Украшаем изображения на сайте. Произвольный отступ от рамки, или двойная рамка
Опубликовано: 01.02.2013
1064
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
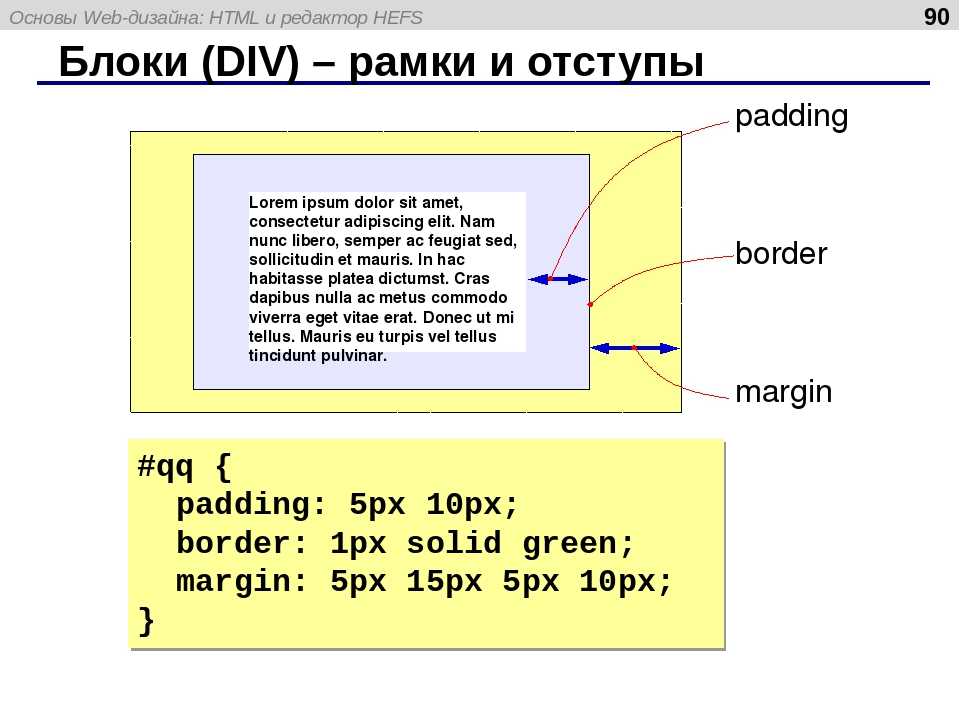
Для начала посмотрим, о чем идет речь. Вот наглядный пример:
Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg.
Желтая рамка вокруг изображения. Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.

Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
- Как такое сделать
- Делаем (условно) желтую рамку
- Делаем наружную рамку серого цвета
- Как сделать это у себя на сайте
- Вставляем код вручную в каждую картинку
- Автоматическая подстановка стилей для изображения
- Послесловие
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
И наглядный результат:
Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.
background:#FFE296; — задаем задний фон. Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).

padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).
- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style. css, css.css или еще как-то будет называться).
css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
Рамка вокруг изображения. HTML, XHTML и CSS на 100%
Рамка вокруг изображения. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Рамка вокруг изображения
Кроме регулировки расстояния до текста, есть еще один способ отделить картинку от остального содержимого страницы.
Отделить изображение от текста можно, поступив с ним, как с обычной картиной: поставив в рамку. Это делается с помощью атрибута border, значение которого указывает ширину рамки в пикселах.
Это делается с помощью атрибута border, значение которого указывает ширину рамки в пикселах.
В листинге 4.6 задана рамка шириной 10 пикселов, а слева и справа указаны разумные расстояния по 50 пикселов. На рис. 4.6 видно, что с такими параметрами изображение выглядит намного лучше, чем в предыдущем примере, и текст гораздо проще воспринимать.
