| В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. 0+ 0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
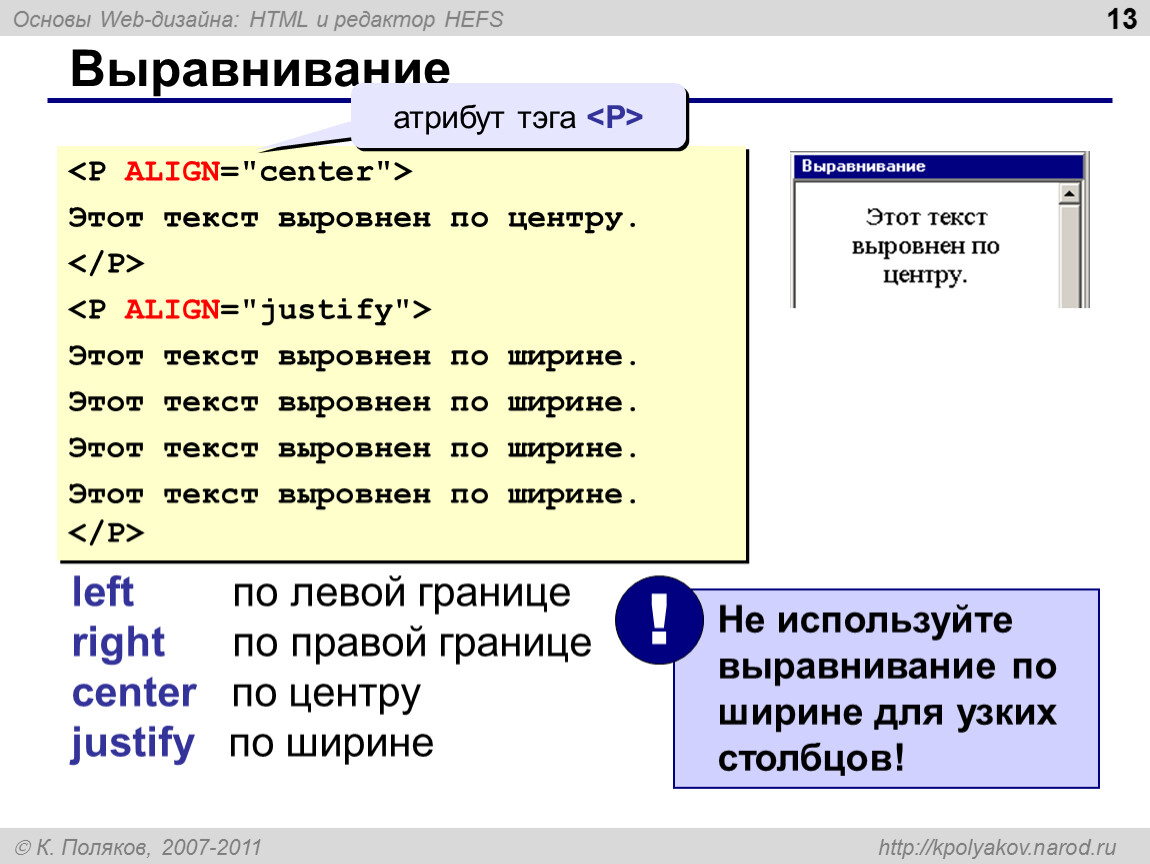
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
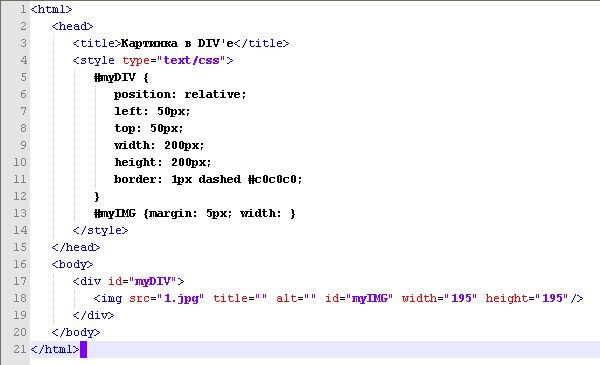
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Как сделать рисунок по центру в word?
15:30
Людмила
Просмотров: 8668
Вставка рисунков в word. Программа Microsoft Word — это очень мощный инструмент. И чем новее версия текстового редактора, тем больше возможностей для нашего творчества. При умении и желании в нем можно создавать документы ничуть не хуже, чем в специализированных программах для издания печатных брошюр, журналов или книг. Сегодня мы поговорим о размещении рисунка в Word. Мы с вами уже рассматривали Как сделать обтекание текстом рисунка в Word, а теперь посмотрим какими способами можно расположить рисунок в документе.
Представление рисунка в комбинированном документе Word может быть различным. Так как рисунок обычно связан с каким-то текстом, расположенным неподалёку, способ расположения рисунка влияет на удобочитаемость документа.
Так как рисунок обычно связан с каким-то текстом, расположенным неподалёку, способ расположения рисунка влияет на удобочитаемость документа.
Умение работать с рисунками вам очень пригодиться при создании брошюр или электронных книг.
- Чтобы изменить способ размещения рисунка, следует щелкнуть на нём правой кнопкой мыши и выбрать в контекстном меню пункт Формат рисунка.
Откроется диалоговое окно Формат рисунка, содержащее несколько вкладок. Нам нужна вкладка Положение.
Вы можете выбрать любое обтекание рисунка текстом:
- в тексте;
- вокруг рамки;
- по контуру;
- за текстом;
- перед текстом.
Ниже, в Горизонтальном выравнивании выбираете выравнивание рисунка относительно текста:
- По левому краю;
- По центру;
- По правому краю;
- Другое;
Горизонтальное выравнивание доступно для любого обтекания, кроме обтекания «В тексте».
Можно более конкретно настроить размещение рисунка в документе. Для этого щелкните ниже на кнопке Дополнительно.
Откроется новое окно – Дополнительная разметка. В нем есть две вкладки:
- Положение рисунка и
- Обтекание текстом.
Обычно эти окном мало пользуются, но если вы хотите более точно настроить расположение вашего рисунка, то можете его использовать.
Флажок в Параметрах Перемещать вместе с текстом привязывает рисунок к элементу текста, так что рисунок будет перемещаться вместе с ним.
Если также включить флажок Установить привязку, то рисунок и текст, к которому он привязан, всегда будут располагаться на одной и той же странице.
Вкладка Обтекание текстом определяет то, как текст ведёт себя рядом с рисунком, а также уточнить Расстояние от текста.
Вот так будет выглядеть рисунок с обтеканием по контуру.
Вот так рисунок будет выглядеть за текстом.
Вот мы и рассмотрели, что такое вставка рисунков в word, а точнее какими способами рисунок вставляется в документ. Можно добиться очень интересных результатов. Пробуйте и у вас всё получиться.
Видеоролик Вставка рисунков в Word 2007/2010
С уважением, Людмила
Понравилась статья — нажмите на кнопки:
В разделе Другие языки и технологии на вопрос Как в MS Word сделать так чтобы картинка располагалось по центру строки с текстом? заданный автором Владимир Евгеньевич лучший ответ это В старом ворде Формат / Шрифт / Интервал / Смещение вниз на глаз на нужное число пунктов.
