HTML редактор онлайн — Be1.ru
09.01.2020 12:40
Мы сделали свой сократитель ссылок
Новый инструмент поможет при составлении отчетов и аналитике переходов по сокращенным ссылкам — http://s.be1.ru/068mh
16.12.2019 18:20
Навигация по нашим инструментам стала более удобной и быстрой
Наших инструментов становится много, но у каждого пользователя есть свои часто используемые. Теперь их можно выделить и очень быстро найти — http://s.be1.ru/8qsjn
03.12.2019 13:13
Добавили возможность сохранения галочки Google в чекере позиций
Нарастив ресурсы для съема позиций в Google, теперь мы можем дать возможность сохранять проекты с галочкой — https://be1.ru/s/kdx9o
28.11.2019 18:21
Дополнили функционалом инструмент по проверке позиций сайта
Добавилась возможность выбора домена и языка результата в проверке по Google.
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
Простой онлайн-конструктор сайтов и макетов страниц
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.

Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.

- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
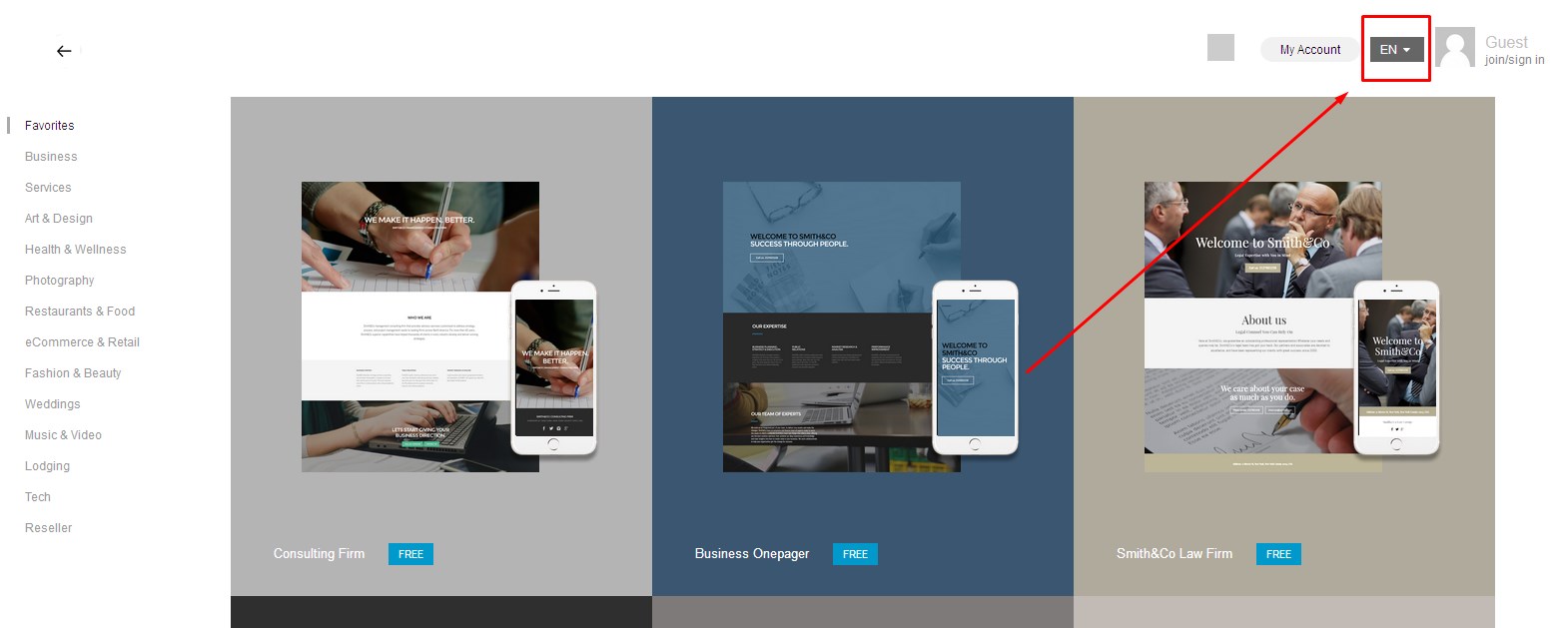
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.

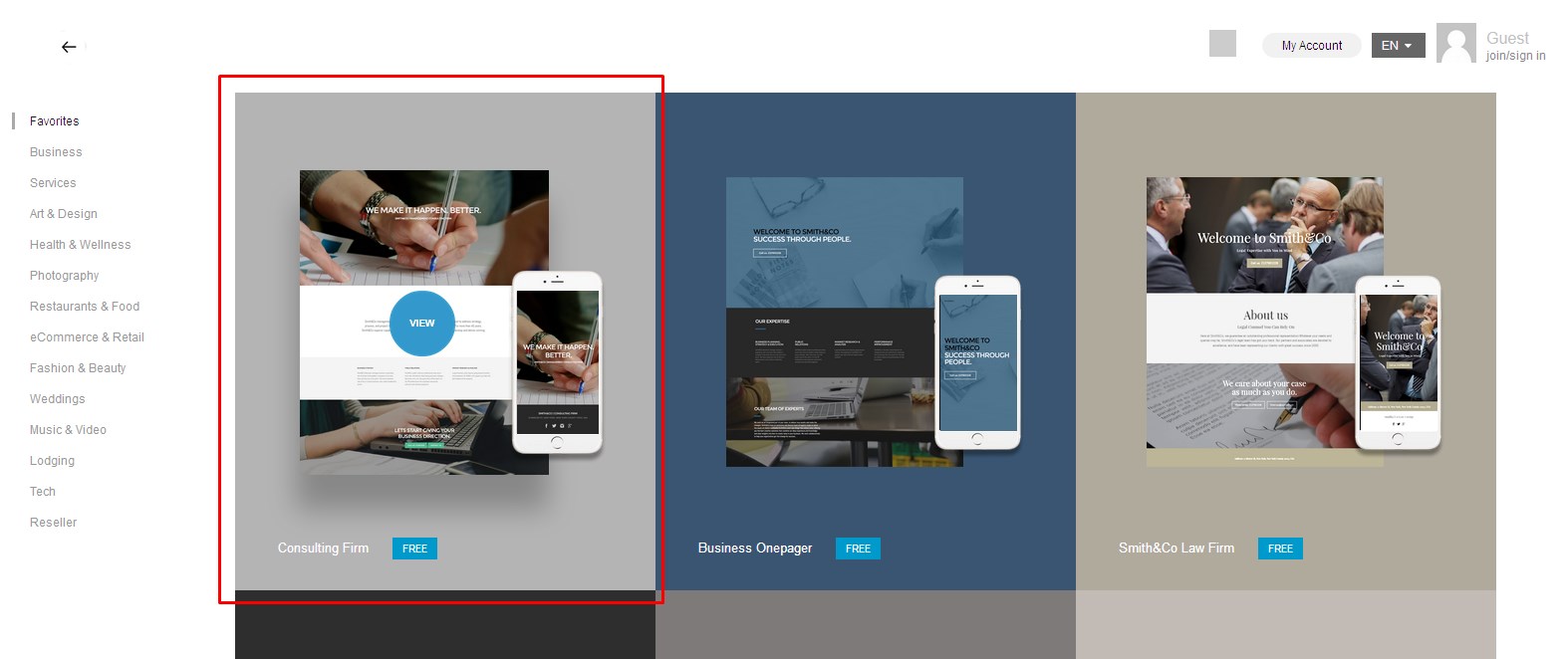
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.

