Как разместить картинку по центру в html
Ответы
Вячеслав Межуревский02 ноября 2022
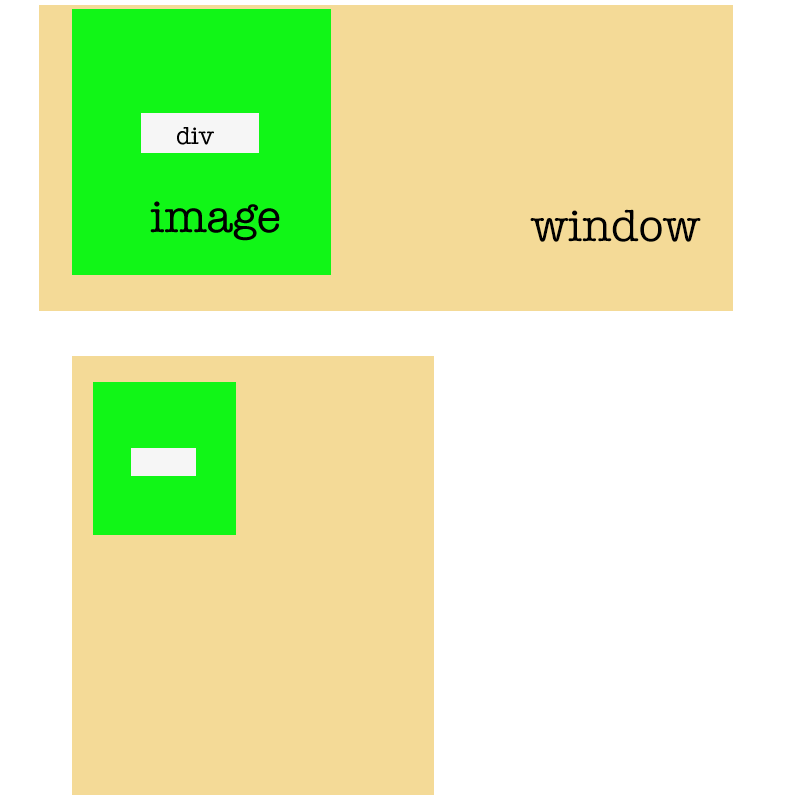
Для того чтобы отцентрировать изображение в блоке документа, проще всего воспользоваться Flexbox. Для создания условий работы с помощью flex, необходимо «обернуть» центрируемый элемент в контейнер. В нашем пример это просто тег <div>.
Рассмотрим пример:
<div> <img src="test-image.jpg"> </div>
Стили:
.img-box {
/* Сделаем видимую границу у контейнера */
border: 1px solid #000;
width: 300px;
height: 300px;
/* Включаем режим отображения flex и добавляем
центрирование по вертикали и горизонтали */
display: flex;
justify-content: center;
align-items: center;
}
Результат:
0 0
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Автоматизация настройки локального окружения и серверов, развертывания и деплоя
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика
Математика для разработчиков и аналитиков данных
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
Как наложить картинку на картинку в html
02 ноября 2021
2
ответаКак в html сделать обтекание картинки текстом
02 ноября 2021
1
ответКак вставить картинку в html
02 ноября 2021
1
ответКак выровнять таблицу по центру html
02 ноября 2021
1
ответЭлемент — Изображения в HTML
На этой страницеЭлемент <img> – размещает простое изображение на Web – странице.
Это элемент не имеет текстового содержимого или закрывающего тега, для использования которого требуется минимум один атрибут src. Атрибут src – содержит путь , указывающий на изображение , которое вы хотите встроить в странице, которая может быть абсолютной или относительной URL , так же, как атрибут – href , значения атрибутов в элементах.
Графика делает Web – страницу более насыщенной и привлекательной . Изображение помогают передать смысл содержания html – страницы , изображения имеют несколько графических форматов .
gif – Имеет 256 цветов , может поддерживать прозрачность и может содержать анимацию .
jpeg – При сжатии теряет качество фотографии , анимация и прозрачность не поддерживается .
png – хранит графику при сжатии без потерь . Поддерживает прозрачность .
Разместить изображение на Web – странице можно с помощью одинарного тега <img> , тег нужно размещать внутри блочных элементов , <p> или <div> и т. д .
д .
Атрибуты тега <img>
src – URL – адрес файла графического изображения .
