Учeбник HTML.
Учeбник HTML.<FORM><INPUT><TEXTAREA><SELECT><OPTION><BUTTON><LABEL>| Главная | Учебник HTML | Учебник CSS | Web— mastering |
| Раскрутка | Полезности | FAQ | Index |
Учебник HTML >>Создание форм HTML
Формы представляют собой наиболее важные интерактивные элементы HTML, позволяющие разработчикам страниц интерактивно взаимодействовать с посетителями. С их помощью пользователь может возвращать комментарии по поводу посещения определенного узла, пересылать запросы или регистрироваться.
Разработчик задает вопросы, создавая форму, а пользователь отвечает на них заполняя её. Содержимое формы либо передаётся сценарию
Содержимое формы либо передаётся сценарию
- Элемент <FORM>.
- Элемент <INPUT>.
- Элемент <TEXTAREA>.
- Элемент <SELECT>.
- Элемент <OPTION>.
- Элемент <OPTGROUP>.
- Элемент <ISINDEX>.
- Элемент <BUTTON>.
- Элемент <LABEL>.
- Элемент <FIELDSET>.
- Элемент <LEGEND>.
Элемент <FORM>.
Элемент <FORM> является необходимым условием для всех форм.
- method
Этот атрибут определяет способ пересылки данных сценарию CGI. Здесь протокол GET выбран по умолчанию, но в большинстве случаев разработчики пользуются протоколом POST, который позволяет передавать большие объемы данных. - action
Этот атрибут определяет путь к сценарию CGI или адрес электронной почты. - enctype
Этот атрибут определяет способ кодирования содержимого формы. Другими словами он сообщает браузеру о способе кодирования информации перед отсылкой серверу. По умолчанию используется значение x-www-form-encoded.
Синтаксис формы для сценария: <FORM method=»get» или «post» action=»URL сценария» ></FORM>
Синтаксис формы для почты:<FORM method=»get» или «post» action=»mailto:
Подробнее:
Синтаксис:
<FORM action=»mailto:имя@домен. ru?subject=»Comment from Home Page» method=»post» enctype=»text/plain»>
ru?subject=»Comment from Home Page» method=»post» enctype=»text/plain»>
<br>
Комментарии:<br>
<TEXTAREA type=»text» NAME=»комментарий» ROWS=5 COLS=50></TEXTAREA>
<br>
Имя: <br>
<INPUT type=»text» NAME=»имя» SIZE=»57«>
<br>
E-mail: <br>
<INPUT type=»text» name=»e-mail» size=»52
<INPUT type=»reset» VALUE=Сброс >
<INPUT type=SUBMIT VALUE=Послать>
</FORM>
Пример:
Комментарии:
Имя:
E-mail:
Элемент <INPUT>.

Элемент <INPUT> является базовым для всех элементов формы. Он используется для внедрения в форму кнопок, графических изображений, флажков, переключателей, паролей и текстовых полей. Несмотря на внешние отличия форм все они пересылают сценарию CGI данные в виде пар имя:значение. Элемент может иметь восемь атрибутов обозначаемые как type:
- TEXT
Однострочное текстовое поле, используется для ввода информации, которую нельзя ввести ни в одном из остальных элементов формы. Сюда вводятся имена, адреса, должности, телефоны, хобби, и данные практически любого типа. Элемент может иметь атрибуты:- maxlength. Задаёт максимально допустимую длину вписываемого значения в символах.
- size. Задаёт максимально допустимую длину поля в символах.
- value. Задаёт значение по умолчанию, которое можно менять.
Пример:
- PASSWORD
Однострочное поле, в котором вместо вводимых символов отображаются звездочки. Элемент может иметь атрибуты:
Элемент может иметь атрибуты:
- maxlength. Задаёт максимально допустимую длину вписываемого значения в символах.
- size. Задаёт максимально допустимую длину поля в символах.
- value. Задаёт значение по умолчанию, которое можно менять.
