Плагины для редактора wordpress | MnogoBlog
Здравствуйте, сегодня рассмотрим плагины, позволяющие изменить стандартный Редактор Записей/Страниц/Постов в wordpress – добавить в него кнопочки, функции и др.
Скачать исходники для статьи можно ниже
Начнем с того, что стандартный Редактор Записей / Страниц выглядит следующим образом:


1. TinyMCE Advanced
Сведения о плагине:
Сайт: “wordpress.org/plugins/tinymce-advanced/screenshots/”
Загрузок: 4,599,853
Последнее обновление: 2014-12-18
После активации плагина ваш редактор будет выглядеть следующим образом:

Редактор стал похож на MS Word – появилась верхнее меню с подпунктами, а также дополнительные кнопочки.
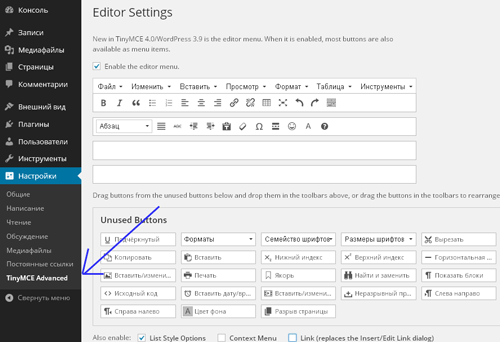
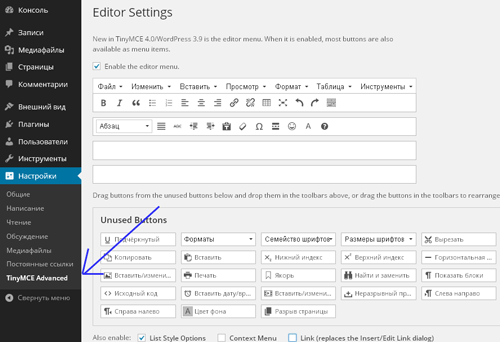
Вы можете переставлять, добавлять, удалять кнопки редактора, если зайдете в настройки плагина (админка wordpress – в левом меню пункт “Настройки” – подпункт TinyMCE Advanced):


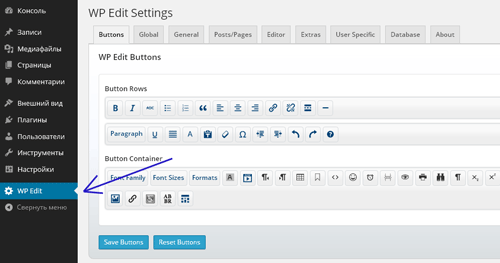
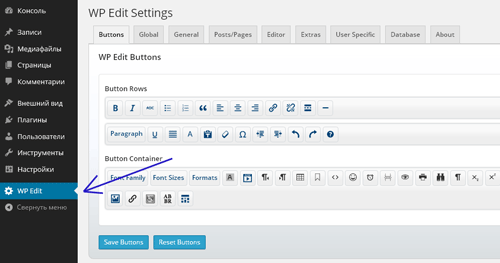
2. WP Edit
У данного плагина есть как бесплатная, так и платная версия.
Функциональность бесплатной версии впечатляет.
Сведения о плагине:
Сайт: “https://wordpress.org/plugins/wp-edit/”
Загрузок: 174,776
Последнее обновление: 2015-1-5


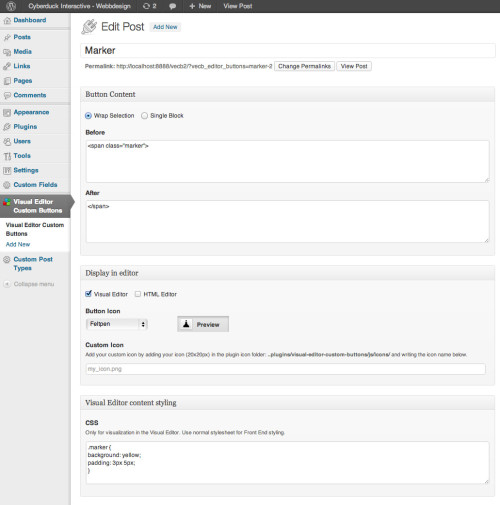
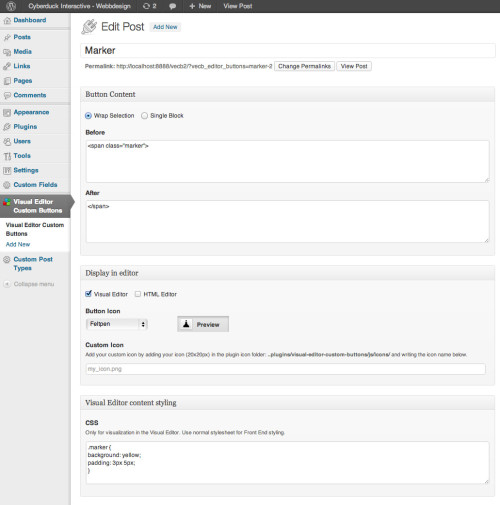
3. Visual Editor Custom Buttons
Сведения о плагине:
Сайт: “wordpress.org/plugins/visual-editor-custom-buttons/”
Загрузок: 40,836
Последнее обновление: 2014-8-13
Позволяет добавить пользовательские (свои) кнопки в редактор wordpress.


4. Plug-N-Edit Drag & Drop HTML Visual Editor with Web Page Builder WYSIWYG
Сведения о плагине:
Сайт: “wordpress.org/plugins/plugnedit/”
Загрузок: 259,877
Последнее обновление: 2015-1-14
Сторонний Редактор (переходит по ссылке на другой сайт, где и находиться редактор) с эффектом перетаскивания (Drag & Drop).


5. CKEditor for WordPress
Сведения о плагине:
Сайт: “wordpress.org/plugins/ckeditor-for-wordpress/”
Загрузок: 575,982
Последнее обновление: 2014-10-30
Редактор на русском языке!
Редактор отличный – понравился интерфейс + возможность регулировать цвета + функционал.


