Как изменить курсор при наведении мыши в CSS
- Snippets
- ›
- CSS
- ›
- Как изменить курсор при наведении мыши в CSS
Почти все веб-страницы меняют курсоры для лучшего восприятия пользователем или без какой-либо причины. Настройка курсора является простым способом добавления дополнительного эффекта на вашей веб-странице.
Для установления внешнего вида курсора используйте CSS свойство cursor. Это свойство используется для изменения вида курсора мыши cursor на элементах. Оно может быть полезным на веб-страницах в случае, когда кроме щелчка кнопкой нужно выполнить несколько действий.
Эта статья поможет вам контролировать, какими способами может курсор в CSS помочь в вопросе улучшения пользовательского восприятия.
Представим вам следующие методы контролирования курсора:
- Как сделать курсор в виде руки при наведении мыши на элемент списка
- Как изменить курсор гиперссылки при наведении мыши
- Как установить изображение для курсора
- Пример со всеми видами маркеров
Как сделать курсор в виде руки при наведении мыши на элемент списка¶
Если хотите изменить указатель мыши, чтобы он стал в форме руки при наведении мыши на элемент списка, можно установить класс для элемента списка (<li>) и установить стиль только для него. Но если необходимо установить указатель в форме руки для всех элементов списка, просто установите стиль для элемента <li>.
Код будет иметь следующий вид, если хотите установить курсор в виде указателя:
Давайте рассмотрим пример вышеуказанного метода:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li{
margin-bottom:15px;
}
li. pointer {
cursor: pointer;
}
li:hover {
background-color: #ccc;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на элемент списка и увидите, как меняется курсор по умолчанию в указатель:</h5>
<ul>
<li>Элемент списка 1 с курсором по умолчанию.</li>
<li>Элемент списка 2 с курсором-указателем по умолчанию.</li>
<li>Элемент списка с с курсором по умолчанию.</li>
</ul>
</body>
</html>
pointer {
cursor: pointer;
}
li:hover {
background-color: #ccc;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на элемент списка и увидите, как меняется курсор по умолчанию в указатель:</h5>
<ul>
<li>Элемент списка 1 с курсором по умолчанию.</li>
<li>Элемент списка 2 с курсором-указателем по умолчанию.</li>
<li>Элемент списка с с курсором по умолчанию.</li>
</ul>
</body>
</html>Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
li:nth-child(odd) {
background: #1c87c9;
cursor: progress;
width: 50%;
padding: 5px;
}
li:nth-child(even) {
background: #ccc;
cursor: pointer;
width: 50%;
padding: 5px;
}
</style>
</head>
<body>
<p>Наведите курсор мыши на элементы, чтобы увидеть как меняется курсор:</p>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
<li>Элемент списка 4</li>
<li>Элемент списка 5</li>
<li>Элемент списка 6</li>
<li>Элемент списка 7</li>
</ul>
</body>
</html> Известно, что курсор по умолчанию для гиперссылки устанавливается как «pointer». Если хотите изменить его, нужно указать тип курсора для элемента <a> с помощью CSS селектора :hover.
Если хотите изменить его, нужно указать тип курсора для элемента <a> с помощью CSS селектора :hover.
Чтобы изменить «pointer» в «default», вам понадобится эта часть кода:
a:hover {
cursor: default;
}Смотрите следующий пример:
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> .link:hover { cursor: default; } </style> </head> <body> <h5>Наведите курсор мыши на гиперссылку и увидите, как "pointer" меняется в "default":</h5> <p><a href="https://www.w3docs.com">W3docs</a> ссылка с исходным видом "pointer".</p> <p><a href="https://www.w3docs.com">W3docs</a>ссылка с измененным курсором "default".</p> </body> </html>
Так как ссылки имеют color: blue и text-decoration: underline по умолчанию, рекомендуется изменить цвет и продолжить работу с гиперссылками.
Смотрите статью Как изменить цвет ссылки с помощью CSS.
Как установить изображение для курсора¶
Давайте научимся, как еще можно работать с курсором! Можно также установить выбранное вами изображение как курсор на вашей веб-странице.
После этой части кода установите свойство cursor как image:
.mycursor {
cursor: url("myimage.png"), pointer;
}Не забудьте установить вид курсора, чтобы показать, когда браузер не сможет использовать предоставленное изображение. В противном случае, код не будет работать.
Это довольно интересный способ. Можете добавить его на вашу веб-страницу, и пользователи будут в восторге. Представьте, что у вас есть форма, которая соответствует определенной эмоции. Здесь отлично подойдет использование эмоджи.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> body { background: #eee; text-align: center; } button { display: inline-block; background-color: #1c87c9; color: #eee; margin: 25px; position: relative; width: 140px; height: 45px; border-radius: 3px; border: none; font-size: 1.5em; text-align: center; text-decoration: none; box-shadow: 0 2px 8px 0 #999; } button:hover { background-color: #999; color: #ffcc00; } #happy { cursor: url("/uploads/media/default/0001/02/ee4486d1b3fc998e444c3b0100c73db282760eb5.png"), auto; } #sad { cursor: url("/uploads/media/default/0001/02/38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), auto; } #love { cursor: url("/uploads/media/default/0001/02/4be757cf6e9ffc865861649ca423654484ad3dc1.png"), auto; } </style> </head> <body> <h3>Какое у вас впечатление от нашей веб-страницы?</h3> <button>Радостное</button> <button>Грустное</button> <button>Влюбленное</button> </body> </html>
Рассмотрим другой пример, где использованы иконки. Можете использовать их из веб-страниц, где возможно применить код Base64, просто вставляя этот код в URL значение курсора. Или можно загрузить иконку на вашу веб-страницу и использовать URL для установления курсора.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> body { width: 600px; margin: 0.5em auto; } img { width: 280px; height: 186px; margin: 5px; display: inline-block; background-position: 50% 50%; } .dog { cursor: url("/uploads/media/default/0001/02/53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto; } .cactus { cursor: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), auto; } .nature { cursor: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), auto; } .house { cursor: url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), auto; } </style> </head> <body> <img src="/uploads/media/default/0001/02/fc16e475b5cefcbe57924b1a4a3b3e38e936b77c.png" alt="cactus"> <img src="/uploads/media/default/0001/02/2a85e41725d19aeae7066836accaababd42e638d.png" alt="nature"> <img src="/uploads/media/default/0001/02/23df99002f94be0d1ca915058e2216c756be155e.png" alt="dog"> <img src="/uploads/media/default/0001/02/1492763b186dabd60c4fbad49ce6d4ba3925b712.png" alt="house"> </body> </html>
Пример со всеми видами курсора¶
Здесь увидите пример, который содержит все возможные виды курсора.
Для значений «zoom-in», «zoom-out», «grab» и «grabbing» добавляется расширение -webkit-.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> <style> body { text-align: center; font-family: Roboto, Helvetica, Arial, sans-serif; } .cursor { display: flex; flex-wrap: wrap; } .cursor > div { flex: 120px; padding: 10px 2px; white-space: nowrap; border: 1px solid #666; border-radius: 5px; margin: 0 5px 5px 0; } .cursor > div:hover { background: #1c87c9; } .auto { cursor: auto; } .default { cursor: default; } .none { cursor: none; } .context-menu { cursor: context-menu; } .help { cursor: help; } .pointer { cursor: pointer; } .progress { cursor: progress; } .wait { cursor: wait; } .cell { cursor: cell; } .crosshair { cursor: crosshair; } .text { cursor: text; } .vertical-text { cursor: vertical-text; } .alias { cursor: alias; } .copy { cursor: copy; } .move { cursor: move; } .no-drop { cursor: no-drop; } .not-allowed { cursor: not-allowed; } .all-scroll { cursor: all-scroll; } .col-resize { cursor: col-resize; } .row-resize { cursor: row-resize; } .n-resize { cursor: n-resize; } .e-resize { cursor: e-resize; } .s-resize { cursor: s-resize; } .w-resize { cursor: w-resize; } .ns-resize { cursor: ns-resize; } .ew-resize { cursor: ew-resize; } .ne-resize { cursor: ne-resize; } .nw-resize { cursor: nw-resize; } .se-resize { cursor: se-resize; } .sw-resize { cursor: sw-resize; } .nesw-resize { cursor: nesw-resize; } .nwse-resize { cursor: nwse-resize; } .grab { cursor: -webkit-grab; cursor: grab; } .grabbing { cursor: -webkit-grabbing; cursor: grabbing; } .zoom-in { cursor: -webkit-zoom-in; cursor: zoom-in; } .zoom-out { cursor: -webkit-zoom-out; cursor: zoom-out; } </style> </head> <body> <h3>Пример свойства cursor</h3> <p> Наведите курсор мыши на элемент и увидите изменения:</p> <div> <div>auto</div> <div>default</div> <div>none</div> <div>context-menu</div> <div>help</div> <div>pointer</div> <div>progress</div> <div>wait</div> <div>cell</div> <div>crosshair</div> <div>text</div> <div>vertical-text</div> <div>alias</div> <div>copy</div> <div>move</div> <div>no-drop</div> <div>not-allowed</div> <div>all-scroll</div> <div>col-resize</div> <div>row-resize</div> <div>n-resize</div> <div>s-resize</div> <div>e-resize</div> <div>w-resize</div> <div>ns-resize</div> <div>ew-resize</div> <div>ne-resize</div> <div>nw-resize</div> <div>se-resize</div> <div>sw-resize</div> <div>nesw-resize</div> <div>nwse-resize</div> <div>grab</div> <div>grabbing</div> <div>zoom-in</div> <div>zoom-out</div> </div> </body> </html>
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Как изменить курсор мыши на сайте.

По умолчанию, курсор мыши, который используется на веб-страницах, имеет вид стрелочки, либо вытянутого указательного пальца правой руки, который отображается, когда пользователь наводит указатель мыши на ссылку.
В общем-то, на этом весь выбор и ограничивается.
Но на практике, иногда возникают ситуации, что хочется изменить стандартное отображение курсора при определенных действиях пользователя. Хочется изменить его внешний вид.
Соответственно, возникает вопрос, как это сделать и какими средствами?
