомьтесь с нашим руководством по лучшим инструментам веб-дизайна и лучшим инструментам каркаса, которые помогут вам в ваших дизайнерских начинаниях. Если вы хотите развернуть лодку, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить ваш веб-сайт из толпы. Хотите, чтобы все было просто? Вам нужен конструктор сайтов. А пока вот 17 сайтов, которые демонстрируют, как можно использовать параллаксную прокрутку для получения эффективных результатов.
01. История браузера 2020
Параллаксная прокрутка оказывает большое влияние на этот сайт (Изображение предоставлено Squarespace) После того, как 2020 год был очень трудным для всех видов бизнеса, Squarespace решила отметить некоторых из своих клиентов, которые запустили новые предприятия, несмотря ни на что. . Он заказал шесть портретов историй успеха, от комика Зиве Фумудо до французского актера, ставшего пекарем, Ричарда Валлса и фитнес-студии Good Move. Помимо изображения каждой темы в красивых иллюстрациях, весь онлайн-проект (открывается в новой вкладке), включая вопросы и ответы с каждым человеком, связан с прокруткой параллакса, которая заставляет нас просматривать до конца.
Помимо изображения каждой темы в красивых иллюстрациях, весь онлайн-проект (открывается в новой вкладке), включая вопросы и ответы с каждым человеком, связан с прокруткой параллакса, которая заставляет нас просматривать до конца.
02. История искусства веб-дизайна
Узнайте об истории искусства с помощью серии эффектов прокрутки параллакса (Изображение предоставлено: Веб-дизайн и история искусства)История искусства и история веб-дизайна — это не два предмета. вы бы обязательно собрали вместе, но они прекрасно сочетаются на увлекательном сайте истории искусства веб-дизайна (открывается в новой вкладке), что делает веб-дизайн аргументом в пользу формы искусства.
Сайт прослеживает историю и будущее веб-дизайна, рассматривая историю искусства, используя целый ряд методов прокрутки параллакса, чтобы предложить постоянное удивление и восхищение, когда вы прокручиваете страницу вниз. Различные техники продолжают появляться, но все они служат определенной цели, удерживая зрителя вовлечённым в повествование на протяжении всего повествования. Благодаря ряду ссылок на интересные примеры, этот сайт стоит того, чтобы потратить некоторое время на его изучение и изучение.
Благодаря ряду ссылок на интересные примеры, этот сайт стоит того, чтобы потратить некоторое время на его изучение и изучение.
03. Интерактивный каталог Qode
Продолжайте прокручивать, чтобы изучить темы WordPress в каталоге Qode (Изображение предоставлено: Интерактивный каталог Qode)Интерактивный каталог Qode (открывается в новой вкладке) начинается с прокрутки параллакса во вступлении. Прокрутите его, и вы попадете в стилизованное меню, которое показывает изображение при прокрутке каждого имени темы WordPress. Нажав на название каждой темы, вы перейдете к прокручиваемому портфолио примеров приложений, демонстрирующих возможности ее дизайна.
Это не самое новаторское использование параллакса в этом списке, но оно показывает, как этот метод можно использовать для достижения четкой цели и для улучшения взаимодействия с пользователем. Благодаря параллаксной прокрутке Qode эффективно демонстрирует ряд приложений для каждой темы таким образом, чтобы это произвело впечатление. На этом сайте также используется россыпь анимации.
На этом сайте также используется россыпь анимации.
04. Moooi
(Изображение предоставлено Moooi)Веб-сайт Moooi с параллаксной прокруткой (открывается в новой вкладке) показывает, как эта техника может добавить еще больше эффекта к уже смелым проектам. Он использует эту технику, чтобы позволить пользователям прокручивать свои коллекции мебели, как если бы они были экспонатами в музее, каждый со своим титульным экраном. Дополнительные эффекты прокрутки параллакса при постановке каждой коллекции создают поразительное ощущение глубины и движения. Затем вы можете щелкнуть, чтобы увидеть доску настроения для каждого набора.
05. Canals
Canals предлагает онлайн-опыт, похожий на листание книги на журнальном столике (Изображение предоставлено: Canals) годичное путешествие по созданию и истории амстердамских каналов, которые были построены в 17 веке. Сайт спроектирован таким образом, чтобы обеспечить редакционный опыт, сравнимый с перелистыванием пышно оформленного тома журнального столика. Его плавная горизонтальная прокрутка отлично использует параллакс, чтобы привлечь внимание к каждому новому разделу истории и придать сайту легкое впечатление глубины.
Его плавная горизонтальная прокрутка отлично использует параллакс, чтобы привлечь внимание к каждому новому разделу истории и придать сайту легкое впечатление глубины.06. История Балбесов
Милое ретро-исправление 80-х с увлекательной прокруткой параллакса (Изображение предоставлено: История Балбесов)Любой человек определенного возраста гарантированно был поклонником подростковых приключений 80-х. щелкнуть Балбесы. Если это вы, то этот сайт обязательно вызовет ностальгию. Созданная Джозефом Берри с помощью WebFlow, история балбесов (открывается в новой вкладке) — это дань уважения ретро-классике. Он использует параллаксную прокрутку, чтобы вовлечь зрителей в историю, а затем представить персонажей и рассказать больше о фильме.
07. Cann
Cann использует параллаксную прокрутку для представления пузырьков в своих напитках (Изображение предоставлено Cann). случаях его также можно использовать, чтобы сообщить нам что-то о предлагаемом продукте. В случае с этим веб-сайтом (открывается в новой вкладке) для «социального тоника, наполненного каннабисом» Cann, параллакс используется, чтобы показать поднимающиеся пузырьки, отражающие шипение самого напитка. Приятным прикосновением, имитирующим эффект газированного напитка в банке, пузырьки внезапно поднимаются быстрее, если вы сделаете короткую быструю прокрутку, как если бы вы встряхнули банку.
В случае с этим веб-сайтом (открывается в новой вкладке) для «социального тоника, наполненного каннабисом» Cann, параллакс используется, чтобы показать поднимающиеся пузырьки, отражающие шипение самого напитка. Приятным прикосновением, имитирующим эффект газированного напитка в банке, пузырьки внезапно поднимаются быстрее, если вы сделаете короткую быструю прокрутку, как если бы вы встряхнули банку.08. Louie Sellers
(Изображение предоставлено Louie Sellers)Параллаксная прокрутка также может быть очень эффективной для использования на сайтах-портфолио. UX-дизайнер Луи Селлерс использует ряд умных эффектов, чтобы удерживать внимание посетителей вплоть до конца своего сайта-портфолио (открывается в новой вкладке), демонстрируя при этом свой взгляд на эффективное взаимодействие. Нам нравится маркер, который открывается, а затем закрывается, когда вы достигаете конца портфолио, отражая его фирменное название «Подведение итогов после использования».
09.
 Delassus Group Марокканский производитель фруктов Delassus Group эффективно использует горизонтальную прокрутку параллакса. Этот веб-сайт марокканского производителя фруктов Delassus Group эффективно использует эту технику, чтобы выделить свою продукцию простым, но привлекательным способом. В дизайне нет ничего радикального, но он производит незабываемое впечатление на пользователя.
Delassus Group Марокканский производитель фруктов Delassus Group эффективно использует горизонтальную прокрутку параллакса. Этот веб-сайт марокканского производителя фруктов Delassus Group эффективно использует эту технику, чтобы выделить свою продукцию простым, но привлекательным способом. В дизайне нет ничего радикального, но он производит незабываемое впечатление на пользователя.10. Dogstudio
Анимированная 3D-собака — звезда сайта Dogstudio [Изображение: Dogstudio] Главная достопримечательность сайта Dogstudio (открывается в новой вкладке) — красивая анимированная 3D-собака — или это волк ? – в центре страницы. Анимированная собака масштабируется и вращается, когда вы прокручиваете страницу параллакса вниз. Его подсветка меняет цвет, когда вы наводите курсор на названия недавних проектов Dogstudio. Возможно, наш любимый штрих в том, что в какой-то момент собака вращается перед частью копии страницы, затемняя часть текста и создавая дополнительную глубину. Это очень плавная презентация.
Это очень плавная презентация.
11. New York Times: Tomato Can Blues
Эта параллаксная прокрутка статьи New York Times — потрясающий опыт [Изображение: New York Times] Журналистика — это вызов. The New York Times показывает, что параллаксная прокрутка может предложить решение в Tomato Can Blues (открывается в новой вкладке), статье, которая сочетает в себе умные методы веб-дизайна с рассказыванием историй и иллюстрациями, вдохновленными комиксами, Атиллы Футаки. Статья, написанная Мэри Пилон, рассказывает историю бойца в клетке. По мере того, как вы пролистываете историю, иллюстрации оживают благодаря умной анимации и изменениям, погружая читателя в содержание. Иллюстрации Футаки основаны на полицейских отчетах, показаниях свидетелей, фотографиях и собственных заметках репортера, и внимание к деталям просвечивает. Это отличный опыт чтения и один из лучших примеров того, как прокрутка параллакса может помочь привлечь внимание пользователя и продемонстрировать контент, а не сам себя. Это может быть просто знаком будущего онлайн-журналистики.
Это может быть просто знаком будущего онлайн-журналистики.
12. New York Times: Снег
Статья The New York Times «Snow Fall» положила начало целому увлечению сайтами с богатым параллаксом [Изображение: New York Times]Еще одна статья из New York Times, статья Snow Fall (откроется в новой вкладке) показывает, как можно использовать параллаксную прокрутку для объединения различных элементов для поддержки истории. В то время как в приведенном выше примере используются иллюстрации, чтобы вовлечь читателя в историю, на этот раз газета использовала параллаксную прокрутку, чтобы представить ряд фотографий и видео, которые способствуют рассказу об ужасах лавины в Туннель-Крик.
Он был опубликован в Интернете в декабре 2012 года, но до сих пор остается сильным примером того, как можно использовать прокрутку параллакса для представления длинных журналистских материалов. Газета представила статью, получившую Пулитцеровскую премию, новаторским способом, который привлек внимание дизайнерского сообщества во всем мире и сделал ее одним из первых газетных сайтов, раздвинувших границы того, что можно сделать с длинными редакционными материалами в Интернете.
