Код css для размещения фотографий. Теги HTML для вставки картинки, изображения в HTML
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать , а взять красивые картинки вы можете .
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
kartinka
— это название картинки
jpg
— это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
images
— название папки, где лежит картинка «kartinka.
Если картинка лежит на другом сайте, тогда код будет таким:
https://www.сайт — это адрес сайта.
Пример :
Как вставить картинку в htmlДля этого просто заключите картинку между ссылочным элементом:
Атрибуты для картинок
ALIGN
— этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
Результат :
выравнивание по правому краю
HSPACE
— отступы от картинки по горизонтали (в пикселях).
VSPACE
— отступы от картинки по вертикали (в пикселях).
Результат :
отступы от картинки
HEIGHT
— высота изображения (пикселях).
WIDTH
— ширина изображения (пикселях).
Результат :
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
title=»Всем привет — сайт!!! «>
Результат :
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
Результат :
А если поменять значение border на 5:
Результат :
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background .
На картиночном фоне может отображаться текст.
Пример :
Как вставить ссылку-якорь в htmlРезультат :
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Вот теперь точно все. Переходим к следующему уроку.
За вставку картинок в HTML-документ отвечает тег и его атрибуты, главным из которых можно считать src , задающий адрес изображения. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
Простейший случай вставки картинки будет выглядеть так (изображение называется image.png и находится в той же папке, что и HTML-документ):
Раньше у тега был ещё один обязательный атрибут — alt , но с приходом HTML 5 он был переведён в разряд желательных. alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда. К счастью, желаемый размер рисунку можно задать при помощи атрибутов width (указывает ширину) и height (определяет высоту). Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Допустим, нам требуется добавить на страницу изображение image.png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- — контейнер, внутри которого описывается карта изображения.

- — тег внутри , описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов и придётся поставить. Связка — работает точно так же, как связки
- shape — атрибут тега , задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу . Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img , который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере описана карта именно этого рисунка.
Пример карты изображения
Чтобы было понятно, как всем вышеперечисленным пользоваться, приведу элементарный пример. Есть рисунок map.jpg . Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.
Есть рисунок map.jpg . Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.
1. Вставляем изображение на страницу и привязываем его к будущей карте (она будет называться social), для чего пишем следующий код:
2. Определяем на картинке будущие активные области и соответствующие им координаты. Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
3. Начинаем создавать карту: открываем тег и прописываем в атрибуте name её название, которое обязательно должно совпадать со значением свойства usemap самой картинки:
4. С помощью тегов area определяем активные области:
5. Закрываем карту:
Итогом работы стала картинка, щелчок на разных частях которой ведёт к открытию разных социальных сетей, и вот такой HTMLкод:
Навигационная картаНесмотря на то, что в качестве примера был рассмотрен самый простой случай, который только можно придумать, он наглядно демонстрирует принцип создания навигационных карт. Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате.gif:
А вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
| HTML: тег | |
|---|---|
| http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif » alt=»смайлик»> | |
| CSS: свойства и | |
| CSS: псевдоэлементы и | |
| HTML: тег векторной графики (без URL) | |
| CSS: без URL | |
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.

Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.
 1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,- нажать комбинацию клавиш клавиатуры Ctrl + C .
Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».

- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl + C .
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок.
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Рис.3).
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск , чтобы у рисунка появился свой адрес в интернете.
Если есть визуальный редактор, то очерёдность действий обычно следующая:
- установить курсор мышки в то место, где должна будет появиться фотография,
- нажать на иконку, похожую на или на ,
- выбрать файл с компьютера,
- если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие.
Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
- на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга ).

- сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.
Если нет визуального редактора, то очерёдность действий обычно следующая:
- создать папку image ,
- создать в папке image файл.htaccess , содержимым которого будет # закрыть доступ к http://сайт.ru/image/ Options -Indexes # закрыть доступ к http://сайт.ru/image/.htaccess order allow,deny deny from all
- загрузить в папку image изображение, которое именуется, допустим, plain.gif (в дальнейшим все картинки также загружать в эту папку),
- на HTML-странице использовать URL вида http://сайт.ru/image/plain.gif , например, http://сайт.ru/image/plain.gif » alt=»смайлик»>
26.06.2015
Всем привет!
Продолжаем усердно изучать основы HTML.
В этом уроке я расскажу, как вставить картинку в HTML -документ, как сделать картинку фоном , размер картинки, обтекание картинки текстом, как выровнять картинку. Все перечисленные возможности буду закреплять примерами и результатами.
Все перечисленные возможности буду закреплять примерами и результатами.
Итак, изображения на веб-страницах могут быть как фоновые, так и обычные. Какая разница между фоновым и обычным изображением?
Фоновое изображение размещается в качестве фона, наверх которого можно вставить другие картинки, текстовку, таблицу и т.д.
Обычное изображение будет отталкивать от себя другие элементы страницы (другие картинки, текстовку, таблицу и т.д.). На примере вы потом все увидите и поймете.
Для веб-страниц рекомендуется использовать форматы картинок JPEG (JPG)
, GIF
и PNG
.
○ Как сделать картинку фоном в HTML
Чтобы сделать картинку фоном, для тега
нужно прописать атрибут «background» :Теперь смотрим полный пример. Вставьте файл картинки «fon.jpg» рядышком с HTML файлом.
и в HTML файл вставьте вот этот код:
Jpg»>
Результат будет таким:
Внимание
Не правильное название:
Правильное название:
○ Как вставить картинку в HTML
Чтобы вставить картинку в HTML-документ, используют тег
с параметром «src»
, которое определяет путь или адрес к картинке.
Теперь смотрим полный пример. Вставьте файл картинки «kartinka.jpg» рядышком с HTML файлом и в HTML файле пропишите вот этот код:
Моя первая HTML-страничка на сайт Здравствуйте, это моя первая страница на сайт.Результат будет таким:
Внимание : название картинки должно быть написано на латинице, иначе картинка не отобразится.
Не правильное название:
Правильное название:
Я думаю, вы до этого момента все поняли. Теперь попробуем скомбинировать два примера вместе. Сделаем на веб-странице фон, вставим изображение и текст.
Jpg»>
○ Как вставить картинку, если она находится в папке « img » или « images»?
Если картинка находится в папке «img» или «images» , тогда нужно указать путь от HTML файла к папке «img» или «images» , а потом уже только прописать название картинки с расширением. Выглядеть это будет вот так:
Если картинка находится на другом сайте или блоге, тогда нужно указать адрес сайта и, если нужно, папку, где находится картинка. Ну, естественно, нужно указать и название изображения с его расширением.
Ну, естественно, нужно указать и название изображения с его расширением.
Предыдущая запись
Следующая запись
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер .
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
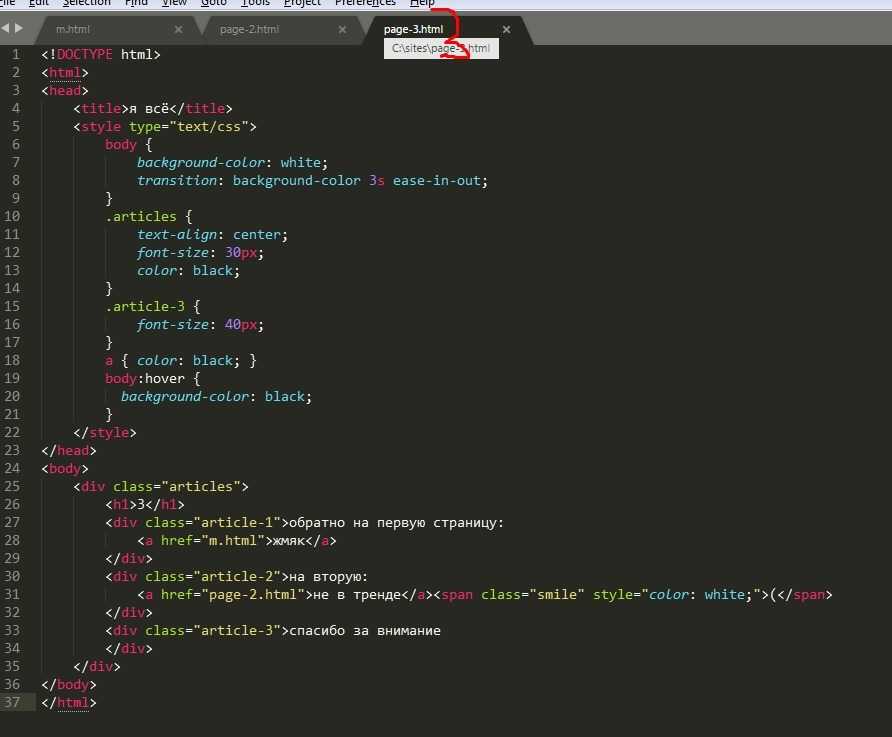
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобывставить картинку в htmlкод используется одиночный строчный тегimg . Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегамиp>p> .
