Как вставить видео на сайт? Тег video
HTML/CSS 2 min
Привет! Новая статья – о теге video и его вставке на страницу
Вступление
Итак, давайте разбираться. Тег video на самом деле очень прост, но все же имеет пару нюансов в использовании. Чтобы создать видео — используем специальный тег
<video>
<source src="path_to_video" type="video/mp4">
</video>
В теге source используем атрибуты src и type для собственно самого видео-файла и его расширения. Хотя в целом можно и убрать source и написать src прямо у тега video – рекомендуется именно использовать source. Причем, если имеются несколько форматов – используют несколько source.
атрибуты
У тега video есть ряд полезных атрибутов, которые нужно знать:
controls— если задать этот атрибут – появятся элементы управления видео.poster– это простая возможность повесить на видео картинку, если нужно долго ждать загрузки.autoplay– думаю из названия ясно, нужен для того чтобы сразу запустить видео.loop– для постоянного повторения видео.
Вы можете использовать их все, и получится что-то вроде:
<video>
<source src="path_to_video" controls autoplay poster="path_to_image" loop type="video/mp4">
</video>
Как видите, большинство атрибутов булевые, то есть не требующие значения для своей работы. Есть еще парочка атрибутов, но о них я расскажу в нюансах.
Нюансы
Итак, первый нюанс – загрузка видео со звуком. Дело в том, что браузеры запрещают автоплей видео со звуком. Либо выкидывают ошибку в консоль, либо просто отказываются грузить видео. Это нужно знать и учитывать, обсуждая с заказчиком видео на странице.
Это нужно знать и учитывать, обсуждая с заказчиком видео на странице.
Просто примите это, так нельзя. Поэтому если нужно видео с автоплеем – не забывайте атрибут muted.
Второй нюанс заключается в использовании атрибута preload. У него три значения:
none– видео вообще не загрузитсяauto– значение по умолчанию, видео будет грузитьсяmetadata– загрузятся первые секунды видео и всякая мета-информация.
Какой использовать в той или иной ситуации решать вам, лично я у себя на сайте я поставил metadata, т.к. мне так удобно. Но если вам не нужно вообще нагружать сеть при загрузке странице — используйте none.
В общем-то и все. Тема простая, но тем не менее многие просили о ней сказать. Видео по теме в самом верху статьи, а исходники на код из видео – по ссылке.
Удачи!
Исходники по данной теме: github
предыдущий пост следующий пост
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
html5 субтитры
Всем привет! В данной небольшой статье мы с вами рассмотрим как создаются субтитры для видео с помощью видеоплеера html5. Поехали!
Для начала создадим сам видеоплеер. Делается это c помощью тега video.
<video controls src="video.webm"></video>
В атрибуте src указывается путь до видео-файла который мы хотим проигрывать. controls — выводит панель контроллера для управления плеером.
Есть еще один вариант реализации.
<video controls >
<source src="video.webm" type="video/webm" >
</video>Более расширенную информацию по управлению плеером вы можете найти в данной статье media Javascript.
Для привязки субтитров к видео используется специальный тег track.
<video controls >
<source src="video.webm" type="video/webm">
<track kind="subtitles" src="subtitles/ru.wtt" srclang="ru" label="Русский">
</video>Он имеет следующие атрибуты: kind — указывает тип титров в нашем случае это subtitles(субтитры), src — путь до WEBVTT файла(в котором указываются сами субтитры), srclang — язык субтитров, label — название поля выбора субтитров.
Теперь рассмотрим содержимое файла WEBVTT(ru.wtt) который находится по пути ‘subtitles/ru.wtt’.
WEBVTT 00:00.000 --> 00:02.000 Начало 00:06.000 --> 00:08.000 Середина 00:10.000 --> 00:12.000 Конец
Что мы здесь видим? В начале файла указывается тип файла ‘WEBVTT’ а затем идут субтитры. Обратите внимание что перед текстом каждого субтитра идет указание временного интервала в строгом формате XX:XX.XXX —> XX:XX.XXX(минуты:секунды.милисекунды) Как вы уже наверное догадались этот интервал указывает промежуток на котором будет отображаться текст субтитра.
В нашем случае первый субтитр с текстом ‘Начало’ будет отображаться с 0 по 2 секунду видео, второй ‘Середина’ с 6 по 8 сек., третий ‘Конец’ с 10 по 12 сек.
Рассмотрим активацию субтитров. Изначально субтитры у видео не будут отображаться, их необходимо включить через контроллер(панель управления) видео, выбрав в поле выбора субтитров название ‘Русский’. Если мы хотим чтобы субтитры были активированы сразу при загрузке страницы, то необходимо в тег track добавить атрибут default.
