Флажки | WebReference
Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Если требуется выбор лишь одного варианта, то для этого следует предпочесть переключатели (radiobutton). Флажок создаётся следующим образом.
<input type="checkbox" атрибуты>
Атрибуты флажков перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение флажка. |
| name | Имя флажка для его идентификации обработчиком формы. |
| value | Задаёт, какое значение будет отправлено на сервер. |
Использование флажков показано в примере 1.
Пример 1. Создание флажков
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Флажки</title> </head> <body> <form action=»handler.
В результате получим следующее (рис. 1).
Рис. 1. Вид флажков
См. также
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Кнопки
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
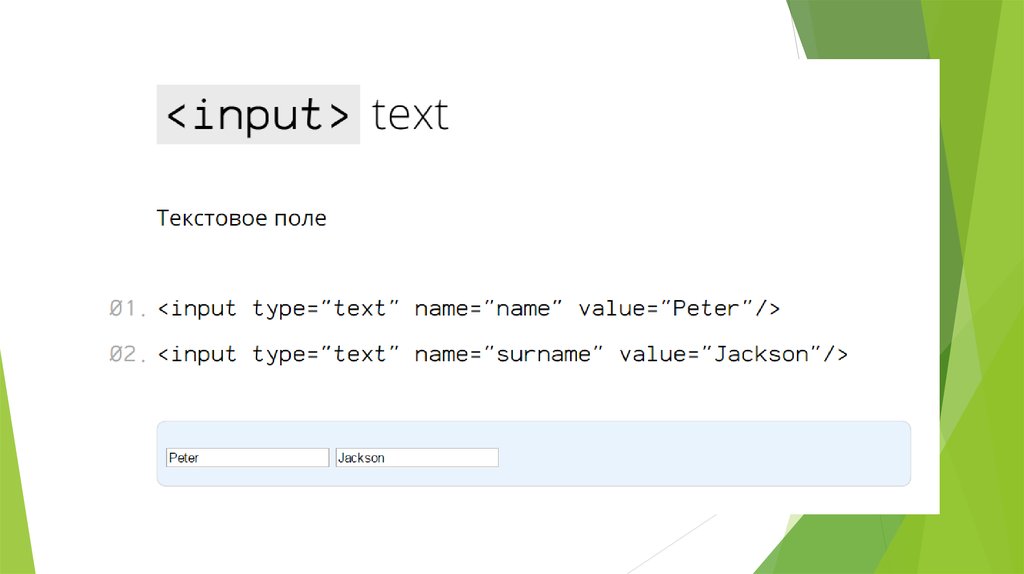
- Текстовое поле
- Текстовое поле
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Переключатели
Ctrl+←
Поле со списком
Ctrl+→
Переключение radio кнопки и checkbox нажатием на подпись в HTML
31.01.2015
При создании HTML формы часто применяются радио кнопки (radio) и переключатели (checkbox). В самом простом виде они добавляются следующими тегами:
<input type="radio" name="mycheck" value="1"/> Значение 1<br/>
<input type="radio" name="mycheck" value="2"/> Значение 2<br/>
<input type="radio" name="mycheck" value="3"/> Значение 3
<input type="checkbox" name="mycheck1" value="1"/> Значение 1<br/>
<input type="checkbox" name="mycheck2" value="2"/> Значение 2<br/>
<input type="checkbox" name="mycheck3" value="3"/> Значение 3
В результате получается следующие формы:
Значение 1
Значение 2
Значение 3
Значение 1
Значение 2
Значение 3
В общем-то, все работает и можно оставить все так, но все же, есть некоторые неудобства. Для использования установленных переключателей, посетителю страницы необходимо нажать именно на них. Учитывая размеры этих переключателей, попадать в них достаточно неудобно. Например, в windows-программах аналогичные компоненты имеют собственные поля подписи, и переключение срабатывает как по нажатию на сам переключатель, так и по его подписи.
Для использования установленных переключателей, посетителю страницы необходимо нажать именно на них. Учитывая размеры этих переключателей, попадать в них достаточно неудобно. Например, в windows-программах аналогичные компоненты имеют собственные поля подписи, и переключение срабатывает как по нажатию на сам переключатель, так и по его подписи.
Для создания такой связи между подписью и переключателем (а так же других элементов) в HTML применяется тег LABEL. С его помощь можно связать элементы двумя способами.
Первый способ – размещение переключателя и его подписи в пределах одного тега:
<label>
<input type="radio" name="mycheck" value="1"/> Значение 1<br/>
</label>
<label>
<input type="radio" name="mycheck" value="2"/> Значение 2<br/>
</label>
<label>
<input type="radio" name="mycheck" value="3"/> Значение 3
</label>
* Если в пределах одного тега находится несколько переключателей, то по нажатию на подписи, срабатывает только первый.
Второй способ – обрамление подписи тегами LABEL с указанием для них атрибута FOR, который должен содержать ID нужного переключателя:
<input type="checkbox" name="mycheck1" value="1"/>
<label for="ch2">Значение 1</label><br/><input type="checkbox" name="mycheck2" value="2"/>
<label for="ch3">Значение 2</label><br/><input type="checkbox" name="mycheck3" value="3"/>
<label for="ch4">Значение 3</label>
В результате получим формы, где переключатели управляются по нажатию на их подписи:
Значение 1
Значение 2
Значение 3
Значение 1
Значение 2
Значение 3
Другие материалы:
Отмена отправки (submit) нажатием Enter в поле формы
Установить, снять галочку, узнать состояние CheckBox в jQuery
Переключение radio кнопки и checkbox нажатием на подпись в HTML
HTML input type=»checkbox»
❮ HTML атрибут type
Пример
Позволяет пользователю выбрать один или несколько вариантов из ограниченного числа вариантов:
Попробуйте сами »
Определение и использование
Параметр определяет флажок.
Флажок отображается в виде квадратного поля, которое отмечено (отмечено) при активации.
Флажки позволяют пользователю выбрать один или несколько вариантов из ограниченного числа вариантов.
Совет: Всегда добавляйте тег для лучших практик доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип = «флажок» | Да | Да | Да | Да | Да |
Синтаксис
❮ HTML атрибут типа
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
Как Учебник
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery Справочник
9008
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Примеры HTML
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как сделать флажок в HTML [+Примеры]
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Анна Фицджеральд
Обновлено:
Опубликовано:
Вы хотите максимально упростить заполнение форм. Вот тут и приходят на помощь флажки.
Флажки упрощают подписку на вашу рассылку или выполнение других действий на вашем сайте, как, например, установку флажка. Они также могут позволить пользователям выбирать один или несколько вариантов в списке. Это позволяет спрашивать посетителей, как они узнали о вашем бренде, каковы их интересы и другие сложные вопросы, не требуя от них длинных ответов.
Они также могут позволить пользователям выбирать один или несколько вариантов в списке. Это позволяет спрашивать посетителей, как они узнали о вашем бренде, каковы их интересы и другие сложные вопросы, не требуя от них длинных ответов.
Это также позволяет посетителям выполнять более сложные действия, например, подписываться на несколько информационных бюллетеней одновременно. Вот пример формы HubSpot, которая делает именно это с флажками.
Теперь, когда вы понимаете преимущества использования флажков, давайте рассмотрим все, что вам нужно знать об их создании в HTML.
Ввод флажка HTML
В HTML флажком является <элемент ввода> с атрибутом типа, определенным как «флажок». Полный синтаксис:
Флажок обычно также содержит имя и атрибут значения. Эта пара имя/значение будет отправлена на сервер при отправке формы.
Например, допустим, что форма с флажками спрашивает о том, как кто-то узнал о вашем бизнесе. В этом случае атрибутом имени каждого элемента ввода может быть «источник». Одним из атрибутов значения элемента ввода может быть instagram. Таким образом, данные, отправленные на сервер, будут «источник = Instagram».
В этом случае атрибутом имени каждого элемента ввода может быть «источник». Одним из атрибутов значения элемента ввода может быть instagram. Таким образом, данные, отправленные на сервер, будут «источник = Instagram».
Если атрибут value не указан, сообщаемое значение по умолчанию включено.
Давайте рассмотрим несколько примеров флажков ниже, начиная с этого видео.
Пример HTML-флажка
Допустим, вы хотите спросить посетителей, откуда они узнали о вашем бизнесе. Parade, например, включает эту форму на страницу подтверждения заказа.
Вы можете создать что-то подобное, используя элемент флажка HTML. В приведенном ниже примере пользователь может выбрать один или несколько вариантов в списке.
См. пример флажка Pen HTML от Кристины Перриконе (@hubspot) на CodePen.
