text-indent | WebReference
Устанавливает величину отступа первой строки блока текста (например, для абзаца <p>). Воздействия на все остальные строки не оказывает. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Анимируется | Да |
Синтаксис
text-indent: <размер> | <проценты>Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.
При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
text-indent: {{ playgroundValue }}px;
} Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>text-indent</title> <style> P { text-indent: 1.5em; /* Отступ первой строки */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <p>Огневое нападение бывает пяти видов: первое, когда сжигают людей; второе, когда сжигают запасы; третье, когда сжигают обозы; четвертое, когда сжигают склады; пятое, когда сжигают отряды. </p>
<p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p>
</body>
</html>
</p>
<p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p>
</body>
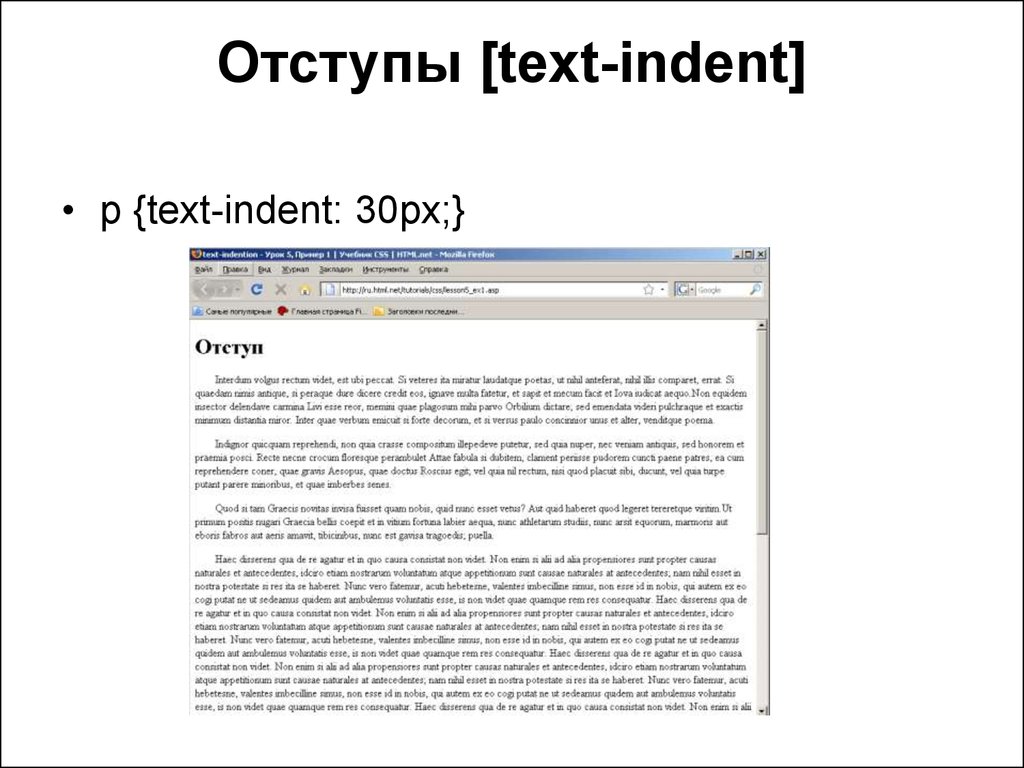
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-indent
Объектная модель
Объект.style.textIndent
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Level 3 | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
CSS свойство text-indent
❮ Назад Вперед ❯
Свойство text-indent указывает размер отступа первой строки внутри текстового блока.
Направление текста определяется свойством direction.
Если указано отрицательное значение, первая строка будет смещена налево.
Свойство text-indent применяется только к первой строке текста внутри элемента.
Значения «each-line» и «hanging» являются экспериментальными.
text-indent: length | percentage | each-line | hanging | initial | inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
text-indent: 100px;
}
</style>
</head>
<body>
<h3>Пример свойства text-indent</h3>
<p>Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent.</p>
</body>
</html>
Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent.</p>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где отступ указан в единицах измерения pt, em, % и cm:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div.a {
text-indent: 20pt;
}
div.b {
text-indent: -5em;
}
div.c {
text-indent: 70%;
}
div.d {
text-indent: 4em;
}
div.e {
text-indent: 5cm;
}
</style>
</head>
<body>
<h3>Пример свойства text-indent</h3>
<h4>text-indent: 20pt</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
<h4>text-indent: -5em</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
<h4>text-indent: 70%</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </div>
<h4>text-indent: 4em</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
<h4>text-indent: 5cm</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</body>
</html>
</div>
<h4>text-indent: 4em</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
<h4>text-indent: 5cm</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</body>
</html>Попробуйте сами!
CSS — Как сделать отступ текста в документах HTML
Фото с Unsplash Свойство CSS text-indent — это свойство стиля, позволяющее ставить пустую отступ перед первой строкой абзаца, чтобы его было легче читать.
Свойство text-indent принимает числовое значение в единицах CSS ( px , em , rem )
Синтаксис следующий:
отступ текста: 15px; || 1,5 см; || 1,5 бэр
Теперь попробуем применить отступ к тегам HTML
Теперь это абзац с классом отступа. Как видите, первый
строка имеет отступ, как в классе div. Результат будет следующим. Отступ отмечен красными полосами: Свойство 50px , чтобы было легче заметить: <стиль>
.indent {
отступ текста: 50px;
}
<дел>
Привет, мир! Это div, использующий класс отступа. Первая строка
с отступом на определенное количество пикселей, но не на остальную часть div
линии.
текстовый отступ
свойство работает с большинством элементов HTML
text-indent следует за значением свойства direction к своим элементам HTML: <стиль>
.
 rtl {
направление: rtl;
}
.indent {
отступ текста: 50px;
}
<дел>
rtl {
направление: rtl;
}
.indent {
отступ текста: 50px;
}
<дел>
Теперь давайте посмотрим, как сделать отступ для всего абзаца, а не только для первой строки.
Имейте в виду, что отступ с использованием свойства text-indent повлияет только на первую строку, даже если вы используете тег для принудительного разрыва между строками:
Следующий HTML-документ:
<дел> Привет, мир! Это абзац, использующий класс отступа.
Первая строка имеет отступ на определенное количество пикселей.
Но не остальные строки абзаца.



 Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent.</p>
</body>
</html>
Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent. Текст со свойством text-indent.</p>
</body>
</html>
 </div>
<h4>text-indent: 4em</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
<h4>text-indent: 5cm</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</body>
</html>
</div>
<h4>text-indent: 4em</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
<h4>text-indent: 5cm</h4>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
</div>
</body>
</html>

 Они не используют правильные коды и в конечном итоге сталкиваются с ошибками в своих результатах. Коды отступов просты и отсортированы. Перед применением кода необходимо знать, что свойство text-indent задает отступ первой строки.
Они не используют правильные коды и в конечном итоге сталкиваются с ошибками в своих результатах. Коды отступов просты и отсортированы. Перед применением кода необходимо знать, что свойство text-indent задает отступ первой строки.