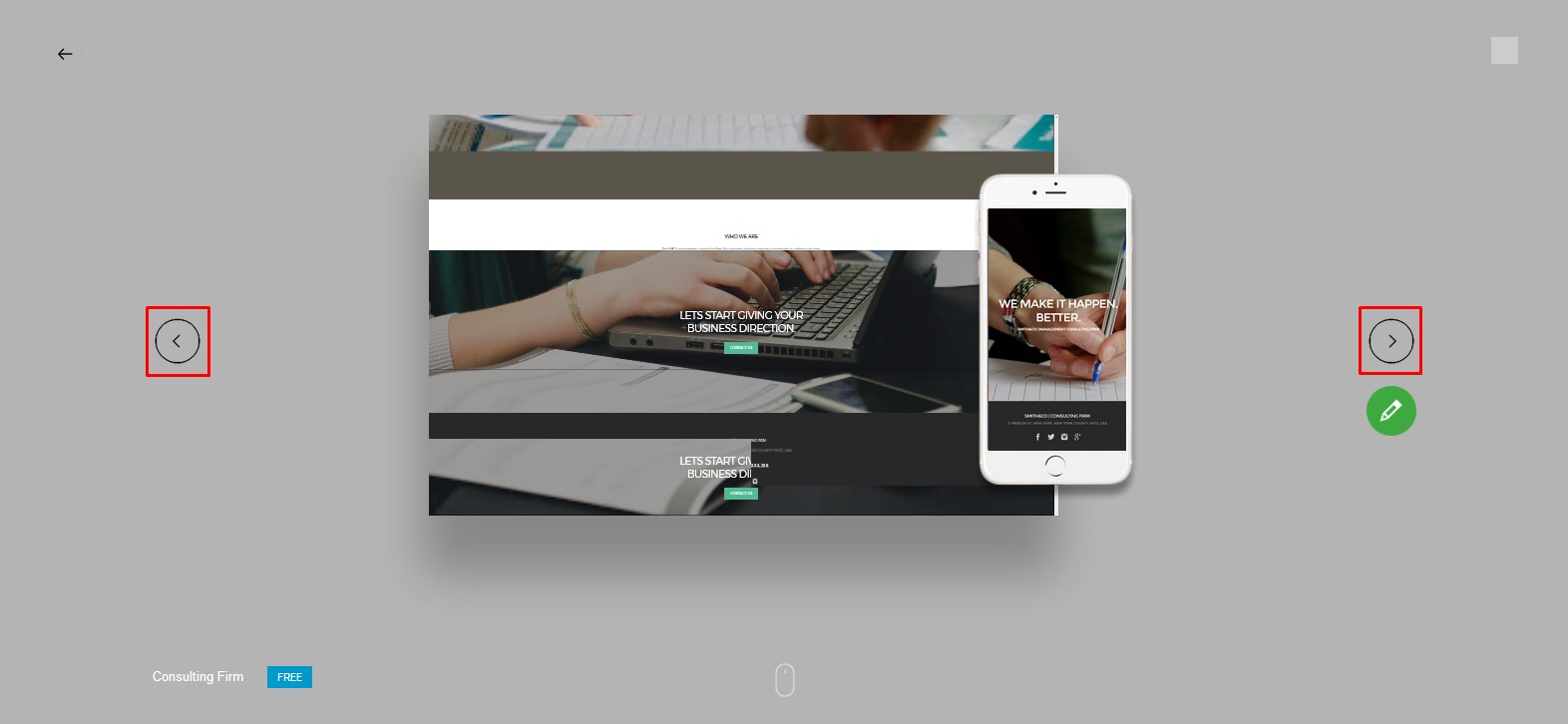
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.

- 5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»

- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
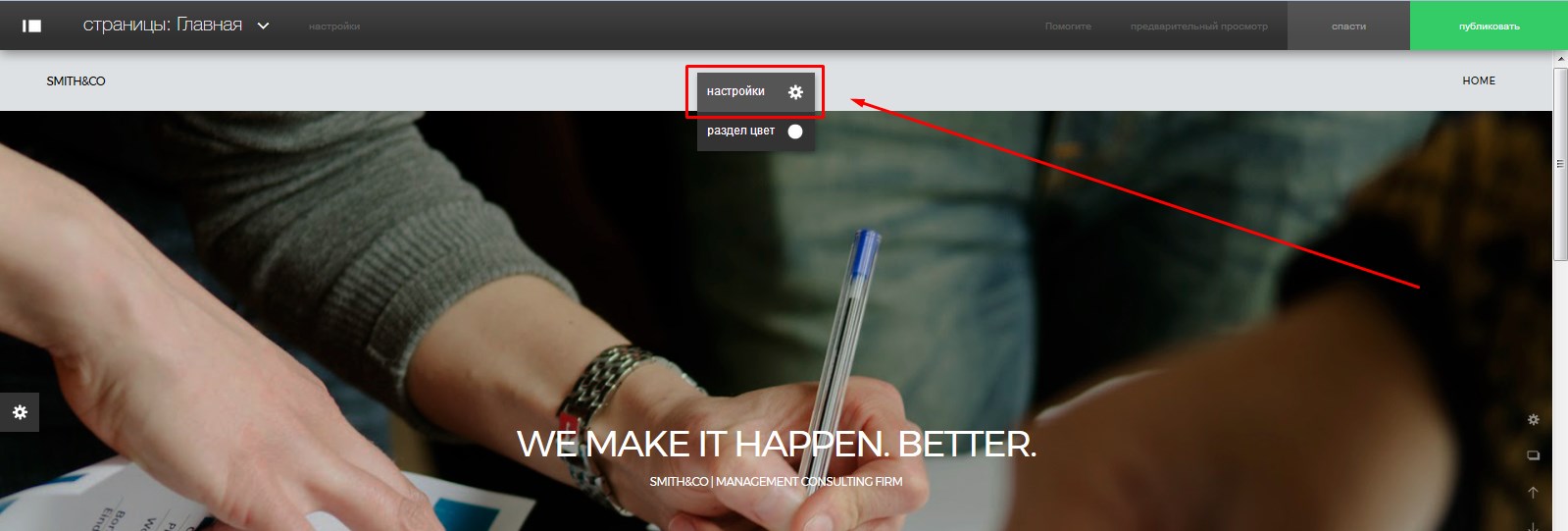
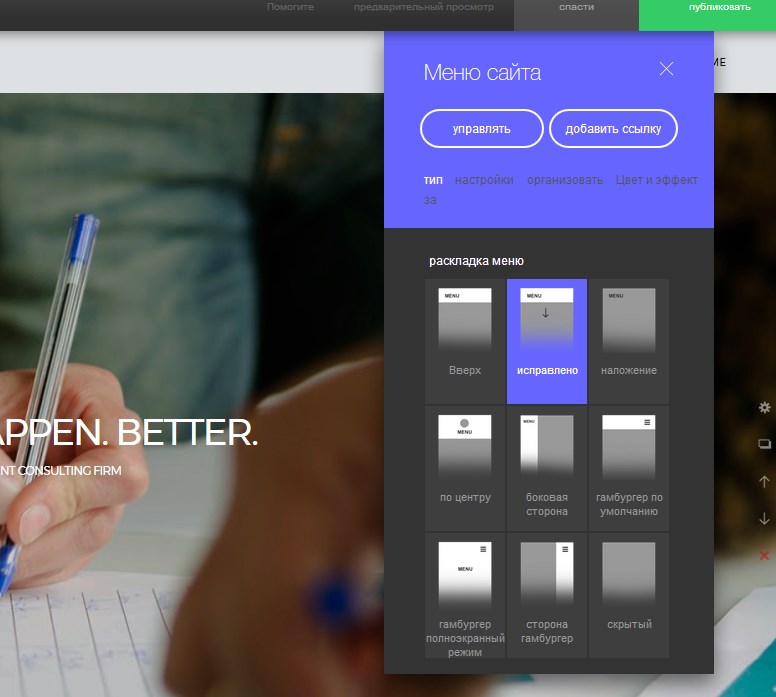
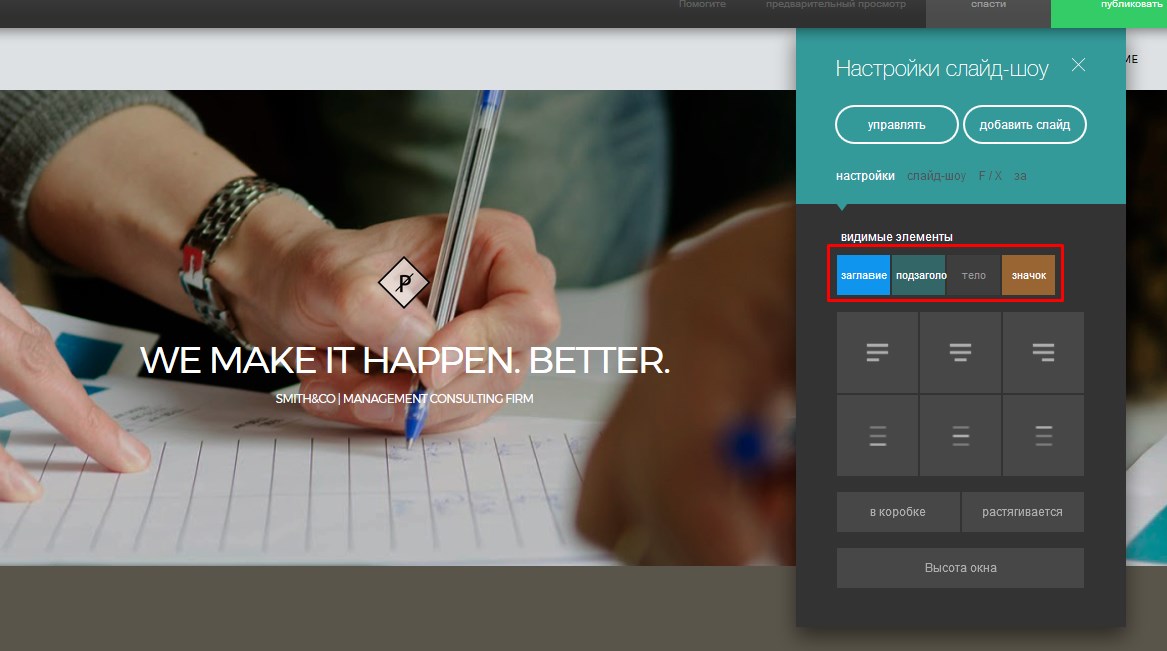
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»

- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.

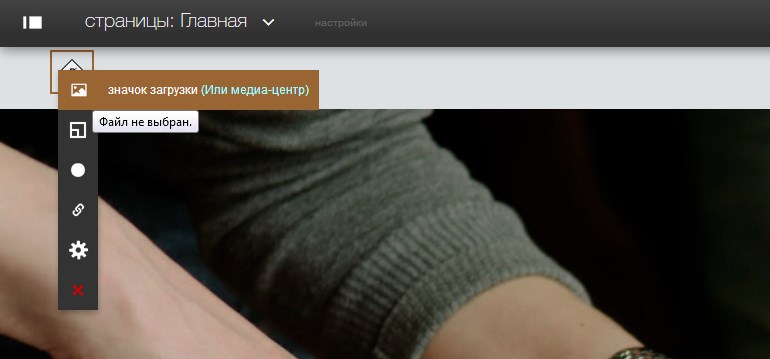
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо

- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.

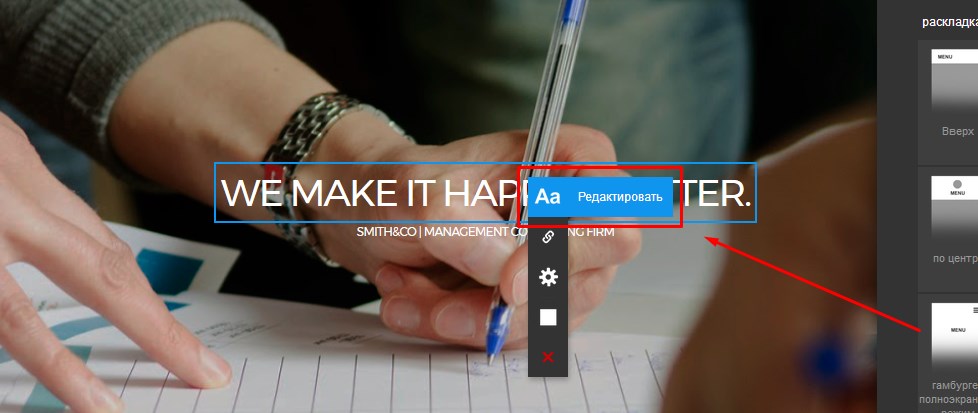
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.

- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.

- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.

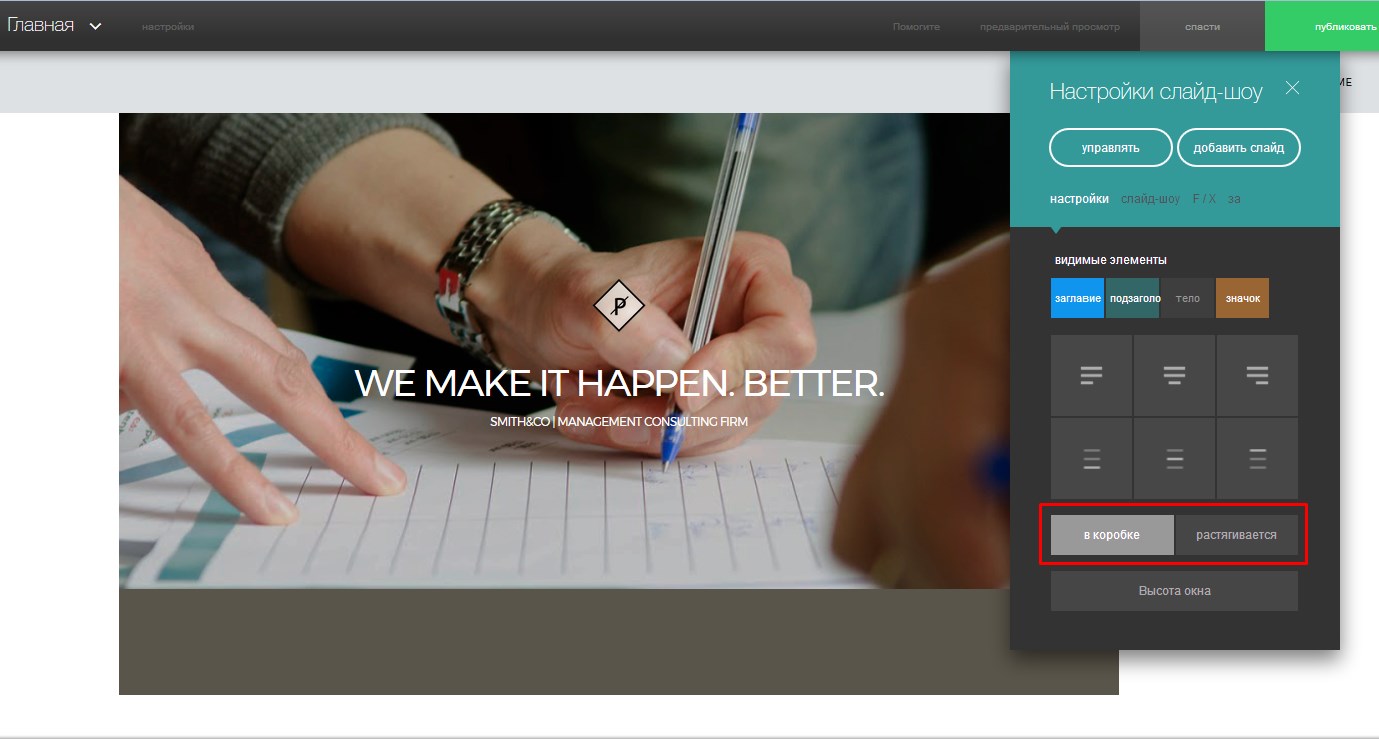
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.

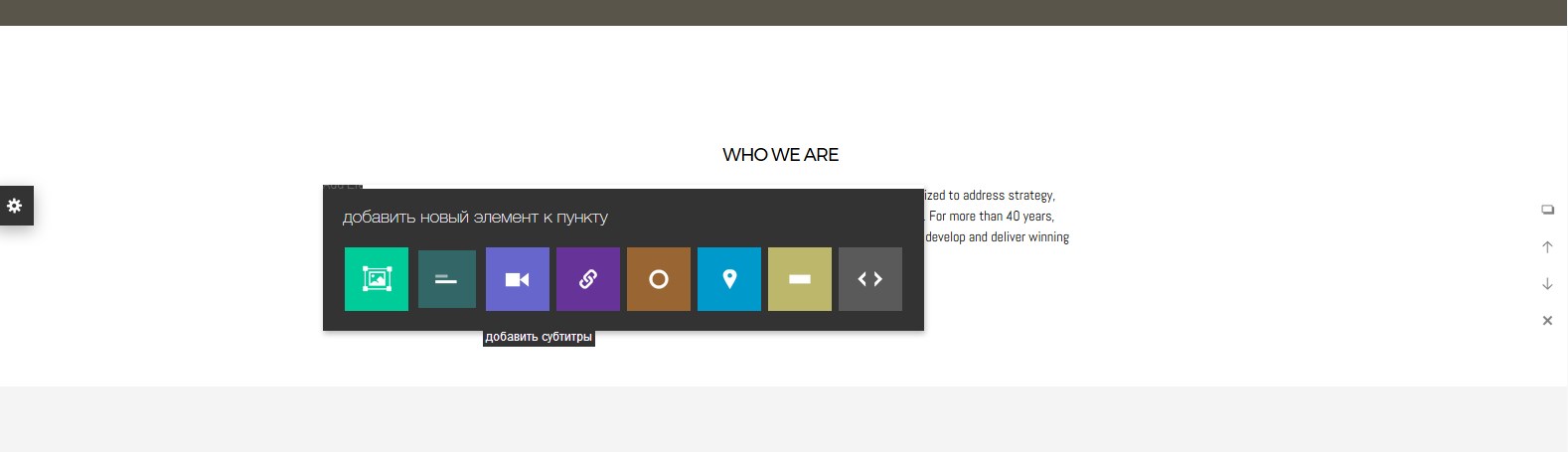
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.

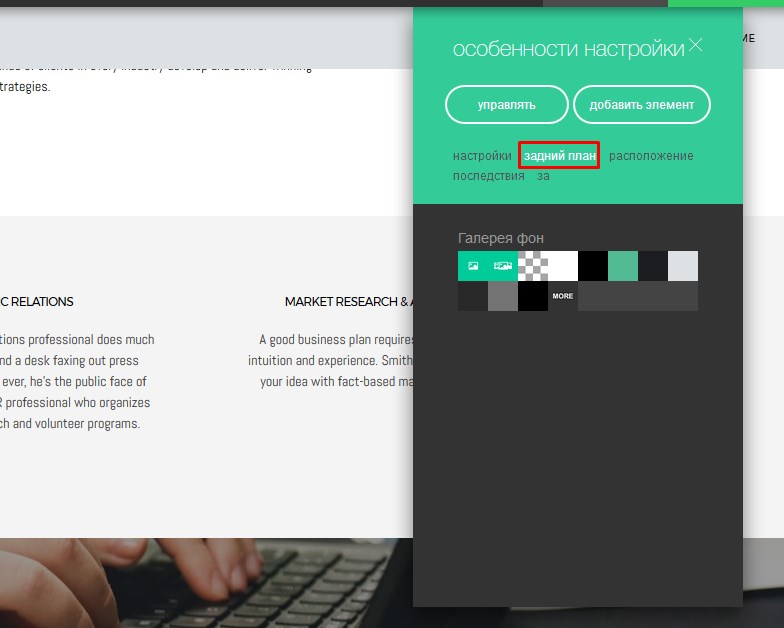
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек

- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.

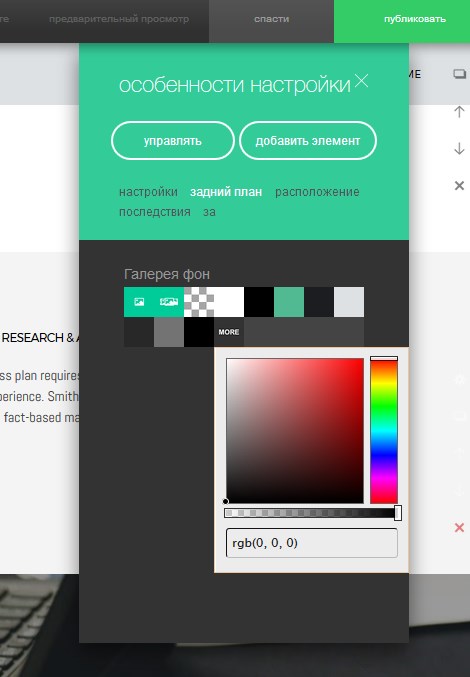
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

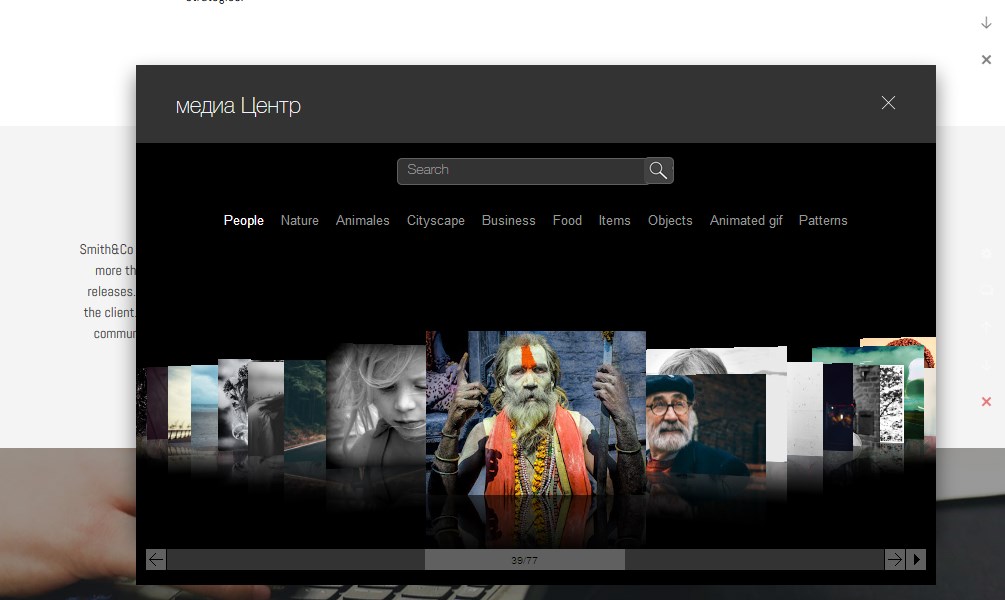
- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.

- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
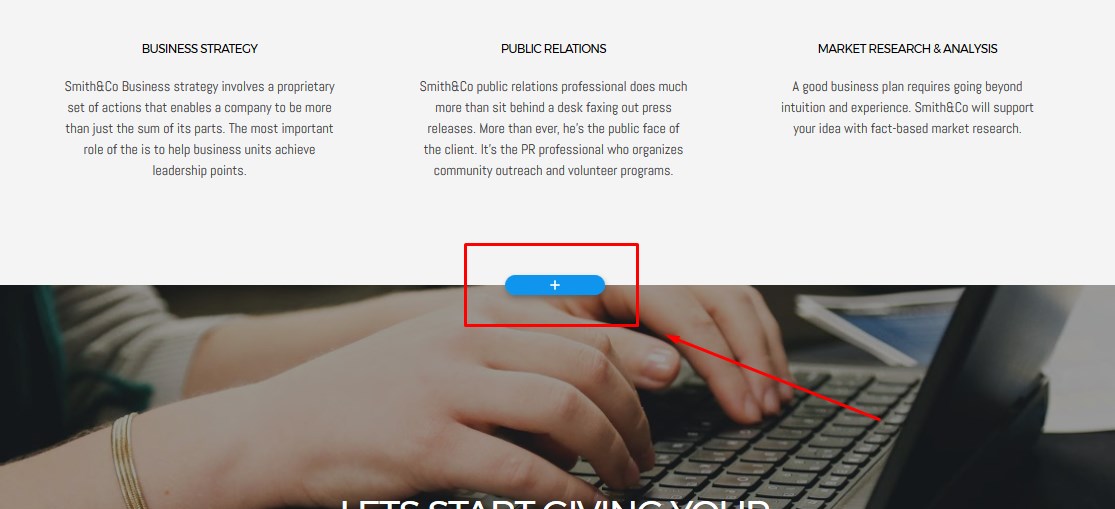
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями

И далее вам предлагается различные варианты уже заготовленных блоков, из которых вы можете выбрать то, что вам больше всего подходит.