<video controls > <source src="video.webm" type="video/webm"> <track kind="subtitles" src="subtitles/ru.wtt" srclang="ru" default label="Русский"> </video>
В этом случае subtitles будут отображаться по умолчанию и при необходимости их можно будет просто отключить.
Вот в принципе и все что вы должны знать о создании субтитров в html5, отмечу что их вы можете создавать сколько угодно и на разные языки. Пример:
<video controls > <source src="video.webm" type="video/webm"> <track kind="subtitles" src="subtitles/ru.wtt" srclang="ru" default label="Русский"> <track kind="subtitles" src="subtitles/en.wtt" srclang="en" label="English"> </video>
Здесь мы создали субтитры на русском и английском языке. Переключать их можно в поле выбора титров. В таком случае теперь содержание нашего видео станет доступным для более широкой аудитории (для иностранцев, глухих и т п).
На этом данная статья подошла к концу. Не забывайте подписываться в группу Вконтакте и переходите на канал Youtube.
Всем спасибо за внимание! Пока.
Как добавить видео на веб-страницы Dreamweaver
Узнайте, как вставлять видео на веб-страницы и вставлять FLV-файлы в Dreamweaver.
HTML5 поддерживает теги видео и аудио, которые позволяют пользователям воспроизводить видео и аудио файлы в браузере без внешнего подключаемого модуля или проигрывателя. Dreamweaver поддерживает подсказки кода для добавления тегов видео и аудио.
Live View визуализирует видео, обеспечивая предварительный просмотр видео, которое вы встраиваете на веб-страницу.
Примечание:
Хотя вы можете встроить любое видео на свою веб-страницу, Live View не всегда отображает все видео. Аудио- и видеотеги поддерживаются в Dreamweaver с помощью подключаемого модуля Apple QuickTime. В Windows, если подключаемый модуль Apple QuickTime не установлен, веб-страница не отображает мультимедийное содержимое.
Чтобы узнать, как вставлять видео HTML5, см. раздел Вставка видео HTML5 в Dreamweaver.
Вы может легко добавлять FLV-видео на ваши веб-страницы без использования Flash-авторинга инструмент. Прежде чем начать, у вас должен быть закодированный FLV-файл.
Dreamweaver вставляет компонент SWF, отображает файл FLV; при просмотре в браузере этот компонент отображает выбранный файл FLV, а также набор элементов управления воспроизведением.
Выбранный файл FLV и набор элементов управления воспроизведением
Dreamweaver предоставляет следующие возможности для доставки FLV-видео посетителям вашего сайта:
Progressive Download Video
Загружает файл FLV на жесткий диск посетителя сайта и
потом играет. В отличие от традиционных методов «скачай и играй»
доставка видео, однако прогрессивная загрузка позволяет видеофайлу
чтобы начать играть до завершения загрузки.
В отличие от традиционных методов «скачай и играй»
доставка видео, однако прогрессивная загрузка позволяет видеофайлу
чтобы начать играть до завершения загрузки.
Потоковое видео
Потоковая передача видеоконтента и его воспроизведение на веб-странице после короткого буферного периода, что обеспечивает плавное воспроизведение. Чтобы включить потоковое видео на своих веб-страницах, у вас должен быть доступ к Adobe® Flash® Media Server.
Перед использованием в Dreamweaver у вас должен быть закодированный FLV-файл. Вы можете вставлять видеофайлы, созданные с помощью двух видов кодеков (технологий сжатия/распаковки): Sorenson Squeeze и On2.
Как и в случае с обычными SWF-файлами, при вставке FLV-файла Dreamweaver вставляет код, определяющий, установлена ли у пользователя правильная версия Flash Player для просмотра видео. Если у пользователя нет нужной версии, на странице отображается альтернативное содержимое, предлагающее пользователю загрузить последнюю версию Flash Player.
Примечание:
Для просмотра FLV-файлов на компьютерах пользователей должен быть установлен Flash Player 8 или более поздней версии. Если у пользователя не установлена требуемая версия Flash Player, но установлен Flash Player 6.0 r65 или более поздней версии, браузер отображает экспресс-установщик Flash Player вместо альтернативного содержимого. Если пользователь отказывается от экспресс-установки, на странице отображается альтернативный контент.
Для получения дополнительной информации о работе с видео посетите Центр видеотехнологий по адресу www.adobe.com/go/flv_devcenter.
Выберите «Вставка» > HTML > Flash-видео.
Вставка флэш-видео
В диалоговом окне «Вставка FLV» выберите «Прогрессивная загрузка». или «Потоковое видео» во всплывающем меню «Тип видео».
Заполните остальные параметры диалогового окна и щелкните ХОРОШО.

Примечание:
Microsoft Internet Information Server (IIS) не обрабатывать теги вложенных объектов. Для страниц ASP Dreamweaver использует вложенные код объекта/внедрения вместо вложенного кода объекта при вставке SWF или FLV-файлы.
Диалоговое окно «Вставка FLV» позволяет установить параметры для прогрессивной загрузки доставки вставленного FLV-файла на веб-странице.
Выберите «Вставка» > HTML > Flash-видео (или щелкните значок Flash-видео в категории HTML на панели «Вставка»).
В диалоговом окне «Вставка FLV» выберите «Прогрессивная загрузка». Видео из меню Тип видео.
Вставка флэш-видео
Укажите следующие параметры:
URL
Задает относительный или абсолютный путь к файлу FLV. Чтобы указать относительный путь (например, mypath/myvideo.flv), нажмите кнопку Обзор, перейдите к FLV-файлу и выберите его.
 Указать
абсолютный путь, введите URL-адрес (например, http://www.example.com/myvideo.flv)
FLV-файла.
Указать
абсолютный путь, введите URL-адрес (например, http://www.example.com/myvideo.flv)
FLV-файла.Skin
Определяет внешний вид видеокомпонента. Предварительный просмотр выбранной оболочки появляется под всплывающим меню «Обложка».
Ширина
Ширина FLV-файла в пикселях. Dreamweaver определяет ширину FLV-файла, и вы можете видеть, что ширина автоматически отображается в этом поле.
Высота
Высота FLV-файла в пикселях. Dreamweaver автоматически оптимизирует высоту FLV-файла, и вы можете видеть, что высота автоматически отображается в этом поле.
Примечание:
Total With Skin — ширина и высота FLV-файла плюс ширина и высота выбранного скина.
Ограничение
Сохраняет то же соотношение сторон между шириной и высота видеокомпонента. Этот параметр выбран по умолчанию.
Auto Play
Указывает, воспроизводить ли видео при открытии веб-страницы.
 открыт.
открыт.Auto Rewind
Указывает, возвращается ли элемент управления воспроизведением в исходное положение. после окончания воспроизведения видео.
Нажмите OK, чтобы закрыть диалоговое окно и добавить FLV-файл. на вашу веб-страницу.
Команда «Вставить FLV» создает SWF-файл видеопроигрывателя. и SWF-файл скина, которые используются для отображения вашего видеоконтента. на веб-странице. (Чтобы увидеть новые файлы, вам может потребоваться щелкнуть значок кнопку «Обновить» на панели «Файлы».) Эти файлы хранятся в тот же каталог, что и файл HTML, в который вы добавляете видеоконтент. Когда вы загружаете HTML-страницу, содержащую FLV-файл, Dreamweaver загружает их файлы как зависимые файлы (пока вы нажимаете Да в поле Поместить зависимые диалоговое окно файлов).
Диалоговое окно «Вставка FLV» позволяет установить параметры потоковой загрузки видео для вставленного FLV-файла на веб-странице.
Выберите «Вставка» > HTML > Flash-видео (или щелкните значок Flash-видео в категории HTML на панели «Вставка»).

Выберите «Потоковое видео» во всплывающем меню «Тип видео».
Настройка параметров потокового видео
URI сервера
Указывает имя сервера, имя приложения и экземпляр имя в формате rtmp://www.example.com/имя_приложения/имя_экземпляра.
Stream Name
Указывает имя FLV-файла, который вы хотите воспроизвести. (например, myvideo.flv). Расширение .flv не является обязательным.
Skin
Определяет внешний вид видеокомпонента. Предварительный просмотр выбранной оболочки появляется под всплывающим меню «Обложка».
Ширина
Ширина файла FLV в пикселях. Dreamweaver определяет ширину FLV-файла и автоматически заполняет это поле.
Высота
Высота FLV-файла в пикселях. Dreamweaver определяет высоту FLV-файла и автоматически подставляет высоту в пикселях в этом поле.
Примечание:
Total With Skin — ширина и высота FLV-файла плюс ширина и высота выбранного скина.

Ограничение
Сохраняет то же соотношение сторон между шириной и высота видеокомпонента. Этот параметр выбран по умолчанию.
Live Video Feed
Указывает, является ли видеоконтент транслируемым. Если выбрана «Прямая видеотрансляция», Flash Player воспроизводит видеотрансляцию в режиме реального времени, передаваемую с Flash® Media Server. Имя живого видеопотока — это имя, указанное в текстовом поле «Имя потока».