На скриншоте выше стоит тема – Kama:


Далее идут плагины примочки – это не расширенные редакторы, а плагины дорабатывающие конкретные функции редактора:
6. Pods – Custom Content Types and Fields
Сведения о плагине:
Сайт: “wordpress.org/plugins/pods/”
Загрузок: 233,838
Последнее обновление: 2014-12-30
Позволяет легко добавлять пользовательский контент и поля в ваши посты из редактора.
7. Just Writing
Сведения о плагине:
Сайт: “wordpress.org/plugins/just-writing/”
Загрузок: 6,422
Последнее обновление: 2015-1-6
Дорабатывает интерфейс полноэкранного режима Редактора (скрывает все кнопки, оставляя только поле для написания текста), однако, на данный момент нет поддержки wordpress 4.1.
8. HTML Editor Syntax Highlighter
Сведения о плагине:
Сайт: “wordpress.org/plugins/html-editor-syntax-highlighter/”
Загрузок: 35,092
Последнее обновление: 2014-10-15
Это отличный инструмент для тех, кто любит писать HTML-код в своих постах. Даже простой код нуждается в отладке и данный плагин в этом поможет.
Основное преимущество этого плагина – это подсветка синтаксиса, что позволяет легче понять код. Теги окрашены в зеленый цвет, а текст в черный и т.д.
9. WP Editor
Сведения о плагине:
Сайт: “wordpress.org/plugins/html-editor-syntax-highlighter/”
Загрузок: 226,358
Последнее обновление: 2014-5-16
Данный плагин заменяет по умолчанию плагин/тема редакторы, а также стр./пост редакторы. Интеграция с CodeMirror и FancyBox.
Лучшие редакторы кода для WordPress разработчиков – Блог про WordPress
Приветствую! Раз вы читаете эту статью, значит вы, так же как и я – WordPress разработчик, и стремитесь сделать свою работу с WordPress максимально продуктивной.
Что приходится делать при создании сайтов на WordPress? Не только редактировать PHP файлы. Нужно быть и программистом и WEB-дизайнером, иметь навыки работы с HTML, CSS и JavaScript, так как это обязательно для успешного WEB-программиста.
И современная IDE или текстовый редактор, желающий завоевать расположение пользователей, должны обеспечить поддержку всех необходимых языков и технологий.
Как правило, для управления несколькими проектами нужна полноценная среда разработки на PHP, такая как PhpStorm или CodeLobster. Но я так же пользуюсь и текстовыми редакторами, например если нужно быстро подправить шаблон или доработать код своей функции.
Создатели редакторов кода постоянно ведут работу над добавлением новых и расширению существующих возможностей своих продуктов по поддержке CMS WordPress. Так как в сообществе программистов прекрасно понимают, как важно внедрять поддержку WordPress в своё программное обеспечение.
Мне пришлось потратить немало времени, чтобы подобрать несколько IDE и текстовых редакторов с расширенными возможностями и удобными функциями для WordPress разработчиков.
Предлагаю вам познакомиться с этими замечательными программами.
SublimeText
Sublime Text – это быстрый текстовый редактор с модным пользовательским интерфейсом. Он прекрасно поддерживает синтаксис HTML, CSS и JavaScript без дополнительных плагинов.
Чтобы расширить функциональность и добавить инструменты для WordPress разработчиков, нужно установить специальные пакеты.
Запустим программу и перейдём в главное меню “Tools” -> “Install Package Control…”. Package Control – это пакет позволяющий управлять другими плагинами.
После этого можно загружать, устанавливать и удалять плагины. Для запуска Package Control переходим в главное меню “Preferences” -> “Package Control”.
Чтобы программа загрузила список доступных модулей, нужно выбрать из списка или ввести с клавиатуры команду “Install Package”.
Введём в строку поиска “WordPress” и таким образом отфильтруем плагины, специфичные для этой CMS.
Из списка можно сразу же выбрать первый пакет “WordPress” и установить его, сделав двойной щелчок мышкой. Данный пакет добавляет набор сниппетов и возможность автодополнения по функциям WordPress.

Следующий плагин, который мы выберем из списка называется “Search WordPress Codex”. С его помощью можно осуществлять поиск по официальной справочной информации WordPress прямо из редактора.
Например, кликнем правой кнопкой мыши по функции и из контекстного меню выберем “WordPress Codex” -> “Search Selection”, чтобы просмотреть онлайн справку по ней.

Есть ещё несколько популярных расширений, на которые стоит обратить внимание, например:
- WordPress snippets – предоставляет коллекцию сниппетов для программистов WordPress.
- WordPress New Project Config – помогает создать и настроить новый проект по CMS WordPress.
- Genesis – облегчит работу создателям тем для WordPress, которые используют дочерние темы Genesis.
Atom
Atom – это ещё один текстовый редактор со множеством продвинутых функций и красивым оформлением. Он позиционирует себя как IDE и успешно конкурирует с другими подобными программами, такими как Sublim Text и Rapid PHP.
Atom создан на основе тем и пакетов, поэтому он имеет широкий набор функций и гибко настраивается. Имеется собственный менеджер пакетов, который мы и будем использовать для установки поддержки WordPress.
Запускаем Atom и переходим в главное меню “File” -> “Settings”. В открывшейся вкладке настроек щёлкнем по пункту “Install”.
Теперь, чтобы найти новые пакеты, вводим ключевое слово “wordpress” в поле для поиска и жмём “Enter”. Можно также кликнуть по кнопке “Packages”.
В появившемся списке выберем для примера один из популярных пакетов – Autocomplete WordPress Hooks. Это расширение поможет разработчику обеспечивая автодополнение WordPress Actions и Filters.
Находим пакет в списке и нажимаем кнопку “Install”. Через минуту мы увидим, что пакет установлен.
Теперь проверяем функциональность добавленного модуля. Начинаем вводить название функции и жмём Ctrl + Space.

После этого мы можем воспользоваться также подсказкой по параметрам функции.

Алгоритм работы с другими пакетами тот же. Читаем описание, и если функциональность подходит, устанавливаем.
Например, можно установить следующие дополнения:
- WordPress API – это дополнение значительно ускорит процесс разработки WordPress, предлагая полезные сниппеты.
- WordPress Dictionary for Atom – добавляет сниппеты для всех WordPress функций, в том числе для Actions и Filters.
Rapid PHP
Rapid PHP – так же неплохой редактор с поддержкой PHP, HTML, CSS и JavaScript. Успешно совмещает функциональность настоящей IDE с высокой скоростью работы.
Не требователен к ресурсам, имеет встроенный PHP дебаггер, поддерживает HTML5, CSS3 и несколько фреймворков, в том числе и WordPress.
Для более высокой производительности работа с фреймворками отключена по умолчанию. Чтобы включить поддержку WordPress переходим в главное меню “Options” -> “Frameworks”.
В появившемся списке можно выбрать одну или несколько библиотек, с которыми предстоит работать. В данном случае выбираем WordPress и жмём “OK”.
На следующем шаге создадим проект, для чего переходим в главное меню и выбираем “Project” -> “New Project”.
Теперь вводим имя проекта и путь к файлам проекта. В данном примере укажем папку с установленной WordPress.
Когда проект будет создан, можно просматривать его содержимое в правой панели программы с помощью обозревателя файлов.
Rapid PHP предлагает программисту воспользоваться функцией автодополнения при нажатии клавиш Ctrl + Space.

Также можно вызвать мгновенную подсказку по функциям WordPress, нажав комбинацию клавиш Shift + Ctrl + Space.

Если в процессе работы вам понадобится воспользоваться онлайн справкой по какой-либо PHP функции, достаточно установить курсор на её название и нажать клавишу F1. Страница со справкой будет отображаться в установленном в системе браузере.
CodeLobster
CodeLobster – это функциональная IDE, которая предоставляет полный набор инструментов для веб-разработчика.
Имеет редактор PHP, HTML, CSS и JavaScript с автодополнением и автозавершением.
Позволяет работать с базами данных непосредственно из среды IDE, редактировать PHP файлы на локальном компьютере и на удалённом сервере с помощь FTP.
Помимо прочего можно использовать PHP дебаггер, контекстную и динамическую помощь.
Удобная функция установки WordPress прямо из программы, причём CMS устанавливается и настраивается моментально, намного быстрее, чем через WEB-интерфейс
Например, чтобы создать проект, переходим в главное меню “Project” -> “Create Project…”.
В диалоговом окне можно указать тип создаваемого проекта – с использованием фреймворка или одной из популярных CMS.
Выбираем “Create Empty WordPress Site”, вводим название и указываем расположение директории для установки. Затем запускается мастер создания сайта на WordPress.
Потребуется выполнить всего несколько шагов для настройки соединения с базой данных и на последнем шаге указать параметры нашего блога.
После нажатия кнопки “Finish” будет установлен актуальный дистрибутив WordPress и создан новый проект, можно сразу приступить к работе.
Если навести указатель на любую функцию, мы получим информацию по ней во всплывающей подсказке.

Для получения исчерпывающей информации об этой функции с официального сайта WordPress, достаточно выделить её и нажать клавишу F1.
Чтобы воспользоваться автодополнением, просто начните вводить название функции и нажмите Ctrl + Space.

CodeLobster включает плагин WordPress в своей профессиональной версии. Что позволяет разработчику быстро начать работу с этой CMS, так как дополнительной установки не требуется.
PhpStorm
PhpStorm – это PHP IDE со множеством удобных функций для веб-разработчика. Эта среда программирования построена на платформе IntelliJ IDEA и унаследовала все возможности родительской платформы.
Для WordPress программистов в дистрибутиве поставляется специальный плагин интеграции IDE с WordPress.
Чтобы начать работать, нужно зарегистрировать WordPress в программе. Запускаем PhpStorm и переходим в главное меню “File” -> “Settings…”.
В настройках находим раздел “Languages & Frameworks” и выбираем пункт “PHP”. Затем во вкладке “Include Path” нажимаем кнопку со знаком плюс и указываем путь к установленной CMS.
Директория с установкой будет проиндексирована, это позволит использовать исходный код WordPress при навигации по функциям и показе динамической помощи.
Дополнительно, можно установить стиль кодирования, который наверняка уже стал привычным для WordPress программистов.
В окне настроек программы переходим “Editor” -> “Code Style” -> “PHP”.
Кликаем по ссылке “Set from…” и из выпадающего списка выбираем пункт “Predefined Style” -> “WordPress”.
Чтобы сохранить настройки жмём “OK”.
Теперь рассмотрим создание нового проекта. В главном меню нужно выбрать пункт “File” -> “New Project…”.
В открывшемся диалоговом окне переходим в раздел “WordPress Plugin” и указываем директорию для проекта и вторую – с установленной WordPress.
Выбираем расположение проекта в папке с WordPress. После чего нажимаем “Create” – таким образом мы создаём проект на основе уже существующих исходных файлов.
Следует подождать несколько секунд, пока PhpStorm просканирует файлы. После чего проект открывается и мы можем продолжить изучать функции программы.
Чтобы использовать автодополнение, начинаем вводить имя функции и нажимаем Ctrl + Space.

Достаточно установить курсор на имя функции и нажать Ctrl + Q для получения динамической справки по этой функции.

IDE поддерживает WordPress Actions и Filters. При нажатии Ctrl + Space можно быстро получить динамическую подсказку по существующим параметрам.
На этом обзор пока можно закончить. Как видите, все из рассмотренных нами программ имеют свои преимущества.
Что же выбрать? Простой и легковесный текстовый редактор, например Rapid PHP, или сложную IDE, такую как PhpStorm?
Я выбрал CodeLobster, объединяющий в себе скорость работы, функциональность и лёгкость настройки WordPress проектов. С удовольствием добавляю его в свой набор инструментов для WEB-разработчика.
Интересно, а какой ваш любимый редактор? Создаёте ли вы сайты на WordPress, или используете другую CMS? Предлагаю поделиться своим опытом с остальными читателями. С нетерпением жду ваших комментариев.
TinyMCE Advanced: расширенный визуальный редактор для WordPress
Визуальный редактор в WordPress по умолчанию содержит только самый необходимый функционал, но с помощью популярного плагина TinyMCE Advanced его можно расширить: работа с таблицами, со шрифтами, с символами, поиск с заменой, вставка даты и времени и многое другое.
Плагин TinyMCE Advanced
TinyMCE — это популярный визуальный редактор HTML на основе JavaScript, используемый во многих веб-приложениях, в том числе и в WordPress.
Плагин TinyMCE Advanced является бесплатным и распространяется под свободной лицензией GNU GPL через официальную директорию плагинов на WordPress.org. Это означает, что установить данный плагин вы можете не покидая вашу панель администрирования WordPress — воспользуйтесь поиском в разделе Плагины → добавить новый.
После установки и активации плагина вы можете перейти в раздел Настройки → TinyMCE Advanced и перетащить те кнопки, которые вам необходимы в визуальном редакторе, а так же изменить расположение существующих кнопок или же полностью их скрыть.
Настройка плагина TinyMCE Advanced
На этой же странице вы можете включить контекстное меню для визуального редактора, дополнительные настройки списков и изображений, а в разделе «Advanced Options» вы можете включить расширенную поддержку гиперссылок или отключить автоматическое удаление тегов <p> и <br /> при переходе в режим HTML.
Стоит отметить, что автор данного плагина, Эндрю Оз, является одним из ведущих разработчиков ядра WordPress и принимает активное участие в разработке редактора TinyMCE.
Скачать TinyMCE Advanced для WordPress вы можете из директории плагинов, или установить в разделе «Плагины → Добавить новый» в вашей панели администрирования WordPress. На момент написания статьи, плагин имеет более 2,5 миллионов скачиваний и находится в списке топ 15 плагинов на WordPress.org.
WordPress плагин редактирования кода с админки
При редактировании кода из админ панели все же не хватает банальной подсветки синтаксиса. Плагин который мы сегодня рассмотрим, отлично решает поставленную задачу и делает правки кода из админ панели почти такими же удобными как и в любимом редакторе кода.
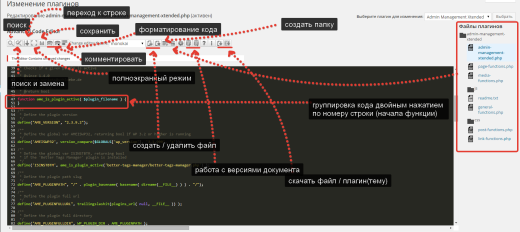
WordPress плагин для удобного редактирования кода
Advanced Code Editor – плагин для подсветки синтаксиса, при редактировании кода темы или плагина из админ панели. Поддерживает подсветку синтаксиса для PHP, HTML, CSS и JS, т.е. все что нам нужно 🙂
Установка WordPress плагина для удобного редактирования кода
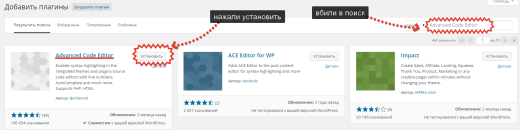
Для этого переходим в раздел “Плагины” → “Добавить новый”, в поиске вбиваем название: “Advanced Code Editor” и жмем Enter.
В результатах поиска находим наш плагин (скорее всего он будет первым как на картинке), жмем на кнопку установить, после установки активируем плагин.

Работа с WordPress плагином подсветки кода
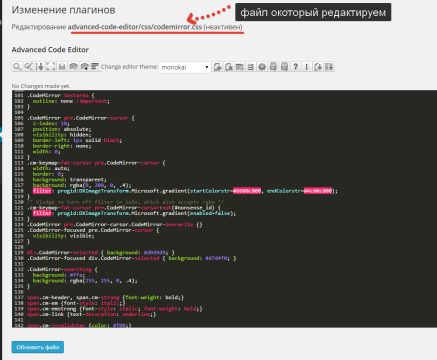
После установки и активации плагина, перейдите в раздел “Редактор” и вас приятно удивит преображения кода.

В плагине есть несколько тем для подсветки синтаксиса, так что каждый сможет найти подходящий вариант.
Основные возможности плагина Advanced Code Editor:

- Подсветка синтаксиса (PHP,HTML,JavaScript и CSS)
- Умный поиск (строка или regex).
- Поиск и Замена.
- Полноэкранное редактирование (у меня в WordPress 4.0 в этом режиме мешало боковое меню).
- 11 тем для подсветки синтаксиса.
- Возможность возвращаться в истории правок назад и вперед (редактор запоминает все правки).
- Автоподстановка с более чем 3500 WordPress функциями.
- Протестирован и работает с IE8,9,10 FF3.6 и выше, chrome 8 и выше.
- Ajax сохранение файла. (NEW)
- Ajax создание нового файла. (NEW)
- Ajax удаление файла. (NEW)
- Ajax Создание директории. (NEW)
- Переход к нужной строке с помощью сочетания клавиш Crtl + G. (NEW)
- Отображение дерева файлов (NEW)
- Кнопка скачать тему, которую редактируете.(NEW)
- Кнопка скачать плагин, который редактируете.(NEW)
- Кнопка скачать файл, который редактируете.(NEW)
- Сворачивать блоки кода.(NEW)
- Вкл/Выкл отображения дерева файлов.(NEW)
- Закомментировать/раскомментировать строку.(NEW)
- Автоформатирование кода.(NEW)
- Встроенный контроль версий.(NEW)
На мой взгляд у этого плагина есть все что нужно для удобной работы с кодом, надеюсь и вам он станет полезным 😉
Напоследок небольшой видео обзор от автора плагина:
Visual CSS Style Editor — Плагин для WordPress
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 styles properties.
Key Features
- Customize any page, any element
- Customize WordPress login page
- Automatic CSS selectors
- 60+ CSS properties
- Visual Drag & Drop
- Visual Margin & Padding editing
- Live CSS editor
- Live preview
- Manage the changes
- Undo / Redo history
- Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
- Flexible element inspector
- Single element inspector
- Responsive tool
- Element search tool
- Measuring tool
- Wireframe view
- Design information tool
- Gradient generator (pro version)
- Animation manager (pro version)
- Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
- 800+ Google fonts (pro version)
- 300+ Background patterns (pro version)
- Unsplash background stock images (pro version)
- Material and flat color palettes (pro version)
- 50+ Animations (pro version)
CSS Properties: Text
- Font Family (pro version)
- Font Weight
- Color (pro version)
- Text Shadow
- Font Size
- Line Height
- Font Style
- Text Align
- Text Transform
- Letter Spacing
- Word Spacing
- Text Decoration
- Text Indent
- Word Wrap
CSS Properties: Background
- Background Color (pro version)
- Background Image (pro version)
- Background Clip
- Background Blend Mode
- Background Position
- Background Size
- Background Repeat
- Background Attachment
Other CSS Properties
- Margin
- Padding
- Border
- Border Radius
- Position
- Width (pro version)
- Height (pro version)
- Lists
- Flexbox
- Animation
- Box Shadow
- Transition
- Filter
- Transform
- Opacity
- Display
- Cursor
- Float
- Clear
- Visibility
- Pointer Events
- Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
- Font Families (Google fonts)
- Font Color
- Background Color
- Background Image
- Width & Height
- Animations
Purchase pro version now to unlock all features.
Documentation and Support
Liked This Plugin?
- Upload ‘yellow-pencil-visual-theme-customizer’ folder to the ‘/wp-content/plugins/’ directory
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Go to WordPress Panel > Appearance > «YellowPencil Editor» to customize!
- Will the plugin work on my theme?
Yes, this plugin is compatible with all themes and plugins. You can be sure that it works in the best possible way.
- Is it safe to use?
Yes, the plugin does not modify the theme and plugin files. This is 100% safe. You can manage all the changes, disable or delete it at any time.
- Do I need to know coding knowledge to use it?
No, the plugin has a simple interface and this developed for anyone. A beginner user can use it easily. If you worry about how to use it, plugin documentation will help you.
- Can I customize WordPress Login page?
Yes, In the WordPress Dashboard, go to Appearance > YellowPencil Editor. Select the target page as WordPress login page and click customize button.
Excellent tool which is must have for anyone wanting to enjoy the magic of css. Awesome work and very intuitive interface for both professionals and amateurs alike.
Вообще плагин (PRO) для ленивых, можно за пять минут влепить на сайт любую фантазию. Если некогда возится со стилями или не хватает знаний, то Вам сюда. Иногда CSS так посплетаются, что тяжело разобраться, кто и кого, где унаследовал. В плагине есть отличная возможность подглядывать, какие стили он добавляет и куда, не утверждая страницу, тем самым можно исправлять ошибки и конфликты в любом месте сайта. Учитывая его низкую стоимость и отличную поддержку, Рекомендую.
This plugin has literally saved us tons of money in hiring developers to locate CSS code snippets to make simple modifications. Having to identify where a line of code is in order to make areas smaller or change things around is a huge pain and this plugin is amazing. Yes, the free version is very limited, but we bit the bullet and purchased the Pro version and it’s a Godsend. You can click and drag sections, change dimensions of areas, and make tons of modifications to tweak designs. You don’t even have to know how to code to use it. I’m telling you, it’s incredible and exactly what we were looking for.
We used the plugin and our website was attacked, causing a huge damage to our image (my company) and to my 2 sites. My 2 sites running the Yellow Pencil plugin (this free version) were hacked and went offline by my hosting company (due to a IP shared VPS) I paid the Wordfence Premium team to immediately run a scan and proceed to protect against this vulnerability. But it took at least 7 days and now my sites are now collapsed in the SERP.
As previously mentioned, basic CSS features are considered ‘Pro’ and YOU HAVE NO IDEA as all features are enabled. So, you go about happily editing thinking ‘Wow — this is a great plug-in…’ and when you go to save, NOPE — pay $26. It’s a great demo. Does it function without paying money? I couldn’t tell you as I’m not going to randomly edit CSS elements hoping that they will save as even basic CSS elements like color are ‘Pro Features’. I happily pay for plugins and I would have considered purchasing this had I been able to work within the plugin to see which features are pro and which features are free, but I feel like have been duped after spending a considerable amount of time making edits only to find that I just wasted my time because it won’t save. If free/pro features had been clearly defined, probably would be a 5-star plugin.
Посмотреть все 67 отзывов«Visual CSS Style Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники7.2.9
- Fixed a bug that removes the element’s style attribute after selected.
7.2.8
- Improvements to editor performance.
- Added repeat option for animation trigger.
- Removed animation-iteration-count property.
- Fixed a bug with changing WooCommerce product tabs in the cursor tool.
- Fixed a bug with changing the CSS property formats.
7.2.7
- Textarea, Audio, Video Select element selection bug fixed.
- Compatibility improvements for Oxygen Builder and King Composer plugins.
- Fixed a bug that occurred while listing children’s elements.
- The styles in the review changes panel are grouped.
- A PHP warning error fixed, thanks to Jean Lorencini for your help.
- Added Animation easing option (animation-timing-function)
7.2.6
- The license activation error fixed.
7.2.5
- The editor panel has been redesigned to improve the user experience.
- Portable CSS editor.
- New Color Picker.
- Custom CSS variable bug fixed.
- Live preview bug fixed on the login page.
- Text-decoration bug fixed.
- CSS position sticky bug fixed.
- Performance Improvements for listing font families.
- Fixed a conflict with ace.js on some servers.
- Fixed the bug of reading the wrong data of line-height property.
7.2.4
- animation-events.js file converted to pure javascript from jQuery to run and load faster.
- nth-child CSS selector conflict fixed.
- Added bulk actions to «manage styles» page. You can easily manage the customizations now.
- Fixed conflicts with PHP 7
7.2.3
- Breakpoint active problem fixed in the responsive tool.
- «Breakpoints is not readable» problem fixed.
7.2.2
- We’ve added an option to the font-family property for include or not include the google font file to the website.
- CSS Transition property.
- Accessibility: gives detailed information about the element accessibility in the design information tool. The plugin is calculating the text contrast ratio with WCAG AA standards.
- New Responsive Tool.
- custom.css file moved to uploads folder.
- CSS saving bug fixed.
- Number slider updated.
- Google fonts updated
- animate.css updated
- Auto media API improved.
- Multiple element selection bugs fixed.
- Many bugs fixed, and the plugin improved.
7.2.1
- Extra Security: Added nonce (token) for all action.
7.2.0
- Important security bug fixed: A security bug in visitor view feature is fixed…
7.1.9
- Element selection bug fixed on Firefox.
7.1.8
- A few important bugs fixed.
7.1.7
7.1.6
- New: CSS direction property
- New: CSS Grid Properties. (select a grid element to reach grid properties)
- New: page colors palette
- New: Sticky option added to CSS position property
- New: Child Elements added to contextMenu
- Improvements to flex properties.
- Improvements to the interface.
7.1.5
- Improvements to line-height property.
- Improvements to Element Inspector.
- Stuck on loading screen bug fixed.
- Improvements to the interface.
7.1.4
- Important and unimportant, so many errors fixed.
- Compatibility update for WordPress 5.0
- Anymore CSS Editor doesn’t reorder CSS rules when adding a new rule.
- The plugin has been made more useful with little touches.
7.1.3
- New Feature: Stock Images (Unsplash API)
- New Feature: Page assets (Shows all images on the page in Design information Tool)
- New Feature: draft mode
- improvements to editor loading performance.
- Font loading bug in login page fixed.
- AutoComplete bug in CSS Editor fixed.
- PHP error in Login Page fixed.
7.1.2
- New Feature: WordPress login page customization support.
- A small bug fixed on Single Inspector.
7.1.1
- Blank page bug fixed.
- CSS editor conflict fixed.
7.1.0
- Media query sorting bug fixed.
7.0.9
- CSS Loading bugs fixed.
- Bugs in gradient generator tool fixed.
- Improvements to editor performance.
7.0.8
- CSS loading bug fixed on https protocol.
- Media query bug fixed.
7.0.7
- New Feature: Editable Element labels and CSS comment support for CSS selectors.
- New Feature: Specifies if property groups edited without open it.
- New Feature: Always shows Margin and Padding on mouseover.
- New Feature: High-performance option for the editor.
- New: advanced settings to Editor.
- New: Gutenberg integration support.
- New: background-position-x and background-position-y properties.
- New: support to edit draft pages.
- New: RTL support.
- The selected element reset bug fixed.
- Live preview bug fixed.
- Single inspector bug fixed.
- Smart media query sorting bug fixed.
- Improvements to core functions.
- Improvements to dynamic id and classes.
7.0.6
- Fixed: «the page jumps in the responsive tool.»
- CSS editor scrollbar bug fixed.
- Improvements in core functions.
7.0.5
- New: Detection automatically for the dynamic id and classes.
- Font-family bug fixed.
- Improvements in core functions.
- ContextMenu bug fixed.
- A small bug fixed on Element Tree.
7.0.4
- ContextMenu bugs fixed.
- Customization type bugs fixed.
- WooCommerce bugs fixed.
- Bugs fixed for low PHP versions.
- Resizing bug of body element fixed.
- Element selection bug fixed.
7.0.3
- Single and template customization bugs fixed.
- Synchronize feature has been canceled.
- Improvements to core functions.
7.0.2
7.0.1
7.0.0
- New Feature: The parent elements of the selected element always visible at the bottom of the editor.
- New Feature: Review all changes visually, disable or change.
- New Feature: Fixed Right Panel, drag-drop the right panel to the right corner of the page.
- New Feature: CSS Flexbox Support, Flexbox settings will be available on right panel when you select a flexbox element.
- New Feature: Live Customizing type change, Change the current customizing type from the right panel without refresh the page.
- New Feature: Change the target page live, Change the target page by clicking the page name on the right panel.
- New Feature: An new smart element Search Tool.
- Fixed: Selection problem on the elements which has javascript click events.
- New Feature: CSS Property Based Responsive Options, The editor will show you if there a «width» property applied in another media query to the target element.
- New Feature: Review breakpoint styles, review selected element styles, the customizing types styles visually, see all applied styles.
- New Feature: Customizable Interface, all tools are resizable.
- New Feature: Gradient Text Support, Select a background and apply «text» value to the background-clip property.
- New: 300+ Modern CSS3 Gradients
- New: Single, Template, Global tabs to CSS editor.
- New: All Pseudo-Classes to the editor.
- New: CSS Validation to CSS editor
- New: iframe element selection support by click.
- New: Highlight elements by class and ID, click any class or id on Design Information tool to highlight the target elements.
- New: CSS styles are available in Admin Page of YellowPencil, you can see applied styles directly in Admin Panel.
- Improvements: 23x faster CSS process and read speed with the new core functions.
- Improvements: Inspector tool is 3x faster
- Improvements to all tools reorganized for better user experience.
- Improvements to core functions of the editor.
- Many bugs fixed.
- Notice: Exported the plugin data in older versions will not work on 7 and above versions.
- Notice: Parallax image features anymore not available in the editor, but the elements that applied parallax feature will still work.
- Notice: Front page, The posts page, and archive pages are not affected by the page template styles.
- Notice: Defined selectors in the theme and plugin stylesheets are anymore not available in the editor.
6.1.4
- New: pointer-events property
- New: cursor property
- logical improvements to CSS selectors
- Animation manager tool bugs fixed
6.1.3
- New: support for HTML5 id and classes. ‘##test’, ‘#.#test’ and such.
6.1.2
- The changes you made may not be saved» popup problem has been fixed.
6.1.1
- Parent tree view feature has been New: to element settings.
6.1.0
- New smart algorithm for the auto important tag.
- Improvements to Editor loading speed.
- CSS Editor bugs fixed.
- Autoptimize plugin conflict fixed.
6.0.9
- Visual padding editing bug fixed.
6.0.8
- New Feature: Visual Margin & Padding Editing
- New Feature: List Style Properties
- New Feature: Smarter selector algorithm
- New Feature: Element Box Model has been New: to the design information section
- New: text-indent and word-wrap CSS properties
- Improvements to Gradient generator tool
- Improvements to Responsive breakpoints
- Improvements to ColorPicker
- Fixed: conflicts with CSS minify and WordPress Cache plugins.
6.0.6
- Improvements to the editor
- Saving bugs fixed
- Better editor performance
6.0.5
6.0.4
- jQuery updated
- Drag & Drop bug fixed
- CSS selector bugs fixed
- Fixed: a small bug with breakpoints
6.0.3
6.0.2
- New: visitor view feature.
- Fixed: element inspector bugs
- Fixed: the plugin does not delete old custom stylesheet files
- Fixed: animations do not work in Chrome
- Fixed: gradient Generator bugs
- Improvements to CSS selectors
- Improvements to update API
6.0.1
- New: dynamic breakpoints to responsive tool
- New gradient background generator
- New: new Google fonts.
- Fixed: animation generator and animation manager tool bugs.
- Fixed: WooCommerce shop page bug.
- Improvements to responsive tool
- Improvements to visual selection
- Improvements to background patterns
6.0.0
- New: edit button to post edit pages in WordPress dashboard.
- Fixed: a few bugs.
5.5.9
5.5.8
- Performance optimization. 6x times faster.
5.5.7
- Display property updated
- Improvements to smart @media AI
- Improvements to the important automatic algorithm
- Admin panel pages updated
- New: one-click plugin activation with Envato login.
- Fixed: a few bugs.
5.5.6
- New: background-blend-mode property
- New: rotateX, rotateY and rotateZ settings to transforms.
- New: support to active, link, visited states.
- Minifying CSS in header Output
- CSS Selector algorithm Updated
- Fixed: SSL bug in live preview tool.
- New Algorithm: Detecting CSS rules in defined media queries of the target element and auto-creating limits with media queries.
- Live Resizing: Height property replaced with min-height
- Live Resizing: Top and left borders anymore not resizable. This feature disabled to keep the responsive system stable.
- Fixed: minor bugs
- Animation bugs fixed.
5.5.5
5.5.4
- Fixed: the elements selecting bug.
- Fixed: the conflict with W3 total cache plugin.
5.5.3
- New Interface.
- 1500% more fast style processing time.
- 300% faster-resizing performance.
- Press SHIFT key to select multiple elements.
- Functional improvements.
5.5.2
- Fixed: a critical loading issue.
- A few Improvement to make it more functional.
- Many bugs fixed.
5.5.1
- New: multiple element selection support
- New: font families support to the exportable stylesheet.
- New: static stylesheet support.
- New: a new option for reset the selected element.
- New: Press delete key for hiding the selected element.
- Improvement to hover and focus states.
- Improvement to Search Element Tool.
- Improvement to Single Selector Tool.
- Engines of filter, box-shadow and transform properties updated. High performance!
- Improvement to undo & redo tools.
- Improvement to smart guides.
- New Shortcuts: [R] Responsive Tool, [M] : Measuring Tool, [W]: Wireframe, [D]: Design information
5.5.0
- Fixed: a bug with the single selector tool.
5.4.9
5.4.8
- Fixed: two critical bugs.
5.4.7
5.4.6
- New: transparent color support. (RGBA)
- Improvement to editor loading interface.
- New: Now you can export all CSS rules as ready-to-use.
5.4.5
- Improvements for Chrome browser.
5.4.4
- Animations work compatibly with the responsive tool.
- A critical bug fixed.
5.4.3
- Critical improvements to the core.
- Improvements to editor performance
5.4.2
- Fixed: slow loading issue.
- Improvements to CSS selectors.
5.4.1
- Critical CSS selector bugs fixed.
5.4.0
- Resize Elements visually
- Improvements to CSS Selectors.
- Improvements to the interface.
- New: smart guides to drag & drop and resize tools.
- New: design information tool; Information about selected element, typography and more.
- Improvements to CSS Editor.
- Improvements to border-radius, font-family, animation properties.
- New: animation manager tool
5.3.5
- New Feature wireframe tool.
- Fixed: minor bugs.
5.3.4
- New smart artificial intelligence! (Generating CSS codes as the human)
- Important performance updates!
- Improvements to the core.
- Woocommerce saving bug fixed.
5.3.3
- Saving bug fixed.
- New: Export & Import features
5.3.2
- Fixed: an important bug for SSL.
- Two minor bugs fixed.
5.3.1
- Fixed: bugs on localhost.
- Minor bugs fixed.
5.3.0
- New: Resizable responsive tool
- New: Support any CSS media query
- improvements to background patterns
- improvements to custom selectors
- improvements to measuring tool And CSS Editor
5.2.9
- Fixed: CSS selector bugs.
5.2.8
5.2.7
- Fixed: measuring tool bug.
5.2.6
- New: Single selector tool
- New: Measuring tool
- New: «write CSS» option to contextMenu.
- Improvements on the interface.
- Shortcuts updated.
5.2.5
- New: autocomplete for CSS selectors in the editor.
- Improvements to CSS selectors.
5.2.3
5.2.2
- New: showing the padding property visually.
- New: Smart titles for elements.
- Improvements to plugin core.
5.2.1
- Animation bugs fixed.
- CSS Selector bugs fixed.
5.2.0
- New: animation generator tool.
- Improvements to visual editing.
- Improvements to font family.
- Box-shadow color bug fixed.
- Improvements to editor core.
- Background color bug fixed.
- «CSS editor doesn’t show codes» bug fixed.
- «CSS data lose» bug fixed.
5.1.2
- WordPress 4.4 update.
- CSS Selector bugs fixed.
5.1.1
- New: visibility Property
- Improvements to transformed elements.
- Improvements to drag & drop and live resizing tools.
- Animation bugs fixed.
- Improvements to CSS Editor
5.1.0
- New: live element resizing
- Improvements to CSS selectors
- Improvements to the core.
- Improvements to the color picker
- Improvements for small screens.
- Drag & Drop bugs fixed.
5.0.1
5.0.0
- Improvements to the color picker
- Improvements to performance
- Improvements to undo / Redo tools
- Improvements to CSS editor
- Improvements to automatic important system algorithm
- Improvements to the slider
- Loading bug fixed.
- New color picker!
4.7.0
- Some bugs fixed.
- New: custom selector support.
- Documentation updated.
4.6.3
- New: automatic update API
- Improvements to the interface
- Many improvements to core
- Fixed: «select just it» bug.
- Fixed: drag & drop bug.
- Fixed: parent settings.
4.6.2
4.5.1
- Fixed: background-image bugs.
4.5
- New: table-cell for display property.
- New: Drag & Drop support.
- Improvement for width, animations and display properties.
- background-image full-size bug fixed.
- ContextMenu close bug fixed.
- CSS Editor bug fixed.
- Chrome transform bug fixed.
- Measuring tool height bug fixed.
- Slider value bug fixed.
- Improvement to position property.
- Jquery bugs fixed.
4.4
- Improvement to undo/redo tools.
- New: background image uploader.
- New: color picker.
- Improvement to text-shadow property.
- New: CSS source manager.
4.3.5 Stable
- New: new shortcuts.
- Improvements to core functions.
4.3 Stable
- New: undo/redo feature
- New: material color palettes
- Improvement to core functions.
- New: new shortcuts
- Fixed: some bugs.
4.2
- Fixed: important bug.
- Improvement performance.
- Improvement for the core.
- New: Fullscreen setting.
- New: Pixel measuring tool.
- Fonts Updated.
4.1
4.0
- New: CSS Animation property.
- New: live CSS editor.
- New: automatic prefix.
- New: CSS filter property.
- New: CSS text-shadow property.
- New: box-shadow property.
- New: box-sizing property.
- New: transform property.
- New: shortcut keys.
- New: descriptions to some options.
- SSL bug Fixed.
- Fixed: some bugs.
3.2
3.1
- Improvements to core.
- New: «export CSS code» feature.
- Fixed: some bugs.
3.0
- Improvements to core functions.
- New: responsive support.
- New: «select only this.»
- Fixed: some bugs.
2.2.3
- Improvements to the core.
- New: 300+ background patterns
- New: color palettes.
1.7.0
- Improvements to make compatible with some themes.
1.2.1
- Improvements to CSS selector.
1.0.0
Визуальный редактор темы и страниц сайта
интересно, как вы формировали поисковый запрос?
https://yandex.ru/search/?text=%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%20%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8F%20%D1%82%D0%B5%D0%BC%20wordpress&clid=1929745&lr=75
Ищу визуальный редактор для темы сайта. Именно для создания тем на WordPress.
Темы ВП не создаются ни в каких в «виз редакторах».
Матчасть https://codex.wordpress.org/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D1%82%D0%B5%D0%BC
Скорее нужен не редактор а инструмент для создания темы для WordPress.
То бишь, не просто установил тему из набора тем который WordPress предлагает а сам создаешь её, без необходимости кодинга.
На дворе 2018 год, не думаю что такого не существует, думаю уже что-то такое должны были придумать. Ведь для контента есть же редакторы, где ты полностью создаешь страницу (но не тему).
Спасибо, жду.
а сам создаешь её, без необходимости кодинга.
А лучше сразу чтобы деньги в кошелёк сыпались, ага? 🙂
Да, такие инструменты есть (были во всякому случае. Стоили прилично денег). Из под них выводило страшное, глючное и пошлое УГ.
И как Вы собираетесь без знания кодинга поддерживать тему в актуальном состоянии?
А для рисования картинок по Вашим фантазиям тоже генераторы-мышевозки будете искать?
Не забивайте себе мозг ерундой — в оф каталоге на сегодня более 4000 тем. Узнайте про механизм дочерних тем и изучайте работу с ВП.
Ведь для контента есть же редакторы, где ты полностью создаешь страницу (но не тему).
Эти виз редакторы — источник проблем. И не только технических — вот Вам они уже поломали правильное восприятие ВП, обманули, создали видимость что всё можно делать мышей.
а сам создаешь её, без необходимости кодинга.
А потом возникает какая-то проблема или необходимость что-то не-визуальное немного изменить, приходишь на форум, а тут «извините, тема не публичная, все вопросы к автору». Готовы самостоятельно разбираться в кодах, которые писаны не Вами, а генератором? Тогда — удачи!
Ребята дабы вас не обидеть, поймите меня правильно, мне ваше мнение касательно то как и что там выходит на выходе касательно кодинга — не интересует, вот не интересует и все ваше имхо касательно данных конструкторов.
Если знаете ответ на вопрос, ответе пожалуйста, если же нет, не нужно меня поучать и высказывать свое имхо касательно билдеров страниц.
p.s. Зарегистрировался вроде как на оф. ресурсе, но вижу и тут троли есть, вы извините по иному вас назвать не могу. 4 ответа, по существу — ноль.
- Ответ изменён 1 год, 10 месяцев назад пользователем culler.
- Ответ изменён 1 год, 10 месяцев назад пользователем culler.
Зарегистрировался вроде как на оф. ресурсе,
Всё так — тут оф. ресурс по ВП, а не по каким-то чужеродным поделкам, не имеющих никакого отношения к ВП, и от которых пользователям только проблемы.
по существу — ноль
Вы не поняли «существа».
Немножко отклонения от темы.
SeVlad — Модератор.
Помню когда то у меня был свой форум и набирал я людей на должность модератор. Перед тем как попасть на должность модератора портала я просматривал поведения пользователя, то как он общается с форумчанами, то как он реагирует на разные ситуации, не флудит ли, и т.д. Потом проходил собеседование и после успешного прохождения теста он становился модератором, так как я должен был быть уверен в человеке который от части представляет лицо портала.
Но вижу на портале wordpress.org — не сильно следят за поведением модератора, давая им возможность «флудить» с пользователями вступать в дискуссию с ними и т.д..
Это печально.
Теперь по существу.
«Всё так — тут оф. ресурс по ВП, а не по каким-то чужеродным поделкам, не имеющих никакого отношения к ВП, и от которых пользователям только проблемы.»
Ветка форума «Поддержка → Плагины → » — тогда зачем это здесь? Зачем такого рода разделы существуют? Уберите оставьте только один «помощь по WordPress, без сторонних ресурсов» если же нет, то нечего мне говорить и высказывать свое имхо как модератора, что мне спрашивать на форуме а что нет.
p.s. А пока если кто дочитал до этих строк и в курсе разного рода билдеров тем, я бы с удовольствием прочел его строки.
Спасибо.
- Ответ изменён 1 год, 10 месяцев назад пользователем culler.
Скорее нужен не редактор а инструмент для создания темы для WordPress.
если честно, я искренне считаю, что «создание собственной темы» — самое бестолковое занятие на свете
не всё можно делать мышей.
*ржунимагу* — фраза, которой я пользуюсь более 15 лет, правда совершенно в другой области -))
и тут троли есть, вы извините по иному вас назвать не могу
не вижу в этом ничего оскорбительного или предосудительного — последние лет 20 развлекаюсь троллингом в интернете, правда на более других ресурсах.
Но вижу на портале wordpress.org — не сильно следят за поведением модератора, давая им возможность «флудить» с пользователями вступать в дискуссию с ними и т.д
1. Модератор — это такой же юзер-волонтёр форума, как и все другие, только с обязанностью следить за порядком.
Если у Вас иные представления об этом — это Ваши личные проблемы.
А данный форум не единственный, который я модерирую.
2. Если Вам не нравятся действия модератора — к Вашим услугам п12 правил форума. Надеюсь, Вы их прочли, отмечая соглашение при регистрации.
Ветка форума «Поддержка → Плагины → » — тогда зачем это здесь?
Вы удивитесь, но для вопросов, связанных с плагинами.
А Ваша хотелка не имеет никакого отношения к плагинам. От слова «абсолютно».
К темам, кстати тоже. Она и к ВП имеет отношение весьма опосредствованное и не является предметом данного форума — официального форума движка.
Напоследок.
См https://ru.wordpress.org/support/:
Наши форумы поддержки — отличное место, чтобы учиться, делиться и решать проблемы.
Мы с Вами, лично с Вами culler, делимся опытом, помогаем избежать будущих проблем, и рассказываем как работать с ВП, но Вы упорно не хотите учиться, да ещё и пытается оскорбить. Действительно — зачем Вы тут зарегистрировались, если никого не желаете слушать?
Вопрос риторический.
За сим откланиваюсь.
Жду ответа по существу.
А пока даже читать не буду вёсь этот флуд.
Тот кто в теме тот напишет.
p.s. Для затравки что нашел пока сам, может кому пригодится
Плагин под названием
=====
крауд тут не пройдёт.
===SeVlad==
— пока не разобрался стоящая штука или нет, по ходу дела буду разбираться.
Но пока ноги тут моей не будет, не желаю читать весь этот базар бабушек на тему вечно избитого.
- Ответ изменён 1 год, 10 месяцев назад пользователем culler.
- Ответ изменён 1 год, 10 месяцев назад пользователем SeVlad. Причина: Крауд дел
Да уж.
Получается бессмысленно я тут зарегистрировался в надежде а вось люди на оф. форуме wordpress помогут найти то что сам не могу найти, может что интересное упустил.
Если ты пишешь что сам нашел, а они удаляют это и говорят это «крауд» (пришлось Википедию запустить дабы новое слово для себя узнать что это).
Мало того думаю, напишу просто название плагина без ссылки а то еще поди знай нельзя размещать тут ссылки, так нет, все же причислили меня к говно-спамерам на форумах, спасибо за медвежью услугу.
Да уж точно не сюда я зашел, тут не то что не помогут с твоим вопросом, так еще и обвинят тебя (===== крауд тут не пройдёт. ===SeVlad==) к принадлежности говно-спамерам.
Посмотрите Bloxtheme
Создаете дизайн и скелет страниц с нуля, с чистого листа. Это клон Headwaytheme, которым я пользуюсь до сих пор, хотя они закрылись 2 года назад.
Посмотрите Bloxtheme
Создаете дизайн и скелет страниц с нуля, с чистого листа. Это клон Headwaytheme, которым я пользуюсь до сих пор, хотя они закрылись 2 года назад.
Спасибо, посмотрю.
