Как узнать вес страницы сайта? Примеры страниц большого размера — Labrika
Октябрь 20, 2021
Инструкции к Labrika Негативные факторы
Почему очень большие страницы — это плохо для SEO?
Очень большие HTML–страницы (больше 3 Мб) редко попадают в результаты поиска и не занимают высоких позиций. Они долго грузятся и, как правило, содержат избыточный, ненужный контент. К примеру, если размер документа превышает 10 Мб, в Яндексе он индексироваться не будет.
Google также отдает предпочтение быстрым сайтам, и наличие очень больших страниц, замедляющих скорость загрузки, может негативно сказаться на ранжировании в данной поисковой системе. Это особенно актуально с тех пор, как время, необходимое для загрузки основного содержимого страницы, стало одним из сигналов ранжирования в составе показателя Core Web Vitals.
Медленная загрузка очень больших страниц ухудшает поведенческие факторы, ведет к потере трафика и продаж — если пользователю требуется более 3 секунд, чтобы увидеть ваш контент и начать взаимодействовать с ним, он покинет ваш сайт и перейдет на более быстрый ресурс конкурентов.
Основные причины появления очень больших страниц
- В код страницы встроены SVG изображения («масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических элементов, которые образуют все детали будущего изображения. То есть в этом формате хранится не сама картинка, а инструкции для её построения.
- Встроена информация, предназначенная для отладки работы сайта.
- Содержатся вредоносные программы, которые затрудняют загрузку. Это могут быть остатки удаленных вирусов или коды, добавленные после взлома сайта.
- JavaScript вставлен в HTML-код страницы, а не вынесен в отдельный файл.
- После вставки на страницу элементов из другого документа в HTML-код были добавлены избыточные стили ССS для каждого элемента, занимающие много места. Это происходит, например, когда вставляют текст из документа Word без чистки тегов.
- Встроен код, предназначенный для майнинга криптовалют. Это может быть сделано не только владельцем ресурса, но и взломавшими сайт злоумышленниками.

Как обнаружить очень большие страницы у себя на сайте?
Labrika эти страницы находит и сохраняет в отдельный отчет «Очень большие страницы», который находится в разделе «Технический аудит». В этом отчете вы увидите весь список страниц, которые занимают больше 3 Мб, если они есть у вас на сайте.
Что делать с такими страницами?
Необходимо уменьшить вес страницы. Самым оптимальным вариантом решения проблемы будет оптимизация и сокращение контента на странице.
Как уменьшить вес страницы сайта:
- Очень большие статьи нужно разделить на части.
- Встроенные в HTML коды CSS и JavaScript, а также SVG изображения следует вынести в отдельные файлы.
- Сократите HTML-код. Необходимо убрать со страницы все ненужные элементы, а также посмотреть валидность и форматирование кода — возможно, он просто перегружен ненужными параметрами.
- Минимизируйте CSS и JavaScript. Это подразумевает исправление, форматирование, сокращение и удаление ненужного кода, когда возможно.
 Для этого используются онлайн-минификаторы. Решение таких задач лучше поручить квалифицированному программисту.
Для этого используются онлайн-минификаторы. Решение таких задач лучше поручить квалифицированному программисту.
Чтобы более детально определить проблемные места, можно воспользоваться отчетом сервиса Labrika «Скорость и юзабилити», который показывает оценку скоростных показателей и даёт рекомендации по уменьшению размера страниц и увеличению скорости загрузки в браузере.
При переходе по ссылке сайта «Подробнее» можно получить пояснения по конкретному параметру, которые дает PageSpeed Insights — инструмент от Google, предназначенный для оценки скоростных показателей страницы.
Как правило, в рекомендациях указано, какой элемент страницы необходимо сжать или оптимизировать для интернета.
Доставточно сделать выявление и исправление очень больших веб-страниц регулярной SEO-практикой. Это улучшит позиции сайта в поисковиках и увеличит трафик и продажи ваших товаров или услуг. .
Читать дальше подобные статьи
- Проверка оптимизация скорости сайта по Google PageSpeed Insights до 100%
 Как ускорить загрузку страниц сайта
Как ускорить загрузку страниц сайта- Поиск тощих страниц на сайте
- Проверка текста на переоптимизацию. Переспам страниц на сайте
Online SEO-инструменты для продвижения сайтов
Проверьте свой сайт и сайты конкурентов на 205 факторов поисковых систем.
Какие средства подходят для документирования HTML/CSS/JS с запускаемыми примерами?
Вопрос задан
Изменён 3 года 4 месяца назад
Просмотрен 210 раз
В вопросе Возможно ли в markdown отобразить произвольне html-код и стили? я узнал, что в markdown нельзя вставлять сниппеты с кодом (то есть не только исходный код, например HTML+CSS, но и результат его рендеринга). Хорошо, а что тогда лучше походит для документирования кода с примерами (исходный код + результат его выполнения)?
Хорошо, а что тогда лучше походит для документирования кода с примерами (исходный код + результат его выполнения)?
- Картинки не подходят в качестве альтернативы отрендеренному HTML&CSS: организация картинок, их обновление и так далее отнимут много времени. Плюс к этому, невозможна анимация (например, при наведении мышью), кликабельность и так далее.
- Допускается вставка сниппетов JSFiddle или CodePen.
- Wiki сайта Bitbucket вставку произвольного HTML-кода, в частности сниппетов JSFiddle/CodePen не поддерживает.
- Даже сервис sites.google, и тот оказался бесполезен. Пытаюсь вставить HTML-код на новом сайте, а он тупо не рендерится без всяких предупреждений об ошибках. После получасовых попыток узнаю на форуме:
You cannot edit the HTML on New Sites. HTML editing on classic sites is limited.
Причём под «cannot» подразумевается не заблокированная кнопка «добавить HTML», а, как я уже сказал выше, тупо не рендерящийся HTML без всяких предупреждений.
- html
- css
- документация
- markdown
1
Желательно выбирать под стек технологий. Есть, например, docsify для Vue.js и DocSPA для Angular.
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html-кодов — Google Sites
Вам никогда не понадобится этот , но я хотел включить его на тот случай, если вы увидите что-то в сети и захотите узнать, что это значит.
Основные теги
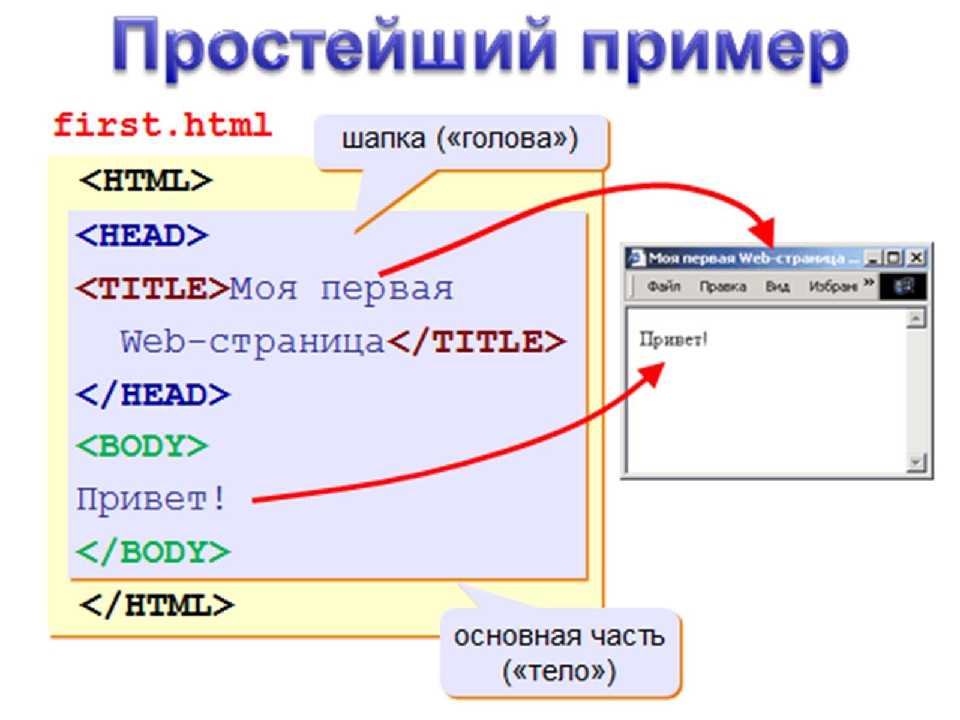
Создает HTML-документ
<голова> Оттеняет заголовок и другую информацию, которая не отображается на самой веб-странице.