Если мы говорим об изменении внешнего вида курсора, который будет использоваться на веб-страницах, то возможность это сделать предоставляет нам технология CSS. В этой заметке хотелось бы рассмотреть, как это можно сделать.
Но хотелось бы сразу предупредить, что менять внешний вид курсора мыши, который используется по умолчанию, нужно очень осторожно.
Почему? Потому что курсор, который будет менять свой внешний вид в неподходящем месте и в неподходящее время может вводить пользователя в заблуждение.
Например, если сделать так, чтобы при наведении курсора мыши на ссылку он превращается в иконку перевернутых песочных часов, пользователь может подумать, что страница еще не загрузилась и.т.д.
Поэтому пользуйтесь такой возможностью с осторожностью.
Итак, специальное свойство CSS, которое позволяет изменять внешний вид курсора на сайте, имеет следующий синтаксис:
cursor: [ url ("путь к курсору"),] | [ auto | crosshair | default |
e-resize | help | move | n-resize | ne-resize | nw-resize | pointer |
progress | s-resize | se-resize | sw-resize | text | w-resize | wait |
inherit ]Из этого выражения следует, что курсор мыши может быть либо:
1) Выбран из списка ключевых слов, каждое из которых определяет особое оформление курсора;
2) Взят из специального файла с изображением курсора
3) Наследован от родительских элементов.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
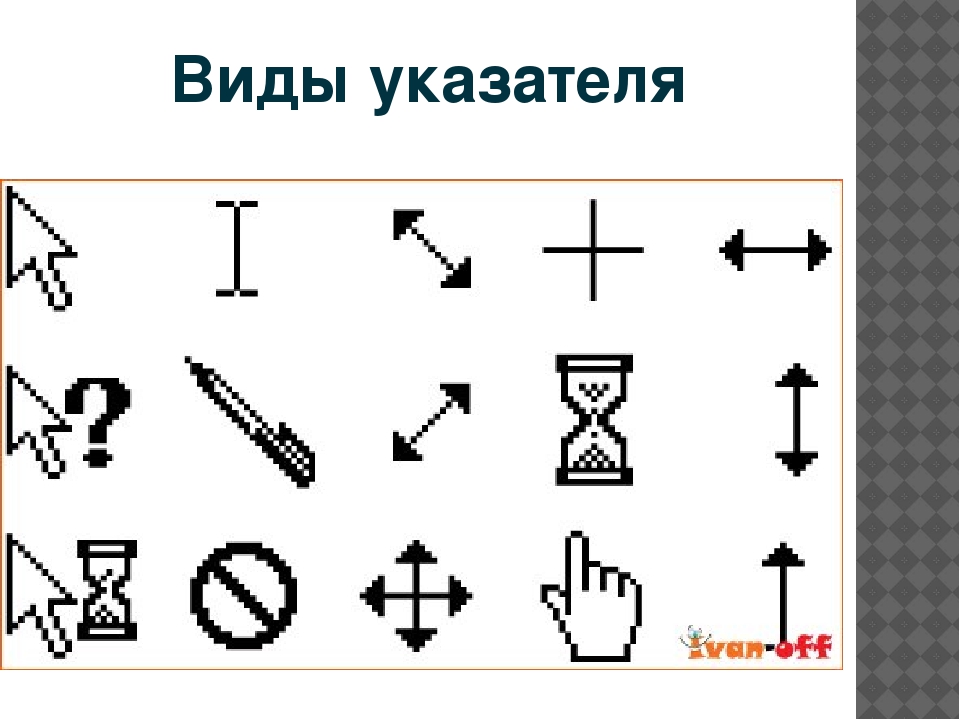
Внешний вид курсора мыши из списка ключевых слов:
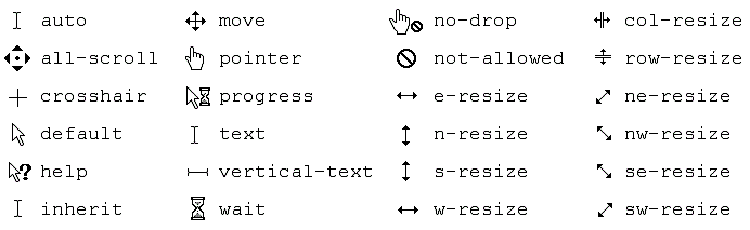
Чтобы вы могли представить, какой внешний вид приобретет ваш курсор мыши в зависимости от того ключевого слова, которое вы будете использовать, мне бы хотелось привести специальную таблицу значений:
Каждому значению соответствует определенное отображение курсора.
В данном примере, при наведении курсора мыши на абзац с текстом, он поменяет свое оформление.
<p>Текст абзаца</p>
Внешний вид курсора мыши из файла:
Кроме того, внешний вид курсора можно задать, указав путь к специальному файлу, который содержит оригинальное изображение для курсора.
Файлы с изображениями для курсоров можно без проблем найти в Интернете.
Вот пример, как можно воспользоваться такой возможностью.
<p>Текст абзаца</p>
Где name.cur – имя и расширение курсора мыши, который вы хотите использовать.
Наследованный внешний вид курсора:
И последнее, курсор мыши может быть наследовано от своих родителей. Например,
<div> <p >Текст абзаца</p> </div>
Хотя внешний вид курсора был назначен для тега div, но все равно при наведении курсора мыши на тег с абзацем <p>, курсор меняет свое оформление.
Отсюда следует, что свойство cursor наследуется и если его задать для тега body, то внешний вид курсора будет изменен для всей веб-страницы целиком.
Вот такие возможности предоставляет нам технология CSS, для работы с курсорами.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
| Значение | Описание | |
|---|---|---|
| alias | Курсор указывает на то, что создается псевдоним | |
| all-scroll | Курсор указывает, что что-то можно прокручивать в любом направлении | |
| auto | По умолчанию. Обозреватель устанавливает курсор | |
| cell | Курсор указывает, что ячейка (или набор ячеек) может быть выбрана | |
| context-menu | Курсор указывает, что контекстное меню доступно | |
| col-resize | Курсор указывает, что столбец может быть изменен горизонтально | |
| copy | Курсор указывает, что что-то копируется | |
| crosshair | Курсор отображается в виде перекрестия | |
| default | Курсор по умолчанию | |
| e-resize | Курсор указывает, что край прямоугольника должен быть перемещен вправо (восток) | |
| ew-resize | Указывает на двунаправленное изменение размера курсора | |
| grab | Курсор указывает, что что-то можно захватить | |
| grabbing | Курсор указывает, что что-то можно захватить | |
| help | Курсор указывает, что справка доступна | |
| move | Курсор указывает, что что-то должно быть перемещено | |
| n-resize | Курсор указывает на то, что край прямоугольника должен быть перемещен вверх (север) | |
| ne-resize | Курсор указывает, что край прямоугольника должен быть перемещен вверх и вправо (север/восток) | |
| nesw-resize | Указывает на двунаправленное изменение размера курсора | |
| ns-resize | Указывает на двунаправленное изменение размера курсора | |
| nw-resize | Курсор указывает, что край прямоугольника должен быть перемещен вверх и влево (Север/Запад) | |
| nwse-resize | Указывает на двунаправленное изменение размера курсора | |
| no-drop | Курсор указывает, что перетаскивание элемента не может быть удалено здесь | |
| none | Для элемента не отображается курсор | |
| not-allowed | Курсор указывает, что запрошенное действие не будет выполнено | |
| pointer | Курсор является указателем и указывает ссылку | |
| progress | Курсор указывает, что программа занята (выполняется) | |
| row-resize | Курсор указывает, что строка может быть изменена по вертикали | |
| s-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз (Юг) | |
| se-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз и вправо (Юг/Восток) | |
| sw-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз и влево (Юг/Запад) | |
| text | Курсор указывает текст, который может быть выбран | |
| URL | Разделенный запятыми список URL-адресов для пользовательских курсоров. Примечание: Всегда указывайте универсальный курсор в конце списка, если ни один из определяемых URL-адресов курсоров не может быть использован Примечание: Всегда указывайте универсальный курсор в конце списка, если ни один из определяемых URL-адресов курсоров не может быть использован | |
| vertical-text | Курсор указывает вертикальный текст, который может быть выбран | |
| w-resize | Курсор указывает на то, что край прямоугольника должен быть перемещен влево (запад) | |
| wait | Курсор указывает, что программа занята | |
| zoom-in | Курсор указывает на то, что можно увеличить | |
| zoom-out | Курсор указывает, что что-то может быть уменьшено | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Изменить курсор при наведении CSS
Как изменить вид курсора, используя возможности CSS. Для этого в код ссылки вида <a href=»URL СТРАНИЦЫ»> ВАШ ТЕКСТ</a> или для изменения курсора на наведение на текст абзаца: <p> Текст </p> или в другой HTML код вставляем стиль желаемого курсора, которые вы видите ниже в таблице:
Таким образом получаем курсор вида (наведите на ссылку): Помощь
Ссылка
Как вариант вы можете изменить вид курсора в вашем блоге на blogspot и выбрать в качестве курсора любое изображение.
Например, вы можете выбрать такой курсор:
или такой , можете найти или нарисовать сами курсор на свой вкус.
Небольшая деталь — изменение курсора не работает в старых версиях Опера и Internet Explorer.
Курсор на WordPress
Пропишите изменения курсора в файле style.css
Примеры:
P {cursor: crosshair;}
a {cursor: move;}
h3 {cursor: help;}Также вы можете прописать класс
HTMl-код в редакторе сообщения:
<p> текст с измененным курсором </p>
CSS-стиль:
.cross { cursor: crosshair; }
Как изменить курсор в blogger
Вы можете использовать встроенный стиль, тогда вам нужно будет править в редакторе сообщения или изменить стиль курсора во всём блоге, прописав CSS:
Найдите в шаблоне блога код ]]>
- Добавьте перед ним код
body, a, a:hover {cursor: url(ссылка на изображение курсора), progress;}
В моем примере я вставила код:
body, a, a:hover {cursor: url(http://cursors3.totallyfreecursors.com/thumbnails/apple-tmani.gif), progress;}
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Навигация по записям
Позиционирование с помощью Z-index и CSS правило Cursor для изменения курсора мыши
Главная / Как устроены сайты / CSS за 10 уроков26 декабря 2020
- Z-index в CSS — позиционирование по оси Z
- Cursor — изменяем внешний вид курсора мыши
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим тему позиционирования Html тегов с помощью языка CSS в современной верстке сайтов. На очереди у нас правило z-index, которое позволяет задавать порядок расположения тэгов, для которых значение position отлично от умолчательного (static).
