Как выровнять картинку по центру css в блоке
Как поставить блок по центру css?
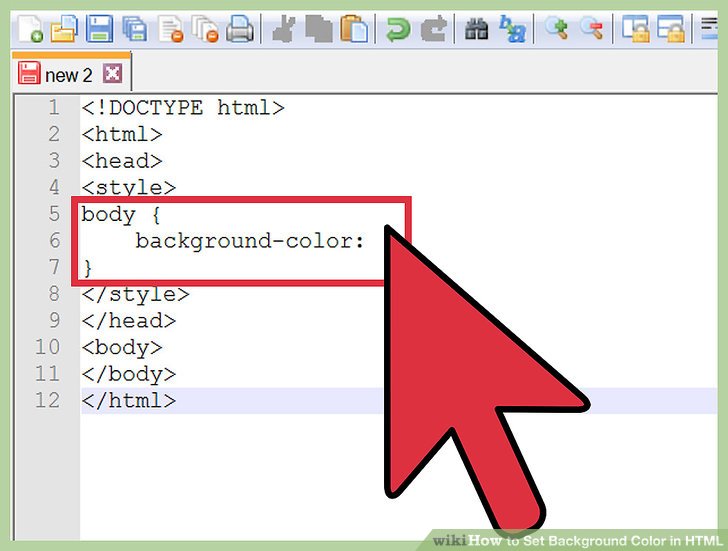
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как в HTML сделать по центру?
Выравнивание текста в HTML по центру и по ширине
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как поставить по центру фото в HTML?
image-center . Способ заключается в том чтобы картинке добавить свойство display со значением block и так же правило margin:auto. Возможно вам уже знакома эта техника и вы ее использовали для центрирования div. Но так как изображение является строчным элементом нам необходимо добавить display:block.
Как выровнять блок по вертикали CSS?
Как выровнять текст или блок div по вертикали | CSS
- padding или margin.
- line-height = height.
- Вертикальное выравнивание иконок и смайликов
- display: table-cell; и vertical-align: middle;
- vertical-align и :before.
- position: absolute; (или position: fixed;) и картинки
- position: absolute; (или position: fixed;) и отрицательный margin.
Как сделать текст по центру в CSS?
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как разместить изображение по центру в фотошопе?
Разместить по центру некоторые объекты (например, текст) можно так: нажмите Ctrl + A (или ⌘ Command + A на компьютере Mac), чтобы выделить все в окне Photoshop, а затем нажмите «Выровнять по вертикали» (в верхней части окна) и «Выровнять по горизонтали» (в верхней части окна).
Как изменить размер изображения в CSS?
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Как сделать текст по центру?
Выравнивание текста по центру между верхней и нижней границами
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна …
- В списке Вертикальное выравнивание выберите значение По центру.
Как сделать текст по центру блока?
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Как подключить CSS в HTML?
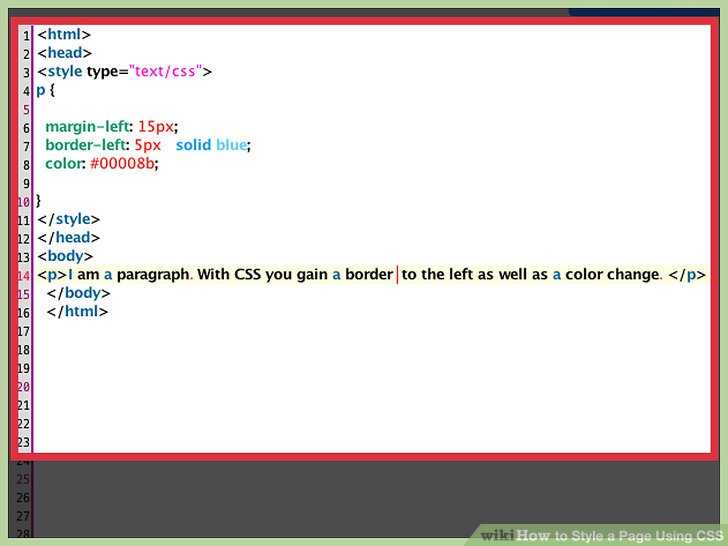
Еще один способ подключения стилей CSS, это воспользоваться элементом <style> с атрибутом type=»text/css». Указание этого атрибута обязательно.
Как сделать абзац в html коде?
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Как выровнять изображение в HTML?
Так, у тега <img> есть атрибут align, который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста.
Центрирование изображения в блоке
На этой страничке вы найдете ответ на вопрос, каким образом можно отцентровать картинку в блоке. Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.
Итак, сегодня речь пойдет о том, как можно ориентировать изображение по центру блока, причем не только относительно горизонтальной оси, но и вертикальной.
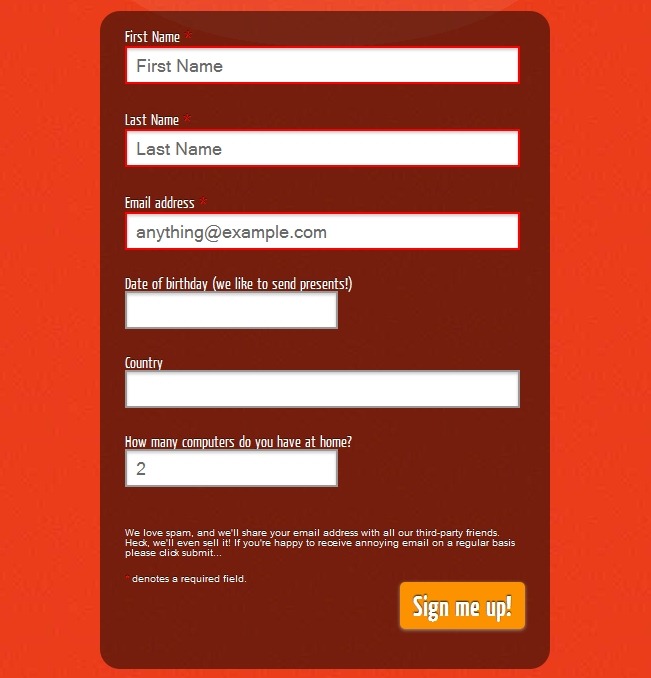
Подобные задачи возникают сплошь и рядом, к примеру, каталог продукции в интернет-магазине. Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики
Чаще всего установка картинки на странице осуществляется пользователем сайта посредством административной панели пользователя. Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Классическое решение
Суть общепринятого решения заключается на действии свойств text-align и vertical-align. На первый взгляд все кажется довольно просто и логично, однако это не совсем так.
Напоминаю, что свойство vertical-align работает только для текстовых контейнеров и ячеек таблицы. Из этого выходит, что нам необходимо проимитировать состояние ячейки для нашего блока. С этим поможет свойство display при использовании значения table-cell. Это позволит выровнять картинку по центру по вертикальной оси. Горизонтальную центровку можно обеспечить через text-align.
Горизонтальную центровку можно обеспечить через text-align.
Существенная проблема и сложность данного способа заключается в том, что всеми любимый Internet Explower не может корректно работать со значением table-cell. Поэтому требуется прописывать дополнительно expression для реализации метода.
Ну и конечно самое главное, что надо было сказать в первую очередь. Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
Результат проведенной работы смотрите на скриншоте ниже.
Альтернативное решение
Есть другой путь для реализации поставленной задачи, однако этот способ не соответствует требованиям семантики. Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Ниже приведен код нашего альтернативного решения
В результате использования первого либо второго метода получим один и тот же результат в браузере
При использовании последнего метода опытные программисты выносят код с фоновой картинкой в HTML-документ. Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
Плюсы и минусы метода
В сравнении с классическим вариантом, альтернативный вариант обладает следующими преимуществами:
- убираются какие-либо ограничения с родителя (имеется ввиду определенное позиционирование или эффект обтекания), которые необходимы для оптимальной работы метода;
- исключается использование expression;
- не требуется для родительского блока прописывать свойство overflow с соответствующим значением, чтобы обрезать большие картинки;
- минимизация количества строк кода.
Однако в тоже время метод имеет несколько недостатков:
- не соблюдение семантических правил;
- нерешенность вопроса по определению размера изображения.
Подводя итог
Альтернативный способ не рекомендуется использовать, так как соблюдение семантики является очень не мало важным фактором при верстке веб-страницы. Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Как расположить блок по центру css?
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как сделать изображение по центру в HTML?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег должен располагаться внутри абзаца (тег ).
Как разместить список по центру CSS?
- css» media=»screen»>
- #menu-centered ul <
- text-align: center;
- >
- #menu-centered li <
- display: inline-block;
- list-style: none;
- padding: 12x;
Как сделать все по центру в HTML?
Выравнивание текста в HTML по центру, текст справа:
- align=»left» – определяет выравнивание текста слева (по умолчанию).

- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как подключить CSS в HTML?
Еще один способ подключения стилей CSS, это воспользоваться элементом с атрибутом type=»text/css». Указание этого атрибута обязательно.
Как сделать текст по центру?
Выравнивание текста по центру между верхней и нижней границами
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна …
- В списке Вертикальное выравнивание выберите значение По центру.
Как выровнять изображение в HTML?
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения.
Как выровнять несколько картинку по центру html?
Сам родительский слой div нужен, чтобы расположить изображения по центру. Выравнивание нескольких изображений по центру в css делается с помощью размещения всех картинок внутри родительского тега , который по умолчанию уже является блочными элементом, т. е. растянут на всю ширину.
| В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Способы центрирования изображения в блоке
На этой страничке вы найдете ответ на вопрос, каким образом можно отцентровать картинку в блоке. Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.
Итак, сегодня речь пойдет о том, как можно ориентировать изображение по центру блока, причем не только относительно горизонтальной оси, но и вертикальной.
Подобные задачи возникают сплошь и рядом, к примеру, каталог продукции в интернет-магазине. Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики
Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики
Чаще всего установка картинки на странице осуществляется пользователем сайта посредством административной панели пользователя. Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Классическое решение
Суть общепринятого решения заключается на действии свойств text-align и vertical-align. На первый взгляд все кажется довольно просто и логично, однако это не совсем так.
Напоминаю, что свойство vertical-align работает только для текстовых контейнеров и ячеек таблицы. Из этого выходит, что нам необходимо проимитировать состояние ячейки для нашего блока. С этим поможет свойство display при использовании значения table-cell. Это позволит выровнять картинку по центру по вертикальной оси. Горизонтальную центровку можно обеспечить через text-align.
Существенная проблема и сложность данного способа заключается в том, что всеми любимый Internet Explower не может корректно работать со значением table-cell. Поэтому требуется прописывать дополнительно expression для реализации метода.
Ну и конечно самое главное, что надо было сказать в первую очередь. Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
Результат проведенной работы смотрите на скриншоте ниже.
Альтернативное решение
Есть другой путь для реализации поставленной задачи, однако этот способ не соответствует требованиям семантики. Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Ниже приведен код нашего альтернативного решения
В результате использования первого либо второго метода получим один и тот же результат в браузере
При использовании последнего метода опытные программисты выносят код с фоновой картинкой в HTML-документ. Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
Плюсы и минусы метода
В сравнении с классическим вариантом, альтернативный вариант обладает следующими преимуществами:
- убираются какие-либо ограничения с родителя (имеется ввиду определенное позиционирование или эффект обтекания), которые необходимы для оптимальной работы метода;
- исключается использование expression;
- не требуется для родительского блока прописывать свойство overflow с соответствующим значением, чтобы обрезать большие картинки;
- минимизация количества строк кода.