<тело> Выделяет видимую часть документа
Атрибуты тела
Устанавливает цвет фона, используя имя или шестнадцатеричное значение Устанавливает цвет текста, используя имя или шестнадцатеричное значение<ссылка на тело = "синий"> Устанавливает цвет ссылок, используя имя или шестнадцатеричное значение
<тело vlink="#ff0000"> Устанавливает цвет переходов по ссылкам, используя имя или шестнадцатеричное значение
Устанавливает цвет ссылок при клике Запрещает выделение текста мышью и клавиатуройТекстовые теги
Создает предварительно отформатированный текст<гл> Создает самый большой заголовок
Создает самый маленький заголовокСоздает жирный текст
Создает курсивный текст
<тт> Создает телетайп или текст в стиле пишущей машинки
<цитировать> Создает цитату, обычно выделенную курсивом
Выделяет слово (курсивом или жирным шрифтом)
<сильный> Выделяет слово (курсивом или жирным шрифтом)
Устанавливает размер шрифта от 1 до 7.
Устанавливает цвет шрифта, используя имя или шестнадцатеричное значение
Ссылки
Создает целевое местоположение в документе
Ссылки на это целевое местоположение из других частей документа
Форматирование
Выравнивает абзац по левому краю (по умолчанию), правому краю или центру.
Вставляет разрыв строки
<цитата блока> Отступы текста с обеих сторон
<дл> Создает список определений
<дт> Перед каждым термином определения
<дд> Перед каждым определением
<ол> Создает нумерованный список
<ул.> Создает маркированный список
Предваряет каждый элемент списка и добавляет номер или символ в зависимости от выбранного типа списка.
Добавляет изображение
 Выравнивает изображение: слева, справа, по центру; низ, верх, середина
Выравнивает изображение: слева, справа, по центру; низ, верх, середина

<час /> Вставляет горизонтальную линейку
Задает размер (высоту) правила
<час /> Устанавливает ширину правила в процентах или абсолютном значении
<ч без тени /> Создает правило без тени
Таблицы
<таблица> Создает таблицу
<тр> Выделяет каждую строку в таблице
<тд> Выделяет каждую ячейку в строке
<й> Выделяет заголовок таблицы (обычная ячейка с полужирным текстом по центру)
Атрибуты таблицы
| Устанавливает выравнивание для ячейки (ячеек) (слева, по центру или справа) | ||
| Устанавливает вертикальное выравнивание для ячейки (ячеек) (сверху, посередине или снизу) <тд colspan="2"> Устанавливает количество столбцов, которые должна охватывать ячейка (по умолчанию = 1). | Устанавливает количество строк, которые должна охватывать ячейка (по умолчанию = 1). | Предотвращает разрыв линий в ячейкеКадрыЗаменяет тег в документе фреймов; также могут быть вложены в другие наборы фреймов |


 Для этого используются онлайн-минификаторы. Решение таких задач лучше поручить квалифицированному программисту.
Для этого используются онлайн-минификаторы. Решение таких задач лучше поручить квалифицированному программисту. Как ускорить загрузку страниц сайта
Как ускорить загрузку страниц сайта