Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.
Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами онлайн конструкторов кнопок, о которых и пойдет речь в этой статье.
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют сделать стильные кнопки без знаний CSS.
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3:
Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.
Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек. Но так же с легкостью справится с базовыми задачами.
Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.
Перейти к генератору кнопок
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.
Перейти на сервис
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.
Перейти к генерации кнопок
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
CSStemplater.com
Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки. Будет полезен начинающим пользователям, испытывающим трудности на этапе создания базовой разметки веб-страницы. Шаблоны, которые можно генерировать с помощью данного ресурса, корректно отображаются в наиболее популярных на нынешний день браузерах.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
CSS Arrow PLEASE
Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
CSS3 ButtonGenerator
CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.
Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
CSSBoxMachine
Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.
С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
CSS3 Генератор кнопок для сайта
Здравствуйте Всем!
Кто не сталкивался с подбором кнопок для своего проекта? Да наверное каждый, кто хоть что-нибудь делал сам в web-разработке и в частности работал над оформлением своего сайта или блога.
Кнопки,кнопочки,кнопищи, они порой бывает нужны разные и по цвету и по форме.
Каждый раз копаться в коде и вымучивать какой-нибудь стиль играя с параметрами CSS — занятие конечно увлекательное и полезное в плане самообразования, но иногда надо быстро и красиво оформить кнопку для страниц сайта, вот как раз для этого и создают народные умельцы разного вида генераторы. По устаканившейся традиции своими разработками нас радуют в большинстве случаев спецы-самоделкины буржунета. Мы же завидев такое чудо, слезаем с печи, расправив плечи самоотверженно адаптируем сие детище под нужды нашего пользователя.
В частности не так давно, наткнулся я на интересный CSS3 генератор кнопок, который разработал и выдал в свет Chris Coyier. Этот улыбчивый буржуин потрудился на славу и создал простой в использовании, с широким диапазоном настроек онлайн-инструмент для создания кнопок. Идея мне понравилась и я решил, что негоже нашему брату пялиться на их закорючки, закатав рукава беззастенчиво переработал исходники и сделал более понятную версию этого замечательного инструмента для русскоязычного пользователя.
Хорош этот инструмент уже тем, что для работы с ним совсем необязательно быть навороченным спецом, помнить кодовые обозначения того или иного параметра CSS, достаточно чуточку фантазии и несколько движений мышкой, чтобы получить в своё распоряжение оригинальную кнопу.
В процессе экспериментов с доступными настройками параметров будущей кнопки, Вы всегда будете видеть перед глазами итоговый результат вашей работы, для этого присутствует окно предварительного просмотра. Получить исходный код стилей ещё проще, для этого нажмите на кнопку «Открыть CSS» в левом блоке просмотра предварительного результата, скопируйте код в буфер обмена и можете смело использовать его на своих грандиозных проектах.
Сразу хочу отметить, что генератор работает напрямую с CSS3, а как всем известно не все браузеры поддерживают эти новые стандарты, точнее сказать тупость свою проявляет все тот же IE, и проявляет ее с завидным упорством. Так что лучше просматривать и работать с генератором в более сговорчивых браузерах, например Chrome, Firefox или Opera 10.
Попробуйте, уверен вам понравится, этот очень простой, но довольно гибкий инструмент.
Генератор Кнопок
На этом пожалуй и все. Приятной работы и до встречи.
16 лучших генераторов CSS-кода для разработчиков
Если вы занимаетесь веб-разработкой, то знаете, насколько важно иметь под рукой хорошие инструменты, которые могут значительно облегчить написание кода. В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
Мы, в свою очередь, решили избавить вас от необходимости поиска, и подготовили подборку из 16 лучших генераторов CSS-кода, которые точно помогут вам.
Эти инструменты абсолютно бесплатны, и включают в себя множество функций, которые понадобятся в процессе работы над проектами.

Atomizer – инструмент для создания Atomic CSS-кода. Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте. А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.

CSS Specificity Graph Generator позволяет без труда создавать графы для стилей, которые при этом будут грамотно структурированы. Здесь используется CSS-парсер d3, с помощью которого можно без особых усилий создавать интерактивные визуализации.

Представляет собой набор универсальных CSS-инструментов для веб-дизайнеров. В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.

Flexy Boxes – это генератор кода flexbox и песочница в одном. Просто укажите параметры для flexbox и затем получите готовый код.

CSS Sprite Generator поможет объединить все фоновые изображения сайта в одно. Можно использовать CSS-свойства для отображения конкретных фрагментов этого изображения. Такой подход позволит сократить количество HTTP-запросов к серверу.

Penthouse представляет собой генератор шаблонов HTML CSS, который ускоряет процесс разработки веб-страниц. Инструмент позволяет проанализировать CSS-код и получить отчет о том, какие компоненты необходимы для загрузки страницы, которая будет видна при первичном посещении сайта.

Стандартная спецификация CSS-кода не позволяет останавливать анимацию, и повторно запускать ее. Конечно, есть свойство animation-delay, но оно отвечает лишь за первичный запуск анимации при загрузке страницы. В свою очередь WAIT! Animate предлагает очень простой способ подсчитать процентное соотношение ключевых кадров, которые затем можно добавить в анимацию.

Color CSS Gradient Background Generator позволяет без труда создавать сложные фоновые градиенты при помощи CSS. Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!

EnjoyCSS представляет собой продвинутый онлайн CSS генератор. Удобный и простой в использовании интерфейс инструмента дает возможность создавать комплексные графические стили без необходимости работы с кодом. Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.

CSS Rationcinator – инструмент, который автоматически производит рефакторинг CSS-кода и генерирует новые таблицы стилей для сайта. Он анализирует DOM-элементы сайта в браузере и позволяет получить более оптимизированную стилизацию.

CSS3 Keyframes Animation Generator представляет собой онлайн-инструмент, который позволяет создавать CSS3-анимацию с ключевыми кадрами.

Бесплатный генератор CSS шаблонов с полноценным визуальным редактором. Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.

Bulletproof Email Buttons Generator поможет в разработке привлекательных кнопок за счет использования продвинутого VML и кода CSS. Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.

Этот генератор таблиц CSS умеет создавать красивые шаблоны для форм. Он также пригодится при создании таблиц. Инструмент генерирует весь необходимый CSS-код, который позволит стилизовать любые формы.

Racket представляет собой Yeoman-генератор для универсальных и изоморфных веб-приложений. Он позволяет выбирать технологии и инструменты по желанию, а затем предлагает выбрать наиболее подходящую структуру.

How to Center in CSS облегчает процесс создания кода для центрирования контента в соответствии с используемыми параметрами.
Данная публикация представляет собой перевод статьи «16 Best CSS Code Generators for Developers» , подготовленной дружной командой проекта Интернет-технологии.ру
5 генераторов кнопок онлайн, генератор кнопок css
Здравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css.
Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее.
Если вы не специалист в стилях, то вам может показаться, что это достаточно сложная задача. Но на самом деле все очень просто.
В интернете существуют генераторы кнопок онлайн, которые позволят получить код буквально в течении минуты. Честное слово!
Подробности как они работают я не буду озвучивать, поскольку, конечно, все они в чем то отличаются, но все достаточно доступные для понимания чисто на интуитивном уровне.
Генераторы на английском языке, так что советую просто открывать их в хроме, ведь этот браузер может работать в режиме переводчика онлайн.
Итак, приступим.
Генераторы кнопок онлайн
1. Генератор кнопок CSS3 Button
Генератор кнопок CSS3 Button позволяет изменять шрифт, отступы, фон, внутреннюю и внешнюю тени, текстовые тени, используя курсоры вверх / вниз в качестве управления.
http://css3button.net/
2. Генератор кнопок Button X
Генератор кнопок Button X позволяет создавать красивые и стильные кнопки CSS. Надо просто выбрать кнопку из библиотеки и поиграть стилями. После завершения дизайна, нажмите на саму кнопку, чтобы просмотреть CSS и HTML коды или просто нажмите кнопку ” Скопировать код кнопки “, чтобы скопировать код в буфер обмена. Теперь вы можете вставить CSS стиль вашего CSSфайла.
http://www.bestcssbuttongenerator.com/
3. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator является большим онлайн инструментом для генерирования кнопок. Цвет кнопки здесь задается с помощью генератора цветов, то есть удовлетворит всех однозначно по цветовой гамме.
http://css-button-generator.com/
4. Генератор кнопок CSS Button Generator
Генератор кнопок CSS Button Generator имеет простой интерфейс, но ограниченные возможности. Но зато вы легко сможете понять, как использовать его, и здесь очень легко просматривать изменения онлайн. В соответствии с Вашими настройками, когда кнопка готова, нужно нажать на Скопируйте код, и затем надо скопированный код CSS из буфер обмена вставить в файл стилей.
http://css3buttongenerator.com/
5. Генератор кнопок Button Maker – CSS Tricks
Генератор кнопок Button Maker также дает вам ограниченные возможности для генерации кода CSS для кнопок. Он предлагает только изменить размеры радиуса, фон, цвет границы, цвет текста и размер шрифта. После того, как сделаете настройку, для получения кода необходимо нажать на кнопку, которую можно увидеть в окне предварительного просмотра.
https://css-tricks.com/examples/ButtonMaker/
Живут в интернете еще и другие генераторы кнопок онлайн. Но эти мне показались более удобными и простыми в употреблении.
Если захотите меня дополнить, пишите в комментариях, я с удовольствием добавлю их в этот список.
Надеюсь, я помогла вам и теперь вы для вас создание кнопок не является проблемой.
Удачи!
Еще статьи на тему создания кнопок
Возможно вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/generator-knopok-css.htmlНадеждаWordPressгенератор кнопок css,генератор кнопок онлайнЗдравствуйте, уважаемый читатель моего блога. Эта статья написана в продолжении статьи Как сделать кнопку скачать с помощью кода css. Учимся изменять свойства кнопки с помощью генератора кнопок css. Я уже упоминала, что кнопки можно сделать абсолютно с различными эффектами, как то разных цветов, размеров, с тенью, в ободком, ну и так далее. Если…
Надежда Трофимова[email protected]Блог vkpluss.ruГенератор кнопок CSS
Генератор кнопок CSSВы хотите сделать уникальные кнопки для сайта? Не знаете как это сделать? Тогда просто используйте этот Онлайн «Генератор кнопок CSS»!
Состояние кнопки
-
Текст на кнопке
- Текст на кнопке:
-
Шрифт кнопки
- Название: Arial, Helvetica, sans-serifVerdana, Geneva, sans-serifGeorgia, «Times New Roman», Times, serif»Courier New», Courier, monospaceTahoma, Geneva, sans-serif»Trebuchet MS», Arial, Helvetica, sans-serif»Arial Black», Gadget, sans-serif»Times New Roman», Times, serif»Palatino Linotype», «Book Antiqua», Palatino, serif»Lucida Sans Unicode», «Lucida Grande», sans-serif»MS Serif», «New York», serif»Lucida Console», Monaco, monospace
- Цвет:
- Размер:
-
Тень текста
- Цвет:
-
Смещение тени текста по осям
По оси X:
- По оси:
- Размытие:
-
Отступы от края кнопки до текста
- От левого и правого краев:
- От верхнего и нижнего краев:
-
Граница кнопки
- Толщина:
- Тип: soliddasheddotteddoublegrooveinsetoutsetridgenone
- Цвет границы:
- Скругление углов:
-
Цвет фона кнопки
- Цвет: >
-
Внутреняя тень кнопки
- Цвет:
-
Смещение тени по осям
По оси x:
- По оси y:
- Размытие:
-
Наружняя тень кнопки
- Цвет:
-
Смещение тени по осям
По оси x :
- По оси y :
- Размытие :
-
Непрозрачность кнопки
- Уровень:
-
Переходы при наведении
- Тип: noneallbackgroundwithheightcoloroutline
- Функция: lineareaseease-inease-outease-in-out
- Продолжительность:
Получить код и стиль кнопки
Мощный генератор CSS кнопок и HTML шаблонов
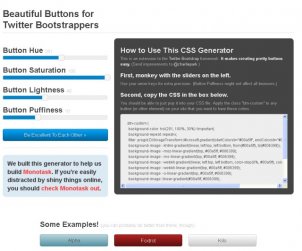
 Сегодня решил написать маленькую статью посвященную в помощь вебмастеру. Инструментов, которыми пользуются вебмастера много, как и онлайн сервисов, которые также появляться в сети Интернет, посвященные созданию и генерации css и html. Сегодня хочу представить генератор CSS кнопок и HTML шаблонов, которые могут помочь Вам в создании вашего сайта.
Сегодня решил написать маленькую статью посвященную в помощь вебмастеру. Инструментов, которыми пользуются вебмастера много, как и онлайн сервисов, которые также появляться в сети Интернет, посвященные созданию и генерации css и html. Сегодня хочу представить генератор CSS кнопок и HTML шаблонов, которые могут помочь Вам в создании вашего сайта.
Сервис генератор CSS кнопки – онлайн сервис, при помощи которого можно создать CSS кнопку и опубликовать на своем сайте. Подобных сервисов много, но я решил взять его, потому что он прост в использовании и все происходит на одной странице.

Давайте я вас не буду томить и расскажу как им пользоваться. Для начала заходим на сервис генератора CSS кнопки. Перед нами с левой стороны сайта панель для генерации кнопки, где передвигая ползунки можно менять цветовую гамму кнопки, а с правой код CSS, который можно скопировать себе. В принципе все очень просто.
В нижней части сайта есть готовые сгенерированные CSS кнопки, щелкнув по любой из которой можно получить ее код.

Ссылка на сервис Генератор CSS кнопки.
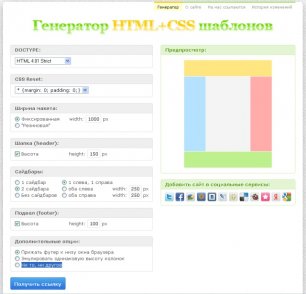
Еще один генератор HTML + CSS шаблонов
Перед тем как разместить данный пост, я еще нашел один генератор HTML + CSS. Данный сервис на русском языке и на нем можно сгенерировать шаблон на HTML4, HTML5, XHTML1.0 и плюс к ним CSS код. Данная функция очень удобно для тех кто не использует движки для создания сайтов.
Чтобы воспользоваться данным сервисом, переходим по ссылке на данный сайт. Перед нами появиться очень удобная панель для работы.

Работа с онлайн сервисом генератор HTML + CSS шаблонов состоит из восемь шагов:
- DOCTYPE выбираем тип шаблона который мы хотим создать (HTML4, HTML5, XHTML1.0).
- CSS Reset, что переводиться сброс CSS, то есть устанавливаем начальные параметры CSS кода.
- Ширина макета – ширина будущей страницы в пикселях. Тут предлагается два варианта: фиксированная и резиновая, в каждой из которых можно задать точную ширину шаблона.
- Шапка (header) – верхняя часть сайта, где в основном бывает название сайта и логотип. Тут можно задать высоту в пикселях, по умолчанию 150 пикселей.
- Сайдбары или боковое меню сайта, которое бывает в правой или в левой части сайта, позволяющее переходить на другие страницы. Здесь можно установить 1 — 2 сайдбара или вообще без него. Также местоположение сайдбара, то есть слева или справа, а также настраивается их ширина (пиксели).
- Подвал (footer) – нижняя часть сайта. Также настраивается высота данного объекта.
- Дополнительные опции. Здесь предлагаются такие варианты: прижать футер к низу окна браузера; эмулировать одинаковую высоту колонок; ни то, ни другое.
- Нажать на кнопку Получить ссылку и скачать сгенерированный шаблон HTML + CSS в архиве zip.
Подобные онлайн сервисы могут стать незаменимыми помощниками в нелегком труде вебмастеров.
Ссылка Csstemplater.
Интересное на сайте:
