: элемент Входная метка HTML-элемент представляет заголовок для элемента в пользовательском интерфейсе.
<label> HTML элемент представляет собой заголовок для элемента в пользовательском интерфейсе.
Чтобы связать <label> с элементом <input>, вам нужно присвоить <input> атрибут id. Затем <label> требуется атрибут for, значение которого совпадает с идентификатором ввода.
Тег <label> можно использовать двумя способами: во-первых, используйте тег <label>, указав атрибуты <input> и id. Тег <label> нуждается в атрибуте for, значение которого совпадает с входным идентификатором. В качестве альтернативы тег <input> можно использовать непосредственно внутри тега <label>.
Представьте, что неявная метка обнимает ввод, а явная метка — как стоящая рядом с вводом и держащая его за руку. Явная метка для значения атрибута должна соответствовать значению идентификатора входа. Например, если for имеет значение name , то id также должно иметь значение name .
Например, если for имеет значение name , то id также должно иметь значение name .
Использование атрибутов float и overflow:Создайте ярлык и оформите его с помощью атрибута float.Теперь установите float(position)метки влево или вправо в соответствии с вашими требованиями.Это выровняет вашу метку соответствующим образом.Свойство overflow для input используется здесь для того,чтобы зажать переполненную часть и показать остальную.
Элемент <label> используется для связывания текстовой метки с полем формы <input>. Метка используется, чтобы сообщить пользователям значение, которое следует ввести в соответствующее поле ввода.
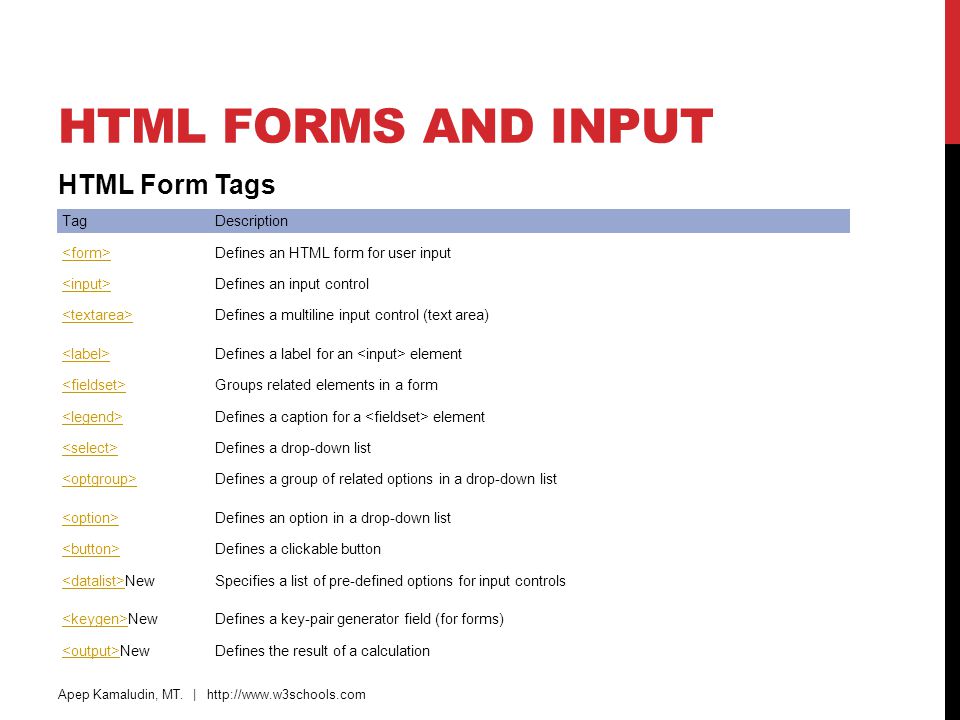
Тег <input> определяет поле ввода, в которое пользователь может вводить данные. Элемент <input> — самый важный элемент формы. Элемент <input> может отображаться несколькими способами, в зависимости от атрибута типа. Существуют следующие типы ввода: <input type=»button»>
Атрибут name определяет имя элемента <input>. Атрибут name используется для ссылки на элементы в JavaScript или для ссылки на данные формы после ее отправки. Примечание. Только элементы формы с атрибутом имени будут передавать свои значения при отправке формы.
Атрибут name используется для ссылки на элементы в JavaScript или для ссылки на данные формы после ее отправки. Примечание. Только элементы формы с атрибутом имени будут передавать свои значения при отправке формы.
Try it
Связывание <label> с элементом <input> дает несколько основных преимуществ:
- Текст метки не только визуально связан с соответствующим текстовым вводом,он также связан с ним программно.Это означает,что,например,программа чтения экрана будет считывать метку,когда пользователь сосредоточен на вводе формы,облегчая пользователю вспомогательных технологий понимание того,какие данные следует ввести.
- Когда пользователь щелкает или касается/касается метки,браузер передает фокус на связанный с ней ввод (результирующее событие также поднимается для ввода).Увеличение зоны попадания для фокусировки ввода дает преимущество всем,кто пытается его активировать,включая тех,кто использует устройство с сенсорным экраном.

Для того, чтобы связать <label> с <input> элемент, вам нужно дать <input> в id атрибута. Затем <label> требуется атрибут for , значение которого совпадает с id ввода .
В качестве альтернативы вы можете вложить <input> непосредственно в <label> , и в этом случае атрибуты for и id не нужны, потому что ассоциация неявная:
<label>Do you like peas? <input type="checkbox" name="peas"> </label>
Элемент управления формы, который маркируется меткой,
называется элементом управления с меткой элемента метки. С одним элементом управления формы можно связать несколько меток:<label for="username">Enter your username:</label> <input> <label for="username">Forgot your username?</label>
Элементы, которые могут быть связаны с элементом <label> , включают <button> , <input> (кроме type="hidden" ), <meter> , <output> , <progress> , <select> и <textarea> .
Attributes
Этот элемент включает глобальные атрибуты .
forЗначением атрибута
forдолжен быть одинidдля маркируемого элемента, связанного с формой, в том же документе, что и элементlabelможет быть связан только с одним элементом управления формы.Примечание. Чтобы программно установить атрибут
for, используйтеhtmlFor.Первый элемент в документе с атрибутом
id, совпадающим со значением атрибутаfor, является помеченным элементом управления для этого элементаlabel— если элемент с такимidна самом деле является помечаемым элементом . Если это не маркируемый элемент, то атрибутforне действует. Если есть другие элементы, которые также соответствуют значениюid, далее в документе они не учитываются.
Многим элементам
labelможет быть присвоено одно и то же значение для их атрибутаfor; это приводит к тому, что связанный элемент управления формой (элемент управления формы, предназначенныйforссылок на значения) имеет несколько меток.Примечание:
<label>элемент может иметь какforатрибута и содержимого элемента управления, до тех пор , какforатрибута указует на содержащемся управляющий элемент.
Стиль с CSS
<label> нет особых соображений по стилю — структурно они представляют собой простые встроенные элементы, и поэтому могут быть оформлены почти так же, как элементы <span> или <a> . Вы можете применять к ним стили любым удобным для вас способом, если только вы не затрудняете чтение текста.
Examples
Простой пример этикетки
<label>Click me <input type="text"></label>
Использование атрибута «for»
<label for="username">Click me</label> <input type="text">
Accessibility concerns
Interactive content
Не размещайте интерактивные элементы, такие как якоря или кнопки, внутри label . Это затрудняет активацию ввода формы, связанной с
Это затрудняет активацию ввода формы, связанной с label .
Don’t
<label for="tac"> <input type="checkbox" name="terms-and-conditions"> I agree to the <a href="terms-and-conditions.html">Terms and Conditions</a> </label>
Do
<label for="tac"> <input type="checkbox" name="terms-and-conditions"> I agree to the Terms and Conditions </label> <p> <a href="terms-and-conditions.html">Read our Terms and Conditions</a> </p>
Headings
Размещение элементов заголовков внутри <label> мешает работе многих видов вспомогательных технологий, поскольку заголовки обычно используются в качестве вспомогательных средств навигации . Если текст метки необходимо изменить визуально, используйте вместо этого классы CSS, применяемые к элементу <label> .
Если форме или разделу формы требуется заголовок, используйте элемент <legend> , помещенный в <fieldset> .
