SimpleForm2 форма обратной связи — Joomla.ru
SimpleForm2 — это модуль для CMS Joomla!, с помощью него у вас будет возможность создавать любые формы (контактная форма, форма заказа, обратной связи и др.) на сайте.
SimpleForm2 работает на технологии AJAX, исходя из этого отправка данных осуществляется без перезагрузки страницы. Так же simpleForm2 устроен таким образом, что даже если JavaScript отключен форма все равно будет работать без сбоев.
В simpleForm2 построение формы осуществляется с помощью мета-языка и похоже на ее построение в HTML.
Также в код формы можно вписывать HTML код, JavaScript, CSS, что предоставляет массу безграничных возможностей. Если вы не знаток HTML, то, скорее всего вы найдёте полезным использование модуля simpleForm.
Элементы метаязыка simpleForm2 выглядят почти также как и в HTML, однако в HTML тэг оснащён знаками >, <, а здесь их роль выполняют фигурные скобки.
В коде формы simpleForm2 можно использовать следующие элементы:
form — тэг формы. (добавлен в версии 1.0.5)
element — тэг элемента формы (input, select, textarea…).
Option — тэг одного из многих вариантов значения тэга element (его так же сравнивают с option в HTML).
Элемент «form» может быть равно как открывающим {form} так и закрывающим {/form}. Он не является обязательным. Он используется, если вы намерены вынести часть кода за пределы формы, например, для отображения формы во всплывающем окне с использованием JavaScript библиотеки.
У любого из этих элементов, кроме «form» есть набор атрибутов. Атрибуты могут быть обязательными и не обязательными.
Примеры использования simpleForm2
Атрибуты тэга «element
- type * — Определяет тип элемента. Возможные значения: text, textarea, select, radio, button, submit, reset, checkbox, captcha, file (елемент «file» добавлен в версии 1.
 0.1).
0.1). - label * — Определяет поясняющую надпись возле элемента.
- Required — Если значение этого атрибута равно «required», то заполнение данного элемента будет обязательным для пользователя.
- Regex — Значением этого атрибута может стать регулярное выражение для оценки правильности заполнения элемента, у которого назначен этот атрибут.
- error — Значением этого атрибута может быть текст сообщения об ошибки вызванной незаплнением элемента, у которого определен этот атрибут и атрибут required имеет значение «required», либо введенные данные не прошли проверку регулярного выражения.
- value — Значение этого атрибута является значением элемента по-умолчанию.
- class — Если этот атрибут не пустой, то элементу будет задан CSS класс из значения этого атрибута.
- multiple — Данный атрибут может использоваться только в элементе с типом: select. Определяет можно ли выбрать несколько вариантов значений. Возможные значения: multiple.

- selected — применяется только к элементам типа: select, radio и checkbox. Определяет, отмечен ли элемент по-умолчанию.
- width — Используется только в элементах типа: captcha. Определяет ширину изображения в пикселах. Возможные значения: целое число не менее 100.
- height — Используется только в элементах типа: captcha. Определяет высоту изображения в пикселах. Возможные значения: целое число не менее 50.
- onclick — Используется только в элементах типа: button, reset, checkbox. Определяет HTML атрибут onclick.
- onchange — Используется только в элементах типа: text, textarea, select. Определяет HTML атрибут onchange.
- extensions — Используется только в элементах типа: file. Определяет расширения файлов доступных для загрузки перечисленных через запятую. Например: gif, jpg, zip
- maxsize — Используется только в элементах типа: file. Определяет мексимальный размер загржаемого файла. Принимает значения в килобайтах и магабайтах.

Например, чтобы задать максимальный размер загружаемого файла в 200 килобайт нужно написать: 200Kb. Для размера в 1 мегабайт: 1Mb.
- color — Используется только в элементах типа: captcha. Определяет цвет надписи в формате HEX. Если отсутствует — цвет генерируется случайным образом. (добавлен в версии 1.0.5)
- background — Используется только в элементах типа: captcha. Определяет цвет фона в формате HEX. Если отсутствует — цвет генерируется случайным образом. (добавлен в версии 1.0.5)
Атрибуты тэга «option»
- label * — Определяет поясняющую надпись возле элемента.
- Value * — Определяет вариант значения элемента.
- Selected — Если значение этого атрибута равно «selected», то данный вариант значения элемента будет отмечен по-умолчанию.
- Onclick — Определяет HTML атрибут onclick.
Элемент «option» функционирует лишь как содержимое элемента «element» типа: select, radio, checkbox.
Внимание! Атрибуты, отмеченные знаком * являются обязательными.
Обработка формы происходит в соответствии с требованиями указанными в характеристиках элементов. Данные собираются по шаблону прописанному в языковом файле и отправляются на e-mail, занесённый в настройки модуля формы.
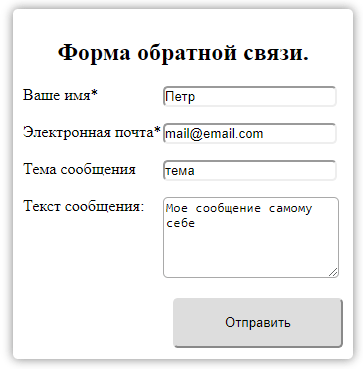
Пример кода формы simpleForm2:
{form}
<p>{element label=»Ваше имя» type=»text» required=»required» error=»Введите ваше имя» /}</p>
<p>{element label=»Ваше сообщение» type=»textarea» required=»required» error=»Введите ваше сообщение» /}</p>
<p>
{element label=»simpleForm2 — это:» type=»select»}
{option label=»Модуль» value=»Модуль» /}
{option label=»Компонент» value=»Компонент» /}
{option label=»Плагин» value=»Плагин» /}
{option label=»Не знаю» value=»Не знаю» /}
{/element}
</p>
<p>{element type=»submit» value=»Отправить» /}</p>
{/form}
Регулярные выражения для проверки полей:
для проверки e-mail:~^[0-9a-z\. \+[0-9]+\([0-9]{2,4}\)[0-9\-]+$~
\+[0-9]+\([0-9]{2,4}\)[0-9\-]+$~
История изменений
v.1.0.29
Для элементов text, textarea, captcha, file добавлен атрибут placeholder
v.1.0.27
Существенно переработан JavaScript обслуживающий форму
Добавлен механизм позволяющий форме работать без JavaScirpt
v.1.0.26
Авторизованным пользователям CAPTCHA не отображается
v.1.0.20
Добавлена возможность управления подключением библиотеки jQuery
Добавлена возможность управления режимом работы библиотеки jQuery
v.1.0.19
Исправлена проблема с переводом в Joomla! 1.6.
Добавлена возможность управления результатом обработки формы
v.1.0.13
Добавлена возможность автоматического обновления модуля в Joomla! 1.6.
v.1.0.6
Исправлена ошибка связанная с обработкой нескольких елементов «file» с одинаковыми названиями.
v.1.0.5
Добавлен элемент «form».
Добавлен параметр «color» у элемента типа: «captcha».
Добавлен параметр «background» у элемента типа: «captcha».
v.1.0.4
Исправлена ошибка связанная с обработкой атрибута «onchange».
v.1.0.3
Шаблон письма вынесен в файл шаблона.
v.1.0.2
В письмо добавлена информация о том, с какой страницы было отправлено сообщение.
v.1.0.1
Стало возможно вводить несколько e-mail адресов получателей писем
Письма отправляются в формате HTML
Письмо теперь формируется из 2-х шаблонов. 1- общий шаблон письма. 2- шаблон каждой записи значения элемента формы.
Добавлен новый элемент «file» — он позволяет загружать файлы, которые прикрепляются к письму.
| <голова> | |
<ссылка rel="stylesheet" href="style. css»> css»> | |
| <тело> | |
| <дел> | |
Отзывы учащихся | |
Пожалуйста, оставьте свой отзыв ниже: | |
| <метод формы="post" action="action.php"> | |
семестр-6 сем | |
| тема | |
| <выберите имя="под"> | |
| Имя учителя | |
| <выбрать имя="имя учителя"> | |
| | |
| Личность | |
| | |
| Bad | |
| В среднем | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
| Субъективное знание | |
| | |
| Bad | |
| В среднем | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
| Отношение к собственности колледжа | |
| | |
| Bad | |
| В среднем | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
| Количество знаний, которые вы получаете | |
| | |
| Bad | |
| В среднем | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
| Пунктуальность на следующем занятии | |
| | |
| Bad | |
| В среднем | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
| Его/Её способность контролировать Массу | |
| | |
| Bad | |
| В среднем | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
| Способ обучения | |
| | |
| Bad | |
| Хорошо | |
| Очень хорошо | |
| Отлично | |
| | |
Привлекательные формы обратной связи от AidaForm
Сбор отзывов — самый эффективный способ узнать, что нравится вашим клиентам и что можно улучшить. Создавайте формы обратной связи и опросы, которые собирают ценную информацию в Интернете, анализируйте ответы и улучшайте свои продукты на основе мнений клиентов. Ведь довольные клиенты – залог успеха вашего бизнеса.
Создавайте формы обратной связи и опросы, которые собирают ценную информацию в Интернете, анализируйте ответы и улучшайте свои продукты на основе мнений клиентов. Ведь довольные клиенты – залог успеха вашего бизнеса.
AidaForm — это простой в использовании инструмент, который поможет вам бесплатно создавать отзывчивые формы обратной связи. Начните с пустой страницы и создайте полностью настраиваемый опрос для обратной связи или выберите один из готовых шаблонов ниже. Всего через несколько минут вы будете готовы собрать свой первый отзыв!
Customer Feedback Form
Product Feedback Survey
Сlient Satisfaction Survey
Presentation Feedback Form
Course Evaluation Form
Guest Satisfaction Survey
Customer Satisfaction Survey
Использование шаблона
Шаблон опроса об удовлетворенности клиентов
Анкета обратной связи 360°
Базовая форма обратной связи
4 шага по созданию опросов обратной связи с помощью AidaForm
1
Создание онлайн-формы обратной связи
блоки с пользовательскими вопросами и вариантами выбора. AidaForm позволяет вам делать это с пустым шаблоном, куда вы можете добавлять элементы формы с помощью простых движений перетаскивания. Спланируйте, что вы хотите оценить, и заполните пользовательские вопросы и варианты ответов.
AidaForm позволяет вам делать это с пустым шаблоном, куда вы можете добавлять элементы формы с помощью простых движений перетаскивания. Спланируйте, что вы хотите оценить, и заполните пользовательские вопросы и варианты ответов.
2
Добавьте визуальные элементы для взаимодействия
Сделайте сбор отзывов удобным для пользователей, согласовывая дизайн формы с дизайном вашего веб-сайта, добавляя логотип своей компании и привлекая пользователей другими визуальными элементами, такими как фотографии места проведения или продукт, для которого вы собираете отзывы. Несмотря на то, что форма обратной связи с клиентом не является статьей или сообщением в блоге, изображения служат как справкой, так и развлечением для людей, которые заполняют вашу анкету. В AidaForm есть интеллектуальные темы дизайна, которые адаптируются к содержимому вашей формы, поэтому экспериментируйте с цветами на досуге.
3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет легко опубликовать созданную вами форму: создать прямую ссылку и отправить ее своим клиентам по электронной почте; поделитесь опросом с отзывами клиентов в социальных сетях или просто добавьте его к кнопке «Оставить отзыв» на своем веб-сайте.

 0.1).
0.1).