Примечание:
Чтобы включить прямую трансляцию видео, необходимо выбрать один из вариантов скина Halo в поле «Скин». Когда вы выбираете Live Video Feed, на обложке компонента появляется только регулятор громкости, потому что вы не можете управлять видео в реальном времени. Кроме того, параметры автоматического воспроизведения и автоматической перемотки назад не действуют.
Auto Play
Указывает, воспроизводить ли видео при открытии веб-страницы.
 открыт.
открыт.Auto Rewind
Указывает, возвращается ли элемент управления воспроизведением в исходное положение. после окончания воспроизведения видео.
Buffer Time
Указывает время в секундах, необходимое для буферизации. до того, как видео начнет воспроизводиться. Время буфера по умолчанию установлено на 0, чтобы видео начинало воспроизводиться сразу после нажатия кнопки воспроизведения нажимается. (Если выбрано Автовоспроизведение, видео начинает воспроизводиться как только будет установлено соединение с сервером.) Возможно, вы захотите установить время буферизации, если вы доставляете видео с более высоким битрейт, чем скорость соединения посетителя сайта, или когда Интернет трафик может вызвать проблемы с пропускной способностью или подключением. Например, если вы хотите отправить 15 секунд видео на веб-страницу до веб-страница начинает воспроизводить видео, установите время буферизации на 15.
Нажмите OK, чтобы закрыть диалоговое окно и добавить FLV-файл.
 на вашу веб-страницу.
на вашу веб-страницу.Команда «Вставить FLV» создает SWF-файл видеопроигрывателя. и SWF-файл обложки, которые используются для отображения вашего видео в Интернете. страница. Команда также создает файл main.asc, который необходимо загрузить. на ваш Flash Media Server. (Чтобы увидеть новые файлы, вам может понадобиться , чтобы нажать кнопку «Обновить» на панели «Файлы».) Эти файлы хранятся в том же каталоге, что и файл HTML, в который вы добавляете видеоконтент. Когда вы загружаете HTML-страницу, содержащую FLV-файл, не забудьте для загрузки файлов SWF на ваш веб-сервер и файл main.asc на ваш Flash Media Server.
Примечание:
Если у вас уже есть main.asc файл на вашем сервере, проконсультируйтесь с администратором вашего сервера, прежде чем загрузка файла main.asc, сгенерированного командой Insert FLV.
Вы может легко загрузить все необходимые медиафайлы, выбрав заполнитель видеокомпонента в окне документа Dreamweaver, и нажав кнопку «Загрузить медиафайл» в инспекторе свойств («Окно» > Характеристики).
 Чтобы увидеть список необходимых файлов, нажмите Показать необходимые
файлы.
Чтобы увидеть список необходимых файлов, нажмите Показать необходимые
файлы.Примечание:
Кнопка «Загрузить медиа» не загружает HTML файл, содержащий видеоконтент.
Когда вы вставляете FLV-файл на страницу, Dreamweaver вставляет код, определяющий, установлена ли у пользователя правильная версия Flash Player. Если нет, на странице отображается альтернативное содержимое по умолчанию, которое предлагает пользователю загрузить последнюю версию. Вы можете изменить этот альтернативный контент в любое время.
Эта процедура также применима к SWF-файлам.
Примечание:
Если у пользователя нет требуемой версии, но есть Flash Player 6.0 r65 или более поздней версии, браузер отображает экспресс-установщик Flash Player. Если пользователь отказывается от экспресс-установки, на странице отображается альтернативный контент.
В в представлении «Дизайн» окна «Документ» выберите файл SWF или FLV файл.

Щелкните значок глаза в файле SWF или файле FLV.
Примечание:
Вы также можете нажать Control + ] для переключения к альтернативному просмотру контента. Чтобы вернуться к просмотру SWF/FLV, нажмите Control + [ пока не будет выбран весь альтернативный контент. Затем нажмите Control + [ снова.
Редактируйте контент так же, как вы редактируете любой другой контент в Дримвивере.
Примечание:
Вы не можете добавлять SWF-файлы или FLV-файлы в качестве альтернативы содержание.
Щелкните значок глаза еще раз, чтобы вернуться к SWF или FLV просмотр файла.
В этом разделе подробно описаны некоторые из наиболее распространенных причины проблем с файлами FLV.
Проблемы с просмотром, вызванные отсутствием связанных файлов
код, созданный Dreamweaver CS4 и более поздними версиями, зависит от четырех зависимых файлов, отличается от самого файла FLV:
swfobject_modified.
 js
jsexpressInstall.swf
FLVPlayer_Progressive.swf
Файл скина (например, Clear_Skin_1.swf)
Примечание что есть еще два зависимых файла для Dreamweaver CS4 и позже, по сравнению с Dreamweaver CS3.
Первые два из них файлы (swfobject_modified.js и expressInstall.swf) установлены в папке Scripts, которую Dreamweaver создает в корне вашего сайта, если он еще не существует.
Вторые два файла (FLVPlayer_Progressive.swf и файл скина) устанавливаются в той же папке, что и страница, в которую встроен FLV. Файл скина содержит элементы управления для FLV, и его имя зависит от скина в параметрах, описанных в справке Dreamweaver. Например, если вы выберете Clear Skin, файл будет называться Clear_Skin_1.swf.
Все четыре зависимых файла ДОЛЖНЫ быть загружены на ваш удаленный сервер для FLV для правильного отображения.
Забыл загрузить это
файлов является наиболее распространенной причиной неправильной работы FLV-файлов. на веб-странице. Если один из файлов отсутствует, вы можете увидеть «белое поле».
на странице.
на веб-странице. Если один из файлов отсутствует, вы можете увидеть «белое поле».
на странице.
Чтобы убедиться, что вы загрузили все зависимые файлы, используйте панель «Файлы Dreamweaver», чтобы загрузить страницу, на которой появляется FLV. Когда вы загружаете страницу, Dreamweaver спрашивает вас если вы хотите загружать зависимые файлы (если вы не отключили этот вариант). Нажмите «Да», чтобы загрузить зависимые файлы.
Проблемы с просмотром при предварительном просмотре страниц локально
Потому что обновлений безопасности в Dreamweaver CS4 нельзя использовать предварительный просмотр. в команде браузера для проверки страницы со встроенным FLV, если вы определить локальный тестовый сервер в определении сайта Dreamweaver и используйте тестовый сервер для предварительного просмотра страницы.
Обычно,
вам нужен тестовый сервер, только если вы разрабатываете страницы с
ASP, ColdFusion или PHP (см.
подготовьте свой компьютер для разработки приложений). Если ты
создание веб-сайтов, использующих только HTML и не определяющих тестовый сервер,
нажатие F12 (Windows) Opt+F12 (Macintosh) приводит к беспорядку
элементы управления кожей на экране. Обходной путь заключается в том, чтобы определить тестирование
сервер и используйте тестовый сервер для предварительного просмотра вашей страницы или загрузки
свои файлы на удаленный сервер и просматривать их там.
Если ты
создание веб-сайтов, использующих только HTML и не определяющих тестовый сервер,
нажатие F12 (Windows) Opt+F12 (Macintosh) приводит к беспорядку
элементы управления кожей на экране. Обходной путь заключается в том, чтобы определить тестирование
сервер и используйте тестовый сервер для предварительного просмотра вашей страницы или загрузки
свои файлы на удаленный сервер и просматривать их там.
Примечание:
Это возможно, что настройки безопасности также могут быть ответственны за невозможность для предварительного просмотра локального FLV-контента, но Adobe не смогла подтвердить это. Вы можете попробовать изменить настройки безопасности, чтобы увидеть, поможет ли это. Дополнительные сведения об изменении параметров безопасности см. в Технической заметке 117502.
Другие возможные причины проблем с FLV-файлами
Если у вас возникли проблемы с предварительным просмотром локально, убедитесь, что для параметра «Просмотр с использованием временного файла» установлено значение 9.
 0297 отменен выбор в разделе «Правка» > «Настройки» > «Предварительный просмотр в реальном времени».
0297 отменен выбор в разделе «Правка» > «Настройки» > «Предварительный просмотр в реальном времени».Убедитесь, что у вас установлена последняя версия подключаемого модуля FlashPlayer
Будьте осторожны при перемещении файлов и папок за пределы Dreamweaver. При перемещении файлов и папок за пределы Dreamweaver Dreamweaver не может гарантировать правильные пути к файлам, связанным с FLV.
Вы можете временно заменить файл FLV, который доставляет вам проблемы, на заведомо работающий FLV-файл. Если заменяемый FLV-файл работает, значит проблема в исходном FLV-файле, а не в вашем браузере или компьютере.
Измените настройки видео на веб-странице, выбрав заполнитель видеокомпонента в окне документа Dreamweaver и используя инспектор свойств. Другой способ — удалить видеокомпонент и вставить его заново, выбрав «Вставка» > HTML > Flash-видео.
Выберите заполнитель видеокомпонента в окне документа Dreamweaver, щелкнув значок FLV в центре заполнителя.

Откройте инспектор свойств (Окно > Свойства). и внесите свои изменения.
Примечание:
Вы не можете изменить типы видео (от прогрессивной загрузки для потоковой передачи, например) с помощью инспектора свойств. Изменить тип видео, удалите компонент FLV и снова вставьте его, выбрав Вставка > Мультимедиа > FLV.
