Создание, поддержка и доработка сайтов на MODX
Создание, поддержка и доработка сайтов на MODXМы — группа фрилансеров, которые по настоящему любят MODX! Это бесплатная профессиональная система управления контентом (CMS, а если быть точнее, CMF), с помощью которой можно создать практически любой сайт, будь то сайт-визитка, интернет магазин или более сложные корпоративные сайты. Почти 7 лет назад состоялось наше первое знакомство с этой замечательной, легкой и масштабируемой CMS, и, спустя год, мы отказались от таких популярных систем, как Joomla, WordPress, Drupal, DLE. Мы начали с MODX Evolution 0.9.6.3, и за эти годы освоили не только функции самого движка, но и множество дополнений, позволяющих реализовать поставленные задачи. Так же, в нашем арсенале, десятки тысяч строк собственного кода, ведь стандартными средствами не всегда возможно реализовать задуманное. Теперь мы с уверенностью можете доверить нам создание сайта, и выбрать необходимую для вас версию: MODX Evolution для легких и быстрых проектов (например, сайт-визитка или небольшой каталог продукции) или же MODX Revolution, на основе которой можно создать практически любой сайт!
ДИЗАЙН САЙТОВ
Мы с удовольствием нарисуем уникальный и красивый дизайн!
Подробнее
ВЕРСТКА МАКЕТОВ
Кроссбраузерно, валидно сверстаем нарисованный макет.
Подробнее
СОЗДАНИЕ САЙТОВ
Качественно установим и настроим шаблон на MODX CMS.
Подробнее
ПОДДЕРЖКА САЙТОВ
Решим возникшие проблемы и поможем советами.
Подробнее
Последние работы
Геосинтетика
Корпоративные сайты
Сайт логистической компании
Корпоративные сайты
EDC Spinner — спиннеры ручной работы
Интернет магазины
Трубопроводная арматура
Интернет магазины
Магазин детских товаров
Интернет магазины
Запчасти для коммерческого транспорта
Интернет магазины
Почему именно мы?
Опыт работы с MODX CMS более 6 лет
За это время мы реализовали десятки проектов, интернет-магазинов и корпоративных сайтов.
Мы готовы сотрудничать на постоянной основе
Вам не придется тратить время и нервы на поиски надежного исполнителя.
Качественная поддержка выполненых проектов
В течение месяца после сдачи проекта, вы можете обратиться за исправлением возникших ошибок, и это совершенно БЕСПЛАТНО!
Как мы работаем
Обсуждение
В процессе общения, составляем список задач, которые необходимо реализовать в рамках проекта.
Отладка
После выполнения всех работ, проверяем и исправляем найденые недочеты.
Интересные факты
135
Выполненых проектов
56073
Строк уникального кода
59
Довольных клиентов
Важное из блога
Новости
Вышел MODX Revolution 2.5.0
Вышла стабильная версия MODX Revolution 2.5.0-pl. Теперь полная поддержка PHP7. Если ваш хостинг уже поддерживает PHP7, рекомендуем обновиться и значительно ускорить работу сайта, а так же снизить нагрузку на сервер.
21 апреля 2016, 13:04
Готовые решения
Редирект и запрет индексации внешних ссылок
Плагин срабатывает на пререндер страницы, отлавливает все внешние ссылки, и, в зависимости от настроек, делает редирект через внутреннюю страницу, добавляет target=»_blank», rel=«nofollow» или оборачивает в noindex.
15 февраля 2016, 12:56
Готовые решения
Установка компонентов и настроек после установки MODX
Пакет, который установит настройки для SEO-strict, создаст 4 TV для SEO, файлы sitemap.xml и robots.txt
05 июня 2015, 14:23
Огромное спасибо за оперативность и качество!
Виталий Тиранов [Tiranov]
Все сделано в срок и на высшем уровне, буду обращаться еще! Спасибо, Кирилл!
Сергей Александрович [serega642]
Задача требовала повышенной внимательности и аккуратности.
Все было сделано отлично, за что большущее спасибо.
[puzzzi]
Отличный человек и специалист. Вот что значит человек, разбирающийся в теме. Правки в MODX сделал быстро и четко, даже правки не понадобились. С первого дубля, так сказать. Спасибо большое, Кирилл. Буду теперь к вам по MODX обращаться!
Олег Рассказов [Melonor]
Очень доволен сотрудничеством! Кирилл сделал все качественно и быстро! Были учтены все пожелания! Кроме того, по его инициативе были сделаны некоторые улучшения по сайту. Рекомендую как ответственного и грамотного исполнителя!
[vitrulan]
Кирилл отлично выполнил поставленные задачи, дал ценные рекомендации по улучшению качества функционирования ресурса и выполнил все необходимые мероприятия.
В общении приятен, грамотен. Планирую и в дальнейшем обращаться к этому специалисту.
Алексей Юрецкий [holcipers2]
– выберите из спискаСоздание сайтаДоработка сайтаДизайн сайтаВерстка сайтаПоддержка сайтаХостинг для сайта
Тип сайта Пакет Тариф
-Доработка сайтаСайт-визиткаLanding pageИнтернет-магазинКорпоративный сайтУникальный проект
-ЗадачаСтандартныйРасширенный
—
Ваше имя
Сообщение
Даю согласие на обработку персональных данных.
Разработка сайтов на MODX: особенности и преимущества
Простые качественные сайты нужны многим: лендинги, визитки, сайт услуг и/или корпоративная площадка. Подойдет любая система управления контентом, но по гибкости и скорости загрузки на первое место, пожалуй, можно поставить MODX. Разработка сайтов на MODX станет вашим лучшим выбором, и сейчас мы расскажем, почему.
Разработка сайтов на MODX: особенности CMS
MODX представляет собой бесплатную систему управления контентом, которая появилась в 2004 году и практически сразу стала очень востребованной. Она позволяет разрабатывать простые, но стильные и функциональные ресурсы. Кстати, создание сайта доступно на двух версиях MODX: Revolution (REVO) и Evolution (EVO).
У CMS открытый код, а значит, веб-ресурс может быть доработан и модифицирован любым способом. На систему управления распространяется лицензия GPL, за счет чего разработанный на ней сайт может использоваться в личных и коммерческих целях. Также на CMS можно создавать приложения для сайтов.
Также на CMS можно создавать приложения для сайтов.
Код написан на PHP, используется MySQL. CMS устанавливается почти на все веб-сервера. Доступ к кабинету администратора осуществляется со многих браузеров.
Создание сайтов на MODX подразумевает возможность использовать различные инструменты и расширять функционал не только опытным программистам, но и новичкам. За счет элементарной настройки и конфигурации разработать можно любой ресурс без ограничений.
Чтобы разработчику было еще проще создавать сайты на MODX, пригодится знание HTML и CSS, а также PHP и JS. Так вебмастер сможет реализовать стильный, быстро загружающийся ресурс, адаптированный под мобильные устройства и соответствующий всем негласным и гласным правилам.
Техподдержка сайтов на MODX: особенности
Разработка сайтов на MODX — полдела, а ведь после создания сайт необходимо поддерживать на постоянной основе. Тем более, если они предназначены для продвижения бизнеса и предназначены для привлечения трафика.
Техническая поддержка сайтов на MODX включает в себя:
- своевременное обновление CMS и тестирование после установки новой версии;
- редактирование и пополнение контента;
- исправление ошибок, кода, настройка и перенастройка;
- защита от DDOS-атак, вирусов и пр.
Если обеспечить ресурс на MODX качественной техподдержкой, можно быть уверенным в том, что сайт надежно защищен и будет бесперебойно работать.
Разработка сайтов на MODX: главные преимущества платформы
К основным плюсам системы управления сайтом MODX можно отнести:
- Минимальный, но объемный набор функций. Ничего лишнего, только то, что необходимо для качественного и удобного сайта. После разработки можно установить только те инструменты и дополнения, которые нужны. К примеру, CMS не будет создавать дублей страниц ни при каких действиях разработчика.
- Простое управление и отсутствие особых требований к хостингу.

- Доступность платформы. CMS бесплатная, как и большинство необходимых дополнений.
- Открытый код. А это значит, что разработка сайтов на MODX не имеет ограничений.
- Стойкость к увеличению трафика. Если в одно время на сайте будет очень много пользователей, ресурс не “упадет”, а страницы все равно будут загружаться быстро.
- Вариативный дизайн. Для платформы не создают готовые шаблоны. И это не проблема, так как все вопросы легко решаются при помощи HTML и CSS.
- Широкие возможности для дальнейшего развития. Если это станет необходимым, вы сможете увеличить функционал, не перенося ресурс на другую CMS.
- Простота SEO оптимизации.
 Сам движок ориентирован на продвижение, поэтому администратор легко сможет самостоятельно прописать все мета теги, URL, редактировать вложенные ссылки и пр.
Сам движок ориентирован на продвижение, поэтому администратор легко сможет самостоятельно прописать все мета теги, URL, редактировать вложенные ссылки и пр. - Возможности для развития. Хоть сама платформа иностранная, но в сети на русском языке в открытом доступе есть множество статей и видеоуроков по работе с MODX с интересными “фишками”.
- Большое количество плагинов. Все дополнения легко и быстро устанавливаются в консоли, если предварительно скачать их на сервер.
- И еще модули. К CMS можно подключить подписку, системы платежей, галереи для фото, форумы и пр.
Разработка сайтов на MODX — это простота, функциональность, оперативность. На CMS можно создавать как простые, так и сложные ресурсы, для любого направления бизнеса и не только. А если вы хотите стать счастливым обладателем такого качественного адаптивного сайта, обращайтесь в веб-студию Сайтодром. Наши разработчики много лет работают с этой системой управления, за счет чего быстро сделают качественный сайт для вас!
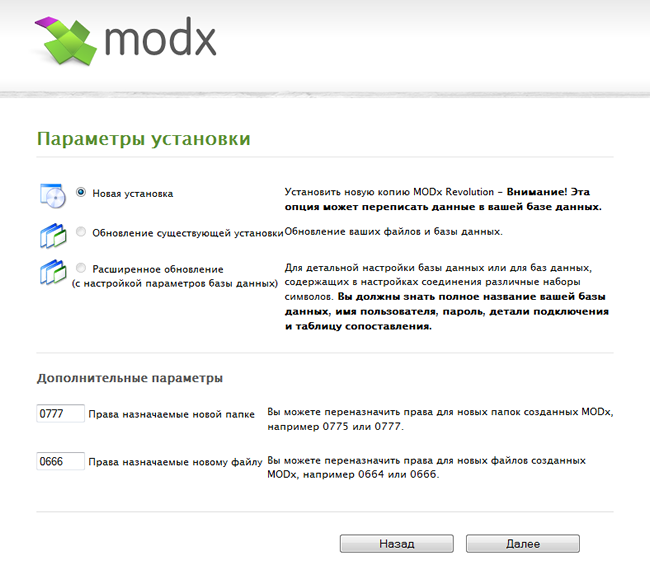
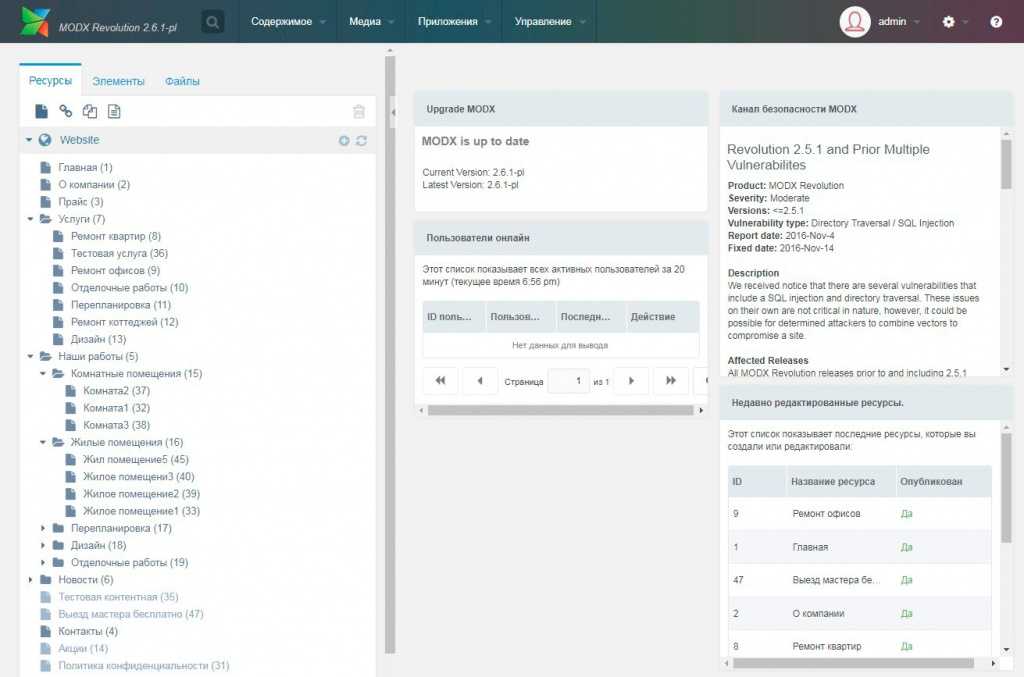
Создание и управление содержанием вашего веб-сайта с помощью MODx
Как создать новую страницу
Добавить новую страницу на ваш веб-сайт с помощью MODx очень просто. Все, что вам нужно сделать, это перейти на Сайт -> Новый документ.
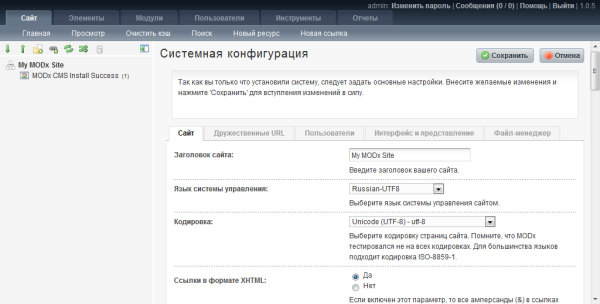
Все, что вам нужно сделать, это перейти на Сайт -> Новый документ.
Интерфейс создания документа разделен на три вкладки – Общие, Параметры страницы и Ключевые слова META.
На вкладке «Общие» вы можете ввести основную часть вашего документа — заголовок HTML, вступительный текст документа и, конечно же, его основную часть. Обратите внимание, что с MODx вы можете сделать так, чтобы каждый документ на вашем веб-сайте использовал другой шаблон. Это делается путем изменения значения параметра «Использует шаблон». Это дает вам свободу создавать свой веб-сайт именно так, как вы хотите.
На вкладке «Настройки страницы» вы сможете установить различные системные настройки для документа, например, является ли он контейнером (категория документов), опубликован ли он, должен ли он кэшироваться и т. д. С MODx вы можете подготовить новый документ и установите его для публикации в точную дату и время. Это особенно полезно, если вы пишете об определенном событии.
Вы можете сделать это, установив «Дата публикации» на желаемое значение. Затем вы можете установить, что документ не будет опубликован в определенную дату. Это полезно, если статья/пост устареет через определенное время. Этого можно добиться, установив параметр даты «Отменить публикацию» на желаемую дату и время. Еще одна важная опция на этой вкладке — флажок «Доступен для поиска». Если вы снимите отметку, этот документ не будет индексироваться поисковой системой вашего сайта.
Вкладка Ключевые слова META позволяет назначить определенные ключевые слова документу. Чтобы выбрать несколько ключевых слов из списка доступных слов, нажмите клавишу Ctrl на клавиатуре и щелкните выбранные значения.
Когда вы закончите создание документа, нажмите кнопку «Сохранить» в верхнем меню. Это все, что вам нужно сделать, чтобы добавить новую страницу на ваш сайт.
Как добавить новые веб-ссылки в ваше меню
Как правило, веб-ссылки — это элементы меню, которые указывают либо на внешний URL-адрес, либо на документ на вашем веб-сайте. Чтобы создать такую веб-ссылку, нажмите кнопку «Сайт» -> «Новая веб-ссылка» в менеджере MODx. Вы должны быть знакомы со страницей, которая загружается, так как она очень похожа на страницу для создания новых документов. Опять же, страница создания разделена на три вкладки — «Общие», «Настройки страницы» и «Ключевые слова META».
Чтобы создать такую веб-ссылку, нажмите кнопку «Сайт» -> «Новая веб-ссылка» в менеджере MODx. Вы должны быть знакомы со страницей, которая загружается, так как она очень похожа на страницу для создания новых документов. Опять же, страница создания разделена на три вкладки — «Общие», «Настройки страницы» и «Ключевые слова META».
На вкладке «Общие» вы должны установить самые важные параметры для вашей веб-ссылки — заголовок и URL-адрес, на который указывают ссылки. Кроме того, вы можете создавать древовидные меню. Для этого вам нужно установить опцию «Документировать родительский элемент» для ваших элементов подссылки.
На вкладке «Параметры страницы» вы можете указать, будет ли эта веб-ссылка опубликована или нет, когда она должна быть опубликована или не опубликована и должна ли она быть доступна для поиска. Последняя опция сообщает MODx, следует ли включать эту веб-ссылку в свою поисковую систему.
Как создавать контейнеры для ваших страниц
Контейнеры в структуре MODx играют роль «папок» или «категорий» для ваших документов. Например, вы можете создать контейнер под названием «Мои каникулы» и разместить в нем все страницы ваших поездок.
Например, вы можете создать контейнер под названием «Мои каникулы» и разместить в нем все страницы ваших поездок.
Чтобы создать Контейнер, щелкните на странице Сайт -> Новый документ. Установите заголовок вашего контейнера и перейдите на вкладку «Параметры страницы». В нем убедитесь, что вы поставили галочку в «Контейнер?» флажок. Теперь нажмите кнопку «Сохранить» в верхней части страницы, и ваш контейнер готов!
Как добавить файлы на ваш сайт через MODx Manager
С MODx вы можете легко изменять файлы в своей учетной записи. Если вы перейдете на страницу Ресурсы -> Диспетчер файлов, вы загрузите полностью рабочий файловый менеджер. Вы можете использовать его для загрузки, редактирования, извлечения (для архивных файлов) и удаления ваших файлов. Вы также можете создавать папки или удалять их.
Чтобы загрузить файл в свою учетную запись, сначала нажмите кнопку «Обзор» и выберите файл на локальном жестком диске. Затем нажмите кнопку «Загрузить», и файл будет загружен в вашу учетную запись. Обратите внимание, однако, что для больших файлов настоятельно рекомендуется использовать FTP для их загрузки в вашу учетную запись.
Обратите внимание, однако, что для больших файлов настоятельно рекомендуется использовать FTP для их загрузки в вашу учетную запись.
Конструктор форм ModX — добавление плагина форм на веб-сайт ModX (за 2 минуты)
Создавайте заполняемые формы различных примеров для сбора информации о клиентах
Создайте привлекательную контактную форму с закругленным стилем и компактной группировкой полей. Используйте более 20 различных элементов ввода и разбивайте их на управляемые шаги. Добавляйте рейтинги и шкалы с полями для комментариев, чтобы формировать опросы и собирать отзывы. Организуйте раскрывающиеся поля с заполнителями и встроенными календарями для простого и быстрого заполнения. Наслаждайтесь гибким интерфейсом со стилями и пользовательскими цветами, чтобы вписаться в любую концепцию веб-сайта. Обеспечьте своим пользователям бесперебойную работу с любого устройства
Обеспечьте своим пользователям бесперебойную работу с любого устройстваОписание
Конструктор форм от Elfsight — универсальный инструмент для создания различных форматов заполнения форм и добавления их на ваш сайт. Получайте информацию от вашей текущей и потенциальной аудитории с помощью удобных опросов, форм обратной связи, запросов на оценку и многого другого. Выберите структуру формы, которая дает возможность настроить стильные формы, чтобы получить информацию от клиентов. Какие бы отзывы вам ни понадобились: мнения клиентов, рейтинги, бронирования и бронирования — наш конструктор форм поможет вам создать соответствующую форму для заполнения. Благодаря настраиваемой настройке и множеству предустановленных элементов ваша форма будет удобной для ваших клиентов и практичной для вас. Собирайте оценки, впечатления, эмоции и баллы клиентов для развития своего бизнеса!
- Создавайте привлекательные формы для сбора отзывов .
 В вашем распоряжении полный набор сегментов, позволяющий делать занимательные и рабочие формы. Разнообразная стилистическая персонализация нашего плагина позволит сделать его привлекательным и привлечь к наполнению больше аудитории.
В вашем распоряжении полный набор сегментов, позволяющий делать занимательные и рабочие формы. Разнообразная стилистическая персонализация нашего плагина позволит сделать его привлекательным и привлечь к наполнению больше аудитории. - Увеличьте количество потенциальных клиентов с помощью управляемых форм . Не позволяйте пользователям игнорировать процедуру заполнения и не позволяйте вам потерять ценные данные. Создавайте формы с простыми шагами и простым скелетом, которые будут удерживать аудиторию до конца и увеличивать количество лидов.
- Экономьте время и деньги с помощью универсального инструмента . Этот универсальный плагин позволяет настраивать формы различных форматов с разнообразными наборами компонентов и уникальным рисунком. Это поможет вам настроить формы для получения отзывов различных категорий, не тратя дополнительных денег и времени.
Характеристики
Почему Elfsight Form Builder — лучший плагин на ModX для сбора отзывов и мнений клиентов?
- Каждый элемент формы имеет редактируемую метку, которая отображается над полем;
- Возможность разбивать поля на несколько столбцов;
- Выберите сценарий после отправки формы: Благодарственное сообщение, перенаправление на другую страницу или скрытие формы;
- Опционально сохранить функцию прогресса заполнения;
- 5 предустановленных стилей для полей формы;
Протестируйте полный список возможностей в конфигураторе!
Как добавить конструктор форм на веб-сайт ModX
Просто выполните приведенные ниже рекомендации, чтобы вставить виджет в ModX.
- Управляйте нашим бесплатным конфигуратором и начните формировать свой уникальный аксессуар. Выберите желаемый дизайн и параметры экстра и внесите коррективы.
- Получите ваш личный код, отображаемый в окне приложений Elfsight. Когда настройка вашего личного конструктора форм завершена, скопируйте индивидуальный код в появившееся поле и сохраните его для дальнейшего использования.
- Инициировать использование инструмента на сайте ModX. Внедрите код, который вы сохранили ранее, на своем веб-сайте и примените изменения.
- Готово! Интеграция выполнена полностью. Перейдите на свою страницу, чтобы проверить эффективность инструмента.
Столкнулись с трудностями или вопросами при выполнении учебника или создании собственного плагина? Ознакомьтесь с нашим полным руководством «Как вставить формы на сайт ModX» или обратитесь в службу поддержки, и Elfsight будет рада помочь вам в создании и вставке плагина на ваш сайт.
Как добавить Конструктор форм на мой сайт ModX без навыков программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создавать виджет «Конструктор форм». Посмотрите, насколько это просто: работайте прямо в онлайн-редакторе, чтобы создать виджет «Конструктор форм», который вы хотели бы видеть на своем веб-сайте ModX. Выберите один из готовых шаблонов и настройте параметры Конструктора форм, добавьте свой контент, измените макет и цветовую схему без навыков программирования. Сохраните Form Builder и скопируйте его установочный код, который вы можете легко вставить на свой сайт ModX, не покупая платную подписку. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать виджет Form Builder онлайн и легко встроить его на свой веб-сайт ModX. Для доступа к услуге не нужно платить или вводить данные своей карты. Если у вас возникнут какие-либо проблемы на любом этапе, пожалуйста, не стесняйтесь обращаться в нашу службу технической поддержки.

 Все было сделано отлично, за что большущее спасибо.
Все было сделано отлично, за что большущее спасибо. В общении приятен, грамотен. Планирую и в дальнейшем обращаться к этому специалисту.
В общении приятен, грамотен. Планирую и в дальнейшем обращаться к этому специалисту.
 Сам движок ориентирован на продвижение, поэтому администратор легко сможет самостоятельно прописать все мета теги, URL, редактировать вложенные ссылки и пр.
Сам движок ориентирован на продвижение, поэтому администратор легко сможет самостоятельно прописать все мета теги, URL, редактировать вложенные ссылки и пр. В вашем распоряжении полный набор сегментов, позволяющий делать занимательные и рабочие формы. Разнообразная стилистическая персонализация нашего плагина позволит сделать его привлекательным и привлечь к наполнению больше аудитории.
В вашем распоряжении полный набор сегментов, позволяющий делать занимательные и рабочие формы. Разнообразная стилистическая персонализация нашего плагина позволит сделать его привлекательным и привлечь к наполнению больше аудитории.