Фон главной страницы в html. Для тех, кто хочет знать лучше
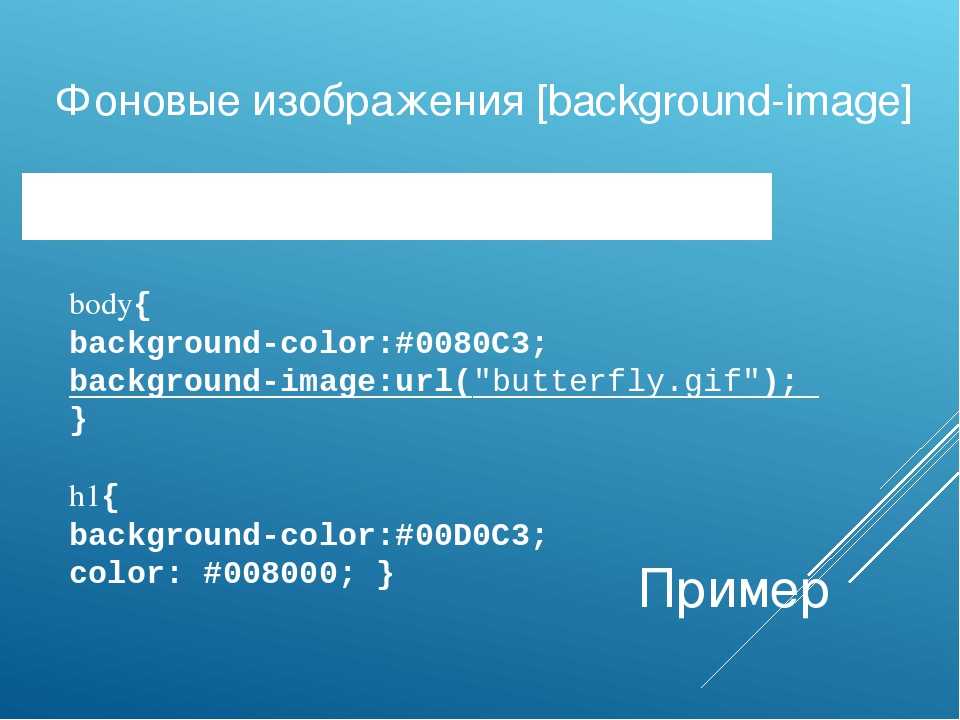
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
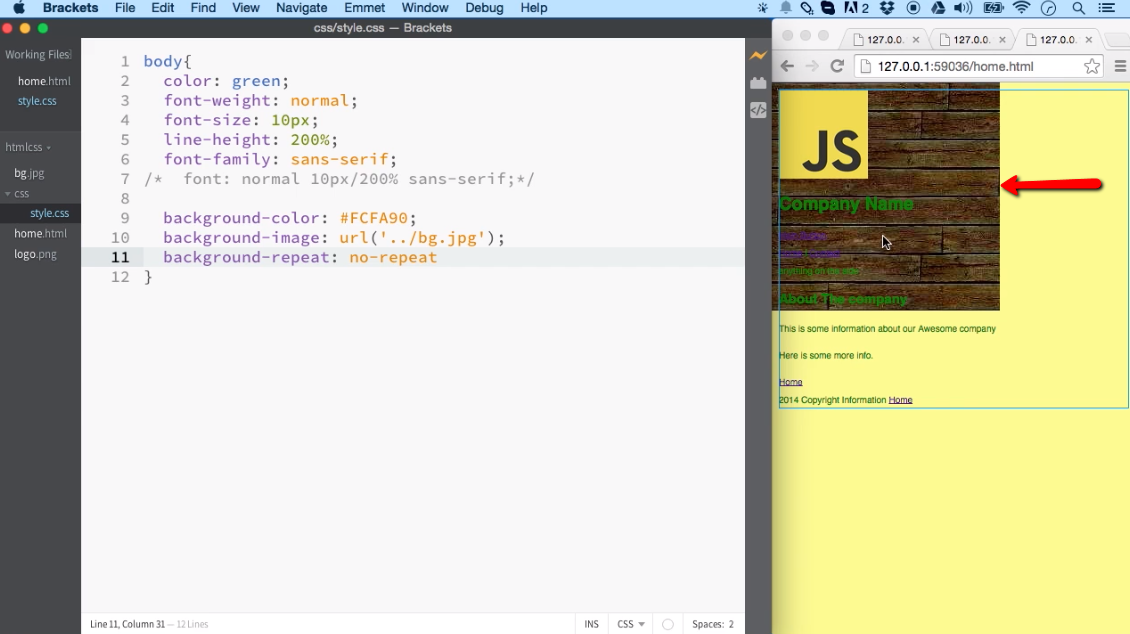
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
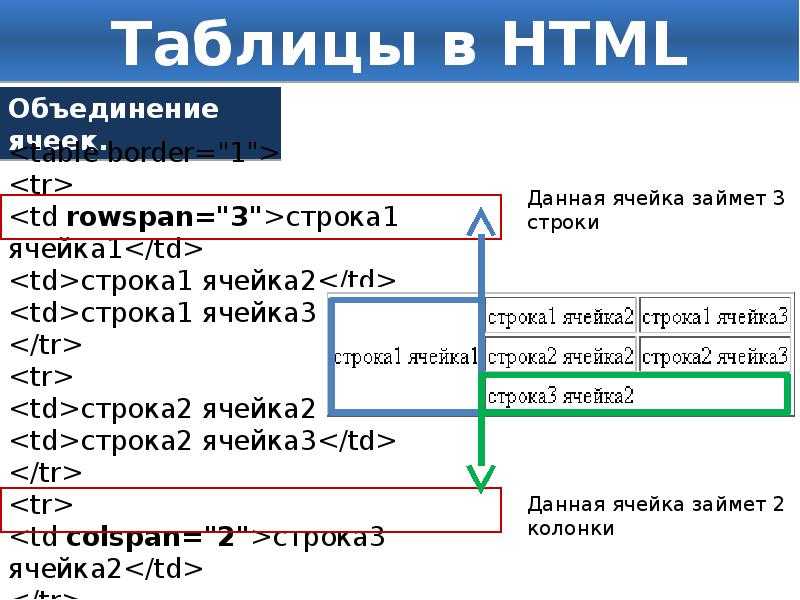
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.
Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться
с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background
тега
Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу,
следует воспользоваться атрибутом background
тега
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties =»fixed » тега

Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
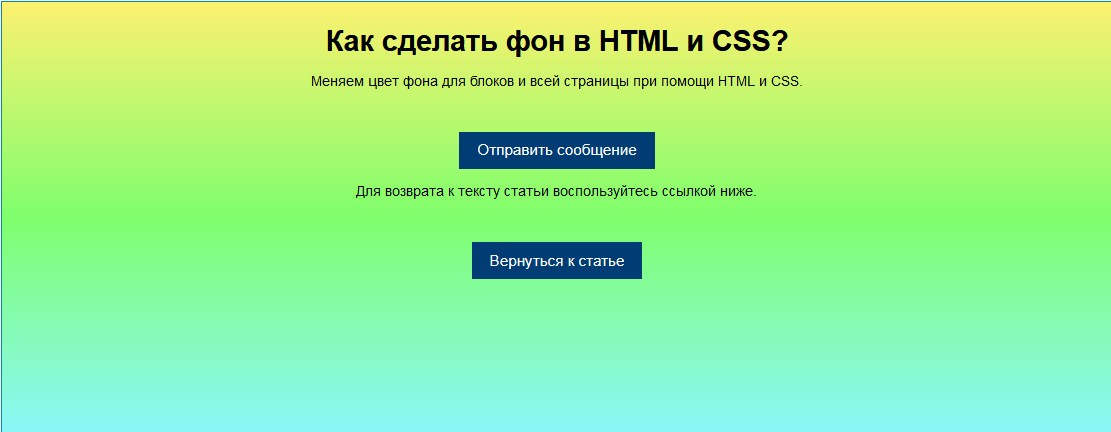
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
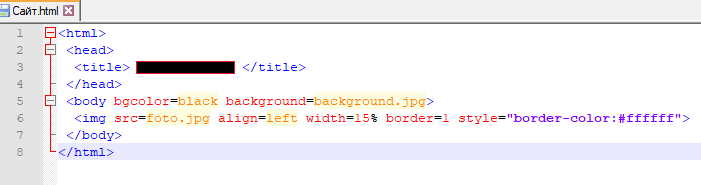
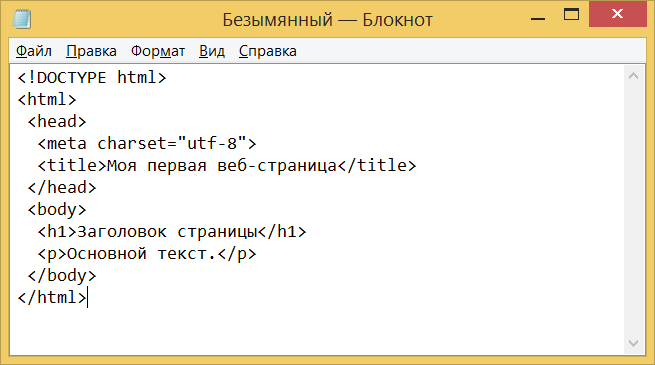
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли. Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта.
Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names
Вам достаточно выбрать цвет в палитре круга и назначить его интенсивность в рамках квадрата. Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.
Скопируйте адрес из поисковой строки вашего браузера.
Теперь в тэге впишите строку:
- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Сохраните свой файл.
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat
: “Значение
“. Варианты вашего значения могут быть такими: “repeat-x”
– повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется.
 “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
“space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться; - background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain ” – заполняет страницу изображением по длинной стороне и “cover ” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Как растянуть фон на всю ширину окна?
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Как добавить фоновый рисунок на веб-страницу?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body .
Можно ли сделать анимированный фон?
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background , как показано в примере 1.
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position , оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position со значением no-repeat .
Как сделать, чтобы фон не повторялся?
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всем поле веб-страницы. Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Как сделать, чтобы фон повторялся только по вертикали?