В новом ворде так
Ответ от
22 ответа
Привет! Вот подборка тем с ответами на Ваш вопрос: Как в MS Word сделать так чтобы картинка располагалось по центру строки с текстом?
Ответ от Serizhan
правая кнопка, надпись или положение текста
Ответ от сосок
Во вкладке «Абзац» есть четыре значка Выравнивать текст по левому краю, По центру, Выравнивать текст по правому краю, и По ширине. Выравнивайте текст и картинку этими значками.
Выравнивайте текст и картинку этими значками.
Ответ от Двутавровый
«центр картинки был относительно центру буквы в строке… » вы сами поняли, что написали? Какой именно буквы?
Ответ от Отбросы
правая кнопка, надпись или положение текста
Ответ от Ким
Во вкладке «Абзац» есть четыре значка Выравнивать текст по левому краю, По центру, Выравнивать текст по правому краю, и По ширине. Выравнивайте текст и картинку этими значками.
Ответ от Акимов Глеб
«центр картинки был относительно центру буквы в строке… » вы сами поняли, что написали? Какой именно буквы?
Из данной статьи вы узнаете, как в Word вставить одно или несколько изображений, а также, как на него добавить текст или наложить другое фото.
Вставка изображения в Ворд
Вставить картинку или фотографию в Ворд можно, как со своего компьютера, так и с интернета.
Вставка изображения со своего компьютера
Для того, чтобы вставить в документ Ворд изображение со своего компьютера, делаем следующее:
- в верхнем меню выбираем «Вставка»;
- выбираем — «Рисунки»;
- указываем изображение в нужной папке на нашем компьютере;
- нажимаем «Вставить».

Вставка картинки в Word из интернета
Вы можете сперва найти изображение в интернете, а затем вставить его, как рассмотрено выше, а можете вставить изображение сразу из программы. Рядом с «Рисунки», можно выбрать «Изображения из интернета», где в поисковой строке напишите интересующую вас тему.
Выделив нужное изображение, достаточно нажить на «Insert», и оно появится в вашем вордовском документе.
Положение рисунка в Ворде
Вставить рисунок в DOC — это пол дела. Как бы вы не пытались, вы не сможете его переместить. Для того, чтобы разместить картинку в нужном месте, выполните следующее:
- выделите изображение левой кнопкой мыши, кликнув на него один раз;
- в верхнем горизонтальном меню появится пункт «Формат»;
- выбрав его, у вас появится возможность применить к изображению красивую рамки, либо изменить его положение на странице.
Чуть правее и ниже над пунктом «Формат» вы найдете выпадающие меню: «Положение» и «Обтекание текстом». С помощью «Положение» вы можете указать как разместиться изображению по отношению к тексту: слева, справа, сверху, снизу, по центру. «Обтекание текстом»
С помощью «Положение» вы можете указать как разместиться изображению по отношению к тексту: слева, справа, сверху, снизу, по центру. «Обтекание текстом»
Данное умение вам понадобиться, чтобы вставить свое изображение в календарь.
Адаптивное выравнивание изображений на всю ширину браузера
Простой пример как адаптивно выстроить несколько изображений на всю ширину окна браузера.
1
Две картинки по горизонтали
<div>
<a href="#"><img src="https://snipp.ru/img/city-1.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-2.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-3.jpg" alt=""></a>
<a href="#"><img src="https://snipp. ru/img/city-4.jpg" alt=""></a>
</div>
ru/img/city-4.jpg" alt=""></a>
</div>.photos {
text-align: center;
margin: 0 0 20px 0;
overflow: hidden;
}
.photos a {
width: 50%;
display: block;
float: left;
line-height: 0;
}
.photos img {
width: 100%;
height: auto;
} 2
Три картинки по горизонтали
<div> <a href="#"><img src="https://snipp.ru/img/city-1.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-2.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-3.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-4.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-5.jpg" alt=""></a> <a href="#"><img src="https://snipp.ru/img/city-6.jpg" alt=""></a> </div>
.photos {
text-align: center;
margin: 0 0 20px 0;
overflow: hidden;
}
.photos a {
width: 33.3%;
display: block;
float: left;
line-height: 0;
}
.photos img {
width: 100%;
height: auto;
}3
Четыре картинки
<div>
<a href="#"><img src="https://snipp.ru/img/city-1.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-2.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-3.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-4.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-5.jpg" alt=""></a>
<a href="#"><img src="https://snipp. ru/img/city-6.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-7.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-8.jpg" alt=""></a>
</div>
ru/img/city-6.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-7.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-8.jpg" alt=""></a>
</div>.photos {
text-align: center;
margin: 0 0 20px 0;
overflow: hidden;
}
.photos a {
width: 25%;
display: block;
float: left;
line-height: 0;
}
.photos img {
width: 100%;
height: auto;
}4
Для мобильных
Добавим стили, которые выведут фото по вертикали на мобильных с шириной экрана до 800px.
@media screen and (max-width: 800px) {
.photos a {
width: 100%;
float: none;
}
}Изображения в HTML — Изучение веб-разработки
В начале Web был просто текстом, что было довольно скучно.
<img> элемента, используемого для вставки простого изображения в веб-страницу. В этой статье мы рассмотрим, как использовать элемент, начиная с основ, снабжать примечаниями, используя <figure>, и разберём, как это относится к фоновым изображениям CSS. Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source). Атрибут src содержит путь к изображению, которое вы хотите встроить в страницу, и может быть относительным или абсолютным URL, точно так же, как значения атрибута href для элемента <a>.
Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL, чтобы обновить в памяти про относительные и абсолютные адреса.
Например, если ваше изображение называется dinosaur.jpg, и оно находится в той же директории что и ваша HTML страница, вы можете встроить это изображение как:
Если изображение было в поддиректории images , находящаяся внутри той же директории, что и HTML страница (что рекомендует Google для индексации и целей SEO), тогда вы можете встроить его так:
<img src="images/dinosaur.jpg">И так далее.
Примечание: Поисковые системы также читают имена изображений и считают их для оптимизации поискового запроса. Поэтому присваивайте вашим изображениям смысловые имена: dinosaur.jpg лучше, чем img835.png.
Вы можете встроить изображение используя абсолютный URL, например:
<img src="https://www. example.com/images/dinosaur.jpg">
example.com/images/dinosaur.jpg">Но это бессмысленно, так как он просто заставляет браузер делать больше работы, запрашивая каждый раз IP-адрес от DNS-сервера. Вы почти всегда будете держать свои изображения для сайта на том же сервере, что и ваш HTML.
Внимание: Большинство изображений защищены. Не отображайте изображения на вашем сайте пока:
- вы не будете владеть изображением
- у вас не будет письменного разрешения владельца изображения, или
- пока у вас не будет достаточно доказательств что изображение находится в открытом доступе.