Для добавления фото, понадобится вписать такую строку:
.Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
Совет! Важно учитывать, что в пути к заданному файлу фото не должно быть кириллических символов. К тому же при написании названия файла важен регистр.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута:width иheight . Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align , относящий к тегуp .
Для него допустимо несколько значений:center (центр),left (левый край) иright (правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибутalignнужно использовать в тегеimg. Значения такие же, как и у атрибута тегаp.
Значения такие же, как и у атрибута тегаp.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тегimg (со всем обрамлением) в текстовом блоке в .
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace иhspace . Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибутуvspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута –alt иtitle . Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибутаtitle , будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgОписание | |
| src =”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width =””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. Числовое значение означает количество пикселей. |
| align= ”” | Атрибут расположения изображения относительно текста. Допустимые значения:top, middle, bottom, left, right . |
| border =”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace =””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt =”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title =”” | Задает текст подсказки при наведении. Значение произвольное. Значение произвольное. | голос[ов]
что это, зачем нужен и как правильно написать
В этом гайде вы узнаете больше об альтернативном тексте (alt-text): что это такое, почему он важен для SEO, как правильно его использовать и многое другое. Приведенные ниже советы вы сможете применять для улучшения оптимизации изображений и доступности сайта.
Что такое alt-текст и зачем он нужен
Alt-текст, или альтернативный текст — это атрибут alt, который представляет собой фрагмент текста, описывающий изображение в HTML-коде.
Изначально alt-текст выполнял исключительно описательную функцию. Много лет назад, когда интернет был намного медленнее, alt-текст помогал понять содержимое картинки, которая не подгружалась в браузере. Сегодня такое встречается редко, но если произойдет, вместо изображения вы увидите альтернативный текст.
Альтернативный текст показывает имя автора вместо незагрузившейся картинки
Читайте также:
Подробное руководство по текстовой SEO-оптимизации сайта
Сегодня alt-текст важен для поисковых роботов и людей, использующих программы чтения с экрана, потому что:
- помогает людям с ограниченными возможностями: например, использующим программы чтения с экрана — узнать о содержимом изображения;
- помогает поисковым роботам понять содержание изображения и контекст.

Конечно, как и любой элемент SEO, его могут использовать неправильно, а в некоторых случаях им даже злоупотребляют.
Почему альтернативный текст так важен
Интернет и сайты сильно зависят от визуальной составляющей. Трудно найти сайт без изображений или графических элементов. Вот почему альтернативный текст очень важен.
Alt-текст помогает перевести изображения в текстовую форму, делая его доступным более широкой аудитории, включая людей с ограниченными возможностями и поисковых роботов, которые пока не в состоянии понимать, что изображено на картинке, в каком контексте и значении она используется.
Важность для SEO
Правильная оптимизация alt-текста повышает шансы сайта на высокое ранжирование при поиске изображений в Google. Да, альтернативный текст — фактор ранжирования в этой выдаче.
В зависимости от ниши и специфики сайта трафик из поиска изображений может играть большую роль в общей популярности. Например, в сфере электронной коммерции пользователи часто ищут товары по картинкам, нежели в обычном поиске.
Google и другие поисковые системы могут отображать меньше изображений товаров (или не отображать их вообще) с вашего сайта, если вы не оптимизируете alt-текст. Это может привести к потере потенциального трафика и клиентов.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Важность для доступности
Видимость в поисковой выдаче по картинкам — важна, но еще важнее доступность. В последние годы ей уделяют все больше внимания. Это обеспечивает взаимодействие с интернетом всем, в том числе людьми с ограниченными возможностями.
Если альтернативный текст в изображениях на самом деле описывает их, а не является набором ключевых слов, вы поможете людям понять, что изображено на странице, а также вникнуть в ее контекст.
Допустим, вы написали руководство по SEO-аудиту, содержащее скриншоты из различных краулинговых инструментов. Не лучше ли описать содержание каждого скриншота вместо краткого «SEO-аудит»? Разберемся на примерах.
Примеры alt-текста
Начнем с хороших примеров. Предположим, что в руководстве по SEO используются скриншоты из таких инструментов, как Google Search Console и Screaming Frog. В этом случае альтернативный текст может выглядеть так:
<img src=”google-search-console-coverage-report.jpg” alt=”Отчет об индексировании в Google Search Console показывает количество проиндексированных и исключенных страниц”>
<img src=”google-search-console.jpg” alt=”Инструмент Google Search Console от Google”>
<img src=”screaming-frog-html-pages.jpg” alt=”Список HTML-страниц в Screaming Frog”>
<img src=”screaming-frog” alt=”Screaming Frog в процессе работы”>
Также стоит подумать над названием файла. Использование описательных названий не является фактором ранжирования, но это хорошая SEO-практика.
Есть немало примеров неправильного заполнения alt-текста, включая чрезмерное количество ключевых слов и спам.
Вот как превратить приведенные выше хорошие примеры в плохие примеры:
<img src=”google-search-console-coverage-report.jpg”alt=”бесплатный seo аудит, дешевый seo аудит, специалист seo аудита, seo аудит, seo аудиты”>
<img src=”google-search-console.jpg” alt=”google seo, seo google, google, seo, google search console seo”>
<img src=”screaming-frog-html-pages.jpg” alt=”seo аудитор, seo аудит, seo аудиты”>
<img src=”screaming-frog” alt=”seo аудит”>
Приведенные выше примеры на самом деле не дают никакой информации о том, что изображено на картинке.
Типичные ошибки с альтернативным текстом
Забивание альтернативного текста ключевыми словами не единственная ошибка, которую вы можете совершить. Вот несколько примеров распространенных ошибок в alt-тексте:
- Невозможность использовать альтернативный текст или использование пустого.

- Использование одного и того же alt-текста для разных изображений.
- Использование очень общего alt-текста, который на самом деле не описывает изображение. Например, «собака» к фотографии собаки вместо ее более подробного описания с указанием окраса, породы, что животное делает.
- Автоматическое использование имени файла в качестве альтернативного текста. Например, googleseachconsole или google–search-console или photo2323. Вряд ли по этому тексту понятно, что изображено на картинке.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Советы по написанию alt-текста
- Не вставляйте много ключевых слов в альтернативный текст.
 Это не поможет ранжированию страницы.
Это не поможет ранжированию страницы. - Опишите изображение в деталях, но сделайте это коротко. Избегайте добавления нескольких предложений в альтернативный текст.
- Используйте ключевые слова, но вписывайте их естественно. Если ваше ключевое слово не подходит к описанию изображения, не используйте его.
- Не используйте текст на изображениях. Его нужно добавлять в виде HTML-кода.
- Не пишите «это изображение…». Google и пользователи знают, что это изображение. Просто опишите его содержание.
- Убедитесь, что вы можете визуализировать изображения, прочитав альтернативный текст. Это лучшее упражнение, чтобы убедиться, что вы сделали правильную подпись.
Как проверить, что на страницах используется альтернативный текст
Теперь вы знаете, как стоит и не стоит писать альтернативный текст. Но как проверить alt-текст в изображениях сайта? Вы можете проанализировать его несколькими способами.
Нажмите правой кнопкой мыши на изображение и выберите опцию «Просмотреть код» или «Проверить объект» (в зависимости от браузера). В панели Elements или «Элементы» подсветится кусок кода, относящийся к изображению. В нем должен быть атрибут alt.
В панели Elements или «Элементы» подсветится кусок кода, относящийся к изображению. В нем должен быть атрибут alt.
Если вы хотите выполнить массовую проверку, стоит воспользоваться двумя другими способами.
Для браузера Google Chrome установите расширение Web Developer. Затем откройте страницу, изображения на которой вы хотите проверить. Активируйте расширение, перейдите в Images → Display Alt Attributes. Вы увидите содержимое alt-текста всех изображений на данной странице.
Расширение Web Developer отображает alt-текст всех изображений на страницеЧтобы проверить альтернативный текст изображений всего сайта, используйте программы Screaming Frog или Sitebulb. Запустите сканирование сайта и перейдите во вкладку Images.
Читайте также:
SEO анализ конкурентов — подробное руководство
Все мучения не зря
Написание качественного контента — приоритетное направление для большинства. Но изображения — тоже важная составляющая. Подобрав красивые картинки и снабдив их правильным alt-текстом, вы повышаете свои шансы на быстрое продвижение в выдаче.
Но изображения — тоже важная составляющая. Подобрав красивые картинки и снабдив их правильным alt-текстом, вы повышаете свои шансы на быстрое продвижение в выдаче.
Альтернативный текст упрощает восприятие контента не только пользователями сайта, но и поисковыми роботами. А чем проще им понять суть опубликованного, тем лучше для вашей позиции в результатах поиска.
Продвижение сайта в ТОП-10
- Оплата по дням нахождения в ТОП
- Подбираем запросы, которые приводят реальных покупателей!
Конвертер изображений в HTML CSS. Преобразование изображения в HTML CSS с помощью AI: Fronty
Элемент №1
AI-Powered Image to
HTML CSS Converter
Fronty AI преобразует ваше изображение в код HTML CSS .
В течение нескольких минут вы получите HTML CSS-код из загруженного изображения.
- Загрузите свое изображение и преобразуйте изображение в код!
- Чистый исходный код — удобный для дальнейшего использования
- Код не требуется!
• Магия ИИ
• Создание сайта
• Окончательный результат
Элемент № 2
Редактируйте свой веб-сайт с помощью
No-Code Editor
Используйте возможности нашего редактора для создания сложных веб-сайтов, таких как электронная коммерция, блог, члены команды и любые другие. типы. Наш онлайн-редактор также позволяет изменять дизайн и стиль.
- Онлайн-редактор сайтов
- Простой и понятный дизайн
- Моментальное редактирование контента и дизайна
- Дизайн пользовательского интерфейса для веб-сайтов
• Управление стилями
• Изменить содержимое
• Динамические данные
Функция №3
Запустите свой сайт!
Как только ваш веб-сайт будет готов, запустите его на нашем хостинге.
Мы предоставляем отличные возможности для
все веб-сайты, созданные Fronty.
- Прикрепите свой собственный домен
- 99,8% времени безотказной работы хостинга
- Получайте резервные копии в любое время
- Оптимизированный для SEO и мобильных устройств веб-сайт
- Действительные стандарты мирового уровня
• Пользовательский домен
• Опубликовать в прямом эфире
Fronty — конвертер изображений в HTML-код
Легко получить код HTML CSS вашего проекта!
с искусственным интеллектом конвертер изображений в HTML генерирует исходный код из заданного снимка экрана или JPEG/PNG. Всего за несколько минут наша технология искусственного интеллекта генерирует окончательный код HTML CSS, и результат может быть сохранен нашим редактором без кода.
Начать
Функции
на базе ИИ
Доступен сейчас
Доступен сейчас
Скоро будет
Скоро будет
Встретиться Клиенты довольны
с помощью нашего продукта
Fronty AI сделает всю работу, чтобы обеспечить высочайшее качество вашего проекта. Лучший показатель нашей работы – довольные клиенты!
Лучший показатель нашей работы – довольные клиенты!
- Подходит для мобильных устройств
- Оптимизированная скорость загрузки
- SEO дружественный
- Передовой опыт следует
- Доступный
Мы использовали Fronty для первых небольших проектов по созданию сайтов. Преимущество в том, что мы может выделиться среди остальных шаблонных сайтов. Компетентность и качество обслуживания Fronty команда необыкновенная
Начало использования Fronty было одним из самых важных решений, которые мы приняли для нашей разработки. процесс.
Благодаря инновационному сервису, который предоставляет Fronty, я могу отправлять своим клиентам не только дизайны, создайте, но и код!
+ 100K
Сайт создан
С помощью Fronty создано более 100 тысяч сайтов. Наш ИИ и редактор все еще развиваются, чтобы завоевывать более высокие направления.
#1
Товар дня
Fronty одобрена Product Hunt и является первым продуктом дня.
Award
Golden Kitty Awards
Fronty является одним из победителей Golden Kitty Awards. В этот список входят Google Pixel 2, iMac Pro, Telegram и т. д.
+50k
Пользователей уже
Преобразователь CSS-кода Fronty в HTML продолжает улучшаться, чтобы завоевать доверие людей.
Полезный Ресурсы
БЛОГ
25 января 2023 г.
Что такое ChatGPT: 5 интересных фактов о нем
БЛОГ
17 января 2023 г.
Руководство по Photoshop 2023: новые функции и элементы
БЛОГ
09 января 2023 г.
Лучшие ресурсы по макетам в 2023 году: блог о дизайне
Посмотреть все
Оптимальных изображений в HTML
Итак, у вас есть прекрасная страница, вы добавляете фоновое изображение и…
ПОДОЖДИТЕ!
Знаете ли вы, что это будет очень неоптимизировано для производительности? И более чем одним способом.
Почему вам следует (как правило) избегать
background-image в CSSОптимальный размер изображения
Если не использовать SVG, практически ни один посетитель вашего сайта не должен получать один и тот же файл изображения, учитывая огромное количество размеров экрана и разрешений, которые люди имеют в наши дни.
Ваш сайт уже работает с часами? (Шучу… кажется)
Вы могли бы сказать: «О! Медиа-запросы, я вручную укажу диапазон размеров экранов и изображений»:
Что ж, с этим проблема. Помимо того, что это довольно утомительно и многословно, это учитывает только размер экрана , но не разрешение .
Так что вы могли бы сказать: «Ага! Я знаю классный трюк для этого, image-set , чтобы указать разные размеры изображения для разных разрешений»:
И вы были бы правы, у этого есть некоторые преимущества. Но, вообще говоря, нужно учитывать и размер экрана , и разрешение.
Итак, мы могли бы написать какой-нибудь раздутый CSS, сочетающий медиа-запросы и набор изображений, но это только усложняется, и это означает, что нам нужно точно знать, насколько велико наше изображение для каждого экрана, даже по мере того, как макет сайта меняется с течением времени.
И все же это не поддерживает такие важные вещи, как отложенная загрузка, форматы следующего поколения для поддерживаемых браузеров, подсказки приоритета, асинхронное декодирование и многое другое.
И в довершение всего, у нас также есть проблема с цепочками запросов.
Избегание связанных запросов
С тегом изображения у вас есть ссылка на src прямо в HTML. Таким образом, браузер может получить начальный HTML-код, отсканировать изображения и немедленно начать выборку изображений с высоким приоритетом.
В случае загрузки изображений в CSS, предполагая, что вы используете внешние таблицы стилей ( link rel="styleshset" , как и большинство, вместо встроенного стиля везде) браузер должен сканировать ваш HTML, получить CSS и затем обнаружите, что к элементу применяется фоновое изображение , и только после этого можно получить это изображение. Это займет больше времени.
Это займет больше времени.
И да, вы можете обойти некоторые вещи, такие как встраивание CSS, предварительная загрузка изображений и предварительное подключение к источникам. Но, читая дальше, вы увидите дополнительные преимущества, которые вы получаете с тегом HTML img , которых, к сожалению, нет с background-image в CSS.
Когда рассматривать фоновое изображение
Прежде чем мы перейдем к обсуждению наиболее оптимального способа загрузки изображений, мы должны помнить, что, как и во всех правилах, есть исключения. Например, если у вас есть очень маленькое изображение, которое вы хотите разбить на background-repeat , нет простого способа выполнить повторение (насколько я знаю) с тегами img .
Но для любого изображения, которое больше, скажем, 50 пикселей, я настоятельно рекомендую не устанавливать его в CSS и вместо этого использовать тег img практически для всего.
Оптимальная загрузка изображений
Теперь, когда мы пожаловались на проблемы с использованием background-image в CSS, давайте поговорим о реальных решениях.
В современном HTML тег img дает нам ряд полезных атрибутов для оптимальной загрузки изображений. Пробежимся по ним.
Браузерная ленивая загрузка
Первый удивительный атрибут, который мы получаем в теге img для улучшения производительности нашего изображения, это loading=lazy :
Это уже огромное улучшение, так как теперь ваши посетители выиграли. автоматически загружать изображения, которых нет даже в области просмотра. И даже лучше — у него отличная производительность, он полностью реализован браузерами, не требует JS и поддерживается всеми современными браузерами
Учтите одну важную деталь — в идеале не ленитесь загружать изображения «над сгибом» (то есть изображения, которые будут во вьюпорте браузера сразу при первой загрузке). Это поможет обеспечить максимально быструю загрузку наиболее важных изображений, а все остальные будут загружаться только по мере необходимости.
P.S.: loading=lazy также работает на iframe 😍
Оптимальный размер для всех размеров экрана
и разрешения Использование srcset с вашими изображениями имеет решающее значение. Если вы не загружаете SVG, вам нужно убедиться, что для разных размеров и разрешений экрана получается изображение оптимального размера:
Важно отметить, что это более мощная версия, чем вы получаете с набором изображений в CSS. , потому что вы можете использовать блок w в img srcset .
Что полезно в этом, так это то, что он принимает во внимание размер и разрешение . Итак, если изображение в настоящее время отображается шириной 200 пикселей на устройстве с плотностью пикселей 2x, с вышеуказанным srcset браузер будет знать, что нужно захватить изображение 400w (то есть изображение шириной 400 пикселей , поэтому оно идеально отображается с 2-кратной плотностью пикселей). Точно так же одно и то же изображение на изображении с плотностью пикселей 1x захватит изображение
Точно так же одно и то же изображение на изображении с плотностью пикселей 1x захватит изображение 200w .
Современные форматы с тегом
picture Возможно, вы заметили, что в наших примерах здесь используется .png . Этот формат поддерживается любым браузером, но почти никогда не является оптимальным форматом изображения.
Здесь добавление изображения к нашему img может позволить нам указать более современные и оптимальные форматы, такие как webp, и поддерживаемые браузеры предпочтут их, через тег источника :
При желании вы можете поддержка дополнительных форматов, таких как AVIF:
Не забывайте о соотношении сторон
Важно помнить, что мы также хотим избежать смещения макета. Это происходит, когда изображение загружается, если вы не указали точный размер изображения перед загрузкой изображения. Есть два способа сделать это.
Во-первых, необходимо указать атрибуты ширины и высоты для вашего изображения. И необязательно, но часто это хорошая идея, установить изображения
И необязательно, но часто это хорошая идея, установить изображения height на auto в CSS, чтобы изображение правильно реагировало на изменение размера экрана:
В качестве альтернативы вы также можете просто использовать более новое соотношение сторон свойство в CSS, чтобы всегда автоматически иметь правильное соотношение сторон. С этой опцией вам не нужно знать точную ширину и высоту вашего изображения, достаточно его соотношения сторон:
соотношение сторон также отлично сочетается с object-fit и object-position , которые очень похожи на background-size и background-position для фоновых изображений соответственно.
Асинхронное декодирование изображений
Кроме того, вы можете указать decoding="async" для изображений, чтобы позволить браузеру переместить декодирование изображений из основного потока. MDN рекомендует использовать это для изображений за пределами экрана.
Подсказки по ресурсам
Последний и более сложный вариант — fetchpriority . Это может быть полезно, чтобы указать браузеру, если изображение имеет очень высокий приоритет, например ваше изображение LCP.
Или, чтобы понизить приоритет изображений, например, если у вас есть изображения, которые находятся в верхней части страницы, но не имеют большого значения, например, на других страницах карусели:
Добавьте свой
alt text, kids Да , alt текст имеет решающее значение для доступности и SEO, и его нельзя упускать из виду:
Или, для изображений, которые являются чисто презентационными (такими как абстрактные формы, цвета или градиенты), вы можете явно пометить их как презентационные только с атрибутом роли :
предостережение относительно атрибута
srcset , упомянутого выше, заключается в том, что браузерам необходимо знать размер изображения, чтобы выбрать изображение наилучшего размера для выборки.
Это означает, что после рендеринга изображения браузер знает его фактический размер экрана, умножает его на плотность пикселей и извлекает максимально возможное изображение по размеру в srcset.
Но для вашей начальной загрузки страницы браузеры, такие как chrome, имеют сканер предварительной загрузки, который ищет теги img в HTML, чтобы немедленно начать их предварительную загрузку.
Дело в том, что это происходит еще до рендеринга страницы. Например, наш CSS еще даже не загружен, поэтому у нас нет указаний относительно того, как изображение будет отображаться и какого размера. В результате браузеру приходится делать некоторые предположения.
По умолчанию браузер считает, что все изображения имеют размер 100vw — он же полная ширина страницы. Это где-то от немного до целой партии больше, чем они есть на самом деле. Так что это далеко не оптимально.
Здесь пригодится атрибут размеров:
С помощью этого атрибута мы можем сообщить браузеру при различных размерах окна, насколько большим должно быть наше изображение (либо точно, с точным значением в пикселях, например 500px , или относительно окна, например 50vw , чтобы сказать, что оно должно отображать около 50% ширины окна).
Таким образом, в приведенном выше примере широкий экран 900px не будет соответствовать ни одному из первых двух калюзов, а вместо этого будет соответствовать резервному предложению, которое указывает, что для больших экранов предполагается, что изображение будет отображаться с разрешением 50vw .
Итак, поскольку 50vw * 900px = 450px , браузер будет стремиться к широкому изображению 450px для дисплея с плотностью пикселей 1x , 900px , затем широкое изображение для плотности 2x пикселей и т. д. для ближайшего матча в srcset и используйте его в качестве изображения для предварительной выборки.
Подведем итоги
Ух ты, хорошо, это было много. Давайте сложим все вместе.
Вот отличный пример очень оптимизированного изображения для загрузки:
Для изображений с высоким приоритетом: Приведенное выше изображение является хорошим по умолчанию и лучше всего подходит для изображений, которые могут быть ниже сгиба.
Для изображений с наивысшим приоритетом следует удалить loading="lazy" и decoding="async" и рассмотрите возможность добавления fetchpriority="high" , если это изображение с абсолютным наивысшим приоритетом, например изображение LCP:
Также для векторов таких форматов, как SVG, нам не нужно предоставлять несколько размеров и форматов, и мы можем просто включить следующие:
Обратите внимание, что мы полностью удалили теги и , а также удалили исходный набор и размеры атрибутов , так как они больше не нужны.
Для SVG с высоким приоритетом применяются те же правила, упомянутые выше (удалить загрузку и декодирование , и дополнительно добавить fetchpriority="high" для изображения LCP)
Использование изображения в качестве фона
5 Ах да, я почти забыл, что мы начали эту статью с обсуждения нашего исходного варианта использования — фонового изображения.
Теперь, хотя обсуждаемая здесь оптимизация изображения применима к любому типу изображения, которое вы можете использовать (например, фон, передний план и т. д.), для этого требуется лишь немного CSS (а именно, некоторое абсолютное позиционирование и объектно-подгонка). свойство), чтобы сделать img ведет себя как фоновое изображение .
Вот урезанный пример, который вы можете попробовать сами:
Плохо ли использование такого количества дополнительного HTML для производительности?
Да и нет, но в основном нет.
Просто легко забыть, как большие изображения (в пересчете на байты). Добавление нескольких байтов к вашему HTML может сэкономить вам тысячи или даже миллионы байтов на этих изображениях за счет загрузки гораздо более оптимизированных версий.
Во-вторых, давайте не будем забывать, что сжатие — это вещь. Дополнительная разметка, которую вы добавляете для каждого изображения, быстро становится избыточной, что идеально подходит для удаления gzip.
Таким образом, несмотря на то, что раздувание DOM и размер полезной нагрузки определенно должны вызывать беспокойство, я бы предположил, что в этом случае компромиссы в вашу пользу.
Более простой способ
В наши дни вам почти не нужно писать все это вручную. Фреймворки, такие как NextJS и Qwik, а также такие платформы, как Cloudinary и Builder.io, предоставляют компоненты изображения, которые упрощают эту задачу, и вместо этого выглядят так, как показано ниже: оптимизации (включая создание всех этих различных размеров и форматов изображений) автоматически.
Обратите внимание, что в большинстве случаев вам все равно нужно указать, когда изображение имеет высокий приоритет, например:
И в большинстве случаев, если вы хотите использовать атрибут размеров , вам также нужно будет указать это вручную. Большинство этих компонентов позволяют вам передавать такие параметры напрямую, например так:
Единственный известный мне компонент изображения, который может автоматизировать установку атрибута размеров , — это тот, который я сделал для Builder. io, когда мы запускаем сценарий puppeteer в фоновом режиме для анализа фактического отображаемого макета изображения при различных размерах экрана и может генерировать его соответствующим образом.
io, когда мы запускаем сценарий puppeteer в фоновом режиме для анализа фактического отображаемого макета изображения при различных размерах экрана и может генерировать его соответствующим образом.
Заключение
Используйте img в HTML вместо CSS background-image всякий раз, когда это возможно. Используйте отложенную загрузку, теги srcset , picture и другие оптимизации, которые мы обсуждали выше, чтобы доставлять изображения наиболее оптимальным способом. Помните о высоком приоритете изображений по сравнению с изображениями с низким приоритетом и соответствующим образом настраивайте свои атрибуты.
Или просто используйте хороший фреймворк (например, NextJS или Qwik) и/или хорошие платформы (например, Cloudinary или Builder.io), и вы будете защищены простым способом.
Обо мне
Привет! Я Стив, генеральный директор Builder.io.
Я создал компонент Image и API оптимизации изображений и потратил абсурдное количество времени на их профилирование на сотнях реальных сайтов и приложений.



 1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,



.png) Это не поможет ранжированию страницы.
Это не поможет ранжированию страницы.