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
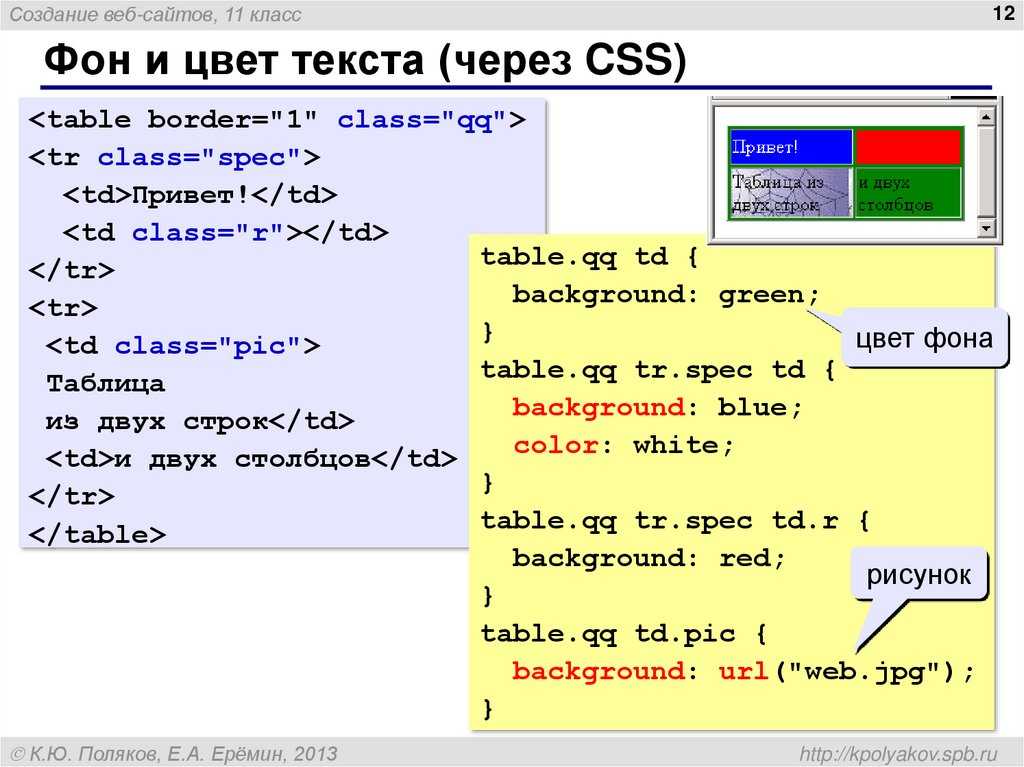
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor
(цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега
И как вы это будете делать, ведь у тега
Нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только , которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
…тег> — указание цвета текста по имени.
…тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег и примените атрибут к нему.
Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
…тег> — указание цвета фона по имени.
…тег> — указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст. Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Фоновый рисунок в html. Фоновая картинка
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Если вы не знаете, что такое ХТМЛ , то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
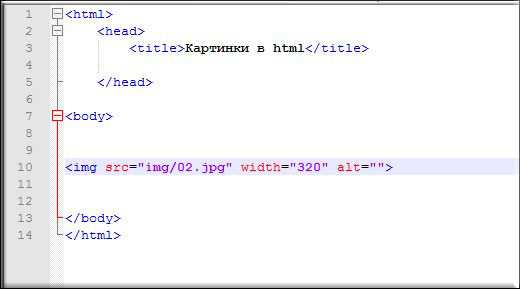
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
Установка сплошного цвета на фон страницы.
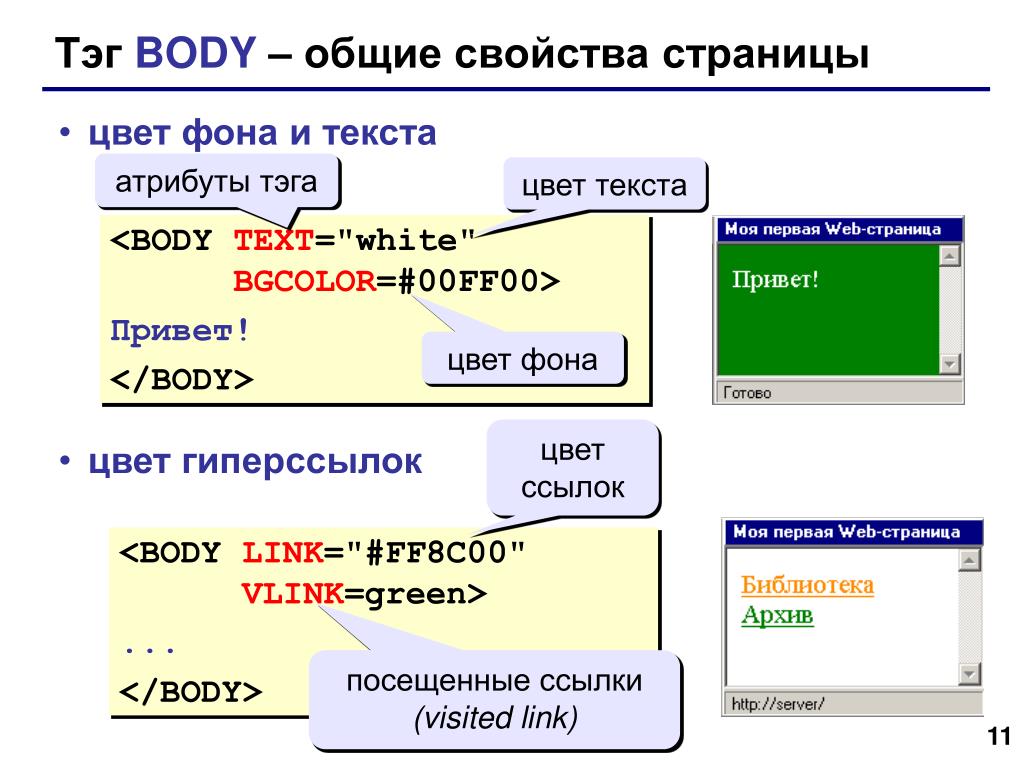
Для того, чтобы установить фон в виде сплошного цвета , нужно в тег добавить атрибут bgcolor.
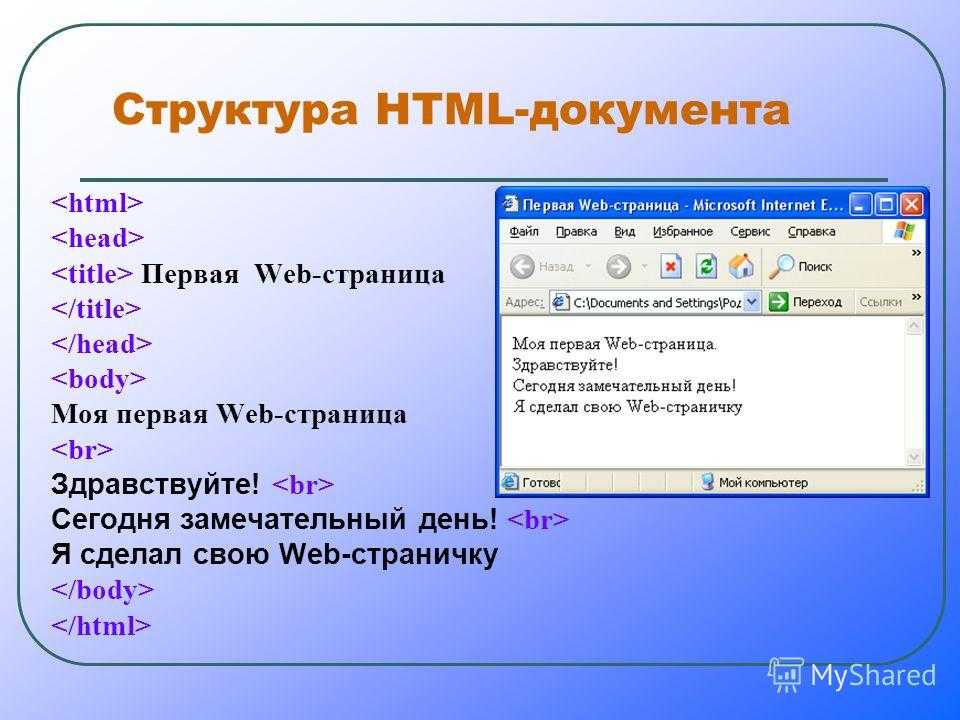
Заголовок страницы. title >
head >
body >
html >
Вы можете данный код вставить в текстовый файл и сохранить с расширением.html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение , можно использовать атрибут background в теге .
Заголовок страницы. title >
head >
Привет. Этом моя первая страница. body >
html >
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html , теперь самое интересное. 🙂
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background
и указать для него вначале один фон и через запятую второй.
Как растянуть фон на всю ширину окна?
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Как добавить фоновый рисунок на веб-страницу?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body .
Можно ли сделать анимированный фон?
Мультипликация это достаточно сильный прием, способный оживить любой документ, поэтому не удивительно, что огромную популярность приобрела технология Flash, которая добавляет на веб-страницы мультики, к тому же интерактивные. Графический формат GIF также поддерживает простейшую анимацию путем последовательной смены кадров. Так что используя изображение в этом формате допустимо анимировать не только отдельные картинки, но также фон веб-страницы или определенного элемента.
Вначале потребуется создать анимированную картинку в формате GIF, для чего можно воспользоваться программой Adobe Photoshop или другой подходящей для этой цели. Также существуют библиотеки готовых анимированных файлов, которые можно применять в качестве фоновой картинки. Далее изображение добавляется в качестве фона с помощью стилевого свойства background , как показано в примере 1.
Как поместить фоновый рисунок в правый нижний угол страницы?
Для управления положением фонового рисунка на странице применяется стилевое свойство background-position , оно одновременно устанавливает координаты изображения по горизонтали и вертикали. Чтобы отменить повторение фоновой картинки используется свойство background-position со значением no-repeat .
Как сделать, чтобы фон не повторялся?
По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всем поле веб-страницы. Однако такое поведение фона не всегда требуется, особенно в случае размещения единственного изображения, поэтому на помощь придет значение no-repeat
, добавляемое к стилевому свойству background
.
Как сделать, чтобы фон повторялся только по вертикали?
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега
.
Пример 1. Изменение цвета фона
Цвет фонаЦвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве
сайтов используются преимущественно белый фон и черные буквы, как
наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега
.
Пример 2. Добавление фонового рисунка
Фоновый рисунокЕсли изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
Цвет фонаФиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается
вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным
с помощью атрибута bgproperties
=»fixed
» тега
Internet Explorer позволяет сделать фон неподвижным
с помощью атрибута bgproperties
=»fixed
» тега
.
Пример 4. Задание фиксированного фона
ФонПри указании атрибута bgproperties , как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
Для создания сайта, немаловажным вопросом является то, как сделать фон в html. Такая процедура подразумевает использование определённых тегов – кодовых слов и букв. Благодаря ним, можно поставить различный фон, сделать его однотонным – залить, или поставить на место фона любую картинку. Такие действия очень пригодятся всем верстальщикам, и тем, кто решил самостоятельно «приодеть» свой сайт.
Делаем фон
Перед тем как сделать фон сайта html, нужно открыть в текстовом редакторе код html страницы. Нужно помнить, что теги на странице размещаются вертикально. Затем, между тегами
…
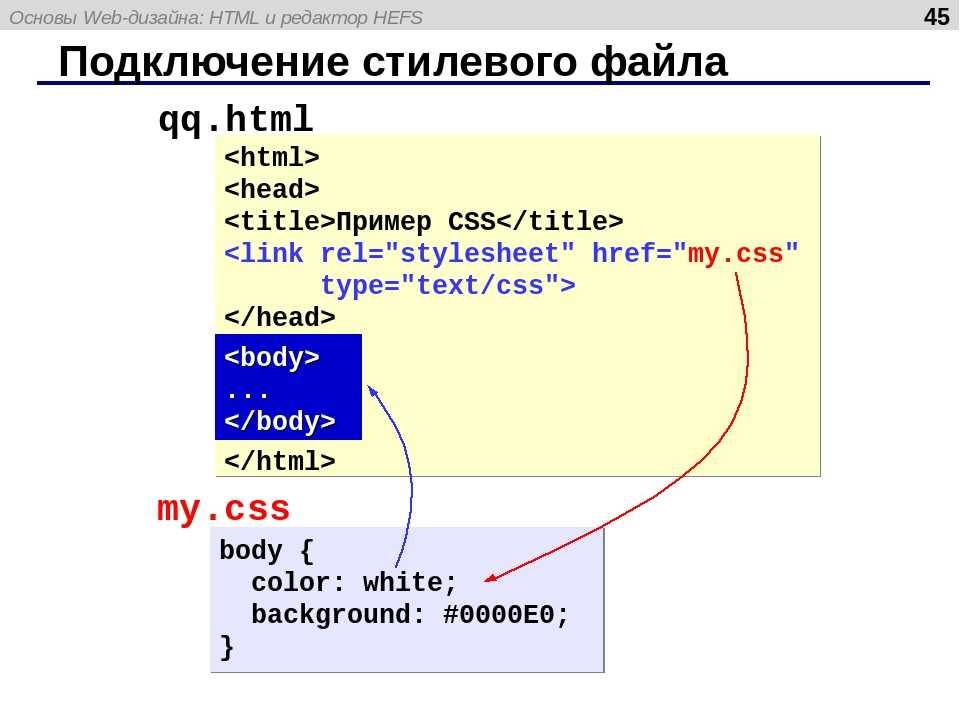
, нужно поставить тег
— эти теги нужны для того, чтобы уточнить стиль элементов данной веб-страницы. На месте трёх точек нужно прописать – body {background:}
. Это параметр, благодаря которому можно устанавливать разные стили для фона страницы. Можно сделать операцию по установке цвета двумя способами. Первый:
На месте трёх точек нужно прописать – body {background:}
. Это параметр, благодаря которому можно устанавливать разные стили для фона страницы. Можно сделать операцию по установке цвета двумя способами. Первый:
Body {background:#000000} – теперь фон страницы должен стать чёрного цвета.
Этот способ подходит и для того, чтобы задать и цвет, и картинку фоном. Именно после двоеточия, можно поставить или код цвета или ссылку на картинку. А можно использовать способ, который обозначает только установку цвета – определённой заливки для страницы. После двоеточия нужно прописать так называемый параметр – color. И после него, ставить код самого цвета. Этот способ хорош, если использовать его как шаблон. Прописать его и сохранить, а когда нужно — задать цвет, поставить его на страницу.
Можно поставить, вместо однотонного фона, картинку. Если нужно узнать: в html, как сделать картинку фоном, то операции нужно проделать подобные. Прописать теги, поставить body {background: ссылку на картинку}. Нужно помнить, что сама картинка, может быть где угодно. И на сайте в интернете, но лучше всего создать в корне документа папку. В папке, внутри которой будет сохраняться вся информация о странице сайта, нужно создать ещё одну – для картинок. Операция будет выглядеть так:
Нужно помнить, что сама картинка, может быть где угодно. И на сайте в интернете, но лучше всего создать в корне документа папку. В папке, внутри которой будет сохраняться вся информация о странице сайта, нужно создать ещё одну – для картинок. Операция будет выглядеть так:
Теперь картинка, которую вы выбрали, будет фоном всей страницы сайта. Надеемся, что Вы поняли, как сделать фон в html. Просто попробуйте и все обязательно получится!
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.

Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head).
 А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background: url(Images/Picture.jpg»)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg») fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Как и все и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture. jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Как удалить фон изображения онлайн бесплатно[2021]
Бенджамин Аранго
16 сентября 2022 г. • Проверенные решения
Изображения снимаются и редактируются, чтобы показать лучшее, что в них есть, однако иногда нам нужно изменить фон изображения, чтобы он соответствовал критериям, для которых мы взяли это изображение. В наши дни очень часто, как и в случае с обычными изображениями, удаляют фон изображения и добавляют другой цвет или изображение. Хотя удаление фона изображения кажется очень сложным, и это так, но с новыми технологиями вы можете удалить фон изображения бесплатно и без особых технических знаний.
В наши дни очень часто, как и в случае с обычными изображениями, удаляют фон изображения и добавляют другой цвет или изображение. Хотя удаление фона изображения кажется очень сложным, и это так, но с новыми технологиями вы можете удалить фон изображения бесплатно и без особых технических знаний.
В этой статье вы узнаете, как лучше всего изменить фон изображения и поставить любой цвет или изображение, которое вы хотите использовать в качестве фона.
- Часть 1. Бесплатное удаление фона изображения с помощью онлайн-инструментов
- Часть 2: Дополнительный совет — изменение фона видео с помощью Wondershare Filmora
- Часть 3. Дополнительный совет — изменение фона видео с помощью Filmora AI Portrait
Вам также может понравиться:
- Как сделать изображение прозрачным тремя способами
- Как легко удалить фон видео
Часть 1. Бесплатное удаление фона изображения с помощью онлайн-инструментов
Получить бесплатный инструмент так же сложно, как удалить фон изображения без какого-либо программного обеспечения. Но тем не менее, вы можете положиться на эти бесплатные инструменты, которые можно использовать для изменения фона изображения. Я также покажу вам шаги по удалению фона изображения.
Но тем не менее, вы можете положиться на эти бесплатные инструменты, которые можно использовать для изменения фона изображения. Я также покажу вам шаги по удалению фона изображения.
Wondershare PixCut — это онлайн-средство для удаления фона, которое поможет вам автоматически удалить фон с вашего изображения с помощью ИИ бесплатно, и даже вы также можете удалить HD-изображение по доступным ценам по вашему требованию. Фантастический момент использования Wondershare PixCut заключается в том, что как только вы загрузите свое изображение, вы можете сразу же получить результирующее изображение без потери качества.
Системные требования: Подключение к Интернету и доступ к браузеру для загрузки файлов и изменения фона изображения.
Поддерживаемые форматы: Поддерживаются все форматы изображений.
Ключевые особенности:
- Автоматическое и немедленное удаление фона.

- Без потери качества.
- Разрешено массовое удаление фона.
3. Удалить bg
Remove bg — это инструмент на основе искусственного интеллекта, который отлично справляется с автоматическим удалением фона изображения. Существует множество фоновых изображений, которые вы можете использовать при изменении фона изображения. Вы можете загрузить одно изображение бесплатно, а затем выбрать платный план в соответствии с вашими требованиями.
Системные требования: Для загрузки файлов и изменения фона изображения требуется подключение к Интернету и доступ к браузеру.
Поддерживаемые форматы: Поддерживаются все форматы изображений.
Основные характеристики:
- Автоматическое удаление фона изображения в течение 5 секунд.

- Потрясающее качество. Интеграция
- API с рабочим процессом программного обеспечения.
Как использовать:
- Загрузить изображение онлайн
- Теперь у вашего изображения нет фона, однако вы можете добавить фоновое изображение из библиотеки.
- Нажмите «Редактировать», выберите фоновое изображение и загрузите его.
4. Средство записи фона
Средство записи фона — это бесплатный инструмент, который автоматически заменяет фоновые изображения белым или прозрачным фоном. Процесс, связанный с удалением фона, полностью автоматизирован с помощью технологии искусственного интеллекта, которая способна дать прекрасный результат в виде конечного изображения.
Системные требования: Для входа в учетную запись требуется подключение к Интернету и браузер
Поддерживаемые форматы: Поддерживаются все форматы изображений.
Основные характеристики:
- Автоматическое удаление изображения и белого фона.
- Изменение или удаление фона фотографий.
- Сохраняйте в разных форматах, таких как png или jpg.
- Встроенные средства панорамирования, масштабирования и отмены.
- Поделитесь своим творчеством напрямую в социальных сетях.
Как использовать:
- Загрузите изображение, нажав Выбрать фото.
- Фон вашего изображения будет автоматически сделан белым, однако, если вы все еще хотите добавить к нему что-то еще, нажмите «Подправить» и увеличьте белый фон в соответствии с вашими требованиями.
- Вы можете использовать другие инструменты редактирования изображений, доступные на вкладке Pixel Tools. Нажмите на него и добавьте больше к своему изображению и нажмите «Готово».
- После нажатия на кнопку «Готово» вы получите возможность подправить или заменить фон изображением.
 Нажмите «Заменить фон» и измените фон изображения из изображений, предоставленных в библиотеке.
Нажмите «Заменить фон» и измените фон изображения из изображений, предоставленных в библиотеке. - Здесь вы можете отредактировать фон вашего изображения, теперь сохраните и загрузите свое изображение, войдя в свою учетную запись.
5. LunaPic
LunaPic — еще один замечательный инструмент, с помощью которого можно создать замечательную картинку, удалив фон или заменив его белым. Этот инструмент находится в сети и не требует загрузки какого-либо программного обеспечения, а качество этого инструмента заставит вас влюбиться в него.
Системные требования: Интернет-соединение и браузер для загрузки файлов и получения финальной версии вашего изображения.
Поддерживаемые форматы: Поддерживаются все форматы изображений.
Как использовать:
- Зайдите на сайт и загрузите изображение, которое хотите отредактировать.

- Теперь у вас есть изображение на панели, и вы можете использовать инструменты, указанные слева, которые вы можете использовать для редактирования, обрезки, масштабирования изображения или редактирования фона.
- Теперь, чтобы удалить фон вашего изображения, перейдите в «Редактировать» и нажмите на прозрачный фон. Теперь у вас будет возможность уменьшить или увеличить прозрачность изображения.
- Когда вы закончите редактирование, перейдите в «Файл» и нажмите «Сохранить изображение», чтобы выбрать формат, который вы хотите загрузить.
Wondershare Filmora — это отличный инструмент для редактирования видео и добавления эффектов с бесконечным числом способов творческого самовыражения. Он обладает некоторыми уникальными особенностями и качествами, которые выделяют его среди конкурентов. Как уже упоминалось, Wondershare Filmora имеет функцию зеленого экрана, которая удаляет фон видео. Инструмент настолько уникален сам по себе, что вы можете изменить фон видео творческими методами.
Инструмент настолько уникален сам по себе, что вы можете изменить фон видео творческими методами.
Основные характеристики:
- Множество встроенных видеоэффектов и инструментов для творчества.
- Расширенные настройки зеленого экрана (цветовой ключ)
- Настройка цветов, добавление переходов и эффектов с помощью панорамирования и масштабирования.
- Непосредственно загрузите окончательный файл на YouTube или Vimeo.
Как использовать:
- Импортируйте медиафайлы в медиатеку (одно видео, которое вы хотите отредактировать и удалить его фон, и другое изображение или видеофайл, которые будут использоваться в качестве фона).
- Затем перетащите фоновое видео на первую видеодорожку и видео с зеленым экраном на второе видео.

- Теперь щелкните правой кнопкой мыши видео на временной шкале, выберите «Зеленый экран».
- Включите параметр Chroma Key. Теперь вы можете выбрать цвет, который хотите применить в качестве фона, с помощью инструмента «Пипетка» и использовать предоставленные там инструменты, такие как «Край», «Допуск», «Смещение» и «Растушевка краев», чтобы настроить прозрачность. Если вы хотите сделать его черно-белым, вы можете использовать альфа-канал.
- Наконец, вы увидите, что фон видео был изменен.
Часть 3: Дополнительный совет — изменение фона видео с помощью Filmora AI Portrait
Filmora V10.5 с новейшей функцией AI Portrait, использующей ai для автоматического вырезания фона, обеспечивает удовлетворительный результат. Вам не нужно делать ничего, что стоит вашего времени. Все, что вам нужно сделать, это перетащить эффект портрета AI на свой клип, и все готово.
Как использовать:
- Импортируйте медиафайлы в медиатеку.
- Перетащите эффекты сегментации человека на клип, фон которого вы хотите удалить.
- Наконец, сделайте снимок и найдите его в папке.
Вывод:
Теперь вы научились удалять фон изображения бесплатно и менять фон изображения с помощью замечательных онлайн-инструментов. Есть много сложностей, с которыми люди сталкиваются при редактировании изображения и удалении фонового изображения, однако это руководство может стать спасением для тех, кто не очень занимается профессиональным редактированием видео, но все же хочет проявить немного творчества. Если вы узнали что-то из этого руководства, сообщите нам об этом в разделе комментариев, а также о своем любимом инструменте.
Бенджамин Аранго
Бенджамин Аранго — писатель и любитель видео.
Follow @Benjamin Arango
CommentSuccessful!
Спасибо за ваш комментарий. Мы рассмотрим его в течение нескольких дней.
Control Alt Достижение: сделать обучение прозрачным
Как преподаватели и студенты, мы постоянно используем изображения в своих проектах. В большинстве случаев подойдет любое изображение, но иногда мы ищем изображение с особым качеством… прозрачность .
Прозрачное изображение — это изображение, в котором часть изображения просвечивает, как будто изображение вырезано. Это полезно, потому что прозрачные изображения выглядят намного лучше в сочетании с другими изображениями, позволяя вам видеть фон или другие элементы позади изображения.
Прозрачные картинки можно использовать во многих увлекательных образовательных мероприятиях. В этом посте мы рассмотрим способы найти , а также создать 9.0015 ваши собственные прозрачных изображений . Мы также рассмотрим практическое использование этих изображений в студенческих проектах .
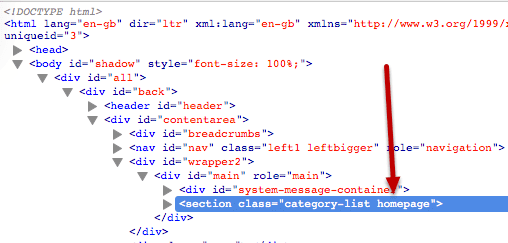
1) Поиск прозрачных изображений с помощью поиска изображений Google
Один из способов найти прозрачные изображения, если вы используете расширенные функции в поиске изображений Google . Вот как
- Перейдите на Поиск изображений Google как обычно на https://images.google.com
- Введите поисковый запрос и выполните поиск как обычно.
- После получения результатов нажмите « Инструменты » в верхнем меню, чтобы увидеть параметры расширенного поиска .
- В раскрывающемся меню « Цвет » выберите параметр « Прозрачный ».
- Теперь вы получите изображения с прозрачной частью.
- Щелкните любое изображение, чтобы просмотреть его с прозрачностью, которая будет отображаться в виде шахматной доски.
- Вы можете загрузить изображение, щелкнув правой кнопкой мыши на изображении и выбрав » Сохранить изображение как »
- Или вы можете скопировать ссылку на изображение, щелкнув правой кнопкой мыши на изображении и выбрав « Копировать адрес изображения «.

- Или вы можете просто перетащить изображение в другую программу, такую как Google Docs, Slides или Drawings.
Примечание : Как всегда убедитесь, что у вас есть разрешение на использование изображения и что вы правильно его цитируете.
2) Найдите прозрачные изображения на веб-сайте «No Backs»
Еще одним отличным источником для поиска прозрачных изображений является веб-сайт « No Backs «. Это веб-сайт, посвященный сбору и систематизации совершенно бесплатных изображений с прозрачным фоном. Вот как пользоваться сайтом:
- Вы можете получить доступ к сайту по адресу http://nobacks.com
- Оказавшись там, вы можете запустить поиск нужного изображения.
- Или можно просматривать категории , такие как животные, еда, природа, объекты, люди и многое другое.
- Когда вы найдете нужное изображение, вы можете загрузить его, скопировать его адрес или перетащить и удалить его, как описано в разделе выше.

3) Создавайте свои собственные прозрачные изображения с помощью Google Drawings
Вместо поиска изображений вы можете создавать свои собственные прозрачные изображения . Один из способов сделать это с Google рисунки .
- Создайте новый Google Drawing , перейдя на Google Drive , нажав кнопку « New », нажав « More », а затем, наконец, выбрав « Google Drawings ».
- Когда рисунок откроется, вы заметите, что фон имеет шахматную доску . Это означает, что прозрачный .
- Теперь вы можете вставить все, что хотите, на холст через » Вставить «меню.
- Сюда могут входить другие изображений , фигур , текстовых полей , word art , линий и стрелок и многое другое.
- Примечание. Более подробные инструкции см. в моем справочном руководстве «Использование Google Drawings».
Когда закончите, вы сможете загрузить изображение.
- Нажмите « File », затем « Download as », затем выберите « PNG image ».
- Формат изображения PNG поддерживает прозрачность , поэтому все с рисунком в виде шахматной доски на чертеже будет сохранено как прозрачное.
- Примечание : изображения JPG не поддерживают прозрачность,
4) Удалите фон с помощью Lunapic, чтобы сделать изображение прозрачным.
Другой способ сделать изображение прозрачным — это сделать снимок, который у вас уже есть, и удалить часть изображения, например фон. Например, учащиеся могут сделать снимок, на котором они находятся, и удалить все, кроме себя. Одним из инструментов для этого является бесплатный веб-сайт для редактирования изображений под названием Lunapic .
Примечание. Хотя этот процесс можно выполнить с любым изображением, будет намного проще, если фон будет сплошным цветом , чтобы его было легко отличить от остального изображения. Вы можете сделать это, сфотографировав ученика, стоящего перед зеленым экраном, который можно сделать из простого одеяла, простыни или окрашенной стены.
Вы можете сделать это, сфотографировав ученика, стоящего перед зеленым экраном, который можно сделать из простого одеяла, простыни или окрашенной стены.
- Перейдите на веб-сайт Lunapic по адресу https://www167.lunapic.com/editor/9.0016
- Нажмите « Загрузить » на панели инструментов.
- Затем нажмите « Choose File », чтобы загрузить исходную фотографию.
- Когда ваше изображение загрузится, нажмите « Редактировать » в верхней строке меню, а затем выберите « Magic Wand » в раскрывающемся меню.
- Теперь щелкните в любом месте фона фотографии, и Lunapic выберет часть фона на основе цвета.
- Далее нажмите « Вырез «Кнопка удалить выделенную область фона и заменить ее прозрачностью.
- Если некоторые области фона все еще остались, нажмите « Обрезать другую область » и повторите процесс столько раз, сколько необходимо, чтобы удалить весь фон.

- Примечание : Если будет удалено слишком много или два небольших фрагмента, вы можете отменить операцию, а затем изменить настройку « Threshold ».
Когда закончите, вы можете нажать » Сохранить «под изображением, чтобы сохранить отредактированное изображение с прозрачным фоном.
(Изображение предоставлено PictureYouth)
Использование прозрачных изображений в обучении
Поскольку у прозрачных изображений нет фона, их можно использовать для создания продукты, которые выглядят чище и профессиональнее. Например, их можно использовать в слайдах Google для обычной презентации, покадровой анимации, электронных книгах, комиксах и т. д. Или их можно использовать в Google Drawing для плакатов, интерактивных изображений, графических органайзеры и многое другое. Их можно даже использовать в Сайтах Google на студенческих веб-страницах9.0005
Одним из забавных действий, которые вы можете выполнить с прозрачными изображениями, является создание изображений компиляции . Здесь вы берете фоновое изображение в качестве настройки, а затем вставляете новое изображение поверх него, чтобы оно выглядело как одно изображение.
Здесь вы берете фоновое изображение в качестве настройки, а затем вставляете новое изображение поверх него, чтобы оно выглядело как одно изображение.
Например, учащийся может поместить свое изображение в событие из истории , место в другой стране , обстановку книги или даже известное произведение искусства .
При использовании Google Slides или Google Drawing учащийся также может вставить всплывающую подсказку , чтобы поделиться информацией о сцене. Просто нажмите « Вставить », затем « Форма », затем « Выноски ».
Для исторических фотографий вы можете настроить цвета вашего изображения в Google Drawings, чтобы они лучше соответствовали друг другу. Просто нажмите на свое прозрачное изображение, затем нажмите « Параметры формата » на панели инструментов. Теперь вы можете « Перекрасить » изображение, а также настроить « Яркость » и « Контраст «.

 “space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
“space”
– вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round”
– такая же опция, но по краям изображения будут аккуратно масштабироваться;
 А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.
А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg»)}.

 Нажмите «Заменить фон» и измените фон изображения из изображений, предоставленных в библиотеке.
Нажмите «Заменить фон» и измените фон изображения из изображений, предоставленных в библиотеке.