Пример:
- HIDDEN
Еще один тип скрытого ввода информации. Позволяет пересылать сценариям информацию, которая не может быть изменена пользователем. Некоторые программы CGI используют скрытые поля для передачи информации из одной страницы в другую, например, имя или номер. Такой подход существенно облегчает работу пользователя, избавляя его от необходимости повторного ввода данных.
Например, для пересылки файла с исходным кодом HTML используется следующая конструкция:
<INPUT type=»HIDDEN» name=»file» value=»anyfile.
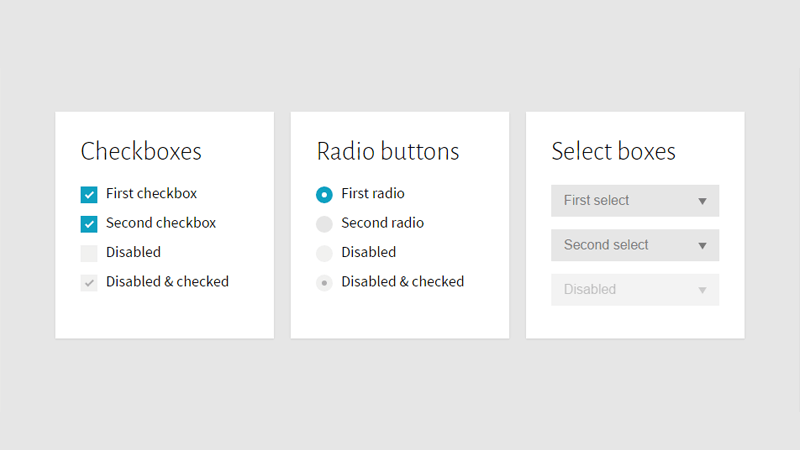
- CHECKBOX
Флажки используются для предоставления возможности пользователю ответить односложно: да/нет истина/ложь больше/меньше и т.д. Выглядит обычно в виде крестика или птички. Элемент может иметь атрибуты:- checked. Задаёт начальный статус флажка по умолчанию.
- value. Задаёт значение по умолчанию, которое можно менять.
Пример:
- RADIO
Переключатели во многом напоминают флажки, отличаясь лишь более широкими функциональными возможностями выбора. В группе переключателей может быть выбран лишь один. Для каждого переключателя указывается отдельный элемент INPUT.
Пример:Visa
<INPUT type=»radio» name=»payment_type» value=»visa«>
Mastercard <INPUT type=»radio» name=»payment_type» value=»mastercard«>
American Express <INPUT type=»radio» name=»payment_type» value=»AmEx» checked>
Visa Mastercard American Express - SUBMIT
Щелчок на этой кнопке приводит к пересылке содержимого формы сценарию, который был задан атрибутом action в элементе <FORM>. C помощью кнопок можно вычислять сумму, загружать страницы, пересылать данные, сбрасывать значения.
C помощью кнопок можно вычислять сумму, загружать страницы, пересылать данные, сбрасывать значения.
Синтаксис:<FORM method=»get» или «post» action=»mailto:name@domen.ru» >
<INPUT type=»submit» value=»
Пример:
- RESET
Кнопка используется для восстановления значений, заданных по умолчанию. Если значение по умолчанию не предусмотрено, то оно просто обнулится. Ширина кнопки может меняться в зависимости от других элементов. Имеет так же атрибут value.Синтаксис: <INPUT type=»reset» value=»очистка«>
Пример: - IMAGE
Во многом похож на кнопку SUBMIT, только в качестве кнопки используется изображение. Одним из преимуществ является возможность передачи координат щелчка пользователя, что позволяет организовать карту изображений. Элемент может иметь атрибуты:
Элемент может иметь атрибуты:
- src. Задаёт URL файла с изображением.
- align . Задаёт выравнивание изображения относительно текста при помощи значений TOP, MIDDLE и BOTTOM.
- name. Задаёт имя карты, которое так же пересылается сценарию вместе с координатами.