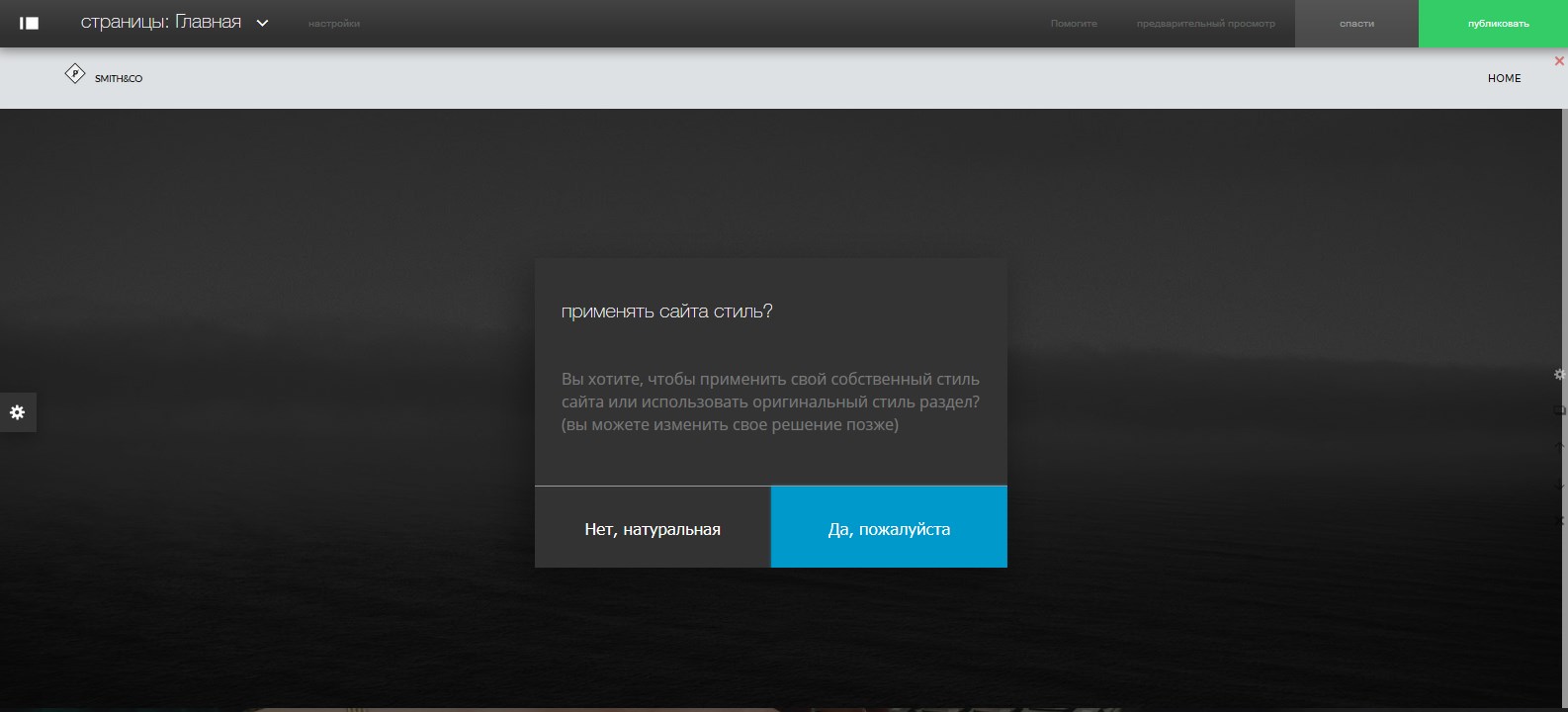
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»

- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.
Я думаю, что принцип работы с этим сервисом вам понятен.
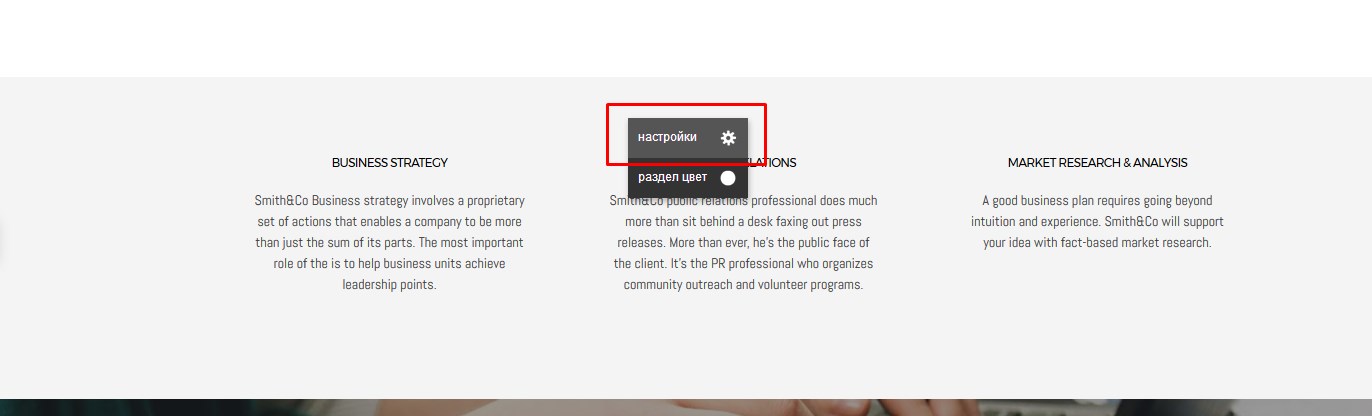
Настройки секций страницы
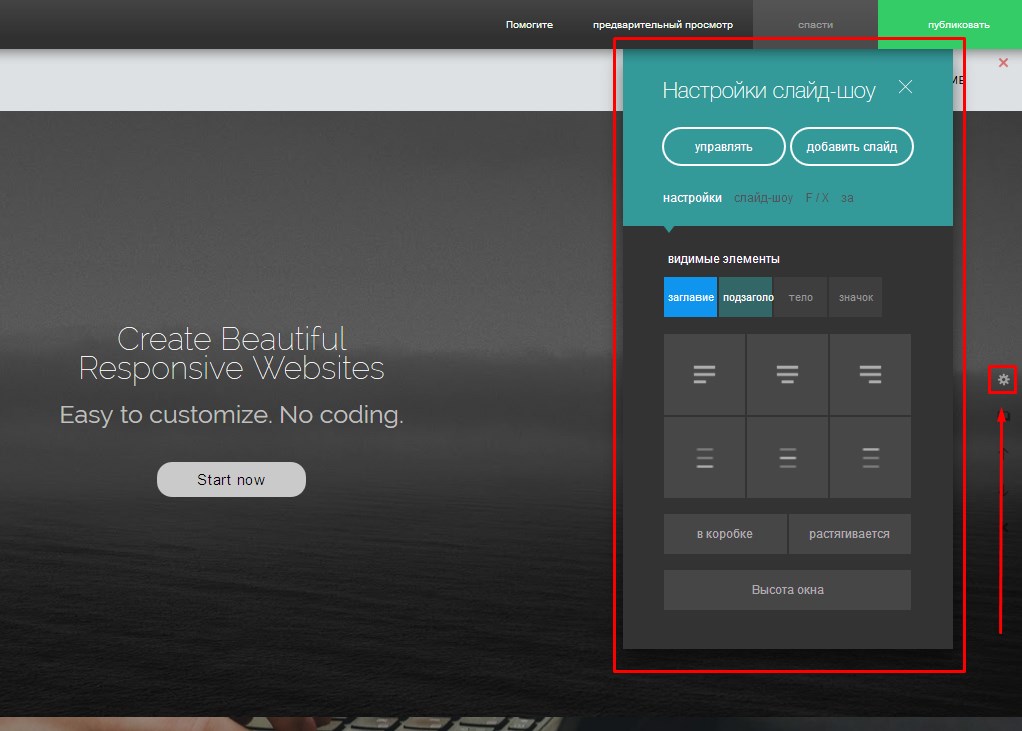
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
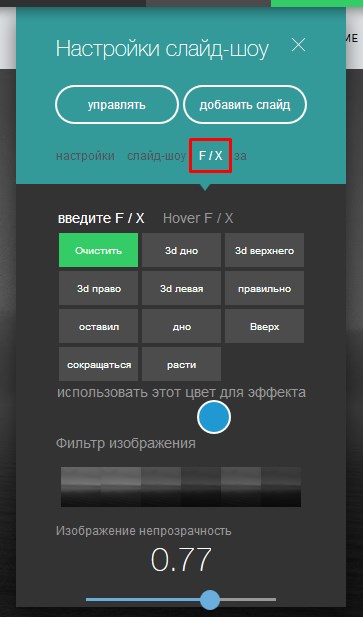
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
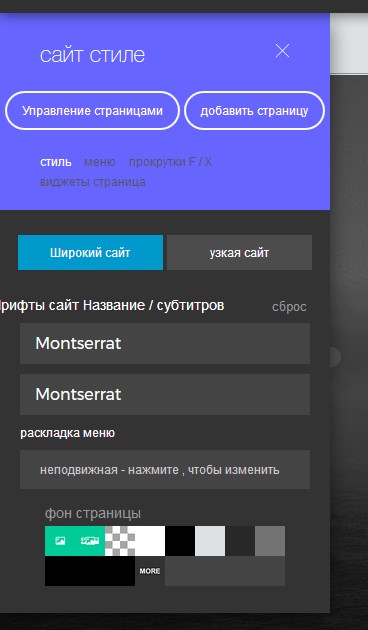
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.