Листинг 4.6. Задание рамки вокруг изображения
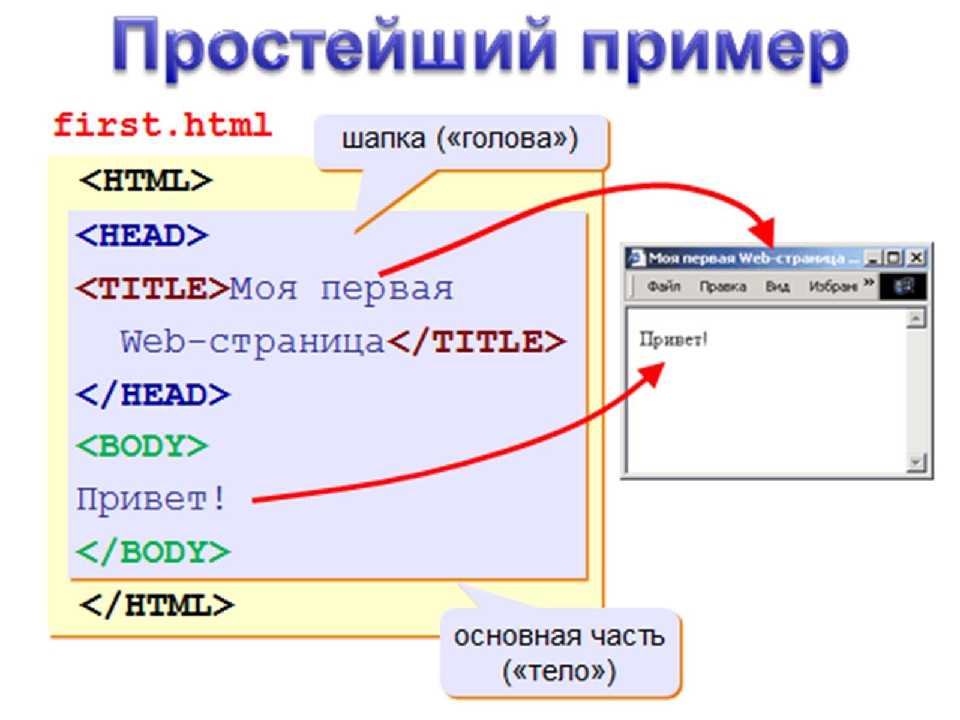
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»right» vspace=»10″ hspace=»10″ border=»20″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их.
Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их.
</body>
</html>
Данный текст является ознакомительным фрагментом.Вокруг модулей
Вокруг модулей В этой главе были рассмотрены особенности написания, сборки, загрузки и выгрузки модулей ядра. Мы обсудили, что такое модули и каким образом ядро операционной системы Linux, несмотря на то что оно является монолитным, может загружать код динамически. Были
Рамка
Рамка
Инструмент Рамка предназначен для подрезки краев изображения. Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки.
Frame (Рамка)
Frame (Рамка) Это один из самых простых фильтров пакета. Он позволяет помещать изображение в рамку. Материал рамки можно выбрать из большого количества изображений: рамка может быть из дерева, из геометрических объектов или выполнена в виде декоративных виньеток.Фильтр не
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка) В эти две группы входят более 30 фильтров, создающих обрамляющие рамки для изображения. Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Поворот вокруг оси
Поворот вокруг оси
В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК.
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашение
Window Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник) Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника. Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
10.4.6. Обертка вокруг DBI
10. 4.6. Обертка вокруг DBI
Теоретически интерфейс DBI обеспечивает доступ к любым базам данных. Иными словами, один и тот же код должен работать и с Oracle, и с MySQL, и с PostgreSQL, и с любой другой СУБД, стоит лишь изменить одну строку, в которой указан нужный адаптер. Иногда эта идеология
4.6. Обертка вокруг DBI
Теоретически интерфейс DBI обеспечивает доступ к любым базам данных. Иными словами, один и тот же код должен работать и с Oracle, и с MySQL, и с PostgreSQL, и с любой другой СУБД, стоит лишь изменить одну строку, в которой указан нужный адаптер. Иногда эта идеология
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Ось может определяться указанием3D-рамка для текстовых компонентов
3D-рамка для текстовых компонентов Один из примеров создания текстового компонента с трехмерной декоративной контурной рамкой (для создания компонента потребовалось около получаса. Он демонстрирует только принцип получения рамки. Я не стал колдовать над свойствами
Поворот вокруг оси
Поворот вокруг оси Команда 3DROTATE вращает объекты вокруг базовой точки, при этом на трехмерном виде отображает ручку поворота. Вызывается команда из падающего меню Modify ? 3D Operations ? 3D Rotate или щелчком на пиктограмме 3D Rotate на панели инструментов Modeling.Запросы команды 3DR0TATE:Current
18.2. Оригинальная рамка
18.2. Оригинальная рамка
В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
18.4. Рамка из фотопленки
18.4. Рамка из фотопленки Рамка для фотографии не обязательно должна быть прямоугольной. Оформить фото можно, учитывая сюжет снимка. Например, если изображен осенний парк, то вполне уместно будет сделать в Photoshop рамку из пожелтевших листьев, а для фотографии со дня рождения
Как добавить рамку или рамку вокруг изображения с помощью CSS
Розовая роза
Иногда при создании веб-страницы вы хотите, чтобы изображение выглядело так, как будто оно имеет рамку, как фотография, но без использования графической программы, такой как Фотошоп или фейерверк. Этого легко добиться, используя CSS (каскадные таблицы стилей) для форматирования изображения, как показано на фотографии.
Преимущество использования CSS заключается в том, что вы можете изменить цвет, стиль и ширину границы, а также другие функции на нескольких изображениях, просто настроив файл CSS, вместо того, чтобы редактировать каждое изображение по отдельности. Ниже показано, как добавить рамку или рамку вокруг изображения с помощью CSS. Вы также можете добавить подпись под изображением.
Рамка изображения с цветным фоном
Сначала вам нужно настроить класс в файле CSS для рамки. Я назвал этот класс «imgframe», но вы можете назвать его как хотите. Я поставил его с розовым фоном (того же цвета, что и роза). Вы можете использовать функцию пипетки в вашей графической программе, чтобы подобрать шестнадцатеричный код цвета. Затем я добавил отступ в 12 пикселей и серую рамку в 1 пиксель, но изменил их в соответствии с вашими потребностями. Добавьте это в свой файл CSS:
.imgframe
{ background:#D652D9;
padding:12px;
border:1px сплошная #999; }
Если вы создаете сайт, настроенный для мобильных устройств, не указывайте высоту и ширину изображения, если только оно не достаточно маленькое, чтобы поместиться на маленьком мобильном устройстве.
Добавьте этот класс «imgframe» к тегу изображения в файле html:

В результате должно получиться изображение с рамкой или тонкой рамкой, например следующее:
Вы можете увеличить ширину рамки, добавив дополнительные отступы. Вы можете изменить цвет границы и фона, изменив цвета в классе imgframe.
Изображение в рамке с прозрачным фоном
Отступ вокруг следующей рамки или границы немного тоньше, чем выше, но вы можете сделать его шире, изменив отступ. Для прозрачного фона добавьте в свой файл CSS следующее (обратите внимание, я изменил имя класса на этом изображении):
.img-frame {
background:transparent;
padding:8px;
border:1px сплошная #999999; }
Добавьте этот класс (img-frame) к вашему тегу изображения в файле html:

Это должно создать изображение с прозрачной рамкой, например:
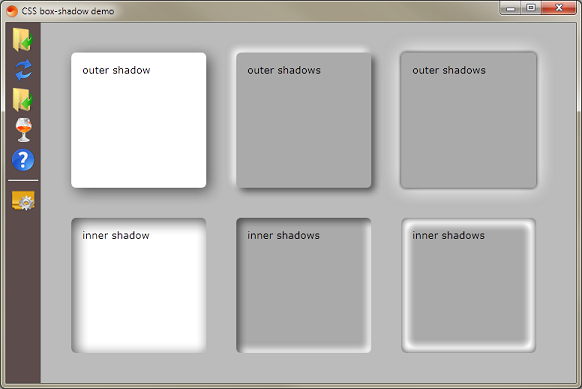
Как добавить тень под рамку или границу изображения
Если вы хотите добавить тень, добавьте в свой файл css следующее:
box-shadow:5px 5px 5px #999;
Поскольку изображение является встроенным элементом, нам нужно добавить «display: block;» к классу изображения в CSS, в противном случае под рамкой или границей изображения будет пустое пространство, но перед тенью. Итак, теперь ваш файл CSS должен иметь следующее:
Итак, теперь ваш файл CSS должен иметь следующее:
.img-frame {
display:block;
фон:прозрачный;
padding:8px;
border:1px сплошная #ccc;
box-shadow:5px 5px 5px #999; }
Теперь ваше изображение должно иметь тень справа и снизу за пределами кадра, например:
Дополнительные сведения о падающих тенях см. на странице CSS Drop Shadows.
Как обрамить изображение подписью
Чтобы добавить подпись к изображению, добавьте в файл CSS следующее:
.img-frame-cap {
width:200px;
background:#fff;
padding:18px 18px 2px 18px;
border:1px сплошная #999; }
Добавьте этот класс в div, окружающий изображение в файле html:
Вам также необходимо настроить другой класс для форматирования текста, чтобы заголовок располагался по центру под изображением. Я добавил поле в 4 пикселя над текстом, чтобы оно не было прямо под изображением (вы также можете отформатировать стиль шрифта здесь):
. caption {выравнивание текста: по центру; верхнее поле: 4 пикселя; размер шрифта: 12 пикселей; }
caption {выравнивание текста: по центру; верхнее поле: 4 пикселя; размер шрифта: 12 пикселей; }
Результирующий код для вашего HTML-файла должен выглядеть следующим образом:

В результате должно получиться изображение с рамкой и подписью, как показано ниже.
Розовая роза
Расчет ширины отступов, чтобы они были равномерными со всех сторон изображения
Я установил ширину кадра равной ширине изображения (в данном случае это 200 пикселей). Подпись под изображением занимает дополнительное место в кадре. Шрифт для этой подписи имеет высоту 12 пикселей, и я добавил верхнее поле в 4 пикселя, чтобы оно не было прямо под изображением. Я добавил отступ в 2 пикселя внизу текста, чтобы он располагался по центру по вертикали в нижней части фрейма.
Итак, у нас есть 12 пикселей для шрифта, плюс 2 пикселя отступа внизу, плюс 4 пикселя поля сверху текста, что равняется 18 пикселям1. Это количество, которое нам нужно установить для верхней и боковых сторон кадра. Вам нужно будет настроить отступ аналогичным образом для вашего изображения, чтобы оно было ровным со всех сторон.
Это количество, которое нам нужно установить для верхней и боковых сторон кадра. Вам нужно будет настроить отступ аналогичным образом для вашего изображения, чтобы оно было ровным со всех сторон.
Вы можете выровнять блок кадра по центру или по левому или правому краю, установив другой блок снаружи этого блока и применив равные поля с обеих сторон для центра, или с плавающей запятой: слева или с плавающей запятой: справа.
Лори Элдридж. Информация на этой странице относится к устаревшей версии Thesis. Пожалуйста, посетите Thesis Docs для текущей документации.
Некоторые изображения выглядят лучше с «рамкой», а некоторые лучше выглядят отдельно.
Когда вы должны использовать рамку на своих изображениях рассмотрели когда и почему использования рамок изображений.
Но вам может быть интересно как работать с изображениями в рамках по одному.
Чтобы проиллюстрировать, что подразумевается под обрамлением изображения, на приведенном ниже рисунке показаны три версии изображения, которое предположительно находится в контексте публикации или страницы.
Слева изображение без рамки изображения.
Посередине появляется то же изображение с классом «кадр» по умолчанию.
Справа добавлен уникальный класс — где значения CSS были созданы в custom.css , чтобы отличать этот фрейм от серых значений по умолчанию класса «frame».
Давайте рассмотрим различные сценарии, чтобы получить стандартное или уникальное изображение «рамка изображения» для отдельных изображений.
Рамки изображений в визуальной вкладке WordPress
Вставить изображения на вкладку «Визуальные» очень просто, а добавить класс для вашего кадра к одному или нескольким изображениям можно как минимум двумя способами.
1. Как добавить кадры с одним изображением с помощью «Дополнительных настроек»
Мы предполагаем, что вы уже знаете, как добавить изображение с помощью метода «Загрузить/Вставить» на вкладке «Визуальные».
Если изображение отображается в сообщении или на странице, классы, такие как class="framed-image" или предопределенный class="frame" можно добавить к отдельным изображениям, щелкнув изображение правой кнопкой мыши в редакторе сообщений.
Затем щелкните небольшой значок «изображение», который появляется над левой верхней частью вашего изображения, и, наконец, нажмите «Дополнительные настройки» в верхней части вкладок области с подсветкой.
В дополнительных настройках вы должны увидеть поле с надписью «Класс CSS» — там уже может быть существующий класс, такой как «alignnone».
Добавьте пробел после любых существующих классов, а затем добавьте свой код, где снова используются параметры, используемые в этом руководстве: framed-image или frame — затем нажмите «Обновить», чтобы лайтбокс исчез.
Одиночное адресованное изображение теперь будет иметь рамку. Хотя кадр может не отображаться в визуальном редакторе, его можно просмотреть на вашем сайте, нажав «Предварительный просмотр» или «Обновить» в интерфейсе администратора.
Использование такого класса, как «framed-image» вместо предопределенного класса «frame», предполагает, что «framed-image» был определен в содержимом файла custom. следующим образом: css
css
.custom .framed-image {
отступы: 0,692 эм;
фон:#F7EFDB;
цвет границы: #E0D5BB;
ширина границы: 0,077 em;
стиль границы: сплошной;
} Вышеупомянутое аналогично значениям, используемым классом «frame» по умолчанию, но применяются значения не по умолчанию для уникального фона и цвета границы. Эти уникальные значения создают рамку изображения, показанную на правой иллюстрации в верхней части этого руководства.
