мобильная версия сайта. Как создать, особенности, дизайн, функционал
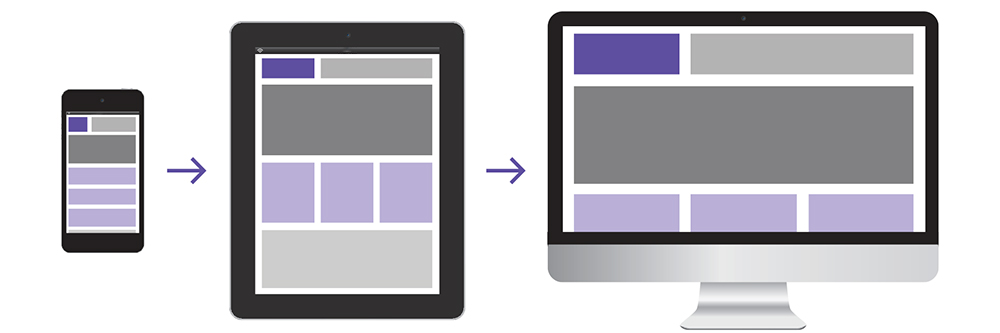
Mobile First — это принцип, согласно которому изначально разрабатывается UI/UX интерфейс сайта для расширений, которые устанавливаются на смартфоны. В последующем дизайн-макеты масштабируются под планшетные и desktop-устройства.
В 2023, когда в среднем пользователь проводит 7 часов в интернете и большую часть времени делает это с мобильного телефона, важно отдавать приоритет именно мобильной версии сайта. Сайт, который пользователи смотрят с телефона, должен быть удобен в использовании, информативен и требовать минимум времени для того, чтобы получить нужную информацию или сделать заказ.
Данный подход позволяет качественно проработать удобство мобильной версии сайта, а не по остаточному принципу, как при типовом подходе, когда работа над макетами начинается с desktop-версии.
Более 67% пользователей заходят в интернет именно с мобильного телефона, но еще 5 лет назад этот процент был меньше 50%, но продолжает увеличиваться.
На графике ниже представлена статистика за последние 5 лет:
Учитывая данную тенденцию можно справедливо утверждать, что доля мобильного трафика будет продолжать расти значительными темпами.
Логично предположить, что в ближайшем будущем большинство интернет-пользователей, возможно даже никогда не увидят desktop-версии тех или иных сайтов и будут взаимодействовать с ними исключительно со своего смартфона! Именно в смартфоне сосредоточены мессенджеры для рабочей и приватной коммуникации, что делает посещение любых сайтов с мобильного более удобным и быстрым, нежели с ноутбука или компьютера. Попросту говоря: смартфон — как органическая среда обитая для онлайн коммуникации, покупок, поиска нужной информации.
Такой мобильный бум еще связан с ростом популярности социальных сетей. Если каких-то 5 лет назад люди в возрасте 50+ не присутствовали в Facebook, Instagram (или мало кто имел свои страницы), то сегодня большинство имеют там свои аккаунты в социальных сетях. Увеличивается и возраст аудитории в TikTok, хотя еще 2 года назад эту социальную сеть воспринимали исключительно как место тусовки подростков. Представительство брендов в социальных сетях же увеличивает процент продаж именно в социальных сетях, создавая простую и доступную коммуникацию с пользователями.
Увеличивается и возраст аудитории в TikTok, хотя еще 2 года назад эту социальную сеть воспринимали исключительно как место тусовки подростков. Представительство брендов в социальных сетях же увеличивает процент продаж именно в социальных сетях, создавая простую и доступную коммуникацию с пользователями.
Следовательно, интерфейс мобильной версии сайта или интернет-магазина должен прорабатываться наиболее тщательным образом.
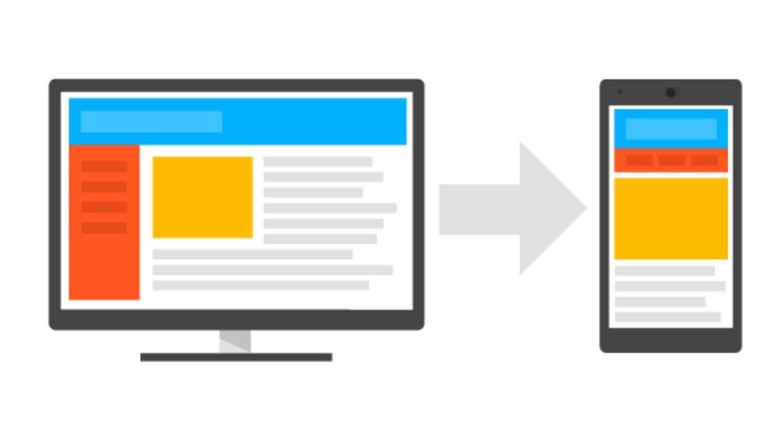
Еще в 2010 году На Всемирном конгрессе мобильных устройств тогдашний генеральный директор Google Эрик Шмидт предложил дизайнером следовать правилу “сначала мобильная версия” — Mobile First
Т.е. изначально разрабатывать дизайн сайта для мобильного устройства, а затем масштабировать его для планшетов, ноутбуков и широкоформатных дисплеев. Хотя на то время процент использования мобильного телефона для просмотра сайта, и тем более покупки на нем товара, был мизерным.
Помимо этого необходимо учитывать технические аспекты: заполнение форм, скорость мобильного интернета, таким образом, чтобы взаимодействие пользователя с сайтом было максимально комфортным. Если сайт на мобильном загружается дольше 2-3 секунды — пользователь может закрыть страницу, не дождавшись загрузки.
Если сайт на мобильном загружается дольше 2-3 секунды — пользователь может закрыть страницу, не дождавшись загрузки.
Важно проработать хорошо техническую сторону, иначе владелец сайта будет терять прибыль!
Какова выгода бизнеса от Mobile First?
Рекомендации, конгрессы и конференции — это все замечательно, но бизнесу нужны конкретные прагматичные вещи, верно же?
- Разрабатывая интерфейс сайта с учетом данного принципа мобильной версии будет уделено достаточно внимания. Это важно, учитывая современные тенденции, когда большая половина трафика — мобильный трафик. Т.е. большинство клиентов будут взаимодействовать с мобильной версией Вашего сайта.
Соответственно в то время, как конкуренты будут заниматься украшательством ПК-версии своих сайтов, Ваш бизнес предоставит своим клиентам качественную и хорошо продуманную мобильную версию сайта, что выделит Ваш бизнес среди конкурентов. - SEO-продвижение и контекстная реклама. Естественно, в мобильной поисковой выдачи Google всегда отдает предпочтение сайтам качественно оптимизированным под мобильные устройства.

Разрабатывая сайт по принципу
Более подробно о влиянии дизайна на SEO-продвижение читайте в этой статье «Влияет ли дизайн на SEO-продвижение сайта?»
Более того, при рекламе сайта в Facebook и Instagram алгоритмы — этих социальных сетей также анализируют сайт на предмет качества мобильной версии и при прочих равных отдают предпочтение рекламодателям с более качественной мобильной версией сайта.
Подход, принцип разработки дизайна сайта Mobile First — позволяет более качественно поработать интерфейс мобильной версии сайта, что позволяет одновременно увеличивать его конверсию за счет удобства для пользователей и трафик за счет привилегии, которые предоставляют рекламные площадки.
Как сделать удобный дизайн сайта для мобильных устройств с помощью Mobile First
Дочитав статью до этого раздела Вы, скорее всего убеждены в важности высокого качества мобильной версии сайта и справедливости принципа Mobile First. Именно поэтому самое время разобрать рекомендации согласно которых возможно получить удобный мобильный интерфейс сайта.
Скажу сразу, что рекомендации будут иметь общий характер, так как в зависимости от целей и задач сайта эти рекомендации могут уточняться, а иногда и меняться.
- Мобильная версия должна быть заточена на целевое действие. Если цель Вашего сайта — это привлечение лидов, звонков и заявок от клиентов, значит необходимо максимально подчеркнуть и выделить. Например, очень удачно это реализовано на нашем сайте:
В верхней зафиксированной плашке находится номер телефона, при клике на который происходит вызов, а также кнопки популярных мессенджеров, при нажатии на которые открываются соответствующие чаты. Кликабельность контактов в разы повышает вероятность осуществления контакта. Рекомендуется делать значки социальных сетей (Facebook, Instagram) или мессенджеров (Facebook, Telegram, WhatsApp) видимыми при скроллинге по всей странице. То есть: какую бы информацию не смотрел на сайте пользователь — он видит варианты для связи с компанией и может в любую секунду ими воспользоваться, не возвращаясь вверх или прокручивая страницу вниз.
Кликабельность контактов в разы повышает вероятность осуществления контакта. Рекомендуется делать значки социальных сетей (Facebook, Instagram) или мессенджеров (Facebook, Telegram, WhatsApp) видимыми при скроллинге по всей странице. То есть: какую бы информацию не смотрел на сайте пользователь — он видит варианты для связи с компанией и может в любую секунду ими воспользоваться, не возвращаясь вверх или прокручивая страницу вниз. - Кегль (размер шрифта) для мобильной версии должен быть 14-18px. Это важно чтобы придать максимальную читабельность тексту.
- Карты. Вместо того, чтобы грузить векторную карту Google в контакты, которая в свою очередь снижает скорость загрузки, лучше разместить ссылку с геолокацией, с помощью которой можно будет проложить маршрут к вашему офису, через соответствующие приложение на смартфоне.
- Ну и естественно, кроме дизайна интерфейса мобильная версия сайта должна быть выполнена технически безупречно. Здесь важно не заниматься самодеятельностью, а обратиться к специалисту, который знает, как сделать сайт не просто красивой онлайн обложкой вашего бизнеса, но и, действительно, продающей страницей.

Удобный и правильный интерфейс мобильной версии — крайне важен для высокой конверсии Вашего сайта.
Чтобы получить профессиональную разработку UI/UX интерфейса вашего сайта обращайтесь в веб-студию BUSINESSSITE
+38 (044) 495-31-30
+38 (096) 400-15-67
Или отправьте быструю заявку.
Дизайн сайта мобильной версии разрабатывается командой профессионалов, которые не просто руководствуются современными тенденциями, но и учитывают особенности вашего бизнеса и данные аналитики (опрос клиентов, например). Заказать дизайн для одностраничника, сайта-визитки или корпоративного сайта вы можете с полным сопровождением: SEO оптимизация, подготовка уникального контента, наполнение сайта текстами и визуальными элементами, настройка контекстной/таргетированной рекламы и т.д.
Что такое mobile first — Журнал «Код» программирование без снобизма
08.09.2020
Что такое mobile first
Это когда сначала всё делают для смартфона, а потом для всего остального.
Это когда сначала всё делают для смартфона, а потом для всего остального.
Раньше все сайты, программы и сервисы делали сначала для компьютеров и больших экранов. Потом, может быть, делали адаптивную версию для мобильных или отдельный мобильный сайт. Или не делали, а оставляли как есть — кому нужно, тот и так справится с мелким интерфейсом на экране телефона.
Теперь всё иначе: просмотров с телефона уже больше, чем с компьютера. Некоторые сайты или сервисы обслуживают 70—90% клиентов с телефона. Поэтому появилось направление в дизайне и разработке — mobile first. Это означает «сначала для мобильного», а десктопную версию сделаем потом или вообще не сделаем.
Как устроено
В подходе mobile first работа идёт так:
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются параллельно на основе общего прототипа.
- Если нужно — делают отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.

- Если нужно что-то улучшить в программе или сервисе, то сначала делают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Дизайнер в ИТ: зачем он нужен и как им стать
Может быть даже такое, что с телефона сайт посмотреть можно, а с компьютера — нет, потому что предлагают сразу установить нужное приложение.
В чём нюансы проектирования под мобилку
О, их масса
- В компьютере человек вводит данные через суперточную мышь. В телефоне ввод через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то ввести с клавы, а мобильное должно этого избегать.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистку данных из буфера.
 А мобильное должно полагаться на автозаполнение.
А мобильное должно полагаться на автозаполнение. - Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — слева направо. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно вполне рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в неё встроен платёжный модуль, мобилка знает о своём местоположении. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе. Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами.

- Мобилка — это твоё интимное пространство, поэтому любое сообщение или уведомление отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
И можно так ещё долго рассуждать. Но уже сейчас видно, что мобилка и десктоп — два разных зверя.
Где используется
Mobile First используется везде, где можно показать товар, услугу или проект на маленьком экране без ущерба для смысла, например:
- интернет-магазины (Zara),
- сервисы заказа еды (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
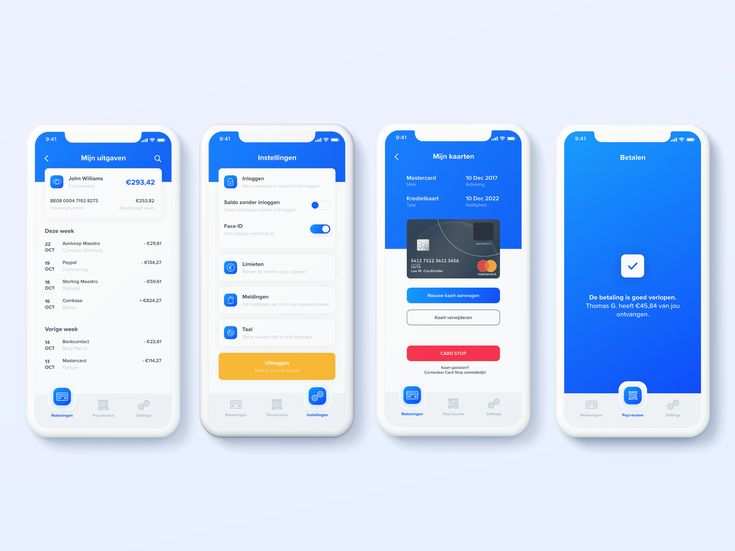
- сервисы дистанционных услуг (интернет-банки).
Если ваш продукт достаточно прост для того, чтобы о нём можно было прочитать со смартфона и разобраться в нём, то можно использовать mobile first.
Плюсы и минусы
Плюсы:
- большинство пользователей сразу получает нормальную функциональность на сайте или в приложении;
- если таким сервисом удобно пользоваться, то с него идёт больше заказов;
- сразу оптимизированные для мобильного страницы загружаются быстрее, чем адаптивные;
- поисковые системы их лучше ранжируют и показывают в поиске выше других.

Минусы возникают оттого, что вам приходится делать не один, а два продукта: для мобильного и для всего остального. А ещё нужно учесть, что на разных экранах разное разрешение, а это тоже нужно учитывать при проектировании разных интерфейсов. Кроме этого:
- такие продукты разрабатываются дольше, если поддерживать все смартфоны и делать версию для компьютера;
- разработка и дизайн стоят дороже;
- приходится поддерживать дизайн для старых устройств с маленьким экраном или нестандартными характеристиками.
Текст
Миша Полянин
Иллюстрации и редактура
Максим Ильяхов
Корректор
Ира Михеева
Иллюстратор
Даня Берковский
Вёрстка
Маша Дронова
Доставка
Олег Вешкурцев
Стратегия мобильного дизайна: когда и почему
Иллюстрация Avalon Hu
Дизайн, ориентированный на мобильные устройства, является ключевым компонентом успешного дизайна продукта. Проектирование сначала для самых маленьких экранов, а затем продвижение вверх позволяет дизайнерам сосредоточиться на основных функциях своего продукта. Когда вы фокусируетесь на ядре своего продукта и отбрасываете все остальное, вы можете точно определить наиболее важные UX-компоненты продукта. Затем, когда вы начнете проектировать для больших экранов, вы можете добавить дополнительные элементы, дополняющие основные функции продукта или услуги.
Когда вы фокусируетесь на ядре своего продукта и отбрасываете все остальное, вы можете точно определить наиболее важные UX-компоненты продукта. Затем, когда вы начнете проектировать для больших экранов, вы можете добавить дополнительные элементы, дополняющие основные функции продукта или услуги.
Сегодня два миллиарда человек выходят в Интернет только со своих смартфонов. Ожидается, что к 2025 году этот показатель вырастет до 72,5%. Поэтому, если вы не разрабатываете дизайн для мобильных устройств, ваши пользователи, скорее всего, не получат ничего удивительного.
Что такое мобильный дизайн?
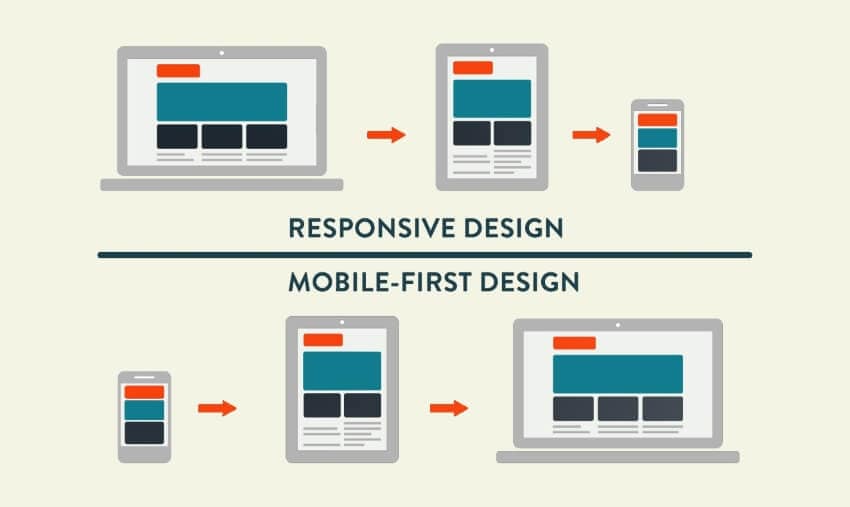
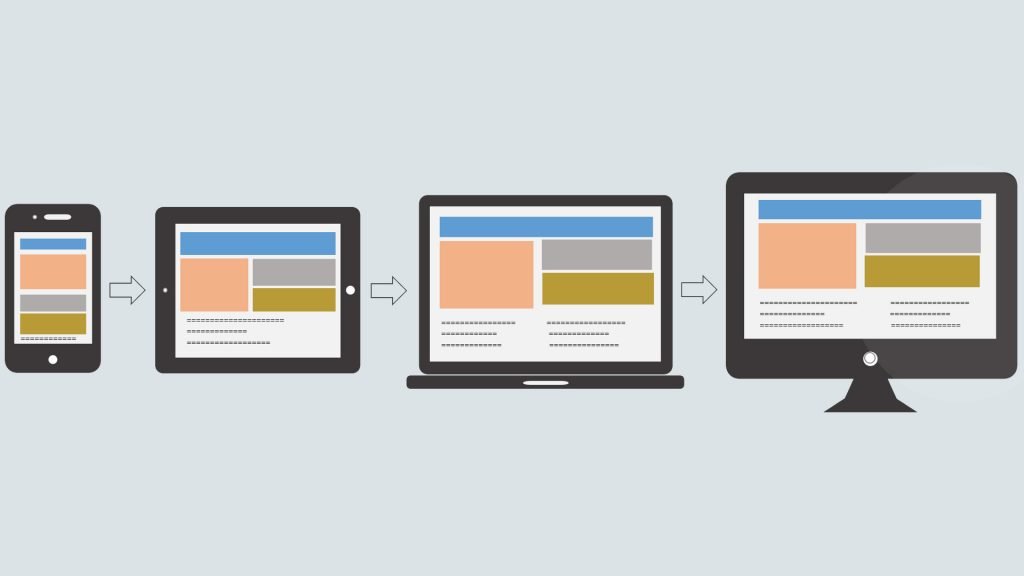
Дизайн, ориентированный на мобильные устройства, — это философия дизайна, направленная на создание лучшего пользовательского интерфейса, начиная процесс проектирования с учетом мобильных устройств, часто отдавая предпочтение самым маленьким экранам. Эта стратегия, ориентированная на мобильные устройства, основана на концепции прогрессивное продвижение , означает, что когда дизайнер садится за прототип или эскиз макета веб-сайта, он начинает с того, как он будет выглядеть на экране мобильного устройства, а затем переходит к большим экранам. С таким ограниченным пространством на маленьком мобильном экране UX-дизайнеры должны расставить приоритеты в наиболее важных аспектах своего продукта. Такой подход позволяет разработчикам обеспечивать правильный пользовательский опыт на нужном устройстве.
С таким ограниченным пространством на маленьком мобильном экране UX-дизайнеры должны расставить приоритеты в наиболее важных аспектах своего продукта. Такой подход позволяет разработчикам обеспечивать правильный пользовательский опыт на нужном устройстве.
Как только вы поймете вопрос мобильного дизайна, проектирование для других устройств станет проще. Самые маленькие проекты будут иметь только основные функции, поэтому вы сразу же спроектируете ядро своего UX.
Начиная разработку с экранов меньшего размера, накладываются ограничения, такие как пропускная способность, размер экрана и ограниченные или отсутствующие возможности многозадачности, что вынуждает дизайнеров сосредоточиться на создании экономичного продукта с приоритетом основных функций. Когда платформа расширена до планшета или ПК, дизайнеры могут воспользоваться уникальными функциями. По мере того, как вы получаете больше экранного пространства на больших устройствах, вы можете расширять функциональность с помощью дополнительных элементов и функций.
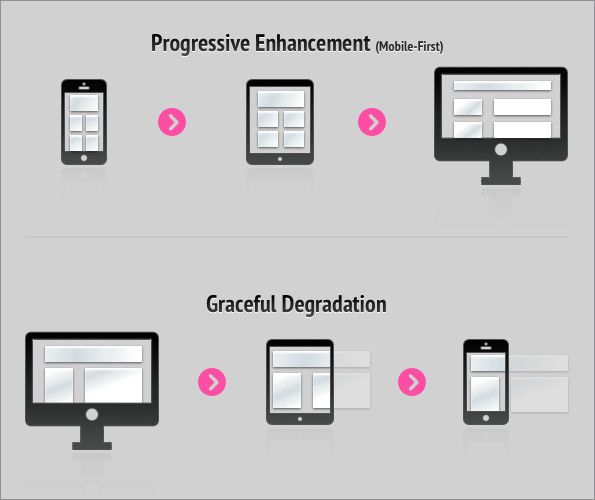
Прогрессивное продвижение противоположно изящная деградация , , которая начинается с проектирования для большего экрана и работает в обратном направлении до самого маленького. При таком способе мышления дизайнер с самого начала включает все сложности продукта, а затем убирает их для более мелких устройств.
Проблема с этим методом заключается в том, что когда вы создаете всеобъемлющий дизайн с самого начала, основные и дополнительные элементы сливаются, и их становится все труднее различить и разделить по мере того, как вы сокращаете возможности от настольных компьютеров до мобильных устройств. Это делает мобильный дизайн «задним числом» и снова и снова доказывает, что он снижает удобство мобильного пользователя.
Иллюстрация трех столпов, показывающих первое, второе и третье места. На первом месте мобильный, на втором планшет, на третьем десктоп. Изображение предоставлено Adobe Stock Photo.Почему сначала мобильные?
Как уже упоминалось, использование мобильного Интернета переросло использование настольного Интернета. Если 72,5% людей будут выходить в Интернет исключительно со своих телефонов в 2025 году, это показывает важность оптимального мобильного взаимодействия с пользователем. Кроме того, потребители с большей вероятностью совершат покупки и вернутся к компаниям, у которых есть сайт, оптимизированный для мобильных устройств.
Если 72,5% людей будут выходить в Интернет исключительно со своих телефонов в 2025 году, это показывает важность оптимального мобильного взаимодействия с пользователем. Кроме того, потребители с большей вероятностью совершат покупки и вернутся к компаниям, у которых есть сайт, оптимизированный для мобильных устройств.
Еще одно преимущество дизайна, ориентированного на мобильные устройства, связано с тем, что алгоритм Google отдает предпочтение веб-сайтам, удобным для мобильных устройств. В то время как органический трафик через поисковые системы является ключевым фактором успеха большинства компаний, внимание к предпочтениям алгоритма Google отвечает интересам обнаружения вашего продукта. По этой причине компании нашли ценность в дизайне для мобильных устройств.
Кроме того, начиная с 2012 года продажи смартфонов превышали продажи персональных компьютеров. Потребители покупают больше смартфонов, чем настольных компьютеров, и пользователи проводят больше времени в Интернете с мобильных устройств, что увеличивает спрос на оптимизированный мобильный пользовательский интерфейс.
Потребители покупают больше смартфонов, чем настольных компьютеров, и пользователи проводят больше времени в Интернете с мобильных устройств, что увеличивает спрос на оптимизированный мобильный пользовательский интерфейс.
Наконец, еще одна причина, по которой дизайн ориентирован на мобильные устройства, заключается в том, что сейчас компании тратят больше средств на рекламу своих продуктов через смартфоны, чем по телевизору. К концу 2019 года прогнозировалось, что компании предпочтут рекламировать продукты на смартфонах, а не в телерекламе. Реклама в социальных сетях с восхитительной анимацией стала самым популярным способом привлечь потребителей. Очевидно, что существует острая потребность в веб-сайтах, оптимизированных для мобильных устройств, и задача дизайнеров — донести их до пользователей.
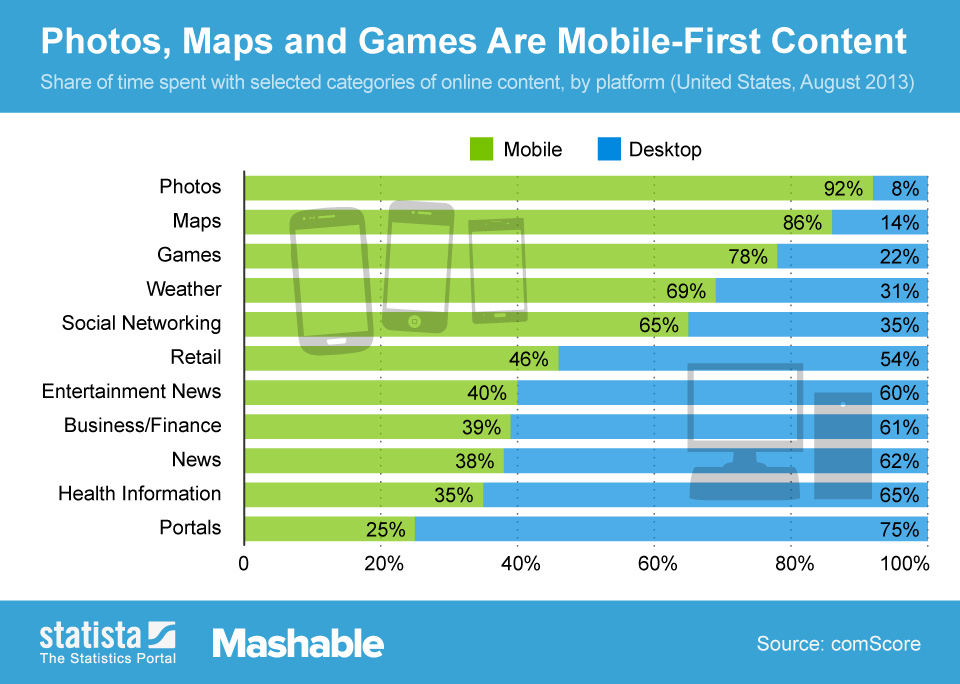
В первую очередь для мобильных устройств используется контент
При разработке дизайна для мобильных устройств вы должны помнить, что контент является ключевым. Используя подход, ориентированный на контент, дизайнеры должны давать своим пользователям абсолютно необходимый им контент без каких-либо дополнительных затрат. Что-либо дополнительное может загромождать и отвлекать от мобильного опыта.
Что-либо дополнительное может загромождать и отвлекать от мобильного опыта.
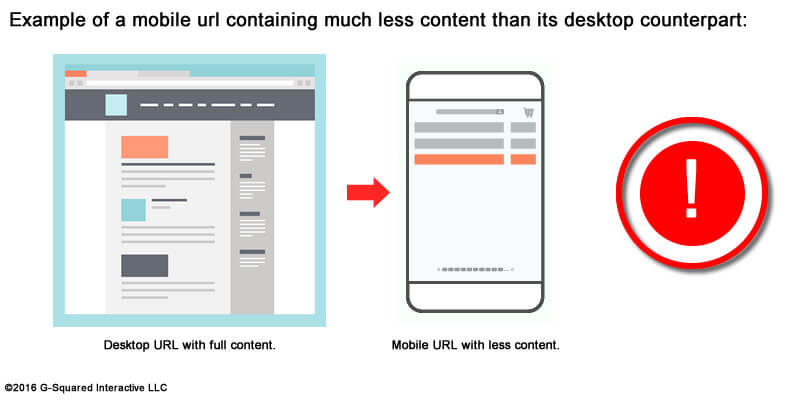
Дизайн, ориентированный на мобильные устройства, имеет такие ограничения, как размер экрана и пропускная способность, из-за чего дизайнеры могут неправильно расставлять приоритеты. Эти строгие ограничения вынуждают дизайнеров убирать любые посторонние элементы, чтобы сосредоточиться на главном. Тот факт, что элемент является посторонним, не означает, что он вообще не нужен; это означает, что эти элементы не нужны для мобильного дизайна. Часто из мобильного дизайна удаляется множество элементов, которые остаются в настольном дизайне. Это связано с тем, что содержание зависит от контекста использования. Мобильный пользователь обычно имеет другие потребности, чем пользователь настольного компьютера.
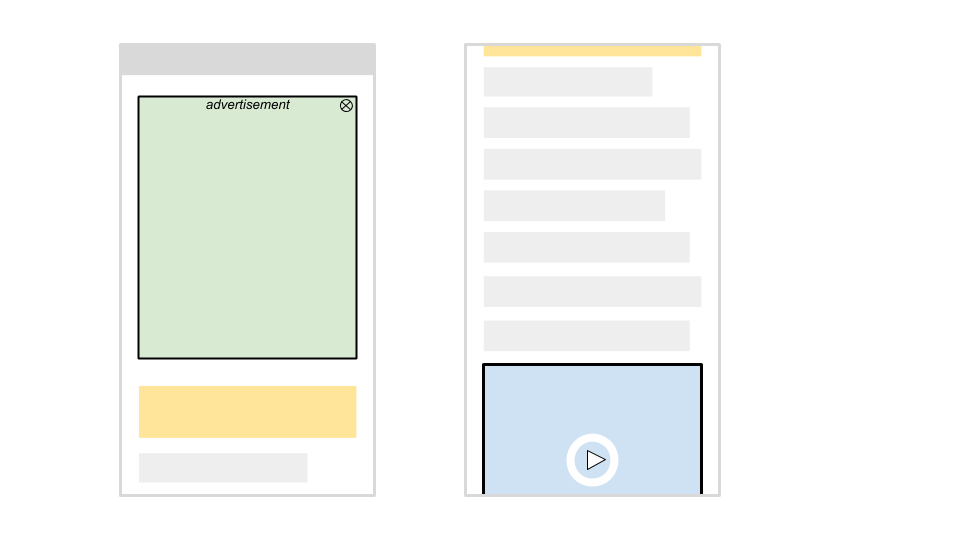
Например, вы, скорее всего, увидите сворачиваемые меню и виджеты на мобильных сайтах, в то время как на настольных сайтах обычно больше пробелов и визуальные элементы с более высокой точностью, например, больше фотографий высокой четкости. Сайты для компьютеров, как правило, используют полноразмерные изображения, включая рекламу и рекламные материалы, которые удаляются, а в некоторых случаях полностью удаляются на мобильных сайтах.
Сайты для компьютеров, как правило, используют полноразмерные изображения, включая рекламу и рекламные материалы, которые удаляются, а в некоторых случаях полностью удаляются на мобильных сайтах.
Кроме того, пользователь может искать более подробную информацию или дополнительные функции на рабочем столе, которые могут не иметь смысла, когда речь идет о дизайне, ориентированном на мобильные устройства. Например, сложные и детализированные электронные таблицы обычно доступны через настольные компьютеры, в то время как мобильные проекты, как правило, менее подробны с их отображением базы данных.
Иллюстрация, показывающая экран мобильного устройства с элементами содержимого, выделенными за пределы рамки мобильного устройства. Изображение предоставлено Adobe Stock Photo.5 принципов дизайна для мобильных устройств
При разработке дизайна для мобильных устройств важно помнить о следующих принципах:
- Пользователи находятся в авангарде дизайна: задача быстро и эффективно.
 Ваш дизайн должен быть удобным для них, так что имейте это в виду при разработке пользовательских потоков. Рассмотрите возможные взаимодействия между пользователем и вашим приложением, когда вы определите их болевые точки. Посмотрите на мобильные веб-сайты ваших конкурентов и узнайте, какие опции для мобильных устройств они не предлагают, и включите их в свой дизайн.
Ваш дизайн должен быть удобным для них, так что имейте это в виду при разработке пользовательских потоков. Рассмотрите возможные взаимодействия между пользователем и вашим приложением, когда вы определите их болевые точки. Посмотрите на мобильные веб-сайты ваших конкурентов и узнайте, какие опции для мобильных устройств они не предлагают, и включите их в свой дизайн.
- Визуальная иерархия контента: Ваш контент должен быть кратким и по существу. Важно сосредоточиться на том, чтобы предоставить пользователю только то, что он ищет, и в то же время исключить всякую ерунду, которая может его отвлечь. Визуальная иерархия вашего контента должна объяснять пользователю порядок важности и позволять легко различать, какие элементы являются наиболее важными, а какие второстепенными.
Подумайте о том, чтобы ваши заголовки были наверху, а предварительный просмотр содержимого располагался в верхней части страницы. Это помогает пользователям сразу понять и увидеть контент.
 Разделение длинного текста на многочисленные абзацы, состоящие из одного предложения, также помогает сканировать вашу страницу.
Разделение длинного текста на многочисленные абзацы, состоящие из одного предложения, также помогает сканировать вашу страницу.
- Будьте проще: Простой мобильный дизайн — отличный способ повысить четкость контента, помогая пользователям сосредоточиться на наиболее важном контенте. Поэтому оставляйте на мобильном сайте только те элементы, которые вам действительно нужны, чтобы избежать лишнего контента, который может отвлекать пользователя.
Вот некоторые способы сделать это простым:
- Уменьшение количества ссылок в меню навигации (поскольку информационная архитектура становится чрезвычайно важной).
- Использование как можно меньшего количества страниц.
- Не более двух столбцов содержимого.
- Используйте шрифт, который не слишком мал для мобильных устройств.

- Держите границы широкими и чистыми.
- Используйте пробелы, чтобы сделать макет менее загроможденным и более удобочитаемым.
- Смелые и последовательные CTA: Наличие яркого, жирного и последовательного CTA помогает пользователям легко находить их. Невыполнение этого требования может привести к потере ценных лидов и снижению конверсии. Поэтому убедитесь, что ваши призывы к действию бросаются в глаза и их невозможно пропустить.
- Учитывайте скорость загрузки вашего сайта: Если пользователи сталкиваются с низкой производительностью веб-сайта, 79% покупателей с меньшей вероятностью совершат повторные покупки на этом веб-сайте. Поэтому скорость вашего мобильного сайта, включая заставку, чрезвычайно важна. Полная загрузка не должна занимать более трех секунд, поскольку пользователи, как правило, уходят, если он не загружается за это время.
 Вот почему удаление ненужных элементов mobile-first работает в вашу пользу.
Вот почему удаление ненужных элементов mobile-first работает в вашу пользу.
Методы увеличения скорости загрузки включают сжатие изображений, чтобы они теряли вес, сохраняя при этом четкость. Использование «ленивой загрузки» помогает, так как элементы веб-сайта загружаются отдельно и последовательно, а не все сразу. Наконец, переключитесь на безопасный протокол HTTPS, который быстрее, безопаснее и может способствовать улучшению SEO.
Изображение мобильного телефона с загруженной страницей под названием «Оптимизация скорости страницы». Изображение предоставлено Adobe Stock Photo.Процесс мобильного дизайна
Теперь, когда вы понимаете принципы, которые следует учитывать при проектировании, давайте углубимся в процесс мобильного дизайна.
- Проведите инвентаризацию своего контента : Для начала наведите порядок, создав электронную таблицу со всеми элементами, которые вы хотите включить в свой дизайн. Это страница бронирования? Страница конфиденциальности? История вашей компании?
- Приоритизация иерархии контента : Здесь важна визуальная иерархия контента.
 Теперь, когда у вас есть инвентарный список контента, расставьте приоритеты элементов и определите, как преимущественно отображать наиболее важные элементы. Убедитесь, что такие элементы, как CTA и другие точки касания, больше, чем на компьютере. Поскольку пальцы намного шире курсора мыши, на мобильных устройствах требуются более крупные сенсорные объекты. Apple рекомендует для сенсорных целей квадрат размером не менее 44 пикселей.
Теперь, когда у вас есть инвентарный список контента, расставьте приоритеты элементов и определите, как преимущественно отображать наиболее важные элементы. Убедитесь, что такие элементы, как CTA и другие точки касания, больше, чем на компьютере. Поскольку пальцы намного шире курсора мыши, на мобильных устройствах требуются более крупные сенсорные объекты. Apple рекомендует для сенсорных целей квадрат размером не менее 44 пикселей. - Сначала самые маленькие контрольные точки: Сначала спроектируйте мобильный каркас, а затем используйте его в качестве основы для более крупных контрольных точек.
- Удаление наведения : На мобильных устройствах пока нет управления наведением, поэтому не полагайтесь на этот тип взаимодействия в своем дизайне.
- Удалить большие изображения : Крупные изображения, такие как пейзажные фотографии, плохо отображаются при просмотре на мобильных устройствах. Недостаточно места, чтобы отдать должное большой графике, и в конечном итоге это мешает пользователю
- Проверка на реальном устройстве: Лучше отойти от настольного компьютера и попробовать продукт на реальном мобильном телефоне.
 Пролистывая страницы, вы обнаружите, легко ли на них ориентироваться и быстро ли они загружаются, оставаясь при этом легко читаемыми для пользователя. Это прольет свет на удобство использования вашего дизайна. Вы также можете протестировать с пользователями, чтобы собрать подробные отзывы пользователей.
Пролистывая страницы, вы обнаружите, легко ли на них ориентироваться и быстро ли они загружаются, оставаясь при этом легко читаемыми для пользователя. Это прольет свет на удобство использования вашего дизайна. Вы также можете протестировать с пользователями, чтобы собрать подробные отзывы пользователей.
Завершение работы с мобильными устройствами
Дизайн, ориентированный на мобильные устройства, — отличный способ помочь успеху вашего продукта и бренда. Удаление элементов до основных элементов — отличный способ понять и сосредоточиться на основном пользовательском опыте для ваших посетителей. При проектировании в первую очередь для мобильных устройств упрощается перенос дизайна на большие экраны по мере перехода на планшеты и настольные компьютеры, и неудивительно, что большинство лидеров отрасли сосредотачиваются на этой идеологии дизайна.
Words by
Джастин Моралес
Джастин Моралес — старший UX-дизайнер, в настоящее время работает в Signify Health, компании B2B Healthtech, базирующейся в Лос-Анджелесе. Он вырос в Техасе, повзрослел в Колорадо и провел свои последние 20 лет, живя в Австралии, Новой Зеландии и Азии. Его любимая среда — фотография, и он любит UX, потому что это означает постоянную помощь людям.
Он вырос в Техасе, повзрослел в Колорадо и провел свои последние 20 лет, живя в Австралии, Новой Зеландии и Азии. Его любимая среда — фотография, и он любит UX, потому что это означает постоянную помощь людям.
Mobile First Design: что это такое и как его реализовать
Содержание
Мобильные устройства находятся в авангарде цифровой революции, произошедшей за последнее десятилетие. Приблизительно 54% всего веб-трафика поступает с мобильных устройств, поэтому на рынке закрепился подход, ориентированный на мобильные устройства.
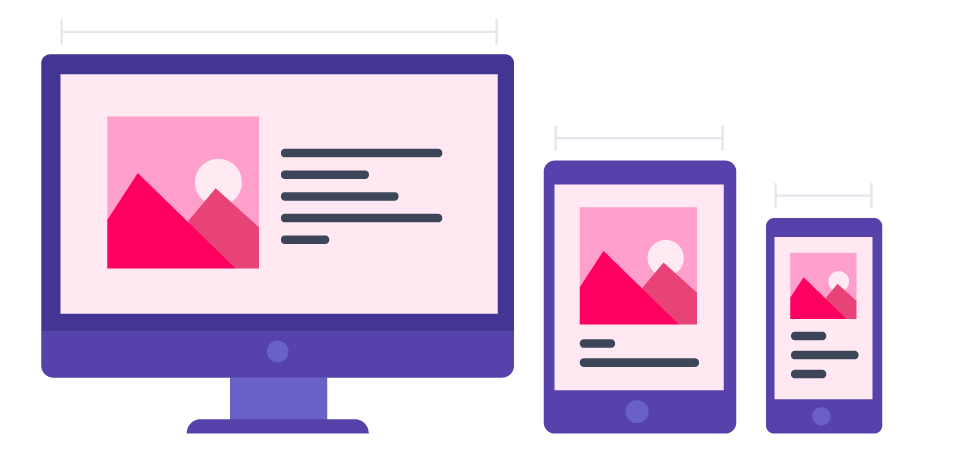
Источник изображения
Широкое использование мобильных устройств для доступа в Интернет привело к появлению новых методов разработки, таких как дизайн, ориентированный на мобильные устройства, который поощряет веб-дизайн, удобный для мобильных устройств. Это руководство поможет вам внедрить стратегию мобильного дизайна в первую очередь для создания приложений и веб-сайтов, удобных для устройств, в которых мобильным пользователям уделяется приоритетное внимание.
Что такое Mobile-First Design?
Как следует из самого термина, дизайн, ориентированный на мобильные устройства, — это подход, при котором веб-дизайнеры сначала начинают разработку продуктов для мобильных устройств. Это можно сделать, набросав или создав прототип дизайна веб-приложения для самого маленького экрана и постепенно переходя к экранам большего размера.
Приоритет дизайна для мобильных устройств имеет смысл, поскольку на устройствах с меньшим размером экрана есть ограничения по пространству, и командам необходимо обеспечить, чтобы ключевые элементы веб-сайта были видны всем, кто использует эти экраны.
Проектирование и разработка для небольших экранов вынуждает дизайнеров удалять все, что не является необходимым для бесперебойной визуализации веб-сайта и навигации.
Как возникла стратегия мобильного дизайна?
Раньше веб-сайты часто разрабатывались с расчетом на то, что доступ к ним в основном будет осуществляться с настольных компьютеров. В конце концов, разработчики предприняли попытку изменить эти веб-сайты, урезав некоторые функции, чтобы улучшить просмотр на мобильных устройствах или планшетах.
В конце концов, разработчики предприняли попытку изменить эти веб-сайты, урезав некоторые функции, чтобы улучшить просмотр на мобильных устройствах или планшетах.
Этот подход к уменьшению масштаба веб-сайтов широко известен как Graceful Degradation или Desktop-First подход.
- Недостатком этого подхода является то, что некоторые веб-элементы плохо адаптируются к экранам меньшего размера. Следовательно, это ухудшает внешний вид веб-сайтов на небольших устройствах.
Для решения этой проблемы разработчики придумали другой подход — Progressive Advancement или Mobile-First Design.
- Подход, ориентированный на мобильные устройства, побуждал дизайнеров начинать процесс проектирования веб-сайтов сначала для самых маленьких устройств, а затем добавлять дополнительные функции для экранов большего размера.
Почему дизайн, ориентированный на мобильные устройства, имеет решающее значение?
Мобильные устройства стали неотъемлемой частью современного веб-ландшафта и останутся жизненно важными и в будущем. Как упоминалось в начале, мобильные устройства составляют примерно половину всего веб-трафика.
Как упоминалось в начале, мобильные устройства составляют примерно половину всего веб-трафика.
Следует также иметь в виду, что количество мобильных пользователей превысило количество пользователей настольных компьютеров. По данным Statcounter GlobalStats, общее количество пользователей мобильных устройств продолжает расти, и их доля на рынке составляет 60,43% по сравнению с пользователями настольных компьютеров.
Статистика использования смартфонов обращается к нескольким статистическим данным, чтобы пересмотреть подход, ориентированный на мобильные устройства:
- Пользователи смартфонов, как правило, проводят в среднем 3 часа и 15 минут со своими телефонами.
- Миллениалы проводят более 5,7 часов в день со своими смартфонами
- Люди проверяют свои телефоны в среднем 58 раз в день
Приведенная выше статистика ясно показывает, как пользователи во всем мире постепенно переходят с настольных компьютеров на мобильные устройства. Естественно, для веб-дизайнеров имеет смысл расставить приоритеты в своих усилиях и следовать правилу «сначала мобильные» в дизайне продукта.
Естественно, для веб-дизайнеров имеет смысл расставить приоритеты в своих усилиях и следовать правилу «сначала мобильные» в дизайне продукта.
Как реализовать подход Mobile-First в дизайне продукта?
Теперь давайте разберемся, как дизайнеры могут реализовать на практике адаптивный дизайн, ориентированный на мобильные устройства.
Предположим, веб-дизайнеру нужно поработать над сайтом для ресторана. Поскольку дизайнер должен следовать подходу, ориентированному на мобильные устройства, он должен подумать о том, что пользователь ожидает от веб-сайта ресторана на мобильном устройстве.
Дизайнеры должны определить основные вещи, которые ищет конечный пользователь при доступе к веб-сайту ресторана на мобильном устройстве. Учитывая, что пользователь находится на мобильном телефоне, можно с уверенностью предположить, что он в основном ищет — часы работы, точное местоположение и контактные данные (или нажмите кнопку вызова, если он мобильный). Исходя из этих предположений, страницу можно спроектировать именно следующим образом.
Источник
В случае с планшетами у пользователей больше места и, возможно, больше времени для изучения веб-сайта. Дизайнеры могут использовать это, добавляя дополнительные функции или информацию о меню блюд (изображения) или информацию о шеф-поваре, как показано ниже:
Когда дело доходит до настольных компьютеров, у веб-дизайнеров есть все необходимое пространство для демонстрации более подробной информации. Эти сведения могут включать сообщения в блогах, изображения недавно проведенных вечеринок, атмосферу или контактные формы для лучшего продвижения ресторана.
Описанный выше подход поможет дизайнерам создавать веб-сайты с учетом мобильной аудитории. Кроме того, командам будет легко реализовать расширение функций для экранов большего размера.
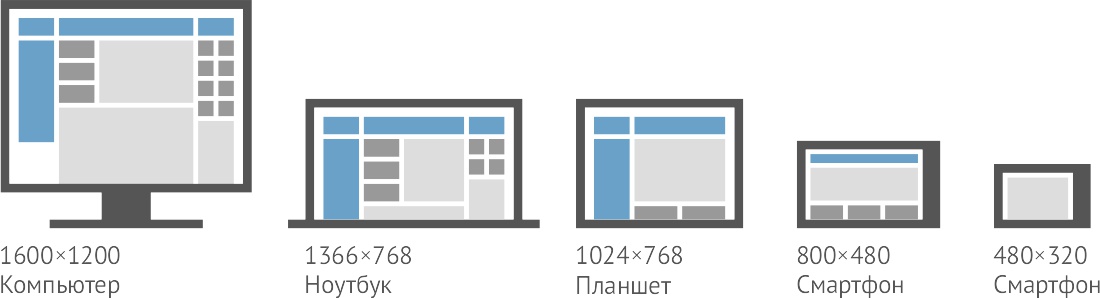
Подробнее: Идеальный размер экрана для адаптивного дизайна
Передовой опыт для подхода Mobile-First
При разработке сложных и многоуровневых дизайнов веб-дизайнеры UI/UX-эксперты должны помнить о следующих передовых практиках, чтобы обеспечить мобильность: первый подход эффективно:
1. Приоритет содержимого страницы
Приоритет содержимого страницы
Когда дело доходит до дизайна, ориентированного на мобильные устройства, дизайнеры должны помнить о том, что контент является ключевым. Поскольку на небольших экранах существуют ограничения по размеру, веб-дизайнеры должны позаботиться о том, чтобы наиболее важные элементы отображались на видном месте, поскольку именно их пользователи будут активно искать.
2. Интуитивно понятная навигация
Интуитивно понятная навигация имеет первостепенное значение, когда речь идет об обеспечении удобного и понятного взаимодействия с пользователем на мобильных устройствах. Веб-дизайнеры могут использовать такие функции, как навигационные панели (используя гамбургер-меню), для отображения второстепенных элементов веб-сайта. Это поможет пользователям легко находить необходимую информацию.
Скорость и интуитивность идут рука об руку. SpeedLab от BrowserStack мгновенно предоставляет вам оценку скорости страницы из 100 как для настольных, так и для мобильных платформ. Благодаря этим сведениям ваша команда дизайнеров может оптимизировать интерфейс для мобильных устройств и браузеров, чтобы он был удобным для мобильных устройств.
Благодаря этим сведениям ваша команда дизайнеров может оптимизировать интерфейс для мобильных устройств и браузеров, чтобы он был удобным для мобильных устройств.
С помощью BrowserStack вы также получите действенные рекомендации и информацию для улучшения общего дизайна и макета веб-сайта.
В отчете приводятся точные оценки для мобильных и настольных компьютеров, а также ключевые показатели, такие как API времени навигации, сводка ресурсов страницы и другие, чтобы помочь вам согласовать подход к дизайну, ориентированному на мобильные устройства, с фактической производительностью.
3. Избегайте отвлекающих внимание всплывающих окон
Как часто упоминалось, мобильные устройства имеют ограниченное пространство, и никому из пользователей не нравится, когда на экране появляются всплывающие окна или реклама. Владельцы веб-сайтов или дизайнеры должны сосредоточиться только на том, что важно для пользователей, и в первую очередь предоставлять им то, что они ищут.
4. Тестирование на реальных устройствах в реальных условиях
Самый эффективный способ обеспечить оптимальную работу веб-сайта для пользователей на разных устройствах — это протестировать их на реальных устройствах. Это помогает дизайнерам проверить, правильно ли отображается веб-сайт на мобильных устройствах, планшетах и настольных компьютерах. Облако реальных устройств BrowserStack предоставляет командам и отдельным тестировщикам более 3000 реальных устройств и браузеров для мгновенного тестирования в реальных пользовательских условиях.
Вы можете выбрать как BrowserStack Live, так и App Live, чтобы провести всестороннее кросс-браузерное тестирование и интерактивное тестирование приложений, чтобы обеспечить реализацию дизайна, ориентированного на мобильные устройства.
BrowserStack также предлагает отдельным пользователям или командам интуитивно понятный инструмент Responsive Checker. Этот инструмент позволяет пользователям мгновенно просматривать свои веб-сайты на различных типах устройств, таких как мобильные телефоны, планшеты и настольные компьютеры.


 Кликабельность контактов в разы повышает вероятность осуществления контакта. Рекомендуется делать значки социальных сетей (Facebook, Instagram) или мессенджеров (Facebook, Telegram, WhatsApp) видимыми при скроллинге по всей странице. То есть: какую бы информацию не смотрел на сайте пользователь — он видит варианты для связи с компанией и может в любую секунду ими воспользоваться, не возвращаясь вверх или прокручивая страницу вниз.
Кликабельность контактов в разы повышает вероятность осуществления контакта. Рекомендуется делать значки социальных сетей (Facebook, Instagram) или мессенджеров (Facebook, Telegram, WhatsApp) видимыми при скроллинге по всей странице. То есть: какую бы информацию не смотрел на сайте пользователь — он видит варианты для связи с компанией и может в любую секунду ими воспользоваться, не возвращаясь вверх или прокручивая страницу вниз.

 А мобильное должно полагаться на автозаполнение.
А мобильное должно полагаться на автозаполнение.

 Ваш дизайн должен быть удобным для них, так что имейте это в виду при разработке пользовательских потоков. Рассмотрите возможные взаимодействия между пользователем и вашим приложением, когда вы определите их болевые точки. Посмотрите на мобильные веб-сайты ваших конкурентов и узнайте, какие опции для мобильных устройств они не предлагают, и включите их в свой дизайн.
Ваш дизайн должен быть удобным для них, так что имейте это в виду при разработке пользовательских потоков. Рассмотрите возможные взаимодействия между пользователем и вашим приложением, когда вы определите их болевые точки. Посмотрите на мобильные веб-сайты ваших конкурентов и узнайте, какие опции для мобильных устройств они не предлагают, и включите их в свой дизайн. Разделение длинного текста на многочисленные абзацы, состоящие из одного предложения, также помогает сканировать вашу страницу.
Разделение длинного текста на многочисленные абзацы, состоящие из одного предложения, также помогает сканировать вашу страницу.
 Вот почему удаление ненужных элементов mobile-first работает в вашу пользу.
Вот почему удаление ненужных элементов mobile-first работает в вашу пользу. Теперь, когда у вас есть инвентарный список контента, расставьте приоритеты элементов и определите, как преимущественно отображать наиболее важные элементы. Убедитесь, что такие элементы, как CTA и другие точки касания, больше, чем на компьютере. Поскольку пальцы намного шире курсора мыши, на мобильных устройствах требуются более крупные сенсорные объекты. Apple рекомендует для сенсорных целей квадрат размером не менее 44 пикселей.
Теперь, когда у вас есть инвентарный список контента, расставьте приоритеты элементов и определите, как преимущественно отображать наиболее важные элементы. Убедитесь, что такие элементы, как CTA и другие точки касания, больше, чем на компьютере. Поскольку пальцы намного шире курсора мыши, на мобильных устройствах требуются более крупные сенсорные объекты. Apple рекомендует для сенсорных целей квадрат размером не менее 44 пикселей.  Пролистывая страницы, вы обнаружите, легко ли на них ориентироваться и быстро ли они загружаются, оставаясь при этом легко читаемыми для пользователя. Это прольет свет на удобство использования вашего дизайна. Вы также можете протестировать с пользователями, чтобы собрать подробные отзывы пользователей.
Пролистывая страницы, вы обнаружите, легко ли на них ориентироваться и быстро ли они загружаются, оставаясь при этом легко читаемыми для пользователя. Это прольет свет на удобство использования вашего дизайна. Вы также можете протестировать с пользователями, чтобы собрать подробные отзывы пользователей.