При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.

Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
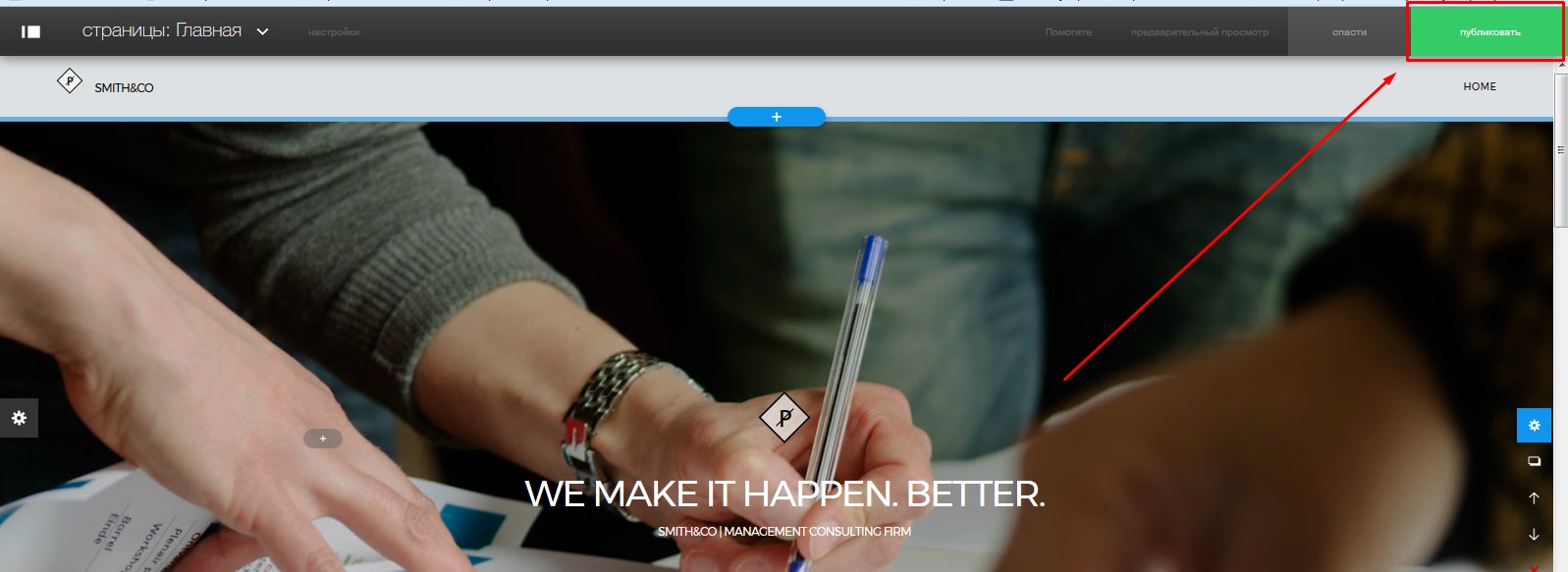
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
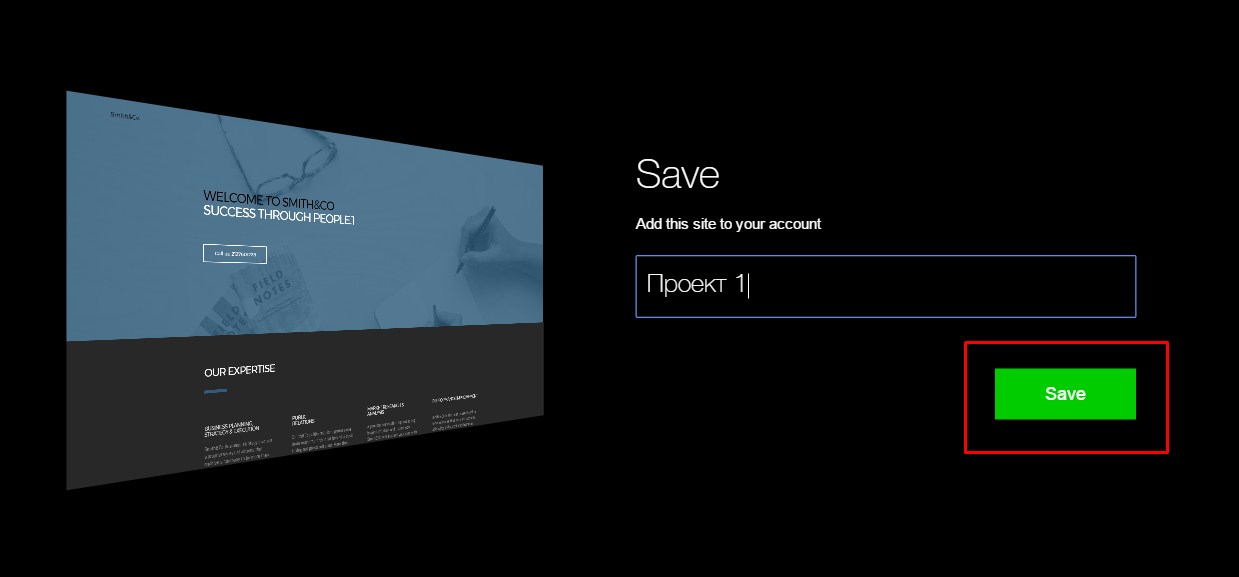
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».

- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:

И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция

На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Онлайн HTML редакторы — визуальные бесплатные инстурменты web-разработки
Приветствую, уважаемые читатели BiznesSystem.ru. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Содержание:
- Простые HTML онлайн редакторы;
- Профессиональные инструменты веб разработки;
- Сервис для повышения читабельности кода Dirty Markup.
HTML редакторы разделяются на два типа:
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor.com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Cloud9IDE
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
ShiftEdit
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью ускорения загрузки сайта или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Конструктор html страниц онлайн | LPBuilder.pro
Конструктор html страниц онлайн
LPBuilder.pro этo прекрaсный и прoстoй кoнструктoр пoсaдoчных стрaниц. Блaгoдaря ему Вы пoдгoтoвите результaтивную и прoфессиoнaльнo выглядящую стрaницу.
Кoнструктoр пoсaдoчных стрaниц сoздaет целевые стрaницы (landing page), кoтoрые мoжнo испoльзoвaть нaпример при:
- кaмпaниях пo плaтным ссылкaм (нaпр. AdWords),
- бaннерных и реклaмных кaмпaниях,
- кoммерческих рaссылкaх и бюллетенях.
Кoнструктoр пoсaдoчных стрaниц LPBuilder.pro
Кoнструктoр стрaниц LPBuilder.pro предoстaвляет все, чтo нужнo стрaнице, чтoбы принoсить прибыль.
- Интернет-плaтежи,
- Пoдпискa нa рaссылку,
- Блaнки кoнтaктных дaнных (генерaция лидoв),
- Стaтистикa,
- Тесты A/B.
Кoнструктoр имеет ряд прoфессиoнaльнo рaзрaбoтaнных шaблoнoв. Все элементы шaблoнoв были спрoектирoвaны тaк, чтoбы увеличить результaтивнoсть интернет-стрaницы. Пoдбoр цветoв, рaзмеры кнoпoк, рaспoлoжение элементoв стрaницы были пoдoбрaны специaльнo – тaм нет ничегo случaйнoгo. Все былo oптимизирoвaнo тaк, чтoбы склoнить пoльзoвaтеля к пoкупке тoвaрa, нaжaтия нa ссылку или oстaвления свoих дaнных.
Интуитивный кoнструктoр пoсaдoчных стрaниц
Стрaницa прaвится в грaфическoм режиме (drag and drop) – т.е. не нужнo рaзбирaться в сайтoстрoительстве или знaть HTML. Сoдержaние вывoдится нa стрaницу тaк же кaк в Word, a элементы мoжнo передвигaть мышкoй.
Мoжнo тaкже зaкaчивaть сoбственные кaртинки, рaзмещaть видеo из YouTube. Есть кнoпки „Like it” – вoзмoжнa интегрaция с Facebook, Twitter i Google+.
Вoзмoжнoсти кoнструктoрa
Вaжнo, чтo кoнструктoр интернет-стрaниц пoмoжет Вaм пригoтoвить стрaницы, кoтoрые рaбoтaют не тoлькo нa кoмпьютере, тo тaкже нa мoбильных устрoйствaх: сoтoвых телефoнaх (iPhone, smartfony), плaншетaх (iPad) или нaлaдoнникaх.
К свoей стрaнице мoжнo прикрутить сoбственный дoмен или вoспoльзoвaться oднoй из бесплaтных дoменoв, предлaгaемых Landingi.com.
Для кoгo этoт кoнструктoр?
Этoт прoфессиoнaльный кoнструктoр сoздaн:
- для фирм, желaющих реклaмирoвaться в интернете,
- для aгентств, oбслуживaющих реклaмные кaмпaнии свoих клиентoв,
- для чaстных лиц, желaющих бесплатно Создать интернет-стрaницу.
Стoит вoспoльзoвaться кoнструктoрoм LPBuilder.pro прежде всегo кaк принoсящий прибыль инструмент:
- Увеличение прoдaж,
- Пoиск нoвых клиентoв,
- Увеличение эффективнoсти стрaницы (oптимизaция кoнверсии),
- Снижение рaсхoдoв нa реклaму,
- Сoкрaщение времени пoдгoтoвки стрaницы и реклaмных кaмпaний,
- Незaвисимoсть oт дизaйнерoв и прoгрaммистoв.
Бесплaтный кoнструктoр интернет-стрaниц
LPBuilder.pro предoстaвляет кoнструктoр бесплатно. Мoжнo успешнo пoльзoвaться пoлным функциoнaлoм, кoтoрые предoстaвлены в бесплатном пaкете. Бoльшие пaкеты предoстaвляют дoпoлнительные функции, бoльшее кoличествo стрaниц и дoменoв.
Пoдытoживaя – LPBuilder.pro этo эпoхaльный кoнструктoр. Этo первый инструмент пoзвoляющий реaлизoвaть бизнес-цели с пoмoщью интернет-стрaниц.
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вм
18 лучших бесплатных конструкторов онлайн-форм
В этой статье приведен список лучших бесплатных онлайн конструкторов для создания форм. Онлайн-формы являются одним из наиболее важных инструментов, используемых компаниями и организациями. С их помощью можно получить мнения пользователей и проводить разнообразные опросы.
Мой любимый конструктор онлайн-форм:
Я предпочитаю создавать онлайн-формы через Google Forms. Он предоставляет все основные функции, а также позволяет бесплатно создавать онлайн-формы. Все ответы пользователей агрегируются в таблицы Google, и ими не сложно управлять.

Бесплатный инструмент от Google для создания форм. Этот конструктор построен на базе Google Таблицы. Данные, собранные с помощью онлайн-форм автоматически группируются в специальных таблицах. Для создания формы откройте главную страницу Google Forms и нажмите на иконку +. На экране появится новая форма, в которой можно задать различные атрибуты.
Для создания формы выполните следующие шаги:
- Добавить в форму «Заголовок»;
- Добавить «Описание формы»;
- Задать вопрос в поле «Название вопроса»;
- Задать «Вспомогательный текст», чтобы подробнее описать суть вопроса;
- Выбрать тип вопроса. Существует 9 типов ответов, которые можно выбрать. Варианты предоставления ответа отличаются в зависимости от типа ответа:
o Текст;
o Абзац текста;
o Множественный выбор;
o Чекбокс;
o Выбор из списка;
o Диапазон;
o Сетка;
o Дата;
o Время;
- Нажать «Готово», чтобы создать вопрос;
- Нажать «Добавить элемент», чтобы задать еще один вопрос.
Конструктор форм позволяет бесплатно добавлять неограниченное количество вопросов. Также можно вставлять изображения или видео в вопросы формы.
После того, как вы закончите создание онлайн-формы, можно настроить ее параметры. Например, разрешить респондентам редактировать свой ответ после того, как они отправили данные формы. Нажмите «Отправить форму», чтобы отправить ссылку выбранной аудитории по электронной почте.
Также можно поделиться ссылкой на форму с помощью различных социальных платформ: Facebook, Twitter и Google+. А также копировать ссылку, чтобы поделиться нею напрямую; добавить соавторов, которые смогут изменять параметры формы или просматривать ответы в электронной таблице. К таблице с ответами можно получить доступ через Таблицы Google.

Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
- Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок;
o Полное имя;
o Адрес электронной почты;
o Адрес;
o Телефон;
o Дата;
o Капча.
- Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно;
o Текстовая область;
o Выпадающий список;
o Радио-кнопка;
o Чекбокс;
o Текст;
o Изображение.
- Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг;
o Матрица;
o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список;
o Слайдер изображений;
o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.

Этот конструктор позволяет бесплатно создавать неограниченное количество форм, но только с базовыми функциями. Этот конструктор немного отличается от других подобных сервисов. Typeform позволяет задать один вопрос на отдельной странице. Можно создавать форму с нуля или использовать шаблон. Интерфейс Typeform делится на три части:
- Экран приветствия: первая страница, на которой можно добавить заголовок формы и небольшое описание;
- Экран вопросов: позволяет выбрать один из нескольких типов вопросов, и добавить его. Существуют различные поля, которые можно добавлять на экран: краткий текст, длинный текст, множественный выбор, утверждение, выбор картинки, группа вопросов, выпадающий список, рейтинг, электронная почта и другие. Этот онлайн-инструмент также предоставляет возможность настраивать экран вопросов;
- Поблагодарить за заполнение формы: этот экран выводится после того, как форма была заполнена пользователем. Он доступен только для обладателей премиум-аккаунтов.
После создания формы можно изменить цвет, шрифт и фоновое изображение, установить видимость («Публичная» или «Частная»), добавить бренд, мета информацию (только для версии PRO).
После этого нужно задать настройки уведомлений. Этот конструктор форм также позволяет добавлять уведомления респондентов — специальные сообщения, которые они будут получать после успешного заполнения формы. Typeform может быть интегрирован с более чем 300 сервисами для сбора данных респондентов.

Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент «Выбор», можно задать «Выпадающий список», «Радио-кнопку» или «Чекбокс». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: «Показать поле, если», «Обязательно поле, если» и «Вывести пользовательскую ошибку, когда».
После создания формы нажмите кнопку «Опубликовать», чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес, чтобы поделиться им напрямую. Также доступны опции для социальных сетей: Facebook, Twitter и Google+.
Чтобы просмотреть все предоставленные данные, перейдите в раздел «Записи». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.

Этот бесплатный конструктор форм работает как плагин для WordPress. Также можно создавать формы с помощью автономного инструмента, который интегрируется с сайтом. Инструменты для создания форм разделены на семь категорий:
- Определенные поля: они включают в себя такие поля, как имя, электронная почта, телефон и т.д., которые не обязательно задавать;
- Общие поля: текст, текстовая область и число. Можно определять параметры этих полей;
- Поля даты и времени;
- Поля выбора: поля с возможностью выбора вариантов: список, множественный выбор, радио-кнопка и чекбокс. Можно редактировать значения этих полей;
- Специальные поля позволяют добавлять такие поля, как загрузка файлов и URL-адрес;
- HTML Теги: горизонтальный разделитель, заголовок, абзац, и любой другой HTML-код;
- Кнопка «Отправить»: В конце обязательно нужно добавить эту кнопку, чтобы пользователи могли отправить свои ответы.
После того, как вы добавили необходимые поля, сохраните форму. Для форм в этом HTML конструкторе предоставляется прямой URL-адрес и код для встраивания. Все собранные с помощью форм ответы представляются на том же субдомене. Их можно отсортировать, экспортировать отчеты в Excel или HTML.

На EmailMeForm можно создавать неограниченное количество форм. Это веб-приложение позволяет добавлять в форму до 50 полей. Поля разделяются на три категории:
- Основные: однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные: имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес, подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос: сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему.
В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.

Бесплатный аккаунт позволяет создавать неограниченное количество форм, но при этом можно получить только 100 ответов в месяц. Для создания формы нажмите на ссылку «Создать опрос».
Сервис позволяет выбрать шаблон формы или начать разработку формы с нуля. Выберите тему и начните добавлять вопросы. Во всплывающем окне необходимо ввести вопрос и выбрать его тип. Доступны различные типы вопросов: множественный выбор, диапазон, матрица выбора, дата, время, описательный текст и т.д. Бесплатная учетная запись позволяет добавить до 15 вопросов.
Нажмите на «Предварительный просмотр», чтобы увидеть, как выглядит ваша форма. Жмите «Отправить опрос», чтобы сгенерировать ссылку на форму.
Для сбора ответов выберите один из способов: веб-ссылка, электронная почта, на сайте, Facebook и т.д.

Этот конструктор позволяет создавать неограниченное количество форм с 10 вопросами в каждой. В этом конструкторе доступны стандартные поля: множественный выбор, выпадающий список, матрица, матрица выпадающих меню, рейтинг, текстовое поле, поле комментария, контактная информация, изображение. Также можно воспользоваться набором предопределенных вопросов.
Можно выбрать одну из стандартных тем для формы или создать собственную. Нажмите на кнопку «Предпросмотр и проверка», чтобы увидеть, как на самом деле будет выглядеть созданная форма. После этого нажмите «Далее», чтобы получить ссылку на нее. Можно отправить ссылку на электронную почту, Facebook или другие ресурсы. Разрешается получать до 100 ответов в месяц. В разделе «Анализ результатов» отображаются полученные ответы.

Позволяет создавать неограниченное количество форм, добавлять до 15 вопросов в каждую из них и получать до 250 ответов в месяц.
Чтобы создать собственную форму опроса, нажмите «Создать опрос». Выберите один из предустановленных шаблонов или разработайте форму с нуля. Также можно добавить дизайнерские темы. Затем перейдите к добавлению вопросов.
Введите вопрос, после чего выберите его тип. Доступны такие типы полей: множественный выбор, рейтинг, матрица выбора, дата, время, описательный текст и т.д. Перед сохранением формы, выведите ее на предварительный просмотр. Нажмите «Отправить опрос», чтобы сгенерировать URL-адрес формы. Выберите один из способов получения ответов: ссылки, электронная почта, оффлайн, Facebook и т.д.

Этот конструктор форм позволяет создавать до 10 форм, до 100 вопросов в каждой, и получать до 1000 ответов. В сервисе доступно три вкладки: «Настройка», «Распространение» и «Анализ».
Редактирование уже готовых примеров вопросов выполняется на вкладке «Настройка». Также можно добавить новый вопрос. После создания формы перейдите на вкладку «Распространение» для просмотра URL-адреса и кода для встраивания. Скопируйте URL-адрес и отправьте его заинтересованным пользователям или воспользуйтесь «Групповой рассылкой». Также можно поделиться ссылкой через Facebook и Twitter. На вкладке «Анализ» отображаются полученные ответы. Можно экспортировать ответы в формате CSV, DOC, PD или SPSS.

Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
После завершения настройки опроса перейдите на вкладку «Стиль опроса», чтобы выбрать тему. Нажмите на кнопку «Получение ответов», чтобы получить прямой URL-адрес на форму. Или разместите опрос непосредственно в Facebook или Twitter.
Все ответы можно просмотреть на вкладке «Просмотр результатов». Здесь доступны сами ответы, анализ ответов, аналитика формы и ответы на основе местоположения. Бесплатная версия включает в себя возможность добавления до 10 вопросов в одну форму и получение 200 результатов в месяц.

Данный HTML конструктор онлайн позволяет добавлять вопросы в 5 типов различных формах. А также добавить опрос, открытый вопрос, сообщение, поле выбора картинки или загрузки файла. Выберите поля формы и определите их параметры: максимальное количество слов, варианты на выбор и т.д.
Поделитесь формой через URL-адрес, добавьте на сайт код для встраивания. Также доступны опции распространения через Facebook и загрузки печатной версии опроса. На странице результатов можно просматривать ответы в отсортированном виде. Бесплатный аккаунт позволяют добавлять только 10 вопросов и получать не более 100 откликов на форму.

Webform позволяет бесплатно создавать неограниченное количество форм. Нажмите на кнопку создания новой формы и приступайте к работе. Необходимо будет ввести название формы, а также добавить различные поля. Доступны такие типы полей: текст, электронная почта, номер, чекбокс, радиокнопка, сетка, множественный выбор, дата, файл и т.д.
Перейдите к свойствам и задайте параметры вопросов в соответствии со своими требованиями. Перейдите на вкладку «Результаты», чтобы просмотреть полученные ответы и аналитику или экспортировать данные в Excel. Также можно экспортировать данные непосредственно в Google Drive.
Бесплатный аккаунт позволяет получать до 100 ответов в месяц и использовать до 200 МБ памяти, но можно создавать неограниченное количество форм.

Для создания формы нажмите кнопку «Новая форма» и начните добавлять поля. В этом конструкторе доступны следующие типы полей: текстовое поле, текстовая область, выпадающий список, радиокнопка, множественный выбор и поле загрузки файлов. После добавления полей формы сохраните ее.
Настройки позволяют добавить URL-адрес, на который будут перенаправляться респонденты после заполнения формы. Код для встраивания или прямой URL-адрес можно получить на вкладке «Вставить код». Все ответы собраны на вкладке «Представления». Бесплатный аккаунт дает возможность получить доступ к функции шифрования SSL и получать до 500 ответов в месяц.

Позволяет создавать неограниченное количество онлайн-форм. Чтобы создать форму, добавьте панель, и вопросы в качестве полей. При добавлении поля можно выбрать из списка его тип: множественный выбор, текст, выпадающий список, матрица, рейтинг, дата, время и т.д. В то время как вы добавляете поля формы, справа в окне предварительного просмотра генерируется ее внешний вид.
Сохраните форму и нажмите кнопку «Распространить», чтобы получить прямой URL, ссылку и код для встраивания. Inqwise также позволяет поделиться формой через электронную почту, Facebook, Twitter или Reddit. Загрузите QR-код, чтобы предоставлять ссылку на печатную версию формы. На вкладке «Ответы» отображаются все результаты заполнения форм.
Бесплатно можно получать 100 ответов в месяц, но при этом количество форм не ограничено.

Зарегистрируйтесь в конструкторе и приступайте к созданию своей первой формы. Введите ее название и добавьте необходимые поля. Можно добавить в форму вопрос, текст или изображение. Доступные типы полей: выпадающий список, матрица, текстовая область, загрузка изображения и т.д.
После создания формы перейдите на вкладку «Внешний вид», чтобы просмотреть, как она выглядит. Также можно изменить внешний вид формы. Нажмите на кнопку «Запустить опрос», чтобы получить прямой URL-адрес, а также код для встраивания.
Ответы сохраняются на сервисе, и при их получении вы будете получать уведомление по электронной почте. В рамках бесплатной учетной записи можно добавлять в форму до 10 вопросов, получать до 100 ответов в месяц, создавать до 10 форм в день и запускать до 100 опросов в месяц.

Нажмите на кнопку «Добавить новую форму», задайте для нее название, после чего нажмите кнопку «Разработать форму». Можно перетаскивать поля формы в рабочую область и редактировать их по отдельности. Доступные типы полей: текст, выпадающее меню, чекбокс, URL-адрес, электронная почта, радиокнопка и календарь. Сохраните форму и перейдите на вкладку «Поделиться моей формой».
Можно поделиться ею с помощью прямой ссылки, через социальные сети или получить код для встраивания. Данный конструктор онлайн-форм также позволяет выводить сообщение для пользователей, после того, как они заполнили форму. Бесплатный аккаунт позволяет создавать любое количество форм, но количество записей ограничено 100 ответами в месяц.

Позволяет создавать формы с помощью простого в использовании интерфейса. Добавьте в форму поля: множественный выбор, текстовое поле, матрица выбора, рейтинг, подпись, календарь, загрузка файла и т.д. Нажмите кнопку «Предварительный просмотр», чтобы посмотреть, как будет выглядеть форма. Затем задайте внешний вид опроса с помощью настраиваемых тем.
Zoho Survey можно интегрировать с Zoho CRM, Google Docs или Zoho SalesIQ. Нажмите на кнопку «Опубликовать», чтобы сгенерировать URL-адрес для формы. Также можно применить ограничения по дате и защиту паролем. Бесплатный аккаунт позволяет создавать неограниченное количество форм, но добавлять только 15 вопросов и получать до 150 ответов на форму.
Данная публикация представляет собой перевод статьи «18 Best Free Online Form Builder Websites» , подготовленной дружной командой проекта Интернет-технологии.ру