Прежде, чем начинать знакомиться с материалом этой статьи, обязательно окунитесь в основы позиционирования элементов с помощью position, иначе могут возникнуть проблемы с понимаем. Ну, а в конце этой небольшой публикации я еще до кучи приведу примеры использования довольно простого CSS правила cursor, что может пригодиться для повышения юзабилити веб сайтов с динамическими интерфейсами.
Z-index в CSS — позиционирование по оси Z
Итак, для всех элементов, которые были насильно спозиционированы (для них мы специально прописали position со значением relative, absolute или fixed), у нас появляется возможность управлять расположением этих элементов друг относительно друга на оси Z. Эта ось направлена от экрана компьютера к вашим глазам (или глазам посетителей сайтов).
Эта ось направлена от экрана компьютера к вашим глазам (или глазам посетителей сайтов).
Две другие оси, X и Y, имеют начальную точку отсчета в правом верхнем углу экрана (для тех, кто пишет слева направо) или в левом верхнем углу (для тех, кто пишет набором — арабы, например). Естественно, что точкой отсчета на оси Z является ноль. Именно в ней и располагаются все статичные элементы Html кода (для которых значение position не прописано, а значит браузер его интерпретирует как static).
Но тем не менее, среди всех статичных элементов лежащих на нулевой отметке оси Z, должен существовать какой-то порядок отображения. И он существует, подчиняясь правилу — тег, находящийся ниже в коде документа (веб страницы), будет расположен ближе к нашим глазам. Т.о. при наезде границ статичных элементов друг на друга, сверху будет расположен тот, который прописан в коде веб-страницы ниже.
А вот если у тега прописано значение для position — relative, absolute или fixed, то они будут автоматически располагаться выше (ближе к нашим глазам) по отношению ко всем статическим. Спозиционированные тэги ведь можно двигать с помощью CSS правил Left, right, top и bottom, а значит они должны быть априори расположены выше (ближе к нам) относительно всей остальной статики на веб-странице.
Т.о. все спозиционированные элементы на оси Z автоматически сдвигаются вперед относительно всех статичных. Относительно же друг друга они подчиняются все тому же правилу — элемент находящийся ниже в коде веб страницы будет расположен ближе к нашим глазам. Но положением на оси Z у таких тегов (с position — relative, absolute или fixed) можно будет играться по своему разумению с помощью правила z-index.
Для статичных же тэгов (с «position: static» используемым по умолчанию) правило z-index работать не будет. В этом заключается его специфика. По умолчанию оно имеет значение Auto или тоже самое, что ноль (действие которого мы подробно рассмотрели чуть выше):
Но также в качестве значения для z-index можно использовать положительные и отрицательные цифры.
Давайте все рассмотрим его работу на простом примере. Пусть у нас имеется один большой контейнер Div с текстом (контентом) и относительным позиционированием (position:relative), а внутри него заключены два других Div с фиксированным размером и абсолютным позиционированием (position:absolute относительно левого верхнего угла внешнего контейнера):
<div> <div></div> <div></div> текст или же контент внешнего контейнера </div>
Внутренним контейнерам я задал сдвиги и фоновые цвета для пущей наглядности. Почему на оси Z эти элементы расположились именно в таком порядке? Очевидно, что подчиняясь умолчательному правилу — чем ниже тег в коде, тем ближе он к нашим глазам. Ну, а теперь давайте применим, наконец-то, правило z-index и посмотрим, что из этого получится.
По умолчанию оно имеет значение ноль, поэтому прописав для красного блока z-index:1, мы выдвинем его на первый план:
<div></div>
Все довольно просто и понятно. Единица обозначает число на оси Z (первый уровень после нуля). Если мы теперь захотим, чтобы фиолетовый блок опять выдвинулся вперед красного, то можно будет ему прописать z-index:2 и мы получим картину аналогичную той, что отображена на первом скриншоте. Получается, что выше всех (ближе к нашим глазам) будет расположен тот тэг, у которого больше значение этого CSS правила.
Если оно окажется у спозиционированных элементов одинаковым, то выше будет стоять тот элемент, который в коде веб-страницы расположен ниже. И как я уже упоминал чуть выше, значение для него может быть использовано со знаком минус (быть отрицательным). Давайте пропишем z-index:-1 для красного блока и посмотрим что из этого получится:
<div></div>
Думаю, что комментарии здесь излишни. Таким образом z-index позволяет перемещать элементы кода по оси Z, чтобы он был виден или же, наоборот, не виден. Но все это великолепие будет работать только для спозиционирванных тегов, а для статичных (с position: static) уже работать не будет. Это нужно помнить и учитывать.
Это нужно помнить и учитывать.
Cursor — изменяем внешний вид курсора мыши
Нам осталось только разобрать еще более простое в понимании правило Cursor. В операционных системах предусмотрен целый набор возможных изображений курсора мыши (рука, различные стрелки и т.п. вещи). Все это направлено на удобство работы и понимания того, что происходит или что можно проделать с теми или иными составляющими дизайна операционки.
Т.к. браузер тоже является частью операционной системы, то все эти виды курсоров будут появляться и при вашей работе с веб-страницами. По умолчанию для правила Cursor используется значение Auto и в этом случае браузер сам решает, что показать.
Например, в тексте веб-страницы будет показываться привычный текстовый курсорчик, на пустых местах — стрелочка, а на ссылках — рука или ее аналог (как настроено в вашей операционке). Но с помощью Cursor вы вольны для любого тега прописать свое значение и при наведении на него курсора мыши последний изменит свой вид на то, что вы зададите.
Если опираться на спецификацию CSS с кладбища стандартов всемирной паутины WWW, то значений у Cursor может быть очень много:
Как я уже говорил, по умолчанию для него используется Auto. Ну, а все остальные значения для Cursor вы можете увидеть на приведенном ниже примере (подводите курсор мыши к разным строкам и смотрите как изменится его вид:
- cursor: auto
- default
- pointer
- crosshair
- text
- wait
- help
- move
- e-resize
- ne-resize
- nw-resize;»
- n-resize
- se-resize
- sw-resize
- s-resize
- w-resize
- progress
- ol-resize;»
- not-allowed
- row-resize
- vertical-text
- cursor: url (https://ktonanovenkogo.ru/image/cursor.cur), cursor_type
- all-scroll
- no-drop
В нижней части расположены значения для Cursor, которые в некоторых браузерах могут игнорироваться. Обычно проблемы возникают в Опере, реже в Mozilla Firefox и браузерах на движке Webkit — Google Chrome, Яндекс браузере, а также Сафари для Виндовс), ну и вообще не возникает в Интернет Эксплорере.
Естественно, что виды курсоров будут зависеть и от используемой вами темы ОС или же наборов курсоров в ней. Стоит отдельно отметить вариант, где вы сами можете указать путь до нужной вам картинки, которая обычно имеет расширение .cur, а через запятую нужно будет указать одно из обычных значений, например, так:
url(https://ktonanovenkogo.ru/image/cursor.cur), crosshair;
Есть много программ, которые умеют рисовать курсоры. Но имеет смысл активно применять CSS правило Cursor только тогда, когда у вас будут на сайте какие-то динамические интерфейсы. На обычных страницах лучше не злоупотреблять их разнообразием, дабы не вводить пользователя в прострацию.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Стилизация ссылок CSS | Все о WEB программировании Все о WEB программировании
Ромчик0
Доброго времени суток. В данной статье мы поговорим о ссылках. Ссылка один из главных элементов веба. Поэтому в html ссылкам уделяется особое внимание. Ссылки (без CSS стиля) сами по себе синие и подчеркнуты. Но не всегда это вписывается в наш дизайн. Поэтому дальше мы рассмотрим, как кастомизировать ссылки.
Кастомизация ссылки процесс не сложный. Например, мы хотим сделать ссылку зеленой, убрать подчеркивание. Для этого в файл стилей необходимо добавить следующий код:
a{
color: green;
text-decoration: none;
}
Отлично. Внешний вид ссылки поменять очень легко. Но у ссылки есть еще три состояния.
Три состояния для ссылок.
Ссылки имеют три состояния и для каждого состояния мы можем прописать свои стили. Состояния для ссылок:
- Hover (:hover) – когда курсор мыши находится над ссылкой.
- Visited (:visited) – ссылка по которой пользователь уже переходил.
- Active (:active) – ссылка, которая находится в процессе щелчка.

Теперь зная псевдо класс для состояния мы можем прописать стили для каждого состояния ссылки. Давайте, например, сделаем, что при наведении на нашу ссылку, она будет становиться красной. Для этого в наш css файл добавим следующий код:
a:hover {
color: red;
}
Отлично. Все работает.
Теперь давайте создадим ссылку в виде кнопки.
Стилизация ссылки под кнопку
Для того, чтобы кастомизировать ссылку под кнопу и сделать эффект нажатия кнопки в наш CSS файл необходимо добавить следующий код.
a{
display: block;
background-color: gray;
width: 100px;
text-align: center;
color: white;
padding: 1em 1.5em;
text-decoration: none;
text-transform: uppercase;
box-shadow: 3px 3px 2px black;
}
a:active {
box-shadow: 0 1px 1px black;
transition: all 0.2s;
}
Для того, чтобы выделить еще больше ссылку или показать, что этот элемент интерактивен можно изменить вид курсора (например, при наведении на ссылку).
Стилизация курсора.
Чтобы изменить вид курсора используется свойство pointer
a:hover {
cursor: pointer;
}
Ниже я приведу таблицу с основными видами курсора.
Ниже я приведу таблицу с основными видами курсора.
textcursor: text
Заключение.
Мы с вами рассмотрели, как кастомизировать ссылки, какие бывают состояния ссылок, представили ссылку в виде кнопки и наложили эффект нажатия кнопки.
Понравилась статья? Поделись с друзьями.
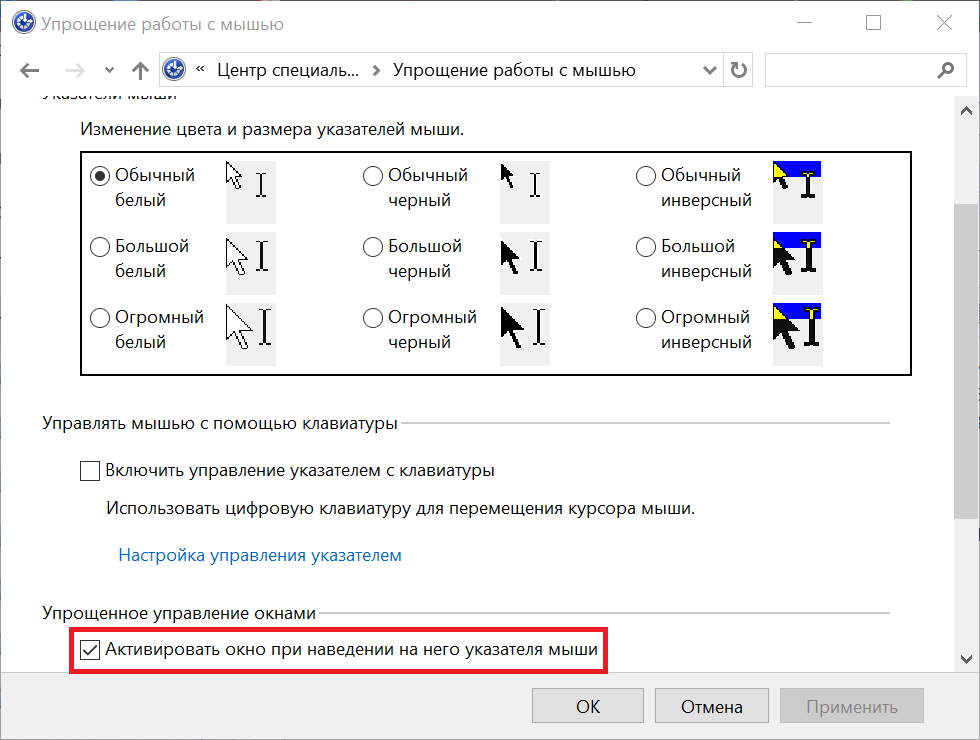
Как поменять курсор мыши на Windows 10?
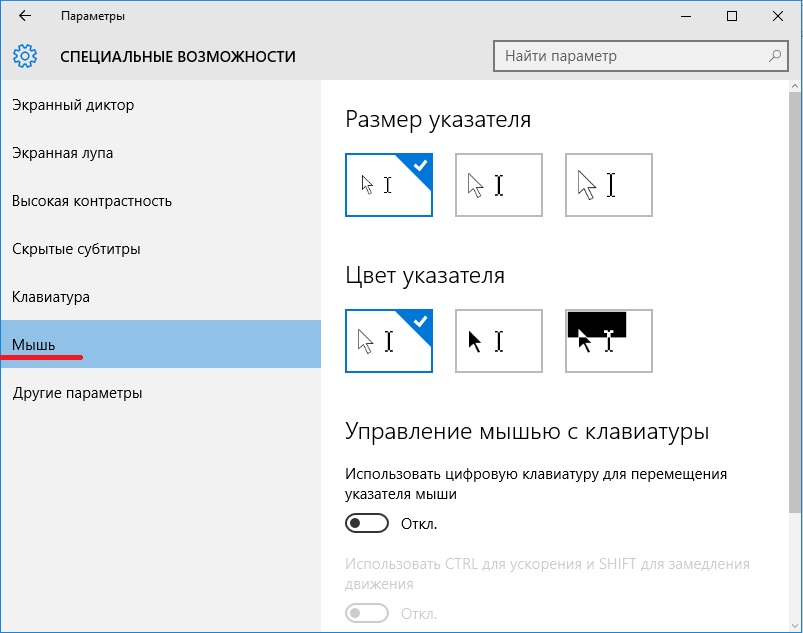
Курсор мыши — один из столпов современного дизайна пользовательского интерфейса. Даже если вы перешли на устройство с сенсорным управлением, иногда все равно не хватает старого доброго курсора, значок которого можно кастомизировать.![]() Например, настроить цвет и размер указателя. В этой статье речь пойдет о пользовательской настройке, а не о смене дизайна курсора при выборе новой темы.
Например, настроить цвет и размер указателя. В этой статье речь пойдет о пользовательской настройке, а не о смене дизайна курсора при выборе новой темы.
Как изменить курсор по умолчанию
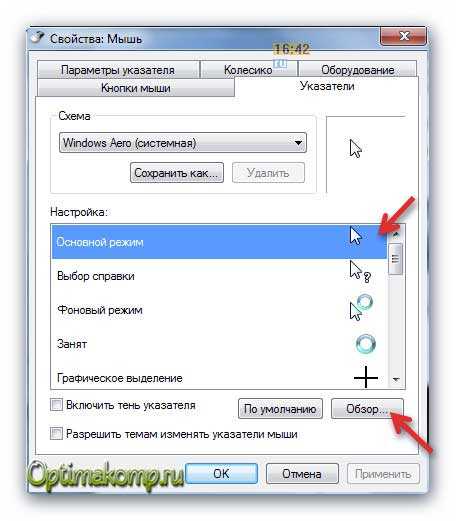
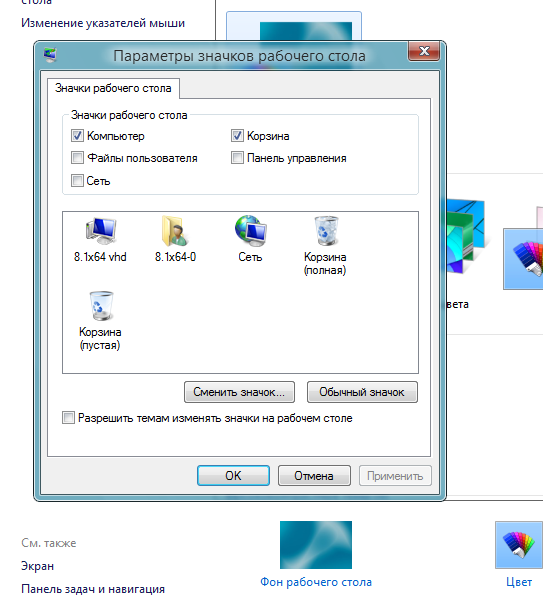
- Откройте настройки и выберите пункт «Изменить настройки мыши». В более старых версиях системы нужные параметры находятся в панели управления.
- В открывшемся окне «Свойства мыши» выберите вкладку «Указатели». Обратите внимание на пункт «Схема». Это именно то, что нужно большинству пользователей. Нажмите на выпадающее меню, и вы увидите множество разных схем курсора, то есть готовых наборов статичных и динамичных изображений, которые заменяют стандартную стрелку в разных ситуациях. Здесь также можно выбрать большие указатели, которые разработаны специально для людей с проблемами зрения.
- Выберите понравившуюся схему. Прежде чем подтвердить выбор, воспользуйтесь предварительным просмотром. Когда вы определитесь с выбором, нажмите «Применить». Также вы можете добавить тень курсору с помощью опции «Включить тень».
Кастомизация курсора
Этот способ отличается от предыдущего тем, что вы можете сами настроить вид курсора, а не ограничиваться готовой схемой.
- Сначала выберите указатель мыши, который хотите изменить.
- Нажмите кнопку «Обзор» — откроется папка курсоров по умолчанию «C: WindowsCursors», в которой доступны сотни различных вариантов курсора.
- Выберите значок, который соответствует конкретной функции, а не схеме. Например, изменению размера окна.
- Кликните «Открыть», чтобы применить его к текущей схеме. Если хотите вернуться к стандартной схеме, нажмите «Использовать по умолчанию».
- Выберите «Применить», чтобы сохранить все изменения.
Если вам и этого недостаточно, можете скачать из Интернета пользовательские паки для курсора. Большие библиотеки собраны на следующих сайтах: Open Cursor Library и Stardock.