Для уникального класса, такого как изображение в рамке чтобы иметь смысл, CSS должен содержать различия по сравнению с CSS «фрейма» по умолчанию — в противном случае дополнительные шаги не приведут к видимому выигрышу.
2. Как добавить фреймы с несколькими изображениями с помощью основного класса CSS
Другой вариант назначения фреймов изображениям в визуальном редакторе — добавить пользовательский класс CSS ко всей записи или странице. Таким образом, с помощью пользовательского фрейма изображения можно обращаться к нескольким изображениям одновременно.
Этот вариант возможен при прокрутке редактируемого поста вниз, переходе от редактора контента поста/страницы к полям ниже.
Параметр Класс CSS можно использовать, если вы хотите добавить рамку изображения ко всем изображениям в редактируемом сообщении или на странице. Ниже добавлен класс all-framed :
Это будет применять класс на уровне тела, поэтому для нацеливать только изображений в вашем посте или содержимом страницы, а не изображения в заголовке, боковых панелях, комментарии и т. д. — укажите дополнительный таргетинг через селектор в вашем custom.css :
.custom.all-framed .format_text img {
заполнение: 0,692эм;
фон:#ccc;
цвет границы: #111;
ширина границы: 0,077 em;
стиль границы: сплошной;
} Обратите внимание, что используемый здесь класс не является ни «framed», ни «framed-image» — они использовались в предыдущих примерах. Класс all-framed позволяет применять глобальную рамку к изображениям в одном сообщении/странице, но вы все равно можете переопределить это с помощью предыдущих классов, чтобы добиться определенных исключений в данном сообщении или странице.
Рамки изображений на вкладке HTML WordPress
Добавить специальный класс к изображениям на вкладке WordPress HTML редактора страниц/сообщений несложно. Если вы редактируете сообщение или страницу, на вкладке HTML есть два способа добавить изображение. Либо приходит к аналогичному выводу.
1. Добавьте класс фреймов к изображениям на вкладке HTML — Загрузка/Вставка.
Первый вариант — использовать значок «Загрузить/Вставить» на вкладке «Редактор HTML», чтобы вставить изображение.
Этот метод очень похож на описанный ранее метод визуальной вкладки. Для начала изображение можно перетащить в окно мультимедиа при нажатии значка «Загрузить/Вставить» — другие варианты включают выбор изображений из вашей медиатеки или URL-адреса.
Обратите внимание, что изображения с подписями по умолчанию получают рамку. Несмотря на то, что кадр с подписью может иметь уникальный стиль — он имеет значения CSS, аналогичные классу «frame», — изменения изображений с подписями выходят за рамки этого руководства.
С изображением «без подписи», добавленным через HTML-редактор, вы должны увидеть такой код:
Области с заполнителями «xxxxx», конечно же, будут содержать значения.
Чтобы применить существующий класс к изображению выше — чтобы применить «серую» рамку по умолчанию — просто добавьте class="frame" к коду в панели редактора HTML, как показано ниже:
Чтобы добавить пользовательский класс к этому одиночному изображению, введите class="framed-image" , как показано, присвоив коду изображения уникальный класс CSS:
Опять же, разница между этими двумя классами заключается в том, что с помощью уникального класса — его не нужно называть «framed-image» — вы можете переопределить значения фрейма изображения. Это позволяет визуальные модификации, которые в отличие от серый, класс по умолчанию
Это позволяет визуальные модификации, которые в отличие от серый, класс по умолчанию кадр .
Как упоминалось в методах вкладки Visual, использование уникального класса CSS требует добавления значений CSS в ваши custom.css содержимое файла.
2. Добавьте класс фреймов к изображениям на вкладке HTML — значок IMG.
Второй вариант — щелкнуть значок «img» в интерфейсе вкладки HTML.
После нажатия на «img» вас попросят в последовательности всплывающих окон ввести URL-адрес изображения и «Описание» — поле описания будет изображением «alt» или альтернативным текстом.
В результате получается лаконичный HTML-код, к которому можно добавить тот же class="framed-image" или class="frame" значений, как описано в методе Upload/Insert.
Начиная с неизмененного кода, вы увидите следующую строку:
Чтобы использовать «серый» по умолчанию frame», добавьте class="frame" к коду: