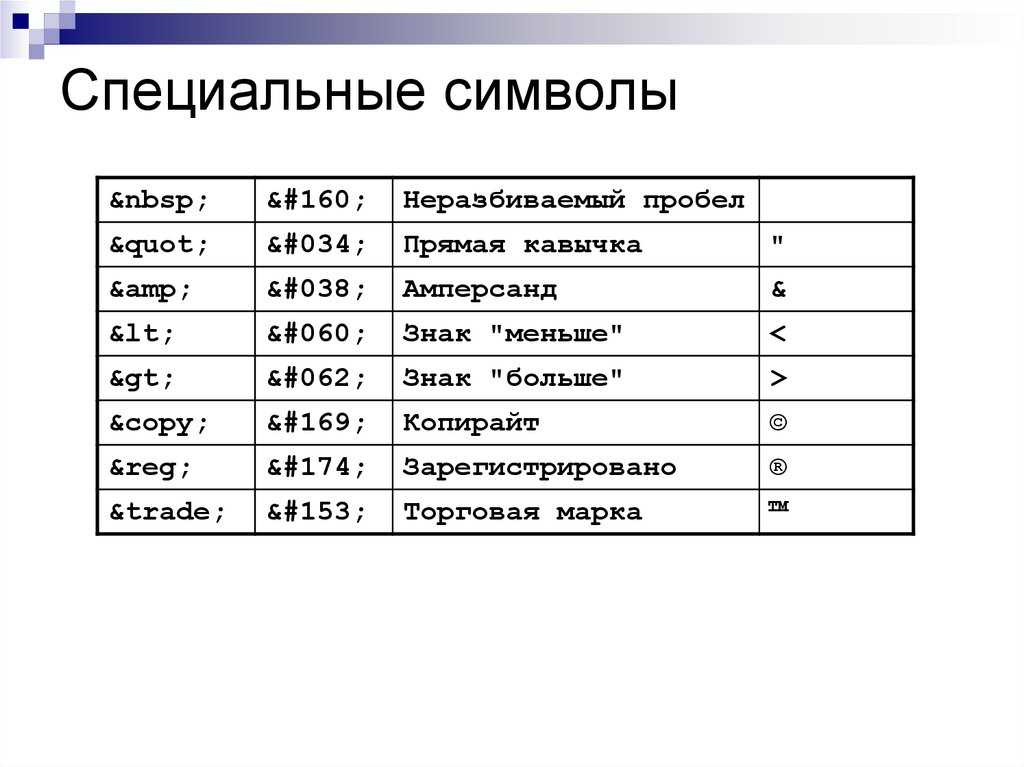
HTML-коды букв и специальные символы
Бывает нужно вывести символ, которого нет на клавиатуре, вот в такой момент и пригодится эта подборка символов.
коды русских букв(заглавные)
А А Б Б В В Г Г Д Д
Е Е Ж Ж З З И И Й Й
К К Л Л М М Н Н О О
П П Р Р С С Т Т У У
Ф Ф Х Х Ц Ц Ч Ч Ш Ш
Щ Щ Ъ Ъ Ы Ы Ь Ь Э Э
Ю Ю Я Я
коды русских букв(строчные)
а а б б в в г г д д
е е ё ё ж ж з з и и
й й к к л л м м н н
о о п п р р с с т т
ш ш щ щ ъ ъ ы ы ь ь
э э ю ю я я
Заглавные буквы, кириллица
| Æ | Ж | É | Й | Ñ | С | Ð | Р |
| Á | Б | Ê | К | Þ | Ю | ||
| Â | В | È | И | Ó | У | ||
| À | А | Ë | Л | Ô | Ф | Ú | Ъ |
| Å | Е | Ò | Т | Û | Ы | ||
| Ã | Г | Í | Н | Ø | Ш | Ù | Щ |
| Ä | Д | Î | О | Õ | Х | Ü | Ь |
| Ì | М | Ö | Ц | ||||
| Ç | З | Ï | П | Ý | Э |
Маленькие буквы, кириллица
| Æ | Ж | É | Й | Ñ | С | Ð | Р |
| Á | Б | Ê | К | Þ | Ю | ||
| Â | В | È | И | Ó | У | ||
| À | А | Ë | Л | Ô | Ф | Ú | Ъ |
| Å | Е | Ò | Т | Û | Ы | ||
| Ã | Г | Í | Н | Ø | Ш | Ù | Щ |
| Ä | Д | Î | О | Õ | Х | Ü | Ь |
| Ì | М | Ö | Ц | ||||
| Ç | З | Ï | П | Ý | Э |
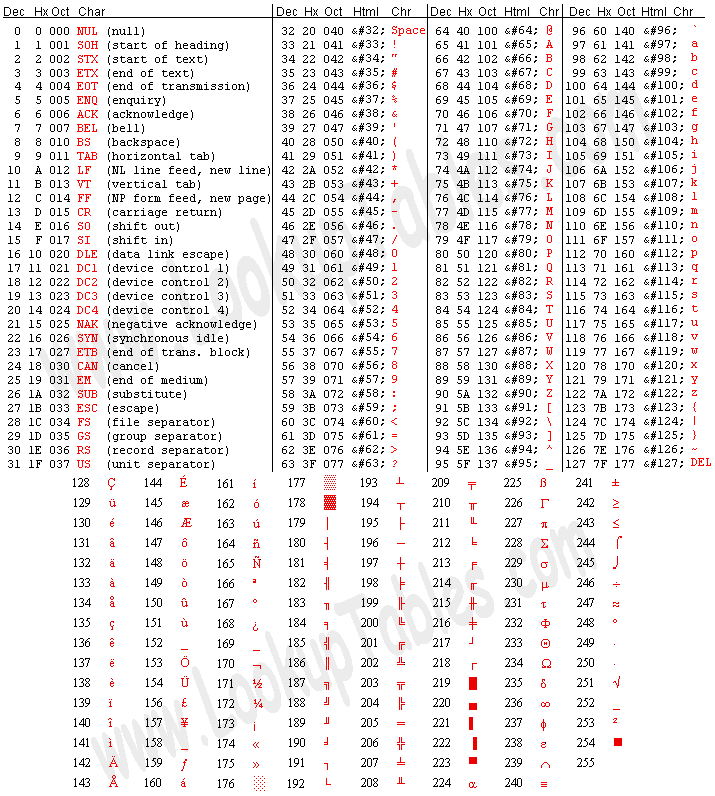