Эта запись была полезной?Свойство курсора CSS
Пример
CSS может генерировать несколько разных курсоров мыши:
. alias {курсор: псевдоним;}
alias {курсор: псевдоним;}
.all-scroll {курсор: all-scroll;}
.auto
{cursor: auto;}
.cell {cursor: cell;}
.context-menu {cursor:
context-menu;}
.col-resize {cursor: col-resize;}
.copy {cursor: copy;}
.crosshair {курсор: перекрестие;}
. по умолчанию {курсор: по умолчанию;}
.электронное изменение размера
{cursor: e-resize;}
.ew-resize {cursor: ew-resize;}
.grab {cursor:
grab;}
.grabbing {cursor: grabbing;}
.help {cursor: help;}
.move
{cursor: move;}
.n-resize {cursor: n-resize;}
.ne-resize {курсор:
ne-resize;}
.nesw-resize {cursor: nesw-resize;}
.ns-resize {курсор:
ns-resize;}
.nw-resize {курсор: nw-resize;}
.nwse-resize {курсор: nwse-resize;}
.no-drop {курсор: no-drop;}
.none {cursor: none;}
.not-allowed
{cursor: not-allowed;}
.pointer {cursor: pointer;}
.progress {cursor:
progress;}
.row-resize {cursor: row-resize;}
.s-resize {курсор:
s-resize;}
.se-resize {cursor: se-resize;}
.sw-resize {cursor: sw-resize;}
.text {cursor: text;}
.url {cursor: url (myBall.cur), auto;}
.w-resize
{cursor: w-resize;}
.wait {cursor: wait;}
.zoom-in {cursor: zoom-in;}
.уменьшение масштаба {курсор: уменьшение масштаба;}
Определение и использование
Свойство курсора определяет курсор мыши, который будет отображаться при наведении указателя на элемент.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Прочитать про animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.cursor = «прицел» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| курсор | 5,0 | 5,5 | 4,0 | 5,0 | 9.6 |
Синтаксис CSS
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| псевдоним | Курсор указывает псевдоним чего-то, что нужно создать | Играй » |
| all-scroll | Курсор указывает на то, что что-то можно прокручивать в любом направлении | Играй » |
| авто | По умолчанию.Браузер устанавливает курсор | Играй » |
| ячейка | Курсор указывает, что ячейка (или набор ячеек) может быть выбрана | Играй » |
| контекстное меню | Курсор указывает, что доступно контекстное меню | Играй » |
| col-изменить размер | Курсор указывает, что размер столбца можно изменять по горизонтали | Играй » |
| копия | Курсор указывает на то, что нужно скопировать | Играй » |
| прицел | Курсор отображается как перекрестие | Играй » |
| по умолчанию | Курсор по умолчанию | Играй » |
| Изменить размер | Курсор указывает, что край прямоугольника необходимо переместить вправо (на восток) | Играй » |
| изменить размер ew | Обозначает двунаправленный курсор изменения размера | Играй » |
| захват | Курсор указывает, что что-то можно схватить | Играй » |
| захват | Курсор указывает, что что-то можно схватить | Играй » |
| справка | Курсор указывает, что справка доступна | Играй » |
| переместить | Курсор указывает, что что-то нужно переместить | Играй » |
| изменить размер | Курсор указывает, что край прямоугольника необходимо переместить вверх (на север) | Играй » |
| изменить размер | Курсор указывает, что край прямоугольника нужно переместить вверх и вправо (север / восток) | Играй » |
| изменить размер | Обозначает двунаправленный курсор изменения размера | Играй » |
| нс изменить размер | Обозначает двунаправленный курсор изменения размера | Играй » |
| изменить размер nw | Курсор указывает, что край прямоугольника нужно переместить вверх и влево (север / запад) | Играй » |
| изменить размер nwse | Обозначает двунаправленный курсор изменения размера | Играй » |
| без сброса | Курсор указывает, что перетаскиваемый элемент не может быть здесь удален | Играй » |
| нет | Для элемента | курсор не отображается.Играй » |
| не допускается | Курсор указывает, что запрошенное действие не будет выполнено | Играй » |
| указатель | Курсор является указателем и указывает ссылку | Играй » |
| прогресс | Курсор указывает, что программа занята (выполняется) | Играй » |
| изменение размера строки | Курсор указывает, что размер строки можно изменять по вертикали | Играй » |
| изменить размер | Курсор указывает на то, что край прямоугольника следует переместить вниз (на юг) | Играй » |
| изменить размер | Курсор указывает на то, что край прямоугольника нужно переместить вниз и вправо (юг / восток) | Играй » |
| SW-изменение размера | Курсор указывает на то, что край прямоугольника нужно переместить вниз и влево (юг / запад) | Играй » |
| текст | Курсор указывает текст, который можно выбрать | Играй » |
| URL | Список URL-адресов пользовательских курсоров, разделенных запятыми. Примечание. Всегда указывайте универсальный курсор в конце списка на случай, если ни один из курсоров, определенных для URL, не может быть использован | Играй » |
| вертикальный текст | Курсор указывает вертикальный текст, который можно выбрать | Играй » |
| w изменить размер | Курсор указывает, что край прямоугольника нужно переместить влево (на запад) | Играй » |
| ждать | Курсор указывает, что программа занята | Играй » |
| увеличение | Курсор указывает, что что-то можно увеличить в | Играй » |
| уменьшение масштаба | Курсор указывает, что что-то можно уменьшить | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Ссылка на HTML DOM: свойство курсора
Изменение курсора с помощью CSS для лучшего взаимодействия с пользователем (или развлечения)
CSS может управлять внешним видом курсора. Нам доступно множество вариантов, и мы довольно подробно рассмотрели их в старом альманахе здесь, на CSS-Tricks.
Тем не менее, легко упустить из виду курсоры и их влияние на работу пользователей с нашими сайтами. Помните, когда мы узнали, что :: selection было актуально, и каждый сайт начал использовать его для персонализации цвета фона выделенного текста? Настроить курсоры так же просто, и при правильном использовании они добавляют немного заниженной привлекательности.
В этом посте я расскажу о двух способах, которыми, на мой взгляд, управление курсором в CSS может улучшить взаимодействие с пользователем.
Использование правильного курсора на элементе
Некоторые изменения курсора встроены в таблицу стилей пользовательского агента.В качестве примера рассмотрим ссылки . Даже если мы больше ничего не сделаем в нашем CSS, ссылки будут иметь цвет : синий; Оформление текста и : подчеркивание; . Это надежный визуальный индикатор того, что текст с гиперссылкой можно щелкнуть.
Браузеры идут немного дальше. Наведите указатель мыши на ссылку, и курсор изменится с черной стрелки по умолчанию на руку с вытянутым указательным пальцем, также известную как указатель.
Бывают случаи, когда поведение курсора по умолчанию из таблицы стилей пользовательского агента его не сокращает.В этих случаях мы должны изменить курсор на то, что отражает ожидаемое взаимодействие пользователя с этим элементом.
Возьмите функцию jQueryUI draggable () . Мы можем применить это к элементу, и это позволит пользователю щелкнуть и перетащить этот элемент по области просмотра, но пользователь никогда не узнает об этом, если курсор останется в состоянии по умолчанию. Добавление курсора : переместить; к элементу поможет решить эту проблему.
См. Pen QNqMRp Джеффа Грэма (@geoffgraham) на CodePen.
То же самое верно для любого количества сценариев, говорим ли мы о вводе формы, изображениях или обо всем остальном, что вы можете вообразить. Всегда пользуйтесь возможностью сопоставить курсор элемента с его поведением, когда стрелка по умолчанию не является ключом к разгадке. Вот демонстрация всего, что доступно на данный момент:
См. Перо Курсоры! Автор: Крис Койер (@chriscoyier) на CodePen.
Использование настраиваемого курсора для улучшения элемента
А как насчет кастомных курсоров, спросите вы? Например, изображение вашего собственного творения, которое занимает место курсора.Конечно, это возможно!
Мы можем указать свойство cursor на изображение, подобное этому:
.module {
курсор: url ('path-to-image.png'), авто;
} Я считаю, что это очень удобно, когда можно добавить несколько вариантов персонализации, но пользователь может этого не ожидать. Например, форма, в которой ответ на вопрос соответствует определенной эмоции:
См. Pen qZjwGe Джеффа Грэма (@geoffgraham) на CodePen.
Я обнаружил, что работа с эмодзи сама по себе является уловкой.Вы можете скопировать и вставить смайлы с такого сайта, затем вставить их в текстовый редактор и сохранить как PDF-файл, который затем можно будет открыть в Illustrator. Оттуда я смог выбрать изображение, вставить его в Photoshop и создать изображение PNG с прозрачным фоном. Бум!
Оттуда я смог выбрать изображение, вставить его в Photoshop и создать изображение PNG с прозрачным фоном. Бум!
Для тех из вас, кто интересуется SVG, я рад сообщить, что приступил к работе! Свойство cursor действительно принимает файлы SVG во всей красе. К сожалению, нет анимированных GIF.
См. Pen QNgoQW Джеффа Грэма (@geoffgraham) на CodePen.
Так что никаких анимированных курсоров, к сожалению, нет, если только вы не сделаете что-то сумасшедшее, например, скрыть курсор ( cursor: none; ), отслеживать положение мыши с помощью JavaScript и отображать что-то полностью настраиваемое.
Гм, вот так!
См. Анимацию пера после курсора от tamm (@tamm) на CodePen.
Другие примеры из Интернета
Сложнее найти хорошие примеры пользовательских курсоров, чем вы думаете. Возможно, он не так широко используется, как другие функции CSS, или это то, что мы все еще пытаемся выяснить, но вот несколько сайтов, где он нашел хорошее применение.
Дополнительное чтение
курсор | CSS-уловки
Свойство курсора в CSS управляет тем, как будет выглядеть курсор мыши, когда он находится над элементом, в котором установлено это свойство. Очевидно, это актуально только в браузерах / операционных системах, в которых есть мышь и курсор. Они используются в основном для UX, чтобы передать идею определенной функциональности. Так что постарайтесь не нарушать эту аффорданс.
Их несколько:
.авто {курсор: авто; }
.default {курсор: по умолчанию; }
.none {курсор: нет; }
.context-menu {курсор: контекстное меню; }
.help {курсор: справка; }
.pointer {курсор: указатель; }
.progress {курсор: прогресс; }
.wait {курсор: ждать; }
. cell {курсор: ячейка; }
.crosshair {курсор: перекрестие; }
.text {курсор: текст; }
.vertical-text {курсор: вертикальный-текст; }
.alias {курсор: псевдоним; }
.copy {курсор: копировать; }
.переместить {курсор: переместить; }
.no-drop {курсор: no-drop; }
.not-allowed {курсор: not-allowed; }
.all-scroll {курсор: все-прокрутка; }
.col-resize {курсор: col-resize; }
.row-resize {курсор: изменение размера строки; }
.n-изменить размер {курсор: n-изменить размер; }
.e-resize {курсор: e-resize; }
.s-изменить размер {курсор: s-размер; }
.w-изменить размер {курсор: w-размер; }
.ns-resize {курсор: ns-размер; }
.ew-resize {курсор: ew-resize; }
.ne-resize {курсор: ne-resize; }
.nw-resize {курсор: nw-resize; }
.se-resize {курсор: se-resize; }
.sw-изменение размера {курсор: SW-изменение размера; }
.nesw-resize {курсор: nesw-resize; }
.nwse-resize {курсор: nwse-resize; }
cell {курсор: ячейка; }
.crosshair {курсор: перекрестие; }
.text {курсор: текст; }
.vertical-text {курсор: вертикальный-текст; }
.alias {курсор: псевдоним; }
.copy {курсор: копировать; }
.переместить {курсор: переместить; }
.no-drop {курсор: no-drop; }
.not-allowed {курсор: not-allowed; }
.all-scroll {курсор: все-прокрутка; }
.col-resize {курсор: col-resize; }
.row-resize {курсор: изменение размера строки; }
.n-изменить размер {курсор: n-изменить размер; }
.e-resize {курсор: e-resize; }
.s-изменить размер {курсор: s-размер; }
.w-изменить размер {курсор: w-размер; }
.ns-resize {курсор: ns-размер; }
.ew-resize {курсор: ew-resize; }
.ne-resize {курсор: ne-resize; }
.nw-resize {курсор: nw-resize; }
.se-resize {курсор: se-resize; }
.sw-изменение размера {курсор: SW-изменение размера; }
.nesw-resize {курсор: nesw-resize; }
.nwse-resize {курсор: nwse-resize; } Курсор также может быть изображением:
.custom {
курсор: url (images / my-cursor.png), авто;
} Некоторые курсоры только для WebKit:
-webkit-zoom-in
-webkit-zoom-out
-webkit-зум-захват
-webkit-zoom-захват Дополнительная информация
Поддержка браузера
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 5 | 4 | 9 | 14 | 5 |
Mobile / 905
И для новых значений, таких как увеличение и уменьшение :
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 * | 2 * | Нет | 12 | 3. 1 * 1 * |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 89 | Нет | 89 | Нет |
— CSS: каскадные таблицы стилей
Свойство cursor CSS устанавливает тип курсора мыши, если он есть, для отображения, когда указатель мыши находится над элементом.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
курсор: указатель;
курсор: авто;
курсор: url (hand.cur), указатель;
курсор: url (cursor1.png) 4 12, авто;
курсор: url (cursor2.png) 2 2, указатель;
курсор: наследовать;
курсор: начальный;
курсор: не установлен;
Свойство курсора указано как ноль или более значений , разделенных запятыми, за которыми следует одно обязательное значение ключевого слова.Каждый должен указывать на файл изображения. Браузер попытается загрузить первое указанное изображение, вернувшись к следующему, если не может, и вернется к значению ключевого слова, если изображения не могут быть загружены (или если ни одно из них не было указано).
За каждым необязательно может следовать пара чисел, разделенных пробелами, которые представляют координаты . Они установят точку доступа курсора относительно левого верхнего угла изображения.
Например, здесь указываются два изображения с использованием значений , обеспечивая координаты для второго и возвращаясь к значению ключевого слова progress , если ни одно изображение не может быть загружено:
курсор: url (one. svg), url (two.svg) 5 5, прогресс;
svg), url (two.svg) 5 5, прогресс; Значения
-
- URL-адрес
(…),или список, разделенный запятыми.URL-адрес (…), URL-адрес (…),…, указывающий на файл изображения.Более одногоurl ()могут быть предоставлены в качестве резервных вариантов на случай, если некоторые типы изображений курсора не поддерживаются. Резервный вариант без URL (одно или несколько значений ключевого слова) должен находиться в конце списка резервных копий. Дополнительные сведения см. В разделе «Использование значений URL-адреса для свойства курсора». -
- Необязательные координаты x и y. Два безразмерных неотрицательных числа меньше 32.
- Значения ключевых слов
Наведите указатель мыши на значения, чтобы увидеть их отображение в реальном времени в браузере:
Хотя спецификация не определяет никаких ограничений размера для курсора , отдельные пользовательские агенты могут сделать это. Изменения курсора с использованием изображений, размер которых выходит за рамки поддерживаемого браузером диапазона, обычно просто игнорируются.
Проверьте таблицу совместимости браузеров на предмет примечаний об ограничениях размера курсора.
[[[ ]? ,] * [авто | по умолчанию | нет | контекстное меню | помощь | указатель | прогресс | подождите | ячейка | перекрестие | текст | вертикальный текст | псевдоним | копия | двигаться | без капель | не разрешено | электронное изменение размера | n-изменить размер | изменить размер | nw-resize | s-resize | изменить размер | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | изменение размера строки | прокрутка | увеличить | уменьшение | схватить | захват]]
Установка типов курсора
. foo {
курсор: перекрестие;
}
.бар {
курсор: увеличение;
}
.baz {
курсор: url ("hyper.cur"), авто;
}
foo {
курсор: перекрестие;
}
.бар {
курсор: увеличение;
}
.baz {
курсор: url ("hyper.cur"), авто;
}
Таблицы BCD загружаются только в браузере
Как изменить курсор при наведении в CSS
- Фрагменты
- ›
- CSS
- ›
- Как изменить курсор при наведении в CSS
Почти все веб-сайты меняют курсоры для удобства пользователей или просто для развлечения. Настройка курсоров — это простой способ при необходимости придать сайту изюминку.
Чтобы указать внешний вид курсора, используйте свойство курсора CSS, которое используется для изменения типа курсора мыши на элементах. Это может быть полезно на веб-сайтах, где нужно выполнять разные действия, а не просто щелкать мышью.
Мы рассмотрим следующие способы управления удобством использования курсора:
Как сделать курсор рукой, когда пользователь наводит курсор на элемент списка¶
Если вы хотите превратить указатель мыши в указатель руки при наведении курсора на список item, вы можете установить класс для своего элемента списка (
Теперь давайте рассмотрим пример изменения указателя мыши на указатель руки с помощью значения «указатель» свойства cursor . Мы устанавливаем этот тип курсора только для класса «указатель».
Пример замены указателя мыши на указатель руки: ¶
Название документа
<стиль>
li {
нижнее поле: 15 пикселей;
}
li. указатель {
курсор: указатель;
}
li: hover {
цвет фона: #ccc;
}
указатель {
курсор: указатель;
}
li: hover {
цвет фона: #ccc;
}
Наведите указатель мыши на элементы списка, чтобы увидеть, как курсор по умолчанию превращается в указатель:
- Элемент списка 1 с курсором по умолчанию.
- Элемент списка 2 с курсором-указателем.
- Еще один элемент списка с курсором мыши по умолчанию.
Попробуйте сами »Результат
Наведите указатель мыши на элементы списка, чтобы увидеть, как курсор по умолчанию превращается в указатель:
- Элемент списка 1 с курсором по умолчанию.
- Элемент списка 2 с курсором-указателем.
- Другой элемент списка с курсором мыши по умолчанию.
В следующем примере используется селектор: nth-child. Здесь мы используем nth-child (odd) для курсора: progress; и nth-child (even) для cursor: pointer; иметь отдельные типы курсоров для разных элементов списка.
Пример использования указателя и курсоров прогресса: ¶
Название документа
<стиль>
li: nth-child (odd) {
фон: # 1c87c9;
курсор: прогресс;
ширина: 50%;
отступ: 5 пикселей;
}
li: nth-child (even) {
фон: #ccc;
курсор: указатель;
ширина: 50%;
отступ: 5 пикселей;
}
Наведите указатель мыши на элементы списка, чтобы увидеть, как изменяется курсор:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 4
- Элемент списка 5
- Элемент списка 6
- Элемент списка 7
Попробуйте сами »Как изменить курсор гиперссылки при наведении курсора¶
Курсором по умолчанию для гиперссылки является« указатель ». Чтобы изменить его, вам нужно указать тип курсора для вашего элемента с помощью селектора CSS: hover. В нашем примере мы стилизуем только класс «ссылка».
Чтобы изменить его, вам нужно указать тип курсора для вашего элемента с помощью селектора CSS: hover. В нашем примере мы стилизуем только класс «ссылка».
Пример изменения «указателя» на «по умолчанию»: ¶
Название документа
<стиль>
.link: hover {
курсор: по умолчанию;
}
Наведите указатель мыши на гиперссылку, чтобы увидеть, как «указатель» изменится на «по умолчанию»:
W3docs
ссылка с исходным типом "указатель".
W3docs
ссылка с измененным типом курсора "по умолчанию".
Попробуйте сами »Поскольку по умолчанию ссылки имеют синий цвет и подчеркиваются, мы предлагаем изменить цвета ссылок и продолжить работу с гиперссылками.
Пример использования типа курсора «захват» на гиперссылке: ¶
Название документа
<стиль>
a {
курсор: захватить;
}
6203def268a0df2a5fd545.png" alt = "logo" />
Попробуйте сами »Как применить собственный эффект изображения курсора к элементу¶
Давайте повеселимся с курсорами! Можно добавить изображение в качестве курсора на вашу веб-страницу. Вам просто нужно добавить свое изображение, указав его URL-адрес как значение свойства cursor .
Не забудьте установить тип курсора, чтобы он показывал, когда браузер не может использовать предоставленное изображение. В противном случае ваш код не будет работать.
Это забавный трюк, который можно добавить на свой веб-сайт, когда пользователи не ожидают увидеть такие вещи. Представьте, что у вас есть форма, в которой ответ соответствует определенной эмоции, вот идеальное место для использования изображений эмодзи.
Пример добавления изображения в качестве курсора: ¶
Название документа
<стиль>
тело {
фон: #eee;
выравнивание текста: центр;
}
кнопка {
дисплей: встроенный блок;
цвет фона: # 1c87c9;
цвет: #eee;
маржа: 25 пикселей;
положение: относительное;
ширина: 140 пикселей;
высота: 45 пикселей;
радиус границы: 3 пикселя;
граница: нет;
размер шрифта: 1.5em;
выравнивание текста: центр;
текстовое оформление: нет;
box-shadow: 0 2px 8px 0 # 999;
}
button: hover {
цвет фона: # 999;
цвет: # ffcc00;
}
#счастливый {
курсор: url ("/ uploads / media / default / 0001/02 / ee4486d1b3fc998e444c3b0100c73db282760eb5.png"), авто;
}
#грустный {
курсор: url ("/ uploads / media / default / 0001/02 / 38cb87a27305100311d9c96e5a5ebb88f04d8034.png"), auto;
}
#любовь {
курсор: url ("/ uploads / media / default / 0001/02 / 4be757cf6e9ffc865861649ca423654484ad3dc1.png "), авто;
}
Какое у вас впечатление о нашем веб-сайте?
Попробуйте сами »Пример использования значков в качестве курсора: ¶
Название документа
<стиль>
тело {
ширина: 600 пикселей;
маржа: 0.5эм авто;
}
img {
ширина: 280 пикселей;
высота: 186 пикселей;
маржа: 5 пикселей;
дисплей: встроенный блок;
фоновая позиция: 50% 50%;
}
. собака {
курсор: url ("/ uploads / media / default / 0001/02 / 53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
курсор: url ("/ uploads / media / default / 0001/02 / ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url ("/ uploads / media / default / 0001/02 / edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.жилой дом {
курсор: url ("/ uploads / media / default / 0001/02 / bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
собака {
курсор: url ("/ uploads / media / default / 0001/02 / 53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
курсор: url ("/ uploads / media / default / 0001/02 / ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url ("/ uploads / media / default / 0001/02 / edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.жилой дом {
курсор: url ("/ uploads / media / default / 0001/02 / bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}




Попробуйте сами »Вы также можете использовать значки с веб-сайтов, на которых предоставляется код Base64, просто вставив код Base64 в значение URL-адреса курсора. Или загрузите значок на свой веб-сайт и используйте URL-адрес для установки курсора.
Пример всех типов курсора¶
Вот пример, который содержит все возможные типы курсора.
Для значений «приближение», «уменьшение», «захват» и «захват» добавлено расширение свойства -webkit-.
Пример использования всех типов курсоров: ¶
Название документа
<стиль>
тело {
выравнивание текста: центр;
семейство шрифтов: Roboto, Helvetica, Arial, sans-serif;
}
.cursor {
дисплей: гибкий;
flex-wrap: обертка;
}
.cursor> div {
гибкость: 120 пикселей;
отступ: 10px 2px;
белое пространство: nowrap;
граница: 1px solid # 666;
радиус границы: 5 пикселей;
маржа: 0 5px 5px 0;
}
. cursor> div: hover {
фон: # 1c87c9;
}
.auto {
курсор: авто;
}
.По умолчанию {
курсор: по умолчанию;
}
.никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: справка;
}
.pointer {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: ждать;
}
.клетка {
курсор: ячейка;
}
.crosshair {
курсор: перекрестие;
}
.text {
курсор: текст;
}
.vertical-text {
курсор: вертикальный текст;
}
.alias {
курсор: псевдоним;
}
.copy {
курсор: копировать;
}
.двигаться {
курсор: двигаться;
}
.no-drop {
курсор: без капель;
}
.не допускается {
курсор: не допускается;
}
.all-scroll {
курсор: all-scroll;
}
.col-resize {
курсор: col-resize;
}
.row-resize {
курсор: изменение размера строки;
}
.n-resize {
курсор: n-изменить размер;
}
.e-resize {
курсор: изменить размер;
}
.s-resize {
курсор: s-изменить размер;
}
.w-resize {
курсор: w-изменение размера;
}
.ns-resize {
курсор: ns-resize;
}
.ew-resize {
курсор: ew-resize;
}
.ne-resize {
курсор: изменить размер;
}
.nw-resize {
курсор: nw-resize;
}
.se-resize {
курсор: изменить размер;
}
.sw-resize {
курсор: sw-resize;
}
.nesw-resize {
курсор: nesw-resize;
}
.nwse-resize {
курсор: nwse-resize;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
.
cursor> div: hover {
фон: # 1c87c9;
}
.auto {
курсор: авто;
}
.По умолчанию {
курсор: по умолчанию;
}
.никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: справка;
}
.pointer {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: ждать;
}
.клетка {
курсор: ячейка;
}
.crosshair {
курсор: перекрестие;
}
.text {
курсор: текст;
}
.vertical-text {
курсор: вертикальный текст;
}
.alias {
курсор: псевдоним;
}
.copy {
курсор: копировать;
}
.двигаться {
курсор: двигаться;
}
.no-drop {
курсор: без капель;
}
.не допускается {
курсор: не допускается;
}
.all-scroll {
курсор: all-scroll;
}
.col-resize {
курсор: col-resize;
}
.row-resize {
курсор: изменение размера строки;
}
.n-resize {
курсор: n-изменить размер;
}
.e-resize {
курсор: изменить размер;
}
.s-resize {
курсор: s-изменить размер;
}
.w-resize {
курсор: w-изменение размера;
}
.ns-resize {
курсор: ns-resize;
}
.ew-resize {
курсор: ew-resize;
}
.ne-resize {
курсор: изменить размер;
}
.nw-resize {
курсор: nw-resize;
}
.se-resize {
курсор: изменить размер;
}
.sw-resize {
курсор: sw-resize;
}
.nesw-resize {
курсор: nesw-resize;
}
.nwse-resize {
курсор: nwse-resize;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
. grabbing {
курсор: -webkit-grabbing;
курсор: захватывающий;
}
.увеличить {
курсор: -webkit-zoom-in;
курсор: увеличение;
}
.уменьшить {
курсор: -webkit-zoom-out;
курсор: уменьшение масштаба;
}
grabbing {
курсор: -webkit-grabbing;
курсор: захватывающий;
}
.увеличить {
курсор: -webkit-zoom-in;
курсор: увеличение;
}
.уменьшить {
курсор: -webkit-zoom-out;
курсор: уменьшение масштаба;
}
Пример свойства курсора
Наведите курсор мыши на элемент, чтобы увидеть изменения:
авто
по умолчанию
нет
контекстное меню
справка
указатель
прогресс
подождите
ячейка
перекрестие
текст
вертикальный текст
псевдоним
копия
переместить
без капель
не разрешено
all-scroll
col-resize
изменение размера строки
n-изменение размера
изменить размер
изменить размер
w-изменение размера
ns-resize
ew-resize
изменить размер
изменение размера nw
изменить размер
sw-resize
новое изменение размера
изменение размера nwse
взять
захват
увеличение
уменьшение
Попробуйте сами »Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Измените курсор с помощью Javascript
Этот пост показывает, как изменить курсор на веб-странице с помощью Javascript, присвоив значение документу.body.style.cursor свойство.
Присвойте значение document.body.style.cursor
Назначьте одно из свойств курсора для document.body.style.cursor, чтобы изменить курсор. В первом примере ниже курсор изменится на песочные часы:
document.body.style.cursor = "ждать";
Второй пример восстанавливает его снова, назначая «default» свойству курсора:
document.body.style.cursor = "по умолчанию";
Рабочий пример
Следующее поле выбора и кнопку можно использовать для изменения курсора.Если вы просматриваете этот пост в программе для чтения RSS, вам, вероятно, потребуется щелкнуть, чтобы просмотреть его в веб-браузере, чтобы пример заработал.
defaultcrosshaire-resizehelpmoven-resizene-resizenw-resizepointerprogresss-resizese-resizesw-resizetextw-resizewait
Пример кода
Вот код примера выше:
<выбор>
Код курсора HTML
Эта страница содержит код курсора HTML.Код, который заставит курсор пользователя изменяться при наведении курсора на элемент HTML.

 pointer {
cursor: pointer;
}
li:hover {
background-color: #ccc;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на элемент списка и увидите, как меняется курсор по умолчанию в указатель:</h5>
<ul>
<li>Элемент списка 1 с курсором по умолчанию.</li>
<li>Элемент списка 2 с курсором-указателем по умолчанию.</li>
<li>Элемент списка с с курсором по умолчанию.</li>
</ul>
</body>
</html>
pointer {
cursor: pointer;
}
li:hover {
background-color: #ccc;
}
</style>
</head>
<body>
<h5>Наведите курсор мыши на элемент списка и увидите, как меняется курсор по умолчанию в указатель:</h5>
<ul>
<li>Элемент списка 1 с курсором по умолчанию.</li>
<li>Элемент списка 2 с курсором-указателем по умолчанию.</li>
<li>Элемент списка с с курсором по умолчанию.</li>
</ul>
</body>
</html> 5em auto;
}
img {
width: 280px;
height: 186px;
margin: 5px;
display: inline-block;
background-position: 50% 50%;
}
.dog {
cursor: url("/uploads/media/default/0001/02/53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
cursor: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), auto;
}
.nature {
cursor: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), auto;
}
.house {
cursor:
url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
</style>
</head>
<body>
<img src="/uploads/media/default/0001/02/fc16e475b5cefcbe57924b1a4a3b3e38e936b77c.png" alt="cactus">
<img src="/uploads/media/default/0001/02/2a85e41725d19aeae7066836accaababd42e638d.png" alt="nature">
<img src="/uploads/media/default/0001/02/23df99002f94be0d1ca915058e2216c756be155e.png" alt="dog">
<img src="/uploads/media/default/0001/02/1492763b186dabd60c4fbad49ce6d4ba3925b712.png" alt="house">
</body>
</html>
5em auto;
}
img {
width: 280px;
height: 186px;
margin: 5px;
display: inline-block;
background-position: 50% 50%;
}
.dog {
cursor: url("/uploads/media/default/0001/02/53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
cursor: url("/uploads/media/default/0001/02/ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), auto;
}
.nature {
cursor: url("/uploads/media/default/0001/02/edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), auto;
}
.house {
cursor:
url("/uploads/media/default/0001/02/bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
</style>
</head>
<body>
<img src="/uploads/media/default/0001/02/fc16e475b5cefcbe57924b1a4a3b3e38e936b77c.png" alt="cactus">