Флажок HTML отмечен
Многие предприятия электронной коммерции отображают флажок для подписки по электронной почте, который предварительно устанавливается в процессе оформления заказа. Возьмем, к примеру, форму заказа на сайте Nobull.
Вы можете запрограммировать флажок для предварительного выбора при загрузке страницы с помощью логического атрибута checked. Вам просто нужно добавить слово checked в открывающий тег элемента ввода.
Вот пример флажка, установленного по умолчанию:
См. «Перо» Кристины Перриконе (@hubspot) на CodePen.
HTML Checkbox Required
Используя другой логический атрибут, вы можете запрограммировать флажок как обязательный. Это означает, что пользователь не сможет отправить форму, пока не установит флажок. Этот атрибут часто применяется к флажку для согласия с условиями.
Это означает, что пользователь не сможет отправить форму, пока не установит флажок. Этот атрибут часто применяется к флажку для согласия с условиями.
Например, AWS требует, чтобы пользователи прочитали и согласились с условиями Клиентского соглашения AWS. Если флажок не установлен, они не смогут продолжить процесс регистрации.
Вы можете создать нечто подобное, используя обязательный логический атрибут. В приведенном ниже примере, если вы нажмете кнопку, не установив флажок, вы увидите сообщение об ошибке, в котором говорится: «Пожалуйста, установите этот флажок, если хотите продолжить».
См. Pen Кристины Перриконе (@hubspot) на CodePen.
HTML Размер флажка
Допустим, вы хотите изменить размер флажка. Вы можете сделать это, используя два разных метода.
Первый способ — установка свойств ширины и высоты в CSS. В приведенном ниже примере я установил ширину и высоту флажка на 10 пикселей. Это делает флажок меньше, чем его размер по умолчанию, который составляет примерно 13 на 13 пикселей в Chrome.
В приведенном ниже примере я установил ширину и высоту флажка на 10 пикселей. Это делает флажок меньше, чем его размер по умолчанию, который составляет примерно 13 на 13 пикселей в Chrome.
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Второй метод использует свойство преобразования CSS. В частности, вы будете использовать метод scale() для изменения размера флажка. Любое значение, которое вы поместите в круглые скобки, увеличит или уменьшит размер флажка на кратное его исходному размеру. Этот метод работает для всех основных браузеров, включая Mozilla Firefox. В приведенном ниже примере я установил для свойства преобразования значение масштаба (1,5), чтобы оно было в полтора раза больше размера по умолчанию.
См. размер флажка Pen HTML [свойство Transform] Кристины Перриконе (@hubspot) на CodePen.
размер флажка Pen HTML [свойство Transform] Кристины Перриконе (@hubspot) на CodePen.
Стиль флажка HTML
Флажок HTML можно оформить с помощью пользовательского CSS. Для этого потребуется несколько наборов правил, поскольку вам нужно скрыть флажок браузера по умолчанию, а затем создать собственный флажок, а также пользовательскую галочку. Но результат может сделать ваши формы более соответствующими вашему брендингу.
Например, в форме заказа на MBM Swim есть флажок, который становится черным, когда пользователь нажимает на него.
Вы можете создать аналогичный эффект на своем сайте. Вот пример пользовательского флажка с закругленными краями, который при установке становится темно-синим:
См. «Перо» Кристины Перриконе (@hubspot) на CodePen.
Кодирование флажков
Флажки могут помочь улучшить взаимодействие с пользователем при заполнении форм, что, вероятно, будет означать больше конверсий на вашем сайте. Самое приятное то, что их легко кодировать, используя HTML и немного CSS.
Самое приятное то, что их легко кодировать, используя HTML и немного CSS.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Понимание путей к файлам HTML и их использование
24 августа 2022 г.
Как создать раскрывающееся меню в формате HTML [+ примеры]
23 августа 2022 г.

Как использовать тег
в HTML
17 августа 2022 г.
Что такое XHTML и чем он отличается от HTML?
16 августа 2022 г.
hubspot.com/website/block-level-elements-vs-inline-level-elements»>Что такое столбцы HTML и как их использовать?
01 августа 2022 г.
hubspot.com/website/html-elements»>Как создать ползунок диапазона в HTML + CSS
15 июля 2022 г.
Таблицы HTML: когда их использовать и как их создавать и редактировать
14 июля 2022 г.

Элементы блочного уровня и встроенные элементы уровня в HTML и CSS
10 августа 2022 г.
Элементы HTML: что это такое и как их использовать
25 июля 2022 г.