Однако в тоже время метод имеет несколько недостатков:
- не соблюдение семантических правил;
- нерешенность вопроса по определению размера изображения.
Подводя итог
Альтернативный способ не рекомендуется использовать, так как соблюдение семантики является очень не мало важным фактором при верстке веб-страницы. Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Оценок: 4 (средняя 4.8 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Картинка по центру – JediCSS
Самый простой способ поставить картинку по центру — флекс.
В примере изображения, но вместо них может быть див, спан или чекбокс. Работает одинаково для всех элементов.
Картинка по центру
Фотограф: Hans Pollner
За основу возьмём горизонтальное изображение и разместим его внутри квадратного блока. Для блока-родителя пропишем следующие стили:
Картинка становится по центру блока, внутри которого находится. Если она больше блока-родителя, края обрезаются.
Если она больше блока-родителя, края обрезаются.
Вся картинка в пределах блока-родителя
Если хотим, чтобы картинка большего размера вписывалась в размеры блока-родителя, зададим ей максимальную ширину
Способ работает, пока у нас горизонтальное изображение. Добавим вертикальное. Такое изображение выходит за края блока и обрезается.
Чтобы исправить положение, допишем ограничение по высоте:
Картинка в пределах блока-родителя, а лишнее отсекается
На предыдущем этапе вертикальная картинка вписалась удачнее: она заняла всю ширину блока, а по высоте обрезалась.
Сделаем так и для горизонтального изображения. Понадобится два класса:
Чтобы не прописывать классы вручную, добавим скрипт. Он определяет большую сторону картинки и добавляет ей соотвествующий класс.
Как выровнять картинку по центру в css
Каскадные таблицы стилей CSS советы & приёмыОбщая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
(В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Выравнивание картинки по центру HTML и CSS
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
Выравнивание картинки по центру CCS
В случае если у вас есть несколько изображений, которые нужно выровнять по центру, то лучше подойдёт выравнивание картинок по центру путём внесения правок в файл CSS-стилей страницы или сайта. Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Этот способ выравнивания картинки css работает практически всегда. Задавать изображению класс не обязательно. Вы можете обратиться к нему через класс блока в котором оно находится. Например:
Так же можно воспользоваться альтернативным вариантом выравнивания картинки по центру, обернув изображение в абзац тегом <p> и, по аналогии с вариантом для HTML, задать абзадцу свойство text-align:center.
С помощью показанных в этой статье способов выравнивания картинок в html и css вы сможете выровнять нужное вам изображение практически в любой ситуации. В своей практике я стараюсь чаще использовать вариант с использованием text-align:center; или margin:auto, в зависимости от ситуации.
На этом я, пожалуй, закончу статью. Надеюсь, данная статья поможет вам разобраться с выравниванием картинок в html и css и вы сможете подобрать для себя наиболее удобный вариант.
Желаю вам успехов в создании своего сайта! До встречи в следующей статье!
Выравниваем картинки по центру в HTML
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
| Корпоративный сайт ПАО «Нижнекамскнефтехим»
Посмотреть видео
МИССИЯ КОМПАНИИ
Ответственное производство конкурентоспособной нефтехимической продукции и услуг с высокой долей добавленной стоимости, содействующее развитию и увеличению потенциала нефтехимического кластера промышленности для обеспечения долгосрочного экономического роста и социальной стабильности Нижнекамска, Республики Татарстан и России на основе реализации целей ООН в области устойчивого развития.

СТРАТЕГИЧЕСКАЯ ЦЕЛЬ
Укрепление лидирующих позиций на глобальных рынках в качестве диверсифицированного производителя синтетических каучуков и пластиков путем совершенствования системы управления производством, основанной на стандартизации процессов, непрерывных улучшениях, развитии вовлеченности и управленческих компетенций производственного персонала в целях максимально эффективного использования существующих активов и устранения всех видов потерь.
ПАО «НИЖНЕКАМСКНЕФТЕХИМ»
ПАО «Нижнекамскнефтехим» – одна из крупнейших нефтехимических компаний Европы, занимает лидирующие позиции по производству синтетических каучуков и пластиков в Российской Федерации. Входит в Группу компаний ТАИФ. Основные производственные мощности расположены в г. Нижнекамске, Татарстан. Компания основана в 1967 году.
Посмотреть видео
ЭКОЛОГИЯ
Деятельность ПАО «Нижнекамскнефтехим» по охране окружающей среды соответствует международному стандарту ISO 14001:2004 «Система управления окружающей средой» и направлена на выполнение принятой в 2003 году Экологической политики, главной целью которой является обеспечение устойчивого развития Компании в условиях интенсивного развития.

