Как сделать QR-код для сайта
Всем привет. Сегодня хотел бы поговорить с вами о том, что такое QR-код, зачем он нужен, как его использовать и как сделать QR-код для своего landing page.
Думаю, это достаточно интересный инструмент, которому можно найти массу применений.
Что такое QR-код
QR-код — это двухмерный штрих-код (бар-код), предоставляющий информацию для быстрого ее распознавания с помощью камеры на мобильном телефоне.
Если проще, то QR-код — это черно-белый квадрат с геометрическим рисунком, в котором зашифрована информация (текст, ссылка на сайт, визитная карточка, sms-сообщение). Эту информация считывается при помощи приложения на смартфоне.
Зачем нужен QR-код и где его использовать
Как уже говорилось выше, в QR-код можно зашифровать различную информацию. Любой текст, ссылку, визитную карточку и т.п. Все это можно использовать в различных целях. Нас, как владельцев сайтов, в первую очередь интересует ссылка на сайт. А QR-код, скорее всего, будем использовать в рекламных целях.
А QR-код, скорее всего, будем использовать в рекламных целях.
Итак, как вы уже, наверное, догадались QR-код со ссылкой на сайт можно использовать на различной полиграфической продукции. Например, на визитках, билбордах, газетах и журналах.
Сейчас, очень популярным является нанесения QR-кода возле городских объектов, памятников архитектуры и других достопримечательностей. Подойдя к такому месту и воспользовавшись смартфоном, человек может получить дополнительную информацию о интересующем месте.
Но использование QR-кодов не ограничивается просто получением информации. Некоторые умудряются дать своим клиентам производить оплату. Так, на стенах метро, при помощи QR-кодов сделали витрину книжного супермаркета, и люди, таким образом могли покупать книги.
В южной Корее, сеть магазинов придумала устройство для отбрасывания тени в виде QR-кода. Таким образом, когда солнце было в зените, считав такой код, можно было получить скидки на товары. Так, они подняли продажи в «неходовое» дневное время.
Нью-йоркская организация Notify NYC по всему городу расположила изображения QR-кодов, считав которые, можно автоматически вызвать экстренные службы.
Но самым противоречивым и неординарным стало размещение QR-кодов на надгробьях. Считав такой код, можно было получить информацию о покойном и историю его семьи. Эта идея успешно прижилась в Сиэтле.
Как видите, вариантов использования QR-кодов — масса. Все ограничивается только вашей фантазией.
Как получить QR-код со ссылкой на свой сайт
Теперь самое интересное и самое простое. Давайте получим QR-код со ссылкой на свой landing page. Для этого воспользуемся одним из специальных сайтов-генераторов QR-кодов.
Например:
- business-qr-code.ru
- qrcoder.ru
- ru.qr-code-generator.com
Я воспользуюсь вторым сервисом. Для того, чтобы получить QR-код со ссылкой на сайт, просто укажите его адрес:
Жмите кнопку «Создать код» и справа появится изображение и постоянная ссылка на него:
Вот и все. Теперь вы знаете как сделать QR-код со ссылкой на свой сайт. А какие вы знаете интересные способы применения QR-кодов?
Теперь вы знаете как сделать QR-код со ссылкой на свой сайт. А какие вы знаете интересные способы применения QR-кодов?
Открытие ссылки в новой вкладке html атрибутом target
Количество покупок и заказов на сайте зависит от того, насколько удобно пользователям им пользоваться. Сделать многостраничный сайт достаточно удобным для пользователей сложнее, чем лендинг или сайт-мультиссылку. Некоторые считают, что открытие новой страницы, ссылки сайта в новой вкладке будет удобным пользователям. Разберемся, так ли это. И как настроить открытие новой страницы при помощи html кода.
Как открыть ссылку в новой вкладке, используя HTML
Чтобы при нажатии по ссылке происходило открытие новой вкладки браузера нужно добавить к тегу ссылок <a> атрибут target=»_blank». Это команда браузеру для открытия новой вкладки или окна (в зависимости от типа браузера и его настроек)
Приведем пример редактирования ссылки.
Изначально адрес выглядел следующим образом:
<a href=»https://www. site.com/»>site.com</a>
site.com/»>site.com</a>
Добавьте атрибут. Открытие в новой вкладке произойдет, когда адрес приобретет следующий вид:
<a href=»https://www.site.com/» target=»_blank»>site.com</a>
Почему использовать HTML для открытия новых вкладок небезопасно
— Некоторые разработчики считают, что делают удобнее для посетителей, открывая ссылку в новой вкладке. Но неопытные пользователи не понимают, куда их перенаправил бразуер. Могут растеряться, закрыть сайт.
— Опытные юзеры сами контролируют работу с веб-ресурсами, раздражаются от подобных действий. Если все же решили использовать HTML команду открытия нового окна, добавьте уведомление о перенаправлении.
— Когда используется код HTML и команда target=»_blank», доступ к вашему ресурсу получает страница, на которую ведет ссылка. Имея доступ, можно изменять контент. Это прямая угроза кражи данных посетителей, называемая фишингом. Когда посетитель открыл в новой вкладке страницу входа/регистрации, оплаты, вредоносный код подменяет вашу страницу своей. Пользователь введет данные, пароли, CVC-коды карты на странице мошенников.
Пользователь введет данные, пароли, CVC-коды карты на странице мошенников.
Альтернатива стандартным сайтам
Многим представителя малого бизнеса, блогерам, небольшим интернет-магазинам не нужен большой многостраничный сайт. Быстрым и простым решением может стать минисайт — мультиссылка.
Это страница похожа на лендинг, где собрана информация о продукте, услуге, человеке. Такой вид сайтов — не новый, широко распространен среди блогеров и малого бизеса в социальных сетях, особенно Instagram.
Создавая сайт в сервисе Hipolink, не придется задумываться о кодах HTML, атрибутах, правильности их ввода. Весь функционал запрограммирован заранее и готов к использованию. Сервис работает как конструктор. Вам нужно только выбрать подходящие блоки.
После регистрации создавайте новый дизайн лендинга, длобавляйте блоки текста, фотографий, видео, ссылок, кнопки мессенджеров и приема оплат. Подключайте дополнительные опции — сбор и аналитика метрики, автоответчик JivoSite.
Помимо стандартных блоков доступна опция встраивания HTML кода. Блок HTML предусмотрен для расширения функционала, подключения метрики и Pixel Facebook, Pixel VK.
Блок HTML предусмотрен для расширения функционала, подключения метрики и Pixel Facebook, Pixel VK.
Сервис Хиполинк гарантирует, что открытие вкладок и переход по ссылкам абсолютно безопасен.
Уже более 140.000 пользователей создали лендинги при помощи сервиса Хиполинк, не тратя время и деньги на веб-разработчиков и дизайнеров.
Теги ссылок HTML — простое руководство по HTML
Узнайте, как создавать ссылки на веб-странице. Ссылки позволяют переходить с одной страницы на другую, щелкая текст ссылки. Вы также можете переходить к местам на той же странице (называемым фрагментами), к другим разделам вашего сайта или к другому веб-сайту целиком.
- Базовая ссылка —
текст ссылки - Тег ссылки состоит из двух основных частей: текста, который пользователь может щелкнуть, и веб-адреса, на который он перейдет, если щелкнет его.
 Немного между 9Теги 0006 и
Немного между 9Теги 0006 и href="url"— это веб-адрес, гдеurlможно задать несколькими способами: -
href="example.html"— другая страница в текущем каталоге -
href="example/page.html"— относительное местоположение -
href="http://www.example.com/page.html"— полный адрес (URL). - Ссылка на фрагмент —
Фрагменты сначала необходимо определить где-нибудь на веб-странице, дав им имя, например
,
затем ссылки на этот фрагмент создаются с помощью символа решетки (#): Ссылка . Чтобы сослаться на фрагмент на другой странице, просто добавьте имя фрагмента к адресу, например:
Чтобы сослаться на фрагмент на другой странице, просто добавьте имя фрагмента к адресу, например: href="example.html#fragment_name" . ссылка target="_BLANK" , страница, на которую вы ссылаетесь, будет загружаться в новом окне (или новой вкладке в некоторых новых браузерах).
Аналогично, "_self", "_parent" или "_top" откроет ссылку в текущем окне, родительском окне (используемом с фреймами) или окне верхнего уровня соответственно. ![]()
и , вы можете превратить изображение в ссылку, и щелчок по этому изображению загрузит указанную страницу. Вы можете заметить, что изображение получает синюю рамку, как только текст ссылки становится подчеркнутым.
Это можно решить, установив атрибут
Вы можете заметить, что изображение получает синюю рамку, как только текст ссылки становится подчеркнутым.
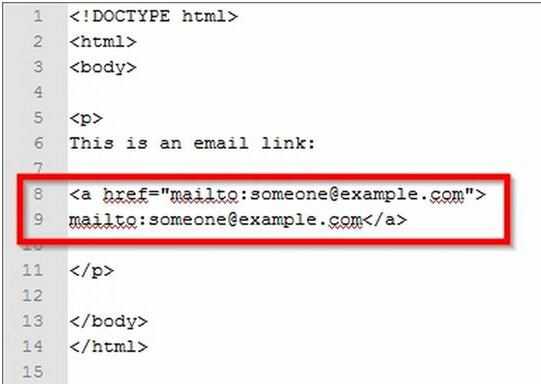
Это можно решить, установив атрибут border="0" изображения или используя css. mailto , указывает браузеру составить сообщение и отправить его по указанному адресу, используя программу электронной почты по умолчанию.
Он, но на самом деле не отправляет электронные письма автоматически.
Вы также можете установить тему для электронного письма, используя напишите мне по электронной почте .
Вы можете заметить, что я использовал этот тип ссылки на странице «Свяжитесь со мной».Пример:
См. пример ссылки и выберите «просмотреть исходный код» в браузере, чтобы просмотреть HTML-код.
Предыдущая | Топ | Далее
Как сделать HTML-перенаправление на другую страницу: полное руководство
TL;DR — HTML-перенаправление автоматически перенаправляет посетителя веб-сайта на другой сайт.
Содержание
- 1. Что такое перенаправление HTML?
- 2. Синтаксис кода перенаправления HTML
- 3. Зачем задерживать перенаправление в HTML?
- 4. Перенаправление HTML: полезные советы
Что такое перенаправление HTML?
Перенаправление происходит, когда пользователь вводит URL-адрес, но он меняется, и вместо этого браузер перенаправляет их на другой. Создатели веб-сайтов полагаются на них, когда им нужно изменить структуру своего сайта или расположение конкретной страницы. Конечно, вы также можете перенаправить на совершенно другой веб-сайт.
При работе с протоколом передачи гипертекста (HTTP) необходимо иметь общее представление о его кодах ответов . Они состоят из трех цифр, первая из которых определяет их тип:
| Код ответа | Тип ответа |
|---|---|
| 1хх | Информационный ответ (например, обработка) |
| 2хх | Успешный ответ (например, OK) |
| 3хх | Ответ о перенаправлении (например, перемещен навсегда) |
| 4хх | Ответ об ошибке на стороне клиента (например, Not Found) |
| 5хх | Ответ об ошибке на стороне сервера (например, Bad Gateway) |
Допустим, вы закрыли свой старый сайт и открыли новый. Если пользователь вводит URL-адрес старого в свой браузер, он возвращает код ответа 404 (не найдено). Однако, если вы используете перенаправление HTML, пользователь получит либо 301 (переехал навсегда) или 302 (найден). Этот код невидим для пользователя, но браузер его понимает и моментально перенаправляет пользователя на новый URL.
Если пользователь вводит URL-адрес старого в свой браузер, он возвращает код ответа 404 (не найдено). Однако, если вы используете перенаправление HTML, пользователь получит либо 301 (переехал навсегда) или 302 (найден). Этот код невидим для пользователя, но браузер его понимает и моментально перенаправляет пользователя на новый URL.
Синтаксис кода перенаправления HTML
Перенаправление HTML также известно как перенаправление meta refresh или просто перенаправление HTML meta. Это позволяет вам выбрать, нужна ли вам немедленная или отложенная переадресация. Если указать время задержки в секундах, пользователь будет видеть старую страницу ровно столько времени.
Чтобы сделать страницу в HTML перенаправленной на другую страницу, вы должны следовать этому синтаксису:
Пример
Как вы Как видите, для этого требуются два параметра:
-
времяпредставляет собой задержку перед тем, как браузер перенаправит пользователя на другую страницу. Определите его в секундах или введите 0, если вам нужна немедленная переадресация HTML.
Определите его в секундах или введите 0, если вам нужна немедленная переадресация HTML. -
new_urlпредставляет URL-адрес, на который необходимо перенаправить пользователя после задержки.
В приведенном ниже примере вы можете увидеть код перенаправления HTML, который перенаправляет пользователя на веб-сайт BitDegree с задержкой в пять секунд:
Пример
Как и все метатеги, код перенаправления HTML должен быть помещен в раздел
документа. Таким образом, браузер получает определенные инструкции, которые остаются невидимыми для пользователя.Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Профессионалы
- Простая навигация
- Никаких технических проблем
- Кажется, заботятся о своих пользователях
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12. 99$
99$
Pros
- Great user experience
- Offers quality содержание
- Очень прозрачные цены
Основные функции
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Зачем задерживать редирект в HTML?
Если вы не уверены, почему вы должны откладывать мета-перенаправление HTML, подумайте о возможности установить сообщение для пользователя. Вы можете сообщить им, что страница перемещена, а затем сразу отправить их на новую.
Другой важной причиной является небольшая вероятность неправильного отображения тега. Это может произойти, если пользователь использует какой-то древний браузер. В этом случае вы можете добавить прямая ссылка на старую страницу, которую пользователь может щелкнуть вручную, если код перенаправления HTML не сработает.
Пример
<заголовок> <тело>Если вы не будете перенаправлены через пять секунд, нажмите здесь.
Попробуйте в прямом эфире Учитесь на Udacity
Как видите, все, что вам нужно, чтобы добавить прямую интерактивную ссылку, — это пара тегов привязки. Обязательно поместите его в раздел
, а не в с мета-тегом перенаправления HTML: нет смысла использовать кликабельную ссылку, которую пользователь не может увидеть изначально.Перенаправление HTML: Полезные советы
- Если вы не определите новый URL-адрес для перенаправления, HTML-страница
- Мы советуем вам избегать задержек короче 3 секунд , поскольку это делает практически невозможным для пользователя нажатие кнопки «Назад» в своем браузере.


 Немного между 9Теги 0006
Немного между 9Теги 0006  Определите его в секундах или введите 0, если вам нужна немедленная переадресация HTML.
Определите его в секундах или введите 0, если вам нужна немедленная переадресация HTML.