Какие шаблоны сайтов лучше? Для заработка денег и бизнеса
Какие шаблоны сайтов лучше? Чтобы ответить на этот вопрос, вам нужно понять, что вы хотите получить от своего сайта. Если вам нужен профессиональный сайт для достижения серьезных результатов, то, конечно же, ни о каком бесплатном шаблоне не может быть и речи. Он подойдет разве что для тех, кто хочет потренироваться в создании сайтов. Читайте дальше, чтобы узнать, какой шаблон сайта лучше выбрать, и почему.
Какие шаблоны сайтов лучше и почему?
Шаблоны с премиум дизайном и полноценным функционалом – это полноценные сайты, которые ни чем не уступают разработанным под заказ у веб-дизайнера или агентства. Единственное отличие в том, что при использовании последнего варианта вся система с нуля будет разрабатываться конкретно под вас, но и заплатите вы существенно больше. Есть ли смысл переплачивать? Мне кажется, все зависит от вашего бюджета. Если вы совсем не хотите волноваться, а ваш бюджет не особо ограничен, можете смело делать сайт под заказ. Но для тех, кто хочет более рационально использовать свои средства, я бы все-таки советовал использовать шаблон.
Я предпочитаю WordPress шаблоны, поэтому всю статью я буду писать применительно к этой платформе (суть остается такой же для любых CMS). Чтобы развеять все мифы, сразу скажу, что для разработки сайта с помощью WordPress шаблона не нужно знать HTML, PHP и другие языки программирования. Вам нужно лишь иметь свой вкус и немного времени, чтобы из популярного шаблона получить уникальный сайт.
По каким критериям и какие шаблоны сайтов лучше выбирать?


С тем, что лучше выбирать премиум шаблоны мы уже разобрались. Теперь давайте разберемся с тем, по какому принципу их выбирать и что необходимо при этом учитывать.
Премиум дизайн
Это главное преимущество платных шаблонов. Дизайн качественных шаблонов не только выглядит потрясающе и богато, но и работает соответственно. Но даже среди тысяч тем можно наткнуться на те, в которых будут глюки или недоработки. Для этого нужно обязательно читать отзывы реальных пользователей. К счастью, проверить это можно и самому через функцию предварительного просмотра демо-темы еще до покупки. Солидные площадки вроде ThemeForest всегда предоставляют эту возможность.
Кстати, с WordPress на этой площадке у вас будет широкий выбор платных шаблонов для различных применений – более 8400+. Это один из главных козырей этой платформы. Обязательно проверяйте демо на мобильных устройствах, чтобы ваш шаблон был отзывчивым.
Функционал
Еще одна фишка WordPress в поддержке большого количества плагинов, дополнений и расширений. Современному бизнес-сайту очень важно иметь полный набор функций для продвижения, раскрутки, SEO-оптимизации, ускорения работы и упрощения построения сайта. Некоторые из шаблонов не только поддерживают, но и включают в комплект многие премиум плагины, в частности плагины для разработки вручую и плагин для слайдера. Это значит, что вам не придется платить за них дополнительно. Для большинства тем разработчики также предоставляют готовые демо-темы для различных применений с различными макетами. Такая возможность поможет вам ускорить весь процесс, предоставив больше времени на продвижение.
Со всем этим очень важно сохранять баланс между функциональностью и нагромождением. Тем, кому нужны лишь базовые функции, и для кого скорость загрузки страниц стоит на первом месте, лучше выбирать тему с минимальным набором функций и простым элегантным дизайном, которая, в то же время, будет совместима с многочисленными плагинами. Ну а тем, кто хочет получить от шаблона все, нужно внимательно смотреть в описании список включенных плагинов.
Дата последнего обновления, описание и стоимость
Какие шаблоны сайтов лучше? Те, которые регулярно обновляются, имеют подробное описание, в том числе с графическим оформлением, и не стоят слишком дешево. В идеале нужно выбирать шаблоны с рейтингом не ниже пяти звезд, и чтобы датой последнего обновления был указан хотя бы текущий год. Выбирать слишком дешевые шаблоны или те, у которых описание очень скудное, я вам не советую. Это может говорить о том, что качество шаблона будет так себе. Да и если разработчики не удосужились подготовить красивое и подробное описание своего шаблона, что можно говорить о самом продукте.
Дата последнего обновления важна как с точки зрения безопасности, так и с точки зрения поддержки большого количества новых функций и возможностей. Хорошие разработчики ответственно подходят к процессу обновления и постоянно радуют своих пользователей новыми фишками. Кроме рейтинга не забудьте посмотреть также на отзывы пользователей, ведь в них часто можно увидеть, возникают ли с темой какие-то проблемы.
Чтобы вам было проще, я подготовил короткую подборку из трех лучших шаблонов, на базе которых вы точно сможете создать качественный сайт. Все они входят в список самых рейтинговых и продаваемых тем на ThemeForest.
Какие шаблоны сайтов лучше – ТОП лучших шаблонов WordPress
Ave – отзывчивая премиум-тема WordPress


Данный шаблон подарит вам отличный опыт в создании и настройке сайтов, так как здесь вам не придется работать со сложными кодами или ломать голову над дизайном. Разработчики этой темы уже обо всем позаботились. Также у вас будет возможность создать функциональный магазин, увеличить коэффициент конверсии и повысить продажи при помощи уникального пользовательского интерфейса и дизайна. Все это может быть осуществлено лишь одним щелчком мыши, именно столько времени вам потребуется на то, чтобы установить один из демо-макетов на ваш сайт и приступить к простой настройке.
Посмотреть подробнее / Скачать
Zeen – потрясающая тема для журнала


Zeen — это тема WordPress нового поколения для журнала. Zeen может быть быстро освоена пользователями любого уровня, вне зависимости от того, являетесь ли вы программистом или нет. Эта тема позволит вам использовать свои лучшие творческие идеи при создании красивого, цепляющего глаз и совершенно уникального дизайна для журнала, блога, газеты, сайта отзывов или даже полноценного магазина WooCommerce. В этом и заключается универсальность этой темы. Способствуют этому разнообразные демо, которые вы можете использовать для создания сайтов различных направлений.
Посмотреть подробнее / Скачать
Exponent – универсальный бизнес-шаблон WordPress


Exponent — это современная бизнес-тема WordPress, которая сделает возможным создание потрясающих высокопроизводительных веб-сайтов с отличным дизайном. Тема поставляется с 23 готовыми демонстрационными макетами премиум-класса, которые вы можете использовать в качестве основы для создания вашего сайт с нуля. Визуальный редактор позаботится о том, чтобы создание сайта приносило вам удовольствие. Простые настройки и различные возможности в плане создания дизайна – именно то, что необходимо пользователям, не имеющим опыта в создании сайтов. Все это данный шаблон и предоставит вам. Будьте уверены, качество страниц и привлекательность дизайна не пострадают.
Посмотреть подробнее / Скачать
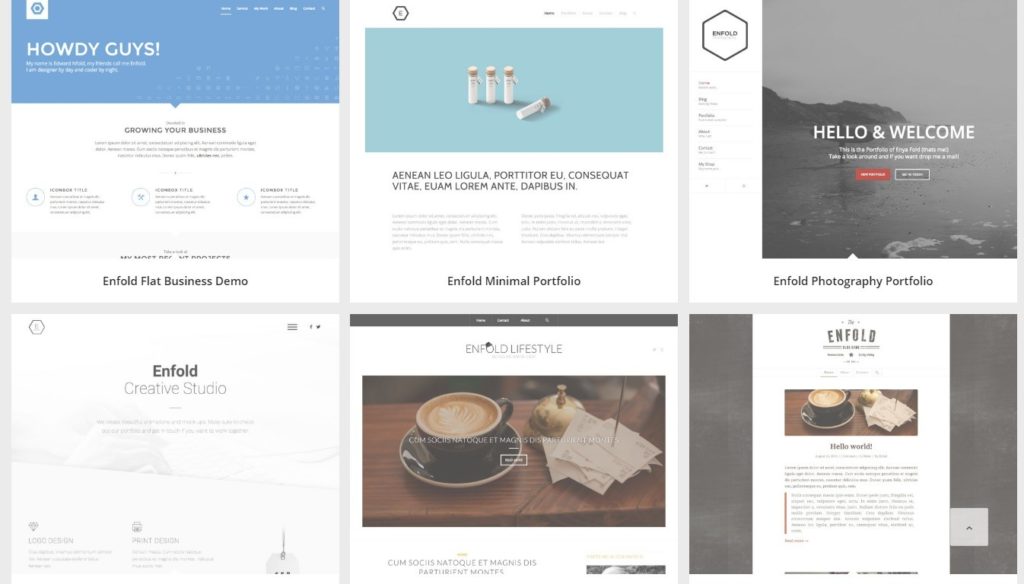
Enfold – отзывчивая тема с простым интерфейсом

Блог Анфисы Бреус | Что такое шаблон WordPress и как его выбрать? Видеоответ.
Сегодня уже нет проблем создать сайт даже без специальных знаний веб технологий. И это благодаря уже готовым платформам таким как например WordPress — платформа для создания автономных блогов.
Но как же получается, платформа одна, а внешний вид у блогов разный?
Об этом мы и поговорим сегодня, о шаблонах WordPress. Что это такое? Кто их создает? Как выбрать? Можно ли обойтись без него?
Что такое шаблон WordPress?
WordPress, сам по себе, не имеет внешнего вида. Шаблоны (темы, дизайн) создаются отдельно и связаны с WordPress с помощью специальных функций. Разработчики WordPress также в каждой новой версии предлагают новый шаблон по умолчанию, который идет в комплекте с самим WordPRess. Часто разработчики шаблонов используют свежую версию шаблона по умолчанию как образец для своего дизайна.
Как Вы наверное уже догадались, с момента выпуска WordPress версии 1.5 в 2005 году было создано огромное количество шаблонов. Поэтому при выборе шаблона нужно обращать внимание, когда автор шаблон обновлял и обновлял ли вообще. Если шаблон слишком старый, то вероятно в нем используются устаревшие функции, которые могут вызвать ошибку и работать некорректно.
Если представить автономный блог на WordPress в виде машины, то WordPress это двигатель, а внешний вид машины это шаблон. И очевидно, что внешний вид должен соответствовать двигателю. Иначе может получиться запорожец с двигателем от ферарри 
Какие бывают шаблоны?
Шаблоны бывают платные и бесплатные.
Бесплатных шаблонов очень много на любой вкус и цвет. Но выбирать бесплатный шаблон нужно очень осторожно.
Вот несколько правил при выборе бесплатного шаблона:
1. скачивайте бесплатный шаблон только на официальном сайте WordPress.org
2. проверяйте дату создания шаблона и обновления.
4. Когда установили шаблон проверьте куда ведут внешние ссылки внизу. Если это сайты разработчиков шаблона, можете оставить их. Если это подозрительные сайты — лучше отказаться от этого шаблона или попробовать удалить подозрительные ссылки.
У платных шаблонов:
1. как правило больше функционал
2. больше внутренних настроек самого шаблона.
3. дизайн интереснее, чем у бесплатных шаблонов
4. у платных шаблонов есть тех поддержка
5. инструкции по настройке
6. разработчики платных шаблонов следят за обновлениями WordPress и обновляют свои продукты в соответствии с изменениями WordPress.
Платные шаблоны часто создают под конкретные цели.
Например: Бизнес шаблон, шаблон каталог (для интернет магазина), журнальный шаблон и т. д.
Платные шаблоны можно приобрести на официальных сайтах разработчиков.
Самые известные среди них — woothemes.com, studiopress.com, elegantthemes.com и т.д. Такие шаблоны требуют настройки и чаще инструкции на английском языке. Cтоят они, в среднем, от 20 до 200 долларов.
Небольшой совет: Если Вы нашли платный шаблон в бесплатном доступе в Интернет, его стоит проверить на вирусы и вставки посторонних ссылок. И лучше все-таки воспользоваться официальными сайтами и заплатить за понравившийся шаблон.
Более подробную информацию о шаблонах смотрите на видео:
Какой шаблон подходит именно Вам?
Здесь все зависит от того, какие у Вас цели в Интернет.
Если Вы собираетесь серьезно строить бизнес в интернет или представить свой готовый бизнес в сети, то стоит подумать именно о платном шаблоне премиум класса.
К такому шаблону относится и многофункциональной шаблон — конструктор «AB-Inspiration«, о котором я говорила в видео выше.
Дорогой читатель, я надеюсь, что информация статьи и видео, о том, что такое шаблон (тема) WordPress , и как его выбрать для своих задач, была для Вас полезной.
Буду рада если Вы поделитесь своим опытом выбора шаблона для блога, если у Вас есть уже блог. Возможно именно Ваш личный опыт поможет новичку быстро и правильно выбрать шаблон для своего блога.
Что такое шаблон WordPress и как его выбрать? Видеоответ. 2 голоса
Средняя оценка: 5 из 5
Какие шаблоны бывают в темах для WordPress | CODESELLER
Публикация в группе: В помощь новичкам WordPress
В данной статье мы рассмотрим подробно темы оформления для сайтов под управлением WordPress. Владея информацией об устройстве той или иной темы, любой начинающий администратор сможет ее модифицировать на свой вкус. Особых сложностей в этом нет, но во избежание каких-либо проблем мы постараемся осветить этот вопрос со всех сторон.
Прежде всего, нужно скачать любую из тем для WP с официального репозитория тем. Полученный архив темы устанавливаем и активируем через раздел тем в административной части сайта, также можно произвести установку темы подключившись к вашему веб-ресурсу через FTP и скопировав папку с темой в директорию:
Теперь переходим в админ-панель и кликаем в левом меню на кнопку «Внешний вид». Затем из открывшегося списка выбираем пункт «Тема».
Как устроена тема для WordPress, и из каких шаблонов она состоит
Тема по умолчанию будет показываться в пункте «Текущая тема оформления». Та тема, которую мы добавим, появится в области «Доступные». Чтобы ознакомиться с тем, как будет смотреться шаблон с содержимым Вашего сайта, нажимаем на кнопку «Предпросмотр».
Для установки приглянувшейся темы кликаем по кнопке «Активировать», которая расположена возле превью. После этого будет перемещение миниатюры в область «Текущая», а сам веб-ресурс приобретет облик в соответствии с выбранной вами темой.
Как видим, ничего сложного. Но какая бы ни была готовая тема для WordPress, на 100% она не может подойти каждому без, хотя бы, небольших изменений. Скорее всего, и Вы захотите что-нибудь лишнее убрать, что-то свое добавить или поменять. Чтобы это сделать, необходимо понимание того, как устроена тема, из каких шаблонов она состоит и каково предназначение каждого из них.
Любая тема содержит в себе конкретный набор шаблонов, отвечающих за дизайн отдельных объектов на страничках блога. Это можно сравнить с конструктором, так как страницы сайта собираются из нескольких файлов.
Такие файлы, как FOOTER.PHP и HEADER.PHP есть на всех страницах веб-ресурса, а другие применяются только в некоторых случаях.
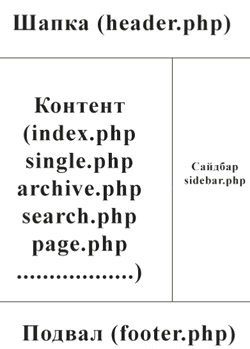
Структуру шаблонов WordPress-темы можно обрисовать так:

Шаблон HEADER выполняет функцию отображения шапки на страницах сайта. Там же прописываются теги, в последующем включаемые в шапку HTML-кода для всех страниц блога: русская кодировка, заголовок страницы, путь к таблице стилей, необходимых для установления внешнего оформления соответствующей страницы.
Сформированная в HEADER.PHP шапка неизменна для всех веб-страниц, однако содержимое контента сайта генерируется различными шаблонами темы в прямой зависимости от выводимой информации.
- Содержимое главной страницы выводит файл INDEX.PHP;
- Статейные страницы выводит файл SINGLE.PHP;
- Архивное содержимое (статьи, теги, категории) выводит файл ARCHIVE.PHP;
- Результаты поисковых действий по сайту выводит файл SEARCH.PHP;
- Статичные страницы выводит файл PAGE.PHP.
Шаблон FOOTER.PHP отвечает за формирование подвала сайта, который по-другому называется футер. Стандартное содержимое этого участка страницы – копирайт и название блога. Туда же можно добавить код от системы аналитики посещений сайта (Яндекс.Метрика, LiveInternet и т.д.).
Шаблон SIDEBAR.PHP используется для вывода боковой панели сайта на WordPress (сайдбара). Вывод может быть как слева, так и справа по отношению к центральной области страниц. В темах помимо основного файла SIDEBAR.PHP могут быть еще несколько дополнительных.
Обладая познаниями об устройстве применяемой Вами темы, Вы без проблем будете понимать, какой шаблон нуждается в модификации и что в него внести для достижения поставленной цели. Сначала это может показаться немного запутанным, но прочитав нашу статью от начала и до конца, Вы осознаете всю продуманность и логику WordPress.
Подключение шаблонов из содержимого темы
Приведем пример: посетитель открывает страницу сайта со списком статей в той или иной рубрике. Какой шаблон запустится из папки с используемой темой?
Если Вы внимательно читали вышеизложенное, то, наверняка, скажете, что за отображение содержимого данной страницы в CMS WordPress будет отвечать ARCHIVE.PHP. Отчасти Вы окажетесь правы, но данный шаблон будет задействован для показа категорий только при выполнении некоторых условий.
Рассмотрим реакцию WordPress на переход гостя по ссылке, которая ведет в категорию.
В папке с используемой темой:
wp-content/themes/название_
wp-content/themes/название_ |
Данный движок начнет искать тот файл, который выводит конкретно эту категорию. Ввиду того, что идентификация происходит по ID, поиск будет по параметру CATEGORY-n, где n –это № ID соответствующей категории. Однако такой файл в директории с вашей темой может присутствовать лишь в том случае, если Вы ранее его специально туда поместили.
Если же Вы не создавали такой файл и не помещали его туда, то WordPress, не обнаружив его, начнет поиск общего для всех существующих категорий файла CATEGORY.PHP. При условии, что и такой файл не будет найден, движок начнет искать общий шаблон ARCHIVE.PHP.
В большинстве случаев файл ARCHIVE.PHP будет найден в директории с текущей темой. Однако если вдруг и этого шаблона там не окажется, WordPress задействует основной файл INDEX.PHP.
С логикой применения шаблонов WordPress мы ознакомились. Давайте теперь рассмотрим последовательность их использования для тех или иных страниц сайта!
В каком порядке обращается WordPress к шаблонам используемой темы
Давайте рассмотрим наиболее популярные варианты страниц сайта, а также последовательность применения шаблонов в директории с темой.
- Самая распространенная – это главная страница.
ВордПресс начнет искать в папке шаблон HOME.PHP. А если не обнаружит его, перейдет к INDEX.PHP.
=> HOME => INDEX
- Определенная статья или пост.
Сначала производится поиск файла SINGLE.PHP в папке, где находится тема. В случае его отсутствия, в роли шаблона отдельной статейной страницы опять будет использоваться INDEX.
=>SINGLE => INDEX
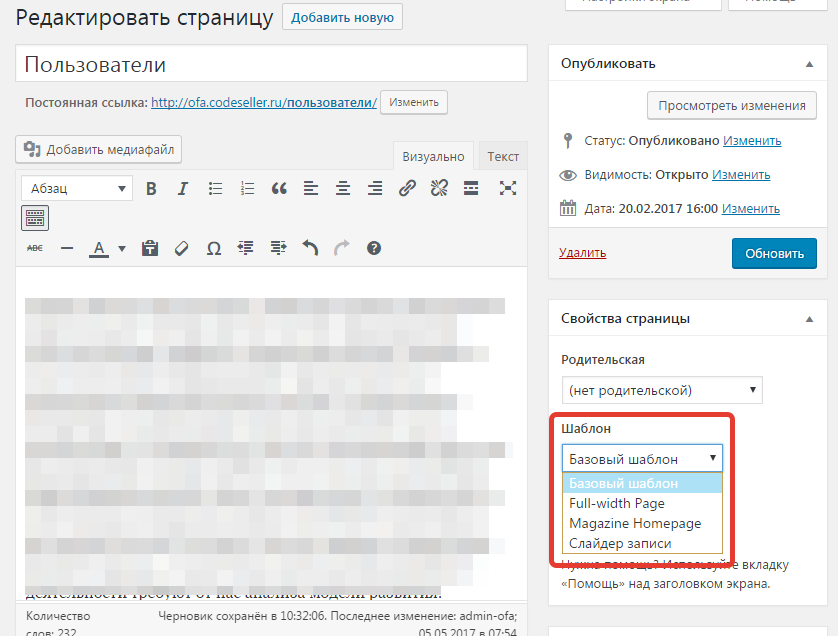
- Чтобы отображалась статичная страница, необходимо задать определенный шаблон из административной панели WordPress. Это делается посредством выбора из раскрывающегося списка «Шаблон» нужного шаблона страницы в процессе редактирования или создания поста:

Данные файлы следует предварительно создать и загрузить в папку с темой. В начале потребуется вставить следующее название:
<?php /* TemplateName: custom-page */ ?>
<?php /* TemplateName: custom-page */ ?> |
В том случае, если вы не выберете какой-нибудь шаблон из вышеуказанного списка, система будет искать файл PAGE.PHP, не обнаружив который, обратится к тому же INDEX.PHP.
=>Шаблон, выбранный при создании страницы в админ-панели =>PAGE =>INDEX
- В процессе отображения рубрик поначалу осуществляется поиск шаблона для категории с соответствующим ID (к примеру, CATEGORY-14.PHP). Если такой шаблон не находится, то WordPress ищет CATEGORY.PHP. Если же и этот файл отсутствует, система переходит к поиску ARCHIVE.PHP. Если вдруг и этот шаблон не найдет, то будет использоваться файл INDEX.PHP для оформления страниц рубрик.
=>Шаблон определенной рубрики WordPress => CATEGORY => ARCHIVE => INDEX
- С целью отображения страницы метки применяется особый шаблон из папки с текущей темой, содержащий в своем названии slug (короткая ссылка). Приведем пример: для тега со слагом wordpress файл будет иметь название TAG-WORDPRESS.PHP. В случае если система не обнаружит данный шаблон, она начнет поиски общего файла (для всех страниц с метками) – TAG.PHP. Если же и данного файла не окажется, то движок начнет искать сначала ARCHIVE.PHP, а потом INDEX.PHP.
=> Шаблон для вывода публикаций с конкретным тегом =>TAG=>ARCHIVE=>INDEX
- При запросе отображения страницы автора постов движок сначала ищет файл AUTHOR.PHP. В случае его отсутствия – ARCHIVE.PHP, если же и этот шаблон не найден, то тогда система переходит к файлу INDEX.PHP.
=>AUTHOR=>ARCHIVE=>INDEX
- Если требуется отображение веб-страницы временного архива (за год, месяц или неделю), то WordPress первоначально производит проверку папки с используемой темой на наличие там шаблона DATE.PHP. Если он не найден, ищет ARCHIVE.PHP. А в случае отсутствия и последнего файла, переходит к INDEX.PHP.
=> DATE =>ARCHIVE=>INDEX
- Оформление страницы с результатами произведенного поиска осуществляется с помощью шаблона SEARCH.PHP. Если же данный файл не находится, то система начинает использовать INDEX.PHP.
=>SEARCH=>INDEX
- Отображение 404-й страницы (когда ничего не найдено) обеспечивается в WordPress шаблоном 404.PHP, который должен находиться в папке с темой. Если там его не окажется, система перейдет к использованию файла INDEX.PHP.
=> 404=>INDEX
На этом наша статья подошла к концу! Надеемся, что она будет полезна новичкам в сфере разработок на WordPress!
Автор публикации
2 Комментарии: 0Публикации: 1Регистрация: 07-05-2017Продаж/Покупок: 0/0Бесплатные шаблоны для сайта — Программирование и не только
Часто необходимо по быстрому сверстать сайт, а готового шаблона нет, как и самого времени на его изготовление. Да и не все могут создать качественный шаблон, тем более за короткие сроки. Как раз для этих целей прекрасно подходят бесплатные шаблоны, которые доступны к скачиванию в сети Интернет. Еще их можно использовать для поиска идей или просто модифицировать часть шаблона.
Сайтов подобных много, я рассмотрю самые интересные. Постепенно буду дополнять обзор новыми сайтами. Итак, приступим к обзору.
TEMPLATED
Большая коллекция, собранная из простых HTML5 / CSS и адаптивных шаблонов сайтов, которые выпущены под лицензией Creative Commons. На данный момент в бесплатную коллекцию входит 863 бесплатных шаблона. На сайте удобная система предварительного просмотра шаблонов и их скачивания. Однозначно, рекомендую!
HTML5 UP!
На этот раз более скромная коллекция бесплатных шаблонов — всего 44 адаптивных шаблона. Распространяются под лицензией Creative Commons Attribution. Качественные и аккуратные адаптивные шаблоны. Количество скачиваний перевалило за 10, а для некоторых и сотни тысяч скачиваний. Вам эти данные о чем-нибудь говорят? Конечно же, рекомендую в работу!
Freecsstemplates.in
Еще один интересный сайт был предложен в одном из комментариев. Некоторые шаблоны довольно простые, но все же иногда представляют интерес. На данный момент — это около 311 шаблонов для сайта. Здесь же на сайте есть несколько шаблонов для wordpress, joomla и drupal. Рекомендую к просмотру.
ThemeVault
Очередной хороший сайт, оставленный в комментариях. Здесь вы найдете бесплатные адаптивные HTML5 шаблоны. Все шаблоны имеют лаконичный и интересный дизайн. В коллекции собраны шаблоны из разных категорий: лендинг, портфолио, медицина, продукты и рестораны, спорт, архитектура, бизнес, фотогалерея, недвижимость, красота и мода. Выберите для себя шаблон.
Шаблоны для Backend
Не возможно было без внимания оставить бесплатные шаблоны для backend-разработчиков. К сожалению, данные шаблоны являются сложными и по количеству доступных элементов и по прочим параметрам. В связи с этим данные шаблоны рассматриваются поштучно.
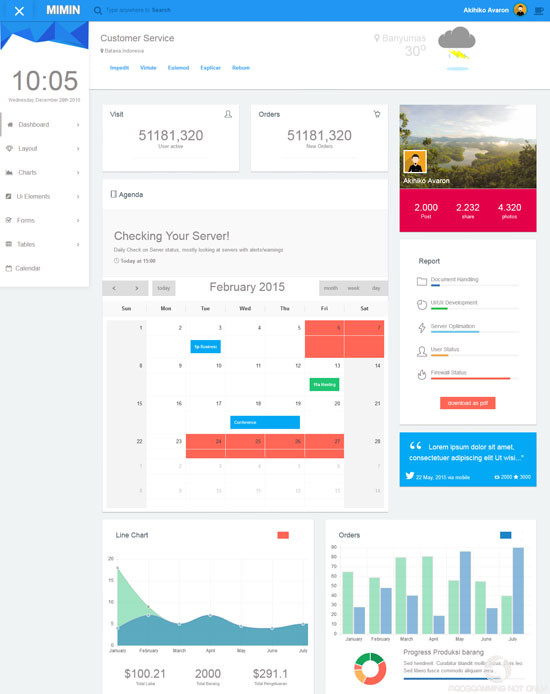
Miminium
Полностью настраиваемый шаблон панели администратора. Шаблон основан на фреймворке Bootstrap 3. В нем присутствует современный дизайн и анимация. Распространяется шаблон под лицензией MIT. Хорошее шаблон для тех, кто хочет поковыряться внутри и сделать что-то свое. Более профессионально использовать шаблон можно, но есть и более элегантные решения.
Здесь можно посмотреть демонстрацию шаблона.

Bootstrap 4 Dashboard
Простой шаблон для создания современного административного сайта, который представляет собой рабочий стол для администратора сайта. Как пишут разработчики данный шаблон постоянно разрабатывается и поддерживается. Из плюсов шаблон оптимизирован для более быстрой загрузки и обеспечения лучшего взаимодействия с пользователем.
Здесь можно посмотреть демонстрацию шаблона.

CoreUI
Интересный бесплатный шаблон для панели администратора. Содержит более 1000+ высококачественных иконок. Дополнительные уникальные функции шаблона. Есть варианты для HTML5, AJAX, AngularJS, Angular 2, React.js и Vue.js. Мощный шаблон под лицензией MIT. Рекомендую!
Здесь можно посмотреть демонстрацию шаблона.

В этом обзоре удалось собрать далеко не все бесплатные и лучшие темы. Однако для начала работы здесь собрано много интересных шаблонов. Используете ли вы чужие шаблоны или нет — это решать уже вам. Иногда данная техника просто экономит много времени. Какие-то шаблоны интересно посмотреть изнутри просто для общего развития.
На этом обзор подошел к концу. Спасибо за внимание и до новых встреч!
Шаблон сайта
Шаблон сайта — это набор, готовых элементов дизайна и сверстанных html, php и css файлов, предназначенный для быстрого развертывания сайта и последующего его наполнения. Каждый шаблон может содержать различные наборы функций и стилевое оформление.
Так как не все обладают навыками разработки дизайна, html страниц и php скриптов, на свет появились шаблоны сайтов. В данный момент в сети Интернет опубликовано множество различных шаблонов, которые можно скачать бесплатно или приобрести за деньги в зависимости от целей автора.
Какие бывают шаблоны сайтов?
- Универсальные и специализированные (например шаблон сайта ресторана)
- HTML шаблоны
- Шаблоны для CMS Joomla
- Шаблоны для CMS WordPress
- Шаблоны для других CMS
- PSD Шаблоны (готовый, но не сверстанный для web, дизайн)
- и др.
Где скачать или купить шаблон для сайта?
Очень большой выбор платных шаблонов содержит ресурс www.templatemonster.com. Там Вы найдете платные шаблоны для всех популярных CMS и не только. Кроме того на сайте можно сразу посмотреть демонстрацию шаблона в работе.
Я если честно шаблонами сам не пользуюсь, потому что быстрее сверстать свой шаблон чем ковыряться с чужим. Но если очень нужно то:
Бесплатные шаблоны для Joomla
Бесплатные шаблоны WordPress можно посмотреть и установить прямо из админки. Для этого откройте Внешний вид — Темы и нажмите на кнопку «Добавить тему». Откроется окно с большим количеством бесплатных тем для WordPress
ну и в том же духе по другим шаблонам.
Чего ждать от использования шаблона?
Я не сторонник использования шаблонов и делаю все свои сайты с нуля или используя свои шаблоны. Возможно для кого то это не приемлемо, что ж его право. С чем же это связано? Да вот с чем:
Минусы использования шаблонов:
Это касается в основном шаблонов для движков, а не psd или простых html.
- Универсальность. Как правило создатели шаблонов стараются сделать их универсальными. Последствия таковы, что его нашпиговывают большим количеством фич и скриптов, зачастую не нужных конкретно Вам для конкретного проекта. Итог: нужно долго разбираться в тоннах кода шаблона.
- Время на поиск. Вспоминая, сколько времени я тратил на поиск шаблонов, становится страшно за бесцельно прожитые часы и дни. иногда можно часами листать картинки шаблонов тыкать в демки и так в итоге и не найти подходящего.
- Не уникальность. Шаблоны на то и шаблоны, что бы их использовали не один раз. А значит создавая ресурс с использованием готового шаблона, где то уже существуют и постоянно появляются новые сайты с таким же дизайном. Я считаю, что лучше простенький, но уникальный сайт.
- Адаптация под свой проект. Установить шаблон это еще не все. Его нужно адаптировать под свой проект. В процессе адаптации можно так увлечься, что от прежнего шаблона ничего не останется, а нервов на разбор кода его написавшего будет потрачено мегатонна.
Однако это мое личное мнение, а значит решать Вам.
Кстати, со временем появляются свои шаблоны, с помощью которых можно быстро верстать практически любой типовой дизайн сайта.
| Удобство администрирования | T3 | h4 | HU | As | W7 | YP | G5 |
|---|---|---|---|---|---|---|---|
| Сохранение без перезагрузки | |||||||
| Предпросмотр изменений | |||||||
| Сигналы о несохраненных изменениях | |||||||
| Интерфейс настроек | |||||||
| Дополнительные возможности | T3 | h4 | HU | As | W7 | YP | G5 |
| Закрепление меню (Sticky Header) | |||||||
| Favicon | |||||||
| Apple Touch Icon | |||||||
| Ссылки на соцсети | |||||||
| Предзагрузчик (Preloader) | |||||||
| Наличие опции | |||||||
| Предпросмотр предзагрузчика | |||||||
| Кастомизация предзагрузчика | |||||||
| Кнопка «Наверх» | |||||||
| Наличие опции | |||||||
| Закреплённая кнопка | |||||||
| Кастомизация кнопки | |||||||
| Логотип и вариации | |||||||
| Текст/изображение | |||||||
| Лого для мобильных | |||||||
| SVG-логотип | |||||||
| Инвертированный логотип | |||||||
| Кастомизация стилей | T3 | h4 | HU | As | W7 | YP | G5 |
| Типография (настройки шрифтов) | |||||||
| Элементы макета | |||||||
| Прочие элементы шаблона | |||||||
| Настройки макета | T3 | h4 | HU | As | W7 | YP | G5 |
| Резиновый/коробочный макет | |||||||
| Изменение точек адаптивности | |||||||
| Конструктор макета | T3 | h4 | HU | As | W7 | YP | G5 |
| Наличие конструктора | |||||||
| Назначение модульных позиций | |||||||
| Создание модульных позиций | |||||||
| Формирование сетки макета | |||||||
| Добавление строк | |||||||
| Добавление строки в строку | |||||||
| Несколько элементов в колонке | |||||||
| Перетаскивание элементов | |||||||
| Дублирование элементов | |||||||
| Кастомизация элементов сетки | |||||||
| Анимация элементов | |||||||
| Резиновые строки | |||||||
| Фон для строк | |||||||
| Адаптивность элементов сетки | |||||||
| Размеры колонок для разных экранов | |||||||
| Скрытие элементов на разных экранах | |||||||
| Настройки материалов | T3 | h4 | HU | As | W7 | YP | G5 |
| Мета-теги Open Graph | |||||||
| Связанные материалы | |||||||
| Рейтинг без перезагрузки | |||||||
| Кнопки «Поделиться» | |||||||
| Время чтения материала | |||||||
| Типы материалов | |||||||
| Значки для материалов | |||||||
| Блок «Об авторе» | |||||||
| Настройки меню | T3 | h4 | HU | As | W7 | YP | G5 |
| Подзаголовки пунктов меню | |||||||
| Выравнивание мега-меню | |||||||
| Метка для пункта меню | |||||||
| Мега-меню по клику | |||||||
| Выбор анимации для мега-меню | |||||||
| Offcanvas-меню | |||||||
| Выбор анимации для Offcanvas | |||||||
| Иконки в пунктах меню | |||||||
| Добавление иконки | |||||||
| Предпросмотр иконок | |||||||
| Только иконка | |||||||
| Размер иконки | |||||||
| Поворот иконки | |||||||
| Анимация вращения иконки | |||||||
| Конструктор мега-меню | |||||||
| Модули в мега-меню | |||||||
| Фиксированная ширина мега-меню | |||||||
| Колонки в мега-меню | |||||||
| Строки в мега-меню | |||||||
| Мега-меню во вложенных пунктах | |||||||
| Скорость загрузки | T3 | h4 | HU | As | W7 | YP | G5 |
| Базовая скорость | |||||||
| Минификация кода и объединение файлов | |||||||
| Отложенная загрузка изображений | |||||||
| Отключение Bootstrap | |||||||
| Страница ошибки | T3 | h4 | HU | As | W7 | YP | G5 |
| Кастомизация страницы | |||||||
| Фоновое изображение | |||||||
| Логотип | |||||||
| Текст для кнопки перехода | |||||||
| Пользовательский контент | |||||||
| Пользовательский код | T3 | h4 | HU | As | W7 | YP | G5 |
| Любой код перед </head> | |||||||
| Любой код перед </body> | |||||||
| Любой код после <head> | |||||||
| Любой код после <body> | |||||||
| Пользовательский CSS-код | |||||||
| Пользовательский JS-код | |||||||
| Пользовательские CSS-файлы | |||||||
| Пользовательские JS-файлы |