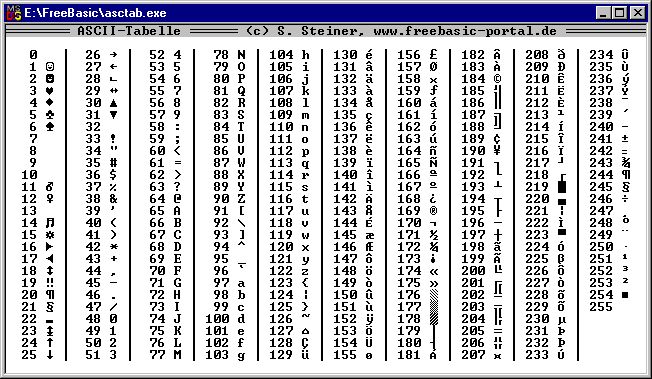
Цифры, спецсимволы и латинские буквы, ASCII-коды
|   | Leer | 8 | 8 | P | P | h | h |
| ! | ! | 9 | 9 | Q | Q | i | i |
| " | « | : | : | R | R | j | j |
| # | # | ; | ; | S | S | k | k |
| $ | $ | < | < | T | T | l | l |
| % | % | = | = | U | U | m | m |
| & | & | > | > | V | V | n | n |
| ' | ‘ | ? | ? | W | W | o | o |
| ( | ( | @ | @ | X | X | p | p |
| ) | ) | A | A | Y | Y | q | |
| * | * | B | B | Z | Z | r | r |
| + | + | C | C | [ | [ | s | s |
| , | , | D | D | \ | \ | t | t |
| - | — | E | E | ] | ] | u | u |
| . | . | v | v | ||||
| / | / | G | G | _ | _ | w | w |
| 0 | 0 | H | H | ` | ` | x | x |
| 1 | 1 | I | I | a | a | y | y |
| 2 | 2 | J | J | b | b | z | z |
| 3 | 3 | K | K | c | c | { | { |
| 4 | 4 | L | L | d | d | | | | |
| 5 | 5 | M | M | e | e | } | } |
| 6 | 6 | N | N | f | f | ~ | ~ |
| 7 | 7 | O | O | g | g | © | © |
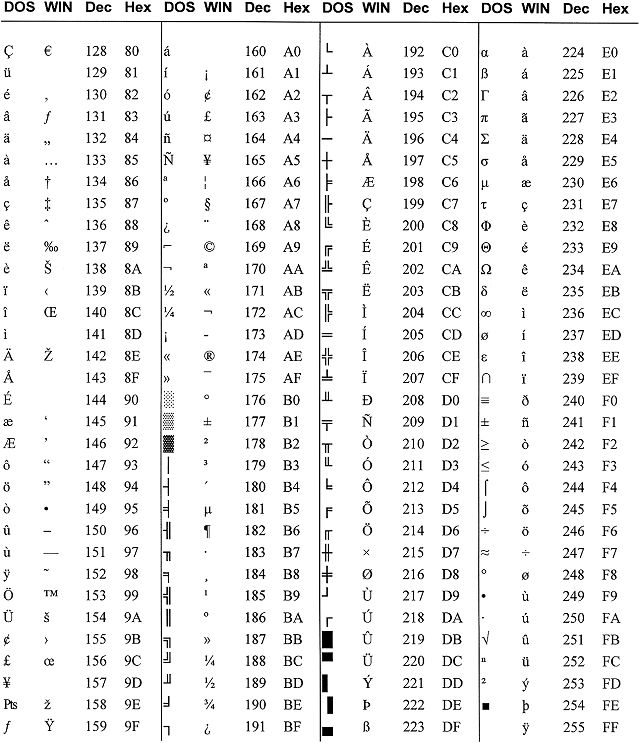
Буквы (лат, кир. ), цифры, спецсимволы, ASCII-коды
), цифры, спецсимволы, ASCII-коды
|  | Leer | ™ | Ц | ³ | і | Í | Н | ç | з |
| € | З | š | Ь | ´ | ґ | Î | О | è | и |
|  | ь | › | ш | µ | µ | Ï | П | é | й |