<img src="foto.gif" alt="Текст подсказки">
<img src="http://www.mysite.ru/foto.gif" alt="Текст подсказки">
alt – При помощи этого атрибута на страницу будет выведен текст , если изображение не загрузилось на Web – страницу .
<img src="foto.gif" alt="Текст подсказки">
width – Ширина изображения в пикселях .
<img src="foto.gif" alt="Текст подсказки">
height – Высота изображения в пикселях .
<img src="foto.gif" alt="Текст подсказки">
Всегда указывайте значения параметров width и height , так как это позволит Web — браузеру отформатировать Web — страницу до загрузки изображения . В противном случае загрузка каждого изображения приведет к необходимости произвести форматирование еще раз , что в свою очередь приведет к перемещению других элементов Web — страницы . В результате картинка в окне Web — браузера будет дергаться .
В результате картинка в окне Web — браузера будет дергаться .
Выравнивание изображения
Свойство float:left – Выравнивает изображение по левому краю , а текст обтекает его с правой стороны :
<p><img src="foto.png" alt="Текст подсказки">Изображение выравнивается по левому краю .</p>
Открыть пример в новом окне
Изображение выравнивается по левому краю
Изображение выравнивается по левому краю
Свойство float:right – Изображение выравненное по правому краю текст обтекает с лева :
<p><img src="foto.png" alt="Текст подсказки">Изображение выравненное по правому краю .</p>
Открыть пример в новом окне
Изображение выравненное по правому краю
Изображение выравненное по правому краю
Свойство text-align:center – Изображение выравненное по центру :
<p><img src="foto.png" alt="Текст подсказки"></p> <p>Изображение выравненное по центру . </p>
Открыть пример в новом окне
Изображение выравненное по центру
Изображение выравненное по центру
Изображение в качестве фона
Параметр background – позволяет задать фоновый рисунок для страницы , цвет следует указывать близкий к цвету фонового изображения .
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Изображение в качестве фона</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
body { /* Стиль для всего документа */
font-size: 12pt; /* Размер шрифта */
font-family: "Verdana", sans-serif; /* Название шрифта */
}
h2 {
color: blue; /* Цвет шрифта */
}
</style>
</head>
<body>
<h2>Изображение в качестве фона</h2>
<p>Изображение выравненное по центру . </p>
</body>
</html>
</p>
</body>
</html>Открыть пример в новом окне
Изображение в качестве фона
Изображение в качестве фона
Рекомендуемые материалы
Спецификации
Коронавирусная болезнь 2019 (COVID-19) | CDC
Важное обновление: Медицинские учреждения
Центры по контролю и профилактике заболеваний (CDC) обновили избранные способы эффективной работы систем здравоохранения в ответ на вакцинацию против COVID-19. Узнать больше
CDC переходит от реагирования на чрезвычайные ситуации к включению мероприятий по борьбе с COVID-19 в устойчивую практику общественного здравоохранения.
Узнать больше Основные моменты- Будьте в курсе
- Симптомы
- Путешествие
- Если вас разоблачили
- РУКОВОДСТВО
- НАУЧНЫЕ ОБНОВЛЕНИЯ
- МЕДИЦИНСКИЕ РАБОТНИКИ
- ОТВЕТ ПРАВИТЕЛЬСТВА США (USA.
 gov)
gov)
Центры по контролю и профилактике заболеваний США включение деятельности по борьбе с COVID-19 в устойчивую практику общественного здравоохранения.
Узнать больше Основные моменты- Будьте в курсе
- Симптомы
- Путешествие
- Если бы вы были разоблачены
Когда изолировать и оставаться дома
Мониторинг симптомов
Раннее тестирование и лечение
Носить маску
Когда изолировать и оставаться дома
Мониторинг симптомов 9000 3
Раннее тестирование и лечение
Наденьте маску
Узнайте больше: Каковы уровни госпитализации?
Подробнее: Каковы уровни госпитализации?
Лечение и лекарства
Противовирусные препараты доступны для лечения легкой и средней степени тяжести COVID-19. Начните лечение, как только у вас появятся симптомы.
Вакцины
Вакцины против COVID-19 безопасны, эффективны и бесплатны. Будьте в курсе ваших вакцин против COVID-19.
Будьте в курсе ваших вакцин против COVID-19.
Конкретные настройки
Узнайте о рекомендациях для школ, мест сбора, племенных сообществ и т. д.