Нарушение авторских прав является незаконным. Кроме того, никогда не указывайте в своём атрибуте src ссылку на изображение, размещённое на чужом сайте. Это называется «хотлинкинг» (с англ. ‘hotlinking’ — ‘горячая ссылка’). Запомните, кража пропускной способности чужого сайта незаконна. Это также замедляет вашу страницу и не позволяет вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Наш код выше даст нам следующий результат:
Примечание: Такие элементы как <img> и <video> иногда называются замещаемыми элементами. Это потому что содержание элемента и размер, определяет внешний ресурс (как изображение или видео файл), а не содержание самого элемента. Вы можете узнать о них больше в Замещаемых элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим — alt. Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения. Чтобы продемонстрировать использование атрибута alt на практике, внесём изменения в код из предыдущего примера:
<img src="images/dinosaur.jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">Самый простой способ увидеть атрибут alt в действии — это сделать намеренную ошибку в имени файла. Например, если бы мы написали имя изображения как
Например, если бы мы написали имя изображения как dinosooooor.jpg, браузер не смог бы его отобразить, и на экране появился бы текст из атрибута alt:
Итак, в каких случаях текст из атрибута alt может быть нам полезен? Приведём несколько примеров:
- Пользователь с нарушением зрения использует устройство чтения с экрана, которое может читать вслух описание элементов веб-страницы. На самом деле, наличие текста в атрибуте
altдля описания изображения может быть полезно для большинства пользователей. - В случае, если была допущена ошибка в имени файла или пути к нему (как было описано выше).
- Браузер не поддерживает формат данного изображения. Некоторые люди до сих пор используют текстовые браузеры, такие как Lynx, которые вместо изображений отображают текст из атрибута
alt. - Если вы хотите добавить возможность найти ваше изображение с помощью поисковых систем. Например, поисковые системы могут искать совпадения поисковых запросов с текстом атрибута
alt.
- Если пользователи отключили отображение изображений на странице для уменьшения объёма передаваемых данных и для сокрытия элементов, отвлекающих внимание. Это обычная практика для пользователей мобильных телефонов, а также в странах с маленькой пропускной способностью интернет-каналов и с высокой стоимостью интернет-трафика.
Что именно вы должны писать в атрибут alt? В первую очередь, это зависит от того, зачем изображение вообще находится на странице. Другими словами, что вы потеряете, если ваше изображение не появится:
- Декорация. Вы должны использовать Фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = «». Если изображение служит просто украшением и не является частью содержимого, добавьте пустой
alt="". Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя. - Контент.
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий alt. Или даже лучше, в главном тексте, который все увидят. Не используйтеalt, если можете обойтись без него. Насколько неудобно было бы для пользователя, если бы параграфы были написаны дважды в главном контенте? Если изображение адекватно описано в основном тексте, можете просто использоватьalt="". - Ссылка. Если вы помещаете изображение в
<a>, для того, чтобы сделать из него ссылку, вы всё ещё должны использовать чёткие формулировки описания ссылок. В таком случае, вы сможете использовать элемент<a>или атрибутalt. Старайтесь выбрать лучший вариант. - Текст. Не пишите текст в изображениях. Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте
alt.
По существу, главная идея здесь это предоставить нечто полезное, для случая когда изображения не видны. Это гарантирует что все пользователи не упустят ничего из содержимого страницы. Попробуйте отключить изображения в своём браузере и посмотрите как всё выглядит. Вы вскоре выясните насколько полезным является альтернативный текст, если изображения не видны.
Ширина и высота
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего изображения. Ширину и высоту вашего изображение можете найти различными способами. Например, на Mac можно использовать Cmd + I чтобы получить информацию по изображению. Повторяя наш пример, мы можем сделать так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>Это не приводит к большой разнице в отображении при нормальных обстоятельствах. Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Это хорошая практика, в результате страница загрузится быстрее и более гладко.
Однако, вы не должны изменять размеры ваших изображений используя HTML атрибуты. Если вы установите размер изображения слишком большим, то в конечном итоге вы столкнётесь с изображениями, которые выглядят зернистыми, размытыми или слишком маленькими, и потратите трафик для загрузки изображения, которое не будет соответствовать нуждам пользователя. Конечное изображение может также выглядеть искажённым, если вы не сохраните правильное соотношение сторон. Рекомендуется использовать графический редактор для подгонки изображения к нужному размеру, перед вставкой его на вашу веб-страницу.
Примечание: Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовок изображения
Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
title="A T-Rex on display in the Manchester University Museum">Это даёт нам всплывающую подсказку при наведении курсора мыши, также как и в ссылках:
Однако это не рекомендуется — title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать её, если вы не наведёте курсор мыши (например, нет доступа для пользователей клавиатуры). Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Активное обучение: встраивание изображения
Наступила очередь немного поиграть! Этот раздел активного обучения поможет вам выполнить простое упражнение по встраиванию. Вы будете обеспечены простым <img> тэгом; мы хотели бы чтобы вы встроили изображение расположенное по следующей ссылке:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы говорили никогда не используйте горячие ссылки на изображения с других серверов, данный случай только для целей обучения, итак мы позволим вам пренебречь этим один разок.
Мы также хотели бы, чтобы вы:
- Добавили любой альтернативный текст, и проверили как это работает внеся ошибку в ссылку на изображение.
- Установите правильные значения
widthиheight(подсказка: это 200px по ширине и 171px по высоте), после поэкспериментируйте с другими значениями, чтобы увидеть какой будет эффект.
- Установите
titleдля изображения.
Если вы сделаете ошибку, вы всегда можете очистить код, используя кнопку Reset. Если вы реально не будете понимать как сделать, нажмите кнопку Show solution, чтобы увидеть ответ:
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
<div>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 <figure> и <figcaption>. Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и чётко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и чётко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>Элемент <figcaption> говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента <figure>.
Замечание: С точки зрения доступности, заголовки и alt имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как alt обеспечивает замену функциональности отсутствующего изображения. Таким образом, заголовки и alt не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передаёт смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
Активное изучение: создание <figure>
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в
<figure>элемент. - Скопируйте текст из атрибута
title, удалите атрибутtitle, и вбейте текст в элемент<figcaption>.
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Вы можете использовать CSS для встраивания изображений в веб-страницы (или JavaScript, но это совсем другая история). Параметры CSS background-image и другие background-* применяются для контроля размещения фонового изображения. К примеру, чтобы залить фон каждого параграфа страницы, необходимо сделать следующее:
p {
background-image: url("images/dinosaur.jpg");
}Получившееся в конечном итоге изображение можно легко позиционировать и контролировать, в отличие от его HTML аналога. Так зачем же возиться с HTML изображениями? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Вот где блистают HTML-изображения!
Итог: если изображение имеет важность, в контексте содержимого вашей страницы, вам следует использовать HTML изображения. Если же картинка является банальной декорацией, используйте фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше. Смотрите Проверьте знания по изображениям в HTML.
На этом пока все. Мы подробно рассмотрели изображения и их заголовки. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
позиция фона — учебник CSS
Свойство background-position позволяет указывать начальную позицию фонового рисунка сразу для двух осей — x и y. Впрочем, можно воспользоваться и отдельными свойствами для каждой оси — background-position-x и background-position-y.
Значения background-position
В качестве значений могут выступать как специальные ключевые слова, так и числовые значения в единицах измерения CSS — процентах, пикселях и т. д.