| ‚ | й | œ | Ј | ¶ | ¶ | Ð | Р | ê | к |
| ƒ | в |  | Ґ | · | · | Ñ | С | ë | л |
| „ | д | ž | Ч | ¸ | ё | Ò | Т | ì | м |
| … | а | Ÿ | ƒ | ¹ | № | Ó | У | í | н |
| † | е |   | б | º | є | Ô | Ф | î | о |
| ‡ | з | ¡ | Ў | » | » | Õ | Х | ï | п |
| ˆ | к | ¢ | у | ¼ | ј | Ö | Ц | ð | р |
| ‰ | л | £ | Ј | ½ | Ѕ | × | Ч | ñ | с |
| Š | и | ¤ | ¤ | ¾ | ѕ | Ø | Ш | ò | т |
| ‹ | п | ¥ | Ґ | ¿ | ї | Ù | Щ | ó | у |
| Œ | о | ¦ | ¦ | À | А | Ú | Ъ | ô | ф |
|  | м | § | § | Á | Б | Û | Ы | õ | х |
| Ž | Д | ¨ | Ё | Â | В | Ü | Ь | ö | ц |
|  | Е | © | © | à | Г | Ý | Э | ÷ | ч |
|  | Й | ª | Є | Ä | Д | Þ | Ю | ø | ш |
| ‘ | ж | « | « | Å | Е | ß | Я | ù | щ |
| ’ | Ж | ¬ | ¬ | Æ | Ж | à | а | ú | ъ |
| “ | ф | ­ | | Ç | З | á | б | û | ы |
| ” | ц | ® | ® | È | И | â | в | ü | ь |
| • | т | ¯ | Ї | É | Й | ã | г | ý | э |
| – | ы | ° | ° | Ê | К | ä | д | þ | ю |
| — | щ | ± | ± | Ë | Л | å | е | ÿ | я |
| ˜ | я | ² | І | Ì | М | æ | ж | | пробел |
Некоторые буквы (кириллица)
| Д: Ä Ä | д: ä ä | Ц: Ö Ö | ц: ö ö |
| Ь: Ü Ü | ь: ü ü | Я: ß ß |
Вот непечатные символы, которые вы можете использовать для украшения своих текстов.
๏̯͡๏ 斯坦尼斯会文 社
═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ
®®® √√√ ๑۩۩๑ ¤¤¤ ♂♂♂ ••• ツツツ ●•●• ♡♡♡ ♥♥♥ ღღღ ♀♀♀ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ↕↕↕
˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ
╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ♣ ♣ ♣ ύύύ ††† ☆☆☆ ΩΩΩ ™ ①①① ♠♠♠ █ ▌ ○○○ ☺☺☺
ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكتټ
¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ©©© ░░░░░░▒▓█ █▓▒░
*¢£¤¥¦§ª°±²³´µ¹º¼½¾À¿×ÞßàæçðøőǼǾǿə˚΅ΘλζγέθξψωЂ
דהוזחטיךכלםןמנסעףפץצקרשתױײ؟ءآأؤإئابتثجحخدذرزسشصضطغفقكلمنهوى٠٭٭٭ٮٯٶٷٸٹٺٻټٽپٿٰڀځڂڄ څچڇڈډڊڋڌڏڐ
ڑڒړڔږژڗڙښڛڜڝڟڠڡڣڢڤڥڦڬڭگڰڱڲڳڴڵڷڹڻڼھڿۀۂۆۍۈێۏېۑےۓۖۗۘۚۛۜ۞
۩‡‰™₧℅№ℓ℮Ω⅓⅔⅛⅜⅝⅝⅞←↑→↓↔↕↨∆∏∑∟∩∫
╓╓╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╣╤╥╦╧╨╪╫╬
■□ ▪▫▬▲◊◘◙☺☻☼♀♂♠♣♥♦
Также для получения символов вручную можно произвести нехитрую операцию: в любом текстовом поле зажимаем клавишу Alt и набираем любую цифру, отпускаем Alt, и получаем символ.
Например: Alt + 1, получим символ ☺
08.01.2008 11:50
Вставка специальных символов в html-код
Иногда стандартных символов оказывается недостаточно для разработки хорошего дизайна страницы. На
этот случай существует возможность использовать специальные символы. Их применение сводится ко вставке в
html-код страницы ASCII-кодов этих символов. Делается это, например, так:
На
этот случай существует возможность использовать специальные символы. Их применение сводится ко вставке в
html-код страницы ASCII-кодов этих символов. Делается это, например, так:
© Copyright by Каратель
или так:
© Copyright by Каратель
В результате чего ваши посетители увидят:
© Copyright by Каратель
В текстовых редакторах, строке чата, да и вообще где угодно, вставить символ можно следующим образом: нажимаете клавишу NumLock (включаете цифровую часть клавиатуры), затем, удерживая клавишу Alt, набираете код символа (набираете только цифры; например, для вставки символа с кодом © Вам нужно нажать Alt, и, не отпуская его, набрать 169), потом отпускаете Alt. Правда, вставить символ из другого шрифта таким образом не получится.
Вот некоторые из этих кодов для обычного шрифта:
|
ƒ — ƒ † — † ‡ — ‡ ‰ — ‰ • — • ™ — ™ ¨ — ¨ © — © ® — ® ¯ — ¯ ° — ° ± — ± ² — ² ³ — ³ ¶ — ¶ · — · ¹ — ¹ ¼ — ¼ ½ — ½ ¾ — ¾ ⅛ — ⅛ ⅜ — ⅜ ⅝ — ⅝ ⅞ — ⅞ ¿ — ¿ × — × Ø — Ø ŋ — ŋ Ω — Ω Δ — Δ Θ — Θ Ξ — Ξ Σ — Σ Ψ — Ψ α — α β — β |
γ — γ δ — δ η — η θ — θ λ — λ ν — ν ξ — ξ π — π ρ — ρ φ — φ ψ — ψ ω — ω Є — Є а — а б — б в — в г — г д — д е — е ж — ж з — з и — и й — й к — к л — л м — м н — н о — о п — п р — р с — с т — т у — у ф — ф х — х ц — ц |
ч — ч ш — ш щ — щ ъ — ъ ы — ы ь — ь э — э ю — ю я — я ☺ — ☺ ☻ — ☻ ☼ — ☼ ♀ — ♀ ♂ — ♂ ♠ — ♠ ♣ — ♣ ♥ — ♥ ♦ — ♦ ♪ — ♪ ♫ — ♫ ◦ — ◦ ◙ — ◙ ◘ — ◘ ● — ● ○ — ○ ◊ — ◊ ◄ — ◄ ▼ — ▼ ► — ► ▲ — ▲ ▪ — ▪ ▫ — ▫ ▬ — ▬ ■ — ■ ▓ — ▓ ▒ — ▒ |
░ — ░ ▐ — ▐ █ — █ ▄ — ▄ ▀ — ▀ ℮ — ℮ ℓ — ℓ ℅ — ℅ ₪ — ₪ ₧ — ₧ ⁿ — ⁿ ≠ — ≠ ≡ — ≡ ≤ — ≤ ≥ — ≥ ≈ — ≈ ∫ — ∫ ∩ — ∩ ∟ — ∟ ∞ — ∞ √ — √ ∙ — ∙ ∏ — ∏ ∂ — ∂ ↕ — ↕ ↔ — ↔ ↓ — ↓ → — → ↑ — ↑ ← — ← ═ — ═ ║ — ║ ╒ — ╒ ╓ — ╓ ╔ — ╔ ╕ — ╕ |
╖ — ╖ ╗ — ╗ ╘ — ╘ ╙ — ╙ ╚ — ╚ ╛ — ╛ ╜ — ╜ ╝ — ╝ ╞ — ╞ ╟ — ╟ ╠ — ╠ ╡ — ╡ ╢ — ╢ ╣ — ╣ ╤ — ╤ ╥ — ╥ ╦ — ╦ ╧ — ╧ ╨ — ╨ ╩ — ╩ ╪ — ╪ ╫ — ╫ ╬ — ╬ ¡ — ¡ ؛ — ؛ ؟ — ؟ ٭ — ٭ ۖ — ۖ ı — ı þ — þ κ — κ |
Существуют специальные шрифты, состоящие из одних картинок,
созданные для «беспроблемного» введения графики на страницы.
& — &
* — *
( — (
) — )
_ — _
+ — +
1 — 1
2 — 2
3 — 3
4 — 4
5 — 5
6 — 6
7 — 7
8 — 8
9 — 9
0 — 0
A — A
B — B
C — C
D — D
E — E
F — F
G — G
H — H
I — I
J — J
K — K
L — L
M — M
N — N
P — P
R — R
S — S
T — T
U — U
W — W
V — V
X — X
Y — Y
Z — Z
` — `
a — a
b — b
d — d
e — e
f — f
g — g
h — h
i — i
j — j
k — k
l — l
m — m
n — n
o — o
p — p
q — q
r — r
s — s
t — t
u — u
v — v
w — w
x — x
y — y
~ — ~
 — ?
‚ — ‚
ƒ — ѓ
„ — „
… — …
† — †
‡ — ‡
ˆ — ˆ
‰ — ‰
Š — Š
‹ — ‹
Œ — Œ
 — ?
Ž — Ž
 — ?
 — ?
‘ — ‘
’ — ’
“ — “
” — ”
• — •
– — –
— — —
˜ — ˜
› — ›
¡ — ¡
£ — £
¤ — ¤
¥ — ¥
¦ — ¦
§ — §
¨ — ¨
© — ©
ª — ª
® — ®
° — °
± — ±
² — ²
³ — ³
´ — ´
µ — µ
· — ·
¸ — ¸
¹ — ¹
º — º
» — »
¾ — ¾
¿ — ¿
À — À
Á — Á
 — Â
à — Ã
Ä — Ä
Å — Å
Ç — Ç
È — È
É — É
Ê — Ê
Ë — Ë
Ì — Ì
Í — Í
Î — Î
Ï — Ï
Ð — Ð
Ñ — Ñ
Ò — Ò
Ó — Ó
Ô — Ô
Õ — Õ
Ý — Ý
Þ — Þ
à — à
á — á
â — â
ã — ã
ä — ä
å — å
æ -æ
ç — ç
è — è
é — é
ë — ë
ì — ì
ñ — ñ
ò — ò
ó — ó
ô — ô
õ — õ
ö — ö
Ч — Ч
Ш — Ш
Щ — Щ
Ъ — Ъ
Ы — Ы
Ь — Ь
ч — ч
ш — ш
щ — щ
ы — ы
ь — ь
э — э
ю — ю
я — я
Еще один шрифт, который стоит практически у всех пользователей Windows — это Wingdings. Ниже приведена таблица кодов для него.
Ниже приведена таблица кодов для него.
|
! — ! » — « # — # $ — $ % — % & — & ‘ — ‘ ( — ( ) — ) * — * + — + , — , — — — . — . / — / 0 — 0 1 — 1 2 — 2 3 — 3 4 — 4 5 — 5 6 — 6 7 — 7 8 — 8 9 — 9 : — : ; — ; < — < = — = > — > ? — ? A — A B — B C — C D — D |
E — E F — D G — G H — H I — I J — J K — K L — L M — M N — N O — O P — P Q — Q R — R S — S T — T U — U V — V W — W X — X Y — Y Z — Z [ — [ \ — \ ] — ] ^ — ^ _ — _ ` — ` a — a b — b c — c d — d e — e f — f g — g |
h — h i — i j — j k — k l — l m — m n — n o — o p — p q — q r — r s — s t — t u — u v — v w — w x — x y — y z — z { — { | — | € — €  — ? ‚ — ‚ ƒ — ƒ „ — „ … — … † — † ‡ — ‡ ˆ — ˆ ‰ — ‰ Š — Š ‹ — ‹ Œ — Œ  — ? |
Ž — Ž  — ?  — ? ‘ — ‘ ’ — ’ “ — “ ” — ” • — • – — – — — — ˜ — ˜ ™ — ™ š — š › — › œ — œ  — ? ž — ž Ÿ — Ÿ   — ¡ — ¡ ¢ — ¢ £ — £ ¤ — ¤ ¥ — ¥ ¦ — ¦ § — § ¨ — ¨ © — © ª — ª « — « ¬ — ¬ ­ — ® — ® ¯ — ¯ ° — ° |
± — ± ² — ² ³ — ³ ´ — ´ µ — µ ¶ — ¶ Ã — Ã Ä — Ä Å — Å Æ — Æ Ç — Ç È — È É — É Ê — Ê Ë — Ë Ì — Ì Í — Í Î — Î Ï — Ï Ð — Ð Ñ — Ñ Ò — Ò Ó — Ó Ô — Ô Õ — Õ Ö — Ö û — û ü — ü ý — ý þ — þ ÿ — ÿ |
Для некоторых значков введены буквенные коды, которые можно использовать вместо цифровых:
|
" —> « & —> & < —> < > —> > —> &brkbar; ¨ —> ¨ ¡ —> ¡ ¢ —> ¢ £ —> £ ¤ —> ¤ ¥ —> ¥ ¦ —> ¦ § —> § ¨ —> ¨ © —> © ª —> ª « —> « ¬ —> ¬ ­ —> ® —> ® ¯ —> ¯ &hibar; ° —> ° ± —> ± ² —> ² ³ —> ³ |
´ —> ´ µ —> µ ¶ —> ¶ · —> · ¸ —> ¸ ¹ —> ¹ º —> º » —> » ¼ —> ¼ ½ —> ½ ¾ —> ¾ ¿ —> ¿ À —> À Á —> Á Â —> Â Ã —> Ã Ä —> Ä Å —> Å Æ —> Æ Ç —> Ç É —> É Ê —> Ê Ë —> Ë Ì —> Ì Í —> Í Î —> Î |
Ï —> Ï Ð —> Ð Đ Ñ —> Ñ Ò —> Ò Ó —> Ó Ô —> Ô Õ —> Õ Ö —> Ö × —> × Ø —> Ø Ù —> Ù Ú —> Ú Û —> Û Ü —> Ü Ý —> Ý Þ —> Þ ß —> ß à —> à á —> á â —> â ã —> ã ä —> ä å —> å æ —> æ ç —> ç è —> è |
é —> é ê —> ê ë —> ë ì —> ì í —> í î —> î ï —> ï ð —> ð ñ —> ñ ò —> ò ó —> ó õ —> õ ÷ —> ÷ ø —> ø ù —> ù ú —> ú û —> û ü —> ü ý —> ý þ —> þ ÿ —> ÿ |
HTML Emojis
❮ Назад Далее ❯
Эмодзи — это символы из набора символов UTF-8: 😄 😍 💗
Что такое эмодзи?
Эмоджи выглядят как изображения или значки, но это не так.
Это буквы (символы) из набора символов UTF-8 (Unicode).
UTF-8 охватывает почти все знаки и символы в мире.
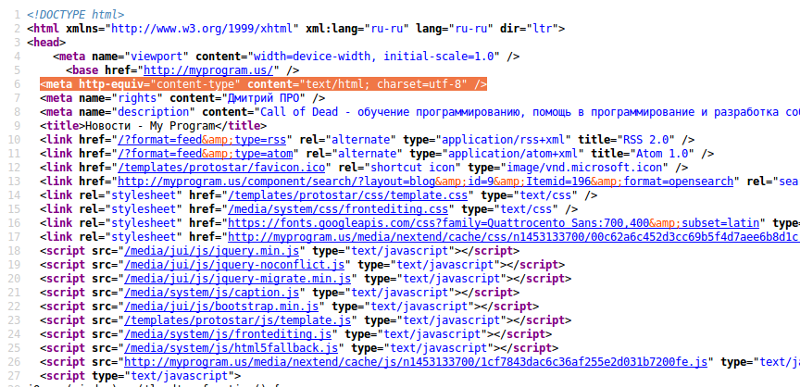
Атрибут набора символов HTML
Для правильного отображения страницы HTML веб-браузер должен знать набор символов, используемый на странице.
Это указано в теге :
Если не указано, UTF-8 является набором символов по умолчанию в HTML.
Символы UTF-8
Многие символы UTF-8 нельзя набирать на клавиатуре, но их всегда можно отобразить с помощью чисел (называемых номерами объектов):
- A is 65
- Б это 66
- C это 67
Пример
Я буду отображать A B C
Я буду отображать A B C
Попробуйте сами »
Объяснение примера
Элемент определяет набор символов.
Символы A, B и C отображаются цифрами 65, 66 и 67.
Чтобы браузер понял, что вы показываете символ, вы должны начать номер объекта с помощью &# и завершите его с помощью ; (точка с запятой).
Символы эмодзи
Эмоджи также являются символами алфавита UTF-8:
- 😄 is 128516
- 😍 это 128525
- 💗 это 128151
Пример
Мой первый эмодзи
😀
Попробуйте сами »
Поскольку эмодзи — это символы, их можно копировать, отображать, и имеет такой же размер, как и любой другой символ в HTML.
Пример
Эмодзи размера
😀 😄 😍 💗
Попробуйте сами »
Некоторые символы эмодзи в UTF-8
| Эмодзи | Значение | Попробуйте |
|---|---|---|
| 🗻 | 🗻 | Попробуйте » |
| 🗼 | 🗼 | Попробуй » |
| 🗽 | 🗽 | Попробуйте » |
| 🗾 | 🗾 | Попробуйте » |
| 🗿 | 🗿 | Попробуйте » |
| 😀 | 😀 | Попробуйте » |
| 😁 | 😁 | Попробуйте » |
| 😂 | 😂 | Попробуйте » |
| 😃 | 😃 | Попробуйте » |
| 😄 | 😄 | Попробуйте » |
| 😅 | 😅 | Попробуйте » |
Полный список см. в нашем Справочнике HTML-эмодзи.
в нашем Справочнике HTML-эмодзи.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Специальные символы в HTML — Учебное пособие
по Джозеф Браунелл / Вторник, 14 июля 2015 г. / Опубликовано в HTML, Latest
Специальные символы в HTML: обзор
Бывают случаи, когда необходимо отобразить в HTML символы или специальные символы, недоступные на стандартной клавиатуре, например ©. Вам также может понадобиться отображать специальные символы в HTML, которые имеют особое значение в HTML (<,>,& и т. д.). Для этого в HTML используется тег Special Character Entity.
Вам также может понадобиться отображать специальные символы в HTML, которые имеют особое значение в HTML (<,>,& и т. д.). Для этого в HTML используется тег Special Character Entity.
Чтобы добавить специальные символы в HTML, введите амперсанд ( и ), затем знак решетки ( # ), номер кода и точку с запятой ( ; ). Например, символ © (авторское право) можно отобразить с помощью © . В настоящее время доступны буквально сотни объектов специальных символов. Некоторые из наиболее распространенных тегов перечислены в таблице ниже.
| Описание | Специальный символ | Код |
| Острый акцент | ´ | ´ |
| Амперсанд | и | & |
| Знак цента | ¢ | ¢ |
| Авторское право | © | © |
| Кинжал | † | † |
| Знак градуса | ° | º |
| Знак подразделения | ÷ | ÷ |
| Евро | € | ₫ |
| Дробь (половина) | ½ | ½ |
| Дробь (одна четвертая) | = | ¼ |
| Дробь (три четверти) | ¾ | ¾ |
| Знак «больше» | > | > |
| Левоугольная цитата | « | « |
| Знак меньше | < | < |
| Знак умножения | х | × |
| Знак плюс или минус | ± | ± |
| Кавычка (слева) | » | “ |
| Кавычка (справа) | » | ” |
| Зарегистрированная торговая марка | ® | ® |
| Цитата правого ангела | » | » |
| Верхний индекс один | № | ¹ |
| Товарный знак | ™ | ™ |
Специальные символы в HTML — Учебное пособие: изображение документа HTML5, показывающее, как кодировать специальные символы в HTML.

Специальные символы в HTML: Инструкции
- Чтобы добавить специальные символы в HTML , введите амперсанд, а затем знак решетки ( &# ) в том месте документа HTML, где вы хотите добавить специальный символ
- Введите правильный код для добавляемого символа.
- Введите точку с запятой ( ; ) для завершения.
Специальные символы в HTML: Видеоурок
В следующем видеоуроке под названием «Специальные символы» показано, как добавлять специальные символы в HTML. Этот видеоурок о специальных символах в HTML взят из нашего полного курса «Введение в HTML5 и CSS3» под названием «Упрощенное освоение HTML5 и CSS3, версия 1.0».
Отмечен под: & в html, добавить, код, кодирование, символ копирайта html, символ копирайта в html, курс, css3, отображать спец символы в html, помощь, как добавить & в html, как добавить спец символы в html, как добавить символ в html, как добавлять символы в html, как кодировать специальные символы в html, как создавать специальные символы в html, как создавать символы в html, как вставлять специальные символы в html, как использовать специальные символы в html, как писать и в html, как писать специальные символы в html, как сделать, html, коды символов html, специальные символы html, символы html, специальные символы html текста, html5, инструкции, учиться, урок, обзор, специальные символы, специальные символы html, Специальные символы в HTML, синтаксис, учить, обучение, туториал, видео, писать
