Вывести html код на странице, показать, отобразить как текст
 Добрый день, начинающие вебмастера. Вы пишете о создании и продвижении блогов? На определенном этапе развития своего проекта вы обязательно захотите поделиться с читателями какими-то полезными сведениями. К примеру, выложите на страницу html код или скрипт (пусть даже и чужой).
Добрый день, начинающие вебмастера. Вы пишете о создании и продвижении блогов? На определенном этапе развития своего проекта вы обязательно захотите поделиться с читателями какими-то полезными сведениями. К примеру, выложите на страницу html код или скрипт (пусть даже и чужой).
Кстати, делиться с читателями своим положительным или даже отрицательным опытом – это основа успешного ведения блога (и хорошие темы для статей).
Проблемы-то возникают у многих, поэтому подобная информация востребована.
Как вывести программный код
Итак, вы хотите дать читателям скопировать скрипт или html код, размещаете его в тело поста. Не тут-то было. Как вывести его без преобразования?
Совсем недавно для корректного вывода тегов на странице предлагалось вручную заменять знаки < и > на спецсимволы < и >.
Сегодня движок WordPress чаще всего умеет сам делать такие преобразования, но также добавляет много мусора, перековеркивает, обрезает код, делает его нечитаемым или некопируемым (было в моей теме).

Поначалу мои читатели видели коды в браузере, а скопировать не могли.
СТАТЬИ ПО ТЕМЕ:
WordPress, как вывести записи в две колонки
Плагин Мемберлюес (Memberlux) для автоматизации интернет бизнеса
Плагин WP Super Cache для снижения нагрузки и ускорения блога
На самом деле способов красиво оформить html код, вставить его в пост с подсветкой синтаксиса несколько: без плагина и с применением wordpress плагинов для кода.
Перечислю способы, а вы пробуйте, что подойдет именно вам. Я убедилась на своем опыте, что не в каждом шаблоне теги и плагины работают одинаково. Подробнее о правильном выведении кода смотрите в учебнике HTML.
Показать html код на странице как текст. Тег <pre>
Показать html код на странице как текст, подсветить его помогают теги <pre>.
В ВИЗУАЛЬНОМ РЕДАКТОРЕ пропишите код.
Перейдите в HTML РЕЖИМ, добавьте открывающий и закрывающий тег <pre>. В моей теме уже автоматически знаки < > преобразовались в спецсимволы < и >.
СОХРАНИТЕ. В визуальный режим больше НЕ переключайтесь, иначе изменения пропадут.
При отображении СОХРАНЯЮТСЯ все пробелы. В моем шаблоне получился следующий результат (у вас отображение может быть другим). 
Как вывести html код на странице поста как текст. Тег <code>
Тег <code> также позволяет вывести одну или несколько строк программного кода. Пробелы и переносы НЕ УЧИТЫВАЮТСЯ, переносите строки тегами <p> или <br>.
Делайте все аналогично вставке тега <pre>. 
Отобразить html код на странице как текст. Тег<xmp>
Если вы предлагаете читателям коды нечасто, можете использовать такую конструкцию.
<div> <xmp> ВСТАВИТЬ СЮДА ВАШ КОД </xmp> </div>
Она помогает отобразить коды или скрипты в виде текста, заключенного в рамочку, С УЧЕТОМ форматирования и всех переносов.
Отображение кода получится в симпатичной рамочке. Ее ширину редактируйте, изменяя параметр width, высоту — height.
Но дело в том, что КОДЫ с использованием тега <xmp> считаются НЕВАЛИДНЫМИ.
Учебник HTML предлагает вставлять этот тег только в таком виде.
Плагины для выведения кода на страницу поста
Большинство блогеров для красивого и неизменного отображения html кодов на странице поста применяют плагины для WordPress. Опять таки, плагинов множество, но у меня корректно заработал лишь один.
Приведу список, а вы подберете плагин, работающий с вашим шаблоном.
Сладкая парочка WP-Syntax – выделяет код рамочкой, дает возможность подсветить синтаксис. Плюс wp-syntax button – выводит кнопку в админпанель блога, предоставляет возможность вставить html код или скрипт без преобразования в специальное окно.
Недостаток – все действия производятся в html режиме, переключаться в визуальный режим нельзя, иначе все изменения исчезнут.
Syntax Highlighter Compress – в текстовый редактор выводит дополнительную кнопку. Нажимаете ее, открывается окно, куда можно ввести код и выбрать язык программирования.
Так же работают и другие плагины.
- Better WordPress Syntax
- Wp-highlight.js
- SyntaxHighlighter
- Auto SyntaxHighlighter (у меня). И многие другие плагины.
Мне пришлось устанавливать и активировать все по-очереди, пока не нашла тот, который работает в моем шаблоне.
Заключение
Итак, из статьи вы узнали, как можно вывести html код на странице поста, используя теги или плагины. Теперь читатели его увидят в браузере.
А какой способ применяете вы, чтобы внести теги html в обычный текст без преобразования?
Как отобразить теги на веб-странице?
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >. При этом тег <p> будет выглядеть как <p> (пример 1)
Пример 1. Теги на странице
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вывод тегов</title>
<style>
.ex {
border: dashed 1px #634F36;
background: #fffff5;
font-family: "Courier New", Courier, monospace;
padding: 7px;
font-size: 80%;
margin: 0 0 1em;
}
</style>
</head>
<body>
<p>Пример страницы </p>
<p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><br />
<html xmlns="http://www.w3.org/1999/xhtml"><br />
<head><br />
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" /><br />
<title>Формула этанола</title><br />
</head><br />
<body><br />
<p>Формула этанола
С<sub>2</sub>Н<sub>5</sub>ОН</p><br />
</body><br />
</html>
</p>
</body>
</html> В данном примере выводится код веб-страницы, а чтобы браузер не воспринимал теги напрямую, скобки < и > заменены специальными символами < и >. Результат примера показан на рис. 1.
Рис. 1. Теги в документе
Вывести html код только на главной (или любой другой) странице сайта через php
При создании сайтов на Joomla, WordPress и других движках, где есть поддержка php прямо в шаблоне, очень часто требуется определить текущую ссылку документа. И в зависимости от нее например, загружать новые скрипты, блоки CSS стили.
Например, возьмем движок Joomla. Раньше для главной и внутренней страниц я делал два шаблона. Это было очень не удобно, ведь если я изменял шапку на главной, то приходилось эти изменения делать и на внутреннем шаблоне. После изучения PHP я нашел прекрасное решение через суперглобальный массив $_SERVER. Теперь от слов к делу.
Чтобы через PHP определить текущую ссылку используйте $_SERVER[‘REQUEST_URI’]. Например, если вы напишите в вашем сайте: <?php echo $_SERVER[‘REQUEST_URI’]; ?> , то при открытии его в браузере увидите ссылку текущей страницы. К примеру, для этого поста она была бы такой: /vyvesti-html-kod-na-glavnoj-stranice-sajta-cherez-php-opredelit-tekushhuyu-ssylku-sajta/
Заметьте ссылка печатается без привязки домена — это очень полезно, если вы, к примеру разрабатываете сайт на денвере, а потом переносите на сервер, то вам не придется постоянно менять домен в коде.
Теперь о том, как вывести любой html код, подключить css и js только на главной странице, а к примеру на остальных, что-то другое. Используйте следующую конструкцию:
<?php if($_SERVER[‘REQUEST_URI’] == ‘/’) { ?>
Здесь выводится абсолютно любой html код только на главной, также здесь вы можете подключать css и js скрипты
<?php } else { ?>
Здесь выводится код на всех внутренних страницах
<?php } ?>
Вывести код на любой произвольной странице сайта:
<?php if($_SERVER[‘REQUEST_URI’] == ‘/vasha-proizvolnaya-stranica/’) { ?>
Здесь выводится абсолютно любой html код
<?php } ?>
Вывести код на любой странице сайта, кроме главной:
<?php if($_SERVER[‘REQUEST_URI’] != ‘/’) { ?>
Здесь выводится абсолютно любой html код
<?php } ?>
Думаю из этих примеров легко понять как работает $_SERVER[‘REQUEST_URI’]. Используйте эту конструкцию в своих сайтах, чтобы упростить код и сделать его более функциональным.
Как вставить html-код: все возможные варианты
Из этой статьи вы узнаете:
- Как вставлять код html на страницы сайтов
- Как добавить произвольный html-код в WordPress
- Как можно вставить код html в Joomla
- Как добавить любой html-фрагмент на сайт Wix
- Как делать красивые html-письма в «Яндексе»
- Можно ли изменить html-код страницы «ВКонтакте»
Нередко неопытных пользователей вводит в ступор простая задача – как вставить html-код, к примеру, в блог, на страничку, в письмо. Вариантов того, каким образом проделать операцию, – несколько, все зависит от определенных задач, стоящих перед юзером. Html-код – широкое понятие, позволяющее разместить на странице массу полезных элементов, добавить картинку и видео, бегущую строку, счетчик, баннер. Применяя программный язык, вы можете собственноручно создать уникальный продукт, стоит лишь понять, какой вставить html-код и какие действия произвести.
Что нужно для вставки html-кода на страницу: обязательное условие

Вряд ли гостей сайта или блога привлечет обычный текст на белом поле, будь он хоть трижды полезным. Каждая деталь – цвет шрифта, визуальный эффект, расположение элементов – описывается определенным образом. Создавать структуру страницы сайта или блога может только администратор (хозяин), имеющий права редактирования. Поэтому вставить html-код человек, не обладающий доступом к админке, не сможет.
В обязанности администратора входит полный контроль над работой ресурса. Он создает темы, включает в структуру новые плагины, добавляет страницы и пр.
Для входа на сайт для управления и редактирования предусмотрена страница администратора, своеобразный пульт управления, где админ координирует любой процесс, добавляет, удаляет, создает новые элементы.
Допустим, вы решили, что для каких-либо целей нужно создать собственный портал. На пустом месте сайт не возникнет, необходимо разместить его на платформе, или движке.
Наибольшей популярностью пользуются движки:
- WordPress,
- Joomla,
- Bitrix.
Кроме платных платформ, есть и бесплатные, типа Wix.
Вне зависимости от выбора системы управления, каждая располагает разделом администратора для наполнения сайта контентом.
Допустим, вы администратор портала, который работает на базе WordPress. Вход в административную службу можно произвести, добавив в адресной строке браузера ссылку http://имя ресурса/wp-login.php.

В открывшемся поле нужно вставить уникальные логин и пароль, кликнуть на кнопку ввода, и откроется страничка администрирования. При внесении некорректных данных система заблокирует вход, выдав уведомление об ошибке идентификации, и попросит вторично вставить свои данные.
Так же просто попасть в систему управления сайтом на платформе Joomla. В принципе, вход в административный раздел идентичен только что описанному для движка WordPress. Ссылка для адресной строки – http://имя ресурса/administrator, после чего жмем на Enter и заполняем аналогичные окошки своими данными для регистрации. Разница лишь в том, что для администраторов Joomla предусмотрен один пароль – admin. Идентификационные данные пользователь получает от системного администратора провайдера, который руководит хостингом ресурса. При неправильном вводе пароль сбрасывается и требуется повторная идентификация.
Итак, на какой бы платформе ни базировалась ваша интернет-площадка, вставить html-код без административных прав пользователь не сумеет.
Как вставить html-код на сайт WordPress
1. Установка счетчиков и сервисов
Структура любого сайта подразумевает добавление или удаление каких-либо плагинов, html-кодов популярных сервисов, типа счетчиков посетителей, или сервисов, анализирующих интернет-ресурсы, или иных приложений для веб-аналитики (Google Analytics или, к примеру, «Яндекс.Метрика»), метатега подтверждения прав на сайт «Яндекс.Вебмастер», или любого производного кода.
В WordPress вставить html-код на страницу можно несколькими способами:
- вручную;
- добавить готовый плагин.
Иногда приходится вводить html-код вручную в файл темы – способ проблематичный, но в определенных случаях безальтернативный. Обновляя страницу, приготовьтесь, что процедуру придется проводить заново, потому держите под рукой копии файлов, которые пришлось изменить.
Чаще пользователи пользуются удобными и практичными плагинами.
Множество плагинов по факту добавляются с помощью настроек панели управления. Некоторые помещают в шапке, то есть размещая html-код внутри контейнера <head>…</head>, другие нужно вставить в так называемый подвал, область контента, перед тегом </body> (или закрывающим).
Для удобства стоит взять на вооружение очень эффективный программный модуль LuckyWP Scripts Control. Дополнение с комфортным интерфейсом позволяет вставить блоки html-кода в произвольном порядке, размещая их в нужной области при помощи перетаскивания. Плагин можно найти, зайдя по ссылке https://ru.wordpress.org/plugins/luckywp-scripts-control/ в официальный репозиторий движка WordPress, он официально распространяется, установка его не требует ни времени, ни специальных знаний. Активируйте программу, и кнопка «Скрипты» появится в «Настройках» на панели управления.
Какие html-коды можно ввести:
- счетчики посещений «Яндекс.Метрика», Google Analytics;
- метатеги верификации в системах «Яндекс», Google и других;
- html-код пикселя Facebook;
- html-код диспетчера Google Tag Manager;
- произвольный JS/CSS/Html-код;
- произвольные метатеги.
Плагин LuckyWP Scripts Control отлично справляется со своими функциями, его алгоритм работы доступен даже неподготовленному пользователю. Программа бесплатна, имеет русскоязычный интерфейс. С ее помощью плагины можно редактировать, удалять, скрывать или, наоборот, показывать.
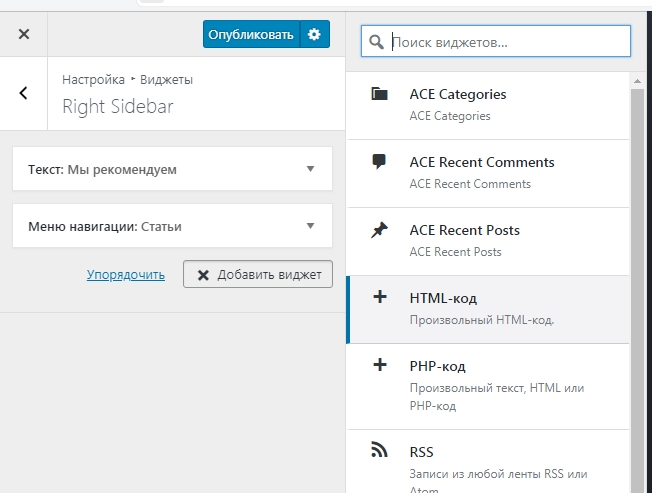
2. Произвольный html-код в боковой панели

Еще более простые действия подразумеваются, если речь идет о внедрении произвольного кода HTML на боковую панель или размещении текста на главной странице. Никаких посторонних инструментов, типа плагинов, не понадобится. Платформы WordPress последних версий снабжены встроенным виджетом для вставки произвольного кода HTML.
Добавление происходит при переходе в меню «Внешний вид» на вкладку «Настройка» (как вариант – на вкладку «Виджеты»).
Определяем область, куда вставить html-код на сайт.
При вставке, к примеру, счетчика на боковую панель, нам понадобится элемент «Боковая панель» или Sidebar, при нажатии кнопки «Добавить виджет» в открывающемся списке находим нужный код html.
В новом виджете остается лишь вставить код и сохранить изменения. Подобный алгоритм подходит в любом случае, когда применяются виджеты.
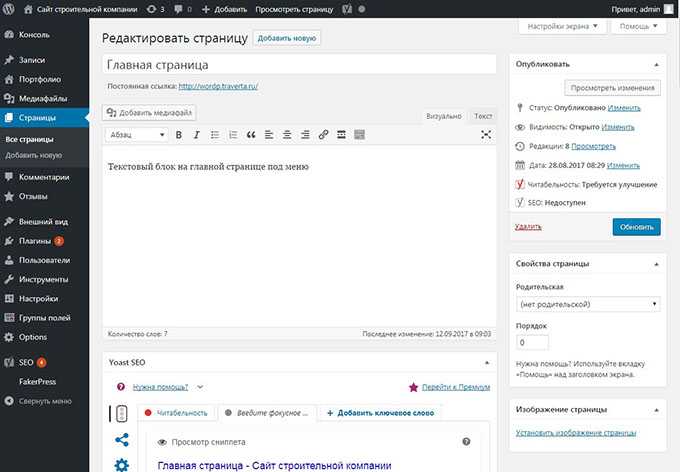
3. Вставка фрагмента html на отдельной странице

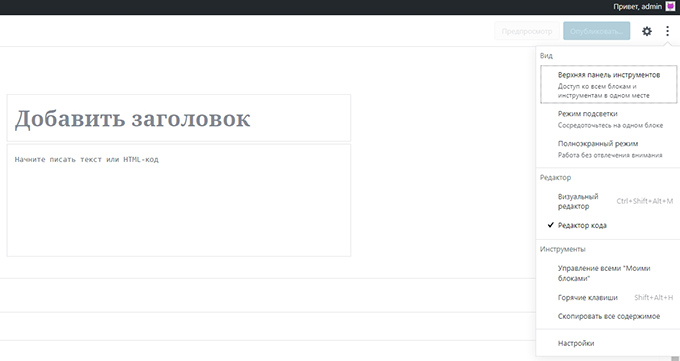
Вставить html-код в страницу, например в любой контент, еще проще – через панель управления находим нужную для редактирования статью и открываем ее. Затем переходим в режим редактирования и просто помещаем html-код в нужный сектор. Визуальный редактор может вмешаться в ваши изменения и удалить их, так как не читает вставку как html-код. Подобное действие подразумевается, чтобы исключить вредоносные коды. Поэтому при сохранении необходимо отключение визуального редактора.
Топ-5 статей, которые будут полезны каждому руководителю:
Как показать примеры кода html на странице в WordPress
Обычно программный html-код в WordPress не выводится. Исключение составляют специализированные ресурсы, где обсуждаются программирование, продвижение сайтов, web-дизайн и т. д.
Продвинутые авторы, вместо того, чтобы без затей добавить код или его отдельные фрагменты на сайт, делают подсветку синтаксиса или иными способами реализуют простое действие. Для гостей подобных ресурсов подсветка якобы облегчает восприятие.
Если вставить html-код в текст, то в WordPress происходит его искажение. Во избежание интерпретации кода применяется обработка – используются готовые плагины или нужные теги прописываются вручную с помощью опции в редакторе.
- Как добавить код в статью без плагина
В WordPress администратор ресурсов снабжается специальным помощником, встроенным в систему управления контентом. Если пользователь добавляет один или несколько фрагментов кода в визуальном режиме, то переход в текстовый редактор WordPress изменяет символы в тегах с <текст> на < текст >.
Чтобы система управления сайтом (CMS) поняла, что данный блок должен в таком же виде отражаться на странице, его обрабатывают в текстовом режиме – выделяют и обрамляют с двух сторон тегом <code>. На панели инструментов для такой операции есть одноименная кнопка.

На странице мы увидим такую картину:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Вставить html-код с определенными отступами в страницу WordPress помогает тег <pre>, который при смене визуального редактора на текстовый сохраняет все пробелы, с помощью которых формируется нужный отступ. Браузеры по умолчанию используют для отображения содержимого тегов <code> и <pre> моноширинный шрифт.
Образец, как правильно вставлять код html на страницу в WordPress без плагинов с применением тега <pre>:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>

Расширить функции тега <pre> можно универсальными атрибутами, например, для выравнивания текста (align) или определения стиля (style).
Рассмотрим пример, как использовать значения атрибута style для назначения цвета текста и фона блока, толщины, цвета и радиуса закругления границы блока:
<pre>
Атрибуты широко используются для форматирования блоков, которые выводятся на странице, но их потенциал тоже имеет границы.
Если на страницу вставить в виде примеров небольшие блоки html-кода или одну строку, то рассмотренные ранее теги как нельзя лучше для этого подходят. В результате вставка выглядит непритязательно, как и все оформление, но для некоторых целей и этого хватает.
Для сложного форматирования, как, например, подсветка синтаксиса, требуются плагины, которые будут рассмотрены позднее.
- 2 удобных плагина вставки кода для WordPress
Для красивого оформления кодов – html, java, css, php – применяются некоторые плагины WordPress, имеющиеся в наличии в официальном репозитории. Используя их, можно подсветить нужные элементы, отобразить нумерацию строк и т. д.
- SyntaxHighlighter Evolved
Вставить html-код в WordPress удобно применяя плагин SyntaxHighlighter Evolved. Приложение имеет широкое распространение и мощный функционал и популярно у веб-мастеров. Настройки позволяют красиво и корректно выводить коды, подсвечивая их в разные цвета, нумеровать строки, делать кликабельными ссылки и придавать кодам читабельный вид. Программа снабжена визуальным предосмотром вывода, при необходимости расшифрует применяемые атрибуты и много еще чего умеет.
Активировав плагин, отмечаем свои предпочтения в «Настройках». Приложение англоязычное, но сейчас имеется и его русификатор.
С его помощью вставить html-код в контент WordPress несложно, разрешаем программе в настройках обработку тега <pre> или применение соответствующих шорткодов:
[php]пример[/php]
[html]пример[/html]
[css]пример[/css]
[codelang=»js»]пример[/code]
- Code Prettify
Простой плагин с малым весом, не требующий настройки. Пользуясь им, можно вставить html-код в WordPress, применяя автоматическую подсветку кода, независимо от языка программирования, к тегам <pre> или <code> добавляет собственные стили.
Скачивается из библиотеки Google или добавляется на сайт через тег подключения скрипта. Для любителей простых решений просто незаменим.
Как вставить html-код на сайт Joomla
При построении и настройке сайта на базе Joomla 3 мастер сталкивается с необходимостью вставки сторонних кодов – php, JavaScript или html. Рассмотрим, как в модуль или статью на Joomla вставить html-код счетчика посещений LiveInternet.
Применим для внедрения нужного кода плагин для обработки кода, работающий непосредственно с сайтами на движке Joomla, – Sourcerer, с его помощью можно добавить любой распространенный код, будь то html-код или css, php, javascript, в любой сектор – в тело статьи, в категорию, метатег, компонент, модуль и т. п.
Учтите, что в бесплатной версии приложения функционал урезан, но все основные функции при этом не пострадали.
После скачивания плагина устанавливаем его. Последовательность действий:
- В административном разделе находим раздел «Расширения» и переходим на вкладку «Менеджер расширений».
- Не изменяя предустановленной настройки «Загрузить файл пакета», нажимаем на опцию «Выберите файл».
- В сохраненных файлах находим архив с программой и открываем его.
- Загружаем и устанавливаем плагин.
- По завершении процесса система оповестит об успешной установке модуля.
Специальной настройки плагин не требует, по умолчанию уже выставлены оптимальные параметры. Теперь можно вставить html-код на выбранную страницу.
- Как вставить код на сайт с помощью модуля
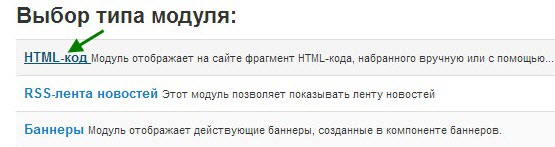
В разделе «Расширения админки» воспользуемся «Менеджером модулей». С помощью соответствующей кнопки создаем новый модуль. Из предложенных опций на вкладке «Выбор типа модуля» находим HTML-код и кликаем на ссылку.

В новом модуле заполняем окно «Заголовок», прописываем открывающий и закрывающий теги {source} и {/source}, остается лишь вставить скопированный html-код между тегами.

Далее в стандартных полях модуля указываем свои настройки: показ заголовка/или нет, выбираем местоположение модуля и завершаем работу нажатием кнопок «Опубликовано» и «Сохранить».
Проверяем, работает ли новый модуль, зайдя на нужную страницу сайта.
- Как вставить код в статью в редакторе Joomla
Порядок работы идентичен вставке кода в модуле. Установив приложение Sourcerer, прописываем теги {source}{/source} в редакторе материалов и помещаем между ними нужный код.
Как вставить html-код на сайт Wix
Работа с онлайн-конструктором Wix имеет свои нюансы. Для добавления на сайт постороннего кода или скрипта плагина требуется приложение HTML.
Внешний код или его компоненты обозначаются как iframe. С помощью приложения HTML можно настроить внешнюю форму сайта или установить, к примеру, календарь или любой виджет, которым Wix не располагает.
Краткая инструкция, как в Wix вставить html-код:
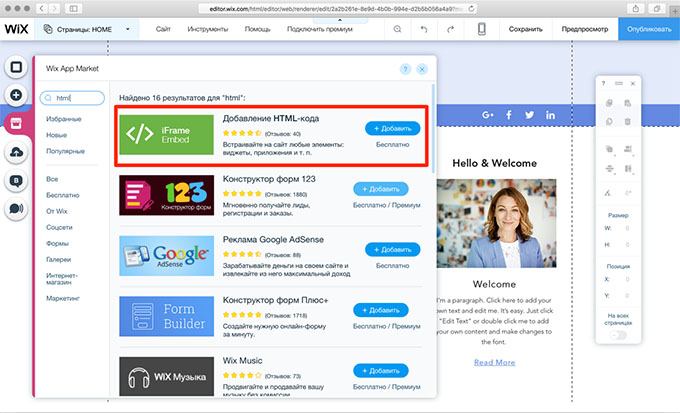
- В левой части редактора нажимаем кнопку «Добавить».
- Кликаем на кнопку «Еще».
- Перетаскиваем приложение «HTML-код» на страницу или кликаем на него.
- Следующий шаг – «Вставить код».
- Добавляем нужный код HTTPS.
- Завершаем работу кнопкой «Применить».

Приложение для Wix безукоризненно работает при соблюдении некоторых условий:
- Встраиваемый код должен быть с расширением HTTPS. Код с HTTP просто не отображается в опубликованном виде.
- Код html определяется парными тегами, например открывающим <p> и закрывающим </p>. Соблюдение подобного формата тегов необходимо, чтобы сохранялась структура страницы, которую вы форматируете.
- В коде HTML прописаны базовые элементы страницы, для настроек дизайна и некоторых функций пишутся другие коды. Если же какие-либо элементы некорректно отражаются или работают, значит, эти опции в код HTML не включены. Пример – файлы CSS или JS.
- Перед встраиванием кода убедитесь в его обновлении и совместимости с HTML5. Часть браузеров некорректно отображают скрипты и страницы, написанные на некоторых устаревших версиях HTML.
- Приложение HTML – это iFrame. В иных случаях наблюдается несовместимость встроенного кода и сайта, хотя ранее подобного не происходило.
- Некоторые сайты оборудованы защитой от встраивания на чужие платформы (к таким относится Wix). Такой сайт может не отобразиться в редакторе или на вашем ресурсе после публикации ссылки или вставки кода в HTML-приложении.
Как вставить код счетчиков на сайт Bitrix
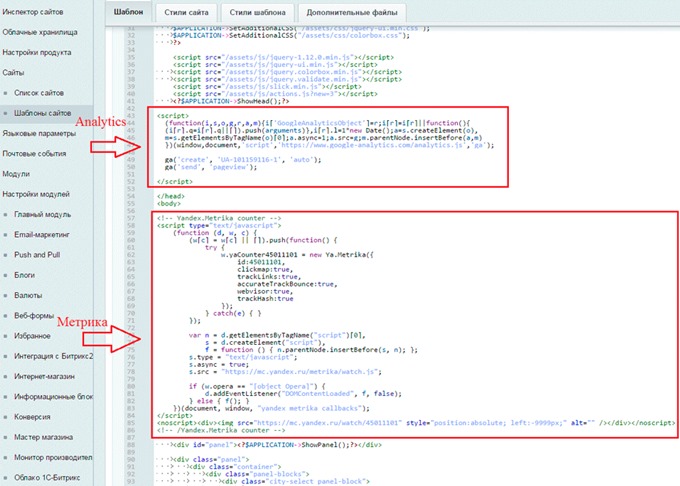
Bitrix имеет успех у разработчиков коммерческих ресурсов. Установка на сайт Bitrix-счетчиков осуществляется без труда – открывается общий шаблон и вставляется html-код, скопированный на «Яндекс.Метрику» или Google Analytics.
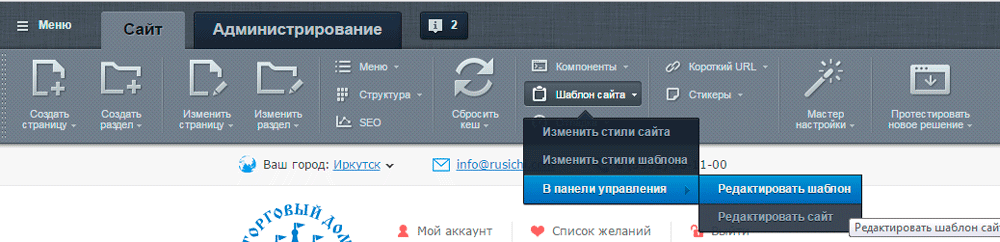
Действия пользователя – административная панель разворачивается на странице, открывается вкладка «Шаблон сайта», переход в раздел «В панели управления», где нажимаем на опцию «Редактировать шаблон».

Вставить html-код счетчика можно непосредственно в редакторе.

Одно из важных условий – ко всем страницам применяется одинаковый шаблон.
Как вставить html-код в письмо Mail.ru или Yandex.ru
Иногда требуется вставить код в электронное послание, чтобы придать ему неповторимый стиль, например, при корпоративной переписке или рассылках. Большинство почтовых серверов не имеют инструментов для форматирования.
Но изменить дизайн писем на бесплатных платформах типа Mail.ru или «Яндекс» все же возможно. Сверстать уникальное письмо, например рассылку с визуальными элементами, – трудоемкая, но вполне выполнимая операция.
Рассмотрим, как вставить html-код в письмо «Яндекс» или «Мейл.ру».
Для начала нужно создать шаблон письма. Его ширина не должна превышать 640 пикселей для комфортного просмотра на маленьких мониторах, чтобы письмо выглядело, как узкая страница. Верстка писем – достаточно распространенный прием, и в Сети найдется не одна инструкция по созданию красивого интерактивного письма. Проверяем, как отреагирует на встраиваемый шаблон выбранный почтовый сервис.
В первую очередь тестируем почтовые клиенты, которыми чаще всего пользуемся сами:
- Mail.ru;
- Yandex;
- Mozilla Thunderbird;
- The Bat;
- Gmail;
- Microsоft Outlook.
Если шаблон проходит проверку, двигаемся дальше.
Считается, что корректно вставить html-код позволяют лишь два клиента – Microsoft Outlook и Mozilla Thunderbird. Но так как большинство пользователей привыкли пользоваться только «Яндексом» или «Мейл.ру», то пробуем обхитрить родные почтовые программы.
Производим установку и настройку Mozilla Thunderbird на учетную запись пользователя.

В настройках в обязательном порядке отмечаем, что для передачи данных будет использоваться IMAP – протокол для входящей корреспонденции и SMTP – протокол для исходящей. Подобная операция откроет возможность скачивания почты в Mozilla Thunderbird так, чтобы серверы Yandex ее не удаляли и автоматически обновляли все письма с Mozilla Thunderbird.
С помощью этой манипуляции мы сможем создавать шаблоны писем в Mozilla Thunderbird в формате HTML и автоматически загружать их в папку почты Yandex.
Помещаем html-код в письмо и в виде шаблона сохраняем его в Thunderbird.
Через несколько минут фиксируем необходимую папку «template» в программе Yandex и находим там сверстанное письмо с html-кодами. Можно доработать созданный шаблон и сохранить в желаемом виде уже Yandex-почте.
Создавая новое письмо, воспользуемся своей заготовкой, для чего нужно нажать на зеленую ссылку «Шаблон» и подгрузить нужный шаблон. На «Яндекс Почте» для хранения шаблонов есть специальная папка в разделе «Черновики».
Проблема писем с html-кодом заключается в следующем – получатель не видит в полученном письме картинок. Часто случается, что пользователь загружает изображения со сторонних сайтов и у принимающей стороны картинки не отображаются.
Способы исправления ошибки заключаются в следующем:
- Загружаем изображения, которые выбрали для верстки, на Yandex-диск (при отправлении почты с сервера Yandex), в облако Mail.ru (при отправке письма с mail.ru). Указываем прямые ссылки на загруженную картинку в сервисе. Проследите, чтобы по избранной ссылке открывалось только изображение и больше ничего.
- Попробуйте загрузить изображение в тело письма, сделав его перекодировку в base 64. Остается только поместить код картинки в формате base 64 в теги <imgsrc=»data:image/png;base64, код картинки, полученный из сервиса»/>
Самый эффективный вариант – сделать перекодировку картинки в код base 64 – это и надежней, и занимает меньше времени (вашу картинку с Yandex-диска уже не удалят, так как она помещена в письмо).
Цель создать красивое письмо достигнута. Если хотите, программу Thunderbird можно удалить. Теперь ваши письма – настоящий уникальный продукт, а вы – мастер, умеющий вставлять html-код где угодно.
Как вставить html-код в ВК
Изменить страницу «ВКонтакте», добавляя элементы HTML, вполне возможно, но итоговый результат порадует лишь владельца аккаунта, так как видеть плоды форматирования может только он сам.
Пользователь социальной сети может применять только тот инструментарий, который имеется в настройках онлайн-сервиса. Чтобы сделанная самостоятельно страничка появилась в сети, нужно загрузить ее через хостинг, а обычному юзеру доступ к ftp закрыт.
Иногда в личных целях изменяют страницу в ВК, в шутку или для неких манипуляций, но, повторяем, увидеть результат можно только с вашего устройства.
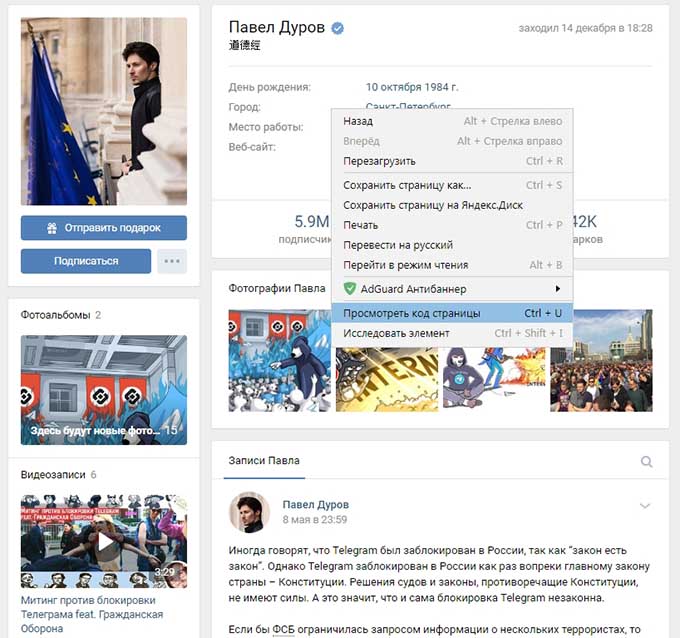
Для начала открываете страницу, куда имеете намерение вставить html-код, и активируете опцию просмотра ее кода комбинацией Ctrl + U. Далее копируете открывшийся код в html-редактор, например в Notepad++.

Заходим в контекстное меню, выбираем опцию Edit with Notepad ++ и приступаем к редактированию. Сохранить созданный файл на компьютер можно, применив комбинацию клавиш Ctrl + S или «Сохранить на компьютер». Новая веб-страничка будет загружена на жесткий диск, включая все составляющие ее элементы – картинки, скрипты и прочее. В режиме офлайн вы можете просматривать свою версию на компьютере, можно даже сделать ее скриншот. Но загрузить файл на онлайн-сервис вы не в силах.
Как вставить HTML, CSS и JS в PHP-код
При разработке собственного модуля веб-мастер использует дополнительные скрипты и верстку (CSS, HTML). Каждый элемент и html-код подключается отдельно, в тело страницы или любой выбранный файл. Но есть особая категория дополнений, которые требуется вставить непосредственно в файл PHP.
Рассмотрим два способа, как правильно вставлять html-код, JavaScript или CSS в код PHP.
- Первый вариант вставки элементов в PHP-код
Работая со страницей, которая написана на PHP, веб-мастер оперирует тегом echo (который помогает выводить сообщение на экран).
Используя данный тег, выводим и один из упомянутых ранее кодов.
Обращаем внимание на специфическое использование кавычек. При применении внешних кавычек вида » «, внутренние кавычки, обрамляющие элементы, должны выглядеть, как ‘ ‘, или в обратном порядке, в противном случае возникает ошибка. Пользователь, который желает пользоваться одинаковыми кавычками внешними и внутренними должен во внутренних ставить знак экранизации.
При подобном подходе изменения будут корректно отображаться.
- Второй вариант вставки элементов в PHP-код
Более распространенный и популярный вариант с использованием тега echo, но, в отличие от предыдущего способа, применяется дополнительный html-код.
В подобную конструкцию можно вставить html-код, JavaScript или CSS. Кавычкам уже не придается ключевого значения, они могут быть любыми. При желании возможно внедрять переменные вывода.
Показанный вариант очень удобен для реализации множества идей.

Как вывести одинаковую часть кода HTML на разных страницах? — Хабр Q&A
Здравствуйте.У меня есть разные 10 страниц, но начало у этих страниц одинаковое.
Там выводится текст, картинка и таблицы(прайс).
Таблица выводится с помощью шорт-кода из плагина TablePress.
Когда страниц было всего 5 штук, я вручную правил код на каждой странице в WordPress.
Сейчас этих страниц уже 10 штук и немного не удобно и как-то не правильно это.
Тем более сейчас добавится еще один вид блока, который будет выводится на других 10 страницах.
Как сделать? может сделать страницу php со всеми этими блоками и потом вызывать на странице в WP определенный блок. Но как это сделать я не знаю.
Шорт -код использовать не получится т.к. уже есть шорт-код таблицы, а встроенные шорт-коды не очень хорошо работают.Вот пример блока
<img src="https://s14-group.ru/wp-content/uploads/2014/11/Akciya_vizitka1.png" alt="" />
<div>
<a href="#inline3" data-title="Заявка">ХОЧУ ОФОРМИТЬ ЗАКАЗ</a>
</div>
<div>
<a href="https://s14-group.ru/stati/trebovaniya-k-maketam/trebovaniya-k-maketu-vizitki/" target="_blank">ТРЕБОВАНИЯ К МАКЕТАМ</a>
</div>
<div>
<a href="https://s14-group.ru/design/dizajn-vizitok/" target="_blank">ЦЕНЫ НА ДИЗАЙН</a></div>
<h3>ЦЕНЫ НА ПЕЧАТЬ ВИЗИТОК</h3>
<h4>Офсетная печать визиток</h4>
<ul>
<li>Срок изготовления 5-7 раб дней.</li>
<li>Печать с макета заказчика.</li>
<li>300г мелованная матовая бумага, 50*90мм, CMYK</li>
<li>4+4-двухсторонняя печать</li>
</ul>
[table id=10 /]
<h4>Цифровая печать визиток</h4>
<ul>
<li>Срок изготовления 1-2 раб дня.</li>
<li>Печать с макета заказчика.</li>
<li>300г мелованная матовая бумага, 50*90мм, CMYK</li>
<li>4+0-односторонняя печать</li>
<li>4+4-двухсторонняя печать</li>
</ul>
[table id=11 /]
[masterslider]