Выберите заполнитель компонента FLV в окне документа Dreamweaver и нажмите Удалить.
Чтобы узнать, как добавлять видео, не являющиеся файлами .flv, см. раздел Добавление видео (не FLV).
Возможно, вам также будет интересно узнать, как вставить подключаемый модуль в Dreamweaver для воспроизведения файлов .mp3 или видео Quicktime на сайте Dreamweaver.
Официальные уведомления | Политика конфиденциальности в Интернете
Встраивание видео — Загрузка и встраивание видео в Интернете — Kapwing
На удивление трудно найти бесплатный онлайн-способ создания и размещения видео для встраивания на ваш веб-сайт. Но Kapwing здесь, чтобы упростить этот процесс. За несколько кликов вы сможете создать встраиваемый фрагмент кода iFrame, в котором будет размещено ваше видео, и который можно будет бесплатно скопировать на ваш веб-сайт.
Но Kapwing здесь, чтобы упростить этот процесс. За несколько кликов вы сможете создать встраиваемый фрагмент кода iFrame, в котором будет размещено ваше видео, и который можно будет бесплатно скопировать на ваш веб-сайт.
Загрузите свое видео, экспортируйте и вставьте! Kapwing позволяет легко создавать и вставлять видео на любой веб-сайт. Squarespace, Medium, Ghost, Shopify и любая другая CMS, поддерживающая пользовательский код для встраивания, позволит вам вставить видеоплеер Kapwing. После загрузки вашего видео Kapwing предоставляет вам скопированный код для вставки или облачный URL-адрес для использования в качестве src, местоположения внешнего медиа-контента для видеообъекта HTML.
- Загрузите свое видео
Загрузите свое видео прямо в Kapwing, используя наш простой пользовательский интерфейс. Вы даже можете вставить ссылку на видео с Youtube, TikTok или другого источника видео.
- Экспорт видео
После внесения необходимых изменений нажмите Экспорт, чтобы создать окончательную копию видео, которую можно встроить.

- Встраивание и совместное использование
Нажмите ВСТАВИТЬ, чтобы получить фрагмент кода для простого встраивания сгенерированного видео. Вы можете вставить этот код в любую стороннюю систему CMS, чтобы получить встроенную версию вашего видео.
Откройте для себя еще больше возможностей Kapwing
Создавайте и настраивайте титры, которые автоматически синхронизируются с вашим видео. Используйте наш инструмент на базе искусственного интеллекта, чтобы создать расшифровку вашего видео, а затем настройте автоматически синхронизируемые субтитры, чтобы они идеально соответствовали вашим потребностям в создании контента. Изменяйте размер, меняйте шрифты или добавляйте профессиональные анимации и переходы — все ваши изменения будут мгновенно применены ко всему видео.
Видео с субтитрами
Smart Cut автоматизирует процесс редактирования видео, обнаруживая и удаляя паузы из вашего видео за считанные секунды. Вы сэкономите часы на редактировании и быстрее, чем когда-либо, завершите черновой монтаж видео с говорящими головами, записанных презентаций, учебных пособий, видеоблогов и многого другого. Редактирование еще никогда не было таким простым.
Редактирование еще никогда не было таким простым.
Удалить молчание
Ускорьте перепрофилирование видео и сделайте его более профессиональным с помощью нашей функции изменения размера холста! Всего за несколько кликов вы можете взять одно видео и настроить его так, чтобы он соответствовал размеру любой другой платформы, будь то TikTok, YouTube, Instagram, Twitter, Linkedin или где-то еще.
Изменение размера видео
С помощью интеллектуального инструмента для удаления фона от Kapwing вы можете бесплатно изолировать людей от фона видео без зеленого экрана. Все, что нужно, это несколько кликов. Загрузите свой контент, выберите инструмент «Удалить фон» и используйте предварительный просмотр, чтобы выбрать порог, который лучше всего подходит для вас.
Удалить фон
Улучшите звук вашего проекта за считанные секунды с помощью Kapwing. Одним щелчком мыши Clean Audio автоматически удаляет фоновый шум, корректирует громкость и помогает уменьшить треск в аудио и видео. Чтобы использовать его, просто загрузите видео- или аудиофайл, затем выберите «Очистить аудио» справа.
Чтобы использовать его, просто загрузите видео- или аудиофайл, затем выберите «Очистить аудио» справа.
Удалить звуковой фон
Работайте со своей командой прямо в Kapwing. Создавайте и редактируйте контент, а затем отправляйте его для совместного использования и совместной работы с товарищами по команде. Создавайте командные рабочие пространства, комментируйте в редакторе и работайте над видео вместе в режиме реального времени или асинхронно.
Начать редактирование
Отредактируйте продолжительность видеоклипа, перетаскивая маркеры временной шкалы или используя инструмент «Разделить». Никогда еще не было так просто вырезать паузы, переставлять клипы или настраивать длину звука в соответствии с вашим видео.
Обрезка видео
Настраиваемые формы сигнала Kapwing позволяют оживить аудио или подкаст. Наш инструмент Waveform создает автоматически сгенерированный анимированный график, показывающий частоту и амплитуду вашего звука с течением времени. Выберите между классическим стилем формы волны и стилем сложенных «полос», чтобы привнести свой собственный штрих в свой проект.
Выберите между классическим стилем формы волны и стилем сложенных «полос», чтобы привнести свой собственный штрих в свой проект.
Добавить волну
Сделайте свой контент популярным с помощью наложенных изображений, эмодзи, индикаторов выполнения и звуковых сигналов. Затем просто измените размер и расположите их, чтобы настроить свой проект. С неограниченным количеством наложений возможности безграничны.
Добавить наложение
Просматривайте сотни бесплатных изображений, GIF-файлов, видео, звуковых эффектов и музыкальных клипов прямо в нашем редакторе. Подбирайте ресурсы, которые оживят ваш проект, а затем редактируйте их так, как вы хотите, в одном месте.
Попробуйте плагины
Вдохновитесь сотнями модных шаблонов видео, созданных для раскрытия вашего творчества. Выберите шаблон, который лучше всего подходит для вашего проекта, а затем создайте свой собственный с помощью пользовательских видео, изображений или текста. Создание профессионально оформленных видеороликов или мемов еще никогда не было таким быстрым.
Посмотреть все шаблоны
Куда можно бесплатно вставить видео?
Есть несколько веб-сайтов видеохостинга, на которые вы можете бесплатно загрузить свое видео, чтобы сгенерировать код для встраивания. Наиболее распространенными являются Youtube, Dailymotion и Vimeo. Однако, если вам нужно отредактировать видео перед его встраиванием в электронные письма или на веб-страницы, вы можете использовать Kapwing для перепрофилирования и редактирования вашего видео, а затем создать код для встраивания после экспорта новой версии вашего видео.
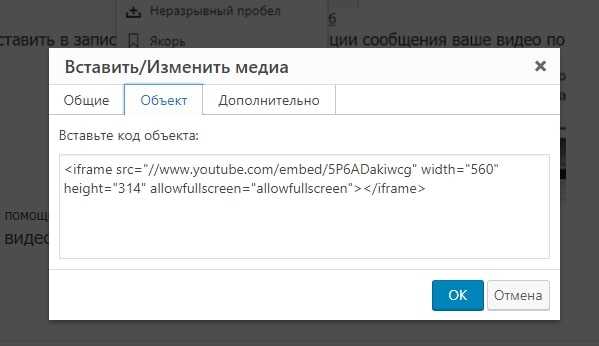
Как встроить видео в HTML?
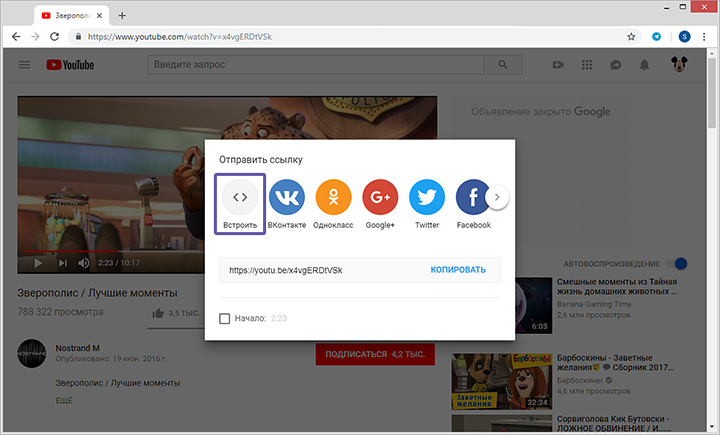
Как правило, когда вы загружаете видео на хостинговые веб-сайты, такие как Youtube, Dailymotion или Vimeo, вы можете найти возможность «встроить» видео. Когда вы нажимаете на опцию встраивания на этих платформах, вам предоставляется абзац HTML-кода, который вы можете добавить в HTML-код веб-сайта или в HTML-раздел блога или электронной почты.
Могу ли я встроить любое видео с YouTube?
Вы можете встраивать видео YouTube только в том случае, если создатель оставил функцию встраивания включенной, что означает, что создатель согласился разрешить другим пользователям делиться видео на других платформах и носителях.
Что лучше: встроить или связать видео?
Для лучшего просмотра видео лучше вставлять. Встраивание видео позволит зрителям смотреть видео на вашем веб-сайте, в блоге, в PowerPoint или по электронной почте, не покидая текущего просмотра.
Связать видео проще, чем загружать видео напрямую (что требует загрузки мультимедиа на ваше устройство и повторной загрузки) или настроить параметр встраивания при публикации в социальных сетях. Однако имейте в виду, что привязка видео перенаправит пользователя туда, где размещено видео.
Чем отличается Капвинг?
Немедленно начните творить с помощью тысяч шаблонов и видео, изображений, музыки и GIF без авторских прав. Перепрофилируйте контент из Интернета, вставив ссылку.
Запуск Kapwing совершенно бесплатен. Просто загрузите видео и приступайте к редактированию. Усовершенствуйте свой рабочий процесс редактирования с помощью наших мощных онлайн-инструментов.
Автоматически добавляйте субтитры и переводите видео с помощью нашего инструмента Subtitler на базе искусственного интеллекта. Добавляйте субтитры к своим видео за считанные секунды, чтобы ни один зритель не остался позади.
Добавляйте субтитры к своим видео за считанные секунды, чтобы ни один зритель не остался позади.
Kapwing работает в облаке, а это значит, что ваши видео будут везде, где бы вы ни находились. Используйте его на любом устройстве и получайте доступ к своему контенту из любой точки мира.
Мы не размещаем рекламу: мы стремимся создать качественный и надежный веб-сайт. И мы никогда не будем спамить вас и никому не продавать вашу информацию.
Компания Kapwing усердно работает над созданием нужного вам контента и тогда, когда вы этого хотите. Начните работу над своим проектом сегодня.
[Subtitler] может автоматически генерировать субтитры для видео практически на любом языке. Я глухой (или почти глухой, если быть точным) и благодаря Kapwing теперь могу понимать и реагировать на видео моих друзей 🙂
Майкл Трейдер
Фрилансер информационных служб
Я использую это ежедневно, чтобы помочь с редактированием видео. Даже если вы профессиональный видеоредактор, вам не нужно тратить часы на корректировку формата. Kapwing делает всю тяжелую работу за вас.
Kapwing делает всю тяжелую работу за вас.
Дина Сеговия
Виртуальный внештатный сотрудник
Будучи домохозяйкой, которая хочет создать канал на Youtube для развлечения, не имея абсолютно никакого опыта редактирования, мне было так легко учиться на их канале YouTube. Это избавляет от утомительного редактирования и поощряет творчество. Пока есть Kapwing, я буду использовать их программное обеспечение.
Керри-Ли Фарла
Youtuber
Это одна из самых мощных, но недорогих и простых в использовании программ для редактирования видео, которые я нашел. Я поражаю свою команду тем, насколько быстро и эффективно я могу редактировать и обрабатывать видеопроекты.
Gracie Peng
Директор по контенту
Когда я использую это программное обеспечение, я чувствую все виды творческих соков из-за того, насколько оно напичкано функциями на самом деле. Очень хорошо сделанный продукт, который будет удерживать вас в течение нескольких часов.
Мартин Джеймс
Редактор видео
Как учитель английского иностранного языка, этот сайт помогает мне быстро добавлять субтитры к интересным видео, которые я могу использовать в классе.

 webm" type="video/webm">
<track kind="subtitles" src="subtitles/ru.wtt" srclang="ru" default label="Русский">
<track kind="subtitles" src="subtitles/en.wtt" srclang="en" label="English">
</video>
webm" type="video/webm">
<track kind="subtitles" src="subtitles/ru.wtt" srclang="ru" default label="Русский">
<track kind="subtitles" src="subtitles/en.wtt" srclang="en" label="English">
</video>
 Указать
абсолютный путь, введите URL-адрес (например, http://www.example.com/myvideo.flv)
FLV-файла.
Указать
абсолютный путь, введите URL-адрес (например, http://www.example.com/myvideo.flv)
FLV-файла. открыт.
открыт.

 открыт.
открыт. на вашу веб-страницу.
на вашу веб-страницу. Чтобы увидеть список необходимых файлов, нажмите Показать необходимые
файлы.
Чтобы увидеть список необходимых файлов, нажмите Показать необходимые
файлы.
 js
js 0297 отменен выбор в разделе «Правка» > «Настройки» > «Предварительный просмотр в реальном времени».
0297 отменен выбор в разделе «Правка» > «Настройки» > «Предварительный просмотр в реальном времени».