Подробнее о COVID-19Данные о COVID-19
Мониторинг воздействия COVID-19и эффективность стратегий профилактики и контроля остается приоритетом общественного здравоохранения. CDC продолжает предоставлять устойчивую, действенную и своевременную информацию для принятия решений.
Отслеживание данных о COVID
Подробнее о COVID-19Данные о COVID-19
Мониторинг воздействия COVID-19 и эффективности стратегий профилактики и контроля остается приоритетом общественного здравоохранения. CDC продолжает предоставлять устойчивую, действенную и своевременную информацию для принятия решений.
Средство отслеживания данных о COVID
Для медицинских работников- РУКОВОДСТВО
- НАУЧНЫЕ ОБНОВЛЕНИЯ
- РАБОТНИКИ ЗДРАВООХРАНЕНИЯ
- Что делает правительство США (USA.
 gov) 9 0014
gov) 9 0014
- 27 июняCOVID-19 Прогнозирование и математика Моделирование
- 22 июняЭффективность современной вакцинации против COVID-19 в профилактике заражения SARS-CoV-2 среди жителей домов престарелых — США, 20 ноября, 2022–8 января 2023 г.
- 22 Июнь Тенденции лабораторно подтвержденных повторных инфекций SARS-CoV-2 и связанных с ними госпитализаций и смертей среди взрослых в возрасте ≥18 лет — 18 юрисдикций США, сентябрь 2021 г. — декабрь 2022 г. 6-22 — На странице вакцинации беременных от COVID-19 была обновлена информация о проценте беременных, получивших вакцину против COVID-19. Архивные цифры и данные доступны на PowerBI и data.cdc.gov.
- 15 июняЗаметки с мест: Сравнение COVID-19Показатели смертности среди взрослых в возрасте ≥65 лет, которые не были вакцинированы и получили бивалентную бустерную дозу в течение предшествующих 6 месяцев — 20 юрисдикций США, 18 сентября 2022 г. — 1 апреля 2023 г.

Источник: Национальный центр иммунизации и респираторных заболеваний (NCIRD), Отдел вирусных заболеваний.
Позиционирование изображений и таблиц — Overleaf, Online LaTeX Editor
LaTeX — это инструмент редактирования, который заботится о формате, поэтому вам нужно беспокоиться только о содержании вашего документа; тем не менее, иногда необходим лучший контроль над плавающими элементами. В этой статье объясняется, как размещать изображения и таблицы в документе LaTeX.
Содержание
- 1 Введение
- 2 Позиционирование изображений
- 2.1 Базовое расположение
- 2.2 Окружающая среда
- 2.3 Несколько изображений на одном рисунке
- 2.4 Обтекание рисунка текстом
- 3 Столы для позиционирования
- 3.1 Базовое расположение
- 3.2 Среда таблицы
- 3.3 Обтекание текстом таблицы
- 4 Справочник
- 5 Дополнительная литература
По умолчанию для изображений и таблиц установлено выравнивание по левому краю
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Etiam lobortis facilisis сем. Nullam nec mi et neque pharetra солицитудин. \includegraphics[width=0.5\textwidth]{логотип на обороте} Praesent imperdiet mi nec анте. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, приставания, уловки vel, semper in, velit. Но порттитор.
Это простой пример. Описание этого и других способов включения изображений в файл LaTeX см. в статье Вставка изображений.
Открыть пример на обратной стороне
Базовое позиционирование
Чтобы изменить выравнивание изображения по умолчанию с по левому краю или по правому краю , можно легко добавить
\usepackage[export]{adjustbox}
в преамбулу вашего файла, а затем используйте дополнительную опцию в своем заявлении об импорте изображения.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis facilisis сем. Nullam nec mi et neque фаретра солицитудин.\includegraphics[width=0.5\textwidth, right]{логотип на обороте} Praesent imperdiet mi necante. Донец Улламкорпер, Фелис non sodales commodo, lectus velit ultrices augue, a dignissim nibh lectus placerat pede. Вивамус нунк нунк, molestie ut, ultriciesvel, semper in, velit. Но порттитор.
Пакет Adjustbox включает дополнительную опцию в \includegraphics , в примере изображение выровнено по по правому краю . Доступны следующие значения: левое , правое , центральное , внешнее и внутреннее , последние два предназначены для двусторонних документов.
Открыть пример на обратной стороне
Окружение рисунка
Окружение рисунка (см. Вставка изображений) предназначено для обеспечения автоматического позиционирования.
Призент разумный. Lorem ipsum dolor sit amet, consectetuer adipiscing элит. Duis fringilla tristique neque. Sed interdum libero ut metus. Пеллентская россыпь.Nam rutrum augue a leo. Morbi sed elit sit amet анте лобортис солицитудин. \начать{рисунок}[ч] \includegraphics[width=0.5\textwidth, внутренний]{логотип на обороте} \caption{Подпись} \метка{рис:рисунок2} \конец{рисунок}
В этой среде используется параметр позиционирования, передаваемый в квадратных скобках, он может принимать следующие значения:
| Параметр | Позиция |
|---|---|
| ч | Поместите число с плавающей запятой здесь , то есть примерно в том же месте, где оно встречается в исходном тексте (но не точно на месте) |
| т | Позиция вверху страницы. |
| б | Позиция внизу страницы. |
| р | Наденьте специальный стр. только для поплавков. |
| ! | Переопределить внутренние параметры, которые LaTeX использует для определения «хороших» позиций с плавающей запятой. |
| Н | Помещает поплавок точно в то же место в коде LaTeX. Требуется пакет с поплавком . Это несколько эквивалентно h!. |
Вы можете поместить в параметр более одного значения, например, если вы напишете [ht] LaTeX попытается расположить цифру здесь , но если это невозможно (может не хватить места), то рисунок появится в верхней части страницы. Рекомендуется использовать более одного параметра позиционирования во избежание непредвиденных результатов.
Открыть пример на обратной стороне
Несколько изображений на одном рисунке
На одном рисунке можно вставить несколько изображений, каждое со своим номером и меткой
Присутствие разумного. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque...
\начать{рисунок}[ч]
\begin{subfigure}{0,5\textwidth}
\includegraphics[width=0.9\linewidth, height=6cm]{логотип на обороте}
\caption{Подпись1}
\label{рис:subim1}
\конец{субфигура}
\begin{subfigure}{0,5\textwidth}
\includegraphics[ширина=0,9\ширина линии, высота=6см]{сетка}
\caption{Подпись 2}
\label{рис:subim2}
\конец{субфигура}
\caption{Подпись к этому рисунку с двумя изображениями}
\label{рис:изображение2}
\конец{рисунок}
Praesent blandit blandit mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis. Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan semper.
Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis. Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan semper.
Сначала необходимо импортировать пакет с подзаголовком , добавив в преамбулу
\usepackage{подзаголовок}
, то вы можете использовать среду \subfigure , которая принимает один параметр, ширину фигуры. Эта среда должна использоваться внутри среды фигурки , подписи и метки могут быть установлены для каждой субфигуры .
Открыть пример на обратной стороне
Обтекание цифрой 9 текстом0138
Пакет wrapfig предоставляет полезную функцию, позволяющую размещать текст вокруг изображений.
Призент разумный. Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь.
\begin{wrapfigure}{l}{0,25\textwidth}
\includegraphics[width=0.9\linewidth]{логотип на обороте}
\caption{Подпись1}
\label{рис:обертка}
\end{обертка}
Присутствует в сапиенс. Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
Сначала импортируйте пакет wrapfig , добавив
\usepackage{wrapfig}
к преамбуле.
После этого вы можете использовать среду wrapfig , она принимает два параметра, которые передаются внутри фигурных скобок: выравнивание, которое может быть l , r , c , i или o ; эти буквы обозначают левый, правый, центральный, внутренний и внешний (последние две предназначены для двусторонних документов). Второй параметр — ширина рисунка, в примере — 0,25 ширины текста. Список возможных единиц длины см. в справочном руководстве.
Открыть пример на обратной стороне
Варианты размещения таблицы аналогичны тем, которые доступны для рисунков.
Базовое позиционирование
Положение табличной среды по умолчанию: по центру .
Призент разумный. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Duis fringilla tristique neque. Sed interdum libero ut metus. Пеллентская россыпь. Nam rutrum augue a leo. Morbi sed elit sit amet анте лобортис солицитудин. \arrayrulecolor[HTML]{DB5800} \begin{tabular}{ |s|p{2cm}|p{2cm}| } \hline \rowcolor{lightgray} \multicolumn{3}{|c|}{Список стран} \\ \hline Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\ \hline Афганистан и АФ &АФГ \\ \rowcolor{серый} Аландские острова и AX & ALA \\ Албания &AL & ALB \\ Алжир &DZ & DZA \\ Американское Самоа, AS и ASM \\ Андорра и AD & \cellcolor[HTML]{AA0044} И \\ Ангола, АО и АГО \\ \hline \end{табличный} Присутствует в сапиенс. Lorem ipsum dolor sit amet, consectetuer adipiscing элит. Duis fringilla tristique neque. Sed interdum libero ut metus. Пеллентская россыпь. Nam rutrum augue a leo. Morbi sed elit сидеть амет анте лобортис солилитудин.