Синтаксис: <INPUT type=»image» src=»knopka.gif«>Пример:
- BUTTON
Создает другую кнопку, браузеры пользователей могут использовать значение атрибута value в качестве исходного имени файла.
Синтаксис: <INPUT type=»button»value=»кнопка«>
Пример: - FILE
Создает управляющий элемент выбор файла.
Синтаксис: <INPUT type=»file«>
Пример: - ACCESSKEY
Задает кнопку, при нажатии которой происходит обработка поля.
Синтаксис: <INPUT accesskey=»a«>
Пример: нажмите Alt+a:
- ID
Задает имя для ссылки.
Синтаксис: <INPUT> - SIZE
Задает ширину элемента в пикселях.
Синтаксис: <INPUT size=»число«> - DISABLED
Отключает возможность изменять содержимое поля или положение кнопки.
Синтаксис: <INPUT disabled«>
Пример:
Элемент <TEXTAREA>.
Элемент <TEXTAREA> При помощи этого элемента создается область для ввода и просмотра текста. Может использоваться и не в составе формы, а как самостоятельные детали страницы. Область ввода помогает сэкономить место благодаря полосам прокрутки. Может иметь атрибуты:
- name. Задаёт ключевое слово, по которому сценарий может обращаться к его содержимому.

- rows. Задаёт высоту области в строках.
- cols. Задаёт ширину области в символах.
Синтаксис:
<FORM><h4>Введи текст
<TEXTAREA name=»ключевое слово» rows=5 cols=30>Область для ввода текста
</TEXTAREA></h4>
<INPUT type=»reset» value=»очистка«></FORM>
Пример:
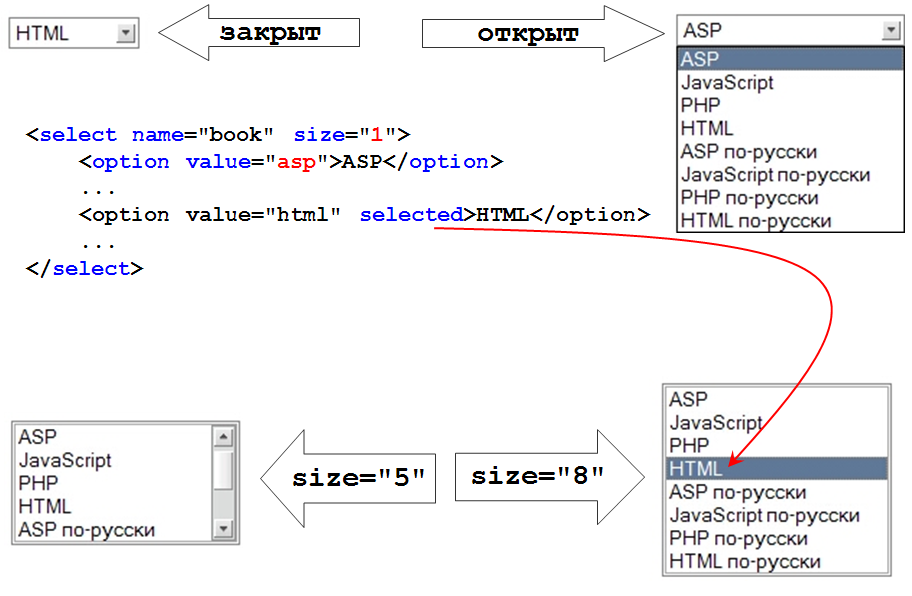
Элемент <SELECT>.
Элемент <SELECT> может принимать форму раскрывающегося списка или меню элементов. Имеет вложенный тэг <OPTION> и атрибуты:
- name. Задаёт имя.
- size. Задаёт максимальное количество элементов списка, одновременно отображаемых на экране.
- multiple.
 Задаёт возможность одновременного выбора нескольких значений.
Задаёт возможность одновременного выбора нескольких значений.
Элемент <OPTIONS>.
Элемент же <OPTIONS> задает возможные варианты выбора меню <SELECT>
Синтаксис: <OPTION value=»n» selected>значение
имеет атрибуты:
- selected. Задаёт изначально выбранное слово.
- value. Задаёт значение выбранного слова для сценария.
Пример:
<h4>Выбери нужное</h4>
<SELECT multiple>
<OPTION value=a>Первый</OPTION>
<OPTION value=b>Второй</OPTION>
<OPTION value=c>Третий</OPTION>
<OPTION value=d>Четвертый</OPTION>
</SELECT>
Пример:
<SELECT size=1>
<OPTION selected value=1>Выберите:</OPTION>
<OPTION value=2> Первый</OPTION>
<OPTION value=3> Второй</OPTION>
<OPTION value=4>Третий</OPTION>
<OPTION value=5> Четвертый</OPTION>
</SELECT>
Выберите: Первый ВторойТретий Четвертый
Элемент <OPTGROUP>.

Элемент <OPTGROUP> применяется для логической группировки элементов <OPTION> внутри тэга <SELECT> имеет атрибут label:
Синтаксис:
<SELECT size=1>
<OPTGROUP label=»Первая группа«>
<OPTION selected value=1>Выберите:</OPTION>
<OPTION value=2> Первый</OPTION>
<OPTION value=3> Второй</OPTION>
</OPTGROUP>
<OPTGROUP label=»Вторая группа«>
<OPTION value=4>Третий</OPTION>
<OPTION value=5> Четвертый</OPTION>
</OPTGROUP>
</SELECT>
Элемент <ISINDEX>.
Элемент <ISINDEX>Это самый простой элемент, позволяющий создать подобие формы и ввода строки, содержащей текст и генерации запроса.
Пример: <ISINDEX prompt=» строка для ввода критерия поиска«>
Допустим что на текущей странице задан базовый URL при помощи элемента
<BASE href=»URL поискового средства в Internet»> тогда, если пользователь введет в поле ключевые слова для поиска слово1,слово2,слово3,
то браузер сформирует и отошлет запрос для поисковой машины сервера в виде:
http://www.название.домен/?слово1+слово2+слово3
Если поисковая программа сервера поддерживает стандартный синтаксис запроса с использованием знаков ? и +,поиск будет осуществлен.
Элемент <BUTTON>.
Элемент <BUTTON> является альтернативой элементу <INPUT> с более богатыми возможностями — например, с заданием альтернативного
текста.
Синтаксис: <BUTTON ><IMG src=…> </BUTTON>
- name задает имя элементу.

- value задает значение элементу.
- type при использовании в качестве кнопки принимает значения: button, submit и reset.
- disabled делает недоступным данный элемент
- tabindex определяет положение в последовательности перехода клавишей Tab, отключенные поля форм не участвуют в очередности.
- accesskey задает клавишу доступа.
- id задает имя для ссылки.
Пример:
<BUTTON name=»submit» type=»submit«>отправить</BUTTON >
Элемент <LABEL>.
Элемент <LABEL> применяется для альтернативного задания информации для управляющих полей формы.
Поддерживает атрибут for, который связывает элемент <LABEL> с другим элементом формы, а значение атрибута for должно
совпадать со значением атрибута id связанного управляющего элемента.
Пример:
<FORM action=»URL» method=»post«>
<TABLE>
<TR>
<TD><LABEL for=»fname«>Имя</LABEL>
<TD><INPUT type=»text» name=»firstname«>
<TR>
<TD><LABEL for=»lname«>Фамилия</LABEL>
<TD><INPUT type=»text» name=»lastname«>
</TABLE>
</FORM>
| Имя | |
| Фамилия |
Пример:
<FORM action=»URL» method=»post«>
<LABEL for=»firstname«>Имя: </LABEL>
<INPUT type=»text«><BR>
<LABEL for=»lastname«>Фамилия: </LABEL>
<INPUT type=»text«><BR>
<LABEL for=»email«>e-mail: </LABEL>
<INPUT type=»text«><BR>
<INPUT type=»radio» name=»sex» value=»Мужской«>Мужской<BR>
<INPUT type=»radio» name=»sex» value=»Женский«>Женский<BR>
<INPUT type=»submit» value=»Отправить«> <INPUT type=»reset«>
</FORM>
Фамилия:
e-mail:
Мужской
Женский
Элемент <FIELDSET>.

Элемент <FIELDSET> позволяет логически группировать элементы формы.
Синтаксис: <FIELDSET> имя</FIELDSET>
Элемент <LEGEND>.
Элемент <LEGEND> позволяет давать наименования логическим группам элементов формы.
Синтаксис: <LEGEND> имя</LEGEND>
Пример:
<FORM>
<FIELDSET>
<LEGEND>Группа 1</LEGEND>
<INPUT type=»text«><BR>
<INPUT type=»text«><BR>
</FIELDSET>
<FIELDSET>
<LEGEND>Группа 2</LEGEND>
<INPUT type=»text«><BR>
<INPUT type=»text«><BR>
</FIELDSET>
</FORM>
Группа 2
| Главная | Учебник HTML | Учебник CSS | Web— mastering |
| Раскрутка | Полезности | FAQ | Index |
Сайт создан в системе uCoz
Как вводить текст в теге выбора HTML?
спросил
Изменено 6 лет, 1 месяц назад
Просмотрено 52к раз
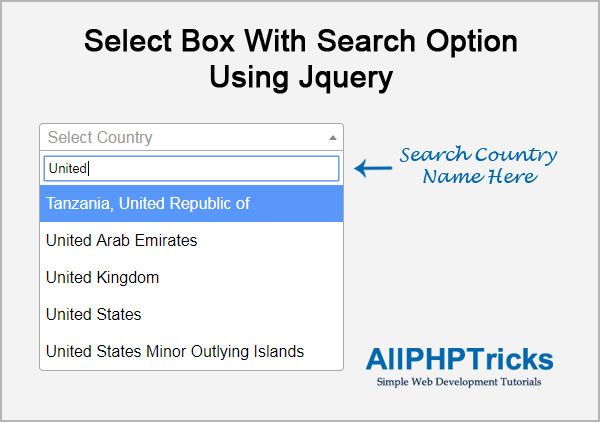
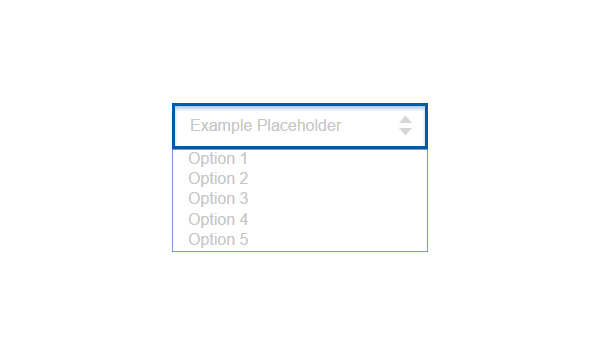
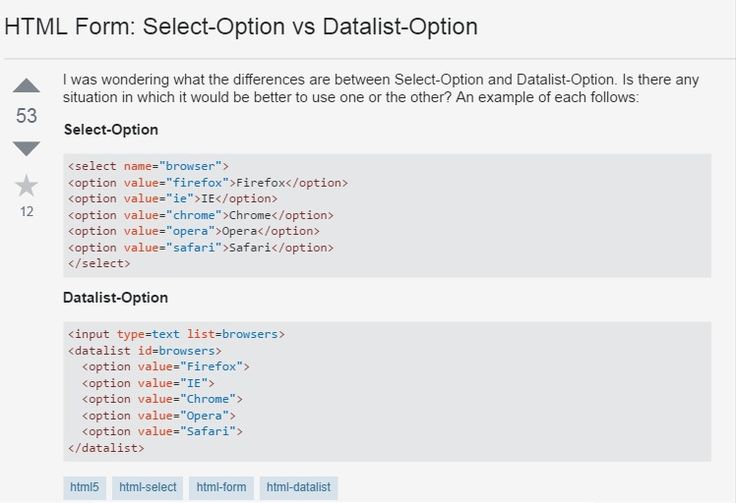
Я хочу сделать параметр ввода в теге выбора, чтобы пользователь мог выбирать между вариантами или вставлять другое значение.
Возможно ли это?
<выбрать> **<вставить пользовательское значение>**
- html
- html-выбор
1
HTML-решение с атрибутом «список»:
<список данных>
3
Элементы Select не могут содержать ничего, кроме элементов option или optgroup . Вот ссылка на спецификацию http://www.w3.org/TR/html5/forms.html#the-select-element
Возможно, вам лучше добавить параметр «другое» в раскрывающийся список, а затем использовать JS чтобы определить для этого выбора динамическое отображение ввода (ниже раскрывающегося списка) для пользовательского значения.
Поместите поле ввода над полем выбора и удалите границу поля ввода. Сделайте длину поля ввода короче, чем поле выбора, чтобы поле выбора можно было использовать в конце.
Используйте событие oninput для обнаружения ввода в поле ввода. При каждом нажатии клавиши проверяйте наличие продолжающегося совпадения в поле выбора. Когда совпадение больше не существует, больше нет необходимости в поле выбора.
Сервер ожидает получить ввод как из текстового поля, если таковой имеется, так и из поля выбора, если он есть, и должен использовать выбранное значение, если оно предоставлено, в противном случае — входное значение, если оно предоставлено.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Выбрать | Quasar Framework
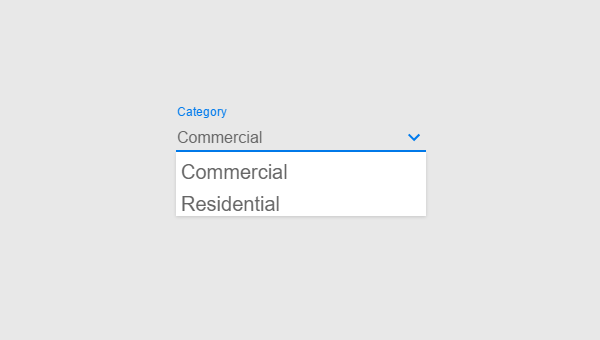
Select
Компонент QSelect имеет два типа выбора: одиночный или множественный. Этот компонент открывает меню для списка выбора и действий. Фильтр также можно использовать для более длинных списков.
Этот компонент открывает меню для списка выбора и действий. Фильтр также можно использовать для более длинных списков.
Если вы ищете «кнопку» в раскрывающемся списке вместо «ввода», используйте раскрывающийся список «Кнопка».
QSelect API
Загрузка API…
Обзор
ПРЕДУПРЕЖДЕНИЕ
Для QSelect можно использовать только один из основных дизайнов ( заполненный , контурный , выделенный , без полей ). Вы не можете использовать несколько, поскольку они самоисключающие.
Обзор дизайна
декораторы
декораторы
Окраска
Окраска
Очистите
В качестве помощника, вы можете использовать Clearable PROP SO, SO, пользовательский CAN CAN RESED MODEL, на NULL ICRED. Второй QSelect в приведенном ниже примере эквивалентен использованию очищаемый .
Clearable
Disable and read only
Disable and read only
Слоты с QBtn типа «submit»
ПРЕДУПРЕЖДЕНИЕ
«предварять» или «добавлять» слоты QField, QInput или QSelect, вы также должны добавить прослушиватель @click к рассматриваемому QBtn. Этот слушатель должен вызвать метод, который отправляет вашу форму. Все события «щелчка» в таких слотах не распространяются на их родительские элементы.
ПРЕДУПРЕЖДЕНИЕ
Обратите внимание, что переходы не работают при использовании опций -крышка проп.
В приведенном ниже примере показано несколько переходов. Полный список доступных переходов см. в разделе «Переходы».
Режим отображения списка опций
По умолчанию QSelect показывает список опций в виде меню на рабочем столе и в виде диалога на мобильных устройствах. Вы можете форсировать одно поведение, используя свойство поведения .
ПРЕДУПРЕЖДЕНИЕ
Обратите внимание, что поведение меню iOS может вызвать проблемы, особенно при использовании в сочетании с использование-ввод проп. Вы можете использовать условное свойство поведения , например :behavior="$q.platform.is.ios === true ? 'dialog' : 'menu'" , чтобы использовать диалоговый режим только на iOS.
Показать параметры в диалоговом окне
Модель
ПРЕДУПРЕЖДЕНИЕ
Модель для одиночного выбора может быть любой (строка, объект, …), а модель для множественного выбора должна быть массивом.
Одиночный и множественный выбор
Множественный выбор, счетчик и максимальные значения
На содержимое модели может влиять свойство emit-value , как вы узнаете в разделе «Параметры» ниже.
Параметры
Тип параметров
Строковые параметры
Параметры объекта
Влияющие на модель
По умолчанию выдается вся опция. Имеет смысл использовать его только тогда, когда параметры имеют форму объекта.
Имеет смысл использовать его только тогда, когда параметры имеют форму объекта.
Emit-value
Когда используется map-options , модель может содержать только значение , и оно будет сопоставлено с опциями для определения своей метки. Это снижает производительность, поэтому используйте его только в случае крайней необходимости. Это не нужно, например, если модель содержит весь объект (то есть содержит реквизит метки).
Параметры карты
Пользовательские названия объектов
По умолчанию QSelect просматривает метку , значение , отключить и дезинфицировать реквизиты каждой опции из объектов массива опций. Но вы можете переопределить их:
ПРЕДУПРЕЖДЕНИЕ
Если вы используете функции для пользовательских реквизитов, всегда проверяйте, является ли параметр нулевым. Эти функции используются как для опций в списке, так и для выбранных опций.
Пользовательская метка, значение и отключение реквизитов
ПРЕДУПРЕЖДЕНИЕ
Список параметров отображается с использованием виртуальной прокрутки, поэтому, если вы отображаете более одного элемента для параметра, вы должны установить q-virtual-scroll--with-prev class для всех элементов, кроме первого.
Слот опций
Вот еще один пример, где мы добавляем QToggle к каждой опции. Возможности безграничны.
Параметры объекта
По умолчанию при отсутствии параметров меню не появляется. Но вы можете настроить этот сценарий и указать, что должно отображаться в меню.
Нет слота опций
Отложенная загрузка
В следующем примере показано, как можно поиграть с отложенной загрузкой опций. Это означает, наряду со многим другим, что options prop не требуется при первом рендеринге.
Ленивые параметры загрузки
Вы можете динамически загружать новые параметры, когда Scroll достигнет конца:
Параметры динамической загрузки
Режим обложки
Значение дисплея
Пользовательское значение
Чипсы. Слот для выбранного элемента
Фильтрация и автозаполнение
Собственные атрибуты с
use-input Все атрибуты, установленные в QSelect, которых нет в списке реквизитов в API, будут переданы в используемое родное поле ввода (пожалуйста, сначала проверьте описание реквизита use-input , чтобы понять, что он делает) для фильтрации/автозаполнения/добавления новое значение. Некоторые примеры: автозаполнение, заполнитель.
Дополнительная информация: встроенные атрибуты ввода.
Опции фильтрации
Базовая фильтрация
Фильтрация более чем по 2 символам
Автозаполнение текста
Ленивая фильтрация
Выбор опции после фильтрации
Создание новых значений
СОВЕТ
Ниже приведены лишь несколько примеров, которые помогут вам начать создавать собственное поведение QSelect. Это не исчерпывающий список возможностей, которые предлагает QSelect.
Это не исчерпывающий список возможностей, которые предлагает QSelect.
Имеет смысл использовать эту функцию вместе с use-input prop.
