Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег <body> также применяется для определения
цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается
и взамен для указания цветовой схемы рекомендуется использовать стили, применяя
их к селектору BODY. Тем не менее, большинство атрибутов
до сих пор поддерживается разными браузерами.
Часто тег <body> используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Атрибуты
- alink
- Устанавливает цвет активной ссылки.
- background
- Задает фоновый рисунок на веб-странице.
- bgcolor
- Цвет фона веб-страницы.
- bgproperties
- Определяет, прокручивать фон совместно с текстом или нет.
- bottommargin
- Отступ от нижнего края окна браузера до контента.
- leftmargin
- Отступ по горизонтали от левого края окна браузера до контента.
- link
- Цвет ссылок на веб-странице.
- rightmargin
- Отступ от правого края окна браузера до контента.

- scroll
- Устанавливает, отображать полосы прокрутки или нет.
- text
- Цвет текста в документе.
- topmargin
- Отступ от верхнего края окна браузера до контента.
- vlink
- Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег BODY</title>
<meta charset="utf-8">
</head>
<body onload="alert('Документ загружен')">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат текущего примера показан на рис. 1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Документ
- Структура HTML-кода
- Структура XHTML-документа
- Теги верхнего уровня
- Цвет ссылок
Введение в язык HTML — HTML (Информатика и программирование)
Лекция №1: Введение в язык HTML (12 часов)
Тема 1: Введение в язык HTML (1 час)
План
1. Понятие о HTML
2. Понятие о гипертексте
3. Понятие о html-файле
4. Понятие о тегах языка html
5. Структурные теги
6. Создание шаблона HTML-документа и первой Web-страницы
1. Понятие о HTML
HTML расшифровывается как HyperText Markup Language, или язык гипертекстовой разметки.
Важно понять, что HTML это не язык программирования – а язык разметки текста. Он позволяет определить внешний вид документа. Если обычные языки программирования используются для написания программ (алгоритмов), предназначенных для выполнения определенных задач, то язык разметки HTML используется для представления документа в определенном виде.
Он позволяет определить внешний вид документа. Если обычные языки программирования используются для написания программ (алгоритмов), предназначенных для выполнения определенных задач, то язык разметки HTML используется для представления документа в определенном виде.
2. Понятие о гипертексте
Гипертекст (hypertext) – это особый текст, в котором есть ссылка на другую Web-страницу или документ. В данном случае приставка гипер означает более чем или сверх, так как вы видите перед собой нечто большее, чем просто текст. В большинстве браузеров гипертекст (или гиперссылка) обычно подчеркивается и выделяется другим цветом, в отличие от остального текста. Если щелкнуть на гипертексте, то его цвет изменится. Щелчок на гиперссылке приводит к тому, что Web-браузер запрашивает документ, на который указывает ссылка, а затем загружает его в окно браузера. Таким образом, благодаря гипертексту Web-страница приобретает свойство интерактивности.
У гипертекста нет ни начала, ни конца. Большинство печатных изданий предназначено для прочтения от первой до последней страницы. В этом смысле они обладают линейной структурой. А гипертекст больше напоминает паутину с неопределенным центром. Искусство создания хороших Web-страниц заключается, прежде всего, в разумной организации информации. Пользователь должен иметь перед глазами структуру страницы или ее краткое содержание, чтобы выбрать то, что его интересует.
3. Понятие о html-файле
Для разработки html-файлов нужен всего лишь текстовый редактор. Запомните, что, хотя html-страницы и представляют собой файлы с расширением .htm или .html, на самом деле это обычные текстовые файлы формата ASCII. Для того чтобы создать html-страницу, необходимо воспользоваться командой Файл – Сохранить как и сохранить файл в текстовом формате и добавить к его имени расширение .htm или .html, в зависимости от используемой операционной системы.
Лучше всего для упорядочения html-файлов создать на жестком диске специальный каталог (или папку) для хранения Web-страниц. Это особенно важно в случае, если мы собираемся создать несколько взаимосвязанных страниц. Необходимо для начала определить структуру расположения файлов на жестком диске. Для создания простого Web-сервера, как правило, нужно иметь несколько текстовых и графических файлов и, возможно, пару файлов мультимедиа. Создавая Web-сервер, содержащий относительно небольшое количество страниц и изображений, можно сохранить все файлы в одном каталоге. Если же файлов много, следует разместить их в нескольких папках.
Это особенно важно в случае, если мы собираемся создать несколько взаимосвязанных страниц. Необходимо для начала определить структуру расположения файлов на жестком диске. Для создания простого Web-сервера, как правило, нужно иметь несколько текстовых и графических файлов и, возможно, пару файлов мультимедиа. Создавая Web-сервер, содержащий относительно небольшое количество страниц и изображений, можно сохранить все файлы в одном каталоге. Если же файлов много, следует разместить их в нескольких папках.
4. Понятие о тегах языка html
Как мы уже говорили язык разметки позволяет определить внешний вид документа. Для этого в текст документа вставляются специальные коды, или дескрипторы (tags). Причем сделать это можно с помощью программы Блокнот или другого текстового процессора. И вообще, при создании Web-страниц вам придется делать многое из того, к чему вы привыкли, работая в текстовом процессоре, например, выделять текст полужирным шрифтом или преобразовывать отдельные фразы в заголовки.
Итак, что же такое дескриптор? Дескриптор – это основной элемент кодирования, принятый в стандарте HTML. В HTML практически все зависит от дескрипторов. Они служат для привлечения внимания к определенным словам в документе, тем самым давая браузеру понять, что нужно выделить, где отобразить графику и где находятся гиперссылки.
Дескрипторы заключается в угловые скобки (< >). Например, дескриптором абзаца является <P>, а дескриптором горизонтальной линии — <НР>. Дескрипторы можно записывать как прописными, так и строчными буквами. Однако запись дескрипторов прописными буквами значительно облегчает зрительное восприятие текста.
Существует два типа дескрипторов: контейнеры и одиночные дескрипторы. Контейнер – это дескрипторная пара, состоящая из начального (или открывающего) и конечного (или закрывающего) дескрипторов. Начальный дескриптор имеет вид <TAG>, а конечный </TAG>. Контейнеры предназначены для хранения некоторой информации, например текста или других дескрипторов. Поэтому между начальным и конечным дескрипторами заключено содержимое контейнера. Например, элемент, представляющий собой заголовок первого уровня заключается между дескрипторами <H1> и </H1>:
Контейнеры предназначены для хранения некоторой информации, например текста или других дескрипторов. Поэтому между начальным и конечным дескрипторами заключено содержимое контейнера. Например, элемент, представляющий собой заголовок первого уровня заключается между дескрипторами <H1> и </H1>:
<h2> Мой первый HTML-документ! </h2>
Пустой дескриптор отличается от контейнера тем, что не содержит никакой информации. У него есть только начальный дескриптор. Пустой дескриптор обычно выполняет самостоятельную задачу, не связанную с конкретным текстом. Например, дескриптор <HR> создает горизонтальную линию и не выполняет при этом никаких действий над текстом, в противоположность начальному и конечному дескрипторам контейнера.
Начальный и конечный дескрипторы контейнера вместе с заключенным между ними содержимым – это элемент HTML-документа. Элементом может быть изображение, фрагмент текста, форма, таблица, список, ссылка, текстовое поле, кнопка и даже заголовок документа или его основная часть (тело). Но обратите внимание, что элемент – это не только дескрипторы, но и то, что заключено между ними.
Но обратите внимание, что элемент – это не только дескрипторы, но и то, что заключено между ними.
5. Структурные теги
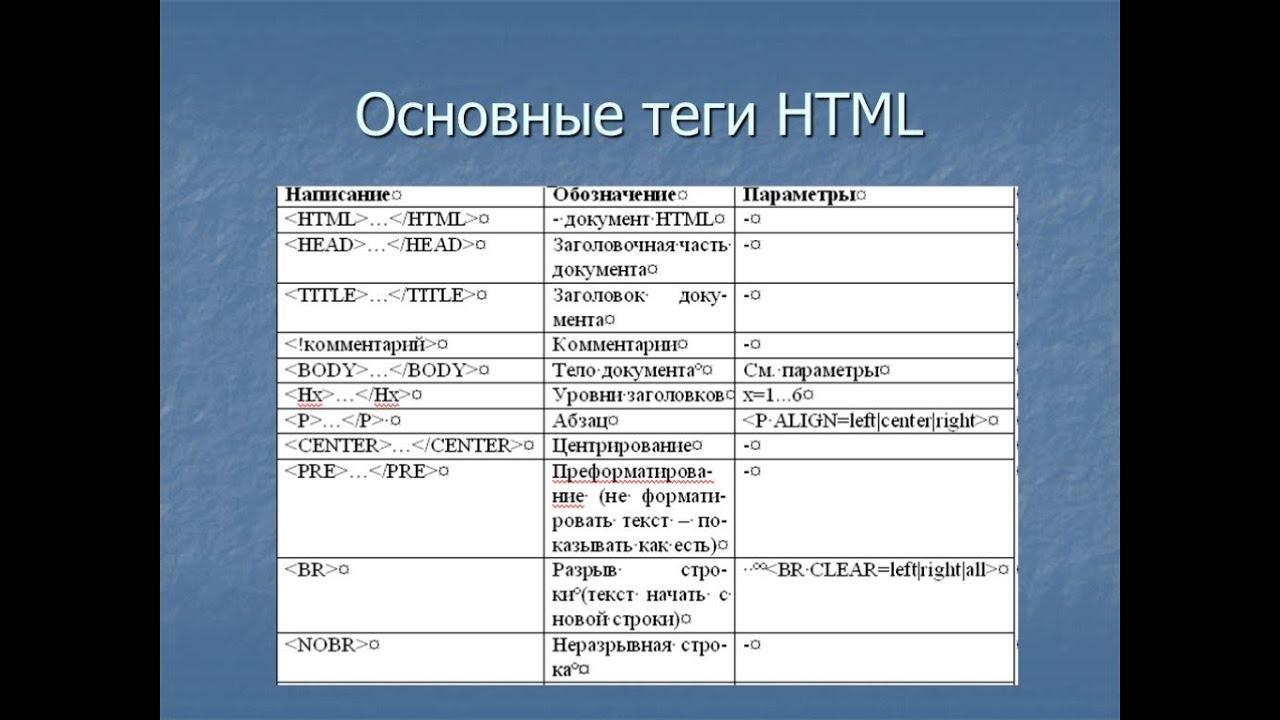
Познакомимся с основными дескрипторами, определяющими структуру Web-страницы.
Дескрипторы элемента HTML (<HTML> </HTML>) являются самыми внешними, т.е. заключают в себе весь остальной текст и другие дескрипторы. Начальный дескриптор, <HTML>, – это первое, что вы должны набрать. А конечный дескриптор, </HTML>, обозначает окончание документа. Большинство браузеров не воспринимает текст, находящийся за пределами этих двух дескрипторов.
У HTML-документа есть «голова» (заголовок) и «тело» (основная часть).
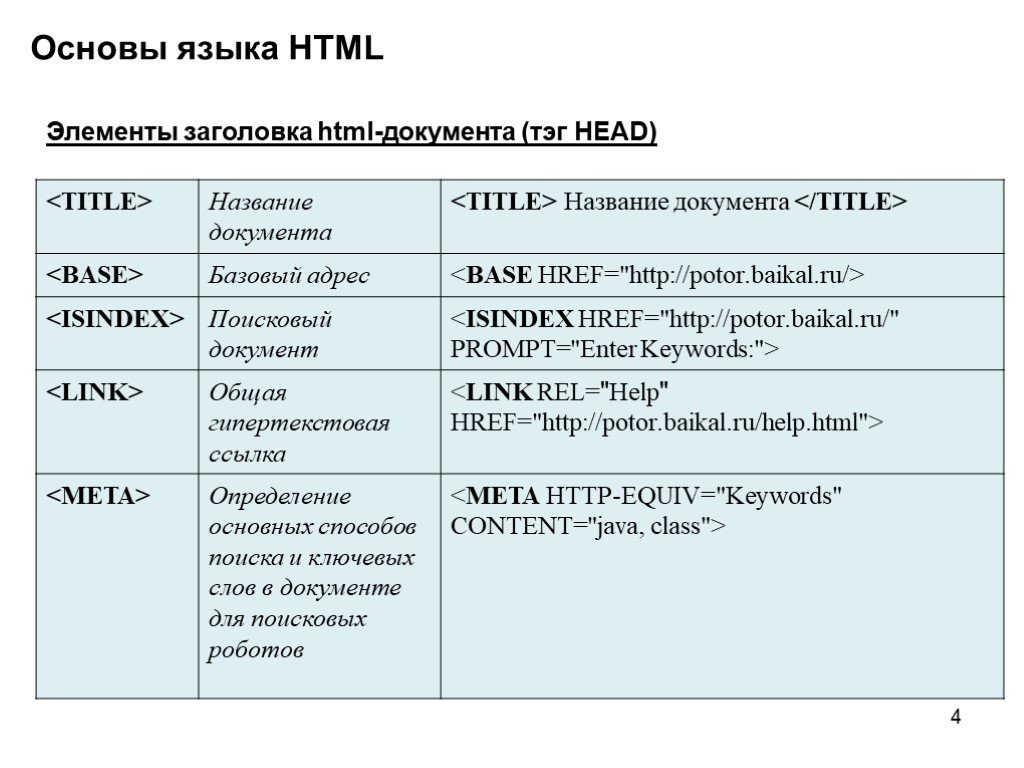
В любом HTML-документе элемент HEAD предшествует основной части (или телу) Web-страницы. Содержимое элемента HEAD заключено между дескрипторами <HEAD> и </HEAD>. Этот текст представляет собой общую информацию о файле и не отображается в самом документе. В дескрипторе HEAD может находиться ряд других элементов. Нас в первую очередь интересует дескриптор <TITLE>, который определяет название документа. Текст, заключенный между дескрипторами <TITLE> и </TITLE>, отображается в верхней части окна программы (строка заголовка).
