Темный режим в электронных письмах — советы и рекомендации
Поскольку все больше инструментов предлагают варианты темного режима, компаниям необходимо вносить изменения в свои существующие процессы электронной почты, чтобы учесть это растущее предпочтение потребителей. Темный режим — отличный пример того, как дизайн с учетом личных предпочтений — хотя он и не является обязательным или юридически обязательным — может показать, что бренды продуманно подходят к тому, как они взаимодействуют с людьми.
Для фона многие почтовые клиенты и приложения предлагают параметр темного режима, который позволяет пользователям изменить цветовую схему интерфейса или приложения на более темную цветовую палитру. Хотя исследования часто ограничиваются конкретным приложением или операционной системой, некоторые исследования показали, что более 25 % пользователей открывают электронные письма в темном режиме, что может изменить способ отображения электронных писем и сообщений компании.
Фаворит программистов и геймеров. Некоторые люди включают темный режим, чтобы уменьшить нагрузку на глаза, в то время как другие клянутся, что это помогает экономить заряд батареи на их устройствах. Другим просто нравится эстетика. В конечном счете, активирует ли пользователь темный режим или нет, зависит от личных предпочтений и необходимо учитывать, чтобы электронные письма и изображения отображались правильно.
Некоторые люди включают темный режим, чтобы уменьшить нагрузку на глаза, в то время как другие клянутся, что это помогает экономить заряд батареи на их устройствах. Другим просто нравится эстетика. В конечном счете, активирует ли пользователь темный режим или нет, зависит от личных предпочтений и необходимо учитывать, чтобы электронные письма и изображения отображались правильно.
Как темный режим влияет на мою электронную почту?
Если ваши электронные письма в основном основаны на изображениях, живом тексте или их комбинации, они будут затронуты при просмотре в определенных почтовых клиентах с включенным темным режимом. Цвета текста и фона будут смещены в разной степени. Изображения не будут затронуты. Однако если изображение имеет прозрачный фон, смещение цвета фона может затруднить просмотр содержимого изображения, если оно изначально имеет темный цвет.
Рассмотрим примеры ниже. Текст закодирован в HTML, изображение в формате JPG с белым фоном, а кнопка закодирована в HTML с белым текстом на фиолетовом фоне. Обратите внимание, как разные почтовые клиенты отображают код в темном режиме и как одни и те же почтовые клиенты в разных ОС могут давать разные результаты.
Обратите внимание, как разные почтовые клиенты отображают код в темном режиме и как одни и те же почтовые клиенты в разных ОС могут давать разные результаты.
Исходный
Outlook 365 (Windows 10) Частичная инверсия
Outlook 365 (Mac OS 10.15) Частичная инверсия
Outlook.com (Firefox) Частичная инверсия
Приложение Gmail (Android 10) Частичная инверсия
Приложение Gmail (iOS 14.2) Полная инверсия
3
3
Эта цветовая диаграмма показывает, как диапазон цветов смещается в темном режиме. Ячейки в таблице имеют цвет фона и белую рамку. В большинстве случаев граница инвертируется в темную или черную рамку, за исключением Outlook.com, который меняет цвет фона, но сохраняет белую рамку. Оригинал
Outlook 365 (Windows 10) Частичная инверсия
Outlook 365 (MAC OS 10.15) Частичная инверсия
Outlook.com (Firefox) Частичная инверсия
Gmail (Andirod 100009
9000 2 Gmail (Andirod 100009
2 Gmail (Andalobox)
Gmail (Andalobox).
 ) Частичная инверсия
) Частичная инверсия Приложение Gmail (iOS 14.2) Полная инверсия
Учет темного режима в кампаниях по электронной почте
Работайте с вашей командой разработчиков электронной почты, чтобы запускать свои почтовые кампании и шаблоны с помощью инструмента предварительного просмотра электронной почты, такого как Litmus, чтобы увидеть, как ваши электронные письма в настоящее время отображаются в нескольких настольных и мобильных почтовых клиентах с темным режимом.
Ознакомьтесь с терминологией темного режима.
- Частичная инверсия: Светлые цвета текста и фона инвертированы
- Полная инверсия: Все цвета текста и фона инвертированы, включая фон, который изначально был темным
Прочтите полное руководство Litmus по темному режиму для маркетологов по электронной почте
Определите следующие шаги:
Оптимизируйте изображения для лучшего рендеринга без внедрения пользовательских стилей темного режима.
— ИЛИ —
Оптимизируйте свои изображения и внедрите таблицы стилей темного режима в свои шаблоны электронной почты. При желании создайте изображения для темного режима.
Вместе с творческой группой оптимизируйте существующее изображение и планируйте заранее создание нового креатива с учетом темного режима.
Если вы решите внедрить таблицы стилей в темном режиме, помните об ограничениях и сложностях и учитывайте дополнительное время для проектов по разработке электронной почты.
Могу ли я настроить отображение своих электронных писем в темном режиме?
Да и нет. Настройка для темного режима немного похожа на игру «ударь крота». Общеотраслевого стандарта пока нет. В настоящее время существует три метода применения стилей Dark Mode, и вам нужно будет использовать некоторую комбинацию каждого из них, чтобы добиться определенного уровня согласованности между почтовыми клиентами. Однако в настоящее время не существует метода настройки темного режима в приложении Gmail на Android. Кроме того, с тех пор, как это было впервые представлено, уровень поддержки темного режима и методов таргетинга на определенные почтовые клиенты в определенных ОС изменился, что требует постоянной поддержки и уточнения вашего основного кода электронной почты и стилей.
Кроме того, с тех пор, как это было впервые представлено, уровень поддержки темного режима и методов таргетинга на определенные почтовые клиенты в определенных ОС изменился, что требует постоянной поддержки и уточнения вашего основного кода электронной почты и стилей.
Если вы хотите погрузиться в мир темного режима, Полное руководство Litmus по темному режиму для маркетологов по электронной почте — это полное руководство с примерами кодирования и советами.
Поддержка темного режима (по состоянию на октябрь 2021 г.)
Источник: Litmus — полное руководство по темному режиму для маркетологов по электронной почте
Передовой опыт
учитывая отсутствие поддержки стандартов, увеличение времени разработки и различия в способах отображения электронных писем даже в разных версиях одного и того же почтового приложения.
Однако мы можем внести значимые изменения, которые улучшат рендеринг и удобочитаемость, не требуя больших усилий. Независимо от того, применяете ли вы стили темного режима или нет, начните с оптимизации изображений.
Независимо от того, применяете ли вы стили темного режима или нет, начните с оптимизации изображений.
Оптимизация изображений
Чтобы свести размер файлов к минимуму, было обычной практикой обрезать изображения в соответствии с содержащимся в них содержимым. Если креатив был сплошным цветом или иллюстрацией, возможно, вы даже сохранили его в формате GIF или PNG с прозрачностью.
В темном режиме вам, возможно, придется переосмыслить то, как вы обрезаете изображения и формат файла, в котором они сохраняются. Если у вас есть изображения с прозрачным фоном или изображения с белым фоном, обрезанные до размеров содержимого, они могут выглядеть неуклюже или их будет трудно читать в темном режиме.
Рассмотрите следующие варианты:
- Обрежьте изображение таким образом, чтобы вокруг содержимого появилось дополнительное пустое пространство, чтобы дать ему больше пространства для дыхания
- Добавьте обводку или тень вокруг элемента или текста, чтобы они выделялись на фоне
В зависимости от содержимого изображения с однотонным фоном могут лучше выглядеть в темном режиме, если они сохранены как прозрачный PNG.
Если у вас есть контент, который включает в себя сочетание изображений и живого текста, подумайте, как фрагменты изображения и текст соотносятся друг с другом. Может потребоваться сочетание прозрачных и непрозрачных изображений для создания целостного рендеринга в светлом и темном режимах. Если вы внедряете таблицы стилей темного режима, рассмотрите возможность создания изображений для темного режима, которые можно заменять для тех почтовых клиентов, которые поддерживают замену изображений. Обратите внимание, что вы все равно должны включать оптимизированные изображения для тех почтовых клиентов, которые не поддерживают обмен изображениями.
Слева: изображение с белой обводкой. В центре: то же изображение в почтовых клиентах, которые не поддерживают обмен изображениями. Справа: специальное изображение темного режима для почтовых клиентов, поддерживающих обмен изображениями.
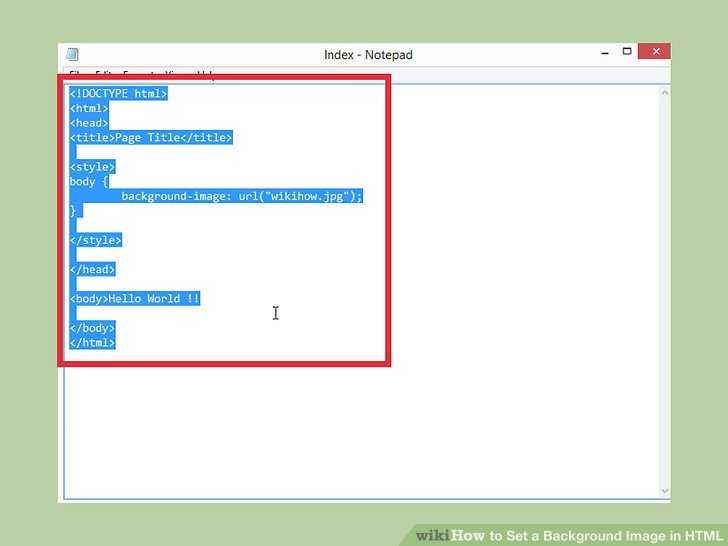
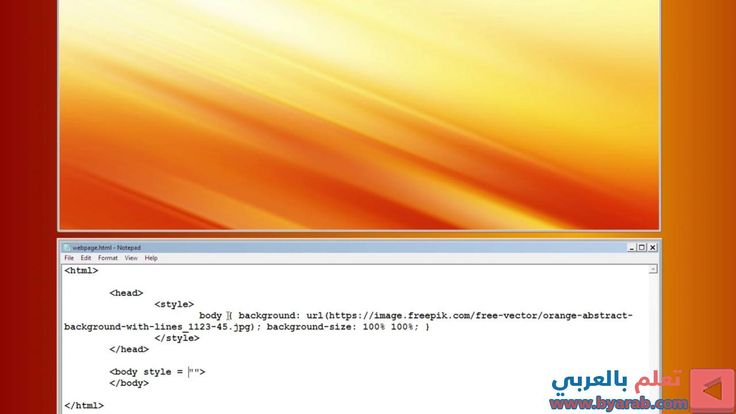
Фоновые изображения
Если вы используете фоновые изображения с живым текстом поверх них, возникает еще один уникальный набор проблем. Хотя фоновое изображение не будет изменено, ваш текст может инвертироваться и стать нечитаемым. Одним из способов решения этой проблемы является использование цвета фона позади текста. И цвет фона, и текст будут инвертированы, но текст должен оставаться читаемым. Почта Windows 10 изменит цвет фона, но не цвет текста, если вы используете цвет фона поверх фонового изображения. Рекомендуется выбирать нейтральный цвет для текста, чтобы было меньше переключения между светлым и темным режимом.
Хотя фоновое изображение не будет изменено, ваш текст может инвертироваться и стать нечитаемым. Одним из способов решения этой проблемы является использование цвета фона позади текста. И цвет фона, и текст будут инвертированы, но текст должен оставаться читаемым. Почта Windows 10 изменит цвет фона, но не цвет текста, если вы используете цвет фона поверх фонового изображения. Рекомендуется выбирать нейтральный цвет для текста, чтобы было меньше переключения между светлым и темным режимом.
Дополнительная литература: Как заставить фоновые изображения работать в темном режиме
Тестировать, тестировать, тестировать
Наконец, этого нельзя сказать достаточно, убедитесь, что вы постоянно тестируете свои электронные письма, чтобы вы могли выявлять и исправлять любые проблемы с рендерингом. .
Как добавить анимацию Lottie на веб-сайт с помощью HTML
У вас есть веб-страница, которую вы хотели бы украсить?
С помощью Lottie легко добавлять на сайт привлекательные анимации. Анимации Lottie — это очень маленькие форматы файлов, поэтому вы можете добавить pizzazz без замедления работы вашего сайта. Кроме того, их можно увеличивать или уменьшать без потери качества.
Анимации Lottie — это очень маленькие форматы файлов, поэтому вы можете добавить pizzazz без замедления работы вашего сайта. Кроме того, их можно увеличивать или уменьшать без потери качества.
Так где взять анимацию Лотти? Возможно, у вас есть аниматор, который уже создал для вас анимацию на заказ и экспортировал ее из Adobe After Effects с помощью плагина LottieFiles. Если нет, вы можете просмотреть тысячи бесплатных анимаций на LottieFiles. Настройте их с помощью редактора Lottie или функции цветовой палитры в соответствии с вашим брендом или дизайном, а затем используйте их в своих личных и коммерческих проектах!
Существует множество способов добавить анимацию Lottie в ваши проекты — с кодом, без кода или с помощью интеграции LottieFiles с различными платформами.
В этой статье мы рассмотрим, как добавить анимацию Lottie с помощью HTML (HyperText Markup Language). Вы можете использовать это на любой веб-странице, блоге или платформе, которая позволяет редактировать HTML. Вы узнаете:
Вы узнаете:
- Как добавить анимацию Lottie на веб-страницу с помощью HTML
- Как изменить фон анимации Lottie
- Как настроить внешний вид проигрывателя Lottie
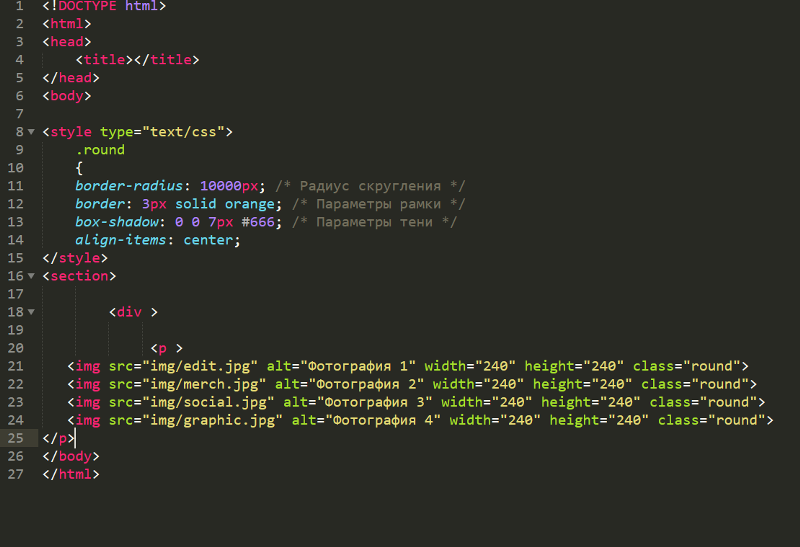
1. Добавьте тег script для компонента веб-проигрывателя LottieFiles LottieFiles поддерживает веб-компонент , который позволяет легко добавлять проигрыватель Lottie в любом месте на вашей веб-странице. Чтобы добавить веб-компонент, вам нужно получить URL-адрес скрипта для проигрывателя и добавить его в раздел HTML-кода вашей страницы (или в любом месте на странице).
2. Получите URL-адрес анимации Вот два способа получить URL-адрес анимации:
- Разместите сами — Если вы создали или загрузили анимацию Lottie и хотите разместить сами, загрузите файл Lottie JSON на свой сайт.
 Возьмите URL-адрес, указывающий на файл.
Возьмите URL-адрес, указывающий на файл. - Получите это от LottieFiles — Вы можете получить общедоступный URL-адрес любой анимации Lottie на LottieFiles.
3. Добавьте элемент , указывающий на URL анимации Получив URL-адрес, скопируйте и вставьте код в HTML-код своей веб-страницы.
Замените URL-адресом вашего файла Lottie. Убедитесь, что URL-адрес Lottie заключен в двойные кавычки, как показано в приведенном ниже коде.
Вот и все! Сохраните и просмотрите свою страницу, чтобы увидеть анимацию.
Автоматически генерировать HTML-код Кроме того, вы можете использовать страницу веб-плеера Lottie, чтобы быстро сгенерировать код для плеера.
Просто введите URL-адрес вашего файла Lottie. Вы можете поиграть с параметрами, чтобы настроить плеер или анимацию. Затем скопируйте код и вставьте его в HTML-код вашего сайта.
Затем скопируйте код и вставьте его в HTML-код вашего сайта.
Вы также можете нажать Использовать эту анимацию в на любой странице анимации для автоматического создания кода.
Прочтите дополнительную информацию о том, как настроить воспроизведение анимации и внешний вид проигрывателя.
Настройка воспроизведения анимации Веб-компонент предоставляет множество параметров для управления тем, как вы хотите, чтобы анимация отображалась на вашей странице. Настройте их со следующими атрибутами:
Режим воспроизведения : Вы можете указать режим воспроизведения отскока . Это означает, что анимация будет воспроизводиться как обычно, но изменит направление, когда дойдет до последнего кадра. Он будет продолжать цикл туда и обратно.
Направление : Вы можете заставить анимацию воспроизводить вперед, или назад.
Фон : Установите цвет фона анимации. Установите его на прозрачный, чтобы просвечивать фон вашего сайта. Вы можете установить для атрибута фона действительный атрибут цвета HTML, например «белый», или шестнадцатеричное значение цвета, например «#FFFFFF», чтобы установить цвет фона.
Установите его на прозрачный, чтобы просвечивать фон вашего сайта. Вы можете установить для атрибута фона действительный атрибут цвета HTML, например «белый», или шестнадцатеричное значение цвета, например «#FFFFFF», чтобы установить цвет фона.
Скорость : Установите скорость воспроизведения. Скорость по умолчанию равна 1. Вы можете иметь значения меньше 1, чтобы замедлить ее. Например, значение скорости 0,5 замедлит анимацию вдвое. Значения больше 1 можно использовать для ускорения воспроизведения. Например, при значении 2 анимация будет воспроизводиться в два раза быстрее. Вы также можете использовать дробные значения, такие как 0,75 или 1,5, чтобы настроить скорость по своему вкусу.
Цикл : Добавление этого атрибута делает анимацию бесконечно повторяющейся. Без этого атрибута анимация будет воспроизводиться один раз и останавливаться.
Элементы управления : Добавление этого атрибута заставляет проигрыватель отображать панель поиска с элементами управления запуском, остановкой и паузой. Если вы используете анимацию как элемент дизайна, вам, вероятно, следует отключить этот атрибут.
Если вы используете анимацию как элемент дизайна, вам, вероятно, следует отключить этот атрибут.
Hover : Если этот флажок установлен, анимация будет воспроизводиться только в том случае, если пользователь наведет на нее указатель мыши.
Автовоспроизведение : Добавление этого атрибута заставляет анимацию воспроизводиться автоматически, как только она загружается. Если вы не укажете этот атрибут, вам придется использовать Javascript для запуска анимации.
Настройка внешнего вида проигрывателя При использовании HTML-элементов можно использовать каскадные таблицы стилей (CSS), чтобы изменить внешний вид этих элементов. Точно так же вы можете настроить внешний вид проигрывателя Lottie в соответствии со стилем и дизайном вашего веб-сайта с помощью CSS.
В дополнение к обычным методам CSS, которые вы уже используете, вы можете использовать эти пользовательские переменные CSS для изменения определенных аспектов проигрывателя:
—lottie-player-toolbar-height
Это устанавливает высоту панели инструментов. Значение по умолчанию — 35 пикселей.
Значение по умолчанию — 35 пикселей.
—lottie-player-toolbar-background-color
Задает цвет фона панели инструментов. Значение по умолчанию — прозрачное.
—lottie-player-toolbar-icon-color
Задает цвет значка панели инструментов. Значение по умолчанию — #9.99.
—lottie-player-toolbar-icon-hover-color
Задает цвет при наведении значка на панели инструментов. Значение по умолчанию — #222.
—lottie-player-toolbar-icon-active-color
Это устанавливает активный цвет значка панели инструментов. Значение по умолчанию — #555.
—lottie-player-seeker-track-color
Устанавливает цвет трека искателя. Значение по умолчанию — #CCC.
—lottie-player-seeker-thumb-color
Устанавливает цвет искателя. Значение по умолчанию — rgba(0, 107, 120, 0,8).
Например, чтобы изменить цвет дорожки поиска и бегунка на оранжевый:
Смотри, новые цвета! Для получения более продвинутых функций и документации посетите страницу Lottie Web-Player GitHub.
Ознакомьтесь с терминологией темного режима.

 Кроме того, с тех пор, как это было впервые представлено, уровень поддержки темного режима и методов таргетинга на определенные почтовые клиенты в определенных ОС изменился, что требует постоянной поддержки и уточнения вашего основного кода электронной почты и стилей.
Кроме того, с тех пор, как это было впервые представлено, уровень поддержки темного режима и методов таргетинга на определенные почтовые клиенты в определенных ОС изменился, что требует постоянной поддержки и уточнения вашего основного кода электронной почты и стилей. Независимо от того, применяете ли вы стили темного режима или нет, начните с оптимизации изображений.
Независимо от того, применяете ли вы стили темного режима или нет, начните с оптимизации изображений.
 Хотя фоновое изображение не будет изменено, ваш текст может инвертироваться и стать нечитаемым. Одним из способов решения этой проблемы является использование цвета фона позади текста. И цвет фона, и текст будут инвертированы, но текст должен оставаться читаемым. Почта Windows 10 изменит цвет фона, но не цвет текста, если вы используете цвет фона поверх фонового изображения. Рекомендуется выбирать нейтральный цвет для текста, чтобы было меньше переключения между светлым и темным режимом.
Хотя фоновое изображение не будет изменено, ваш текст может инвертироваться и стать нечитаемым. Одним из способов решения этой проблемы является использование цвета фона позади текста. И цвет фона, и текст будут инвертированы, но текст должен оставаться читаемым. Почта Windows 10 изменит цвет фона, но не цвет текста, если вы используете цвет фона поверх фонового изображения. Рекомендуется выбирать нейтральный цвет для текста, чтобы было меньше переключения между светлым и темным режимом. Анимации Lottie — это очень маленькие форматы файлов, поэтому вы можете добавить pizzazz без замедления работы вашего сайта. Кроме того, их можно увеличивать или уменьшать без потери качества.
Анимации Lottie — это очень маленькие форматы файлов, поэтому вы можете добавить pizzazz без замедления работы вашего сайта. Кроме того, их можно увеличивать или уменьшать без потери качества. Вы узнаете:
Вы узнаете: Возьмите URL-адрес, указывающий на файл.
Возьмите URL-адрес, указывающий на файл. Затем скопируйте код и вставьте его в HTML-код вашего сайта.
Затем скопируйте код и вставьте его в HTML-код вашего сайта. Установите его на прозрачный, чтобы просвечивать фон вашего сайта. Вы можете установить для атрибута фона действительный атрибут цвета HTML, например «белый», или шестнадцатеричное значение цвета, например «#FFFFFF», чтобы установить цвет фона.
Установите его на прозрачный, чтобы просвечивать фон вашего сайта. Вы можете установить для атрибута фона действительный атрибут цвета HTML, например «белый», или шестнадцатеричное значение цвета, например «#FFFFFF», чтобы установить цвет фона. Если вы используете анимацию как элемент дизайна, вам, вероятно, следует отключить этот атрибут.
Если вы используете анимацию как элемент дизайна, вам, вероятно, следует отключить этот атрибут.Это устанавливает высоту панели инструментов.
 Значение по умолчанию — 35 пикселей.
Значение по умолчанию — 35 пикселей.Задает цвет фона панели инструментов. Значение по умолчанию — прозрачное.
Задает цвет значка панели инструментов. Значение по умолчанию — #9.99.
Задает цвет при наведении значка на панели инструментов. Значение по умолчанию — #222.
Это устанавливает активный цвет значка панели инструментов. Значение по умолчанию — #555.
Устанавливает цвет трека искателя. Значение по умолчанию — #CCC.
Устанавливает цвет искателя. Значение по умолчанию — rgba(0, 107, 120, 0,8).


 ) Частичная инверсия
) Частичная инверсия