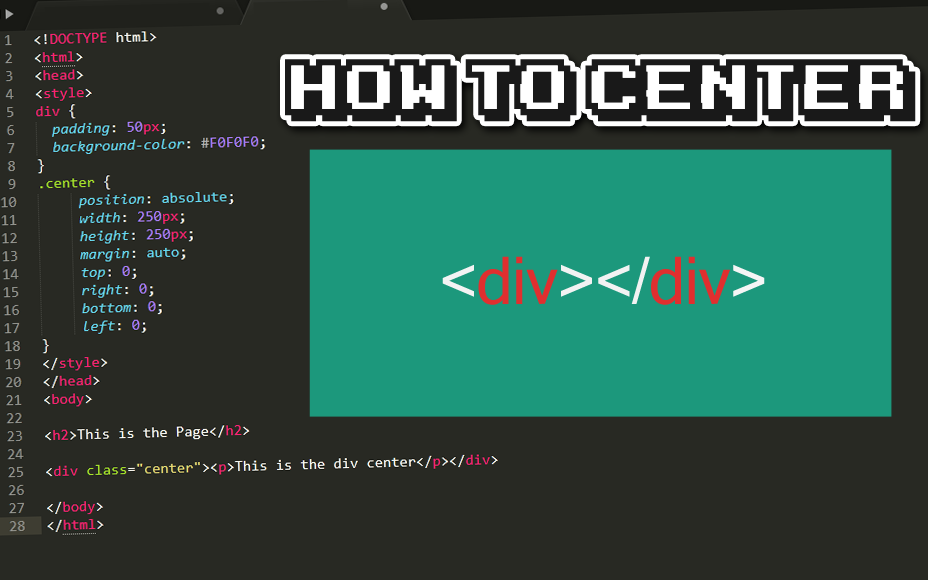
Как центрировать элемент по горизонтали без Flex | от JetThoughts
Как центрировать элемент по горизонтали без Flex | от JetThoughts | JTWayOpen в приложении Опубликовано в·
Чтение через 1 мин.·
1 июня 2022 г.Центрированные элементы с помощью Flex очень легко стилизовать, а как насчет того, чтобы не использовать Flex?
По центру
Это сделает внутренний элемент центрированным по горизонтали и работает без установки определенной ширины.
.wrapper {
display: table;
поле: 0 авто;
} Необходимо применить этот CSS к внутреннему. Вы должны установить любую ширину меньше, чем будет работать содержащая оболочка. Поля : 0 auto — это то, что делает фактическое центрирование.
.inner {
максимальная ширина: 25%;
поле: 0 авто;
} display: inline-block превращает внутренний элемент во встроенный элемент, который можно центрировать с помощью text-align: center
.wrapper {
выравнивание текста: по центру;
}.inner {
display: встроенный блок;
}
Андрей Паращук — инженер-программист в JetThoughts. Подпишитесь на него в LinkedIn или GitHub.
Если вам понравилась эта история, мы рекомендуем прочитать наши последние технические истории и популярные технические истории .
Веб-разработка
Jetsthoughts
Автор JetThoughts
75 подписчиков
· Редактор дляRuby on Rails | Реагировать | Вью | Мы делаем приложения. Узнайте больше на jtway.co. 0091 Как использовать docker-compose, чтобы иметь независимую среду для тестов работает и уменьшить сложность настройки тестовой среды.
3 минуты чтения·3 июля 2020 г.
Пол Кин
в
Как установить значения по умолчанию для атрибутов в Ruby On Rails
Вы когда-нибудь думали, что установка значений по умолчанию для атрибутов в Ruby on Rails может быть проблемой?
Чтение: 3 мин·15 июля 2022 г.
Михаил Никиточкин
in
Производительность сети Docker
Я думаю, все задумывались над тем, в чем разница между Режимы BRIDGE и HOST для запуска контейнеров, за исключением запуска приложений с …
3 минуты чтения · 28 марта 2017 г.
JetThoughts
in
Что такое промежуточное ПО Ruby on Rails.
Компонент промежуточного программного обеспечения находится между клиентом и сервером, обрабатывая входящие запросы и исходящие ответы. Промежуточное программное обеспечение используется…
2 мин чтения · 29 ноября 2022 г.
Просмотреть все от JetThoughts
Рекомендовано Medium
Rui Alves
in
The Generator 90 003
Snapchat Influencer использует GPT-4, чтобы стать высококлассной девушкой с искусственным интеллектом
Вот как она заработала 71 610 долларов за один месяц 004 в
Справочник предпринимателя
Что я узнал, проведя тысячу собеседований
Как работает найм в стартапах и крупных компаниях
·9 мин чтения·6 дней назадСписки
St Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·47 сохранений
Выбор персонала
311 историй·79 сохранений
Jennifer Bland
Горизонтальная прокрутка с помощью CSS Grid
900 91 В этой предыдущей статье я показал, как сделать горизонтальную прокрутку с помощью flexbox.

 wrapper {
wrapper {