Ключевые слова для горизонтального позиционирования
left— фоновый рисунок прилеплен к левой стороне элемента;center— фоновый рисунок расположен в центре оси x;right— фоновый рисунок прилеплен к правой стороне элемента.
div {
background-position-x: left;
}
Ключевые слова для вертикального позиционирования
top— фоновый рисунок прилеплен к верхней стороне элемента;center— фоновый рисунок расположен в центре оси y;bottom— фоновый рисунок прилеплен к нижней стороне элемента.
div {
background-position-y: bottom;
}
Сокращенная запись для двух осей
Часто позиционирование фона задается сразу для двух осей. Для этого удобно пользоваться сокращенной записью, т. е. свойством background-position. Оно принимает одно либо два значения (для позиционирования сразу по двум осям либо по каждой отдельно соответственно).
Для этого удобно пользоваться сокращенной записью, т. е. свойством background-position. Оно принимает одно либо два значения (для позиционирования сразу по двум осям либо по каждой отдельно соответственно).
Ниже — различные примеры позиционирования фона с помощью ключевых слов:
background-position: top center; /* фон вверху по центру */ background-position: top right; /* фон в верхнем правом углу */ background-position: bottom left; /* фон в левом нижнем углу */ background-position: center right; /* фон справа по центру */
Значения можно менять местами — они будут работать так же.
Примеры выравнивания фона с помощью background-positionЕсли вы установили повтор фона с помощью свойства background-repeat, то background-position будет определять, от какой точки будет начинаться дублирование изображения.
Для позиционирования фона можно использовать и одно значение для двух осей сразу:
background-position: center; /* фон по центру */ background-position: left; /* фон слева по центру */ background-position: right; /* фон справа по центру */ background-position: top; /* фон вверху по центру */ background-position: bottom; /* фон внизу по центру */
Точные значения в единицах измерения CSS
Вы можете управлять расстоянием фона от левого и верхнего краев элемента с помощью точных значений, указанных в единицах измерения CSS (например, в пикселях либо em). Пример:
Пример:
div {
background-position: 10px 25px;
}
Такая запись означает, что фон удален от левого края на 10 пикселей и от верхнего края на 25 пикселей. Здесь важен порядок записи значений: первое значение отвечает за положение фонового рисунка по горизонтали, второе — по вертикали. Допустимы и отрицательные значения (например, они могут быть полезны в случае, если с левой или верхней стороны фоновой картинки есть область, которую необходимо спрятать).
Регулировать расстояние фона, отталкиваясь от правой или нижней стороны элемента, можно с помощью специального значения, которое записывается так:
div {
background-position: right 15px bottom 40px;
}
Здесь ключевые слова right и bottom говорят браузеру, что вы хотите делать отсчет от правой и нижней стороны. Следом за каждым из ключевых слов записывается желаемое значение. Так, 15px — это расстояние между фоном и правой стороной элемента, а 40px — расстояние между фоном и нижней стороной элемента.
Процентные значения
Большое удобство предоставляет возможность записи значений в процентах. Расстояние вычисляется, исходя из размеров элемента с заданным фоном. Допустимы отрицательные процентные значения, но результат здесь может быть неожиданным.
Лучший способ понять, как перемещается фон под управлением процентных значений — это попрактиковаться. А пока что покажем несколько примеров позиционирования фона через проценты:
Обратите внимание: значение 50% идеально центрирует фоновое изображение (как по вертикали, так и по горизонтали), поскольку точка центра устанавливается в середине фона, а не в его начале или конце.
Комбинирование значений
Да, вы можете записывать для каждой из осей свое значение в необходимых единицах измерения (либо используя ключевое слово). Комбинируйте точные значения с относительными, ключевые слова со значениями в единицах измерения — полная свобода действий. Примеры:
Важно: фоновые изображения и печать
Как правило, при печати страницы фоновые изображения не отображаются. Учитывайте это при работе с важной графикой — например, логотип компании, карту проезда и другие иллюстрации, содержащие важную информацию, рекомендуется добавлять через тег
Учитывайте это при работе с важной графикой — например, логотип компании, карту проезда и другие иллюстрации, содержащие важную информацию, рекомендуется добавлять через тег <img>.
Поддержка браузерами
Запись background-position с двумя параметрами поддерживается всеми используемыми браузерами.
Запись с четырьмя параметрами для отсчета от правой и нижней сторон работает только в IE9+, Firefox 13+, Chrome 25+, Safari 7+.
Свойства background-position-x и background-position-y не поддерживаются браузером Firefox вплоть до 48-й версии, а также не воспринимаются мобильными браузерами Opera Mini и Opera Mobile до версии 12.1.
Подробную информацию вы всегда можете посмотреть на сайте Caniuse.com.
Далее в учебнике: background-attachment — фиксация фона.
Горизонтальное выравнивание текста, картинок, блоков(div) по центру
В этой статье мы коснемся вопроса выравнивания по центру различных элементов html при помощи css свойств.
Довольно часто появляется необходимость выровнять div по центру или выровнять его содержимое. Существует несколько способов это сделать. Некоторые способы подходят для выравнивания текста, картинок и другого, но не подходят для выравнивания блоков.
Для начала рассмотрим варианты для выравнивания содержимого блоков, такое как изображения, текст. Этот метод подходит почти ко всем элементам.
В этом случае все просто — для родительского элемента задаем свойство text-align со значением center. Такой способ выровнять текст по центру при помощи css самый простой и удобный. Для более глубокого понимания приведу пример. Важно осозновать, что в этом случае по центру у нас выравнивается только содержимое.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <p>Какой-то текст, выравненный по центру для родительского элемента body</p> <img src="/images/1386.jpg" alt="Улыбка" /> </body> </html>
CSS-код:
body {text-align:center;} /*выравниваем содержимое body по центру*/
С самым простым — выравниванием текста и изображений при помощи css по центру страницы мы разобрались.
Теперь перейдем к способам выравнивания элементов вроде блочного типа(div, table). В этом случае мы будем выравнивать по центру не содержимое, а сами таблицы, блоки, абзацы.
Всего я предлагаю два варианта при помощи CSS: используя свойство margin и используя свойства position c left. Важно заметить, что ни один из этих способов не будет работать, если у вас не задана фиксированная ширина элемента, не важно в px, % или чем ещё.
Таким образом, первым делом решаем, в каких единицах и какая будет ширина элемента, который мы хотим выровнять по центру.
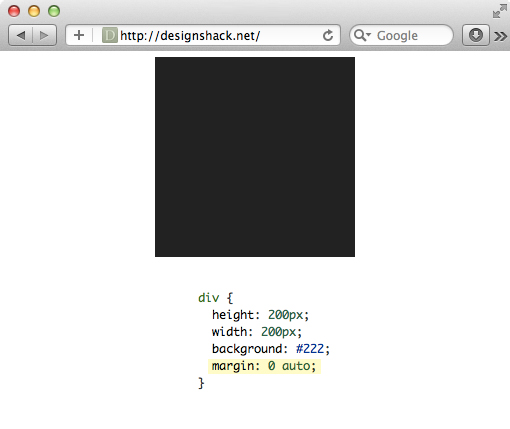
Выравнивание по центру при помощи margin
Для метода при помощи margin не важно, в процентах или пикселях вы задает эту ширину. Для центрирования по этому методу, вам нужно в качестве значений свойства margin поставить следующие 0 auto. Если более конкретно, то для боковых отступов значение должно быть auto, а для верхнего и нижнего можно задавать любые внешние отступы. Т.е. развернутый вариант значения выглядит так 0 auto 0 auto, либо так 10px auto 5% auto.
Для центрирования по этому методу, вам нужно в качестве значений свойства margin поставить следующие 0 auto. Если более конкретно, то для боковых отступов значение должно быть auto, а для верхнего и нижнего можно задавать любые внешние отступы. Т.е. развернутый вариант значения выглядит так 0 auto 0 auto, либо так 10px auto 5% auto.
Таким образом выставлять внешние отступы для верха и низа элемента можно, а боковые обязательно должны стоять в auto.
Это, пожалуй, наиболее универсальный и удобный способ, чтобы div был выровнен по центру или любой другой элемент.
Далее приводится пример выравнивания при помощи этого метода.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации.Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.
</div> </body> </html>
CSS-код:
body {text-align:center;}
div {padding:10px; color:#FFFFFF;}
div.centr {
background:#003300;
width:300px; /*фиксированная ширина через пиксели*/
margin:10px auto 0 auto; /*внешние отступы, выравнивающие блок по центру и отступая сверху на 10 px*/
}
div.centrall {
background:#990000;
width:30%; /*фиксированная ширина через проценты*/
margin:2% auto 0 auto; /*внешние отступы, выравнивающие блок по центру и отступая сверху на 2%*/
text-align:center;
}
Выравнивание по центру при помощи position и left
Такой вариант подойдет не для любого элемента.
Во-первых, ширину нужно указывать только в процентах, с пикселями такое не будет работать. Скоро вы поймете, почему так.
Во-вторых, родительскому тэгу должно быть задано свойство position с значением relative/absolute/fixed, любым из перечисленных.
Теперь нужно так же задать любое из этих значений свойства position для выравниваемого элемента. Потом взять 100 вычесть ширину этого элемента и поделить получившееся число на 2. Получившееся значение и будет тем, которое нужно указать для left (стоит отметить, что это свойство можно заменить на right, как обычно это не существенно). Благодаря таким свойствам нужный div или таблица будут размещены по центру родительского элемента.
Как это работа? Свойство position тут нужно, чтобы свойство left отсчитывалось от левой границы родительского элемента не экрана, хотя иногда подходит вариант с отсутствием заданного свойства position для родителя. После чего мы просто задаем такое значение свойству left, чтобы левая граница размещалась на половине ширины от всей ширины родительского элемента за вычетом ширины самого блока.
Посмотрите сами, как это работает.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> </body> </html>
CSS-код:
body {position:relative;}
div {padding:10px; color:#FFFFFF; position:relative;}
div.centrall {
background:#990000;
width:20%; /*фиксированная ширина через проценты*/
text-align:center;
left:40%; /*отступ от левого края родительского элемента*/
}
Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css
Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых пропорций. Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Обычно я решал данную проблему через overflow: hidden; и div, на который устанавливал ограничение по высоте картинок. Подробнее расскажу чуть позже. Сначала давайте поэтапно рассмотрим разные возможности по созданию миниатюр картинок одинакового размера от худшего к лучшему.
Итак, предположим у нас есть галерея в два ряда по три картинки в каждой. Все картинки по высоте и ширине разного размера, а нам нужно, чтобы миниатюрки были одинаковые. Сделаем это через css. Живую демонстрацию и скачать исходник вы можете внизу урока.
Вариант 1 (исходный)
<style>
.gallery1 { overflow: hidden; width: 480px;}
.gallery1 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery1 img { width: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Выглядело бы это все так:
Здесь каждая картинка обернута в div с классом ramka на который назначено свойство выравнивать картинки по левому краю. А в картинках .gallery1 img назначен размер по ширине 150px. Так как высота не указана, то она грузится исходной, чтобы не искажать пропорции картинок. Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Вариант 2 (с заданием принудительных пропорций картинок)
<style>
.gallery2 { overflow: hidden; width: 480px;}
.gallery2 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery2 img { width: 150px; height: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Чтобы ряды с картинками не разъезжались в этом примере мы задали принудительную высоту и ширину каждой картинке. В результате чего картинки стали с искаженными пропорциями.
Вариант 3 (с заданием нужных пропорций картинок и обрезкой по высоте)
<style>
.gallery3 { overflow: hidden; width: 480px; }
.gallery3 .ramka { float: left; margin-right: 10px; margin-bottom: 10px; width: 150px; height: 150px; overflow: hidden;}
.gallery3 img { width: 100% }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Это один из лучших способов приведения картинок под один формат. Я его использовал до сегодняшнего дня, пока не узнал о свойстве object-fit. Посмотрите на .gallery3 .ramka — здесь теперь overflow: hidden; который ограничивает размеры дива указанные в нем на 150x150px. В картинке задана ширина на 100%.
За счет этого метода все что выходит из дива больше, чем на 150px будет обрезаться. Не смотря на то, что скриншот галереи выглядит невзрачным, — это сделано специально, чтобы показать недостаток метода. Чтобы галерея была более приятной, нужно в диве ограничить высоту, например, на 100px, тогда все картинки без искажений будут в одном размере. Но минусом будет то, что картинки с очень большой высотой обрежутся снизу.
Вариант 4 (с заданием нужных пропорций картинок за счет object-fit: cover;)
<style>
.gallery5 { overflow: hidden; width: 480px;}
.gallery5 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery5 img { width: 150px; height: 150px; object-fit: cover; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Этот пример идеально демонстрирует, как создавать в html галерею с одинаковыми миниатюрами. Посмотрите в код на .gallery5 img — теперь здесь указаны нужные нам размеры миниатюр и свойство object-fit: cover; которое делает «обрезку» фоток на лету. Картинки «обрезаться» по центру без искажений.
ps
Размеры можно задавать и так (к диву, а картинка по 100%)
.gallery5 .ramka {float: left;margin-right: 10px;margin-bottom: 10px;width: 150px;height: 150px;
.gallery5 img {width: 100%; height: 100%; object-fit: cover;}
У свойства object-fit есть несколько параметров.
fill — масштабируется с сохранением пропорций, но с искажениями (как вариант 2).
contain — элемент масштабируется так, чтобы вместиться в элемент без искажений и обрезки
cover — картинка масштабируется (уменьшается или увеличивается) так, чтобы полностью вместиться в область без искажений (как вариант 4).
Надеюсь этот урок поможет вам легко создавать красивые миниатюры картинок одинакового размера, без предварительной обработки изображений.
Читайте также
blogprogram.ru | 2017-01-20 | Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css | Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых проп | http://blogprogram.ru/wp-content/uploads/2016/09/3213123-131×131.jpg
css — Как выровнять все тело HTML по центру?
Если у меня есть что-то, чем я хотел бы поделиться в отношении CSS, так это МОЙ ЛЮБИМЫЙ СПОСОБ ЦЕНТРАНИРОВАНИЯ ПО ОБЕИМ ОСИ !!!
Преимущества этого метода :
- Полная совместимость с браузерами, которые люди действительно используют
- Таблицы не требуются
- Многоразовые для центрирования любых других элементов внутри их родительских
- Подходит для родителей и детей с динамическими (изменяющимися) размерами!
Я всегда использую 2 класса: один для указания родительского элемента, содержимое которого будет центрировано (.centered-wrapper ), а второй — чтобы указать, какой дочерний элемент родительского элемента центрирован ( .centered-content ). Этот 2-й класс полезен в случае, когда у родителя несколько дочерних элементов, но нужно центрировать только 1).
В этом случае объект body будет .centered-wrapper , а внутренний div будет .centered-content .
...
...
Идея центрирования теперь состоит в том, чтобы сделать .центрированное содержимое и встроенный блок . Это легко упростит горизонтальное центрирование через text-align: center; , а также позволяет выполнять вертикальное центрирование, как вы увидите.
.centered-wrapper {
положение: относительное;
выравнивание текста: центр;
}
.centered-wrapper: before {
содержание: "";
положение: относительное;
дисплей: встроенный блок;
ширина: 0; высота: 100%;
вертикальное выравнивание: по центру;
}
.centered-content {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
Это дает вам 2 действительно многоразовых класса для центрирования любого дочернего элемента внутри любого родителя! Просто добавьте .Centered-wrapper и .centered-content классы.
Итак, что случилось с этим элементом : до ? Это облегчает выравнивание по вертикали: по центру; и необходимо, потому что вертикальное выравнивание не относится к высоте родительского элемента — вертикальное выравнивание связано с высотой самого высокого из братьев и сестер !!! . Следовательно, гарантируя, что есть брат или сестра, высота которого равна высоте родителя (100% высоты, 0 ширины, чтобы сделать его невидимым), мы знаем, что вертикальное выравнивание будет по высоте родителя.
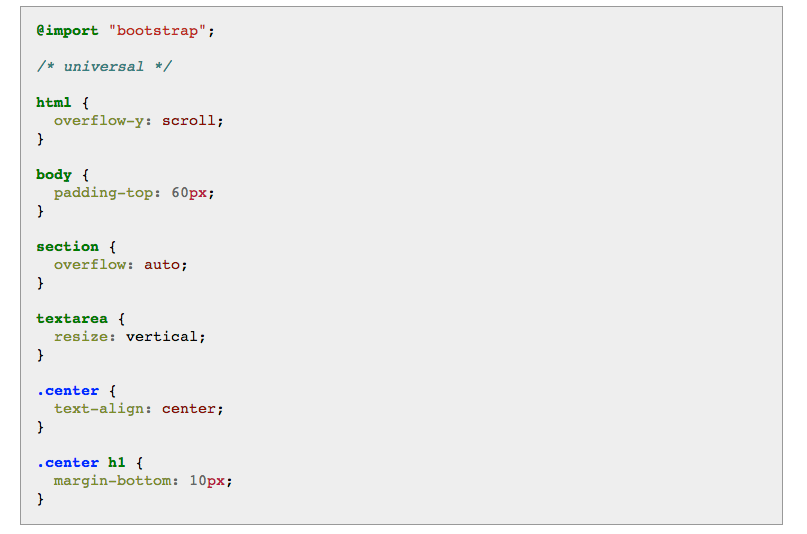
И последнее: вам необходимо убедиться, что ваши теги html и body имеют размер окна, так что центрирование по ним аналогично центрированию по браузеру!
html, body {
ширина: 100%;
высота: 100%;
отступ: 0;
маржа: 0;
}
Скрипка: https://jsfiddle.net/gershy/g121g72a/
4 метода центрирования изображения в HTML
Если вы один из тех, кто не знает, как центрировать изображение в HTML, этот пост может вам помочь.Продолжайте читать и получите представление об использовании HTML для настройки изображения на вашей веб-странице. Хотя поначалу это может сбивать с толку, мы надеемся, что вы ознакомитесь с этим после прочтения этой статьи. Узнайте из руководства, которое мы предоставили ниже.
Посетите проект XAML, чтобы получить технические руководства и учебные пособия.
Необходимо вставить изображение в правильное место на веб-странице. Это поможет людям, которые ищут в Интернете изображения, найти то, что они ищут.Некоторые люди используют «обратный поиск изображений» для загрузки изображения и поиска результатов.
Технически редактирование в HTML отличается от блочных элементов. В HTML вам понадобится некоторый навык кодирования, который не так уж и сложен.
Итак, если вы хотите узнать, как центрировать изображение в HTML, продолжайте читать. Здесь мы предложим простые методы, которые вы можете сделать самостоятельно.
Центрировать изображение в HTML
Метод 1. Используйте теги
Если вы хотите использовать центральные теги, вам нужно заключить изображение в центральные теги.Однако это не гарантирует, что он будет работать во всех веб-браузерах, поскольку он уже устарел. Вы можете сделать этот метод, если используете Google Chrome. Для этого вам нужно попробовать приведенный ниже пример кода.
<центр>

Метод 2: Используйте align = middle атрибут тега
Второй метод также устарел и не будет работать в HTML5. Этот метод не требует CSS. Если вы используете старую версию HTML, этот пример может вам подойти.

Метод 3: преобразовать в блочный элемент
Используя этот метод, вам нужно связать внешний файл CSS. Этот метод обычно используется для центрирования нескольких изображений.
Код изображения по центру:

Метод 4: горизонтальное и вертикальное центрирование изображения
Если вы хотите центрировать изображение по вертикали и горизонтали, вы можете сделать это, следуя приведенному ниже коду.

В замешательстве
Вот как вы можете легко центрировать изображение в HTML. Попробуйте использовать его на своей веб-странице, чтобы узнать, что лучше всего подходит для вас. Если у вас есть вопросы или проблемы, вы можете связаться с нами через поле для комментариев ниже.Не стесняйтесь присылать нам сообщение и предложение.
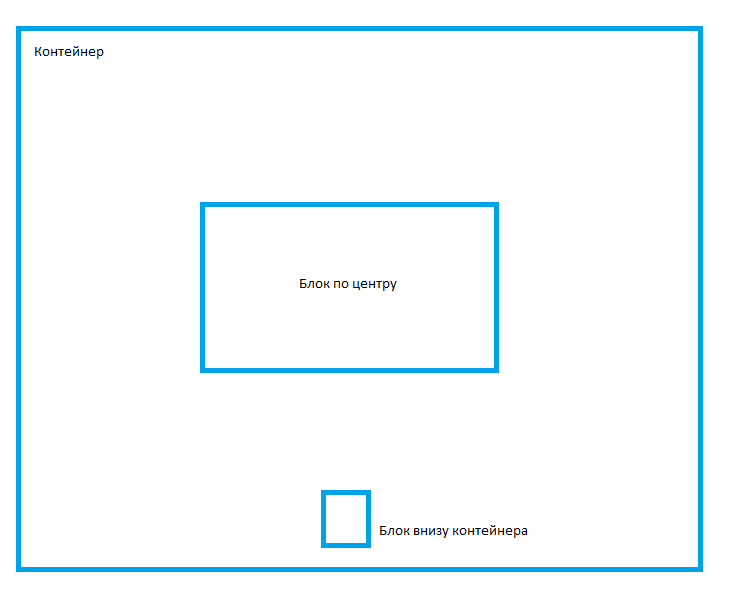
Центрирование (по горизонтали и вертикали) изображения в блоке
Центрирование (по горизонтали и вертикали) изображения в блокеПроблема
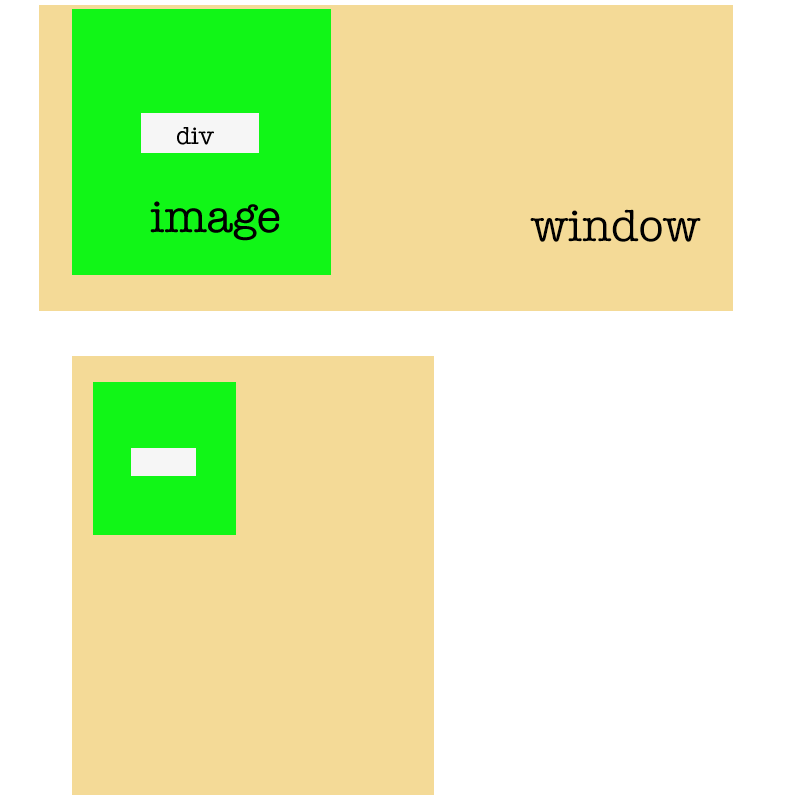
Мы хотим центрировать изображение внутри контейнера, большего, чем изображение, и с заданными размерами. Изображение не является фоновым, это настоящий элемент .
Любое изображение имеет четко определенные размеры, поэтому самый простой и надежный способ решить проблему:
- сделать изображение
отображаемым: блок - присвоить изображению необходимые левое и верхнее поля
Например, если у вас есть изображения двух разных размеров, например, в фотогалерее с «альбомными» и «портретными» изображениями, которые нужно центрировать в контейнерах фиксированного размера, а затем присвоить каждому один из двух классов (с разные поля) решит проблему.
Но есть случаи, когда не хочется использовать предыдущий метод. Например, когда задействовано много изображений, все с разными размерами, и нецелесообразно назначать разные поля для каждого из них, или когда размеры контейнера и изображения не выражаются в одних и тех же единицах ( пикселей, , em , % ,…), следовательно, вычислить разницу невозможно.Было бы полезно найти другое решение, независимо от размера изображения.
Решение
Горизонтальное центрирование несложно. Если изображение остается с его встроенным дисплеем по умолчанию , тогда text-align: center — очевидное решение, хорошо работающее во всех браузерах.
Для вертикального центрирования лучшим решением, работающим в современных браузерах, является назначение display: table-cell; vertical-align: середина к контейнеру. Это работает в браузерах на базе Gecko, Opera 6+, Safari, IE8.Он оставляет IE7 и ниже (как для Windows, так и для Mac).
Для IE7 идея состоит в том, чтобы создать своего рода линейный блок, имеющий высоту, равную высоте контейнера, и снова использовать vertical-align: middle . Свойство line-height нельзя использовать для этого, поскольку оно некорректно работает в IE7- / Win при наличии изображений. Также использование большого размера шрифта (без указания высоты строки) проблематично, потому что высота сгенерированного блока немного больше, чем размер шрифта.И IE5 / Mac (в отличие от IE / Win) может изменять размер (по выбору пользователя), высоту строки и размер шрифта, выраженные в пикселях, поэтому у него будут проблемы с этим подходом, если высота контейнера не выражена в Эм. Примечание: этот же аргумент исключает общее использование такого метода вертикального центрирования, основанного на высоте строки, в браузерах на основе Gecko и Safari.
К счастью, IE7- имеет (частичную) поддержку отображения : встроенный блок . Если внутри контейнера добавляется пустой встроенный блочный элемент (например, диапазон ) и ему назначается высота : 100%; vertical-align: middle , то это позволяет точно получить то, что мы хотим: прямоугольник с желаемой высотой.Другими словами, элемент inline-block учитывает назначенную высоту (равную высоте контейнера) и поддерживает линию открытой, так что vertical-align: middle (как на дополнительном элементе, так и на изображении) дает желаемое вертикальное центрирование .
Некоторые детали:
- Дополнительный пустой элемент inline-block может иметь нулевую ширину в IE7- / Win, но он должен иметь ширину не менее
: 1pxв IE / Mac, в противном случае это не имеет никакого эффекта (это иногда смещает горизонтальное центрирование на 1 пиксель.Этому можно было противодействовать с помощью поля -1px, но проблема едва заметна.) - В IE5 / Mac вертикальное центрирование смещено на несколько пикселей. Использование небольшого размера шрифта или высоты строки в контейнере кажется полезным, не понятно почему (IE5 / Mac здесь немного бессвязен, особенно при игре с настройками размера шрифта). display: table-cell и дополнительный диапазон
spanсdisplay: inline-block, работает в браузерах на основе Gecko, Opera 6+.Safari, IE5 + / Win, IE5 / Mac.Вариант этого метода может использоваться для вертикального центрирования блочного элемента (даже с неизвестной высотой) внутри другого (с известной высотой), что является более интересной проблемой.
Код
Собираем все вместе и называем «wraptocenter» классом контейнера, который и есть соответствующий CSS. Код для IE / Mac заключен в подходящий фильтр. Код для IE7- / Win помещен в условные комментарии.
И это соответствующий HTML-код
Некоторые примеры
Чтобы продемонстрировать решение, оно применяется к двум изображениям разного размера и к двум разным размерам контейнеров. Первые контейнеры имеют выраженные размеры в пикселях, вторые — в ems. Контейнерам дается сетка фона для лучшей проверки центрирования.
Некоторые другие примеры, где изображения содержат (красную) сетку, которая должен совпадать со светло-серой сеткой фона контейнера.
Другие, чуть более сложные примеры: изображения в плавающих контейнерах, галерея изображений с подписями.
Статья Стива Клея об этой проблеме.
Большое спасибо Инго Чао за его помощь и комментарии.
CSS-тесты главная
: элемент центрированного текста — HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется.Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
HTML-элемент
Этот тег объявлен устаревшим в HTML 4 (и XHTML 1) в пользу свойства text-align в CSS
, которое можно применить к элементуили к отдельному элементуmargin-leftиmargin-right, и установите для нихauto(или установитеmarginна0 auto).Этот элемент реализует интерфейс
HTMLElement.Примечание по реализации: до Gecko 1.9.2 включительно Firefox реализует интерфейс
HTMLSpanElementдля этого элемента.Этот текст будет центрирован. И этот абзац тоже.