Откройте этот фрагмент кода на обороте.
На следующем рисунке показан результат фрагмента кода выше:
Вы также можете открыть полный пример проекта в Overleaf.
Чтобы узнать, как создавать таблицы, см. статью Таблицы.
Табличная среда
Табличная среда предназначена для автоматического размещения таблиц таким образом, чтобы они хорошо вписывались в поток вашего документа.
Призент разумный. Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
\begin{таблица}[ht]
\arrayrulecolor[HTML]{DB5800}
\центрирование
\begin{tabular}{ |s|p{2cm}|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
\rowcolor{серый}
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \cellcolor[HTML]{AA0044} И \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\caption{Таблица внутри плавающего элемента}
\label{таблица:ta}
\конец{таблица}
Присутствует в сапиенс. Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
Откройте этот фрагмент кода на обороте.
На следующем рисунке показаны выходные данные, созданные ссылкой на обороте:
Параметр позиции, заключенный в скобки, может быть передан в среду таблицы . Этот параметр может принимать следующие значения:
| Параметр | Позиция |
|---|---|
| ч | Поместите поплавок здесь , т. е. приблизительно в том же месте, где он встречается в исходном тексте (но не ).0171 ровно на месте) |
| т | Позиция вверху страницы. |
| б | Позиция внизу страницы. |
| р | Наденьте специальный стр. только для поплавков. |
| ! | Переопределить внутренние параметры, которые LaTeX использует для определения «хороших» позиций с плавающей запятой. |
| Н | Помещает поплавок точно в то же место в коде LaTeX. Требуется поплавок пакет. Это несколько эквивалентно h!. |
В параметре можно указать более одного значения, например, если вы напишете [ht] LaTeX попытается расположить таблицу здесь , но если это невозможно (может не хватить места) тогда таблица появится в верхней части страницы. Рекомендуется использовать более одного параметра позиционирования во избежание непредвиденных результатов.
Обратите внимание на команду \центровка . Это изменяет выравнивание таблицы в ее контейнере на по центру вместо стандартного по левому краю .
Открыть пример на обратной стороне
Обтекание таблицы текстом
Если ваша таблица не занимает все доступное место и вы хотите поместить текст рядом с ней или перед ней, это возможно с пакетом wrapfig .
Сначала импортируйте пакет
\usepackage{wrapfig}
тогда можно использовать среду wraptable , который принимает два параметра: первый — это выравнивание, которое может быть l , r , c , i или o для левого, правого, центрального, внутреннего и внешнего соответственно. Второй — это ширина контейнера таблицы, имейте в виду, что этот последний параметр должен быть таким же, как ширина таблицы, иначе все может быть неправильно выровнено.
Призент разумный. Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
\begin{wraptable}{r}{8cm}
\arrayrulecolor[HTML]{DB5800}
\центрирование
\begin{tabular}{ |s|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{2}{|c|}{Список стран} \\
\hline
Название страны или региона и код ISO ALPHA 2 \\
\hline
Афганистан и ВС \\
\rowcolor{серый}
Аландские острова и AX \\
Албания и Албания \\
Алжир &DZ \\
Американское Самоа и AS \\
Андорра и \cellcolor[HTML]{AA0044} AD \\
Ангола и АО \\
\hline
\end{табличный}
\caption{Таблица внутри обертки}
\label{таблица:ta2}
\end{охватываемый}
Присутствует в сапиенс. Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin...
Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin...
Откройте этот фрагмент кода wrapfig на обороте.
На следующем рисунке показаны выходные данные, созданные ссылкой на обороте:
Блоки и длины LaTeX
| Аббревиатура | Определение |
|---|---|
| баллов | Пункт — единица измерения длины по умолчанию. Около 0,3515 мм |
| мм | миллиметр |
| см | сантиметр |
| в | дюйм |
| бывший | высота x в текущем шрифте |
| эм | ширина м в текущем шрифте |
| \columnsep | расстояние между столбцами |
| \ширина столбца | ширина столбца |
| \ ширина линии | ширина линии в текущем окружении |
| \ширина бумаги | ширина страницы |
| \ высота бумаги | высота страницы |
| \ширина текста | ширина текста |
| \textheight | высота текста |
| \единица длины | единиц длины в окружении изображения . |

 </p>
</p> </p>
</body>
</html>
</p>
</body>
</html> gov)
gov) gov) 9 0014
gov) 9 0014 Etiam lobortis facilisis сем. Nullam nec mi et neque pharetra
солицитудин.
\includegraphics[width=0.5\textwidth]{логотип на обороте}
Praesent imperdiet mi nec
анте. Donec ullamcorper, felis non sodales commodo, lectus velit
ultrices augue, a dignissim nibh lectus placerat pede.
Vivamus nunc nunc, приставания, уловки
vel, semper in, velit. Но порттитор.
Etiam lobortis facilisis сем. Nullam nec mi et neque pharetra
солицитудин.
\includegraphics[width=0.5\textwidth]{логотип на обороте}
Praesent imperdiet mi nec
анте. Donec ullamcorper, felis non sodales commodo, lectus velit
ultrices augue, a dignissim nibh lectus placerat pede.
Vivamus nunc nunc, приставания, уловки
vel, semper in, velit. Но порттитор.
 \includegraphics[width=0.5\textwidth, right]{логотип на обороте}
Praesent imperdiet mi necante. Донец Улламкорпер, Фелис
non sodales commodo, lectus velit ultrices augue,
a dignissim nibh lectus placerat pede. Вивамус нунк нунк,
molestie ut, ultriciesvel, semper in, velit. Но порттитор.
\includegraphics[width=0.5\textwidth, right]{логотип на обороте}
Praesent imperdiet mi necante. Донец Улламкорпер, Фелис
non sodales commodo, lectus velit ultrices augue,
a dignissim nibh lectus placerat pede. Вивамус нунк нунк,
molestie ut, ultriciesvel, semper in, velit. Но порттитор.
 Nam rutrum augue a leo. Morbi sed elit sit amet
анте лобортис солицитудин.
\начать{рисунок}[ч]
\includegraphics[width=0.5\textwidth, внутренний]{логотип на обороте}
\caption{Подпись}
\метка{рис:рисунок2}
\конец{рисунок}
Nam rutrum augue a leo. Morbi sed elit sit amet
анте лобортис солицитудин.
\начать{рисунок}[ч]
\includegraphics[width=0.5\textwidth, внутренний]{логотип на обороте}
\caption{Подпись}
\метка{рис:рисунок2}
\конец{рисунок}
 Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis. Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan semper.
Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis. Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan semper.
 Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
 Duis fringilla tristique neque.
Sed interdum libero ut metus. Пеллентская россыпь. Nam rutrum augue a leo. Morbi sed elit sit amet
анте лобортис солицитудин.
\arrayrulecolor[HTML]{DB5800}
\begin{tabular}{ |s|p{2cm}|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
\rowcolor{серый}
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \cellcolor[HTML]{AA0044} И \\
Ангола, АО и АГО \\
\hline
\end{табличный}
Присутствует в сапиенс. Lorem ipsum dolor sit amet, consectetuer adipiscing
элит. Duis fringilla tristique neque. Sed interdum libero ut metus.
Пеллентская россыпь. Nam rutrum augue a leo. Morbi sed elit сидеть
амет анте лобортис солилитудин.
Duis fringilla tristique neque.
Sed interdum libero ut metus. Пеллентская россыпь. Nam rutrum augue a leo. Morbi sed elit sit amet
анте лобортис солицитудин.
\arrayrulecolor[HTML]{DB5800}
\begin{tabular}{ |s|p{2cm}|p{2cm}| }
\hline
\rowcolor{lightgray} \multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
\rowcolor{серый}
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \cellcolor[HTML]{AA0044} И \\
Ангола, АО и АГО \\
\hline
\end{табличный}
Присутствует в сапиенс. Lorem ipsum dolor sit amet, consectetuer adipiscing
элит. Duis fringilla tristique neque. Sed interdum libero ut metus.
Пеллентская россыпь. Nam rutrum augue a leo. Morbi sed elit сидеть
амет анте лобортис солилитудин.
 Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
 Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin...
Lorem ipsum dolor sit amet, создатель
адипистинг эл. Duis fringilla tristique neque. Сед междум
либеро ут метус. Пеллентская россыпь. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin...