5 техник работы с flexbox, о которых стоит знать веб-разработчику
В этой статье мы рассмотрим, как c помощью flexbox решить основные проблемы CSS, которые возникают при верстке макета, без боли.
Flexbox – стандарт CSS, созданный для оптимизации процесса создания пользовательских интерфейсов. Используя свойства flexbox-ов, можно создавать страницы, будто складывая блоки, которые легко позиционируются и ресайзятся так, как нам нужно. Сайты и приложения, созданные с использованием flexbox, по умолчанию адаптивны и хорошо смотрятся на любом экране.
На первый взгляд не кажется сложным, но на деле сверстать колонки таким образом может стать не очень приятной задачей. Просто установить min-height нельзя, так как при увеличении объема контента в одной из них ее высота вырастет, а остальные останутся короткими.
Если использовать flexbox, то решение будет довольно простым. Все, что нужно, – инициировать flex и убедиться, что в свойствах flex-direction и align-items установлены значения по умолчанию.
CSS
.container {
/* Инициализируем flex */
display: flex;
/* Это значения по умолчанию, но их все равно можно установить */
flex-direction: row; /* Элементы внутри контейнера будут позиционироваться горизонтально */
align-items: stretch; /* Элементы внутри контейнера будут занимать всю его высоту */
}HTML
<div> <!-- Одинаковые по высоте колонки --> <div>...</div> <div>...</div> <div>...</div> </div>
Еще недавно, чтобы поменять порядок элементов на странице, необходимо было прибегать к помощи JavaScript. С использованием flexbox все, что для этого потребуется, – изменить одно свойство.
Называется оно order и позволяет менять местами любое количество flex-элементов и изменять последовательность, с которой они располагаются на экране. Единственный параметр целым числом определяет позицию элемента: чем ниже номер, тем выше приоритет.
CSS
.container {
display: flex;
}
/* Меняем порядок элементов */
.blue {
order: 3;
}
.red {
order: 2;
}
.green {
order: 1;
}HTML
<div> <!-- Элементы будут выстроены в обратном порядке --> <div>...</div> <div>...</div> <div>...</div> </div>
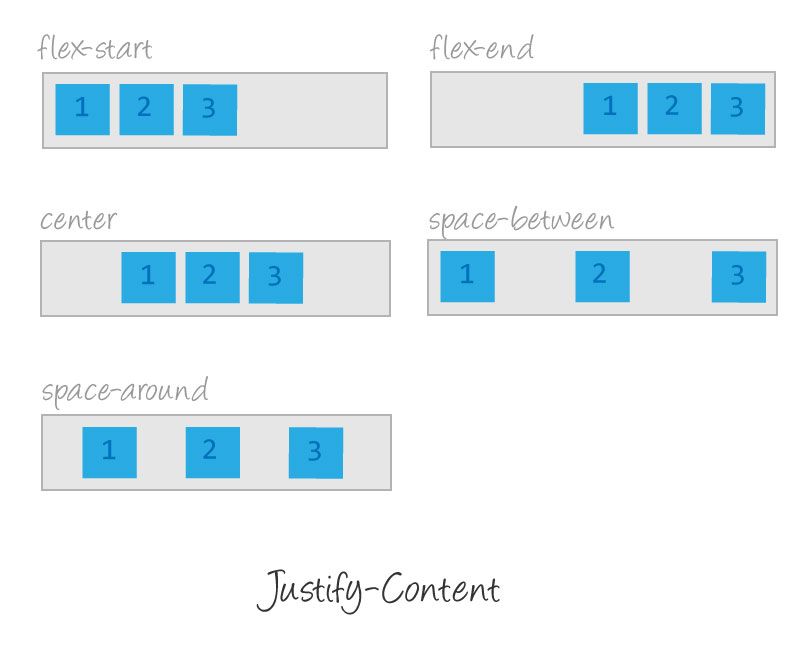
Вертикальное выравнивание в CSS – одна из тех проблем, которые заставляют негодовать: как такая тривиальная вещь может так сложно реализовываться? Если вам когда-либо приходилось гуглить, как выровнять блок по вертикали, вы наверняка видели целую кучу различных техник, но ни одна из них явно не спроектирована для создания красивых макетов.
Flexbox предоставляет простое решение этой проблемы. Flex-разметка имеет две оси – X и Y, а также два свойства для выравнивания по каждой из них. Используя их, мы можем выровнять любой элемент строго по центру родительского контейнера.
Используя их, мы можем выровнять любой элемент строго по центру родительского контейнера.
CSS
.container {
display: flex;
/* Центр по главной оси */
justify-content: center;
/* Центр по вторичной оси */
align-items: center;
}
HTML
<div> <!-- Любой внутренний элемент будет расположен по центру по двум осям --> <div>...</div> </div>
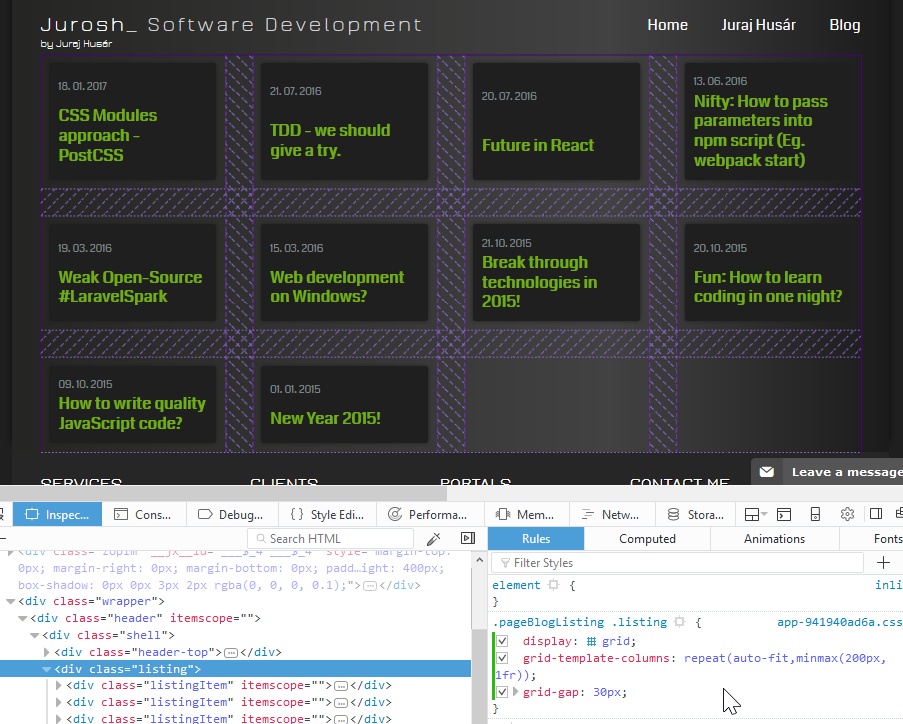
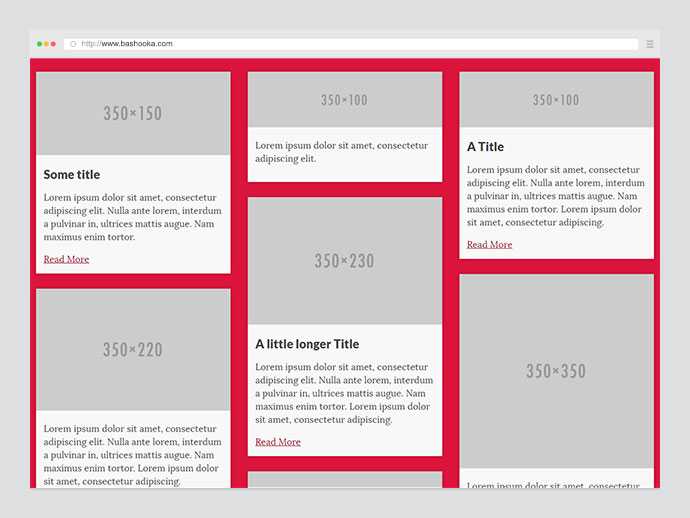
Многие полагаются на различные CSS фреймворки вроде Twitter Bootstrap, когда необходима динамичная отзывчивая сетка. Подобные бутстрапу фреймворки хорошо работают и обладают множеством опций, но у них общий недостаток: они слишком тяжелые. Особенно если нужна только сетка.
Таким образом, если вы все любите делать сами, или вам просто не нужен лишний вес и функционал, можно воспользоваться flexbox.
Ряд в сетке на flexbox – это контейнер со свойством display: flex. Внутри может располагаться любое количество вертикальных колонок, размер которых устанавливается через свойство flex. Flex-модель адаптирует размеры колонок под любой экран, а если окажется, что места для колонок на экране недостаточно, то можно переделать модель в полностью вертикальную с помощью media-query.
Flex-модель адаптирует размеры колонок под любой экран, а если окажется, что места для колонок на экране недостаточно, то можно переделать модель в полностью вертикальную с помощью media-query.
CSS
.container {
display: flex;
}
/* Классы для каждого размера колонок. */
.col-1 {
flex: 1;
}
.col-2 {
flex: 2;
}
@media(max-width: 800px) {
.container {
/* Делаем макет вертикальным */
flex-direction: column;
}
}
HTML
<div> <!-- Эта колонка будет шириной 25% --> <div>...</div> <!-- Эта колонка будет шириной 50% --> <div>...</div> <!-- Эта колонка будет шириной 25% --> <div>...</div> </div>
Когда стоит задача создать футер, который всегда будет привязан к низу страницы, независимо от количества и вообще присутствия прочего контента, поможет flexbox.
display: flex, примененный к тегу body, позволяет строить макет всего содержимого страницы с использованием flex-свойств. Так что, будь то футер или топ страницы, их будет легко позиционировать так, как нам нужно.
CSS
html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
height: 100%;
}
/* Главная секция заполнит все свободное место на странице, которое не занял футер */
.main {
flex: 1 0 auto;
}
/* Футер заполнит столько вертикального пространства, сколько ему будет нужно, ни пикселем больше */
footer {
flex: 0 0 auto;
}HTML
<body> <!-- Весь контент будет здесь --> <div>...</div> <!-- наш футер --> <footer>...</footer> </body>
- 10 вещей в HTML, о которых вы вряд ли знали
- Скрытые возможности CSS: 10 полезных советов
Flex | CSS: Адаптивность сайта
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В курсе про Flex много говорилось про то, что модуль помогает разработчикам с адаптированием сайтов для мобильных устройств.
flex и flex-wrap.Как и в прошлом уроке, для примера возьмём три блока, которые расположены в одну строку. В отличие от урока про резиновую вёрстку, выставим ширину каждого блока в 333.33px. То есть сделаем фиксированную ширину блоков.
.container {
display: flex;
width: 1000px;
}
.flex-item {
width: 333.3px;
padding: 20px;
box-sizing: border-box;
color: #FFF;
font-size: 12px;
}
Что случится с такими элементами, если разрешение будет меньше 1000 пикселей по ширине? Появится горизонтальная прокрутка. Как и говорилось ранее, это очень плохое поведение, которое не очевидно для пользователя, а значит он может упустить важную информацию на нашей странице.
Обратите внимание, что последний блок полностью ушёл за пределы видимой области. Если пользователь не заметит прокрутку, или вы случайно (а может и не очень случайно) её запретите, то информация из последнего блока станет недоступна для пользователя.
Если пользователь не заметит прокрутку, или вы случайно (а может и не очень случайно) её запретите, то информация из последнего блока станет недоступна для пользователя.
Такую катастрофу возможно предотвратить, если воспользоваться правилом flex-wrap, которое подскажет браузеру о переносе элементов, непомещающихся в контейнер. Добавим это правило в селектор .container и посмотрим, как станет выглядеть наш блок при ширине 667px.
.container {
display: flex;
flex-wrap: wrap;
max-width: 1000px;
}
Отличный результат! Теперь блок, который в прошлый раз был скрыт, переместился на вторую строку. В некоторых ситуациях одного правила flex-wrap
Но как было сказано в начале урока, помимо использования flex-wrap, нам так же поможет и правило flex. Из прошлого курса по модулю Flex мы знаем, что свойство flex объединяет в себе три свойства:
flex-growflex-shrinkflex-basis
Чтобы дать блокам возможность вести себя адаптивно и «резиново», нужно разрешить элементам сжиматься по необходимости, а также занимать свободное пространство, если оно доступно. Базовую ширину (свойство
Базовую ширину (свойство flex-basis) выставим в 333.3px. Так как мы разрешаем блокам сжиматься, а также занимать свободное пространство, то значение flex-basis в данном случае играет роль значения по умолчанию.
.flex-item {
flex: 1 1 333.3px;
padding: 20px;
box-sizing: border-box;
color: #FFF;
font-size: 12px;
}
При создании такой адаптивности нам необходимо убрать у блока .container ширину в 1000px. Теперь эта ширина задаётся с помощью элементов. Второй вариант решения — использование свойства max-width.
Теперь посмотрим на поведения блоков в трёх различных разрешениях:
- 1000 пикселей по ширине.
- 667 пикселей по ширине.
- 400 пикселей по ширине.
- flex-wrap
- flex
Свойство CSS flex-basis
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите начальную длину второго гибкого элемента в 100 пикселей:
div:nth-of-type(2) {
flex-basis:
100 пикселей;
}
Попробуйте сами »
Определение и использование
Свойство flex-basis указывает начальную длину гибкого элемента.
Примечание: Если элемент не является гибким, свойство flex-basis не действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flexBasis=»200px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| гибкая основа | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -моз- | 9. 0 0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex-basis: number |auto|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| номер | Единица длины или процент, указывающая начальную длину гибкого элемента (элементов) | Демонстрация ❯ |
| авто | Значение по умолчанию. Длина равна длине гибкого элемента. Если для элемента не указана длина, длина будет соответствовать его содержимому | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Учебник по CSS: CSS Flexible Box
Справочник по CSS: свойство flex
Справочник по CSS: свойство flex-direction
Справочник по CSS: свойство flex-flow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Ссылка HTML DOM: свойство flexBasis
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 0100
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS flex-direction
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите направление гибких элементов внутри элемента
div
{
дисплей: гибкий;
flex-direction: row-reverse;
}
Попробуйте сами »
Совет: Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
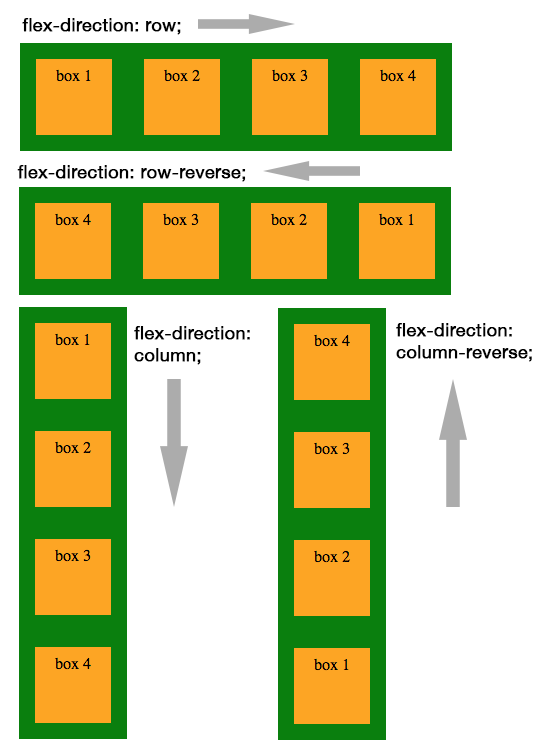
Свойство flex-direction определяет направление гибких элементов.
Примечание: Если элемент не является гибким, свойство flex-direction не действует.
Показать демо ❯
| Значение по умолчанию: | ряд |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flexDirection=»столбец-реверс» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| flex-направление | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -мунц- | 9.0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| ряд | Значение по умолчанию. Гибкие элементы отображаются горизонтально, в виде строки Гибкие элементы отображаются горизонтально, в виде строки | .Демонстрация ❯ |
| ряд-реверс | То же, что и строка, но в обратном порядке | Демонстрация ❯ |
| столбец | Гибкие элементы отображаются вертикально в виде столбца | Демонстрация ❯ |
| колонна-реверс | То же, что и столбец, но в обратном порядке | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Использование flex-direction вместе с медиа-запросами для создания различных макетов для разных размеров экрана/устройств:
. flex-container {
flex-container {
display: flex;
flex-direction: row;
}
/*
Отзывчивый макет — делает макет с одним столбцом вместо макета с двумя столбцами.
*/
@media (максимальная ширина: 800 пикселей) {
.flex-container {
flex-направление: столбец;
}
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: CSS Flexible Box
Справочник по CSS: свойство flex-flow
Справочник по CSS: свойство flex-wrap
Справочник CSS: свойство flex
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-basis
Ссылка HTML DOM: свойство flexDirection
❮ Previous Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
8 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