Этот текст будет центрирован.И этот абзац тоже.
Эта линия будет центрирована.
И эта строчка тоже.Применение
text-align: centerк элементуилиТаблицы BCD загружаются только в браузере
Изображений · Bootstrap
Документация и примеры для настройки изображений на адаптивное поведение (чтобы они никогда не становились больше, чем их родительские элементы) и добавления к ним облегченных стилей - все через классы.
Адаптивные изображения
Образы в Bootstrap сделаны адаптивными с помощью
.img-fluid.максимальная ширина: 100%;ивысота: авто;применяются к изображению так, чтобы оно масштабировалось вместе с родительским элементом.изображений SVG и IE 10
В Internet Explorer 10 изображения SVG с
.img-fluidимеют непропорционально большой размер. Чтобы исправить это, добавьтеwidth: 100% \ 9;при необходимости.Это исправление приводит к неправильному изменению размеров других форматов изображений, поэтому Bootstrap не применяет его автоматически.Миниатюры изображений
В дополнение к нашим утилитам border-radius вы можете использовать
.img-thumbnail, чтобы придать изображению закругленную границу в 1 пиксель.Выравнивание изображений
Выровняйте изображения с помощью вспомогательных классов с плавающей запятой или классов выравнивания текста. Блок
Изображения уровняможно центрировать с помощью.mx-autoмаржа полезного класса.Изображение
Если вы используете элемент
.img- *в тег<картинка>Как вертикально выровнять текст рядом с изображением
Если вы хотите, чтобы ваш веб-сайт выглядел красиво и гармонично, то этот фрагмент для вас. Это поможет вам узнать, как выровнять текст рядом с изображением по вертикали. Давайте нырнем и научимся делать это вместе!
Создать HTML¶
- Поместите три элементаи дайте им имена классов «контейнер», «изображение» и «текст».
- Поместите изображение во второй элемент
с помощью тегаи его атрибута src.
- Добавьте текст в элемент
.
Заголовок документа 
Париж - один из самых красивых городов Франции.
Добавить CSS¶
- Поместите свойство отображения и выберите значение «гибкости». Он будет представлять элемент как гибкий контейнер на уровне блока.
- Используйте свойство align-items со значением «center», чтобы разместить элементы в центре контейнера.
- Установите для свойства justify-content значение «center».
- Установите максимальную ширину изображения на 100% с помощью свойства max-width.
- Задайте свойство flex-basic класса «image», чтобы указать начальный основной размер вашего изображения.
- Выберите размер шрифта вашего текста с помощью свойства font-size.
- Используйте свойство padding-left, чтобы задать отступ слева от текста.
.container { дисплей: гибкий; align-items: center; justify-content: center } img { максимальная ширина: 100% } .изображение { гибкая основа: 40% } .text { размер шрифта: 20 пикселей; отступ слева: 20 пикселей; }Вы можете стилизовать текст с другими свойствами, такими как цвет, выравнивание текста, оформление текста, преобразование текста, тень текста и так далее.
Теперь давайте соединим части кода и посмотрим на результат.
Пример вертикального выравнивания текста рядом с изображением: ¶
Попробуйте сами »Заголовок документа <стиль> .container { дисплей: гибкий; align-items: center; justify-content: center } img { максимальная ширина: 100% } .изображение { гибкая основа: 40% } .text { размер шрифта: 20 пикселей; отступ слева: 20 пикселей; }
Париж - один из самых красивых городов Франции.
Результат¶
Париж - один из красивейших городов Франции.
Вы можете стилизовать текст с другими свойствами, такими как font, color, text-decoration, text-shadow и так далее.
Пример оформления вертикально выровненного текста: ¶
Попробуйте сами »Заголовок документа <стиль> .container { дисплей: гибкий; align-items: center; justify-content: center } img { максимальная ширина: 100% } .изображение { флекс-основа: 70%; заказ: 2; } .text { цвет: # CD5C5C; отступ слева: 20 пикселей; шрифт: курсив 10px «Fira Sans», с засечками; }
Лондон - столица и крупнейший город Англии.
HTML / теги изображений / выравнивание изображений - индекс TAG
Атрибут align элемента IMG определяет выравнивание изображения.

Атрибут Значение Пояснение align = "" выравнивание по вертикали верх соответствует верхнему положению средний выравнивается по середине низ выравнивается по низу (по умолчанию) плавает изображение слева изображение перемещается влево
(текст переносится вправо от изображения)правый изображение перемещается вправо
(текст переносится слева от изображения)Использование этого атрибута не рекомендуется.(Используйте вместо этого CSS)
Пожалуйста, посмотрите "остановку переноса текста", когда вы указали левую или правую сторону.
Используйте CSS вместо устаревшего HTML. Подробную информацию о CSS см. В «Связанном документе».
Пример
Выравнивается вверх Выравнивается по верхнему краю
Выравнивается по верхнему краю
Текст выравнивается по верхнему краю изображения.- Выход
Выравнивается по верхнему краю
Текст выравнивается по верхнему краю изображения.
 Выравнивается по середине
Выравнивается по середине
Текст выравнивается по центру изображения.- Выход
Выравнивается по середине
Текст выравнивается по центру изображения.
 Выравнивается по низу (по умолчанию)
Выравнивается по низу (по умолчанию)
Текст выравнивается по нижней части изображения.- Выход
Выравнивается по низу (по умолчанию)
Текст выравнивается по нижнему краю изображения.
 Выравнивается по левому краю
Выравнивается по левому краю
Изображение всплывает слева.
И текст переносится вправо от изображения.
Очищает левую- Выход
Выравнивается по левому краю
Изображение перемещается влево.
И текст переносится вправо от изображения.
Очищает левую
 Выравнивается по правому краю
Выравнивается по правому краю
Изображение всплывает вправо.
И текст переносится слева от изображения.
Очищает право- Выход
Выравнивается по правому краю
Изображение перемещается вправо.
И текст переносится слева от изображения.
Очищает право
- Связанный документ
- Поместите изображение во второй элемент
- Поместите три элемента


 Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний.
Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний.

 ru/img/city-4.jpg" alt=""></a>
</div>
ru/img/city-4.jpg" alt=""></a>
</div> ru/img/city-6.jpg" alt=""></a>
</div>
ru/img/city-6.jpg" alt=""></a>
</div> ru/img/city-6.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-7.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-8.jpg" alt=""></a>
</div>
ru/img/city-6.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-7.jpg" alt=""></a>
<a href="#"><img src="https://snipp.ru/img/city-8.jpg" alt=""></a>
</div> example.com/images/dinosaur.jpg">
example.com/images/dinosaur.jpg">
 Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий 

 jpg" alt="Улыбка" />
</body>
</html>
jpg" alt="Улыбка" />
</body>
</html> Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.
Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия. </div>
</body>
</html>
</div>
</body>
</html> ./css/template.css" type="text/css" />
</head>
<body>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
</body>
</html>
./css/template.css" type="text/css" />
</head>
<body>
<div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div>
</body>
</html>