- 25.08.2022
В первый класс с портфелем от СИБУРа. Дети нефтехимиков побывали на празднике и получили подарки к школе
Большой праздник «День первоклассника» состоялся 24 августа на площадке около Ледового дворца «Нефтехим Арена». Здесь было весело и ярко. Все дети сотрудников «Нижнекамскнефтехима» и дочерних предприятий, которые пойдут в первый класс, получили в подарок от компании СИБУР фирменные рюкзаки с набором всего самого необходимого для учебы в школе.
Праздник для детей нефтехимиков в таком формате в Нижнекамске прошел впервые. Будущих школьников и просто гостей веселили любимые мультяшные герои Симка и Нолик, Нюша и Лунтик, крокодил Гена и Чебурашка, супергерои Человек-паук и Бэтмен, а также артисты-ходулисты «Уличного театра» из Альметьевска. А еще для малышей провели мастер-классы по изготовлению карандашниц и книжных закладок.
— С приходом компании СИБУР стала возможна организация такого формата праздника.
 Более тысячи детей нефтехимиков и сотрудников дочерних предприятий получили от компании очень качественные ортопедические рюкзаки со всеми канцелярскими принадлежностями, думаю, им будет комфортно и радостно ходить в школу, — отметил председатель профсоюзной организации «Нижнекамскнефтехима» Олег Шумков.
Более тысячи детей нефтехимиков и сотрудников дочерних предприятий получили от компании очень качественные ортопедические рюкзаки со всеми канцелярскими принадлежностями, думаю, им будет комфортно и радостно ходить в школу, — отметил председатель профсоюзной организации «Нижнекамскнефтехима» Олег Шумков.
Содержимое рюкзака первоклассника порадовало, как их обладателей, так и их родителей. В нем и «Справочник школьника» с 1 по 4 классы, и сумка для второй обуви, и фартук для занятий творчеством, и бутылочка для воды.
Так, председатель профкома УВК и ОСВ Лилия Исламова отметила, что после получения рюкзака планировала докупать канцелярские принадлежности, но всего оказалось достаточно:
— Такой рюкзак со всем содержимым — очень хорошая помощь родителям. Я сама раздавала подарки малышам, видела их реакцию – рюкзачки всем очень понравились, — поделилась Лилия Исламова.
— Рюкзак очень качественный – это важно для сохранения правильной осанки у малышей, которые еще только начинают учится.
 И, конечно, это отличная помощь для родителей, поэтому спасибо СИБУРу!, — подчеркнула Розалия Фатихова, супруга старшего мастера цеха № 6403 «Нижнекамскнефтехима».
И, конечно, это отличная помощь для родителей, поэтому спасибо СИБУРу!, — подчеркнула Розалия Фатихова, супруга старшего мастера цеха № 6403 «Нижнекамскнефтехима».
Такая поддержка оказалась особенно ощутимой для многодетных семей, где собрать в школу нужно сразу несколько детей. Так, в семье сотрудника дочернего предприятия «Нижнекамскнефтехима» ООО Трест «Татспецнефтехимремстрой» Руслана Фаизлутдинова растут пятеро деток, и самая младшая дочка в этом году идет в первый класс:
— Чтобы собрать ребенка в школу, нужно много денег, и такие подарки – большое подспорье от компании. Спасибо! — поблагодарил Руслан.
— Пришли сюда всей семьей – весело и интересно, спасибо за организацию, — поделилась впечатлениями Алия Валеева, машинист насосных установок УВК и ОСВ «Нижнекамскнефтехима».
— Мне очень понравился ранец, классный, здорово, хорошие подарки, я буду учиться на одни «пятерки», – такими эмоциями делились сами ребятишки.

Информационная справка:
СИБУР ‒ крупнейшая интегрированная нефтегазохимическая компания России и одна из наиболее динамично развивающихся компаний глобальной нефтегазохимии. Уникальная вертикально-интегрированная бизнес-модель позволяет СИБУРу создавать высококонкурентную продукцию, которая используется в производстве потребительских товаров и автомобилей, строительстве, энергетике, а также в химической промышленности и других отраслях в 100 странах по всему миру.
«Нижнекамскнефтехим» ‒ входит в ТОП-10 мировых производителей синтетических каучуков, является одним из крупнейших в мире производителей синтетического полиизопрена и третьим в мире поставщиком бутиловых каучуков. Предприятие выпускает свыше 700 тысяч тонн каучуков и более 700 тысяч тонн пластиков в год. В ассортименте выпускаемой продукции — более 120 наименований. В число приоритетных направлений работы «Нижнекамскнефтехима» по снижению воздействия на окружающую среду входят уменьшение выбросов в атмосферный воздух, снижение загрязнения сточных вод и сохранение почвы.

- 23.08.2022
СИБУР начинает прием заявок на конкурсы программы социальных инвестиций «Формула хороших дел»
СИБУР объявляет о старте конкурсов грантовых и межрегиональных проектов в рамках программы социальных инвестиций «Формула хороших дел». Прием заявок продлится с 23 августа по 16 октября. Для подачи заявки нужно зарегистрироваться в личном кабинете на сайте программы.
Грантовый конкурс направлен на поддержку социально-значимых проектов в 16 городах присутствия компании по 7 направлениям: «Культура», «Образование и наука», «Спорт», «Волонтерство», «Город», «Охрана окружающей среды» и «Инклюзия». Последнее направление является нововведением 2022 года: в рамках реализации стратегии устойчивого развития в СИБУРе принята политика в области многообразия и инклюзивности, поддержка соответствующих проектов в регионах присутствия станет одним из инструментов реализации этой политики.

Расширилась и география проведения конкурса – к городам-участникам добавилась Казань.
Принять участие в конкурсе грантовых проектов могут бюджетные учреждения и некоммерческие организации. Дополнительным преимуществом будет соответствие проектов, подаваемых на конкурс, принципам инклюзивности и экологичности, ознакомиться с которыми можно на сайте программы.
В конкурсе межрегиональных проектов могут участвовать общественные организации, профильные учреждения и коммерческие компании, имеющие опыт в социальной сфере, которые планируют реализовывать проекты в двух и более регионах присутствия компании.
— Из года в год программа показывает свою социальную эффективность и результативность: в городах формируются активные сообщества, участники наших конкурсов совершенствуют компетенции в области написания заявок и учатся привлекать финансирование из разных источников. Проекты, реализуемые грантополучателями, решают социальные проблемы жителей регионов и способствуют повышению качества жизни.

Традиционно победителей конкурсов определит жюри в составе представителей СИБУРа, и экспертов социальной сферы.
Актуальные регламенты конкурсов опубликованы на сайте программы. При возникновении вопросов можно обращаться к координаторам по электронной почте: по грантовому конкурсу — на адрес [email protected], по конкурсу межрегиональных проектов – на адрес [email protected]
Задать вопросы координаторам можно также в ходе вебинара: «Основы социального проектирования», который состоится 22 сентября и будет полезен как опытным участникам, так и новичкам. Зарегистрироваться на вебинар можно, отправив заявку на почту: [email protected].
Для информации: Программа социальных инвестиций СИБУРа «Формула хороших дел» запущена 1 февраля 2016 года во всех ключевых городах деятельности компании и осуществляется по семи направлениям, которые охватывают все наиболее важные общественные сферы: развитие городов, образование и наука, спорт и здоровый образ жизни, охрана окружающей среды, культура, инклюзия и волонтерство.
 Подробная информация о программе доступна на сайте: www.formula-hd.ru
Подробная информация о программе доступна на сайте: www.formula-hd.ru
Информационная справка:
СИБУР ‒ крупнейшая интегрированная нефтегазохимическая компания России и одна из наиболее динамично развивающихся компаний глобальной нефтегазохимии. Уникальная вертикально-интегрированная бизнес-модель позволяет СИБУРу создавать высококонкурентную продукцию, которая используется в производстве потребительских товаров и автомобилей, строительстве, энергетике, а также в химической промышленности и других отраслях в 100 странах по всему миру.
«Нижнекамскнефтехим» ‒ входит в ТОП-10 мировых производителей синтетических каучуков, является одним из крупнейших в мире производителей синтетического полиизопрена и третьим в мире поставщиком бутиловых каучуков. Предприятие выпускает свыше 700 тысяч тонн каучуков и более 700 тысяч тонн пластиков в год. В ассортименте выпускаемой продукции — более 120 наименований.
 В число приоритетных направлений работы «Нижнекамскнефтехима» по снижению воздействия на окружающую среду входят уменьшение выбросов в атмосферный воздух, снижение загрязнения сточных вод и сохранение почвы.
В число приоритетных направлений работы «Нижнекамскнефтехима» по снижению воздействия на окружающую среду входят уменьшение выбросов в атмосферный воздух, снижение загрязнения сточных вод и сохранение почвы.
- 23.08.2022
СИБУР разработал полимеры для упаковки медицинских растворов
СИБУР разработал новые марки полипропилена и полимерной пленки, используемых для упаковки инфузионных медицинских растворов. Применение данных полимеров позволит заместить труднодоступные на российском рынке импортные аналоги и стимулировать рост отечественного производства медицинских изделий.
Нижнекамское предприятие («Нижнекамскнефтехим») выпустило партию полипропилена PP MG012 D, используемого при производстве флаконов, стерилизуемых на высоких температурных режимах. Такие флаконы производятся методом BFS (выдув-наполнение-запайка), гарантирующем асептическую упаковку в емкости различного размера.
 Традиционно они производились из менее устойчивого к высоким температурам полиэтилена. В ближайшее время после завершения испытаний данная марка будет доступна отечественным потребителям.
Традиционно они производились из менее устойчивого к высоким температурам полиэтилена. В ближайшее время после завершения испытаний данная марка будет доступна отечественным потребителям.
Также на базе научно-исследовательского центра «СИБУР Полилаб» разработана рецептура новой полимерной трехслойной пленки для производства мягкой упаковки инфузионных растворов. Ее применение позволит производить упаковку для мягких пакетов для инфузионных растворов и других парентеральных емкостей. После завершения испытаний данная пленка сможет полностью заместить импортные аналоги на рынке и расширит портфель предлагаемых решений СИБУРа для медицины.
Ярослав Советкин, руководитель отраслевых продаж сегмента «Медицина»:
«СИБУР поддерживает стратегически значимые для общества отрасли в части замещения труднодоступного сырья и компонентов. Имеющиеся производственные мощности по производству полиэтилена и полипропилена, уникальная экспертиза наших научно-технических подразделений позволят поддержать отечественную фармацевтическую отрасль уникальными полимерными решениями для лекарственных форм и не только заместить труднодоступные импортные аналоги, но и стимулировать рост их производства».

Информационная справка:
СИБУР ‒ крупнейшая интегрированная нефтегазохимическая компания России и одна из наиболее динамично развивающихся компаний глобальной нефтегазохимии. Уникальная вертикально-интегрированная бизнес-модель позволяет СИБУРу создавать высококонкурентную продукцию, которая используется в производстве потребительских товаров и автомобилей, строительстве, энергетике, а также в химической промышленности и других отраслях в 100 странах по всему миру.
«Нижнекамскнефтехим» ‒ входит в ТОП-10 мировых производителей синтетических каучуков, является одним из крупнейших в мире производителей синтетического полиизопрена и третьим в мире поставщиком бутиловых каучуков. Предприятие выпускает свыше 700 тысяч тонн каучуков и более 700 тысяч тонн пластиков в год. В ассортименте выпускаемой продукции — более 120 наименований. В число приоритетных направлений работы «Нижнекамскнефтехима» по снижению воздействия на окружающую среду входят уменьшение выбросов в атмосферный воздух, снижение загрязнения сточных вод и сохранение почвы.

Технико-экономические показатели деятельности за 2011-2021 гг.
| Наименование | Ед. изм. | 2011 год | 2012 год | 2013 год | 2014 год | 2015 год | 2016 год | 2017 год | 2018 год | 2019 год | 2020 год | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Выручка |
| 122,7 | 125,2 | 119,8 | 132,9 | 150,6 | 153,4 | 162,1 | 188,9 | 174,1 | 147,9 | |
| Рост (падение) к предыдущему году | % | +30,0% | +2,1% | -4,3% | +10,9% | +13,3% | +1,9% | +5,7% | +16,5% | -7,8% | -15,1% | |
в т. ч. экспорт собственной продукции ч. экспорт собственной продукции | млрд р. | 58,9 | 61,0 | 59,4 | 61,7 | 72,0 | 72,9 | 81,2 | 93,1 | 85,4 | 70,8 | |
| Чистая прибыль | млрд р. | 14,4 | 17,0 | 6,1 | 9,3 | 26,5 | 25,1 | 23,7 | 24,3 | 23,7 | 4,4 |
- Поставщикам
- Годовые отчеты
- Социальные отчёты
- Финансовая отчетность
- Раскрытие информации
Также ПАО «Нижнекамскнефтехим» всю информацию раскрывает на странице в сети Интернет ООО «Интерфакс-ЦРКИ» – информационного агентства, аккредитованного ЦБ РФ на раскрытие информации. Информация доступна здесь http://www.e-disclosure.ru/portal/company.aspx?id=197
Как вертикально выровнять изображение внутри элемента Div с адаптивной высотой
Прежде всего, мы создаем встроенный блочный элемент в качестве первого (или последнего) дочернего элемента родительского элемента и устанавливаем его высоту на 100%, чтобы он занимал всю высоту родительского элемента. Мы используем свойство vertical-align с его «средним» значением как для первого дочернего элемента, так и для изображения. Таким образом, изображение останется в середине строки.
Мы используем свойство vertical-align с его «средним» значением как для первого дочернего элемента, так и для изображения. Таким образом, изображение останется в середине строки.
Чтобы высота контейнера изменялась вместе с его шириной, вам нужно использовать свойство padding с процентным значением для верха (или низа) дочернего элемента «example» или псевдо- элемент. В этом случае процентное значение заполнения зависит от ширины класса «отзывчивого контейнера».
Затем мы оборачиваем изображение элементом-оберткой («img-container») и удаляем этот элемент из нормального потока документа, установив для свойства position значение «absolute». После этого мы используем верхние, правые, нижние и левые свойства, чтобы расширить оболочку так, чтобы она заполнила все пространство своего родителя. Это решит проблему дополнительного пространства, вызванную использованием свойства padding-top.
Пример выравнивания изображения в
<голова>
Название документа
<стиль>
. response-контейнер {
положение: родственник;
ширина: 100%;
граница: 1px сплошная #666;
}
.пример {
обивка верха: 100%;
/* устанавливает соотношение сторон 1:1 */
}
.img-контейнер {
положение: абсолютное;
сверху: 0;
внизу: 0;
слева: 0;
справа: 0;
выравнивание текста: по центру;
}
.img-контейнер: до {
содержание: " ";
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
}
<тело>
<дел>
<дел>
<дел>
response-контейнер {
положение: родственник;
ширина: 100%;
граница: 1px сплошная #666;
}
.пример {
обивка верха: 100%;
/* устанавливает соотношение сторон 1:1 */
}
.img-контейнер {
положение: абсолютное;
сверху: 0;
внизу: 0;
слева: 0;
справа: 0;
выравнивание текста: по центру;
}
.img-контейнер: до {
содержание: " ";
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
}
<тело>
<дел>
<дел>
<дел>

Попробуй сам »
Для совместимости с браузером мы удаляем псевдоэлемент :before в следующем примере и используем элемент в качестве первого дочернего элемента «img-контейнера».
Пример выравнивания изображения внутри
<голова>
Название документа
<стиль>
.response-контейнер {
положение: родственник;
ширина: 100%;
граница: 1px сплошная #666;
}
.пример {
обивка верха: 100%;
}
.img-контейнер {
положение: абсолютное;
сверху: 0;
внизу: 0;
слева: 0;
справа: 0;
выравнивание текста: по центру;
}
.img-контейнер .centerer {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
}
<тело>
<дел>
<дел>
<дел>
<дел>
 jpeg" alt="Алек" />
jpeg" alt="Алек" />


 net/fnaticltu/dsmekrqb/11/ Там есть 3 div блока с левой.
net/fnaticltu/dsmekrqb/11/ Там есть 3 div блока с левой.
 Пробовал и разные вариации выравнивания делать, и строчно-блочными divы сделать, все равно они «прилипают» к верху контейнера. Что делать? Может можно это как-то на js реализовать? Код на CodePen
Пробовал и разные вариации выравнивания делать, и строчно-блочными divы сделать, все равно они «прилипают» к верху контейнера. Что делать? Может можно это как-то на js реализовать? Код на CodePen Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример: Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
 Мы подразумеваем, что разметка осталась прежней:
Мы подразумеваем, что разметка осталась прежней:
 Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза. Вышеприведённый способ всё ещё используется.
Вышеприведённый способ всё ещё используется. В некоторых случаях это недостаток.
В некоторых случаях это недостаток.

 Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.
Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.



 Более тысячи детей нефтехимиков и сотрудников дочерних предприятий получили от компании очень качественные ортопедические рюкзаки со всеми канцелярскими принадлежностями, думаю, им будет комфортно и радостно ходить в школу, — отметил председатель профсоюзной организации «Нижнекамскнефтехима» Олег Шумков.
Более тысячи детей нефтехимиков и сотрудников дочерних предприятий получили от компании очень качественные ортопедические рюкзаки со всеми канцелярскими принадлежностями, думаю, им будет комфортно и радостно ходить в школу, — отметил председатель профсоюзной организации «Нижнекамскнефтехима» Олег Шумков.
 И, конечно, это отличная помощь для родителей, поэтому спасибо СИБУРу!, — подчеркнула Розалия Фатихова, супруга старшего мастера цеха № 6403 «Нижнекамскнефтехима».
И, конечно, это отличная помощь для родителей, поэтому спасибо СИБУРу!, — подчеркнула Розалия Фатихова, супруга старшего мастера цеха № 6403 «Нижнекамскнефтехима».




 Подробная информация о программе доступна на сайте: www.formula-hd.ru
Подробная информация о программе доступна на сайте: www.formula-hd.ru
 В число приоритетных направлений работы «Нижнекамскнефтехима» по снижению воздействия на окружающую среду входят уменьшение выбросов в атмосферный воздух, снижение загрязнения сточных вод и сохранение почвы.
В число приоритетных направлений работы «Нижнекамскнефтехима» по снижению воздействия на окружающую среду входят уменьшение выбросов в атмосферный воздух, снижение загрязнения сточных вод и сохранение почвы.
 Традиционно они производились из менее устойчивого к высоким температурам полиэтилена. В ближайшее время после завершения испытаний данная марка будет доступна отечественным потребителям.
Традиционно они производились из менее устойчивого к высоким температурам полиэтилена. В ближайшее время после завершения испытаний данная марка будет доступна отечественным потребителям.


 response-контейнер {
положение: родственник;
ширина: 100%;
граница: 1px сплошная #666;
}
.пример {
обивка верха: 100%;
/* устанавливает соотношение сторон 1:1 */
}
.img-контейнер {
положение: абсолютное;
сверху: 0;
внизу: 0;
слева: 0;
справа: 0;
выравнивание текста: по центру;
}
.img-контейнер: до {
содержание: " ";
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
}
<тело>
<дел>
<дел>
<дел>
response-контейнер {
положение: родственник;
ширина: 100%;
граница: 1px сплошная #666;
}
.пример {
обивка верха: 100%;
/* устанавливает соотношение сторон 1:1 */
}
.img-контейнер {
положение: абсолютное;
сверху: 0;
внизу: 0;
слева: 0;
справа: 0;
выравнивание текста: по центру;
}
.img-контейнер: до {
содержание: " ";
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
}
<тело>
<дел>
<дел>
<дел>

 jpeg" alt="Алек" />
jpeg" alt="Алек" />
 centerer {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
максимальная высота: 100%;
максимальная ширина: 100%;
}
<тело>
<дел>
<дел>
<дел>
<дел>
centerer {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота: 100%;
}
.img-контейнер img {
вертикальное выравнивание: посередине;
отображение: встроенный блок;
максимальная высота: 100%;
максимальная ширина: 100%;
}
<тело>
<дел>
<дел>
<дел>
<дел>
 Я бы предложил использовать только один метод для решения этой проблемы — Flexbox. Используя flexbox, мы можем легко центрировать изображения по вертикали и горизонтали внутри родительского элемента div.
Я бы предложил использовать только один метод для решения этой проблемы — Flexbox. Используя flexbox, мы можем легко центрировать изображения по вертикали и горизонтали внутри родительского элемента div. 
 Этот метод является хаком, и не поддерживает совместное центрирование текста и изображения .
Этот метод является хаком, и не поддерживает совместное центрирование текста и изображения . 
 Сделав это, мы получим идеально выровненное изображение с его центром.
Сделав это, мы получим идеально выровненное изображение с его центром.

 Объектный (Hack)
Объектный (Hack)

 Мне нравится кодировать и проектировать лучший пользовательский интерфейс.
Мне нравится кодировать и проектировать лучший пользовательский интерфейс.  )
)  Даже действительно хорошие источники, которые, несомненно, были актуальны два-три года назад, сегодня почти устарели, и поэтому требуется что-то более свежее.
Даже действительно хорошие источники, которые, несомненно, были актуальны два-три года назад, сегодня почти устарели, и поэтому требуется что-то более свежее.
 Однако для этого требуется явно указать ширину и высоту дочернего элемента, как это сделано в следующем примере:
Однако для этого требуется явно указать ширину и высоту дочернего элемента, как это сделано в следующем примере: Однако, как и предыдущий трюк, этот подход хорош только для статического контента и очень проблематичен для динамического. Более того, слишком большое количество точных размеров в пикселях может вызвать серьезные проблемы с адаптивным дизайном, поскольку на многих мобильных устройствах «пиксель — это не пиксель».
Однако, как и предыдущий трюк, этот подход хорош только для статического контента и очень проблематичен для динамического. Более того, слишком большое количество точных размеров в пикселях может вызвать серьезные проблемы с адаптивным дизайном, поскольку на многих мобильных устройствах «пиксель — это не пиксель». Теперь практически любой элемент HTML может вести себя как таблица, строка или ячейка соответственно.
Теперь практически любой элемент HTML может вести себя как таблица, строка или ячейка соответственно. pngspan
pngspan
 В первых двух случаях главная ось горизонтальна, а поперечная ось вертикальна; и наоборот, во вторых двух случаях главная ось вертикальная, а поперечная ось горизонтальная… Звучит достаточно сложно, не так ли?
В первых двух случаях главная ось горизонтальна, а поперечная ось вертикальна; и наоборот, во вторых двух случаях главная ось вертикальная, а поперечная ось горизонтальная… Звучит достаточно сложно, не так ли? Очень короткий и чистый код, никаких дополнительных элементов и еще более точные результаты. Так почему бы нам не начать использовать этот метод всегда и забыть обо всех его предшественниках? Ответ прост: совместимость.
Очень короткий и чистый код, никаких дополнительных элементов и еще более точные результаты. Так почему бы нам не начать использовать этот метод всегда и забыть обо всех его предшественниках? Ответ прост: совместимость. Для простоты я буду опускать префиксы, специфичные для производителя, но вы должны позаботиться о них в своем реальном коде.
Для простоты я буду опускать префиксы, специфичные для производителя, но вы должны позаботиться о них в своем реальном коде. PNGTHIS с изображением и текстом является примером идеального столового содержания, а также верный столец, содержащий версию, а также верный столец, а также верный столец, а также верный столец, а также верный столец, а также верный столец, а также верный столец, а содержание-верный содержимый. и горизонтально.
PNGTHIS с изображением и текстом является примером идеального столового содержания, а также верный столец, содержащий версию, а также верный столец, а также верный столец, а также верный столец, а также верный столец, а также верный столец, а также верный столец, а содержание-верный содержимый. и горизонтально. pngЭто содержимое с изображением и текстом является примером идеального центрирования содержимого внутри его держателя как по вертикали, так и по горизонтали.
pngЭто содержимое с изображением и текстом является примером идеального центрирования содержимого внутри его держателя как по вертикали, так и по горизонтали. pngspan
pngspan Обратите внимание, что, поскольку кнопка не имеет явной высоты, свойство display должно быть установлено в значение inline-flex.
Обратите внимание, что, поскольку кнопка не имеет явной высоты, свойство display должно быть установлено в значение inline-flex. е. размещать значки и метки в отдельных ячейках:
е. размещать значки и метки в отдельных ячейках: vmenu-tbl span:first-child {
vmenu-tbl span:first-child {

 chkbxs-group-flex {
chkbxs-group-flex { , 00:00
, 00:00 




 imagebox {позиция: абсолютная; выравнивание текста: по центру; поле сверху: 81px; высота:100%; ширина:100%;}
<тело>
<дел>
Вертикально центрированный текст
imagebox {позиция: абсолютная; выравнивание текста: по центру; поле сверху: 81px; высота:100%; ширина:100%;}
<тело>
<дел>
Вертикально центрированный текст

 Другие значения, такие как
Другие значения, такие как  Этот атрибут теперь устарел, и поэтому вы не должны его больше использовать.
Этот атрибут теперь устарел, и поэтому вы не должны его больше использовать. Ad, magni, nihil iure repudiandae dicta acceptnda saepe cumque quas culpa soluta odit quae eligendi nam nesciunt animi rem illo voluptates quis.
Ad, magni, nihil iure repudiandae dicta acceptnda saepe cumque quas culpa soluta odit quae eligendi nam nesciunt animi rem illo voluptates quis.
 Таким образом, использование его на блочном элементе не даст вам никаких результатов, , если вы не дадите этому блочному элементу отображение ячейки таблицы, а затем не примените к нему свойство
Таким образом, использование его на блочном элементе не даст вам никаких результатов, , если вы не дадите этому блочному элементу отображение ячейки таблицы, а затем не примените к нему свойство  Однако это не всегда удобно делать — возможно, ваш блочный элемент должен отображаться как есть, или ваш макет может испортиться. Кроме того, как мы упоминали ранее, использование
Однако это не всегда удобно делать — возможно, ваш блочный элемент должен отображаться как есть, или ваш макет может испортиться. Кроме того, как мы упоминали ранее, использование  Прямоугольник на каждом из изображений имеет пунктирную серую рамку. Линия, которая используется для выравнивания изображений для каждого значения, окрашена в красный цвет.
Прямоугольник на каждом из изображений имеет пунктирную серую рамку. Линия, которая используется для выравнивания изображений для каждого значения, окрашена в красный цвет.



 Значение «0» означает то же, что и
Значение «0» означает то же, что и 
 Играйте со значениями
Играйте со значениями 
 )
)
 Другая возможная причина заключается в том, что некоторые графические объекты по какой-либо причине не могут располагаться так, как описано здесь. Если это так, вам нужно будет перейти на один из параметров не встроенной графики, установить обтекание и отрегулировать вертикальное положение вручную. Если вам нужно это сделать, вам может быть проще вставить графику в текстовое поле, прежде чем выполнять позиционирование.
Другая возможная причина заключается в том, что некоторые графические объекты по какой-либо причине не могут располагаться так, как описано здесь. Если это так, вам нужно будет перейти на один из параметров не встроенной графики, установить обтекание и отрегулировать вертикальное положение вручную. Если вам нужно это сделать, вам может быть проще вставить графику в текстовое поле, прежде чем выполнять позиционирование. Узнать больше об Аллене…
Узнать больше об Аллене…