<img src="/uploads/media/default/0001/02/2a85e41725d19aeae7066836accaababd42e638d.png" alt="nature">
<img src="/uploads/media/default/0001/02/23df99002f94be0d1ca915058e2216c756be155e.png" alt="dog">
<img src="/uploads/media/default/0001/02/1492763b186dabd60c4fbad49ce6d4ba3925b712.png" alt="house">
</body>
</html> cursor > div {
flex: 120px;
padding: 10px 2px;
white-space: nowrap;
border: 1px solid #666;
border-radius: 5px;
margin: 0 5px 5px 0;
}
.cursor > div:hover {
background: #1c87c9;
}
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.grab { cursor: -webkit-grab; cursor: grab; }
.grabbing { cursor: -webkit-grabbing; cursor: grabbing; }
.zoom-in { cursor: -webkit-zoom-in; cursor: zoom-in; }
.zoom-out { cursor: -webkit-zoom-out; cursor: zoom-out; }
</style>
</head>
<body>
<h3>Пример свойства cursor</h3>
<p> Наведите курсор мыши на элемент и увидите изменения:</p>
<div>
<div>auto</div>
<div>default</div>
<div>none</div>
<div>context-menu</div>
<div>help</div>
<div>pointer</div>
<div>progress</div>
<div>wait</div>
<div>cell</div>
<div>crosshair</div>
<div>text</div>
<div>vertical-text</div>
<div>alias</div>
<div>copy</div>
<div>move</div>
<div>no-drop</div>
<div>not-allowed</div>
<div>all-scroll</div>
<div>col-resize</div>
<div>row-resize</div>
<div>n-resize</div>
<div>s-resize</div>
<div>e-resize</div>
<div>w-resize</div>
<div>ns-resize</div>
<div>ew-resize</div>
<div>ne-resize</div>
<div>nw-resize</div>
<div>se-resize</div>
<div>sw-resize</div>
<div>nesw-resize</div>
<div>nwse-resize</div>
<div>grab</div>
<div>grabbing</div>
<div>zoom-in</div>
<div>zoom-out</div>
</div>
</body>
</html>
cursor > div {
flex: 120px;
padding: 10px 2px;
white-space: nowrap;
border: 1px solid #666;
border-radius: 5px;
margin: 0 5px 5px 0;
}
.cursor > div:hover {
background: #1c87c9;
}
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.grab { cursor: -webkit-grab; cursor: grab; }
.grabbing { cursor: -webkit-grabbing; cursor: grabbing; }
.zoom-in { cursor: -webkit-zoom-in; cursor: zoom-in; }
.zoom-out { cursor: -webkit-zoom-out; cursor: zoom-out; }
</style>
</head>
<body>
<h3>Пример свойства cursor</h3>
<p> Наведите курсор мыши на элемент и увидите изменения:</p>
<div>
<div>auto</div>
<div>default</div>
<div>none</div>
<div>context-menu</div>
<div>help</div>
<div>pointer</div>
<div>progress</div>
<div>wait</div>
<div>cell</div>
<div>crosshair</div>
<div>text</div>
<div>vertical-text</div>
<div>alias</div>
<div>copy</div>
<div>move</div>
<div>no-drop</div>
<div>not-allowed</div>
<div>all-scroll</div>
<div>col-resize</div>
<div>row-resize</div>
<div>n-resize</div>
<div>s-resize</div>
<div>e-resize</div>
<div>w-resize</div>
<div>ns-resize</div>
<div>ew-resize</div>
<div>ne-resize</div>
<div>nw-resize</div>
<div>se-resize</div>
<div>sw-resize</div>
<div>nesw-resize</div>
<div>nwse-resize</div>
<div>grab</div>
<div>grabbing</div>
<div>zoom-in</div>
<div>zoom-out</div>
</div>
</body>
</html> cross { cursor: crosshair; }
cross { cursor: crosshair; }

 cell {курсор: ячейка; }
.crosshair {курсор: перекрестие; }
.text {курсор: текст; }
.vertical-text {курсор: вертикальный-текст; }
.alias {курсор: псевдоним; }
.copy {курсор: копировать; }
.переместить {курсор: переместить; }
.no-drop {курсор: no-drop; }
.not-allowed {курсор: not-allowed; }
.all-scroll {курсор: все-прокрутка; }
.col-resize {курсор: col-resize; }
.row-resize {курсор: изменение размера строки; }
.n-изменить размер {курсор: n-изменить размер; }
.e-resize {курсор: e-resize; }
.s-изменить размер {курсор: s-размер; }
.w-изменить размер {курсор: w-размер; }
.ns-resize {курсор: ns-размер; }
.ew-resize {курсор: ew-resize; }
.ne-resize {курсор: ne-resize; }
.nw-resize {курсор: nw-resize; }
.se-resize {курсор: se-resize; }
.sw-изменение размера {курсор: SW-изменение размера; }
.nesw-resize {курсор: nesw-resize; }
.nwse-resize {курсор: nwse-resize; }
cell {курсор: ячейка; }
.crosshair {курсор: перекрестие; }
.text {курсор: текст; }
.vertical-text {курсор: вертикальный-текст; }
.alias {курсор: псевдоним; }
.copy {курсор: копировать; }
.переместить {курсор: переместить; }
.no-drop {курсор: no-drop; }
.not-allowed {курсор: not-allowed; }
.all-scroll {курсор: все-прокрутка; }
.col-resize {курсор: col-resize; }
.row-resize {курсор: изменение размера строки; }
.n-изменить размер {курсор: n-изменить размер; }
.e-resize {курсор: e-resize; }
.s-изменить размер {курсор: s-размер; }
.w-изменить размер {курсор: w-размер; }
.ns-resize {курсор: ns-размер; }
.ew-resize {курсор: ew-resize; }
.ne-resize {курсор: ne-resize; }
.nw-resize {курсор: nw-resize; }
.se-resize {курсор: se-resize; }
.sw-изменение размера {курсор: SW-изменение размера; }
.nesw-resize {курсор: nesw-resize; }
.nwse-resize {курсор: nwse-resize; }  svg), url (two.svg) 5 5, прогресс;
svg), url (two.svg) 5 5, прогресс;  foo {
курсор: перекрестие;
}
.бар {
курсор: увеличение;
}
.baz {
курсор: url ("hyper.cur"), авто;
}
foo {
курсор: перекрестие;
}
.бар {
курсор: увеличение;
}
.baz {
курсор: url ("hyper.cur"), авто;
}
 указатель {
курсор: указатель;
}
li: hover {
цвет фона: #ccc;
}
указатель {
курсор: указатель;
}
li: hover {
цвет фона: #ccc;
}
 собака {
курсор: url ("/ uploads / media / default / 0001/02 / 53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
курсор: url ("/ uploads / media / default / 0001/02 / ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url ("/ uploads / media / default / 0001/02 / edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.жилой дом {
курсор: url ("/ uploads / media / default / 0001/02 / bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
собака {
курсор: url ("/ uploads / media / default / 0001/02 / 53f34c2d574ce31a424df7855ef3e8f2ece589d6.png"), auto;
}
.cactus {
курсор: url ("/ uploads / media / default / 0001/02 / ea8020fd3fdb96affa77c8164f80d88f8c419e0f.png"), авто;
}
.природа {
курсор: url ("/ uploads / media / default / 0001/02 / edcafd9e202ae5f2ae6ae839d21d1d642b2ace00.png"), авто;
}
.жилой дом {
курсор: url ("/ uploads / media / default / 0001/02 / bb6f118f3b06838624b4297992457093f40fd92b.png"), auto;
}
 cursor> div: hover {
фон: # 1c87c9;
}
.auto {
курсор: авто;
}
.По умолчанию {
курсор: по умолчанию;
}
.никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: справка;
}
.pointer {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: ждать;
}
.клетка {
курсор: ячейка;
}
.crosshair {
курсор: перекрестие;
}
.text {
курсор: текст;
}
.vertical-text {
курсор: вертикальный текст;
}
.alias {
курсор: псевдоним;
}
.copy {
курсор: копировать;
}
.двигаться {
курсор: двигаться;
}
.no-drop {
курсор: без капель;
}
.не допускается {
курсор: не допускается;
}
.all-scroll {
курсор: all-scroll;
}
.col-resize {
курсор: col-resize;
}
.row-resize {
курсор: изменение размера строки;
}
.n-resize {
курсор: n-изменить размер;
}
.e-resize {
курсор: изменить размер;
}
.s-resize {
курсор: s-изменить размер;
}
.w-resize {
курсор: w-изменение размера;
}
.ns-resize {
курсор: ns-resize;
}
.ew-resize {
курсор: ew-resize;
}
.ne-resize {
курсор: изменить размер;
}
.nw-resize {
курсор: nw-resize;
}
.se-resize {
курсор: изменить размер;
}
.sw-resize {
курсор: sw-resize;
}
.nesw-resize {
курсор: nesw-resize;
}
.nwse-resize {
курсор: nwse-resize;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
.
cursor> div: hover {
фон: # 1c87c9;
}
.auto {
курсор: авто;
}
.По умолчанию {
курсор: по умолчанию;
}
.никто {
курсор: нет;
}
.контекстное меню {
курсор: контекстное меню;
}
.помощь {
курсор: справка;
}
.pointer {
курсор: указатель;
}
.прогресс {
курсор: прогресс;
}
.ждать {
курсор: ждать;
}
.клетка {
курсор: ячейка;
}
.crosshair {
курсор: перекрестие;
}
.text {
курсор: текст;
}
.vertical-text {
курсор: вертикальный текст;
}
.alias {
курсор: псевдоним;
}
.copy {
курсор: копировать;
}
.двигаться {
курсор: двигаться;
}
.no-drop {
курсор: без капель;
}
.не допускается {
курсор: не допускается;
}
.all-scroll {
курсор: all-scroll;
}
.col-resize {
курсор: col-resize;
}
.row-resize {
курсор: изменение размера строки;
}
.n-resize {
курсор: n-изменить размер;
}
.e-resize {
курсор: изменить размер;
}
.s-resize {
курсор: s-изменить размер;
}
.w-resize {
курсор: w-изменение размера;
}
.ns-resize {
курсор: ns-resize;
}
.ew-resize {
курсор: ew-resize;
}
.ne-resize {
курсор: изменить размер;
}
.nw-resize {
курсор: nw-resize;
}
.se-resize {
курсор: изменить размер;
}
.sw-resize {
курсор: sw-resize;
}
.nesw-resize {
курсор: nesw-resize;
}
.nwse-resize {
курсор: nwse-resize;
}
.схватить {
курсор: -webkit-grab;
курсор: захватить;
}
. grabbing {
курсор: -webkit-grabbing;
курсор: захватывающий;
}
.увеличить {
курсор: -webkit-zoom-in;
курсор: увеличение;
}
.уменьшить {
курсор: -webkit-zoom-out;
курсор: уменьшение масштаба;
}
grabbing {
курсор: -webkit-grabbing;
курсор: захватывающий;
}
.увеличить {
курсор: -webkit-zoom-in;
курсор: увеличение;
}
.уменьшить {
курсор: -webkit-zoom-out;
курсор: уменьшение масштаба;
}