Для того, чтобы включить создание новых значений, необходимо либо указать new-value-mode prop и/или прослушивание события @new-value . Если вы используете оба, то целью прослушивания @new-value будет только переопределение new-value-mode в ваших пользовательских сценариях.
Свойство new-value-mode
Значение свойства new-value-mode указывает, как следует добавлять значение: add (добавляет значение, даже если оно повторяется), add-unique (только если НЕ дублируется) или переключить (добавляет значение, если его еще нет в модели, иначе удаляет его).
При использовании этого реквизита вам не нужно также прослушивать событие @new-value , если только у вас нет конкретных сценариев, для которых вы хотите переопределить поведение.
Режим нового значения
Событие @new-value
Событие @new-value генерируется с добавляемым значением и обратным вызовом done . Обратный вызов done имеет два необязательные параметры :
- добавляемое значение
- поведение (те же значения, что и в
new-value-modeреквизит, и когда он указан, он переопределяет этот реквизит — если он используется) — поведение по умолчанию (если без использованияnew-value-mode) заключается в добавлении значения, даже если оно будет дубликатом
Вызов done() без параметров просто очищает значение поля ввода, не вмешиваясь в модель каким-либо образом.
Прослушивание @new-value
Добавление только уникальных значений
Фильтрация и добавление новых значений в меню:
Фильтрация новых значений (в приведенном ниже примере добавляемое значение требует передачи не менее 3 символов), и не добавляет в меню:
Создание нескольких значений из ввода:
Создание нескольких значений
Очистка
По умолчанию все параметры (включая выбранные) очищаются . Это означает, что отображение их в формате HTML отключено. Однако, если вам требуется HTML для ваших опций и вы доверяете их содержимому, то есть несколько способов сделать это.
Это означает, что отображение их в формате HTML отключено. Однако, если вам требуется HTML для ваших опций и вы доверяете их содержимому, то есть несколько способов сделать это.
Вы можете принудительно использовать HTML-форму параметров меню:
- установив
htmlключ доверенного параметра наtrue(для определенных доверенных параметров) - или установив
options-htmlprop QSelect ( для всех опций)
Отображаемое значение QSelect отображается как HTML, если:
- свойство
display-value-htmlQSelect установлено - или вы не используете
display-valueи-
опций-HTMLPROP of QSelect установлен - Любое выбранное опцию имеет
HTMLКлюч наTrue
-
Warning
Если вы используете Selected или 2. Selected-It-It-It-Item
Selected OR . то вы несете ответственность за очистку отображаемого значения. Опция
то вы несете ответственность за очистку отображаемого значения. Опция display-value-html не будет применяться. Параметры в HTML-форме
Отображаемое значение в HTML-форме
Производительность рендеринга
Производительность рендеринга НЕ сильно зависит от количества опций, если только опции карты не используются на большом наборе. Обратите внимание на бесконечную прокрутку, которая отображает дополнительные параметры по мере того, как пользователь прокручивает список.
СОВЕТ
- (Composition API) Чтобы получить наилучшую производительность при использовании множества параметров, не оборачивайте массив, который вы передаете, в
options prop с ref()/computed()/reactive()/etc. . Это позволяет Vue не делать список «отзывчивым» на изменения. - (Options API) Чтобы получить максимальную производительность при использовании множества параметров, заморозьте массив, который вы передаете в
options prop, используя Object.

 Элемент может иметь атрибуты:
Элемент может иметь атрибуты:

 C помощью кнопок можно вычислять сумму, загружать страницы, пересылать данные, сбрасывать значения.
C помощью кнопок можно вычислять сумму, загружать страницы, пересылать данные, сбрасывать значения.  Элемент может иметь атрибуты:
Элемент может иметь атрибуты:


 Задаёт возможность одновременного выбора нескольких значений.
Задаёт возможность одновременного выбора нескольких значений.

 то вы несете ответственность за очистку отображаемого значения. Опция
то вы несете ответственность за очистку отображаемого значения. Опция 