13. ToyFight
И Джонни, и Ли анатомически правильны [Изображение: ToyFight]Отмеченное наградами креативное агентство ToyFight получает массу удовольствия от своего веб-сайта. Основатели Джонни Ландер и Ли Уипдей кажутся превращенными в трехмерные фигуры, которые появляются в различных ситуациях на сайте (включая дерзкую отсылку к Сагмайстеру и Уолшу выше). Умное использование параллаксной прокрутки усиливает трехмерный эффект сайта, при этом он никогда не становится перегруженным или раздражающим. В сочетании со смелым однотонным фоном он предлагает привлекательную презентацию агентства.
14. Diesel: Руководство по BAD
Руководство по BAD от Diesel работает как виртуальная доска для объявлений [Изображение: Diesel](открывается в новой вкладке)
Этот одностраничный сайт был разработан для запуска аромата Diesel для мужчин BAD. Разработанный 84.Paris (открывается в новой вкладке), он представляет собой ряд правил, составляющих «Руководство по ПЛОХИМ» (открывается в новой вкладке)», которое сопровождалось кампанией в социальных сетях.
Пользователь может исследовать, перетаскивая мышью страницу параллакса, которая представляет собой доску изображений, по которым можно щелкать. Советы на все: от Tinder («Проведите пальцем вправо, вправо, вправо — потом разберетесь») до Instagram («Не забудь связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
15. Firewatch
Каждый слой деревьев перемещается независимо на сайте Firewatch [Изображение: Campo Santo] Этот веб-сайт игры Firewatch (открывается в новой вкладке) является одним из самых безупречных примеров прокрутки параллакса, которые мы когда-либо видели. видимый. Он использует шесть движущихся слоев, чтобы создать отличное ощущение глубины. Здесь нет перехвата прокрутки, который иногда сопровождает эффекты прокрутки параллакса, и эффект используется только в верхней части страницы, что делает сайт удобным для пользователя, чтобы информацию можно было читать, не отвлекаясь на постоянный параллакс. Это урок превосходной прокрутки параллакса, используемой в разумных пределах. Чтобы увидеть, как это делается, на CodePen есть хорошая демонстрация (откроется в новой вкладке). 9[Изображение: GitHub] в новой вкладке) — забавная страница, которая использует слои для добавления глубины. В отличие от «настоящего» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее, потустороннее ощущение, которое застает пользователя врасплох, предлагая хорошее отвлечение от разочаровывающего сообщения.
Чтобы увидеть, как это делается, на CodePen есть хорошая демонстрация (откроется в новой вкладке). 9[Изображение: GitHub] в новой вкладке) — забавная страница, которая использует слои для добавления глубины. В отличие от «настоящего» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее, потустороннее ощущение, которое застает пользователя врасплох, предлагая хорошее отвлечение от разочаровывающего сообщения.
17. Свадебный сайт Джесс и Расс
Каждая иллюстрация на этом сайте имеет ощущение глубины [Изображение: Джесс и Расс] Возможно, вы не ожидаете найти выдающийся веб-дизайн на свадебном сайте (открывается в новой вкладке), но этот сайт посвящен свадьбе дизайнерской пары Расса Машмейера и Джессики Хиш, и это красота, которую стоит увидеть. На сайте показана история их отношений с использованием параллакса для прокрутки, чтобы добавить глубины иллюстрациям. Это произошло почти десять лет назад — пара поженилась в 2012 году, — но это по-прежнему интересный урок того, как можно эффективно использовать прокрутку параллакса, чтобы рассказать историю. 9
9
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Алекс Блэк пишет для Print Express, которая специализируется на визитных карточках и печати в Великобритании. В свободное время любит изучать графический и веб-дизайн.
17 потрясающих веб-сайтов с горизонтальной прокруткой
Интуитивная навигация является одним из ключевых элементов веб-дизайна. То, как мы переходим от одного раздела сайта к другому, и то, как мы просматриваем контент, может сильно повлиять на наш пользовательский опыт. В большинстве случаев владельцы веб-сайтов хотят перестраховаться, поэтому они используют проверенную вертикальную навигацию, к которой мы все привыкли. Однако горизонтальная прокрутка может выглядеть намного интереснее, чем ее вертикальная копия.
То, как мы переходим от одного раздела сайта к другому, и то, как мы просматриваем контент, может сильно повлиять на наш пользовательский опыт. В большинстве случаев владельцы веб-сайтов хотят перестраховаться, поэтому они используют проверенную вертикальную навигацию, к которой мы все привыкли. Однако горизонтальная прокрутка может выглядеть намного интереснее, чем ее вертикальная копия.
Макет с боковой прокруткой — привлекательный и практичный выбор, особенно для веб-сайтов-портфолио, каталогов, карт и т. п. Находить проекты, исследовать города и посещать онлайн-галереи гораздо интереснее с боковой навигацией. Если все сделано правильно, горизонтальная прокрутка может сделать веб-сайт более привлекательным, интересным и запоминающимся, что прекрасно иллюстрируют веб-сайты из нашего списка . Вот несколько сделанных на заказ примеров, которые представляют собой идеальный синтез яркого контента и четкой горизонтальной навигации:
Square
Изучение увлекательного веб-сайта Square оставит незабываемые впечатления. Это онлайн-платформа, где люди могут выставлять свои работы, и она выполнена в такой творческой манере. С самого начала вам предлагается исследовать сайт с набором Let’s Rock! , нажатие на которую открывает ворота веб-империи, где вас приветствуют контрастные цвета, популярные анимированные GIF-файлы, изображения в стиле 90-х и синтезаторные мелодии. И все это происходит еще до того, как вы получите доступ к основному контенту.
Это онлайн-платформа, где люди могут выставлять свои работы, и она выполнена в такой творческой манере. С самого начала вам предлагается исследовать сайт с набором Let’s Rock! , нажатие на которую открывает ворота веб-империи, где вас приветствуют контрастные цвета, популярные анимированные GIF-файлы, изображения в стиле 90-х и синтезаторные мелодии. И все это происходит еще до того, как вы получите доступ к основному контенту.
Чтобы увидеть работы художников, сначала нужно перетащить квадрат с помощью мыши, пока он не достигнет финишной черты, обозначенной красной точкой. Когда вы катите квадрат, некоторые известные иллюстрированные персонажи появляются, чтобы составить вам компанию, например, Супер Марио, Дарт Вейдер, Эрик Картман, Бендер из Футурамы и т. д. Только после того, как вы завершите эту мини-игру, вы сможете увидеть избранные проекты.
На главной странице вы увидите слово Square , написанное огромными заглавными буквами по всему экрану, и, в зависимости от того, как вы перемещаете указатель мыши, буквы также будут наклоняться в этом направлении. Это действие также влияет на то, как вы перемещаетесь по сайту. Если вы переместите курсор в любом направлении, ваше парящее приключение во вселенной Square начнется . Вы можете выбрать, хотите ли вы исследовать его горизонтально, вертикально или даже случайным образом.
Это действие также влияет на то, как вы перемещаетесь по сайту. Если вы переместите курсор в любом направлении, ваше парящее приключение во вселенной Square начнется . Вы можете выбрать, хотите ли вы исследовать его горизонтально, вертикально или даже случайным образом.
Home Société
Home Société — это бренд, который производит роскошную мебель для дома и сада. Их веб-сайт был разработан отмеченным наградами агентством «Локомотив», поэтому неудивительно, что он выглядит таким креативным и интересным с самого первого прокрутки до последнего. Это одностраничник с гладкой горизонтальной прокруткой слева направо. Весь сайт по сути простой, но увлекательный благодаря плавным анимационным эффектам и привлекательным витринам работ компании . Основная навигация понятна и видна в любое время, она расположена в левой части экрана, поэтому вы всегда можете перейти прямо к интересующему вас разделу. Когда вы дойдете до конца прокручиваемой по горизонтали домашней страницы, вас приветствует полноэкранный раздел крупной типографики, который прекрасно дополняет современный дизайн бренда.
D. Potfer Studio
D. Potfer Studio — французская консалтинговая и коммуникационная студия, специализирующаяся на искусстве жизни, культуре, продуктах питания и напитках. Их работы представлены в галерее-карусели с горизонтальной прокруткой . Образ выглядит очень мягким, мечтательным и чудесно сочетается с тонкой, четкой типографикой. Графика также потрясающе анимирована, что делает приключение с прокруткой еще более увлекательным.
Квок Инь Мак
Сайт Квок Йин Мак — прекрасный оазис минимализма, который, несомненно, производит сильное впечатление на посетителей. Это еще один потрясающий пример одностраничного веб-сайта с горизонтальной прокруткой, которая в данном случае работает в обе стороны . Как только сайт загрузится, вы можете выбрать прокрутку влево или вправо . Основная навигация несколько спрятана в левом нижнем углу экрана. Но когда вы наводите курсор на О , Работа и Гостевая книга , стрелка укажет вам, в каком направлении нужно прокручивать, чтобы добраться до этих разделов. Благодаря использованию привлекательных фотографий, отличному выбору типографики, размеров шрифта и простых анимационных эффектов Квоку удалось создать потрясающий веб-сайт, который прекрасно демонстрирует его творческий потенциал и навыки.
Благодаря использованию привлекательных фотографий, отличному выбору типографики, размеров шрифта и простых анимационных эффектов Квоку удалось создать потрясающий веб-сайт, который прекрасно демонстрирует его творческий потенциал и навыки.
Prevint
Prevint — это программа предотвращения межличностного насилия, целью которой является повышение осведомленности о различных видах насилия, которым люди чаще всего подвергаются. Дизайнеры этого сайта выбрали горизонтальную навигацию, чтобы познакомить посетителей с тем, чем занимается их организация, и поделиться тремя спектрами, которые могут быть полезны людям, подвергшимся насилию. Этот веб-сайт является отличным примером того, как эффект горизонтальной прокрутки может быть отличным выбором, когда вы хотите представить своим пользователям некоторые общие идеи, но вам не обязательно придерживаться его на всем сайте . Фактически, здесь горизонтальная навигация исчезает в пользу эффекта прокрутки повествования, когда посетители нажимают, чтобы узнать больше о любом из спектров. Веб-сайт Prevint неоднократно награждался наградами и получил наград «Веб-сайт дня» наград CSS Design Awards, Awwwards и The FWA.
Веб-сайт Prevint неоднократно награждался наградами и получил наград «Веб-сайт дня» наград CSS Design Awards, Awwwards и The FWA.
Каналы
Каналы — это очаровательный проект, созданный с целью рассказать историю знаменитых амстердамских каналов. Этот увлекательный веб-сайт напоминает журнал, а благодаря горизонтальной навигации мы почти чувствуем, будто держим в руках бумажную копию и листаем ее страницы . Великолепные изображения, эффекты параллакса, смелая типографика и яркие цвета мгновенно переносят вас прямо на берега этих исторических каналов. Главное меню видно в левой части экрана. При прокрутке цвет меню будет меняться в зависимости от оттенка фона слайда, на который вы смотрите.
Интерактивный каталог Qode
Мы создали интерактивный каталог Qode с целью продемонстрировать оригинальный подход к современному веб-дизайну. Каталог представляет собой тщательно подобранную подборку нескольких наших творческих тем, каждая из которых отличается своими эстетическими качествами, вдохновленными различными формами искусства. В этом проекте мы решили реализовать горизонтальную прокрутку, чтобы создать эффект прогулки по галерее и просмотра произведений искусства . Когда вы наводите курсор на название каждой рекомендуемой темы, вы мельком увидите ее дизайн. И, нажав на название, вы можете начать изучать страницу проекта темы. Здесь мы также сохранили боковую прокрутку, так как не хотели нарушать горизонтальную гармонию на отдельных страницах. Каталог QI получил несколько наград, в том числе признание «Сайт дня» от Awwwards, награду «Веб-сайт дня» от CSSDA и награду Webpicks от Communication Arts.
В этом проекте мы решили реализовать горизонтальную прокрутку, чтобы создать эффект прогулки по галерее и просмотра произведений искусства . Когда вы наводите курсор на название каждой рекомендуемой темы, вы мельком увидите ее дизайн. И, нажав на название, вы можете начать изучать страницу проекта темы. Здесь мы также сохранили боковую прокрутку, так как не хотели нарушать горизонтальную гармонию на отдельных страницах. Каталог QI получил несколько наград, в том числе признание «Сайт дня» от Awwwards, награду «Веб-сайт дня» от CSSDA и награду Webpicks от Communication Arts.
Темы с горизонтальной прокруткой
Просмотр коллекции
SAHEL
Элегантная тема с несколькими концепциями
SMILTė
Простой портфолио WordPress Тема
Måne
ТЕМА ПРОИЗВОДСТВО
Christie Tang. . Горизонтальная навигация позволяет нам просмотреть список ее последних работ, которые элегантно скользят справа налево по экрану . Когда вы дойдете до седьмого проекта, цвет фона изменится с белого на черный, а навигация изменится с горизонтальной на вертикальную. С каждым новым свитком вы погружаетесь прямо в глубины творческого мира Кристи, в котором представлены примеры ее мастерства и универсальности. Главное меню всегда видно и находится в верхней части экрана. Когда вы наводите курсор на меню, происходит крутая вещь — на весь экран появляются забавные видеоролики (в одном из них даже изображена сама Кристи, играющая в видеоигру), побуждающие вас узнать больше об этом, несомненно, уникальном и вдохновляющем дизайнере.
. Горизонтальная навигация позволяет нам просмотреть список ее последних работ, которые элегантно скользят справа налево по экрану . Когда вы дойдете до седьмого проекта, цвет фона изменится с белого на черный, а навигация изменится с горизонтальной на вертикальную. С каждым новым свитком вы погружаетесь прямо в глубины творческого мира Кристи, в котором представлены примеры ее мастерства и универсальности. Главное меню всегда видно и находится в верхней части экрана. Когда вы наводите курсор на меню, происходит крутая вещь — на весь экран появляются забавные видеоролики (в одном из них даже изображена сама Кристи, играющая в видеоигру), побуждающие вас узнать больше об этом, несомненно, уникальном и вдохновляющем дизайнере.
Peak’n Film
За Peak’n Film стоит Том Гарсен, французский фотограф и видеооператор. Этот удивительный веб-сайт представляет собой захватывающую демонстрацию захватывающих дух работ Тома. Все просто и минималистично, что позволяет его работам привлекать к себе внимание. В верхней части страницы есть индикатор выполнения, показывающий, как далеко вы продвинулись и сколько его изображений еще предстоит увидеть. Горизонтальный эффект плавный, работает как по волшебству в обоих направлениях и идеально дополняет портфолио Тома . Весь проект поразителен, отсюда и все награды, которые он получил на The FWA, Awwwards и CSS Design Awards.
В верхней части страницы есть индикатор выполнения, показывающий, как далеко вы продвинулись и сколько его изображений еще предстоит увидеть. Горизонтальный эффект плавный, работает как по волшебству в обоих направлениях и идеально дополняет портфолио Тома . Весь проект поразителен, отсюда и все награды, которые он получил на The FWA, Awwwards и CSS Design Awards.
Гоша Хиджакадзе
Гоша Хиджакадзе — разработчик с незатейливым веб-сайтом, который очень приятен для глаз и интересен для изучения. Изображение монохромное, а фон нейтрального цвета. Итак, что сразу привлекает ваше внимание , так это имя Гоши, написанное массивными оранжевыми буквами, которые медленно перемещаются за пределы экрана, когда вы просматриваете его работы . Когда вы наводите курсор мыши на какой-либо проект, изображения становятся волнистыми, как если бы вы смотрели сквозь воду, и в этом проявляется мастерство Гоши в анимации. Указатель принимает форму рассредоточенного круга, и когда вы перемещаете его по фотографии, он показывает фрагменты других фотографий, представленных в выбранном проекте.
Gingko
Мы упоминали этот веб-сайт в нашей статье о цветочных иллюстрациях, но Gingko также является прекрасным примером горизонтальной навигации в действии 0126 . С каждым прокруткой вы все больше погружаетесь в манящий мир ландшафтной архитектуры Карин Гокс. Все анимационные эффекты ненавязчивы и все идет плавно, но горизонтальная гармония немного расшатывается в разделе, где выставлены работы Каринэ — здесь вертикальная навигация берет верх, пусть и на мгновение.
Эмануэле Милелла
Эмануэле Милелла — креативный директор и интерактивный дизайнер, автор отмеченного наградами веб-сайта с портфолио. Страницы покрыты зернистой текстурой, похожей на песок, что придает сайту атмосферу ретро. В разделе Works появляется эффект горизонтальной прокрутки. Вы можете следить за тем, сколько проектов вы просмотрели, следя за огромными жирными числами, отображаемыми рядом с каждым проектом, или проверяя индикатор выполнения, расположенный под изображениями . Когда вы наводите указатель мыши на картинку, графика начинает следовать за движением курсора и поэтому искажается, хотя и не сильно. Это просто забавный элемент, демонстрирующий внимание Эмануэле к деталям и его умные способы добавить веселья в проекты.
Когда вы наводите указатель мыши на картинку, графика начинает следовать за движением курсора и поэтому искажается, хотя и не сильно. Это просто забавный элемент, демонстрирующий внимание Эмануэле к деталям и его умные способы добавить веселья в проекты.
Myles Nguyen
Контент на веб-сайте Myles Nguyen, кажется, постоянно волнует. В буквальном смысле. Волнообразный эффект распространяется на весь сайт, поэтому выбор горизонтальной навигации имеет смысл . С каждым прокруткой пользователи чувствуют, что они покоряют волны, что приводит их прямо к примерам работ Майлза . Чтобы сделать эту в основном монохромную витрину еще более запоминающейся, Майлз наполнил контент юмором и сарказмом, еще раз продемонстрировав свою интересную личность.
Parsons Branding
Parsons Branding — студия дизайна и стратегии бренда из Кейптауна. На их веб-сайте вы можете выбирать между бесконечной каруселью и полной сеткой проекта. Если вы выберете первый вариант (который установлен по умолчанию), вы сможете просматривать проекты студии с помощью горизонтальной прокрутки, тогда как второй предлагает бесконечное пространство для прокрутки, которое вы можете перемещать в любом направлении, которое пожелаете . Как только вы найдете проект, о котором хотите узнать больше, нажмите на него, чтобы открыть тематическое исследование. А когда вы дойдете до конца исследования, загрузится еще одно, посвященное другому проекту, и так далее, поддерживая идею преемственности, которая вездесуща на этом сайте.
Если вы выберете первый вариант (который установлен по умолчанию), вы сможете просматривать проекты студии с помощью горизонтальной прокрутки, тогда как второй предлагает бесконечное пространство для прокрутки, которое вы можете перемещать в любом направлении, которое пожелаете . Как только вы найдете проект, о котором хотите узнать больше, нажмите на него, чтобы открыть тематическое исследование. А когда вы дойдете до конца исследования, загрузится еще одно, посвященное другому проекту, и так далее, поддерживая идею преемственности, которая вездесуща на этом сайте.
Studio Björk
Веб-сайт Studio Björk — еще один яркий пример горизонтальной прокрутки, которая используется на каждой странице сайта . Этот сайт довольно минималистичный, в основном черно-белый, а более яркие цвета видны только на выставленных работах. Экран разделен на несколько разделов, каждый из которых соответствует одному проекту. Под каждой картинкой есть несколько основных сведений о рассматриваемой работе. Если вы хотите узнать о нем более подробно, щелкните в любом месте в границах раздела, где демонстрируется работа, а затем прочитайте подробное тематическое исследование о проекте.
Если вы хотите узнать о нем более подробно, щелкните в любом месте в границах раздела, где демонстрируется работа, а затем прочитайте подробное тематическое исследование о проекте.
Ciao Bella
Внимание, спойлер: Если вы еще не смотрели 4-й сезон La Casa de Papel , но планируете это сделать, вы можете пропустить этот сайт, так как он содержит большой спойлер.
Чао Белла был создан Netflix в честь Найроби, одного из главных героев популярного шоу La Casa de Papel . Сайт заполнен фотографиями, видео, письмами и аудиоконтентом, которые люди со всего мира присылают своим любимым персонажам. Контент отображается на весь экран, и вы можете перемещаться по нему, перетаскивая курсор в любом направлении. Когда вы найдете то, что хотели бы посмотреть, прочитать или послушать, просто нажмите на это . Затем вы можете перетаскивать мышь горизонтально, чтобы изучить контент, представленный в той же строке, и узнать, что еще фанаты и актеры сериала сказали о Найроби.
Vogue España
Интернет-издание Vogue España о моде 80-х представляет собой одностраничник, освещающий все основные модные тенденции эпохи синти-попа, гетры и кефали. Вы можете перемещаться по графическому и текстовому контенту на тему 80-х, используя горизонтальную навигацию, и именно этот эффект придает всему веб-сайту особый вид лукбука .
Заключительные мысли
Горизонтальная прокрутка — это эффект, который может сделать просмотр более захватывающим и приятным. Важно хорошо его спланировать, упростить использование, организовать контент и обеспечить постоянную видимость основной навигации . Важно, чтобы все было просто и ясно, чтобы не запутать посетителей. Но это не значит, что вы не должны экспериментировать с выбором шрифтов, цветов и очаровательных анимационных эффектов. Не будем забывать и об эффекте параллакса, который так эффективно использовался на нескольких сайтах из нашего списка. Дело в том, элементы, которые вы хотели бы добавить на вертикальный сайт, могут так же хорошо работать на горизонтальном аналоге . Не ограничивайте себя только потому, что выбрали менее популярный тип навигации. Будьте изобретательны, делайте свой веб-сайт эстетически привлекательным, добавляйте привлекательный и информативный контент и, прежде всего, убедитесь, что ваш проект полезен для ваших пользователей.
Не ограничивайте себя только потому, что выбрали менее популярный тип навигации. Будьте изобретательны, делайте свой веб-сайт эстетически привлекательным, добавляйте привлекательный и информативный контент и, прежде всего, убедитесь, что ваш проект полезен для ваших пользователей.
Вот почему все их любят -Usersnap
Веб-сайты с длинной прокруткой, т. е. сайты, которые позволяют прокручивать вниз в течение длительного времени, существуют уже много лет.
Причина? Пользователи любят их!
Это не изменится, поэтому в этой статье мы хотели дать вам несколько советов и рекомендаций. Потому что длинная или бесконечная прокрутка сама по себе не означает, что пользователь проведет много времени на вашем сайте.
Получайте удовольствие от чтения и прокрутки 😉
Что изменилось благодаря веб-сайтам с длинной или бесконечной прокруткой
 . Горизонтальная навигация позволяет нам просмотреть список ее последних работ, которые элегантно скользят справа налево по экрану . Когда вы дойдете до седьмого проекта, цвет фона изменится с белого на черный, а навигация изменится с горизонтальной на вертикальную. С каждым новым свитком вы погружаетесь прямо в глубины творческого мира Кристи, в котором представлены примеры ее мастерства и универсальности. Главное меню всегда видно и находится в верхней части экрана. Когда вы наводите курсор на меню, происходит крутая вещь — на весь экран появляются забавные видеоролики (в одном из них даже изображена сама Кристи, играющая в видеоигру), побуждающие вас узнать больше об этом, несомненно, уникальном и вдохновляющем дизайнере.
. Горизонтальная навигация позволяет нам просмотреть список ее последних работ, которые элегантно скользят справа налево по экрану . Когда вы дойдете до седьмого проекта, цвет фона изменится с белого на черный, а навигация изменится с горизонтальной на вертикальную. С каждым новым свитком вы погружаетесь прямо в глубины творческого мира Кристи, в котором представлены примеры ее мастерства и универсальности. Главное меню всегда видно и находится в верхней части экрана. Когда вы наводите курсор на меню, происходит крутая вещь — на весь экран появляются забавные видеоролики (в одном из них даже изображена сама Кристи, играющая в видеоигру), побуждающие вас узнать больше об этом, несомненно, уникальном и вдохновляющем дизайнере. В верхней части страницы есть индикатор выполнения, показывающий, как далеко вы продвинулись и сколько его изображений еще предстоит увидеть. Горизонтальный эффект плавный, работает как по волшебству в обоих направлениях и идеально дополняет портфолио Тома . Весь проект поразителен, отсюда и все награды, которые он получил на The FWA, Awwwards и CSS Design Awards.
В верхней части страницы есть индикатор выполнения, показывающий, как далеко вы продвинулись и сколько его изображений еще предстоит увидеть. Горизонтальный эффект плавный, работает как по волшебству в обоих направлениях и идеально дополняет портфолио Тома . Весь проект поразителен, отсюда и все награды, которые он получил на The FWA, Awwwards и CSS Design Awards.
 Когда вы наводите указатель мыши на картинку, графика начинает следовать за движением курсора и поэтому искажается, хотя и не сильно. Это просто забавный элемент, демонстрирующий внимание Эмануэле к деталям и его умные способы добавить веселья в проекты.
Когда вы наводите указатель мыши на картинку, графика начинает следовать за движением курсора и поэтому искажается, хотя и не сильно. Это просто забавный элемент, демонстрирующий внимание Эмануэле к деталям и его умные способы добавить веселья в проекты. Если вы выберете первый вариант (который установлен по умолчанию), вы сможете просматривать проекты студии с помощью горизонтальной прокрутки, тогда как второй предлагает бесконечное пространство для прокрутки, которое вы можете перемещать в любом направлении, которое пожелаете . Как только вы найдете проект, о котором хотите узнать больше, нажмите на него, чтобы открыть тематическое исследование. А когда вы дойдете до конца исследования, загрузится еще одно, посвященное другому проекту, и так далее, поддерживая идею преемственности, которая вездесуща на этом сайте.
Если вы выберете первый вариант (который установлен по умолчанию), вы сможете просматривать проекты студии с помощью горизонтальной прокрутки, тогда как второй предлагает бесконечное пространство для прокрутки, которое вы можете перемещать в любом направлении, которое пожелаете . Как только вы найдете проект, о котором хотите узнать больше, нажмите на него, чтобы открыть тематическое исследование. А когда вы дойдете до конца исследования, загрузится еще одно, посвященное другому проекту, и так далее, поддерживая идею преемственности, которая вездесуща на этом сайте. Если вы хотите узнать о нем более подробно, щелкните в любом месте в границах раздела, где демонстрируется работа, а затем прочитайте подробное тематическое исследование о проекте.
Если вы хотите узнать о нем более подробно, щелкните в любом месте в границах раздела, где демонстрируется работа, а затем прочитайте подробное тематическое исследование о проекте.
 Не ограничивайте себя только потому, что выбрали менее популярный тип навигации. Будьте изобретательны, делайте свой веб-сайт эстетически привлекательным, добавляйте привлекательный и информативный контент и, прежде всего, убедитесь, что ваш проект полезен для ваших пользователей.
Не ограничивайте себя только потому, что выбрали менее популярный тип навигации. Будьте изобретательны, делайте свой веб-сайт эстетически привлекательным, добавляйте привлекательный и информативный контент и, прежде всего, убедитесь, что ваш проект полезен для ваших пользователей. Раньше веб-сайты следовали тем же правилам, что и газеты: самый важный контент должен был быть сверху. Для этого даже существовало выражение: выше сгиба.
Для этого даже существовало выражение: выше сгиба.
Это по-прежнему применимо к рекламе в Facebook и тизерам сообщений в блогах. Тизер определяет, нажмет ли пользователь на запись в блоге или на рекламу в Facebook или нет.
Но именно в этом и заключается разница: щелкнув что-то, пользователь принимает осознанное решение. При прокрутке пользователь просто продолжает делать то, что он или она уже делает. Сознательным решением было бы прекратить прокрутку.
Аргумент в пользу содержимого верхней части страницы, таким образом, лишь частично применим к веб-сайтам. Первая страница может содержать основную претензию и, возможно, тизер, но может не содержать все соответствующей информации.
Вы можете увидеть разницу с первого взгляда:
Веб-сайт Apple 1997 года.
Веб-сайт Apple 2016 года. Наоборот, это развлекает пользователя. По крайней мере, если это сделано правильно. Чем дольше пользователь остается на вашем сайте, тем больше вероятность того, что он отреагирует на ваш призыв к действию.
Пользователи продолжают прокручивать страницу до тех пор, пока контент им интересен. Чем больше контент становится неактуальным для пользователя, тем выше вероятность того, что он прервет сеанс.
Еще одной причиной популярности веб-сайтов с длинной прокруткой является растущее использование мобильных устройств. Прокрутка особенно удобна на маленьком экране по сравнению с использованием кнопок для навигации по веб-сайту.
Длинная прокрутка и рассказывание историйПеред дизайнерами и маркетологами стоит задача рассказать историю с помощью своего веб-сайта.
Для этого существует множество возможностей дизайна и эффектов. Примерами являются анимация или прокрутка параллакса (подробнее об этом чуть позже).
com/embed/3oEjHSe4OCjZGHlgOs» frameborder=»0″ allowfullscreen=»allowfullscreen»>Чередование различных типов контента, текста, изображений, видео и гифок — еще одна вещь, которая делает длинную прокрутку более привлекательной.
Чувство контроляДлительная прокрутка дает пользователям ощущение контроля, что чрезвычайно важно для удовлетворения пользователей.
Пользователи могут перемещаться по сайтам с длинной прокруткой в своем собственном темпе: они могут оставаться на релевантном контенте или продолжать прокручивать, если контент им не интересен.
Параллаксная прокрутка и анимация могут частично контролироваться пользователем, что дает ему или ей чувство контроля.
Прокрутка также удерживает пользователя сосредоточенным и на теме, а не заставляет его постоянно щелкать мышью. Щелчок по ссылке всегда создает задержку. Если страница загружается слишком долго, опасность ухода пользователя относительно высока. Этого не может произойти с сайтами с длинной прокруткой.
Одной из проблем, связанных с веб-сайтами с длинной прокруткой, является структурирование контента таким образом, чтобы он имел смысл. Это также важно с точки зрения SEO.
Теоретически вам нужна только одна страница, хотя в большинстве случаев это нецелесообразно. Гораздо разумнее иметь горизонтальную панель навигации с наиболее важными категориями на вашем сайте. На главной странице Usersnap это:
Тур / Наши клиенты / Цены / Интеграции / Блог
Каждая из этих страниц состоит из разных частей, но мы решили не использовать длинные выпадающие меню.
Наша панель навигации переносит посетителя в различные разделы, из которых он или она может перемещаться дальше по сайту.
Большой проблемой при работе с сайтами с длинной прокруткой является определение оптимальной длины для пользователя.
Слишком много контента перегрузит пользователя.
Слишком много контента может перегрузить пользователей и привести к ухудшению их работы. Трудно дать общие советы по этому вопросу, так как это во многом зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой более широко распространены на сайтах электронной коммерции.
Трудно дать общие советы по этому вопросу, так как это во многом зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой более широко распространены на сайтах электронной коммерции.
Анимация и зависание появились раньше, чем длинная прокрутка, но эффекты по-прежнему популярны. Причина проста: длинная прокрутка создает для пользователя развлечение и взаимодействие.
Интерактивные элементы занимают пользователей, а также создают небольшой умственный перерыв. Хорошим примером является сайт Пиратского кода: http://piratecode.ru/en/
http://piratecode.ru/en/
Этот сайт показывает анимированные волны и позволяет пользователю прокручивать страницу по горизонтали.
Параллакс и длинная прокрутка Эффект параллакса существует уже много лет. Вначале он был особенно популярен в ретро-видеоиграх, прежде чем был быстро адаптирован сообществом веб-дизайнеров.
Эффект параллакса включает различные фоны, которые движутся с разной скоростью. В результате получается псевдо 3D-эффект. Термин «параллаксис» происходит от греческого и означает «изменение».
Фантастический пример сочетания повествования, параллакса и длинной прокрутки — веб-сайт The Boat.
Графический роман Нам Ле о побеге из Вьетнама перенесен с использованием технологий современного веб-дизайна.
Вы можете посмотреть видео ниже, но я предлагаю вам посетить сайт, чтобы вы могли просмотреть его самостоятельно.
Эффект параллакса все еще немного ограничен на мобильных устройствах, но вскоре это должно измениться благодаря усовершенствованиям Ajax. Параллакс — это эффект, который развлекает пользователей и поэтому становится все более важным.
Подведение итогов. Веб-сайты с длинной прокруткой зарекомендовали себя как неотъемлемая часть Интернета. Пользователям они нравятся, а компании имеют возможность предоставлять своим пользователям различный контент и предложения.
Тем не менее, они сопряжены с проблемами, так как только контент, который постоянно актуален и представлен с помощью звездного веб-дизайна, заставит пользователя прокручивать страницу вниз.
Вот обзор плюсов и минусов сайтов с длинной прокруткой:
PRO:
- Интерактивный рассказ
- Низкий показатель отказов
- Более высокое погружение
ПРОТИВ:
- Сложности для SEO
- Трудно измерить
- Контент сложно настроить
- Сложное кроссбраузерное тестирование
Мы рады услышать о вашем любимом веб-сайте с длинной прокруткой!
Мы в Usersnap надеемся, что вам понравился этот пост, и вам будет приятно, если вы подпишитесь на нас в Твиттере. Мы публикуем и предлагаем решения по веб-разработке, веб-дизайну и UAT на регулярной основе.
Usersnap — это решение для обратной связи с клиентами. Получите немедленную обратную связь от посетителей ваших веб-сайтов или веб-продуктов. Попробуйте сейчас бесплатно!
Попробуйте сейчас бесплатно!
Легко фиксируйте обратную связь. Получите больше информации и уверенности.
Получить обратную связь еще никогда не было так просто, и мы надеемся, что вы поняли это после прочтения этой статьи. Дайте нам знать, что вы думаете, ваше мнение важно.
А если вы готовы опробовать программное обеспечение для обратной связи с клиентами, Usersnap предлагает бесплатную пробную версию. Зарегистрируйтесь сегодня или закажите демонстрацию у наших специалистов по обратной связи.
10 одностраничных веб-сайтов, которые послужат источником вдохновения для ваших собственных
При правильном использовании одностраничный формат предоставляет пользователю простой, но функциональный интерфейс без необходимости навигации по страницам и ссылкам.
Предпосылка проста: храните все (или большинство) ресурсов вашего веб-сайта, от текста и графики до кнопок навигации, на одной странице. Ожидается, что пользователи будут прокручивать вверх и вниз (или использовать кнопки навигации) для просмотра вашего веб-сайта.
Ожидается, что пользователи будут прокручивать вверх и вниз (или использовать кнопки навигации) для просмотра вашего веб-сайта.
Мы хотим показать вам еще несколько замечательных примеров одностраничных веб-сайтов, которые помогут вдохновить вас на собственный дизайн, а затем дать несколько полезных советов по созданию собственного веб-сайта в InVision Studio.
10 увлекательных одностраничных веб-сайтов, которые вдохновят вас
Ниже приведены 10 фантастических примеров одностраничных веб-сайтов. Используйте их, чтобы вдохновить на свои собственные проекты или просто подлизаться.
Balsoy использует фиксированную строку меню в верхней части, чтобы помочь пользователям легко перемещаться по своему урезанному одностраничному веб-сайту. Когда пользователи прокручивают страницу вниз, им показываются разделы с информацией об их продукте. Каждый раздел переходит в следующий с скользящей анимацией, что делает его интересным.
Каждый раздел переходит в следующий с скользящей анимацией, что делает его интересным.
Epic предлагает вам правдивые, захватывающие истории от талантливых писателей, и все они представлены на одностраничном веб-сайте. Используя якорные ссылки в верхней части страницы, пользователи могут найти именно то, что им нужно, либо нажав на кнопку, либо прокрутив страницу вниз.
Каждая история снабжена яркой графикой и кратким, но увлекательным описанием. Макет прост и позволяет пользователю прокручивать и выбирать истории, как в цифровой библиотеке. Хотя каждая история — это отдельная подстраница, мы действительно ценим это как пример размещения большей части контента сайта на этой единственной, легко просматриваемой странице.
Every Last Drop — это одностраничный веб-сайт, предоставленный вам сотрудниками Waterwise, британской некоммерческой организации, занимающейся информированием людей о потреблении воды и важности его сокращения. Когда пользователь прокручивает страницу вниз, он знакомится с одним днем из жизни типичного гражданина Великобритании и с головокружительным количеством воды, которое он потребляет каждый день.
Когда пользователь прокручивает страницу вниз, он знакомится с одним днем из жизни типичного гражданина Великобритании и с головокружительным количеством воды, которое он потребляет каждый день.
Сайт использует анимацию и уникальную технику прокрутки, чтобы заинтересовать посетителей и показать им важность сокращения потребления воды. Это очень творческий подход к одностраничному веб-сайту, который обеспечивает запоминающийся и познавательный опыт.
Ян Эндерс — инженер-программист и создатель фантастического одностраничного веб-сайта.
Узнайте 101 из жизни Эндерса без прокрутки. К концу 17-й строки прописано все, что вам нужно знать: он кодирует, у него есть опыт, у него есть резюме, и он (по его собственным словам) «капризный старик».
Дизайнерское агентство Angry Bear использует для пользователей красивый одностраничный веб-сайт на тему природы, включая плавающее меню-гамбургер (или это меню hamBEARger? Ладно, я прекращаю…) слева для удобной навигации по странице.
Пользователи дизайна создают элементы и креативность, чтобы создать ощущение глубины и масштаба, когда они прокручивают водопад в лес внизу.
Reverend Danger — это веселый и интерактивный одностраничный веб-сайт от одноименного цифрового агентства.
Используя полосу прокрутки в верхней части, пользователи могут выбирать между двумя различными темами оформления веб-сайта: Reverend для более пассивного и успокаивающего интерфейса; и «Опасность» для более жестокого боевика. Очень интересный способ оживить одностраничный веб-сайт.
Преподобный
Опасность
Основанный в 2016 году, Knucklebones — это новый веб-сайт, посвященный старой игре. Сайт посвящен продукту Kickstarter, основанному на древней игре Knucklebones (предшественнице валетов).
Когда пользователи прокручивают страницу вниз, веб-сайт предоставляет им всю информацию, которая может им понадобиться для игры, демонстрируя правила в удобном для понимания формате.
Rules of Knucklebones
На веб-сайте также представлены различные пакеты, в которых пользователи могут приобрести игру.
Неподвижная панель навигации в верхней части помогает пользователям перемещаться по одностраничному веб-сайту без необходимости постоянно прокручивать страницу. Веб-страница короткая и приятная, она дает пользователям все, что им нужно знать о продукте, с помощью отличных изображений и хорошего текста, а также дает им возможность приобрести его для себя с помощью трех простых вариантов покупки, выраженных визуально.
Варианты покупки остальных
Две кнопки навигации вверху также являются плюсом, помогая перемещаться по веб-сайту без необходимости постоянно прокручивать страницу.
Не каждый одностраничный сайт должен иметь якорные ссылки и анимацию. Дизайнер пользовательского интерфейса Джон Филлипс предоставил нам самый простой одностраничный веб-сайт в этом списке со своим личным сайтом. Для этого не требуется прокрутка, так как это просто простая страница с его именем и кнопкой контакта спереди и по центру.
Для этого не требуется прокрутка, так как это просто простая страница с его именем и кнопкой контакта спереди и по центру.
Внизу вы найдете стандартные заурядные кнопки со значками социальных сетей, которые отправляют пользователей на его учетные записи в социальных сетях — и все. Вы нашли его.
We Ain’t Plastic — это альтер-эго Роланда Лёссляйна, берлинского UX-инженера и креативного технолога. Страница разбита на различные разделы. Каждый раздел предоставляет пользователям различную информацию, которую они могут захотеть узнать о Roland.
Сюда входят:
- История Роланда через краткую биографию
- Отрывок из его работы в качестве UX-инженера
- наград, которые он получил
- Сообщений в блоге, которые он написал на Medium
Дизайн минимален и дает пользователям только то, что они могут хотеть от Roland — и ничего больше.
Советы по созданию одностраничного веб-сайта
Теперь, когда вы увидели несколько замечательных примеров одностраничных веб-сайтов, давайте рассмотрим основные компоненты, которые необходимо учитывать при создании собственного.
Это:
- Практические цели
- Сильный CTA
- Удобные кнопки навигации
1. Определить практические цели
Первое, что вы должны сделать, прежде чем даже подумать о создании одностраничного веб-сайта, — это спросить себя: «Какова моя цель?»
Это один из важнейших аспектов создания любого веб-сайта, одностраничного или нет. Точное знание цели вашего веб-сайта поможет вам принять правильное решение о том, что вы хотите делать со своим веб-сайтом.
Это может даже помочь вам понять, что вам не следует делать одностраничный веб-сайт.
Например, если вы занимаетесь фотографией и вам нужен веб-сайт, на котором можно будет не только демонстрировать свое портфолио, но и ежемесячно привлекать новых потенциальных клиентов, вам не понадобится тонна пакетов — вам понадобятся только отличные визуальные эффекты. Вы вполне можете создать отличный и эффективный одностраничный веб-сайт.
Однако, если вы занимаетесь онлайн-обучением, обучая людей всем различным аспектам фотографии, и у вас есть несколько курсов по этой теме, вы захотите создать более традиционный веб-сайт с большим количеством страниц. Это связано с тем, что вам потребуется место, чтобы посвятить его различным продуктам и ресурсам, и, возможно, даже блогу, из-за чего одна страница будет казаться очень переполненной.
Независимо от того, на скольких страницах вы остановились, вы все равно должны использовать цель своего веб-сайта как путеводную звезду для всех своих решений в области веб-дизайна, включая такие вещи, как элементы, которые нужно включить, какие призывы к действию у вас будут и как будут выглядеть ваши навигационные элементы.
Итак, спросите себя: «Какова моя цель? Какова цель моего бренда? Чего я хочу добиться с помощью своего веб-сайта?» Только ответив на эти вопросы, вы сможете решить, как вы хотите подойти к своему одностраничному веб-сайту.
Чтобы узнать больше о правильной постановке целей в дизайне, ознакомьтесь с нашими статьями по теме ниже:
- Смотреть: Почему секрет успеха заключается в постановке правильных целей
- Как измерить влияние вашей работы
- Настройка вашей дизайн-системы на успех
2. Разработайте убедительные призывы к действию
Каждому одностраничному веб-сайту необходим четкий призыв к действию. Без него ваш пользователь не будет знать, что ему делать, как только он зайдет на ваш сайт, а это означает меньше лидов, меньше вовлеченности и меньше конверсий.
Как вы придумываете эти призывы к действию? Вернитесь к своим целям.
- Вы хотите, чтобы ваш читатель подписался на вашу рассылку? Убедитесь, что у вас есть место для легкого сбора информации об электронной почте (или, по крайней мере, кнопка привязки к ней) в верхней части страницы.
- Вы хотите, чтобы ваш читатель связался с вами для цитат? Направьте своих читателей в контактную форму на вашем веб-сайте.
- Хотите, чтобы потенциальные клиенты ознакомились с вашими последними проектами? Убедитесь, что якорные ссылки на эти проекты находятся в пределах легкой досягаемости
- Вы хотите, чтобы люди общались с вами в социальных сетях? Имейте фиксированные кнопки, ведущие к вашим социальным каналам.
Здесь в игру вступают хорошие исследования пользователей. Понимая людей, которые взаимодействуют с вашим сайтом, вы сможете погрузиться в цели и болевые точки ваших пользователей. Когда вы это сделаете, они на самом деле скажите вам то, что они хотят услышать от вашей копии.
Понимая людей, которые взаимодействуют с вашим сайтом, вы сможете погрузиться в цели и болевые точки ваших пользователей. Когда вы это сделаете, они на самом деле скажите вам то, что они хотят услышать от вашей копии.
Например, предположим, что вы занимаетесь фитнес-коучингом и хотите, чтобы ваш пользователь записался на консультационную сессию. Поговорив с несколькими клиентами, вы часто слышите, как они говорят вам, что они действительно хотят получить шесть кубиков пресса к лету.
Теперь вы можете приступить к мозговому штурму эффективных CTA. Что-то вроде: «Запишитесь на бесплатную консультацию о том, как накачать пресс к лету!»
Все, что вам нужно сделать, это говорить на языке ваших целевых пользователей.
3. Создайте легкодоступные элементы навигации
Крайне важно убедиться, что на вашей странице легко ориентироваться, независимо от того, в какой части страницы вы находитесь.
Это можно сделать разными способами. Я предлагаю несколько:
- Якорный текст. Якорный текст — это ссылка на фрагмент текста, которая приведет вас в заранее определенное место на веб-странице. Они невероятно удобны для навигации по веб-страницам, а также дают вам SEO-ускорение при их использовании. Двойная победа!
Хотите узнать больше о якорном тексте? Прочтите этот пост Ahrefs на эту тему..
Пример анкорного текста со страницы Википедии на анкорном тексте!
- Фиксированная навигация. Наличие навигационных элементов, таких как кнопки или боковая панель, которые следуют за пользователем, когда он прокручивает страницу вверх и вниз, может быть удобным и полезным (см. Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.

Исправлена панель навигации из журнала поисковой системы
- Будьте краткими. Вам может показаться, что элементы навигации слишком отвлекают. В этом случае вы можете упростить задачу и сделать свой одностраничный веб-сайт коротким. Это гарантирует, что они получат всю необходимую им информацию, не прокручивая слишком далеко (см. примеры Яна Эндерса или Джона Филлипса выше).
Если вы хотите узнать, как сделать плавающую кнопку навигации для своего веб-сайта, ознакомьтесь с этой статьей на эту тему, чтобы узнать, как это сделать с помощью InVision.
Используйте InVision для своего одностраничного веб-сайта
Одностраничный веб-сайт может быть хорошей возможностью предоставить пользователям простой, но привлекательный опыт просмотра. Чтобы помочь вам разработать свой первый одностраничный веб-сайт, мы хотим помочь с Invision Studio.
Познакомьтесь с InVision Studio
Загрузить сейчас
Это наш инструмент, который поможет вам создавать привлекательные экраны и с легкостью сотрудничать с вашей командой. Попробуйте InVision Studio бесплатно уже сегодня.
Тони Хо Тран
Тони — консультант по контент-маркетингу и писатель-фрилансер. Его работы были замечены в Business Insider, MSNBC, Hootsuite и GrowthLab.
17 уникальных веб-сайтов с эффектами параллакса прокрутки
Вдохновитесь этими 17 примерами эффекта параллакса и узнайте, как придать глубину и динамичность вашим веб-страницам с помощью параллакса прокрутки.
Джефф Карделло
Взаимодействия и анимация
Узнайте, как анимировать несколько элементов и воплотить свои проекты в жизнь с помощью богатого последовательного взаимодействия и анимации.
Начать курс
Начать курс
Бесплатный курс
Параллаксная прокрутка — это визуальная техника, которая создает искусственный трехмерный эффект, заставляя фоновые изображения двигаться медленнее, чем изображения переднего плана. Если все сделано правильно, эффекты параллакса могут оживить плоские пиксели, создавая ощущение глубины и объемности.
Чтобы создать иллюзию глубины, веб-дизайнеры берут разные визуальные элементы и перемещают их с разной скоростью. Например, фон медленно перемещается по мере того, как пользователь прокручивает страницу, в то время как другие элементы остаются на месте или перемещаются с большей скоростью.
Параллаксная прокрутка — популярная тенденция в веб-дизайне, потому что она может сделать дизайн более захватывающим или захватывающим. Однако важно отметить, что чрезмерное движение в условиях параллакса может нанести вред людям с вестибулярными расстройствами. Иллюзия движения и глубины может вызвать головокружение или дезориентацию.
Если вы используете эти веб-сайты в качестве вдохновения для своих собственных, следуйте этим рекомендациям по созданию доступных эффектов параллакса:
- Сведите количество эффектов параллакса к минимуму
- Ограничьте эффекты движения небольшой областью экрана
- Включите параметры для отключения эффектов параллакса
Не позволяйте вашим эффектам отвлекать пользователей от важной информации последствия.
17 примеров веб-сайтов с параллаксной прокруткой
Мы собрали 17 примеров параллаксной прокрутки, которые могут вдохновить вас на использование этой тенденции веб-дизайна в вашей собственной работе.
1. Луи Селлерс
Одним из многих талантов Луи Селлерса как дальновидного UX-дизайнера является его способность к взаимодействию. Здесь, в его онлайн-портфолио, он помещает ряд крутых, привлекающих внимание визуальных эффектов. Во-первых, есть ручка, которая открывается и снова собирается вместе, когда вы продвигаетесь сверху вниз.
После этого в каждом представленном проекте есть эффекты параллакса. Наведение курсора на проект заполняет контур деталями и сдвигает изображение, придавая ему ощущение трехмерности. Когда изображения переднего плана перемещаются на фоне сплошного цвета, они становятся более заметными, чем когда они остаются статичными.
2. Веб-дизайн и история искусства
Наш микросайт, посвященный веб-дизайну и истории искусства, не только расскажет вам о том, как развивалось искусство и как он связан с современным веб-дизайном, но и предлагает великолепный визуальный опыт, полный блестящей графики. — вдохновенная типографика и изобретательные эффекты параллакса. Это не только подробное исследование искусства и веб-дизайна, но и энциклопедия анимаций, запускаемых прокруткой. От простой прокрутки текста до более сюрреалистичных визуальных эффектов — эта часть демонстрирует множество замечательных примеров параллакса.
3. Балбесы
Это замечательное посвящение Балбесам, любимому фильму 80-х годов, начинается с потрясающего параллакса, который переносит вас на знакомое скалистое побережье Орегона, где происходит действие фильма. Этот пример параллакса не слишком сложен. Применяя разные скорости к изображениям переднего плана и фона и немного увеличивая их, этот 3D-эффект привлекает ваше внимание.
Этот пример параллакса не слишком сложен. Применяя разные скорости к изображениям переднего плана и фона и немного увеличивая их, этот 3D-эффект привлекает ваше внимание.
4. OK Alpha
В прошлом мы хвалили агентство креативного дизайна OK Alpha за использование очень крупного шрифта и смелых цветовых решений. Эклектичные цвета и классические шрифты хорошо сочетаются с динамичным дизайном, который техника дизайна прокрутки параллакса добавляет к общему дизайну веб-сайта.
5. Dockyard Social
В то время как многие рестораны создают простой веб-сайт ресторана или полагаются на платформы социальных сетей, чтобы делиться своим меню и бизнес-информацией, Dockyard Social выходит за рамки самого минимума. Шотландский поставщик комфортной еды и напитков упаковывает различные визуальные эффекты на свой одностраничный веб-сайт, начиная с текста заголовка в разделе героев, который распадается при прокрутке.
6. OnCorps AI
Партнеры Heco снова появятся позже в этом блоге, так как они хорошо разбираются в использовании визуальных эффектов в неожиданных и привлекательных направлениях. Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанных точек, которые соединяются в кривую нормального распределения, так хорошо представляющую, что они делают с данными. Этот сайт отлично использует эффекты прокрутки параллакса с макетом, полным плавающих форм и анимации.
Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанных точек, которые соединяются в кривую нормального распределения, так хорошо представляющую, что они делают с данными. Этот сайт отлично использует эффекты прокрутки параллакса с макетом, полным плавающих форм и анимации.
Партнеры Heco снова появятся позже в этом блоге, так как они хорошо разбираются в использовании визуальных эффектов в неожиданных и убедительных направлениях. Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанных точек, которые соединяются в кривую нормального распределения, так хорошо представляющую, что они делают с данными. Этот сайт отлично использует эффекты прокрутки параллакса с макетом, полным плавающих форм и анимации.
7. Jomor Design
Это портфолио от Jomor Design с умным макетом, уникальными микровзаимодействиями и большим количеством остроумия показывает, что можно найти правильный баланс между функциональностью и индивидуальностью.
От слегка смещающегося текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, все объединяется для удобного взаимодействия с пользователем. Дизайнер этого сайта, Джонатан Морин, добавляет юмора в игривые замечания, например: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений». Это, наряду с рядом других забавных строк, делает это больше, чем просто портфолио его работ, а скорее представлением того, кто он есть.
8. Шаблон параллакса
Шаблон Parallax от Jerome Bergamaschi — это взрыв цвета с самого начала.
Этот шаблон включает в себя ярко окрашенную сцену — зеленые поля, пурпурные склоны утесов, оранжевые и розовые облака — с легким движением. При прокрутке кажется, что темная трава внизу сцены движется вверх, меняя фон на черный. Это отличный пример хорошо выполненной плавной прокрутки параллакса.
9. Weglot
Weglot расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты, не зная другого языка. Это дает вам возможность преодолеть языковой барьер и создать дизайн для клиентов по всему миру. Благодаря одному из лучших повествований с эффектом параллакса и интерактивным элементам, таким как приглашение щелкнуть и преодолеть языковой барьер, этот сайт действительно заставляет вас прокручивать страницу.
Это дает вам возможность преодолеть языковой барьер и создать дизайн для клиентов по всему миру. Благодаря одному из лучших повествований с эффектом параллакса и интерактивным элементам, таким как приглашение щелкнуть и преодолеть языковой барьер, этот сайт действительно заставляет вас прокручивать страницу.
Разработка взаимодействий и анимации без кода
Создавайте сложные взаимодействия и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
10. Avenir Creative
Avenir Creative — вторая запись в этом списке от студии веб-дизайна Heco Partners. Как только вы начинаете прокручивать домашнюю страницу, текст в меню смещается под углом 45 градусов и расширяется, освобождая место для логотипа Avenir посередине.
Что особенно впечатляет, так это то, как они перевели этот эффект для работы на мобильных устройствах. Вместо того, чтобы размещать меньший экран с большим логотипом среди элементов меню, текст в меню наклоняется, но не расширяется, а затем остается липким в верхней части страницы при прокрутке вниз.
Вместо того, чтобы размещать меньший экран с большим логотипом среди элементов меню, текст в меню наклоняется, но не расширяется, а затем остается липким в верхней части страницы при прокрутке вниз.
11. Перестройка Plink Webflow
Создатель Андреа Энкутеску была заинтригована взаимодействиями на официальном веб-сайте Plink и решила воссоздать их в Webflow. Андреа переделал сайт для образовательных целей и даже сделал проект доступным для всех, кто хочет с ним поэкспериментировать.
Помимо эффектов прокрутки параллакса, вы также увидите 3D-иллюстрацию и анимацию, а также специальный курсор. Андреа также публикует учебные пособия на YouTube для всех, кто хочет узнать больше о том, как они воссоздали этот сайт.
12. Agency In The Wild
Agency In The Wild сочетает в себе увеличенный текст и анимацию, запускаемую с помощью плавной прокрутки, для звездного веб-сайта агентства. Существует новый параллакс, запускаемый пользователем, в виде смещающегося символа добавления в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов параллакса не служат практической цели, но выделяют дизайн. Кроме того, крупный текст побуждает посетителей сайта продолжать прокручивать страницу, чтобы узнать больше, а эффекты параллакса обеспечивают интригующий пользовательский опыт.
Некоторые из лучших эффектов параллакса не служат практической цели, но выделяют дизайн. Кроме того, крупный текст побуждает посетителей сайта продолжать прокручивать страницу, чтобы узнать больше, а эффекты параллакса обеспечивают интригующий пользовательский опыт.
13. Vectary
Vectary предлагает платформу для создания AR и 3D изображений. Все, от мультяшных персонажей до фотореалистичных представлений продуктов, возможно с их программным обеспечением. В этом макете много 3D-графики. Но наряду с этим они добавляют несколько эффектов параллакса, показанных ниже, что еще больше добавляет энергии этому дизайну.
14. Creative South
Creative South, дизайнерская конференция в Колумбусе, штат Джорджия, представляет собой мероприятие с внушительным списком докладчиков и семинаров для творческих людей. Незначительные сдвиги в фоновой иллюстрации создают впечатление, что на этом сайте вы погружаетесь в комикс. Веб-сайт отражает творческий дух мероприятия с помощью забавных эффектов параллакса, в том числе одного на главной странице, который создает впечатление, будто взлетает воздушный шар.
15. Digital Bake
Если вы дизайнер Webflow и еще не ознакомились с библиотекой классных и практичных элементов Webflow Аарона Грива на Digital Bake, вам следует это сделать. Этот изобретательный и плавный макет, полный параллакса, дает вам еще одну причину зайти и проверить все, что он может предложить.
Благодаря большому набору форм и пространству для вашего собственного контента, это отличный дизайн, который можно клонировать бесплатно и поиграть с ним. Вы даже можете изменить цвета и настроить его по своему усмотрению.
16. IX2
Эффекты параллакса являются частью Interactions 2.0, так почему бы не рассказать об истории веб-дизайна, которая привела нас к этому моменту, включив взаимодействия, включая эффекты параллакса? Эта краткая история Интернета проведет вас через изобретение Интернета через Interactions 2.0 с возвратом веб-дизайна 90-х, эффектами горизонтального параллакса и анимацией, запускаемой прокруткой.
17. Dutchman’s Gold
Если вы ищете бесплатное клонируемое приложение для начала работы с эффектами параллакса, этот проект Нельсона Абалоса-младшего из Webflow обеспечивает прочную основу. Этот простой проект с визуальными эффектами в 8-битном стиле был разработан для изучения — клонируйте его и деконструируйте, чтобы попрактиковаться в своих навыках параллакса..
Этот простой проект с визуальными эффектами в 8-битном стиле был разработан для изучения — клонируйте его и деконструируйте, чтобы попрактиковаться в своих навыках параллакса..
Начало работы с собственным дизайном прокрутки параллакса
Если вы еще не ознакомились с нашим университетом Webflow, у нас есть полный курс по взаимодействиям и анимации, который покажет вам, как создать движение параллакса при прокрутке. Вместо того, чтобы писать HTML, CSS и JavaScript, вы можете использовать Webflow для визуальной разработки эффектов параллакса без кода.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете на курсе:
Или, если вы хотите начать прямо сейчас, возьмите клонируемый файл из Made in Webflow и начните экспериментировать с эффектами параллакса.
16 августа, 2022
Inspiration
Поделитесь этим
Рекомендованные чтения
Вдохновение
Inspiration
Вдохновение
Подпишите на Webflow Inspor код доставляется на ваш почтовый ящик каждую неделю.

Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Как это сделать
Когда вы думаете о «прокрутке» на веб-сайтах и в приложениях, в первую очередь на ум приходит одно направление: вниз.
В этом есть смысл — практически каждая веб-страница структурирует свое содержимое вертикально. Чтобы увидеть больше, просто прокрутите вниз с помощью мыши, трекпада или клавиатуры. Некоторые веб-сайты могут попытаться улучшить взаимодействие с пользователем с помощью анимированных всплывающих элементов или эффектов параллакса. Тем не менее, ориентация прокрутки почти всегда остается вертикальной.
Вертикальная прокрутка работает отлично и хорошо… но как насчет ее аналога по оси X, горизонтальной прокрутки ? Возможно, вы подумали о добавлении этой более редкой функции на свой сайт. Но является ли метод горизонтальной прокрутки интуитивно понятным или даже полезным? Это лучше, чем вертикальная прокрутка? И как это может обогатить ваш UX?
В этом посте я отвечу на все эти вопросы, а затем покажу вам, как создать базовую горизонтальную прокрутку с помощью пользовательского HTML и CSS, если вы считаете, что это хорошо подходит для вашего сайта.
Что такое горизонтальная прокрутка?
Горизонтальная прокрутка — это метод навигации по страницам, при котором пользователь прокручивает влево и вправо, чтобы открыть содержимое по бокам окна или контейнера. Горизонтальную прокрутку можно выполнить, щелкнув и перетащив горизонтальную полосу прокрутки, проведя пальцем вбок по трекпаду на рабочем столе или мыши с трекпадом, нажав клавиши со стрелками влево и вправо или проведя пальцем вбок по сенсорному экрану.
Другими словами, колесо прокрутки заставляет страницу перемещаться по экрану горизонтально, а не вертикально. Вот пример вертикальной прокрутки на сайте фотографа:
Источник изображения
В то время как вертикальная навигация является основой подавляющего большинства веб-сайтов, горизонтальная навигация встречается гораздо реже. Это связано с тем, что горизонтальная прокрутка широко считается неэффективным и устаревшим методом пользовательского интерфейса с небольшим практическим применением.
Это может звучать несколько резко, поэтому давайте подробнее обсудим, почему вы, вероятно, не слишком часто прокручиваете страницу вбок.
Недостатки горизонтальной прокрутки
Мнения о горизонтальной прокрутке неоднозначны как среди веб-дизайнеров, так и среди веб-пользователей. Даже я сам не слишком увлекаюсь этим по нескольким причинам:
Это противоречит ожиданиям пользователей.
Вертикальная прокрутка является навигационной нормой. Помимо случайных стилистических украшений, каждая веб-страница структурирует свое содержимое вертикально. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Помимо случайных стилистических украшений, каждая веб-страница структурирует свое содержимое вертикально. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Можно время от времени нарушать правила дизайна, чтобы добавить немного визуального чутья и пикантности. Но нарушение этого конкретного правила без четкой цели больше запутает и разочарует посетителей, чем заинтересует их. И многие просто предположат, что ваша страница/элемент страницы повреждены.