В дескрипторе HEAD может находиться ряд других элементов. Нас в первую очередь интересует дескриптор <TITLE>, который определяет название документа. Текст, заключенный между дескрипторами <TITLE> и </TITLE>, отображается в верхней части окна программы (строка заголовка).
И, наконец, самая важная часть HTML-документа – элемент BODY, который заключается между парой дескрипторов <BODY> и </BODY>. Этот элемент является самым важным потому, что в него включен весь отображаемый на странице текст, изображения и мультимедиа либо ссылки на них. Описание элемента BODY следует сразу за описанием элемента HEAD.
6. Создание шаблона HTML-документа и первой Web-страницы
Откройте Блокнот и введите следующий текст:
<HTML>
<HEAD>
<TITLE>Название Web-страницы</TITLE>
</HEAD>
<BODY>Содержимое Web-страницы: тест, графика, ссылки и т. д.
д.
</BODY>
</HTML>
Сохраните файл в своей папке под именем template.html.
Теперь создайте новый документ и загрузите в него созданный нами шаблон. Затем воспользуйтесь командой Сохранить как, чтобы присвоить имя новой странице.
Замените текст, заключенным между дескрипторами <TITLE> и </TITLE> на «Моя первая Web-страница!». Теперь замените текст между дескрипторами <BODY> и </BODY> на следующий:
<h2>Это моя первая Web-страница!</h2>
<HR>
Окончательный вариант вашего файла должен иметь следующий вид:
<HTML>
<HEAD>
<TITLE>Моя первая Web-страница!</TITLE>
</HEAD>
Рекомендация для Вас — 1 — Цвет и движение.
<BODY>
<h2>Это моя первая Web-страница!</h2>
<HR>
</BODY>
</HTML>
Сохраните файл в вашей папке присвоив ему имя first.html.
Разница между CSS и HTML
29 мая 2018 г. | Веб-разработка
| Веб-разработка
Узнайте о двух языках, которые сильно влияют как на функциональность, так и на дизайн вашего веб-сайта.
Если вы возьмете на себя обязательство понимать два наиболее важных языка, используемых на вашем веб-сайте, CSS и HTML, вы сможете начать понимать безграничные возможности вашего сайта! Вы, вероятно, уже слышали эти термины, поскольку они жизненно важны для создания любой веб-страницы. Для начала полезно знать определение каждого из них.
Во-первых, что они обозначают?
HTML — язык гипертекстовой разметки. Это основа любой веб-страницы. Веб-страница содержит HTML для отображения изображений, текста и других ресурсов через веб-браузер. На самом высоком уровне это просто органайзер документов для вашей веб-страницы. Расширение файла для HTML: .html
CSS — Каскадные таблицы стилей. Это язык, используемый для стилизации ваших HTML-элементов. Веб-дизайнеры используют CSS для эффективной настройки дизайна своих веб-страниц, изменяя такие вещи, как шрифты, цвета, положение элементов и т. д. Расширение файла для CSS — .css
д. Расширение файла для CSS — .css
Как они работают вместе?
HTML необходим для существования всех веб-страниц, но CSS на самом деле необязателен. Если бы вы создали веб-страницу, используя только HTML, она все равно работала бы, потому что в браузерах есть встроенные стили по умолчанию. Они не красивы, но они функциональны, и это все, о чем HTML действительно заботится, чтобы быть функциональным. Однако существуют способы совместного использования обоих языков. При создании электронных писем современные почтовые программы теперь предлагают возможность добавлять пользовательские CSS и HTML непосредственно в приложение. Например, вы можете вставить исходное прямоугольное изображение с помощью HTML, а затем с помощью CSS преобразовать его в круглую форму, а затем расположить в электронном письме в самом верхнем левом углу. Однако важно отметить, что электронная почта содержит гораздо меньше кода, чем веб-сайт. Хотя раньше использовались языки в одном файле, теперь настоятельно рекомендуется иметь отдельные файлы . css и .html для эффективной разработки.
css и .html для эффективной разработки.
Но создание отдельных файлов кажется более трудоемким…
На самом деле это не так. Наличие отдельного глобального файла .css из файлов .html экономит дизайнерам много работы, поскольку CSS позволяет легко назначать единый макет/дизайн для нескольких страниц одновременно. Вот почему его любят дизайнеры. Подумайте об этом таким образом, если бы вы поняли, что вам нужно сделать свой логотип немного больше на каждой отдельной странице. Добавление CSS в файл HTML каждой страницы заняло бы несколько часов. С помощью CSS вы можете добавлять элементы дизайна в классы, которые ссылаются на классы, назначенные вами в HTML-файле. Это отличное решение, потому что оно дает дизайнерам больше времени, чтобы сосредоточиться на индивидуальном дизайне, сохраняя при этом единый вид всего сайта.
Почему сейчас в моде CSS? Ответная реакция.
Одна из лучших сторон использования CSS заключается в том, что он дает возможность сделать ваш веб-сайт отзывчивым для любого устройства, которое используется для его просмотра.
Опять же, чтобы все было просто и ясно, HTML обеспечивает структуру веб-страницы, а CSS обеспечивает визуальный макет (включая отзывчивость). Между ними есть много различий, но при совместной работе оба языка могут создавать уникальные и современные веб-сайты, отвечающие потребностям любого бизнеса. Этот конкретный блог предназначен для понимания на очень высоком уровне.
Мы хотим быть вашими партнерами в достижении успеха.
Один простой разговор может навсегда изменить ваш бизнес.
319.363.3795 или Запланировать звонок
Загрузка
Пожалуйста, подождите, пока мы все настроим!
Базовый HTML, который вы должны понимать для своего блога
21 марта 2017 г. | Веб-дизайн
Поднимите свой блог на новый уровень
Большинство людей сходят с ума, когда дело доходит до ведения блога. Для тех, кто никогда не делал этого раньше, они могут представить себе процесс, включающий простое печатание страниц контента прямо в Интернете. Тем не менее, большинство из них быстро узнают, что небольшое знание HTML может иметь большое значение и сделать процесс ведения блога намного проще.
Теги
При написании кода всегда должны быть открывающий и закрывающий теги. Открывающий тег имеет левую угловую скобку, за которой следует символ и закрывается правой угловой скобкой. Закрывающий тег имеет точно такую же структуру, за исключением того, что непосредственно перед символом добавляется косая черта. См. пример ниже:
Это мое первое предложение в абзаце.
Символы
Как узнать, какие символы добавить в теги? Что ж, в случае написания блогов, некоторые хорошие символы форматирования для запоминания включают:
Это тег заголовка. Используйте теги заголовков, чтобы упорядочить содержимое и создать текстовую иерархию. Всего обычно шесть вариантов заголовков (h2, h3, h4, h5, h5, h6).
Всего обычно шесть вариантов заголовков (h2, h3, h4, h5, h5, h6).
Это тег разрыва. Тег разрыва — это код, который помещает пробел между одной строкой и следующей (это похоже на нажатие клавиши Enter).
Жирный — еще один тег, который может пригодиться при написании блога. Просто поместите этот тег вокруг любого слова или фразы, чтобы выделить шрифт жирным шрифтом. Курсив — это тег форматирования, который выделяет курсивом любое слово или фразу.
Теги подчеркивания можно использовать для подчеркивания любого текста.
Списки
Люди любят списки. Они короткие, краткие и легко просматриваются.
Ненумерованные списки
Чтобы создать простой маркированный список, используйте открывающие и закрывающие теги , окруженные открывающими и закрывающими тегами , как показано ниже:
<ул>
Что вы видите:
- Яблоки
- Апельсиновый сок
- Молоко
Упорядоченные списки
Подобно неупорядоченным спискам, упорядоченные списки используют числа вместо маркеров. Чтобы создать один, используйте открывающий и закрывающий теги, окруженные открывающими и закрывающими тегами, как показано ниже:
- Яблоки
- Апельсиновый сок
- Молоко
Что вы видите:
- Яблоки
- Апельсиновый сок
- Молоко
Поддерживайте привлекательность контента для аудитории и используйте эти советы по кодированию для создания иерархии с заголовками, макетами списков информации и выделения текста различными способами.