Don’t
<label for="your-name"> <h4>Your name</h4> <input name="your-name" type="text"> </label>
Do
<label for="your-name"> Your name <input name="your-name" type="text"> </label>
Buttons
Элемент <input> с объявлением type="button" и допустимым атрибутом value не нуждается в связанной с ним метке. Это может фактически повлиять на то, как вспомогательные технологии анализируют ввод кнопок. То же самое относится и к элементу <button>
Technical summary
| Content categories | Поток контента , фразировка содержания , интерактивное содержания , форма-ассоциированный элемент , ощутимое содержание. |
|---|---|
| Permitted content | Содержимое Phrasing , но без дочерних элементов label .Никакие маркируемые элементы, кроме маркированного элемента управления, не допускаются. |
| Tag omission | Нет,и начальная и конечная метки обязательны. |
| Permitted parents | Любой элемент, допускающий фразовое содержание . |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли АРИА | Нет role не допускается |
| DOM interface | HTMLLabelElement |
Specifications
| Specification |
|---|
| Стандарт HTML # элемент-метки |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
label | Yes | 12 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
for | Yes | 12 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
Нашли проблему на этой странице?
- Изменить на GitHub
- Источник на GitHub
- Сообщить о проблеме с этим содержимым на GitHub
- Хотите решить проблему самостоятельно? См.
 наше руководство по вкладу .
наше руководство по вкладу .
Last modified: , авторы MDN
- 1
- …
- 132
- 133
- 134
- 135
- 136
- …
- 258
- Next
<legend>: элемент легенды набора полей.
seodon.ru | Теги HTML — Тег LABEL
Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Тег <LABEL> применяется для связывания (ассоциирования) своего содержимого с элементом формы. Обычно, чтобы активировать элемент формы или сфокусироваться на нем — необходимо нажать его мышкой или перейти с помощью клавиш быстрого доступа или табуляции (клавиша Tab). Используя тег <LABEL>, можно сделать так, чтобы активация происходила не только при нажатии на сам элемент формы, но и на какой-нибудь другой элемент страницы.
Фактически — <LABEL> можно ассоциировать с любыми элементами формы, например: <BUTTON>, <INPUT>, <SELECT> и т.д. А так как он является инлайн-тегом, то его не обязательно размещать внутри формы, а можно просто указать внутри любого элемента, который может содержать данный тип.
Чтобы связать тег <LABEL> с элементом формы — надо присвоить этому элементу уникальный id (идентификатор), а в самом теге <LABEL> указать ссылку на этот id. Но можно обойтись и без идентификатора, а просто поместить элемент формы внутрь контейнера <LABEL>.
Атрибуты
Личные атрибуты:
- for — Ассоциирует элемент формы с содержимым тега <LABEL>.
Общие атрибуты:
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).
- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).

- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: формы.
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Не может содержать: другие теги <LABEL> на любом уровне вложенности.
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<label>содержимое</label>
Пример HTML: применение тега LABEL
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега LABEL</title>
</head>
<body>
<form action="files/questions.php">
<p>Что вы любите?<br>
<label><input type="checkbox" name="food" value="1">Чай</label><br>
<label><input type="checkbox" name="food" value="2">Кофе</label><br>
<label><input type="checkbox" name="dance" value="3">Потанцуем</label></p>
<p><input type="submit" name="ok" value="Отправить"></p>
</form>
</body>
</html>Результат примера
Поддержка версиями HTML
| Версия: | HTML 4. 01 01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Текстовые метки: Веб-контент: Создание доступного контента: Доступность: Университет Индианы
Примеры
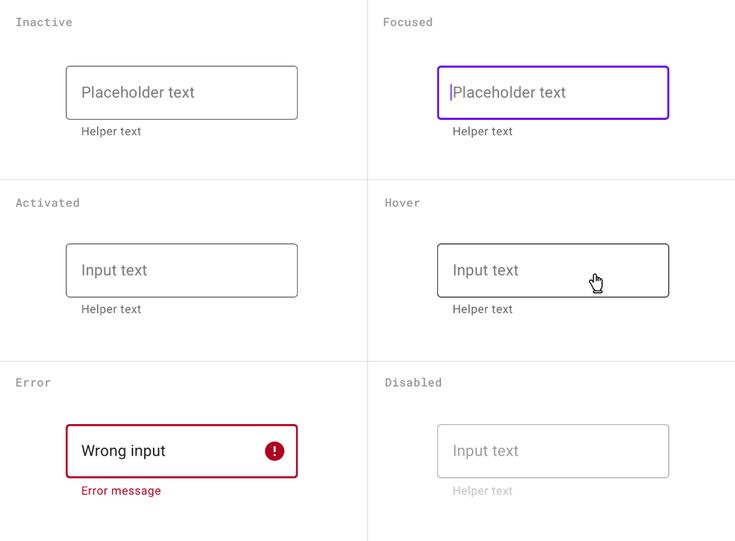
Ввод текста
Ввод текста — это одна строка произвольного текста, доступная для ввода пользователем. Они часто содержат инструкции о том, как правильно заполнять формы. И метка, и текст справки должны быть программно связаны с вводом.
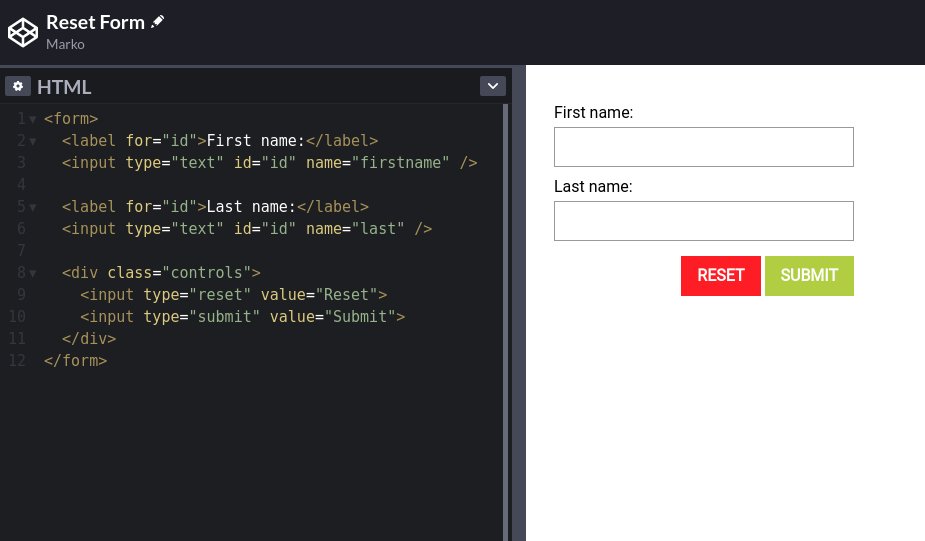
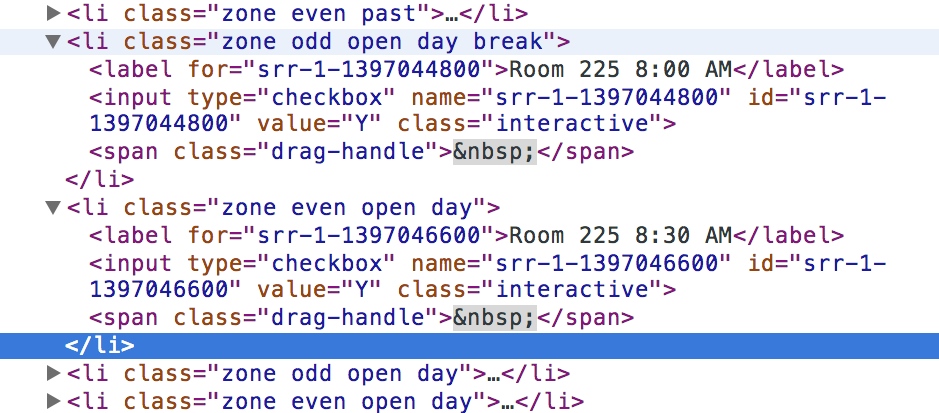
Входы должны быть закодированы с помощью тега и помечены тегом с использованием тега для атрибута , чтобы настроить таргетинг на атрибут id входных данных. Любой текст справки должен быть связан с входными данными, которые он описывает, путем применения атрибута
Любой текст справки должен быть связан с входными данными, которые он описывает, путем применения атрибута aria-describedby к тегу (см. «Использование атрибута aria-describedby»).
См. теги , и в строках с 8 по 11 ниже:
<голова>Элементы управления формой ярлыков – Десять лучших веб-доступностей – UITS <тело>



 наше руководство по вкладу .
наше руководство по вкладу .