А как насчет сенсорных экранов? В то время как появление интеллектуальных мобильных технологий нормализовало жесты бокового смахивания (смотря на вас, Tinder), пользователи, естественно, прокручивают мобильный веб-сайт, если их не подсказывают. Таким образом, как правило, лучше сохранять вертикальную прокрутку как на настольных, так и на мобильных сайтах.
Высокая стоимость взаимодействия.
В терминах UX стоимость взаимодействия – это количество усилий, которые требуется пользователю для выполнения действия, например взаимодействия с элементом страницы. Стоимость взаимодействия включает (1) насколько усердно мы должны думать о задаче и (2) физические усилия, необходимые для выполнения задачи.
Стоимость взаимодействия включает (1) насколько усердно мы должны думать о задаче и (2) физические усилия, необходимые для выполнения задачи.
Вертикальная прокрутка имеет низкую стоимость взаимодействия. Опять же, мы ожидаем этого, поэтому нам вряд ли нужно думать, чтобы сделать это. Вертикальная прокрутка также эргономично эффективна благодаря колесику мыши, трекпаду или клавишам со стрелками.
Горизонтальная прокрутка, напротив, имеет гораздо более высокую стоимость взаимодействия.
Мысленно мы должны приспособиться к новой ориентации прокрутки и обрабатывать контент, поступающий с нового направления экрана. Мы не привыкли к дополнительной когнитивной нагрузке, и это негативно сказывается на нашем опыте просмотра. Пользователям, которым нужна горизонтальная полоса прокрутки, также необходимо найти этот элемент, что требует дополнительной работы.
Горизонтальная прокрутка требует от пользователей больше физических усилий. Пользователи трекпада и мобильных устройств могут провести пальцем в сторону, чтобы открыть содержимое, но это невозможно для пользователей настольных компьютеров со стандартной мышью. Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Его легко пропустить или проигнорировать.
Эта проблема возникает из-за отсутствия ожиданий — если пользователи не знают, что на веб-странице появится горизонтальная навигация, они не будут ее искать, упустив потенциально релевантный контент.
Четкие визуальные подсказки для горизонтальной навигации, такие как значки со стрелками или информационный текст, могут частично решить эту проблему. Но есть шанс, что пользователи пропустят это. Если им случится заметить подсказки, им все равно может быть непонятно, что на самом деле представляет собой скрытый контент. В этом сценарии большинство просто не будет беспокоиться о том, чтобы взаимодействовать с контентом за пределами области просмотра.
Это создает проблемы с доступностью.
Дополнительный размер прокрутки усугубляет трудности простой вертикальной прокрутки, особенно когда они используются одновременно. Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Для людей с физическими ограничениями, умственными ограничениями или просто меньшим опытом работы с технологиями горизонтальная прокрутка часто является ненужным препятствием, которого можно избежать с помощью лучшего дизайна.
Когда работает горизонтальная прокрутка
Учитывая проблемы с горизонтальной прокруткой, вы можете задаться вопросом, была ли когда-нибудь такая функция полезной.
Но пока не исключайте. Есть несколько случаев, когда горизонтальная прокрутка может быть эффективной, если она реализована аккуратно и точно. Давайте теперь рассмотрим его наиболее распространенное использование:
Чтобы скрыть второстепенный контент
На любом веб-сайте вы хотите свести к минимуму количество прокруток, которые пользователи должны выполнять, чтобы добраться до нужного контента. Здесь может помочь горизонтальная прокрутка: вы можете сэкономить вертикальное пространство страницы, разместив специальный элемент, который показывает соответствующий контент из горизонтальной прокрутки.
В большинстве реализаций этого метода четко указывается функция прокрутки и предлагается альтернативный метод навигации, например нажатие кнопки, для отображения большего содержимого. Например, пользователи могут горизонтально прокручивать галерею изображений или миниатюрные ссылки на сообщения в блогах или новостные статьи.
Для отображения предложений по категориям
Кстати, контейнеры с горизонтальной прокруткой полезны для сегментации контента по категориям. Пользователи выполняют прокрутку по вертикали, чтобы найти интересующую их категорию, а затем по горизонтали, чтобы найти конкретный продукт, видео, статью или другой тип элемента в этой категории.
Сайты электронной торговли используют этот метод для разделения своего каталога на типы продуктов. Стриминговые платформы делают то же самое со своими фильмами и сериалами. Посмотрите, как Netflix интегрирует горизонтальную прокрутку в свой пользовательский интерфейс:
Источник изображения
Также обратите внимание, что в этом примере предлагается альтернатива прокрутки — кнопки со стрелками.
Навигация по большому изображению или визуальному элементу
Иногда один элемент может быть слишком большим для вашей страницы, и вы хотите поместить его в меньший элемент окна. Карты, изображения с большим количеством деталей и растянутые визуализации, такие как временные шкалы, представляют собой сложную задачу проектирования. Чтобы помочь пользователям перемещаться и исследовать большую 2D-плоскость, рассмотрите возможность использования горизонтальной прокрутки.
Однако обратите внимание, что в настоящее время метод перетаскивания более распространен, чем двойная вертикальная и горизонтальная прокрутка. Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, для удобства навигации по этим большим визуальным элементам также должна быть доступна клавиатура.
Рекомендации по горизонтальной навигации
- Избегайте горизонтальной прокрутки на полных веб-страницах.

- Включить другие методы взаимодействия.
- Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
- Сделать параметр горизонтальной прокрутки визуально очевидным.
Итак, вы считаете, что на вашем сайте есть место для горизонтальной навигации? Вот несколько рекомендаций, о которых следует помнить:
1. Избегайте горизонтальной прокрутки на полных веб-страницах.
Горизонтальная прокрутка никогда не должна заменять вертикальную прокрутку на полной веб-странице. Нарушение этого соглашения оттолкнет большинство пользователей.
Если вы хотите, чтобы различные разделы вашей главной страницы переходили горизонтально, рассмотрите возможность запуска горизонтальной анимации с вертикальной прокруткой, как показано на этом впечатляющем веб-сайте дизайнерского агентства:
Источник изображения
В этом примере пользователь прокручивает страницу вниз. Появление СМИ справа поначалу неожиданно, но вы быстро понимаете, что происходит.
Появление СМИ справа поначалу неожиданно, но вы быстро понимаете, что происходит.
2. Включить другие способы взаимодействия.
Даже если на вашей странице используется горизонтальная прокрутка, мы рекомендуем предоставить пользователям настольных компьютеров еще один способ открывать скрытое содержимое. Такую же функцию может выполнять кнопка со стрелкой:
Источник изображения
Мобильные пользователи будут меньше сталкиваться с проблемами при смахивании в сторону, поэтому кнопки на мобильных сайтах не нужны. Тем не менее, основная ориентация прокрутки должна оставаться вертикальной на устройствах с сенсорным экраном.
3. Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
На рабочем столе горизонтальные полосы прокрутки должны быть доступны в своих контейнерах. Горизонтальные полосы прокрутки должны выглядеть и функционировать так же, как их вертикальные аналоги, для единообразия дизайна. Избегайте пользовательских стилей полос прокрутки, так как они служат для помощи и не должны отвлекать фокус 9. 0003
0003
Есть несколько исключений для размещения видимых полос прокрутки. Если на обеих сторонах контейнера есть кнопки, которые позволяют пользователям прокручивать, пользователи могут нажимать на них вместо перетаскивания полосы прокрутки. Кроме того, не показывайте полосу прокрутки, если содержимое контейнера возвращается к началу в конце потока содержимого.
4. Сделайте параметр горизонтальной прокрутки визуально очевидным.
Не забудьте свести к минимуму вероятность того, что посетители пропустят ваш контент, сигнализируя о возможности горизонтальной прокрутки.
В дополнение к индикаторам кнопок, таким как стрелки, вы можете настроить контейнеры прокрутки таким образом, чтобы горизонтальная полоса прокрутки появлялась при наведении курсора.
Или попробуйте отобразить кусочек скрытого содержимого в прокручиваемом контейнере. Сайты электронной коммерции, такие как Patagonia, делают это для списков продуктов — обратите внимание на миниатюры продуктов, торчащие с обеих сторон контейнера дисплея:
Источник изображения
Наконец, текст с инструкциями, например «Прокрутите, чтобы узнать больше», также работает. Попробуйте все эти реализации при создании прототипов и тестировании.
Попробуйте все эти реализации при создании прототипов и тестировании.
Как создать контейнеры с горизонтальной прокруткой в HTML и CSS
Когда элемент HTML — скажем,
Чтобы включить горизонтальную прокрутку, мы можем использовать свойство CSS overflow-x .
Если мы присвоим значение , прокрутите до переполнения-х элемента контейнера, браузер скроет горизонтально выходящий за пределы контент и сделает его доступным с помощью горизонтальной прокрутки. Чтобы это работало, необходимо указать ширину как элемента-контейнера, так и дочернего элемента (элемента в контейнере).
Ниже рассмотрим этот метод более подробно.
Шаг 1. Используйте HTML для создания контейнера.
В этом примере я создал элемент-контейнер
 Внутри этого контейнера
Внутри этого контейнерас установленной шириной 1000 пикселей. Поскольку ширина
превышает ширину
Вот код HTML для моего примера, как показано выше:
(Ваш текст будет здесь. Кроме того, вы можете поместить другие элементы в этот родительский элемент div.

 Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.


 Pinterest является прекрасным примером, поскольку при прокрутке он отображает все больше и больше контента, связанного с вашими интересами.
Pinterest является прекрасным примером, поскольку при прокрутке он отображает все больше и больше контента, связанного с вашими интересами. Для больших объемов информации, таких как статья или урок, прокрутка даже повышает юзабилити в сравнении с делением на страницы.
Для больших объемов информации, таких как статья или урок, прокрутка даже повышает юзабилити в сравнении с делением на страницы.
 Результат следующий: люди использовали полосу прокрутки в 76% просмотров, а в 22% из них — прокручивали до самого конца, вне зависимости от длины страницы. Это из Unfolding the Fold и ClickTale Scrolling Report и Part2.
Результат следующий: люди использовали полосу прокрутки в 76% просмотров, а в 22% из них — прокручивали до самого конца, вне зависимости от длины страницы. Это из Unfolding the Fold и ClickTale Scrolling Report и Part2.